Der Preis ist heiß – Wie sollte die perfekte Preistabelle aussehen?
Für einen Verkäufer ist es leicht ein Produkt in ein gutes Licht zu rücken. Er kann den Kunden, der das Geschäft betritt, einschätzen und weiß genau welche Vorteile des Produktes er ihm am besten anpreisen muss. Dabei ist es unbedeutend welche Komplexität ein Produkt besitzt.
Online ist dies allerdings schwieriger. Der Nutzer kann hier nicht individuell eingeschätzt und auch keine passende Auswahl an Eigenschaften und Preis-Optionen getroffen werden, die dem einzelnen Kunden entsprechen. Diese müssen ganzheitlich, verständlich und klar kommuniziert werden. Dabei kann es beim Kunden schnell dazu kommen, dass er das Produkt als unattraktiv empfindet oder sprichwörtlich den Wald vor lauter Bäumen nicht mehr sieht.
Um dies zu vermeiden, werde ich mit den folgenden Zeilen auf Schwachstellen und Best Practices bei Preistabellen eingehen und versuchen Ihnen die Stolpersteine auf dem Weg zur perfekten Preistabelle aus dem Weg zu räumen.
So klar wie möglich und so viel wie nötig
Die erste Herausforderung besteht darin, so simpel es auch klingen mag, die Preistabelle so einfach wie nur möglich zu gestalten. Der Nutzer darf nicht das Gefühl bekommen überfordert zu sein oder nicht die gewünschten Informationen zu finden.
Besonders bei Produkten, die viele Eigenschaften besitzen, wie beispielsweise Notebooks, können schnell zehn, zwanzig und mehr Attribute zusammenkommen.
„Keep it short and simple, heißt die Devise.“
Dies kann über das Design mittels Farben, Typografie oder Icons erreicht werden.
Im Gegenzug bedeutet das, dass zu lange Tabellen nicht mehr übersichtlich sind. Dabei den Preis nur am Tabellenanfang zu zeigen, ist für den Nutzer höchst unpraktisch.
Um dies zu vermeiden, lohnt es sich zu prüfen, ob Elemente der Preistabelle zusammengefasst werden können. Wichtig dabei ist, dass die zusammengefassten Elemente sich sinnvoll ergänzen und keinen Informationsverlust zu Folge haben.
Eine weitere Möglichkeit der Länge einer Preistabelle entgegen zu wirken,ist die Eigenschaften zu priorisieren und mögliche second-level Features einzuklappen. Dies bietet sich an, wenn ein Produkt besonders viele Eigenschaften aufweist.
Dazu können Plus-Zeichen oder Pfeile als Symbole für den Klapp-Mechanismus verwendet werden.
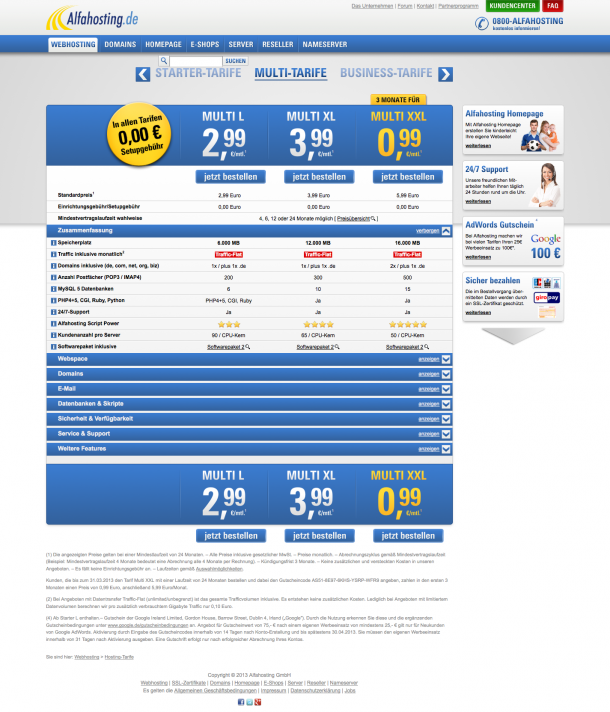
Alfahosting löst die Problematik mit der Länge ihrer Preistabelle sehr gut. Preise mit CTA werden wiederholt und weniger wichtige Informationen werden eingeklappt. Der Nutzer ist hier auf die wesentlichen Punkte konzentriert und kann das Angebot schnell erfassen.
Die Unterschiede sind wichtiger als die Gemeinsamkeiten
Das Wichtigste ist, dass der Nutzer die wirklich wesentlichen Unterschiede schnell und einfach wahrnehmen kann, um auf Basis dessen seine Kaufentscheidung treffen zu können.
Besonders bei ähnlichen Preismodellen ist es wichtig die Unterschiede hervor zu heben, da dieses Mehr, welches das eine gegenüber dem anderen Produkt bietet, das ausschlaggebende Kriterium für die Kaufentscheidung darstellt.
In den meisten Fällen wird dadurch auch der höhere Preis gerechtfertigt.
Eine erwartungskonforme Darstellung ist dabei die gemeinsamen Features im Tabellenkopf gegenüber zu stellen und die Unterschiede darunter fortzuführen, so dass bereits für das Auge ein „Cut“ entsteht und mental das Signal gesendet wird: „Hier endet der Umfang dieses Produktes und diese Eigenschaften bietet mir jenes Produkt zusätzlich.“
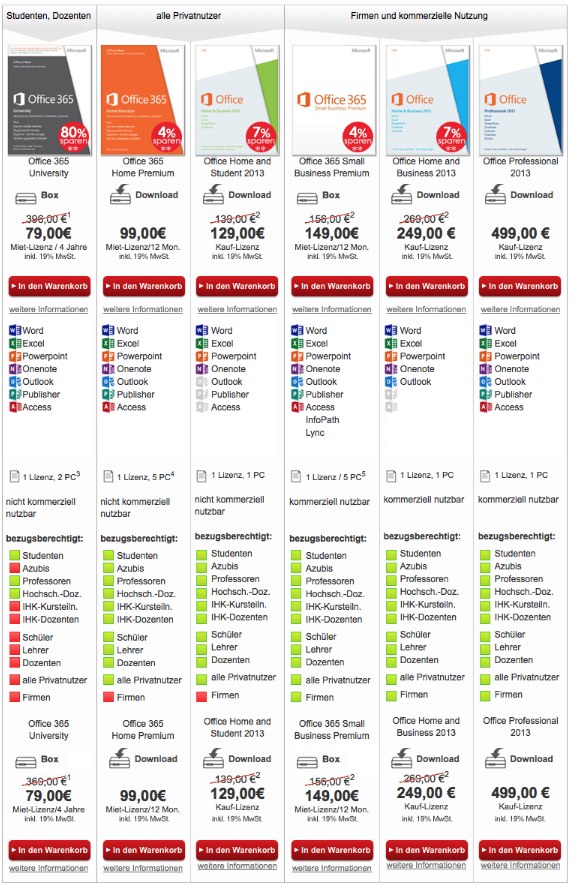
1edu schafft es, auch bei einem komplexen Produkt wie Software, die Unterschiede klar heraus zu stellen. Beim Umfang werden nicht vorhandene Programme ausgegraut und die jeweiligen Bezugsrechte mittels grün und rot dargestellt.
Ikonografie
Icons und Thumbnails erleichtern bei „echten“ Produkten die Orientierung.
Müssen beispielsweise abstraktere Produkte oder Services dargestellt werden, helfen Figuren wie Balken, die zusätzlich eine Gewichtung der Produkte unterstützen können (aufsteigende oder absteigende Darstellung) sowie Farben. Allerdings ist bei einer Farbskala von Rot nach grün Vorsicht geboten, da rot zu negativ wirken kann und so die Nutzer von diesem Produkt abhält, wobei dieser Effekt durchaus auch gewollt sein kann.
Icons unterstützen das Verständnis der einzelnen Features und Nutzer lieben Häkchen. Sie implizieren bei der kognitiven Wahrnehmung: „Ja, diese Eigenschaft habe ich mit dabei.“
Es sollte jedoch nicht übertrieben viele Icons geben, um den kognitiven Aufwand nicht wieder unnötig zu steigern und den Nutzer zu verwirren.
Oft werden auch rote X-e verwendet, um darzustellen, dass eine Eigenschaft nicht mit inbegriffen ist. Dieses Vorgehen ist ebenfalls mit Vorsicht zu genießen, da diese X-e unbewusst eine negativere Ausstrahlung besitzen als ein leeres Feld oder lediglich ein Strich, der symbolisiert, dass diese Eigenschaft nicht mit inbegriffen ist.
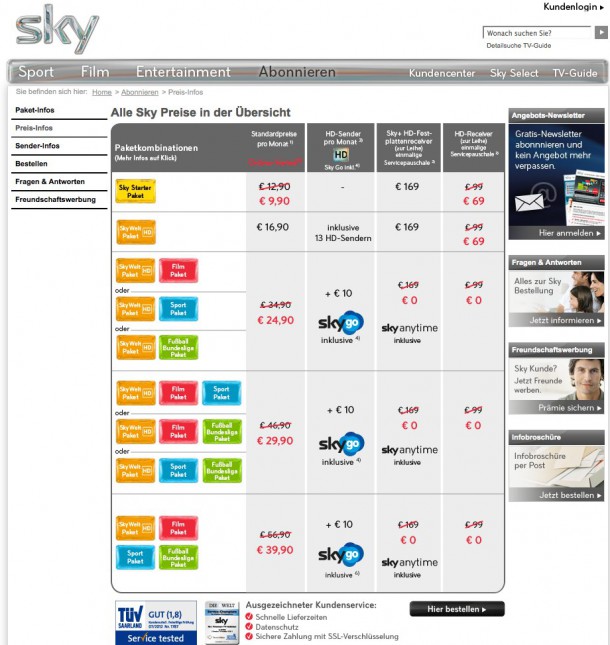
Sky hat es bei der Erstellung seiner Preistabelle etwas zu gut gemeint mit der Verwendung von Icons und lässt so eine recht einfache Tabelle unübersichtlich und schwer erfassbar wirken.
Der Preis
Bei Preistabellen ist es wichtig den Preis deutlich zu kommunizieren, da dieser einer der Hauptentscheidungskriterien und zugleich meist der Hauptunterschied zwischen den Produkten ist.
Grafisch kann hierbei mit Schriftgröße, Schriftart und/oder Farben gearbeitet werden. Auch invertierte Darstellungen und Preis-Signale für besondere Angebote heben den Preis hervor. Der Kreativität sind hier kaum Grenzen gesetzt.
Bei langen Tabellen sollte der Preis auch am Ende nochmals zu finden sein.
Der konsumpsychologische Aspekt
Es sollte auch bei Preistabellen auf die konsumpsychologischen Elemente geachtet werden. So kann die Anordnung der Produkte oder die Darstellung des Preises die Wahrnehmung des Produktes beim Nutzer beeinflussen.
Dabei können beispielsweise folgende Fragen eine Rolle spielen:
Wie viele Produkte sollen gegenüber gestellt werden?
Zum Beispiel fällt es Menschen leichter eine Auswahl aus drei Produkten zu fällen als die Symmetrie von zwei Produkten zu zerstören.
In welcher Reihenfolge sollen die Produkte dargestellt werden?
Allein die Reihenfolge, ob die Produkte aufsteigend oder absteigend dargestellt werden, nimmt großen Einfluss auf die Wahrnehmung von Kunden.
Auf welchem Produkt soll das Augenmerk liegen?
Das Highlighten von Produkten hat auch immer Auswirkungen auf die anderen Produkte. Deshalb ist hier Feingefühl gefragt.
Best Practices
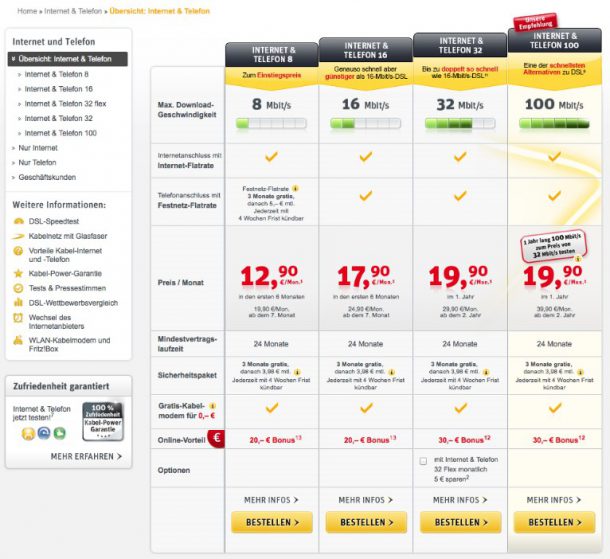
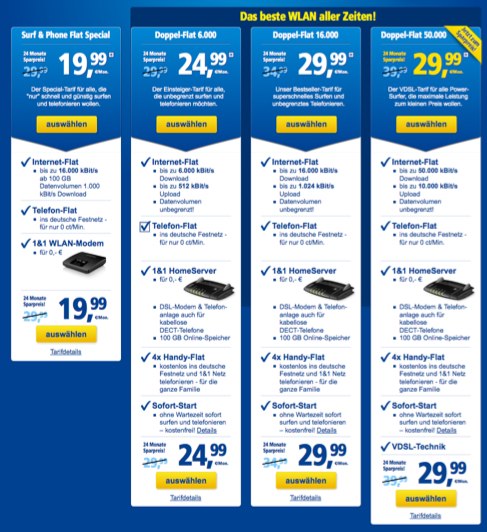
1&1 arbeitet hier gut mit Häkchen und Thumbnails. Der Router macht zudem das eigentlich abstrakte Produkt greifbar. Der Preis wird klar kommuniziert und am Ende der Tabelle wiederholt. Auch die Darstellung ist zum einen in das Website Design eingebettet, zum anderen stellt es klar die drei relevanten Produkte heraus (der Balken mit “Das beste WLAN aller Zeiten!”) und macht die Hierarchie der Produkte durch die Länge der Tarif-Fläche deutlich.
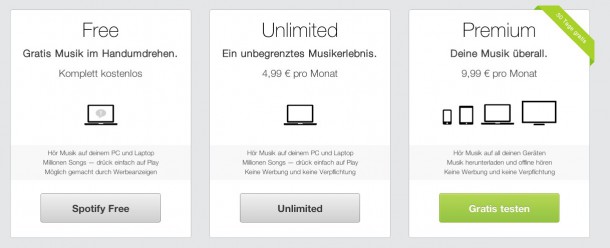
Spotify zeigt kurz, aber eindeutig die Unterschiede der Tarife auf, so dass sie schnell und ohne großen Aufwand erfasst werden können. Der Nutzer wird dabei zum Premium Account „verführt”, indem er zum gratis testen einlädt.
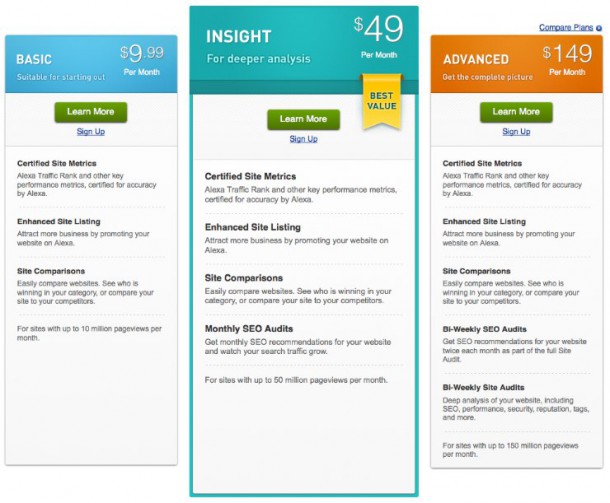
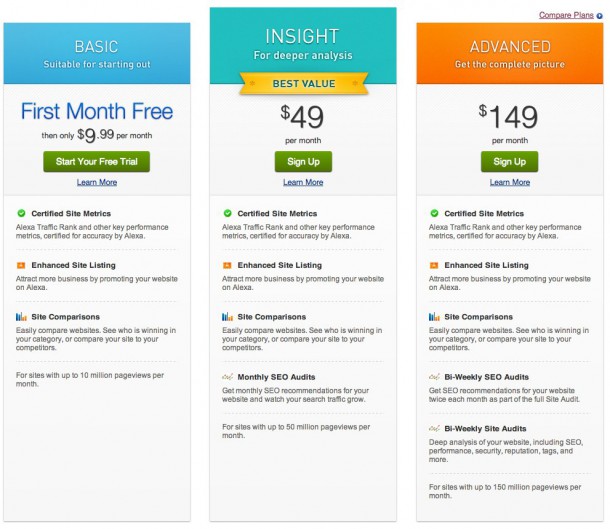
Kurz vor Veröffentlichung dieses Artikels lieferte Alexa eine weitere Best Practice: Sie testen ihre Preistabellen gegeneinander, um sie kontinuierlich zu verbessern.
Bleiben Sie also in Bewegung und entwickeln Sie sich stets weiter. Allerdings nicht blind – testen Sie!
Zusammenfassend:
- Packen Sie nicht zu viele, aber auch nicht zu wenige Informationen in Ihre Preistabelle
- Stellen Sie die Unterschiede zwischen den Produkten klar heraus
- Schaffen Sie eine optische Hierarchie
- Reichern Sie Ihre Tabellen mit Icons oder Thumbnails an und seien Sie dabei mit negativen Darstellungen vorsichtig
- Kommunizieren Sie klar den Preis und wiederholen Sie ihn bei langen Tabellen
- Beziehen Sie konsumpsychologische Effekte in die Darstellung Ihrer Preistabelle mit ein

























6 Kommentare
Sergej Müller,
Schöne Zusammenfassung, danke dafür.
Auf der wpSEO Bestellseite http://wpseo.de habe ich lange mit Icons, Häkchen und Texten experimentiert und mit A/B Tests ausgewertet. Am Ende haben sich Ampelfarben in Kreisen als CTR-stark erwiesen.
Daniel Werner,
@Sergey Müller
Ja die Ampelfarben in Kreisen haben bei mir auch funktioniert 🙂
Ich hab mich dann für die sechs grünen Kreise von dir entschieden
Gründsätzlich müss es immer leicht zu verstehen sein und darf die User einfach nicht überfordern.
Timo,
Super vielen Dank für diesen ausführlichen Beitrag. Ich beschäftige mich derzeit im Rahmen einer Landingpage-Erstellung auch mit diesem Thema und es dieser Artikel hat mir nun sehr geholfen! Danke…
Andreas Voetz,
Vielen Dank für diesen wirklich informativen Artikel. Der kommt genau zur rechten Zeit, soll ich doch für ein Projekt eine Preistabelle erstellen 🙂
Michael vom Sondern,
Vielen Dank! Das können wir gut gebrauchen. Gibt es weitere Best Practice Ansätze aus dem SaaS-Bereich?
Danny Nauth,
Vielen Dank für die Kommentare.
Ich freue mich immer, wenn mein Beitrag den Lesern etwas Nützliches für ihre eigenen Projekte mitgeben kann.