12 Praxistipps: Conversion Optimierung mit Facettensuche & Filternavigation
Wie man mit Hilfe von Mega Dropdowns für Desktop und auch mobile die Conversion optimieren kann, haben wir bereits in vergangenen Artikeln beschrieben.
Ein weiteres interaktives Instrument, um Kunden bei der Produktauswahl zu unterstützen ist die Filternavigation bzw. Facettensuche. Dieser Artikel liefert Euch einige praktische Ansätze und Inspiration zur Optimierung dieser Elemente.
Ab einer gewissen Sortimentsgröße eignen sich Filternavigation oder Facettensuche, um Kunden die Produktauswahl zu erleichtern. Wichtig dabei ist, dass diese Elemente einen wirklichen Mehrwert bieten und die Auswahl – beispielsweise durch unnötige Elemente – nicht zusätzlich erschweren.
Das Ziel ist es, durch die Navigationshilfe die Produktauswahl einzuschränken, um so den Fokus auf die relevanten Produkte zu lenken.
Kurz zum Hintergrund:
1) Was ist der Unterschied zwischen Facettensuche (facetted search), Filternavigation und Unternavigation (drilldown)?
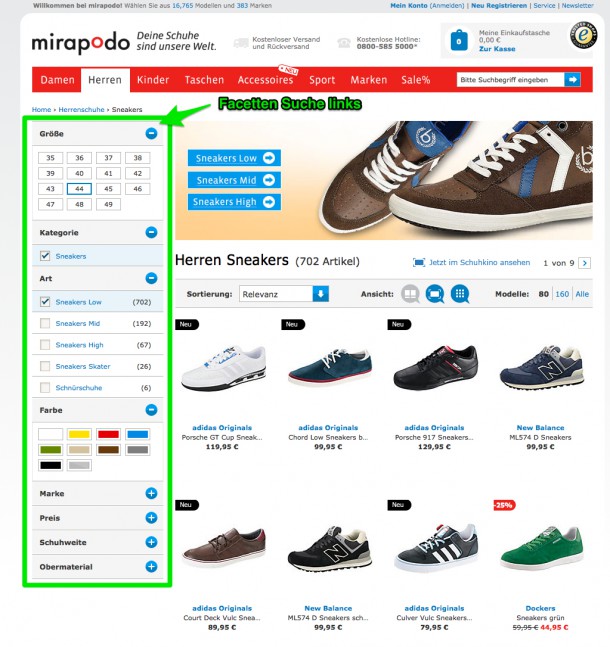
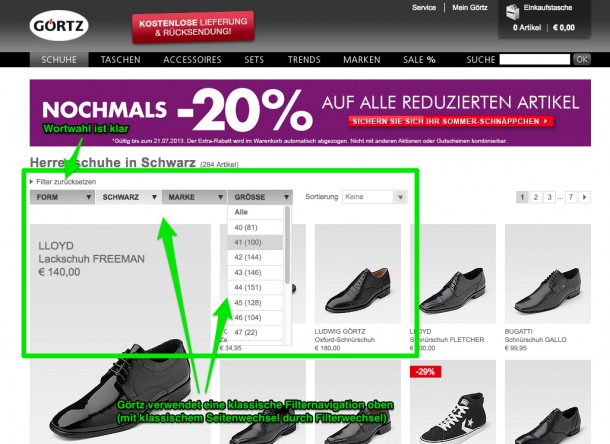
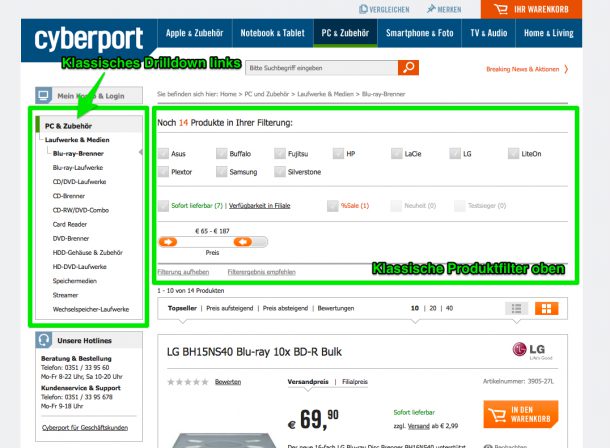
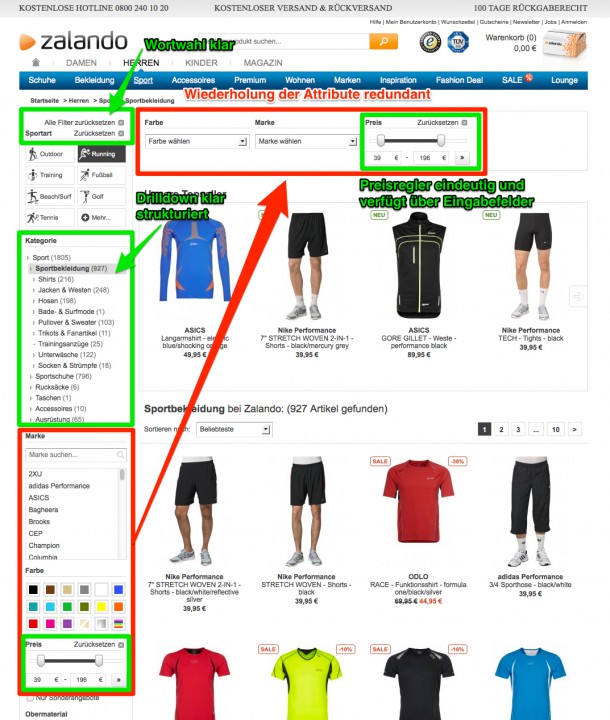
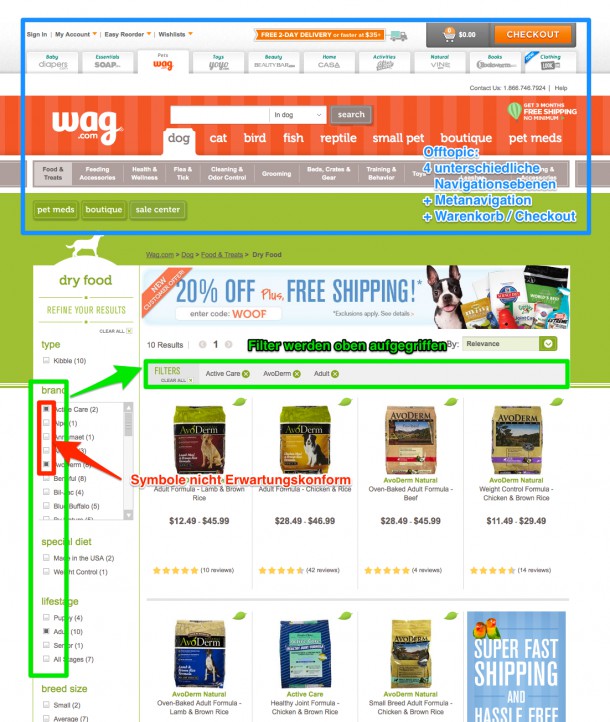
Diese drei Navigationsarten finden häufig auf Kategorieseiten (Produktübersicht) Verwendung. Dabei muss nicht zwangsläufig nur eine dieser interaktiven Instrumente eingesetzt werden. Auch eine Kombination kann sinnvoll sein. Während sich die Unternavigation in der Regel in der linken Spalte befindet, können Facettensuche und Filternavigation oben (über den Produkten) oder links (unter der Unternavigation) untergebracht werden. Der Einsatz am rechten Bildschirmrand ist eher untypisch, wenig erwartungskonform und sollte vermieden werden.
Unter einer Facettensuche versteht man eine Einschränkung der Auswahl nach verschiedenen Eigenschaften, Merkmalen oder Werten. Es handelt sich dabei also um eine sukzessive Filterung, welche parallel erfolgt und auf dem Flamenco-Modell basiert.

Die klassische Filternavigation dient auch der Einschränkung von Eigenschaften, hier basieren diese allerdings auf nur einer Dimension und können deshalb nicht zeitgleich gesetzt werden. Im allgemeinen Sprachgebrauch wird allerdings heute die Facettensuche häufig auch als Filternavigation bezeichnet.

Die Unternavigation ist – im Englischen etwas verständlicher als “drilldown” bekannt – eine Einschränkung nach einem festen Kriterium, welches sich nicht kombinieren lässt. Am häufigsten wird diese Art für Unterkategorien eingesetzt. Hier führt sie Baumartig immer tiefer bis zur gewünschten Granularität.

Wann eine Unternavigation eingesetzt werden und wann eine Facettensuche die Auswahl mehrerer Eigenschaften ermöglichen sollte, hängt vom Kontext ab. Beispielsweise sollte es dem Kunden ermöglicht werden, nicht nur eine Marke (Drilldown) sondern hier mehrere Marken (Mehrfachauswahl) auswählen zu können.
Letztlich hat die Art der Navigation nicht nur Einfluss auf die Produktauswahl, sondern auch technische Aspekte, wie beispielsweise Suchmaschinen-Freundlichkeit. Eine Unternavigation hat z. B. häufig einen Seitenwechsel zur Folge – somit eine Eigenständige URL – und bietet bei gleichen Produkten daher Potenzial für “Duplicate Content” (hier können entsprechende Gegenmaßnahmen ergriffen werden). Wird die Facettensuche oder Filternavigation optimal eingesetzt, so besteht diese Gefahr nicht. Dazu aber später mehr.
2) Ab welcher Sortimentsgröße und für welche Sortimente eignet sich welche Navigation?
Sofern das Sortiment eine überschaubare Größe hat und die Kunden auch ohne Einschränkung die Möglichkeit haben sich einen Überblick über die Produkte zu verschaffen, so macht eine zusätzliche Filterung / Facettierung wenig Sinn. Im Gegenteil: Diese könnte die Produktauswahl sogar unnötig verkomplizieren. Eine signifikante Größe könnte z. B. Produktkategorie > 50 Produkte sein oder ganz einfach, wenn mehrere Seiten durchblättert werden müssen um die Produkte vergleichen zu können.
Für Sortimente, bei welchen Produkte auf mehr als einer Dimension basieren und die Menge eine kritische Masse überschreitet, sollte den Kunden die Einschränkung der Produkteigenschaften durch Facettensuche oder Filternavigation zur Verfügung gestellt werden.
Zwei Beispiele für solche Sortimente:
- Mode, hier spielen neben der Produktart noch Größe, Farbe, Material und Preis eine Rolle.
- Elektronik, hier können sehr unterschiedliche Attribute vorhanden sein (Funktionsumfang, Preis etc.) und sollten deshalb eingeschränkt werden können.
Wie sollte eine Facettensuche / Filternavigation aufgebaut sein?
Bei der Planung sind folgende 4 Aspekte zu beachten:
1.) Inhalt und Struktur
Welche Attribute sind sinnvoll? Das ist hier die zentrale Frage!
Es gibt verschiedene Methoden, die relevanten Attribute zu definieren. Beispielsweise sind hier Befragung der Kunden und /oder Produktmanager, mentale Modelle oder Anwendungsfälle mit Hilfe realer Kundensituationen (z. B. durch Personas) durchaus sinnvolle Herangehensweisen. Essenziell dabei ist, die Denk- und Ordnungsstruktur der Kunden anzuwenden.
Ähnlich wie bei den Mega-Dropdowns spielen bei der inhaltlichen Strukturierung folgende Aspekte eine wichtige Rolle:
- Gruppierung: (Sinnvolle) Zusammenfassung von Eigenschaften,
- Reihenfolge: Attribute für den Kunden in relevanter Reihenfolge sortieren (Ordnungsstruktur des Kunden beachten!),
- Balance: Gruppen von Optionen sollten nicht zu groß und nicht zu klein sein – zu viele Eigenschaften können auf den ersten Blick abschrecken und unübersichtlich wirken,
- Redundanz: keine unnötige Wiederholung von Eigenschaften oder Gruppierungen.
Um den Punkt “Balance” auch bei vielen Facetten wahren zu können, bietet es sich an, stets eine definierte Zahl von beispielsweise max. 10 Optionen anzuzeigen. Der Rest kann durch “> mehr” angezeigt werden. Auch das Ausblenden von weniger relevanten Filtergruppen kann für mehr Klarheit und eine einfache Erfassbarkeit sorgen. Dazu sollte allerdings mind. die erste Filtergruppe bereits “ausgeklappt” sein, damit dem Kunden die Funktionalität und das Vorhandensein weiterer Filtereigenschaften ersichtlich ist.

Rein technisch müssen sich die Attribute mit den Produkten verknüpfen lassen, so dass die Datenbank mit relevanten Produkteigenschaften angereichert werden kann. Gängige Shopsysteme, wie beispielsweise Oxid, Magento oder xt:Commerce bieten hierzu häufig schon von Haus aus die Möglichkeit, Produktattribute zu ergänzen und diese auf Produktübersicht-Seiten anzuzeigen. Ansonsten lassen sich diese Funktionen in der Regel durch PlugIns oder Module erweitern.
2.) Art und Positionierung
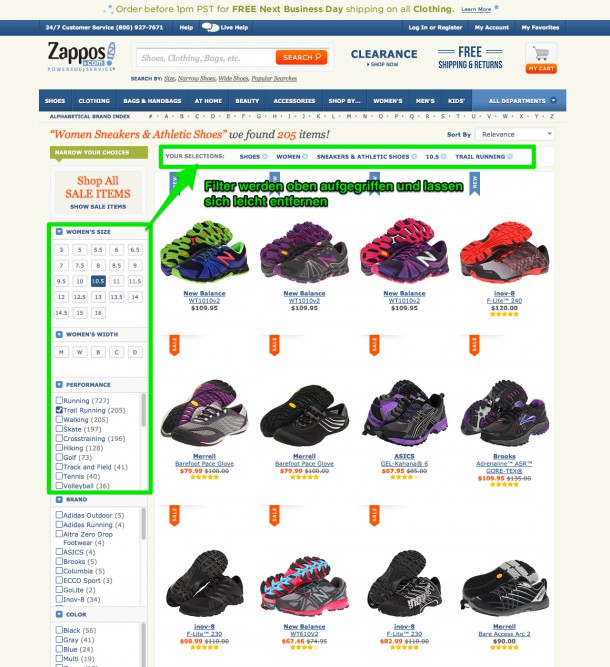
Wo sollte die Filterung platziert werden? Das lässt sich pauschal schwer beantworten. Die Platzierung auf der linken Seite hat die höchste Erwartungskonformität. Dicht gefolgt von “oben”, was dafür – eine entsprechende Inszenierung vorausgesetzt – auffälliger sein kann, da links häufig die Unternavigation erwartet wird. Auch eine Kombination ist denkbar und kann, wie die Beispiele zeigen, durchaus sinnvoll sein (sofern dadurch keine unnötigen Redundanzen entstehen).
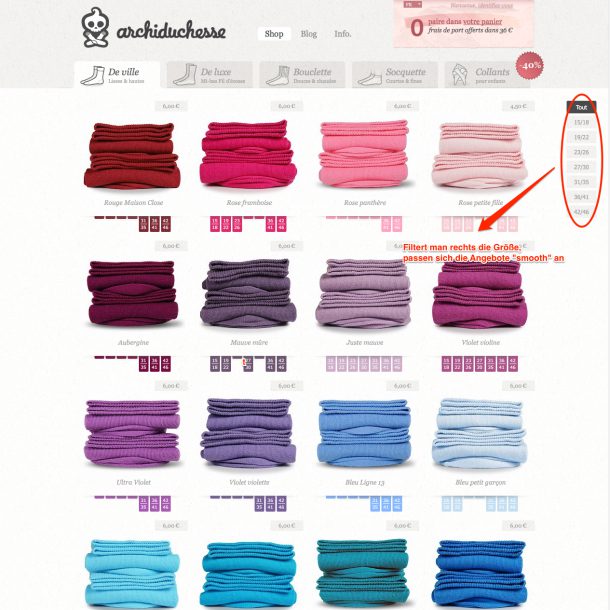
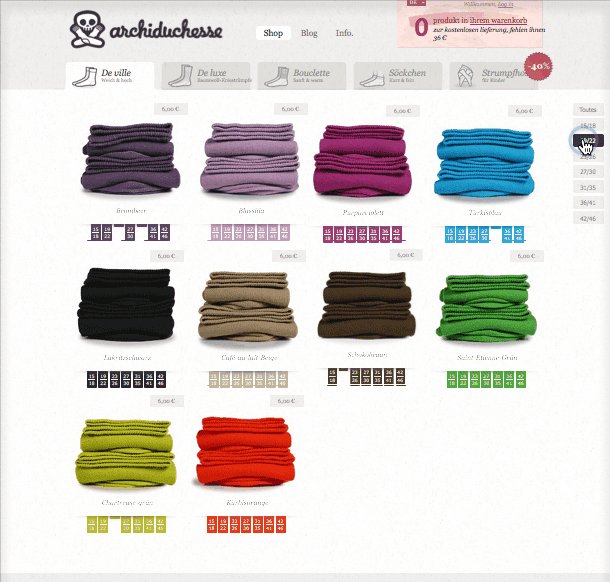
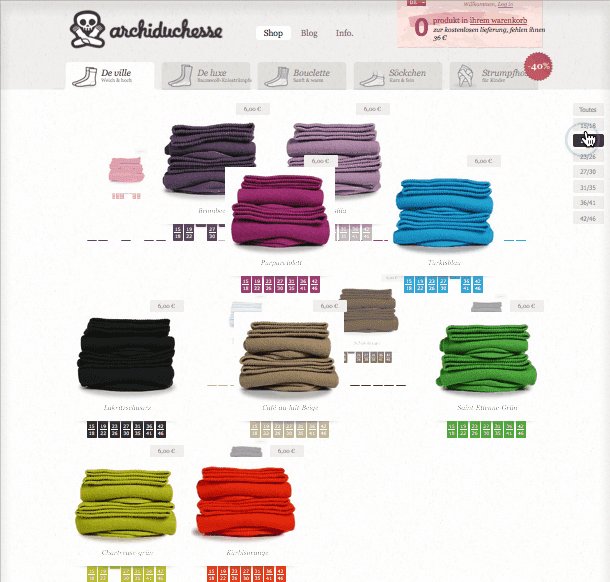
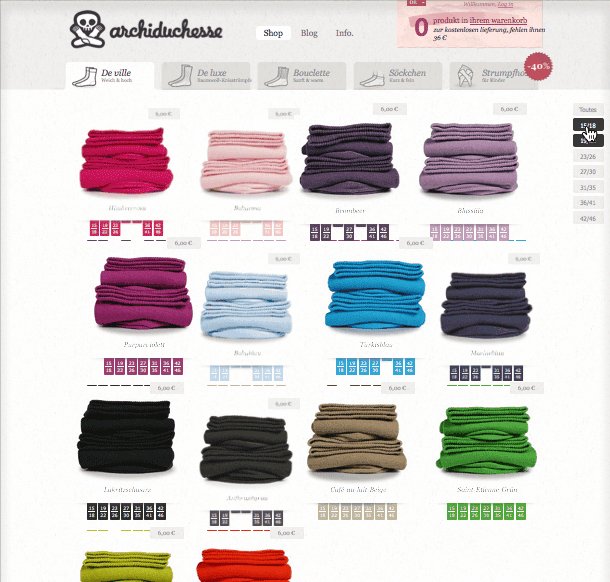
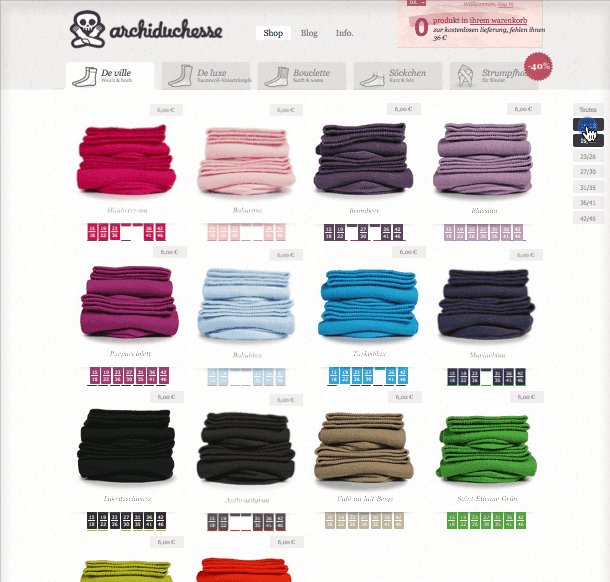
Einzig die Positionierung rechts ist ungewöhnlich, zumindest hierzulande. In anderen Ländern kann dies wiederum völlig in Ordnung sein, wie man am Beispiel von archiduchesse.com sehen kann.

Gegen eine Platzierung oben kann bei der Facettensuche der Umfang der zur Verfügung stehenden Eigenschaften sprechen. Sollten diese eine kritische Masse überschreiten, so besteht das Risiko, dass die Facettensuche zu groß (hoch) wird und damit die Produkte aus dem sichtbaren Bereich verschwinden. Dies lässt sich allerdings auch mit dynamischen Elementen (z. B. durch Navigationselemente “mehr / weniger anzeigen” ) in einem gewissen Maße kompensieren.

Warum es relevant ist, bereits im sichtbaren Bereich (Fold) Produkte anzuzeigen – gerade wenn die Produktübersichts-Seite auch als Landingpage genutzt wird – sowie mehr Informationen zum Aufbau und Platzierung von Elementen auf Kategorie- / Produktübersichts-Seiten findest Du unter ähnliche Artikel von Manuel Ressel.
3.) Layout, Gestaltung und Eingabefelder
Auch beim Layout ist die optische Trennung, ähnlich wie bei den Dropdowns, ein zentrales Gestaltungselement. Das Wichtige ist hierbei zum einen, die Facettensuche oder Filternavigation von der Unternavigation abzuheben – sofern vorhanden.
Zum anderen sollten die gruppierten Eigenschaften entsprechend optisch voneinander getrennt sein, damit hier das Erfassen der Eigenschaftsgruppen leichter fällt („scannability“). Der Titel der Filtergruppe sollte sich eindeutig von den Filtereigenschaften abheben.
Zur Gestaltung gilt wie so oft in diesem Kontext die dogmatische Regel: Weniger ist mehr. Der Kunde sollte stets auf gelernte Mechanismen zurückgreifen können. Ein Beispiel dafür ist die Verwendung von Checkboxen anstatt selbst gestalteter Elemente mit unterschiedlichen (unbekannten) Zustandsdarstellungen.
Zwei weitere positive Beispiele:
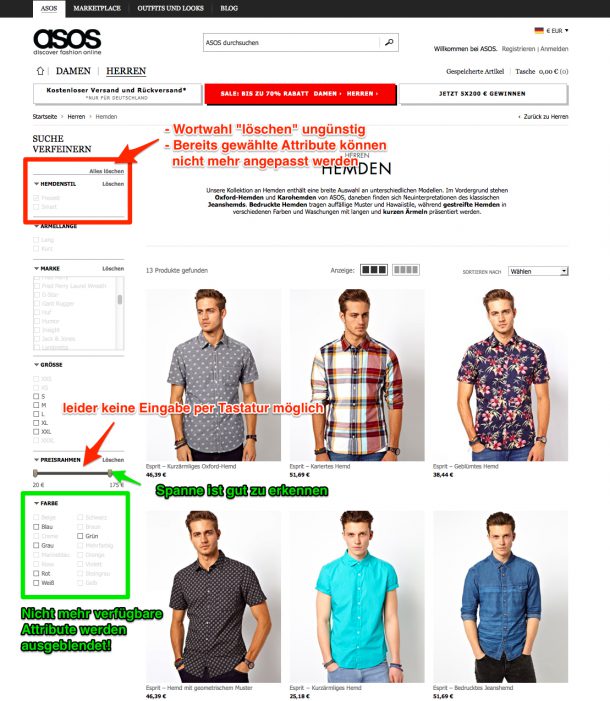
- Farbauswahl-Elemente, die bereits in der Darstellung die Farben enthalten oder
- Schieberegler, welche eine entsprechend eindeutige Skala mit Pfeilen als Markierungs-/Steuerelemente aufweisen.
Bei letzteren ist es durchaus wichtig, in welchem Zusammenhang und Bereich diese eingesetzt werden sollen. Soll der Regler bei einer besonders niedrigen oder breiten Skala eingesetzt werden, können zwei Eingabefelder dem Kunden ggf. eher entgegenkommen. Das sollte von Fall zu Fall unterschieden und am besten durch Nutzertests verprobt werden.

4.) Wortwahl
Die Wortwahl ist an verschiedenen Stellen relevant für den Erfolg der Facettensuche / Filternavigation: Je umfangreicher die Sortimente sind, desto einfacher und selbsterklärender sollte die Navigation aufgebaut sein.
Auch hier gelten analog zur Optimierung von Mega-Dropdowns die Standard-Regeln für „writing for the web“:
- Es sollte stets mit dem Wort mit dem höchsten Informationsgehalt begonnen werden, um die Erfassbarkeit („scannability“) zu verbessern.
- In der Regel sind kurze und direkte Grundformen („Farbe“) in diesem Kontext besser als die Verlaufsformen oder Handlungsaufforderungen („Farben auswählen“).
- Beschriftungen sollten deutlich differenziert werden und verständlich sein. Beispielsweise kann “Filter löschen” anstatt “Filter aufheben” oder “Filter zurücksetzen” den Kunden zusätzlich verunsichern.

Wie sollte sich die Facettensuche / Filternavigation verhalten?
Das Thema User Experience spielt auch bei der Navigation eine zentrale Rolle. Tatsächlich wird nach wie vor zu selten auf die User Experience und den Joy of Use dieser Elemente geachtet.
Bei der User Experience sollten folgende 4 Punkte berücksichtigt werden:
1.) Geschwindigkeit
Geschwindigkeit ist durch nichts zu ersetzen außer durch noch mehr Geschwindigkeit!
🙂 Na ja, da ist was dran. Allerdings sollte man das nicht zu wörtlich nehmen. Es ist sehr wichtig, dass das System dem Kunden vermittelt, dass die Aktivität der Seite unmittelbar das Ergebnis seiner Aktion ist – kausal: “Aktion und Reaktion”.
Ohne dieses direkte Feedback kann sonst ein Gefühl des Kontrollverlustes entstehen.
Speed is essential to making any user interface feel responsive. -Jakob Nielsen
Die Reaktions- und Darstellungsgeschwindigkeit eines Interfaces hat demnach maßgeblichen Einfluss auf die User Experience und die Conversion Rate – was zahlreiche Studien und Nutzerbefragungen belegen (Weiterführende Links).
Wie lässt sich eine hohe Geschwindigkeit erreichen?
Die Antwort auf diese Frage würde deutlich den Rahmen sprengen. Unter’m Strich haben im Wesentlichen zwei systembedingte Faktoren Einfluss auf die Performance einer Facettensuche, Filterung, Unternavigation und natürlich des gesamten Shopsystems:
- Backend, u.a. Server, Datenbank, Systemaufbau, Caching uvm. sowie
- Frontend, u.a. Dokumentenstruktur, Grafiken, JavaScript, CSS und Caching.
Gehen wir davon aus, dass die Hausaufgaben bereits gemacht wurden und klammern – des Umfangs halber – die Backend- und Frontend-Performance aus, so gibt es noch ein/zwei zusätzliche Tricks, welche die Geschwindigkeit verbessern können:
Asynchrone Anfragen (AJAX)
Anstatt die Seite klassisch bei jeder Filterung mit neuem Ergebnis zu laden, sollte nur der veränderte Bereich aktualisiert werden. Dies bietet nicht nur Vorteile bei der Ladezeit, sondern kann auch aus Suchmaschinen-Sicht von Vorteil sein.
Im Prinzip wird dabei die Anfrage an das Shop-System nicht klassisch (synchron als Formular) sondern per JavaScript abgesetzt. Dabei wird ein Zielbereich für das Ergebnis definiert, welcher nach der Antwort des Systems wiederum per JavaScript mit den Ergebniswerten überschrieben wird (z. B. Produktübersicht).
Da das hierfür benötigte Datenaufkommen sowohl bei der Anfrage als auch bei der Antwort geringer ist, und nicht die gesamte Seite, sondern lediglich ein Teil neu geladen werden muss, kann schon alleine dadurch die Reaktion schneller sein.
Lazy-Loading
Mit dieser Methode werden – wie die Übersetzung vermuten lässt – die Inhalte “faul” geladen – also nur der sichtbare Bereich der Seite. Der Rest wird entweder danach, oder im besten Fall sogar erst, wenn dieser benötigt wird, geladen.
Auch diese Optimierung ist ausschließlich durch asynchrone Ladevorgänge (AJAX) und per JavaScript möglich. So lässt sich zum Beispiel bei entsprechendem Scrollverhalten des Kunden erst ab einem definierten Schwellwert ein weiterer Teil Produktdaten (z. B. Bilder) laden.
2.) Animationen und der Umgang mit Inhalten – Loading, Timing, Easing und Fading
Nachdem jetzt alle bekannten Buzzword *ing ausgepackt wurden: Wie lässt sich damit das Verhalten der Navigation und die User Experience beeinflussen?
Zwei zentrale Punkte einer guten User Experience in diesem Zusammenhang sind, zum einen die Führung des Kunden und zum anderen die Nutzung der Steuerelemente mit einer gewissen Haptik auszustatten:
Die Nutzung soll klar sein und Spaß machen.
Änderungen an der Seite sollten im direkten Zusammenhang mit einer Aktion und dabei nicht zufällig sondern kontrolliert erfolgen.
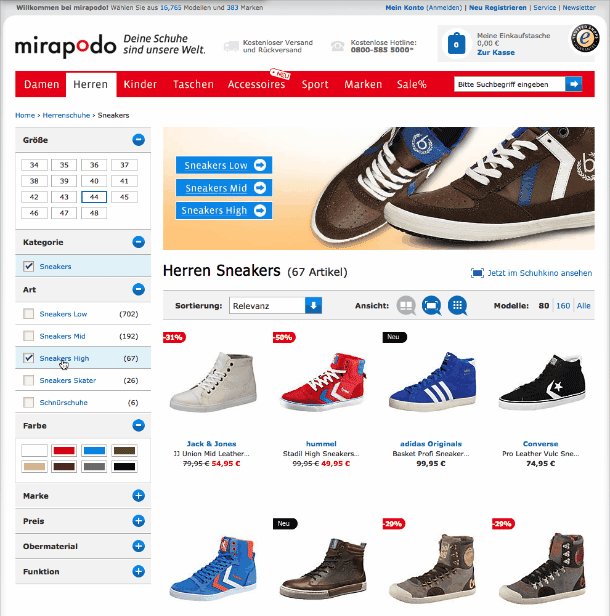
Mit anderen Worten: Sobald der Kunde einen Filter setzt oder entfernt, sollte das System durch das gezielte ein- oder ausblenden von Produkten reagieren.

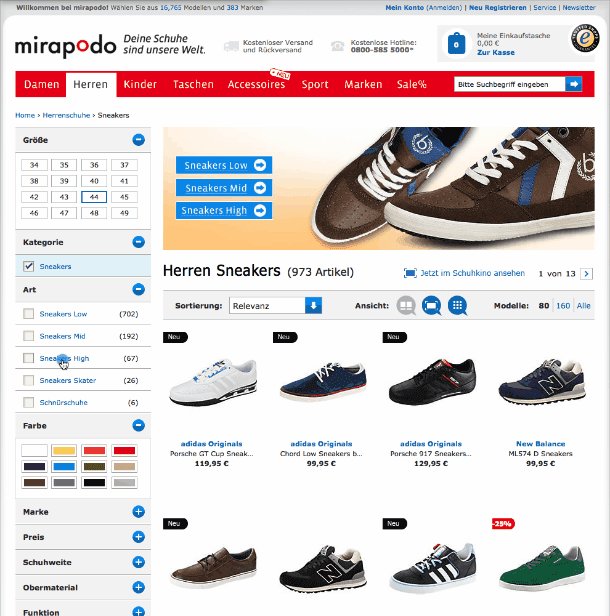
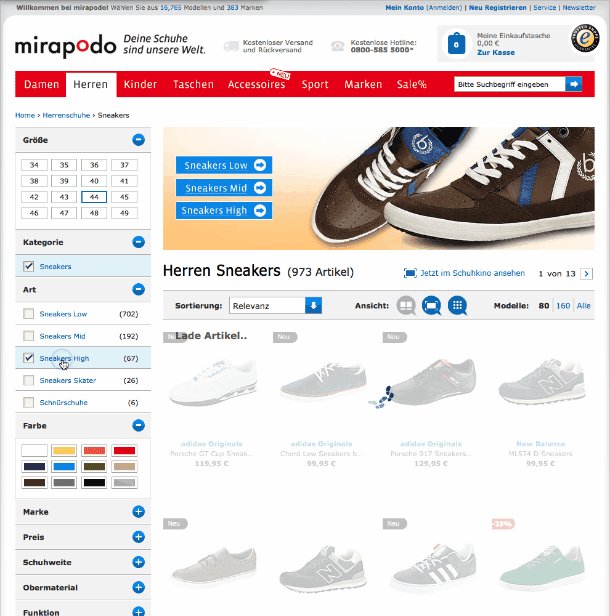
Damit das ganze nicht “hakelig”, “ruckelig” oder “hektisch” wirkt, sollten diese Änderungen dem Kunden entsprechend aufbereitet dargestellt werden. Folgende Beispiele sollen einen Einblick geben, welche Animationen sich in diesem Zusammenhang anbieten:
- Produkte weich ein- bzw. ausblenden
Dabei sollte das Ausblenden etwas schneller als das Einblenden erfolgen. Unserer Erfahrung nach haben sich die Werte 450ms für das Einblenden und 250ms für das Ausblenden als Bestpractice herausgestellt. - Scroll-Effekt für Erweiterung oder Reduzierung
Bei dem auf- oder zuklappen von Filtergruppen bietet es sich an, diese durch einen Scroll-Effekt zu visualisieren. Hier sollte eine entsprechende Übergangsfunktion (Easing), z. B. eine EaseOutBack oder EaseOutQuad eingesetzt werden. Eine Zusammenstellung aller Easing-Funktionen findest Du hier. - Schieberegler und Alternativen
Die Schieberegler sollen entsprechend per Drag & Drop auf der Skala verschoben werden können. Idealerweise sollten entsprechende Eingabefelder die aktuellen Werte in Echtzeit anzeigen. Diese Eingabefelder sollten sich umgekehrt mit Werten füllen lassen und die Schieberegler analog zur Eingabe bewegen. Auch hier bieten sich Übergangsfunktionen an. - Änderungen ankündigen
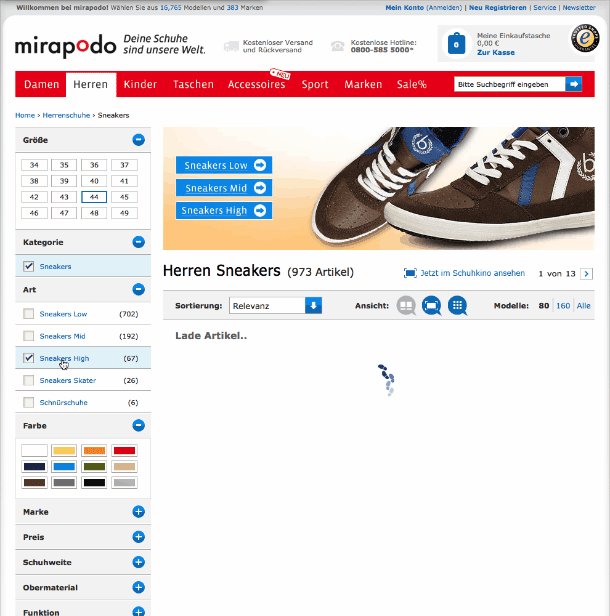
Bevorstehende Änderungen lassen sich durch Ladeanimationen ankündigen. Damit kann bereits der Fokus auf bestimmte Elemente gelenkt oder (längere) Ladevorgänge verpackt werden.
Der Einsatz der “endlos drehenden Ladeanimationen” ist beim (Nach)laden von Elementen seit einigen Jahren ein gelerntes Element und spricht oft für eine dynamische Seite.
Dabei kann die Ladeanimation ein Platzhalter, beispielsweise für einzelne Produktbilder, sein oder z. B. die gesamte Facettensuche, Filternavigation oder die Produktübersicht überblendet und mit einer Ladeanimation versehen werden. Dies bietet sich insbesondere für asynchrone Ladevorgänge an. - Blickrichtung vorgeben
Durch das gezielte bzw. priorisierte Einblenden von Inhalten kann der Blick auf gewisse Inhalte gelenkt und damit ein Fokus vorgegeben werden.
Ein besonderes Beispiel für einen hohen Joy of Use hat trotz ungewöhnlicher Position der Filterung archiduchesse.com. Hier ist selbst die Produktsortierung nach erfolgter Filterung animiert und macht Spaß.
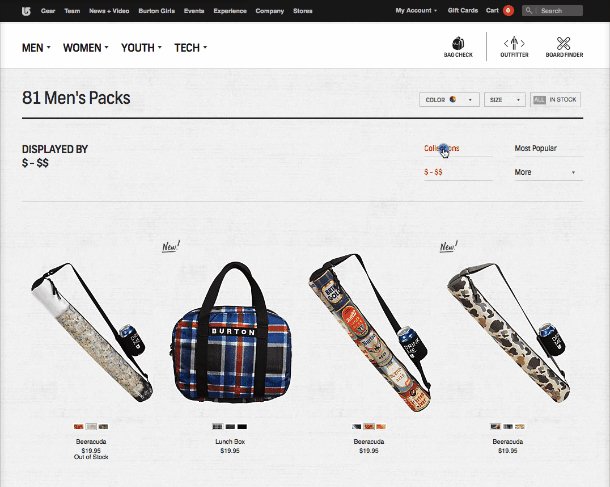
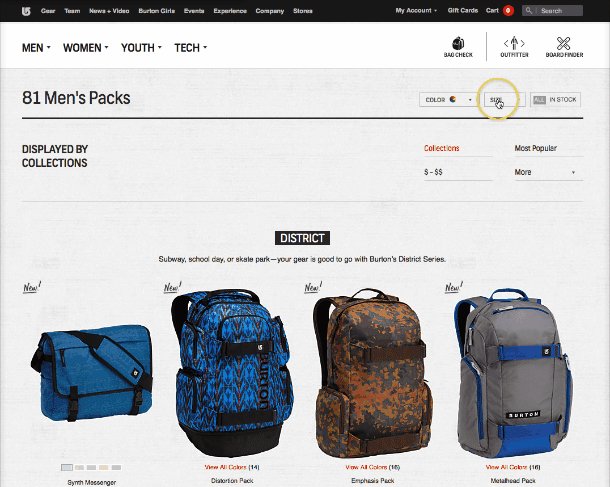
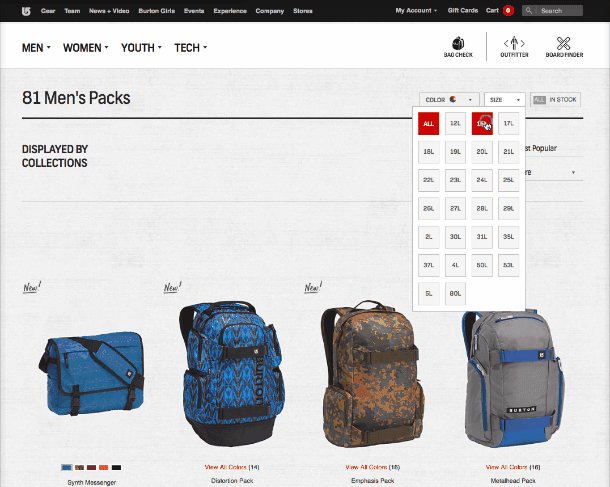
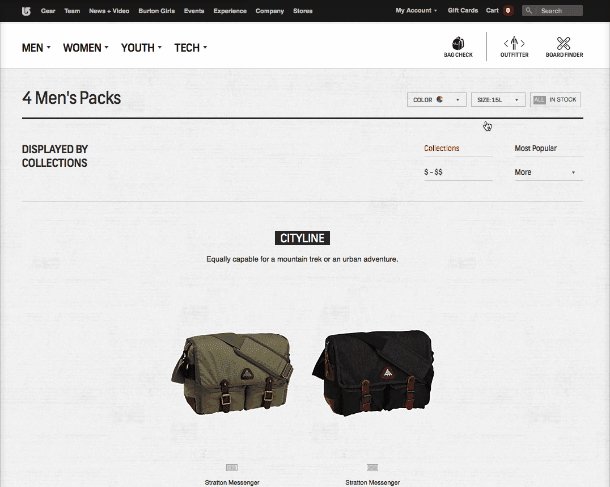
Ein weiteres Beispiel von Burton.com zeigt auch eine animierte Filterung. Allerdings werden die Produkte in diesem Fall komplett ausgeblendet und fertig sortiert wieder eingeblendet. Leider kommt dabei stellenweise eine recht lange Lücke zustande, welche nicht mit einer Ladeanimation gefüllt wurde.
Weitere Beispiele und detailliertere Ansätze zur Verbesserung der User Experience findest Du in meinem Artikel Erlebniswelt Onlineshop – 14 Beispiele für mehr Joy of Use im E-Commerce.
Fazit
Facettensuche und Filternavigation bieten ähnlich viel Potenzial zur Optimierung wie Mega-Dropdowns. Hier können einige Optimierungsansätze übernommen werden. Der Vorteil der Optimierung dieser Elemente ist, dass sie sukzessive durchgeführt werden kann und sich sehr gut durch Nutzertests verproben und optimieren lässt.
Somit ist ein “harter Umstieg” nicht zwangsläufig erforderlich, sondern kann auch Schritt für Schritt über Erweiterungen und Weiterentwicklungen erfolgen. Hier lässt sich das Mantra “launch early, launch often” sehr gut anwenden.
Über Dein Feedback oder Erfahrungen mit der Optimierung von Filternavigationen würde ich mich freuen.
Ähnliche Artikel
- Die neue Suche: Faceted Search von Ronald Grimminger
- Erlebniswelt Onlineshop – 14 Beispiele für mehr Joy of Use im E-Commerce von Manuel Brückmann
- Anatomie konversionsoptimierter Kategorieseiten (Conversion Design Pattern) von Manuel Ressel
- Praxistipps: Conversion Optimierung mit Mega Drop-downs von Manuel Brückmann
- Die 7 Conversion-Geheimnisse des Auto-Suggest von Marcel Licht



















1 Kommentar
Markus Kehrer,
Sehr schöner Artikel, vielen Dank dafür.
Besonders die Ladezeitempfehlungen für das Einblenden oder Ausblenden finde ich sehr hilfreich – da hier zu schnell oder zu langsam auch hinderlich sein kann.