NEU = BESSER?! – 21 Beispiele für gute & schlechte Website Relaunch-Ansätze
Aha, mal wieder ein Artikel zum Thema Website Relaunch. Gibts davon mittlerweile nicht schon längst genug? Ist nicht schon alles gesagt? Allein in Deutschland kontert Google auf Anfrage mit mehr als 20.000 Checklisten, was ich bei meinem Produktrelaunch doch bitte alles unbedingt zu beachten habe:
- 301 Redirects auf neue URLs einrichten
- Backlinks checken
- individuelle 404 Seiten erstellen
- Analytics Integration prüfen
- usw…
Eins vorweg: Auch wenn das alles sehr wichtige ToDos sind, wird es in diesem Artikel nicht darum gehen. Ehrlich gesagt bin ich dafür auch nicht der Experte. 🙂
Auch auf die Themen Relaunch-Strategie, agile Sprint-Planung und implizite Markenwirkung werde ich nicht weiter eingehen (dazu hat mein Kollege Gabriel erst letzte Woche einen sehr interessanten Artikel geschrieben).
Stattdessen möchte ich diesmal möglichst konkrete Praxisbeispiele zeigen, was beim Website Relaunch auf konzeptioneller Ebene schiefgehen kann. Die folgenden Beispiele basieren auf Erfahrungen aus zahlreichen Relaunch-Projekten, die wir in den letzten Jahren mit Analysen, A/B-Tests und Userlabs begleiten durften.
Da wir hier natürlich keine Screenshots aus Kundenprojekten zeigen dürfen, habe ich versucht, die Website Relaunch Beispiele an ähnlichen Seiten oder groben Skizzen darzustellen. Los gehts mit einem Phänomen, das wohl jedes Relaunch-Projekt gemeinsam hat:
1. Der Wunsch nach einem modernen Design
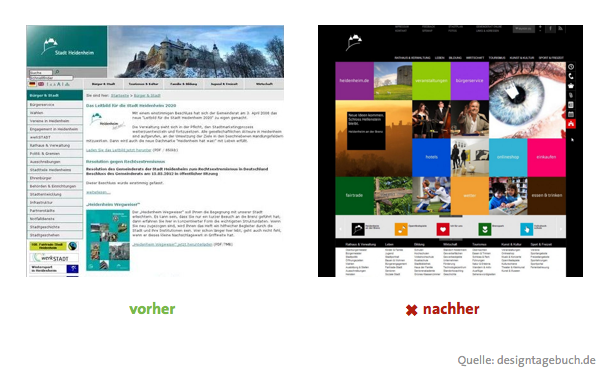
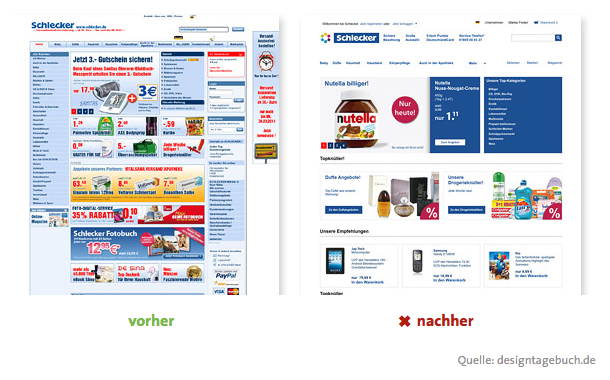
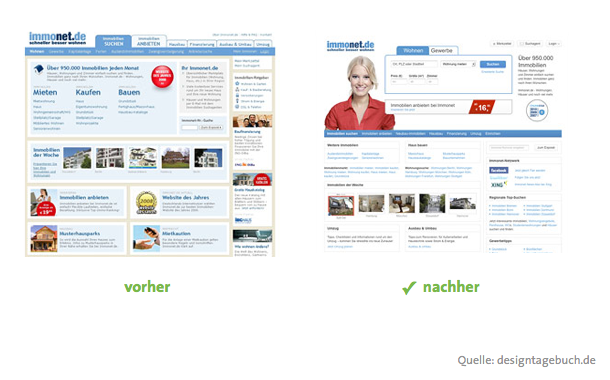
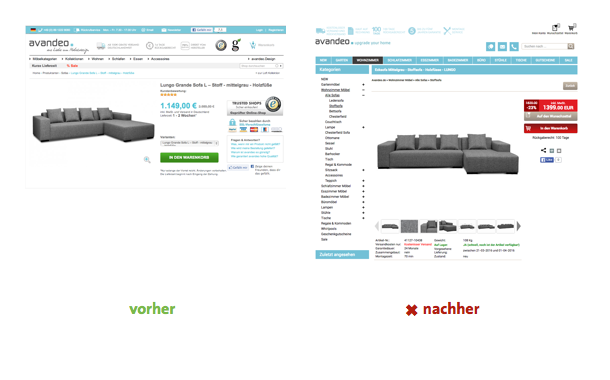
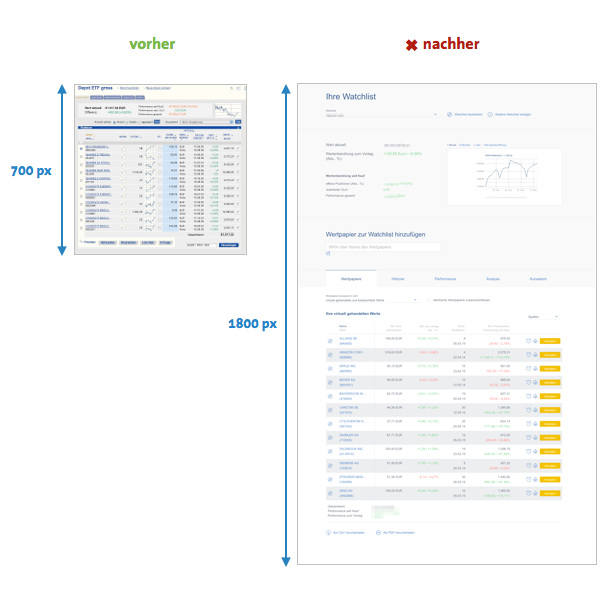
Die alte Seite ist zu kleinteilig, zu überladen, zu chaotisch. In Zukunft soll alles leichter, klarer, moderner werden (so zumindest der Wunsch der meisten Verantwortlichen). Die Folge sind professionelle Designs mit großen Flächen, viel Weißraum und ansprechenden Bildern. Das Problem dabei: der Inhalt kommt zu kurz.
Ein paar Beispiele:
Stadt Heidenheim

Schlecker

Media Markt

Immonet

Avandeo

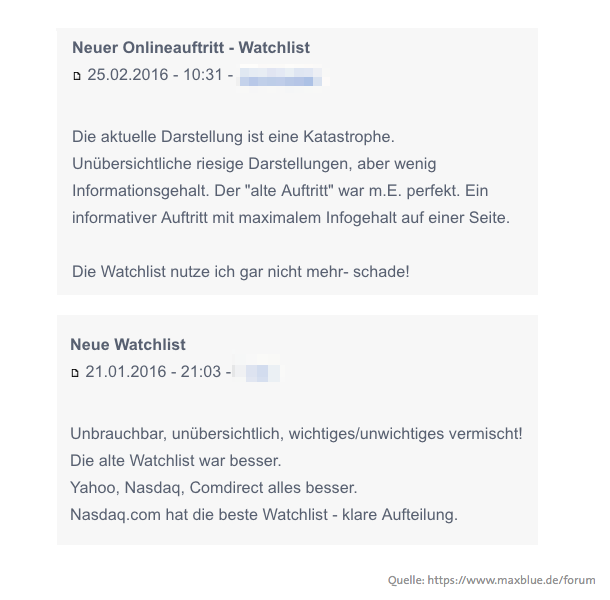
Deutsche Bank Maxblue


2. Der Drang zur Reduktion
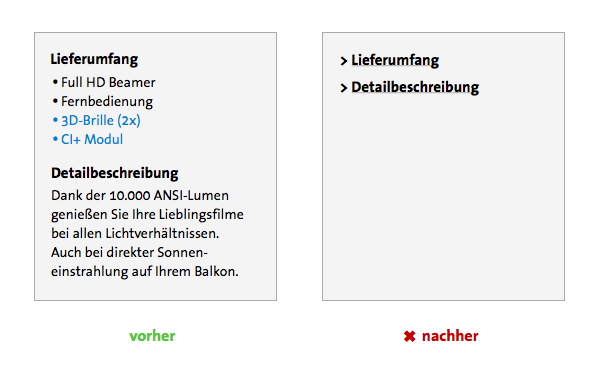
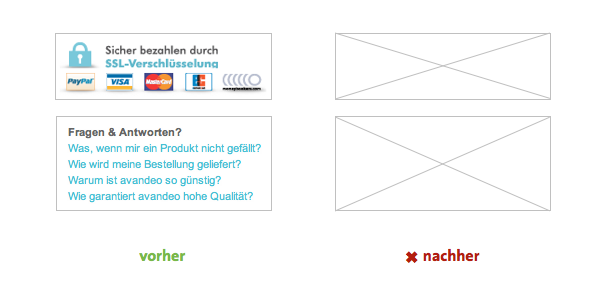
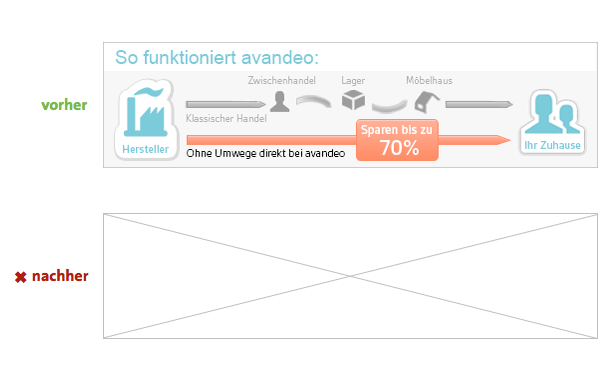
Dieser hängt direkt mit den Wunsch nach einem „klaren & zeitgemäßen Design“ zusammen. Der Nutzer darf auf keinen Fall durch Inhalte abgelenkt werden, die ihn nicht interessieren. Die Folge: Es wird gekürzt und versteckt wo es nur geht. Leider oft an der falschen Stelle. Ein paar Beispiele:
Texte einfach wegklappen

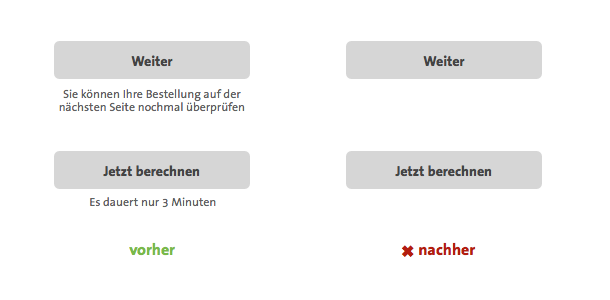
Unschöne CTA Sublines entfernen

Avandeo


Hinweistexte passen nicht ins Raster

Es gibt noch viele weitere Elemente, wie z.B. Kontaktmöglichkeiten, Trust-Elemente, Header-Links oder ganze Textabschnitte, die im Zuge des Redesigns einfach gelöscht werden. Nach dem Launch weiß aber leider niemand mehr, ob es vielleicht besser gewesen wäre, sie zu behalten.
Die bessere Frage wäre:
Stört es jemanden, dass es da ist?
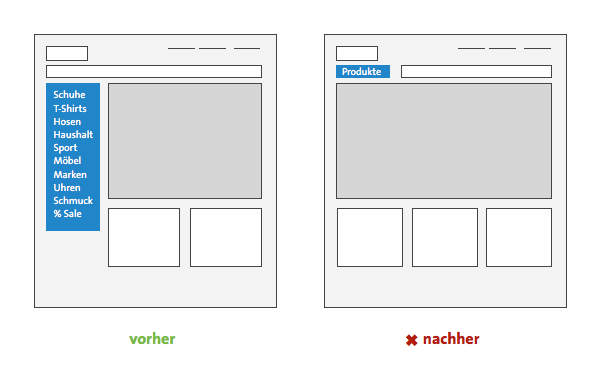
3. Wie sieht die neue Navigation aus?
Jeder, der schonmal einen Website Relaunch begleitet hat, kennt die (manchmal) endlosen Diskussionen über die Navigationsstruktur:
- Linksspaltig oder doch besser per Flyout?
- Wie viele Ebenen braucht die Navigation?
- Öffnet sie per Mouseover oder per Klick?
- Wie schaffen wir es, dass auch unsere Stammkunden weiter zurechtkommen?
Was oft weniger beachtet wird: Die Navigation repräsentiert das Sortiment bzw. Angebot des Anbieters. Wird das vergessen, entstehen Navigationen wie im folgenden Beispiel:
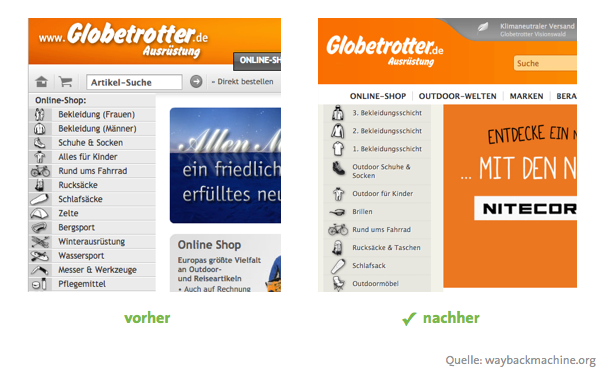
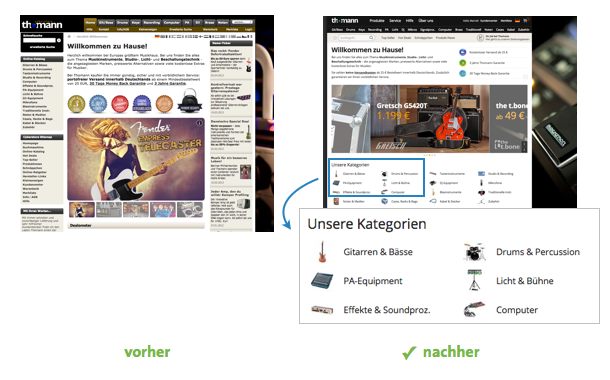
Hauptnavigation à la Mobile

Globetrotter

Thomann

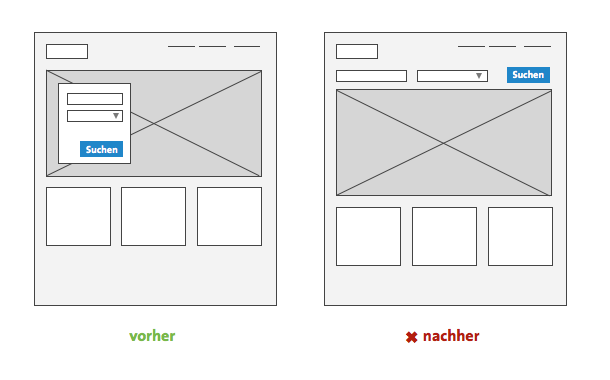
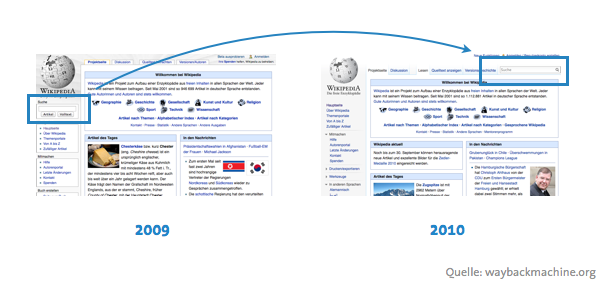
Es muss nicht die ganze Hauptnavigation geändert werden, um den Nutzer zu verwirren. Manchmal reicht schon die Umpositionierung eines einzelnen Elements.
Position der Suche

Wikipedia

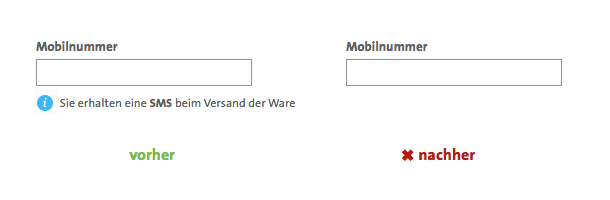
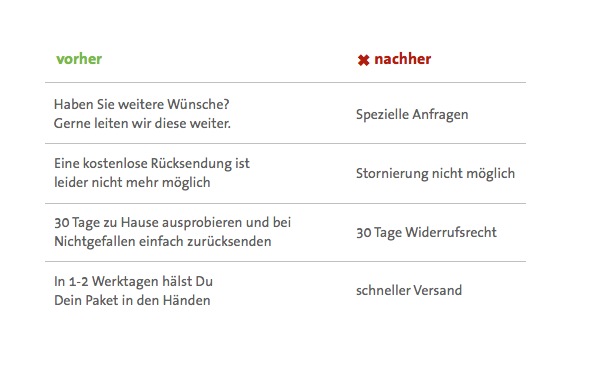
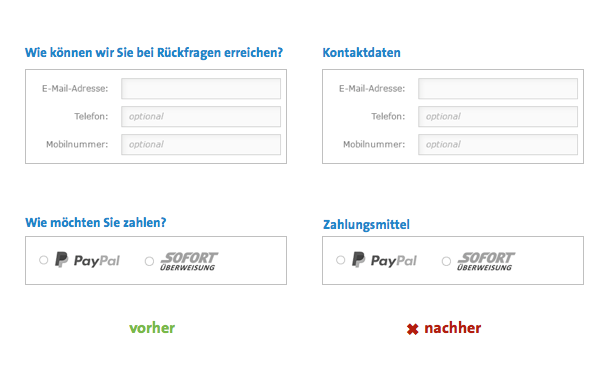
4. Textänderungen, die keiner bemerkt
Manchmal schleichen sich bei der Relaunch-Konzeption Texte oder Labels ein, die nach einer Weile niemand mehr hinterfragt. Teilweise schaffen es Texte vom Platzhalter im Grobkonzept bis auf die Live-Seite. Das macht niemand absichtlich – es wird einfach nicht mehr auf die alte Seite geschaut und verglichen.
Value Propositions

Formular Labels

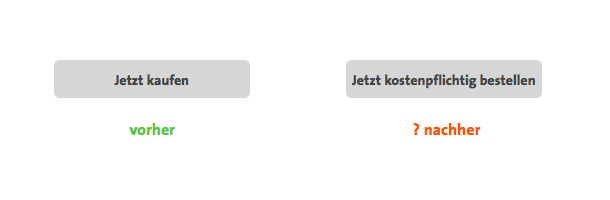
CTA Labels

Fazit
Die Erwartungen an einen Relaunch sind meist riesig. Wo man soviel Geld reinsteckt – soll am Ende bitte auch was Neues, Frisches und Moderneres rauskommen. Und natürlich soll die neue Seite auch besser verkaufen als die alte Seite.
Wozu jetzt die Formatierung in Rot?
Weil es genau die Sichtweise widerspiegelt, wie sie bei fast jedem Relaunch eintritt.
- alte Seite = altbacken, schlecht
- neue Seite = modern, innovativ, und grundsätzlich viel besser
Der Fehler liegt wohl schon darin, die bestehende Webseite mit alte Seite zu bezeichnen. Aus diesem Grund wird oft überhaupt nicht mehr auf die aktuelle Website geschaut. Dabei wird genau mit dieser Seite Tag für Tag Geld verdient. Hier wurde in den letzten Jahren viel Zeit investiert, um sie immer weiter zu optimieren.
Daher ein letzter Tipp:
Prüfe, was auf der alten Seite schon richtig gut war – und nimm es auf die neue gleich mit. Das kannst Du hervorragend mit einem Userlab prüfen. Es hilft aber auch schon, die Seiten einfach mal ausgedruckt nebeneinander zu halten. Wenn du noch mehr Wissen über Website-Design erlangen möchtest, kannst du dich für unser Growth Ambassador Programm bewerben. Neben interessanten Meetups mit der Community gibt es spezielle Videos über Neuro-Webdesign, die dir dabei helfen, deine Kunden emotional zu aktivieren.
Wie ist Deine Erfahrung mit der Konzeption von Relaunches? Ich freue mich über Kommentare und Feedback!

















10 Kommentare
rd,
Textänderungen wie “kostenpflichtig bestellen” sind der rechtlichen Notwendigkeit geschuldet. “Kaufen” reicht (leider) nicht mehr, auf der sicheren Seite ist man mit der Bezeichnung “zahlungspflichtig bestellen”, die man mittlerweile in jedem seriösen Shop findet.
Vielleicht sollte man testen, ob “kostenpflichtig” oder “zahlungspflichtig” besser ankommt? 😉
Martin Fechner,
Wieder mal ein klasse Artikel. Da sieht man wie schon kleine Änderungen große Auswirkungen haben können, speziell auch beim Wording.
Thomas Schmidt,
Wie immer top! Der Artikel deckt sich mit meinen Erfahrungen in Unternehmen. Eines der Hauptprobleme beim Relaunch in Unternehmen ist tatsächlich die Fixierung auf ‘Äusserlichkeiten’, wie neues Design, etc. Hängt aber auch mit den falschen Treibern im Unternehmen selber zusammen. Oft fehlt einfach das Knowhow im digitalen Prozess.
Andreas,
Eine sehr hilfreiche Zusammenfassung – Vielen Dank!
Matthias,
@rd: Woher nehmen Sie diese Behauptung? In allen gängigen Fachartikeln zu dem Thema werden die Beschriftungen “Kaufen” und “Zahlungspflichtig bestellen” als gleichwertig dargestellt.
Max Freund,
Hallo rd,
die Beschriftung “Jetzt kaufen”, wie im oben gezeigten Beispiel, ist rechtlich korrekt. Du hast allerdings Recht, was die Beschriftung “Kaufen” (ohne “Jetzt”) angeht. Das ist nicht zulässig.
Alles äußerst verwirrend 😉
Beste Grüße
Max
Marco,
Hallo Marcel, geiler Artikel! Sehr umfangreich und informativ. Nicht immer ist modern auch sinnvoll passend für die zu bringenden Informationen.
PS: Wo kommen die Meinungen zur Watchlist her? Fehlt da eventuell der Quellennachweis?
Marcel Licht,
Vielen Dank für das positive Feedback. Freut mich, wenn es gefällt!
@Marco:
Die Meinungen zur Watchlist stammen aus dem eigenen Forum von Maxblue. Die Quelle ist nun im Screenshot ergänzt (danke für den Hinweis).
Peter,
Hallo Marcel. Sehr guter Artikel und informativ, Danke!
Zum Maxblue Case eine Frage. Besteht die Möglichkeit, dass die negativen Kritiken eher auf visuelle Gewohnheiten basiert? Durch technische Gegebenheiten war man es früher gewohnt auf kleinerem Raum Informationen unterzubringen. Heute brechen wir im Design alles stärker auf. Dadurch wirken die Layouts zeitgemäßer und “luftiger”.
Würden sich Nutzer in einigen Jahren immer noch darüber aufregen wenn man nicht möglichst viel Informationen auf kleineren Raum setzt? Oder wird die zukünftige Generation durch aktuelle Designtrends stärker sich mit dem neuen auseinandersetzen und sich an diese gewöhnen?
Springen wir mal in die Zukunft zu Generation Z. Es könnte ja sein dass die Nutzer von morgen das neue Design von Maxblue eher favorisieren weil sie es nicht anders kennen. Weil wir heute damit beginnen, das Design großzügiger zu gestalten.
Alexander Pohl,
Super Zusammenfassung. Arbeite auch gerade an dem Relaunch und muss mir blöde Fragen ohne optimierten und technischen Hintergrund der GF anhören.
Navi ganz wichtiges Thema.