Hirn aus, Shopping an: Mehr Konversion durch Kognitive Leichtigkeit
Das überzeugungsKRAFT Team zeigt Dir in dieser Folge, wie Du mit dem Prinzip der kognitiven Leichtigkeit dem Bewusstsein Deiner Kunden eine “entspannende Massage” verpasst. Wie immer mit vielen konkreten Anwendungsbeispielen und praktischen Tipps!
TIPP: Lass Dir kein Video von überzeugungsKRAFT entgehen und abonniere unseren YouTube Channel. 😉
Was genau ist “Kognitive Leichtigkeit”?
In seinem Buch “Schnelles Denken, langsames Denken” erklärt der amerikanische Psychologe Daniel Kahneman sehr anschaulich: unser Gehirn arbeitet nach dem Prinzip des geringsten Aufwandes. Es versucht stets, Anstrengung so gut es geht zu vermeiden. Wenn sowohl die äußeren Umstände als auch die psychische Situation entspannt sind, erleben wir Mühelosigkeit, oder anders ausgedrückt: “kognitive Leichtigkeit”.
Wenn wir kognitive Leichtigkeit erleben, fühlen wir uns wohl und befinden uns in einer Form des “geistigen Automatismus”, bei dem wir eher intuitiv und impulsiv als bewusst und reflektiert agieren.
Unser Bewusstsein bevorzugt die bekannten, vertrauten Wege und entspannt sich dabei, während es bei unbekannten Situationen und Wegen wach und vorsichtig ist. Deshalb fällt es uns manchmal leicht, Entscheidungen zu treffen, und manchmal deutlich schwerer.
Kognitive Leichtigkeit entsteht durch Wiederholungen, Klarheit in der Darstellung von Elementen und der emotionalen Ausgangslage der Person, die etwas wahrnimmt. Dabei geht es zum einen um die Stimmung, aber auch um das Vorwissen dieser Person. Daniel Kahneman verdeutlicht dies in folgendem Modell:
Einige Beispiele für “Kognitive Leichtigkeit” – und für das Gegenteil
Fahren wir mit dem eigenen Auto eine uns bekannte Strecke, arbeitet unser Gehirn im Sparmodus. Wir können uns parallel z.B. problemlos mit Mitfahrern unterhalten oder Entscheidungen treffen. Das Fahren fällt uns “kognitiv leicht”. Sind wir hingegen mit einem fremden Auto in einer fremden Stadt unterwegs – im verschärften Fall noch im Linksverkehr oder zur Rush Hour in einer Metropole – sind wir kognitiv stark gefordert. Dann fallen geistreiche Unterhaltungen eher schwer. Viele schalten sogar das Radio aus, um sich besser konzentrieren zu können.
Erledigen wir unsere Einkäufe immer im gleichen Supermarkt, sind wir schnell und effizient und haben wenig Mühe dabei. Wir shoppen “kognitiv leicht”. Gehen wir aber in einen fremden Supermarkt, oder baut der Supermarkt auf einmal sein Sortiment komplett um, wird der gleiche Einkauf zum zeitraubenden und mühevollen Erlebnis.
Die entscheidenden 4 Faktoren für kognitive Leichtigkeit im Detail
Faktor 1: “Wiederholte Erfahrung”
Wenn wir uns mit etwas auseinandersetzen, das wir schon einmal in ähnlicher Form erlebt haben, fällt es uns deutlich leichter.
Unser Gehirn hat sich so entwickelt, dass es auf Wiederholungen einer Botschaft positiv reagiert. Vielmehr noch geht es soweit, etwas bereits Bekanntes als die Wahrheit anzusehen, weil Vertrautheit sich nicht so einfach von Wahrheit unterscheiden lässt. Wenn wir etwas Vertrautes sehen, geraten wir in den Zustand kognitiver Leichtigkeit.
Es ist daher gerade online wichtig, bekannte Elemente zu verwenden, z.B. bei Filtern, bei der Navigation oder bei Suchfunktionen. Auch hilft es, wenn sich solche Elemente an gelernten Positionen befinden, weil es das gesamten virtuelle Erlebnis leichter macht. Hier zwei Beispiele:
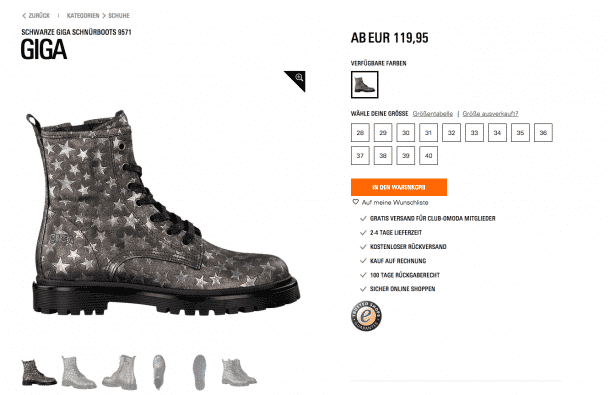
Beispiel 1: Produktdetailseiten
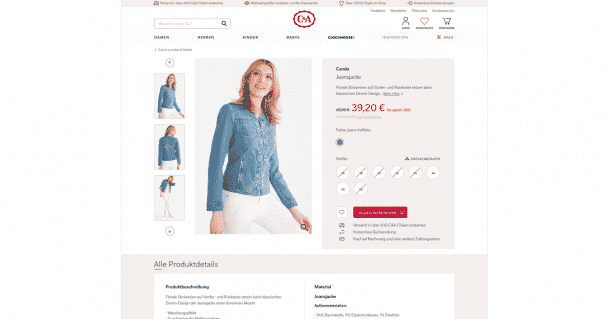
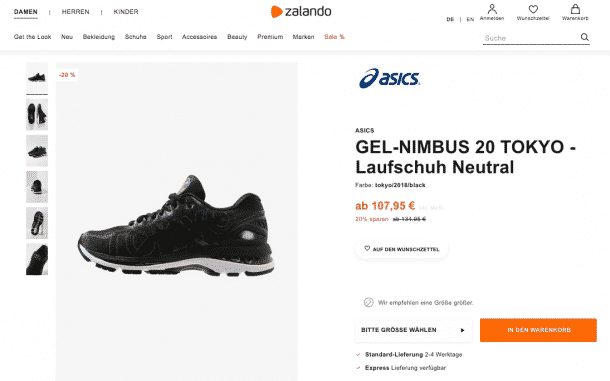
Auf den folgenden Produktseiten findet der Nutzer immer den gleichen, gelernten (und somit vertrauten) Aufbau: Oben rechts im Header den Mini-Basket, den Merkzettel und den Login-Bereich für Kunden, darunter die Navigationsleiste, ggf. mit Breadcrumb zur besseren Orientierung. Darunter links dann Produktbilder mit Thumbs, rechts die Buybox mit Infos und der CTA zum Kaufen:
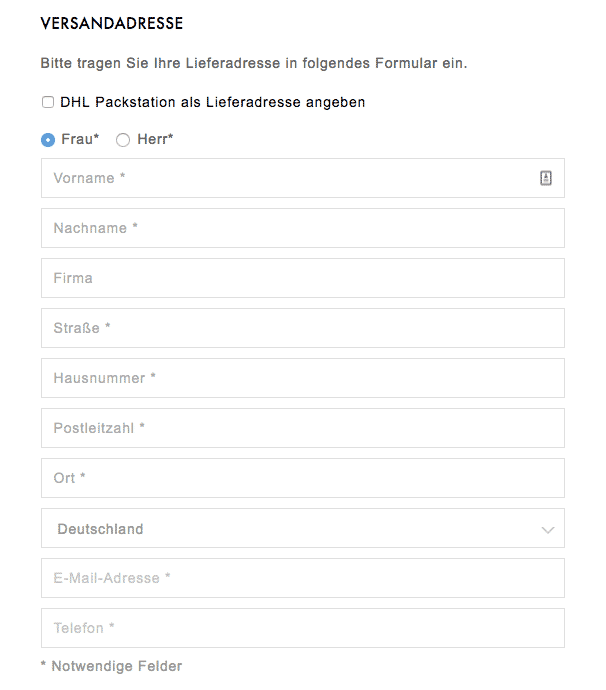
Beispiel 2: Formulare
Bei Formularen macht es das Ausfüllen für den Nutzer leichter, Felder in der Reihenfolge abzufragen, wie sie “natürlich” richtig sind, und diese auch in der Größe entsprechend anzupassen.
Beim ersten Formular sind alle Felder gleich groß, es gibt keine optischen Anker, die das Ausfüllen erleichtern.
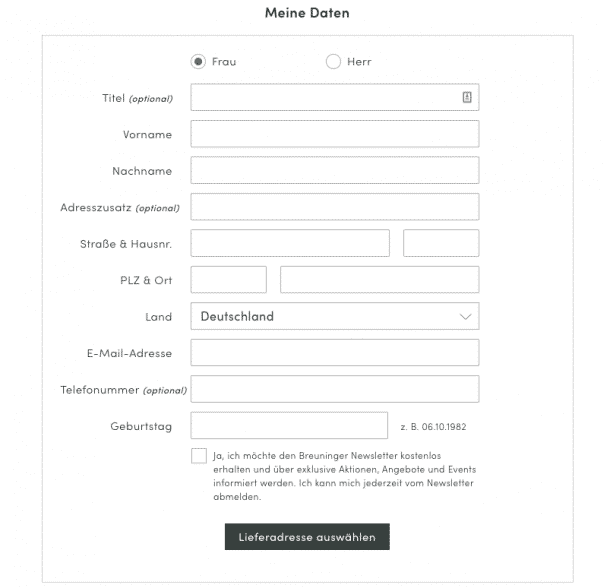
Bei diesem Formular werden die Formularfelder für Hausnummer und PLZ gekürzt, und jeweils in der gleichen Zeile abgefragt wie die Straße und die Stadt, was viel natürlicher und damit leichter wirkt.
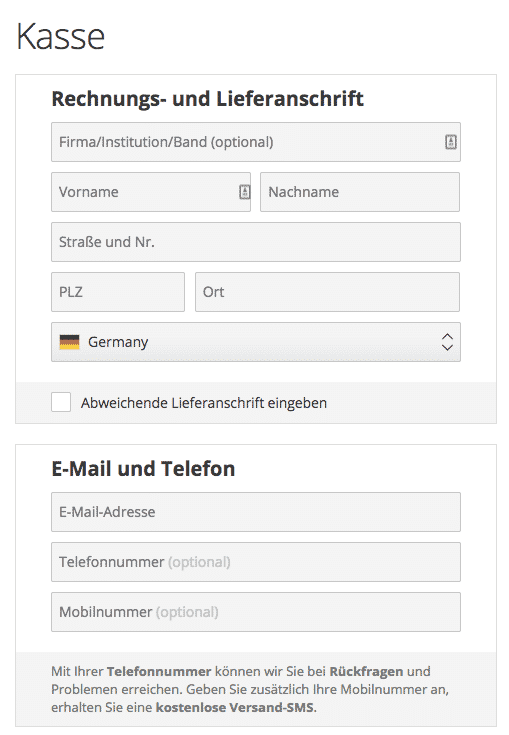
Im letzten Formular findet zusätzlich ein “Chunking” statt, optisch abgegrenzt wird zunächst NUR die Adresse abgefragt, die Mail-und Telefondaten dann in einem anderen Kasten, was die Eingabe kognitiv deutlich leichter wirken lässt.
Faktor 2: “Klare Darstellung”
Je klarer wir eine Symbolik – wie zum Beispiel eine gut lesbare Schrift – wahrnehmen können, desto leichter fällt es uns, die Botschaft dahinter zu verstehen.
Um kognitive Leichtigkeit durch eine klare Darstellung aufrecht zu erhalten, gilt es vor allem, optische Deutlichkeit zu erzeugen. Um dies zu erreichen, helfen z.B. folgende Regeln:
1. Abstände und Zusammenhänge beachten:
Abstände geben dem Gehirn des Nutzers mehr Raum, Elemente auf der Website wahrnehmen und verarbeiten zu können. Zusammenhängende Elemente sollten zudem deutlich in Zusammenhang gebracht werden (das “Gesetz der Nähe”).
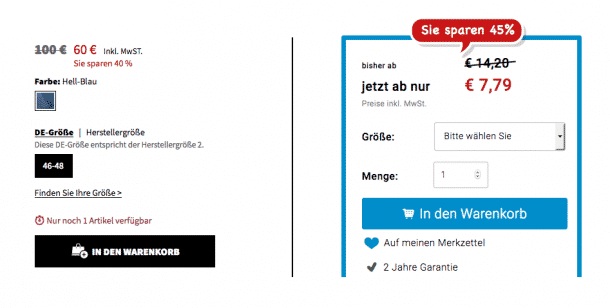
In der Buybox links im Bild, muss der Nutzer vieles dekodieren. Die Abstände und zusammenhänge der Elemente sind nicht immer klar definiert. Die Buybox auf der rechten Seite ist durch genügend Freiraum und eine klare Zusammengehörigkeit der Elemente, einfacher zu erfassen.
2. Hervorhebung und Strukturierung gezielt einsetzen:
Relevante Inhalte können optisch hervorgehoben werden (z.B. durch Fettung von Wörtern oder Sätzen)

Die Lesbarkeit von Inhalten kann gezielt erhöht werden (z.B. durch die Verwendung von Stichpunkten und Listen statt langem Fließtext).

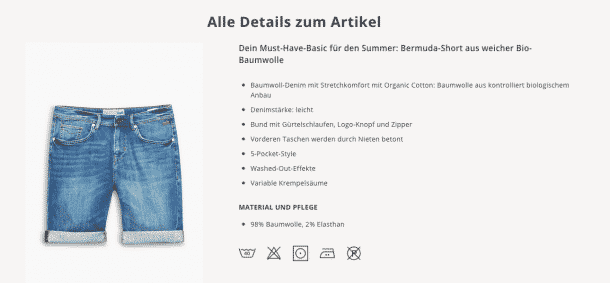
Diese Produktbeschreibung hält die Waage zwischen Fließtext und Stichpunkten, und lässt den Nutzer das Produkt relativ mühelos erfassen.
3. Gelernte Symboliken verwenden:
Zum Beispiel wie hier gezeigt, die Icons für den Warenkorb, den Merkzettel und den Login aus verschiedenen Mode-Onlineshops.

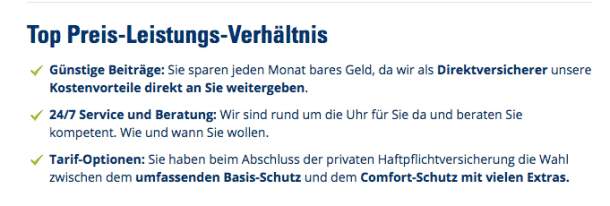
Bonus Tipp für mehr Klarheit: Kompliziertes Fachjargon zusätzlich mit einfachen Worten beschreiben bzw. generell klar zkommunizieren (speziell bei vermeintlich schwierigen und erklärungsintensiven Themen, wie z.B. bei Versicherungen, Banken, etc.
Quelle: www.c-and-a.com/de/de/shop, www.zalando.de, www.esprit.de, https://www.breuninger.com/de/
Faktor 3: “Geprimte Vorstellung”
Wenn wir bereits innerlich auf ein Thema eingestimmt sind, fällt es uns leichter, uns mit seinen Inhalten auseinander zu setzen.
Im Vergleich zu einer wiederholten Erfahrung wird kognitive Leichtigkeit bei Priming vor allem durch die Rahmenbedingungen erzeugt. Bereits gelernte Gedächtnisinhalte werden durch akute äußere Reize wachgerufen. Hat sich z.B. ein Reisender vor dem Besuch einer ihm unbekannten Stadt im Vorfeld durch Reiseführer und Fotos/Filme ein Bild von dieser Stadt gemacht, wird sie ihm vertrauter und damit “leichter” erscheinen. Ein Kochanfänger betrachtet beim Schlendern einige Cover von Kochbüchern oder Zeitschriften, es wird ihm daraufhin müheloser erscheinen, ein Gericht zu kochen.
Dieser Effekt ist auch online nutzbar.
Hat sich z.B. ein Nutzer einen Newsletter durchgelesen und gelangt dann auf eine Seite mit den thematisch passenden Produkten, fällt es ihm leichter, sich für eines der Produkte zu entscheiden.
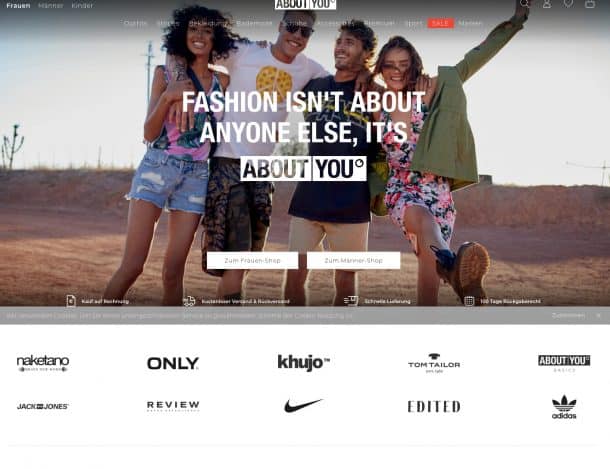
Wichtig ist auch eine konsistente und in sich stimmige Erfahrung von der Startseite bis in den Checkout. Wenn also z.B. Bilder oder Markenlogos auf der Startseite etwas suggerieren, was später nicht bestätigt wird (z.B. günstige oder teure Preise), stört das den Nutzer. Ebenso “primen” Keywords auf der Startseite das Verhalten der Nutzer, zum Beispiel bei der Suche nach Produkten.
Die Marken auf der Startseite “primen” den Kunden bei aboutyou.de auf einen markenaffinen Shop. Die hier gezeigten Marken sollten im Verlauf der Customer Journey immer wieder auftauchen.
Faktor 4: “Gute Laune”
Wenn wir gut gelaunt sind, fällt uns vieles leichter
Mit guter Laune werden mühevolle Aufgaben einfacher. Deswegen ist es z.B. von Vorteil, seine Lieblingsmusik beim Putzen der Wohnung zu hören.
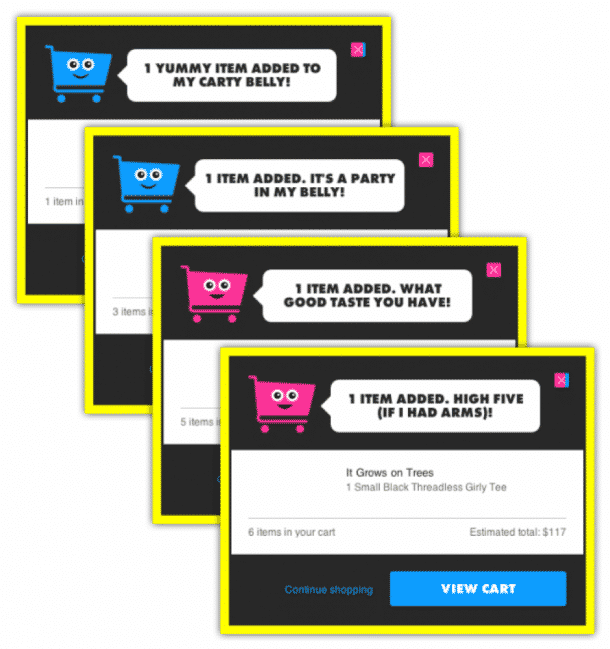
Während der Nutzung einer App oder dem Einkauf im Onlinehandel können verschiedene Möglichkeiten genutzt werden, um den “Spaßfaktor” gezielt zu erhöhen. Zum Beispiel:
- Microinteractions verwenden
- Sympathische Feedback-Animationen nutzen
- Dynamische Inhalte verwenden
- Negativen Erfahrungen entgegenwirken
- Ladeanimationen interessant gestalten
- Langweilige Prozesse oder Themen inhaltlich aufpeppen
Ausführliches zum Thema “Gute Laune” gibt es in dem Artikel Ein bisschen Spaß muss sein! – Das Behavior Pattern „Joy and Fun“.
Fazit:
- Kognitive Leichtigkeit ist ein Grundprinzip und kann sowohl durch die innere Einstellung als auch durch äußere Einflüsse begünstigt werden.
- Unbekanntes stört kognitive Leichtigkeit. Wenn Aufmerksamkeit erzeugt werden soll, kann es von Vorteil sein, diesen Umstand zu nutzen (mehr zu diesem Thema findest Du in unserem Blogpost und Video “Regeln brechen, herausstechen – mit „Breaking Rules“)
- Kognitive Leichtigkeit bedeutet nicht, alles auf ein Minimum zu reduzieren, sondern die Informationen klar darzustellen und sie in einer Form zu präsentieren, die der Nutzer erwartet.
Fußnote 1: Quelle Kahnemann (Buch)
Daniel Kahneman,Thinking, Fast and Slow (New York: Farrar, Straus and Giroux, 2011)
Dieser Artikel entstand in Zusammenarbeit mit Jenny Morys und Mark Chadha. Beim Dreh hat uns Denis Leno technisch unterstützt.
Ich danke Euch für Eure Unterstützung!





























6 Kommentare
Oliver,
Danke für den Beitrag. Eigentlich alles klar und logisch. Dennoch gut, das hier nochmal so komprimiert zu lesen 🙂
timbowaffel,
Habt Ihr Tipps oder gute Beispiele für Produktkonfiguratoren?
Stefan Mayer,
Hallo timbowaffel,
vielen Dank für deine Frage. Produktkonfiguratoren sind kein einfaches Thema – wie du dir schon denken kannst, greifen dort aber genau die Prinzipien, die kognitive Leichtigkeit ausmachen. Angewandt auf einen Produktkonfigurator bedeutet das:
1. Wiederholte Erfahrung
Der Konfiguration sollte nicht so aufgebaut sein, dass der Nutzer alles neu lernen muss. Am besten wirkt er zuerst gar nicht anders als eine typische Produktdetailseite. So kann der Nutzer sehr schnell anfangen, das Produkt zu konfigurieren.
2. Klare Darstellung
Es sollte direkt und unmissverständlich klar sein, welche Auswirkungen eine Konfiguration auf das Produkt hat. Die Darstellung der Auswirkung sollte nahe an der Realität sein.
3. Priming
Am besten zeigt man dem Kunden früh die Flexibilität und Konfigurierbarkeit der Produkte. So kann er sich bereits darauf einstellen, etwas individuell anpassen zu können.
4. Gute Laune
Das Konfigurieren soll Spaß machen und keine monotone Auswahl von Dropdowns oder ähnlichem sein (Nicht nur zumindest). Am besten so, dass man auch einfach mal gerne rumprobiert. Demnach sollte das Feedback für Aktionen des Nutzers stets konkret und positiv sein.
Ein Beispiel für einen Konfigurator, der diese Prinzipien meiner Meinung nach sehr gut umsetzt, findest du bei Tylko:
https://tylko.com/de/regal/bucherregale/332253/?cv=0
Beste Grüße,
Stefan
timbowaffel,
Danke für die ausführliche Antwort. Hat mir sehr weitergeholfen.
Waldorf AndStatler,
Funktioniert das mit der guten Laune wirklich? Mir geht das total auf die Gonaden, wenn eine Seite mit Fotos gepflastert ist, auf der viele hippejungeshinyhappypeople bei ihrer total super Customerexperience mit dem Produkt X zu sehen sind https://static.konversionskraft.de/2018/08/Screenshot_2018-08-09-Mode-online-von-mehr-als-1-000-Top-Marken-ABOUT-YOU-e1533880821209-600×461.jpg .
Stefan Mayer,
Hallo Waldorf And Statler,
ich habe das Wort Gonaden gegoogelt und nun vor allem durch die Bildersuche neues Wissen über die Anatomie des Menschen erlangt. Ich bin etwas irritiert aber trotzdem danke dafür. Zu deiner Frage:
Bei dem von dir aufgegriffenen Beispiel geht es nicht um die happy-shiny-youngster People. In diesem Screenshot geht es um die Markenlogos auf der Startseite und wie diese den Betrachter auf einen Shop, der viele bekannte Marken anbietet, primen. Ich gebe zu, das wird nicht 100% klar.
Zur Bildwelt und Darstellung von Menschen gibt es viele Ansätze. Gerade Fashionshops zeigen auch gerne neutral, bzw. gelangweilt bis finster dreinblickende Menschen. Die Zielgruppe und Markensprache spielt hier eine große Rolle.
Zurück zur kognitiven Leichtigkeit. Wie das im Artikel aufgegriffene Modell von Kahneman zeigt, fallen uns Aufgaben leichter, wenn wir dabei gut gelaunt sind. Wie man den Nutzern gute Laune bereitet haben wir in einem anderen Blogartikel + Video aufgegriffen. Die Happy-Shiny-People sind dabei allerhöchstens die Moderatoren und das natürlich auch nur für und vor der Kamera 😉
Hier geht es zu diesem Blogartikel zum BehaviorPattern: Joy and Fun: https://www.konversionskraft.de/ueberzeugungskraft/behavior-pattern-joy-fun.html
Beste Grüße,
Stefan