Emotionalisiere deine Website – wie du mit Storytelling deine Kunden authentischer erreichst
Märchen, Romane, Filme – Menschen fühlen sich zu Geschichten hingezogen. Wie du dieses Wissen konkret nutzen kannst, um deine Website emotional aufzuladen und deine Kunden zu überzeugen, verrät dir die erste Folge unserer neuen überzeugungsKRAFT Staffel: konkreter, praktischer, besser. Und dieses Mal sogar mobil!
Warum Storytelling wichtig ist
Was wäre, wenn es eine Möglichkeit gäbe, Werbebotschaften emotional stärker in den Köpfen unserer Zielgruppen zu verankern und Website-Inhalte ansprechender und in Richtung höherer Conversions zu gestalten?
Zum Glück gibt es Storytelling!
Wir alle lieben Geschichten, denn Geschichten lassen in unserem Kopf Bilder entstehen und fesseln uns so am meisten.
In seinem Buch “Die Kunst des klaren Denkens” gibt Rolf Dobelli ein gutes Beispiel, indem er fragt: “Welchen Satz kann man sich besser merken?
a) Der König starb, dann starb die Königin.
b) Der König starb, kurz darauf starb auch die Königin aus Kummer.”
Obwohl der zweite Satz länger ist, können wir ihn besser verarbeiten und uns an ihn erinnern, weil wir eine emotionale, kausale Verknüpfung der beiden Ereignisse erkennen.
Ohne bereits irgendwelche Storytelling-Techniken zu nutzen, erkennen wir, dass eine Geschichte die Aufmerksamkeit und Konzentration anderer Menschen besser gewinnt als eine nüchterne Ansprache.
Abstrakte Informationen hingegen, auch wenn sie den gleichen Inhalt vermitteln, wirken stets weniger attraktiv. Wenn Storytelling vom Marketing im Werbespot gut eingesetzt wurde, dann verankert sich diese Botschaft wesentlich stärker in unserem Gehirn. Deswegen können wir uns beispielsweise Werbung, die eine Geschichte erzählt, viel besser merken als abstrakte Auflistungen von Produktvorteilen.
Dabei zählt zur Storytelling-Methode nicht nur das reine Erzählen einer Geschichte. Es gibt im E-Commerce viele Möglichkeiten, eine Seite durch Elemente emotional anzureichern, sodass eine Geschichte zuerst angetriggert, und anschließend im Kopf des Kunden eigenständig weitererzählt wird.
Ein möglicher Ansatz ist es, Produkte mit guten Bildern und Texten greifbarer und emotionaler zu gestalten, oder auch Produkte in der konkreten Anwendung zu zeigen. Wenn sich der Kunde das Produkt im Einsatz vorstellen kann, oder sich im besten Fall schon ausmalen kann, was er damit tun/erleben kann, dann passieren zwei Dinge:
a) Es werden Emotionen und Bilder im Kopf ausgelöst, und somit die Motivation erhöht, weil das Interesse am Produkt geweckt wird.
b) Die Informationen rund um das Produkt werden leichter verarbeitet und gemerkt.
Ein konkretes Storytelling-Anwendungsbeispiel für Websites
In der aktuellen Folge von überzeugungsKRAFT haben wir wieder unseren Demo-Shop angeschaut. Zunächst wurde überlegt, an welchen Stellen wir den Einsatz des Behavior Patterns “Storytelling” konkret ausprobieren wollen. Die Entscheidung fiel auf die Produktdetailseite, denn auf dieser Seite sind Nutzer und wir direkt am Produkt und können eine neue Geschichte rund um die von uns ausgewählte “Edelvollmilchschokolade” entstehen lassen.
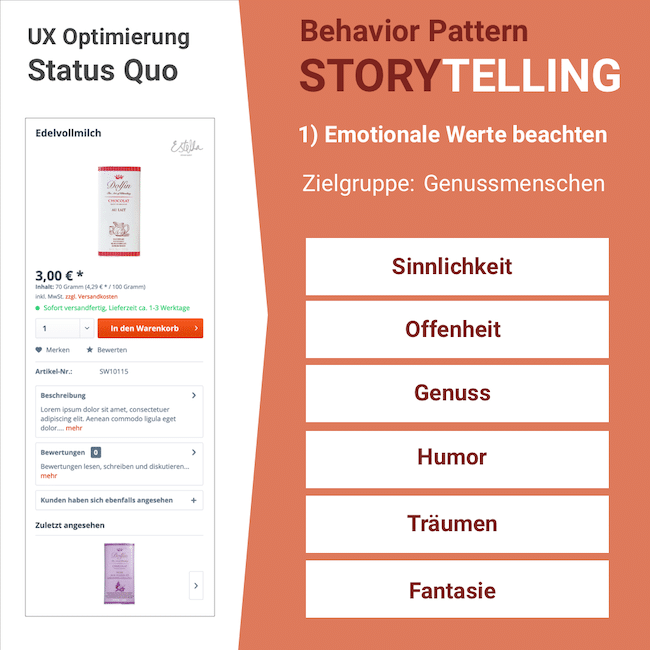
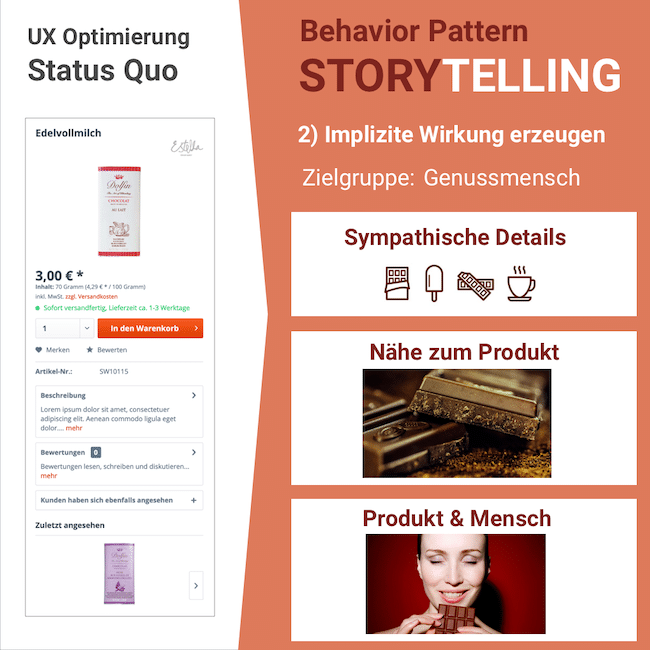
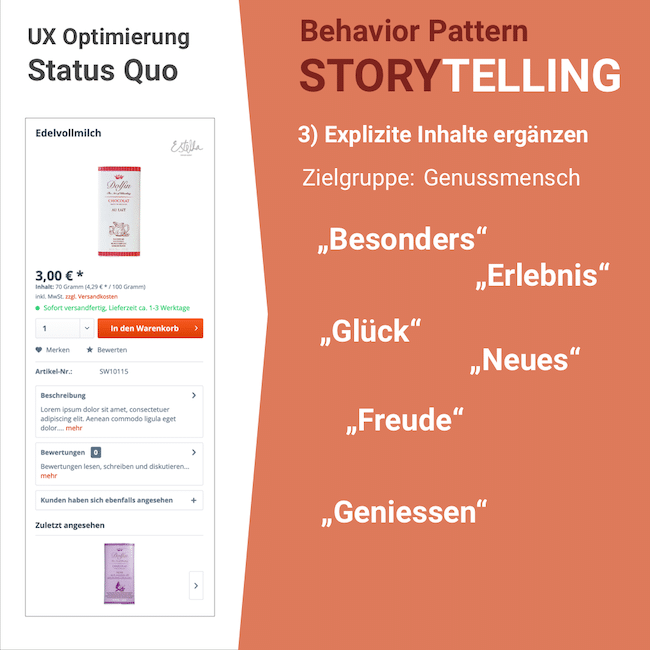
Anschließend wurden Gedanken gesammelt, für welche Zielgruppe wir die Seite optimieren wollen. Denn natürlich spricht nicht jede Geschichte jeden Typ Mensch gleichermaßen an. Deswegen ist an dieser Stelle eine nutzerzentrierte Sicht auf den Shop inkl. der Frage “Wen möchten wir mit unserer Story erreichen?” wichtig.
Passend zum Shop-Angebot “Schokolade und Feinkost” – haben wir uns für den “Genussmenschen” entschieden, und abgeleitet, auf welche emotionalen Werte wir als Grundlage für unsere Optimierung achten sollten. Welche expliziten und auch impliziten Elemente können diese Werte transportieren? Welche Texte helfen dabei?
Die folgenden Abbildung zeigt unsere gesammelten Informationen, um ein erstes Storytelling-Beispiel zu entwickeln.
Die Umsetzung einer Storytelling-Idee auf der Website
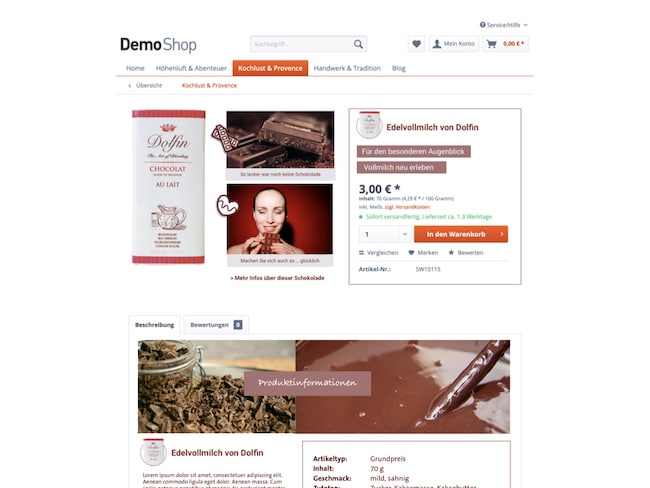
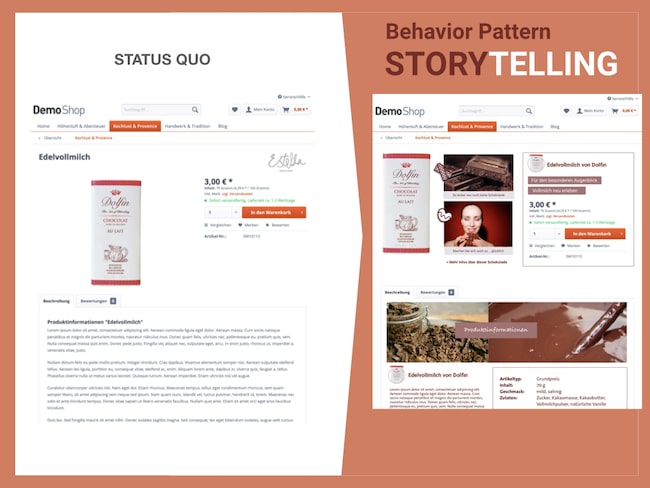
Auf Basis der bisherigen Vorüberlegungen wurden anschließend die Ideen in eine konkrete Optimierung der Produktdetailseite verwandelt.
Dabei haben wir uns auf den oberen Teil der Seite konzentriert und sie mit Bildern, Details und Texten angereichert. Die Schokolade wurde mit einer Story versehen, die die Kunden unserer Zielgruppe “Genussmensch” emotional stärker abholt, als es die eher nüchterne Ursprungsvariante der Produktdetailseite konnte.
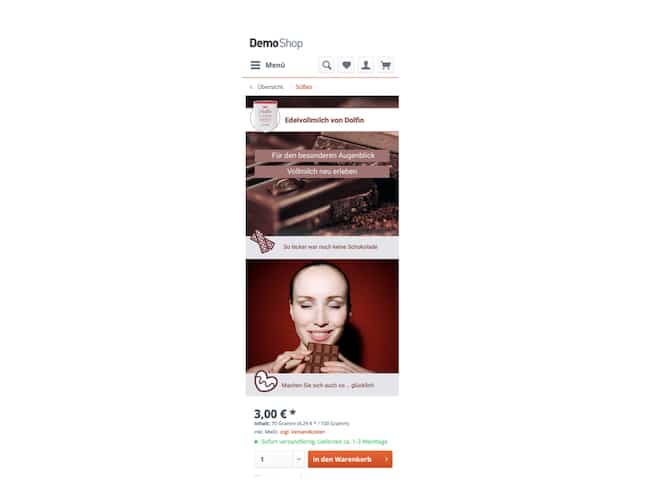
Gleichzeitig wurden Gedanken gesammelt, wie diese Idee auch auf der mobilen Seite des Demoshops aussehen könnte. Das mobile Konzept der Storytelling-Idee wurde in folgenden Entwurf gegossen:
Wenn man die alte und neue Seite noch einmal im Vergleich betrachtet, sieht man deutlich, wie das Prinzip Storytelling eingesetzt wurde, um das Produkt “emotional aufzuladen”.
Mehr Details zu den eingesetzten Elementen und weitere Hintergrundinfos verraten wir euch in unserem Video.
Fazit: Storytelling-Experiment mit Potenzial nach oben
Wichtig ist uns nochmal zu betonen, dass wir in dieser Episode beispielhaft zeigen wollten, wie wir täglich die Behavior Patterns nutzen und einsetzen.
Das Konzept basiert auf unserer Erfahrung, und wurde weder erfolgreich getestet, noch ist es bis ins letzte Detail ausgereift. Es gibt z.B. bei den Produkttexten sowie an vielen anderen Stellen des Shops noch viel Spielraum, um mit Storytelling die Seite zu optimieren.
Unsere Intention ist es, hier nur eine Inspiration zu geben, indem wir zeigen, wie wir an eine solche Aufgabenstellung herangehen würden.
Daher freuen wir uns sehr, wenn ihr mit uns in Kontakt tretet, um eure Meinung zu dem Thema zu teilen oder Fragen zu stellen. Wenn ihr noch mehr Wissen über Emotionen im Website-Design erlangen möchtet, könnt ihr euch für unser Growth Ambassador Programm bewerben. Neben interessanten Meetups mit der Community gibt es spezielle Videos über Neuro-Webdesign, die euch dabei helfen, eure Kunden emotional zu aktivieren.
Seit dieser Staffel besteht die Möglichkeit, uns über eine Chat-Funktion direkt anzuschreiben. Natürlich könnt ihr auch weiterhin einfach die Kommentarfunktion nutzen!
Wir freuen uns über euer Feedback, insbesondere zu unserem neuen, eher praxisorientierten Format, und wünschen euch viel Spaß beim Geschichten erzählen auf eurer Website!























2 Kommentare
Tina,
Ich werde in kürze einen Webshop launchen und finde diese storytelling idee richtig gut. schafft vertrauen und ist sehr transparent.
liebe grüße
tina von wimpernverlängerung salzburg
Jenny Morys,
Liebe Tina, herzlichen Dank für dein Feedback! Wir freuen uns sehr, wenn dir unser Storytelling-Beitrag bei deinem Projekt hilft, und wünschen dir ganz viel Erfolg bei deinem Website Launch! Liebe Grüße, Jenny