Das erwarten Nutzer von mobilen Landing Pages (Download Checkliste)
Du hast Deine Webseite bereits für mobile optimiert? Technisch vielleicht. Aber hast Du Dir auch Gedanken gemacht, welche speziellen Ansprüche und Bedürfnisse Nutzer im mobilen Umfeld haben? Mit dieser Checkliste (zum Download) optimierst Du Deine mobile Adwords Landing Page Schritt für Schritt für Deine mobilen Nutzer!
Technik ist kein Allheilmittel
Mit einer technischen Optimierung der Webseiten ist es nicht getan. Eine gänzlich andere Denkweise muss in die Köpfe der Marketer, um der Zielgruppe das bieten zu können, was sie in einem mobilen Umfeld auch benötigt.
Wie schaffen wir es, unsere Marketingmaßnahmen den geänderten Nutzungsverhalten der Zielgruppe anzupassen? Wenn alle Welt mit einem Smartphone rumläuft und es spezielle Fußgängerwege braucht, dann muss sich etwas in unserem Denken ändern.
Ein Umdenken muss stattfinden
Eine gute mobile Strategie fordert ein Umdenken was Inhalte betrifft. Wir müssen uns in die Lage derjenigen hineinversetzen, die unsere Webseiten täglich mit mobilen Endgeräten besuchen.
Welche Intention hat der Nutzer? Was haben die Besucher vorher getan? Was tun sie als nächstes? Welche Informationen braucht die Zielgruppe genau jetzt? Welche Informationen sind irrelevant?
Es geht also nicht darum, den mobilen Traffic nur abzuschöpfen und darauf zu achten, dass einen die Suchmaschine nach oben rankt. Vielmehr geht es darum, die Intentionen der Besucher mit mobilen Endgeräten zu verstehen und bedienen zu können, denn diese fordern immer mehr, dass man Webseiten auch von unterwegs mit dem Smartphone gut bedienen können muss. Eine mobile Website ist kein Begeisterungsfaktor mehr, sondern Basisfaktor.
Auf gut Deutsch: Baut mobile Seiten nicht für die Suchmaschine, sondern für den Nutzer! Aber das gilt ja bekanntlich auch für “nicht mobile” Webseiten 😉
Wie steht es 2017 um die deutschen Top100 Onlineshops?
Wer seine Seite technisch checken lassen möchte, kann das direkt bei Google tun > Link zu Google’s Test auf Optimierung für Mobilgeräte
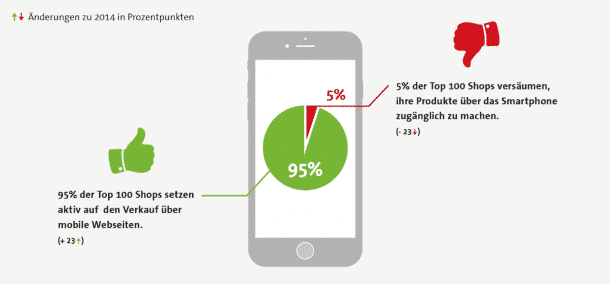
Im März 2017 haben wir für den “Mobile Commerce Checkup” die 100 umsatzstärksten deutschen Onlineshops analysiert. Die positive technische Bilanz: 95% haben ihre Website für Mobilgeräte optimiert.
In der nachfolgenden Checkliste möchten wir daher nicht auf technische Aspekte einer Optimierung für Mobilgeräte eingehen, sondern uns mit dem mobilen Nutzererlebnis befassen.
Die Checkliste für Deine mobile Strategie
Die Basis unserer Checkliste (Download am Ende des Artikels) ist das bewährte „7-Ebenen Modell“. Es spiegelt den inneren Dialog der Nutzer bei ihrer Entscheidungsfindung auf 7 Ebenen wider. Vielleicht kennst Du das Modell bereits und wendest es für die Desktop-Optimierung an. Heute übertragen wir es ganz gezielt auf mobile, denn Nutzerbedürfnisse unterscheiden sich auch nach Device:
Welche Fragen hat die Zielgruppe im mobilen Umfeld? Welchen Ängste hat sie? Welche Bedürfnisse sollten bedient werden? Wie schaffe ich es, Nutzern das Gefühl zu geben, das meine Webseite das Richtige anbietet und sie ihr vertrauen können?
Wähle eine Ebene mit der Schnellnavigation
>> Ebene 1: Relevanz
>> Ebene 2: Vertrauen
>> Ebene 3: Orientierung
>> Ebene 4: Stimulanz
>> Ebene 5: Sicherheit
>> Ebene 6: Komfort
>> Ebene 7: Bewertung
>> Download Checkliste
Ebene 1: Relevanz
Wenn man unterwegs ist, muss alles schnell gehen, sofort verfügbar sein, Probleme lösen können oder in der Nähe sein. Relevanz kann daher auf unterschiedlichen Ebenen erreicht werden: Zeitlich, räumlich und problemlösend. Wir müssen uns fragen: In welchem Schlamassel steckt der Suchende im Moment? Warum wird ein bestimmtes Keyword eingegeben?
Anwendungsbeispiel: “Autoreparatur”
Ich fahre mit meinem Auto zum Termin, da blinkt unerwartet die Kontrollleuchte auf, welche warnt: Motorstörung! Im Handbuch zu lesen: “Fahren Sie zur nächsten Werkstatt”. Mein Smartphone lässt mich nicht im Stich und ich google nach „Autoreparatur“. Es erscheinen ein paar Adwords Anzeigen:
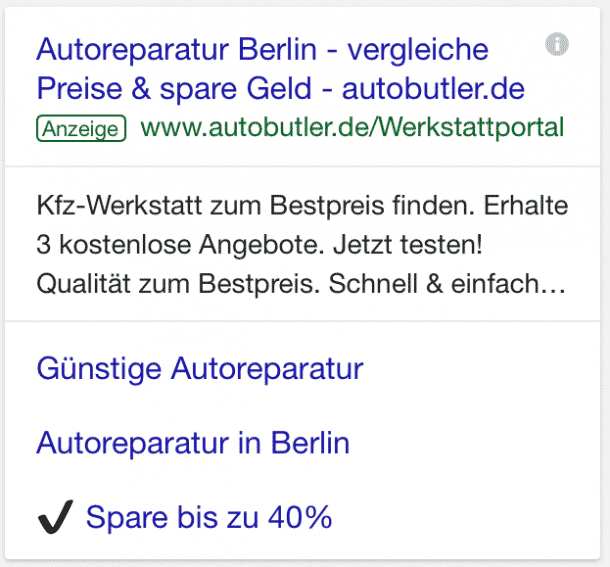
Autobutler.de
Die erste Anzeige, die mir Google anzeigt, verspricht 3 Angebote zu vergleichen und zu sparen:
Auf der Seite von Autobutler ist die Nachricht einfach und klar: Werkstatt in der Nähe, Vertrauen, andere zufriedene Kunden. Problem: ich bekomme die Angebote erst später zugesendet. Es ist aber dringend! Wie komme ich zur Werkstatt in der Nähe? Das ist nicht relevant.
Zurück zu Google. Nächster Versuch.
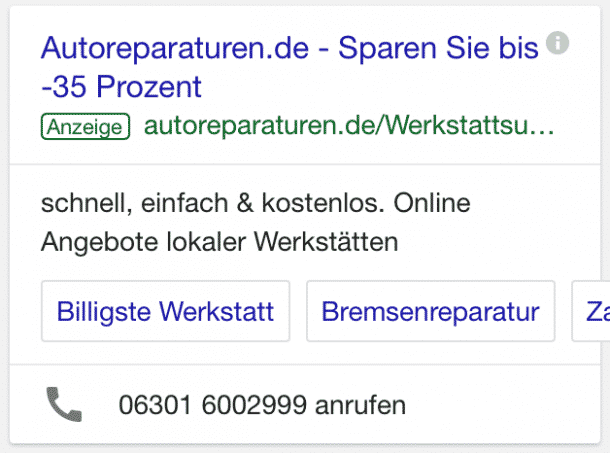
Autoreparaturen.de
Bei autoreparaturen.de spare ich auch und mir werden lokale Angebote versprochen. Hmm… die Telefonnummer (zum Zeitpunkt der Suche befand ich mich in Berlin) ist aus einer ganz anderen Region. Ich bin stutzig, klicke aber drauf.
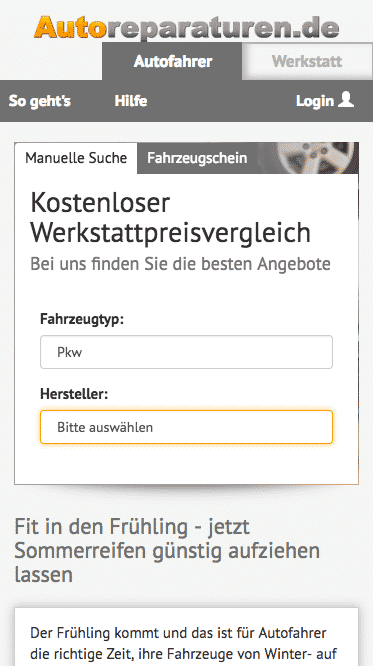
Auch auf der mobilen Landing Page keine Info, die mir weiterhelfen würde. Keine Adresse, Auswahlmöglichkeit einer Filiale oder Telefonnummer. Aber hey: Ich kann mein Auto fit für den Frühling machen. Warte: Wir haben Ende August. Ich bin im falschen Film und mein Auto benötigt dringend Hilfe.
Stopandgo.de
Die 3. Anzeige verspricht mir lange Öffnungszeiten, eine Mobilitätsgarantie und Service für alle Marken. Hier wird mir sicher geholfen.
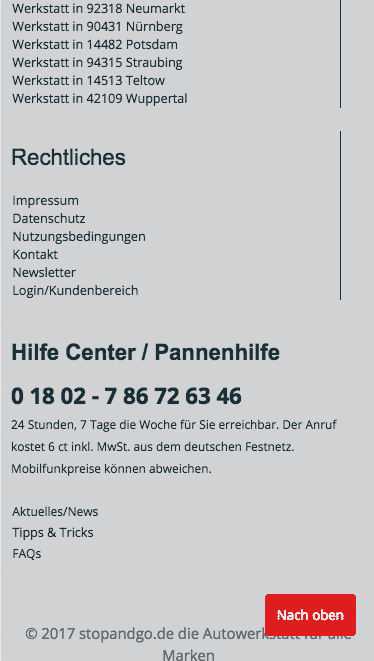
Diese mobile Landing Page macht es richtig. Hier sehe ich auf den ersten Blick die Öffnungszeiten und kann über die regionale Suche eine Werkstatt in meiner Nähe suchen (1). Außerdem gibt es einen Schnellkontakt – schnell ist gut 😉 – und eine Onlinebuchungsmöglichkeit für die Schüchternen (2). Ich bekomme eine Mobilitätsgarantie (3) und wenn mein Auto doch dort bleiben muss, erhalte ich einen Ersatzwagen (4). Unten gibt es dann noch mal die 3 Schritte zur Buchung und alle Filialen auf einen Blick (5) und ich finde eine Pannennummer für die direkte Hilfe, falls es der kleine doch nicht mehr bis zur Werkstatt schafft (6). Problem gelöst. Hier ist die Conversion von Online zu Offline geglückt.
>> Optimierungstipps für mehr Relevanz
1. Mach Dir klar, in welchen Situationen Deine Zielgruppe Dein Produkt / Dienstleistung braucht?
2. Frage Dich: Wie erreiche ich Relevanz? Zeitlich und problemlösend? Räumlich und problemlösend?
3. Setze Location Based Services ein. Damit können gerätespezifische Informationen unterwegs perfekt genutzt werden.
4. Ermögliche einen schnellen Zugang zu Produkten / Dienstleistungen.
5. Biete auf der Produktdetailseite einen Quick-Buy bspw. über PayPal an.
Ebene 2: Vertrauen
Menschen, die man nicht kennt, vertraut man weniger als bekannten Personen. Bei Webseiten ist das nicht anders. Also braucht es externe Reize (Vertrauenssignale), die bestätigen, dass man dem Anbieter vertrauen kann. Bei starken Marken ist das Vertrauen schon über andere Kanäle geprägt und geschaffen worden. Weniger bekannte Marken oder Anbieter können unterschiedliche Signale nutzen: Gütesiegel, TÜV Abzeichen oder Testberichte. Aber auch das Design einer mobilen Webseite prägt das Vertrauen.
Anwendungsbeispiel: “bank konto”
Auf dem Nachhauseweg in der S-Bahn möchte ich mich über unterschiedliche Girokonten informieren. Da Geld Vertrauenssache ist, erwarte ich von den unterschiedlichen Anbietern auch, dass sie Vertrauen zu mir aufbauen. Ich gebe „bank konto“ in die Suche ein.
Comdirect
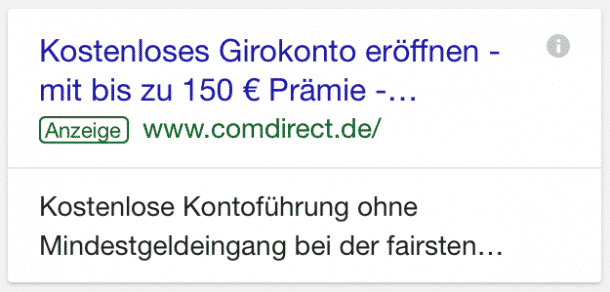
Comdirect wirbt in seiner Adwords Anzeige mit einer Prämie von 150€, Fairness und kostenloser Kontoführung. Ich klicke auf die Anzeige und gelange zur Landing Page:
Vertrauen wird geschaffen, da die mobile Landing Page das Versprechen aus der Anzeige mit der Prämie und der kostenlosen Kontoführung direkt wieder aufgreift. Das Bild mit dem Pärchen auf einem Boot impliziert, dass ich von überall auf mein Konto zugreifen kann, was zusätzlich Vertrauen schafft. Scrolle ich weiter, sehe ich, dass ich die 150€ auch bei Nichtgefallen erhalte. Dann habe ich ja nichts zu verlieren! Außerdem gibt es einen Kundenservice rund um die Uhr und eine Auszeichnung von Focus Money als fairste Direktbank – aktuell aus 2017. Preise und Konditionen sowie zusätzliche Infos kann ich aufklappen und ganz unten finde ich die Telefonnummer, über die ich den Kundenservice 24 Stunden am Tag erreichen kann.
Bonus, der nichts mit Vertrauen direkt zu tun hat: Der CTA zur Kontoeröffnung läuft auf der kompletten mobilen Landing Page sticky mit. 😉
>> Optimierungstipps für mehr Vertrauen
6. Setze erste Signale, die das Vertrauen stärken, frühstmöglich ein und achte auf ein professionelles Design – auch mobile.
7. Authentische Bewertungen mit ausreichend Stimmen überzeugen von der Qualität des Produktes.
8. Echte Menschen wecken Vertrauen – seien es andere zufriedene Kunden (Testimonials) oder Ansprechpartner, die für mich da sind. Vermeide Stockfotos.
9. Verwende Testberichte oder Gütesiegel, wenn vorhanden.
10. Erreichbarkeit schafft Vertrauen. Gebe eine direkt klickbare Telefonnummer für Rückfragen an.
Ebene 3: Orientierung
In sehr frühen Kaufentscheidungsphasen informieren sich Nutzer über unterschiedliche Anbieter und deren Portfolio. Gerade bei Produkten oder Dienstleistungen, die sich nicht sofort erschließen, muss man für Orientierung sorgen. Das gleiche gilt für Shops mit einem großen Sortiment. Orientierung auf einem kleinen Endgerät zu schaffen, ist leichter gesagt als getan.
Anwendungsbeispiel: “notebook kaufen”
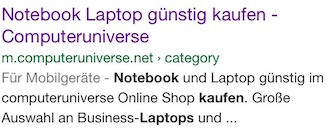
Mit dem Keyword „notebook kaufen“ begebe ich mich auf die Suche nach einem neuen Notebook. Meist haben Onlineshops eine immens hohe Auswahl an Geräten. Ich bin gespannt. Eine Anzeige von computeruniverse weckt meine Aufmerksamkeit, da sie mir eine große Auswahl verspricht.
Die Anzeige führt mich direkt in die Kategorie “Notebooks & Zubehör”, wie ich oben in der Breadcrumb-Navi sehe. Darunter dann was ich erwartet habe: 2.434 Notebooks wollen durchforstet werden. Auf einem Smartphone kein Spaß.
Orientierung liefern mir hier 3 Funktionen: Die Suche (1), Ansicht wechseln (2) und Filter und Sortierung (3).
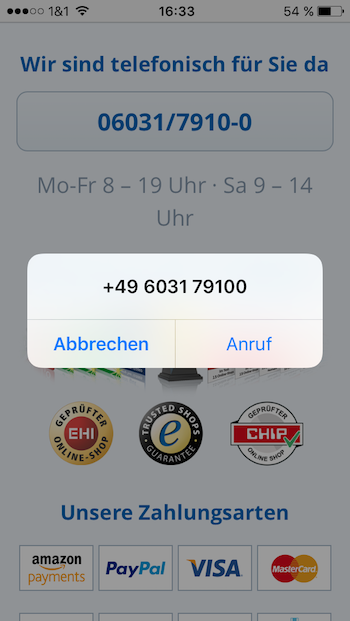
Sollte es mir trotz dieser drei Optionen nicht gelingen, mir einen Überblick zu verschaffen und das richtige Notebook zu finden, steht am Ende der Seite immer noch die Telefonnummer als Notanker. Sympathisch: kein Call Center, da es eine Nummer mit Ortsvorwahl ist. Ich tippe auf die Nummer und das Gerät fragt mich, ob ich anrufen möchte. So muss das sein. Schließlich nutze ich ein Smartphone.
>> Optimierungstipps für mehr Orientierung
11. Zeige klar: “Wo bin ich? Wo kann ich als nächstes hin? Was erwartet mich dort?”
12. Gib einen Überblick über die Produktanzahl.
13. Filter, Suche und Sortierfunktion verschonen den Nutzer vor endlosen Scroll-Sessions. Sorge dafür, dass sie auch problemlos mobil bedienbar sind.
14. Verschiedene Ansichten können für den Besucher hilfreich sein: Eine Galerieansicht zeigt mehr Produkte, eine Listenansicht mehr Informationen.
15. Hebe CTAs klar hervor und beschrifte sie eindeutig. Ermögliche mit Click-To-Call den direkten Kontakt per Smartphone, ohne dass der Nutzer die Nummer umständlich abtippen muss.
Ebene 4: Stimulanz
Wie schafft man es, die Zielgruppe zu aktivieren? Wie kann man die eigenen Angebote noch unwiderstehlicher machen? Stimulanz kann auch auf dem mobilen Endgerät erreicht werden. Wichtig dabei: Versprechen müssen gehalten werden.
Anwendungsbeispiel: “business hemd”
Zwei Hemden, zum Preis von einem! Das klingt nach einem guten Angebot. Dazu eine Garantie von 5 Jahren und bügelfrei. Ich klicke, bzw. tippe mit dem Finger auf die Anzeige.
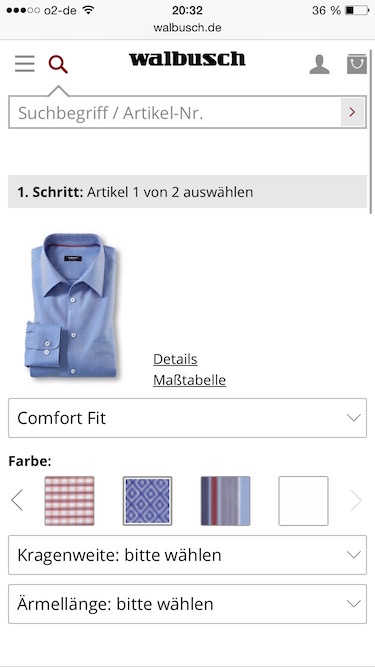
Die mobile Seite enttäuscht mich nicht, sondern überrascht vielmehr. Ich verstehe sofort: Aha, hier kann ich sogar meine beiden Hemden nach meinen Wünschen gestalten! Wirkt einfach und fingerfreundlich. Das hätte ich nicht erwartet und beeindruckt mich positiv.
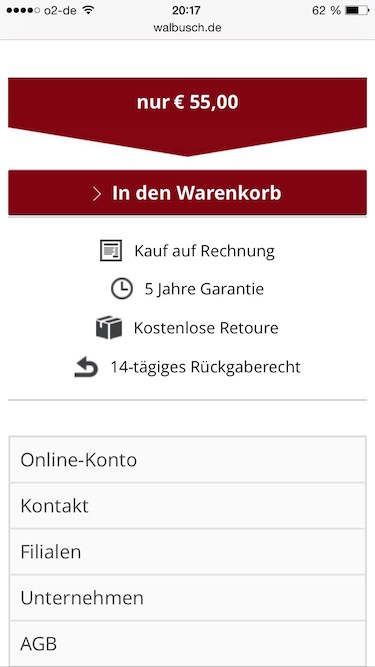
Leider finde ich zunächst nichts zu den versprochenen 5 Jahren Garantie! Zwei mal mit dem Daumen nach unten scrollen und ich bin wieder beruhigt. Hier finde ich unterhalb der Call-to-Action meine Garantie. Erneut werde ich positiv überrascht: Kauf auf Rechnung, eine kostenlose Retoure und ein Rückgaberecht überzeugen mich vollends.
>> Optimierungstipps für mehr Stimulanz
16. Appelliere an die Kauflust der Zielgruppe und setze hebe unwiderstehliche Reize hervor (Aktionen, Verknappung, Product-bundles, etc.)
17. Halte Versprechen aus den Adwords Anzeigen auf Deiner Landing Page.
18. Große und scharfe Grafiken überzeugen das Auge von der Qualität der Ware.
19. Auch Icons können über Fonts oder SVG Grafiken scharf dargestellt werden. Dies wirkt hochwertiger als verpixelte Grafiken am HD Display.
20. Mit Gesten können Produktbilder oder Slider einfach und in gewohnter Usability des Smartphones genutzt werden. Das macht dem Nutzer Spaß und bietet ein haptisches Erlebnis.
21. Hilf dem Nutzer bei der Eingabe der E-Mail Adresse, indem Du ein passendes Keyboard Layout zur Verfügung stellst (input-type = mail)
Psycho-Tipp: Stimuliere mit dem “Reason Why”
In diesem überzeugungsKRAFT-Video erfährst Du, welchen Effekt es hat, wenn Du Nutzern gute Gründe lieferst:
Ebene 5: Sicherheit
Der Moment des Innehaltens kurz vor einer Entscheidung: Ist das wirklich sicher, wenn ich hier buche/ kaufe? Die Besucher müssen ein gutes Gefühl haben, wenn sie auf den Kaufen-Button klicken. Was passiert bei Rückgabe? Wie kann man retournieren?
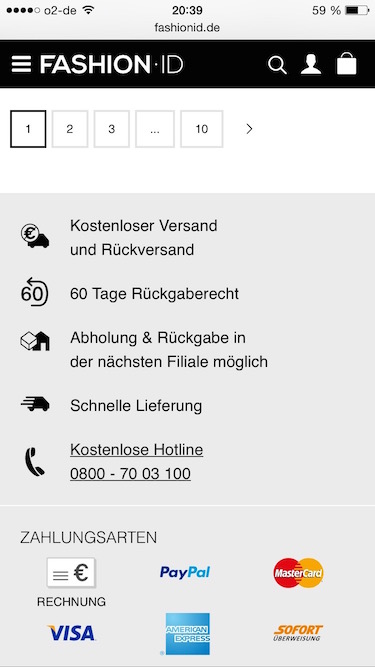
Anwendungsbeispiel: Fashion
Bei FashionID finde ich viele gute Gründe, warum einem Kauf nichts mehr im Weg stehen sollte. Meine Ängste sollten dadurch genommen werden.
>> Optimierungstipps für mehr Sicherheit
22. Nutze den kleinen Bildschirmplatz durch geschickte Positionierung von Trust Elementen, z.B. zwischen den Produkten.
23. Nimm dem Nutzer aktiv die Angst, ein Risiko einzugehen.
24. Zeige frühzeitig, welche Zahlungsmittel akzeptiert werden.
25. Werden persönliche Daten verlangt zeige, dass mit diesen Daten vertraulich umgegangen wird.
Ebene 6: Komfort
Wenn die Entscheidung getroffen ist, muss es auf dem Smartphone auch schnell und einfach gehen, die gewählten Produkte zu bestellen oder Anfragen zu stellen. Kein Mensch möchte sich mit langen Formularen rumschlagen müssen, die im schlimmsten Fall auf dem Smartphone nicht richtig bedienbar sind.
Anwendungsbeispiel: “KFZ Versicherung”
Eine einfache und klare Anzeige, die mich auf der Suche nach einer „KFZ Versicherung“ auffordert, sofort zu starten. Ich möchte wissen, was mir der Tarifrechner bringt. Los geht‘s.
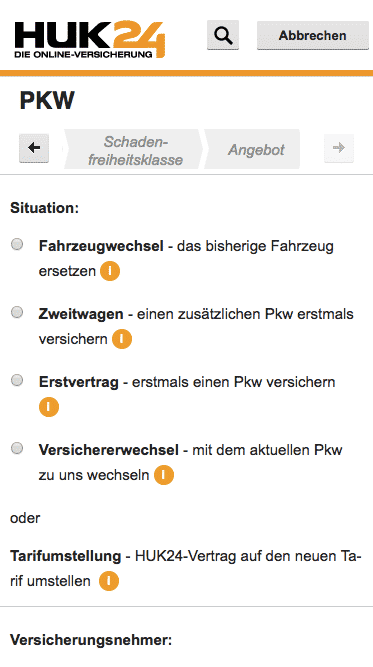
Ich gelange auf die Seite und starte den Rechner. Schnell erwische ich mich dabei, zu denken: Oh mann, das wird lange dauern. Für die Berechnung einer KFZ Versicherung wird schon ein wenig Zeit benötigt. Dann sollte es aber zumindest so aussehen, als wäre der Prozess leicht und komfortabel zu durchlaufen. Vor mir liegen fünf weitere Schritte, aber bei den kleinen Bedienelementen vergeht mir leider die Lust. Das muss ich wohl nochmal daheim in Ruhe machen, denn mit meinen Fingern klicke ich immer wieder neben die Schaltflächen.
>> Optimierungstipps für mehr Komfort
26. Verwende einfache und fingerfreundliche Bedienelemente, gestalte Checkboxen und Radiobuttons neu. Achte auf ausreichende Abstände, sodass alle Informationen erfasst werden können – Skim, Scan, Read.
27. Unterstütze den mobilen Nutzer aktiv bei der Eingabe von Daten, z.B. mit kontextualen Keyboard Layouts und vorausgefüllten Felder (z.B. mit Eingaben aus der Google-Suche).
28. Motiviere den Nutzer beim Ausfüllen von Formularen durch positive Bestätigung (korrekte Eingabe; nur noch 2 Schritte etc.).
29. Setzte einen systemeigenen Spinning Picker (Dropdown) für Datumsauswahl ein.
30. Biete Abkürzungen an: Wenn das Ausfüllen zu stressig ist, dann vielleicht doch lieber eine Reminder-Email, um den Prozess später zu beenden, oder eine telefonische Beratung?
Ebene 7: Bewertung
Nach getaner Arbeit wird das Werk begutachtet. Soll heißen: Der Nutzer bewertet, wie er oder sie das mobile Einkaufserlebnis empfand. Bleiben Zweifel bestehen, oder reiht sich die Bestellung oder Anfrage über mobile Endgeräte nahtlos in unser Online Konsumverhalten ein?
>> Optimierungstipps für eine bessere Bewertung
31. Verschicke mobile Bestätigungsemails.
32. Überlege, was der Nutzer nach Erhalt der Email macht: Kann das mobile Ticket auch für passbook gespeichert und genutzt werden?
33. Vermeide unnötig große Dateien im Anhang der Email.
Fazit
Die Welt wird mobile. Es gibt Länder, in denen das mobile Endgerät den einzigen Zugang zum Internet darstellt. Davon sind wir zwar noch weit entfernt, aber der Trend ist eindeutig. Das heißt aber nicht, dass wir Webseiten ab sofort für ein zusätzliches Endgerät anpassen müssen, sondern vielmehr, dass wir unterschiedliche Nutzungsszenarien berücksichtigen müssen.
Der Nutzungskontext ist maßgeblich für die Informationen, die wir anbieten. Wer also noch nicht auf mobile Endgeräte optimiert hat, der sollte sich die Zeit nehmen, eine mobile Strategie zu entwickeln und sich genau überlegen, wo die Zielgruppe erreicht wird und was man ihr auf allen 7 Ebenen der Entscheidungsfindung bieten muss. Dann wird der mobile Traffic auch sinnvoll gewandelt!
Checkliste Mobile Adwords Landing Pages (Download)
Die Checkliste mit allen 33 Tipps zur Optimierung Deiner mobilen Adwords Landing Page gibt es in unserer Download-Bibliothek. Einfach herunterladen, ausdrucken und Deine Landing Page Tipp für Tipp optimieren.
Vielen Dank an Dennis Herzberger, der diese Checkliste mit erstellt hat.
Viel Spaß beim Optimieren!
Weiterführende Links:
https://www.konversionskraft.de/conversion-optimierung/infografik-mobile-commerce-checkup.html
https://www.konversionskraft.de/daten-fakten/infografik-mobile-checkout-report.html
https://www.konversionskraft.de/checklisten/diese-checkliste-macht-deine-adwords-landing-page-zum-treffer-download.html







































3 Kommentare
Ruben Pasternak,
Hallo Gabriel,
Das kann ich alles nur bestätigen. Da das Google Update einige davon zurück vom Thron stoßen könnte, sollte denn großen Unternehmen, denke ich mal, ein Dorn im Auge sein. Allerdings finde ich erstaunlich einfach wie schnell und simpel ein Verkauf von statten gehen kann sobald man erkennt welche Signale gesetzt werden müssen um Vertrauen und Sicherheit aufzubauen. Ich denke einiges davon lässt sich zwar nicht sofort umsetzen. Aber im Laufe der Zeit sollte das auch für mich ein relativ großen Faktor spielen. Danke für deine tollen Infos.
Beste Grüße
Ruben Pasternak
Anna,
Vielen dank für die Informationen und die ausführliche Erklärung. Denke das der Artikel ziemlich hilfreich sein wird.
Gruß Anna
Michael Bröske,
Sehr hilfreiche Liste, werden wir uns jetzt mal für die mobile Optimierung vornehmen 😉