Website-Performance-Guide: Wie du deine Website optimierst und Kunden gewinnst
Stellen wir uns kurz bildlich vor, die digitale Wertschöpfung sei ein Auto und die Website der Motor, der das Wachstum antreibt und uns zu unserem Ziel bringt. Der Motor ist das Medium, welches das digitale Gut vertreibt, bewirbt, darstellt oder nutzbar macht. Unabhängig davon, ob es es sich dabei um ein Desktop oder Mobile-Derivat, eine Web-App, einen Online-Shop, ein Vergleichsportal, eine Banking- oder Versicherungs-Website handelt – unterm Strich haben alle ein gemeinsames Ziel: Einen Motor mit viel PS! Mehr verkaufen, mehr Anträge, mehr Daten. Soweit so klar. Aber was hat das jetzt mit dem oft als (zu) operativ und technisch abgestempelten Thema ‚Website Performance‘ zu tun?
Das Zielbild ist, in < 5 s initial laden und interaktiv sein, und jeder weitere Seiten-Ladevorgang in < 2 s!
Quelle: Google Web Fundamentals
Tatsächlich mehr als man glauben mag. Ja, die Geschwindigkeit einer Website zu optimieren, ist eine Frage der Summe an wirkungsvollen Maßnahmen, welche natürlich meistens technischer Natur sind. Nichtsdestotrotz sollte diese Frage nicht nur die IT-Abteilung beschäftigen. Läuft der Motor nicht rund – bzw. fahren wir mit angezogener Handbremse – nutzen weder die schönste Karosse noch das eingängige Bedienkonzept noch die hochgradig emotionale Aufladung der Marke etwas.
Website-Performance-Optimierung: Unser E-Book zum Thema
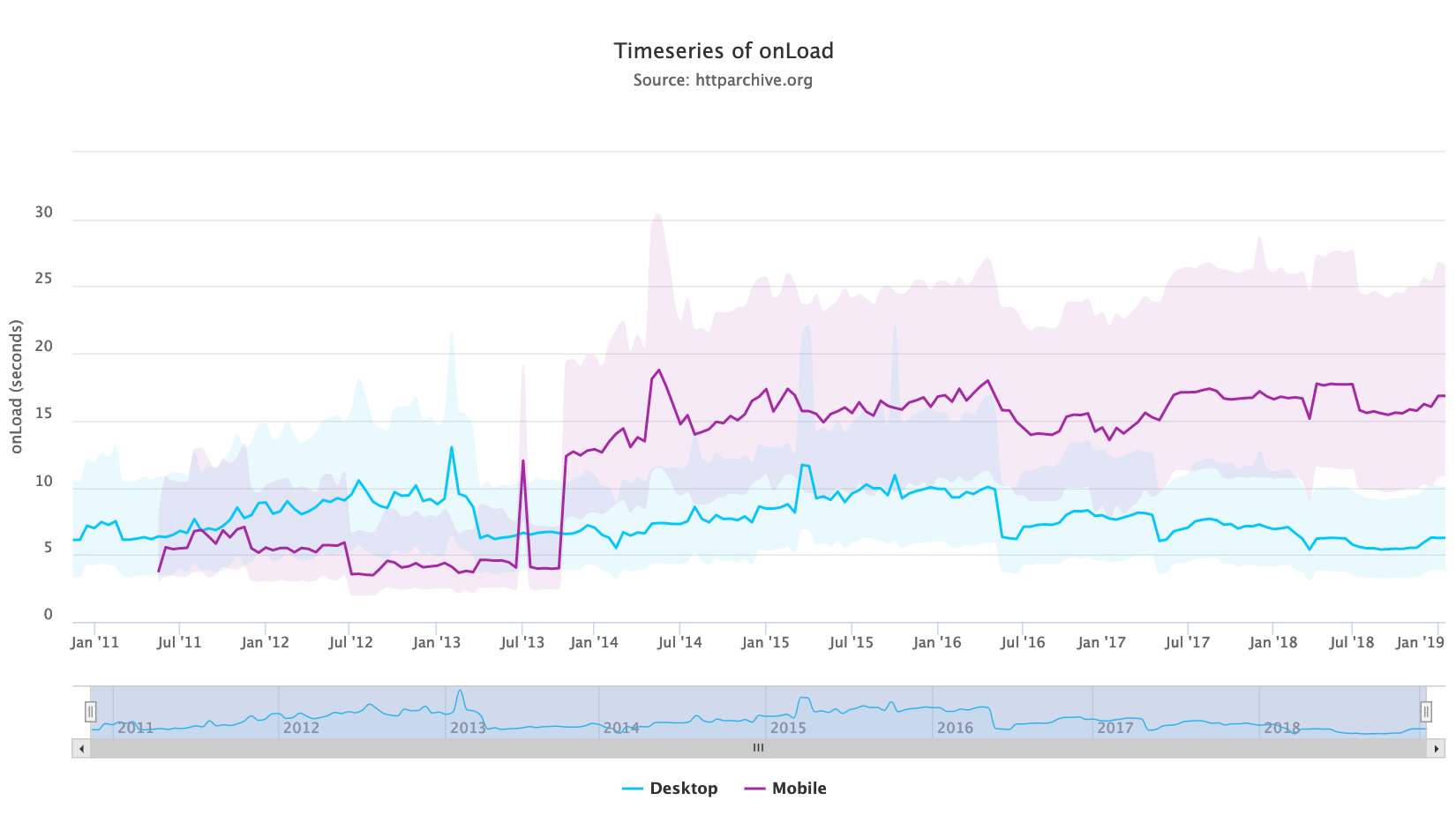
Dass rund die Hälfte der Top 100 E-Commerce-Websites in Deutschland diese Werte nicht erreicht, haben wir in unserer Studie 2018 bereits aufgezeigt. Das gilt auch für viele andere Websites weltweit, wie das HTTP-Archiv zeigt.
Aus diesem Grund haben wir die wichtigsten Punkte, die man bei der Website-Performance immer im Blick haben sollte, in einem E-Book zusammengetragen und praxisnah erklärt.
Das sind die Inhalte unseres E-Books zu Website-Performance-Optimierung:
- Download-Optimierung
- Quellcode-Optimierung
- Grafische Inhalte bzw. Bilder optimieren
- Ladeverhalten bzw. Ladezeit optimieren
- Mobile Optimierung
Weiteres zu den Inhalten des E-Books erfährst du weiter unten – jetzt erst einmal ein kleiner Exkurs zur Relevanz von guter Website-Performance!
Der Einfluss der Website-Performance auf ROI
Das Thema Website-Performance-Optimierung ist paradox: Es wird einerseits immer noch zu häufig unterbewertet – dabei hat es einen enorm hohen Return-on-Invest und ein sehr gutes Verhältnis von Aufwand und Nutzen. Andererseits könnte man meinen, dass Geschwindigkeit bei den heutigen Technologien eigentlich keine Rolle mehr spielen sollte. Interessanterweise ist jedoch das Gegenteil der Fall:
Obwohl das Internet im Allgemeinen immer schneller wird und die Verfügbarkeit steigt, sinkt die Performance von Web-Anwendungen.

Wenn lange Ladezeiten den Zugriff auf die eigene Website ausbremsen…
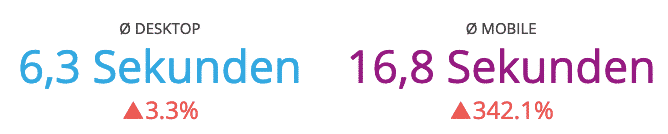
Schaut man sich die Dokumentation der Ladezeiten von HTTP-Archiv von Januar 2011 bis Januar 2019 an, so sieht man bei Desktop in Summe zwar nur eine leichte Erhöhung (3,3 %-Punkte im Vergleich zum Durchschnitt) und damit insgesamt eher eine Seitwärtsbewegung. Bei Mobile sieht das mit über 300 % allerdings ganz anders aus. So gab es hier nicht wie bei Desktop immer mal wieder nur Peaks, z. B. 2013 und 2015, die danach wieder einen positiven Trend aufwiesen, sondern eine dauerhafte Verschlechterung über die letzten Jahre.
Warum ist die Website-Performance oft so schlecht?
Die Webangebote werden immer umfangreicher, die Anwendungen zugleich immer reicher an Funktionen und Inhalten. Immer mehr Daten und Verarbeitungslogik wandern vom Server zum Client – also vom Anbieter (Webserver) zum Kunden (am Endgerät). Die ungebremste Entwicklung lässt die Datenmengen steigen, was eben insbesondere bei mobilen Endgeräten ein Problem darstellt. Im Durchschnitt laden heutige Websites weltweit jeweils 1.862 KB (+300 % bei Desktop) bzw. 1.672 KB (+1055 % bei Mobile) und 75 Ressourcen (+30 % bei Desktop) bzw. 70 Ressourcen (+312 % bei Mobile).
Das ist insofern kritisch, weil die Leistung (CPU, Speicher) der mobilen Endgeräte sehr heterogen ist, wenn auch insgesamt besser. Mit beispielsweise durchschnittlich 361 KB JavaScript (+588 %), 845 KB Bilder (+1020 %) und 55 KB CSS (+357%), die übertragen und verarbeitet werden wollen, haben insbesondere mobile Endgeräte unter Umständen zu kämpfen (Quelle).

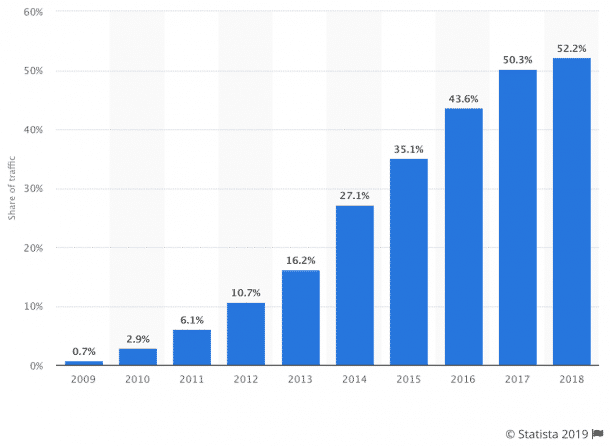
Dazu kommt, dass sich der Anteil an Mobile-Traffic in den letzten Jahren signifikant gesteigert hat Dies wird sicherlich einen Einfluss auf den Abwärtstrend genommen haben. Die Bandbreiten in den letzten Jahren mögen sich zwar vervielfacht haben, bei Kabel- und Funkverbindungen gleichermaßen, jedoch gilt das nach wie vor nicht für eine flächendeckende Abdeckung, insbesondere außerhalb der Ballungszentren – zumindest bei uns in Deutschland. Das Verhältnis zwischen mehr Datenaufkommen bei überdurchschnittlich mehr Verbrauchern im Vergleich zu den verfügbaren Netzinfrastrukturen ist wohl einer der Gründe für die stetig wachsende Anzahl langsamerer Mobile User Experience.

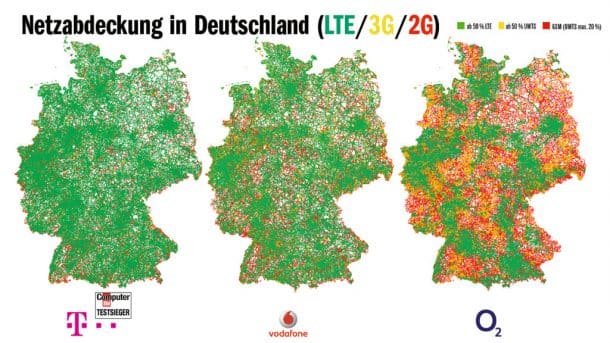
Die Grafik zeigt die LTE-Abdeckung in Deutschland mit Stand von Oktober 2018 (grün ab 50 Prozent LTE-Versorgung, gelb ab 21 Prozent UMTS, rot GSM/Edge bis maximal 20 Prozent UMTS). Der LTE-Ausbau ist bei der Telekom am stärksten, bei Vodafone auf dem Land vereinzelt weniger gut, bei O2 außerhalb der Ballungszentren schlecht ausgebaut.
Aber auch die Nutzung und die Wahrnehmung der Angebote im Web hat sich maßgeblich verändert. Und damit sind wir beim Kern dieses E-Books:
Website-Performance-Optimierung: Immer im Sinne der Nutzer
Bei der Performance einer Website gilt letzten Endes immer:Es geht um die Wahrnehmung und den Nutzer!
Nutzer haben in der heutigen Zeit gewachsene, andere Ansprüche, als das noch im Internet der späten 1990er oder frühen 2000er der Fall war. Das Internet als solches ist man gewöhnt, unser Alltag viel schnelllebiger. Die Erwartungshaltung ist unmittelbarer.
Der Nutzer steht im Mittelpunkt, (endlich) auch bei der oftmals als „Techi-Thema“ abgestempelten Website-Performance-Optimierung. Es hat sozusagen ein Paradigmenwechsel stattgefunden. Zwar haben die meisten Regeln immer noch Bestand, aber die Betrachtungsweise hat sich verändert. Auch die Technologie selbst – und damit vor allem die Anforderungen und Optimierungshebel – haben sich weiterentwickelt. Darauf werden wir im E-Book detaillierter eingehen.
Warum Website-Performance-Optimierung für alle Stakeholder wichtig ist
Wie eingangs erwähnt sind die Maßnahmen – auch in diesem E-Book – überwiegend technischer Natur und demnach in der Anwendung vor allem für technisch versierte Leser interessant.
Im E-Book (ca. 60 Min. Lesezeit) möchten wir jedoch alle Parteien abholen – beginnend bei der geeigneten Optimierungsstrategie über die Fragen, die man sich (oder den Kollegen) stellen sollte (gerade bei der Optimierung einzelner Assets) bis hin zu den Praxistipps, Maßnahmen und weiterführenden Informationen für Techis. Unser Ziel ist es, einen Mehrwert für alle Stakeholder zu bieten.
Dieser Artikel ist der dritte in einer Serie zu diesem Thema. Im ersten Artikel stellten wir bereits die Ergebnisse unserer Performance-Studie der Top 100 E-Commerce-Websites 2018 vor und im zweiten eine Infografik mit den Key-Take-Aways und Quick-Wins.
Wer bis hierhin gelesen und trotzdem noch Zweifel hat, warum man dem Thema Aufmerksamkeit und letztlich mehr Lesezeit schenken sollte – oder eine Copy & Paste-Vorlage sucht, um das Thema im Unternehmen höher aufhängen zu können –, findet hier eine Argumentationshilfe:
Warum du dich unbedingt mit Website-Performance-Optimierung beschäftigen solltest
Mit einem Satz:
Die Performance einer Website hat einen unmittelbaren Einfluss auf Absprungraten, Umsatz und Conversion-Rate, Kundenbindung und das Suchmaschinen-Ranking, sodass eine Optimierung nachweislich immer zur Steigerung der genannten Metriken führt!
Hier ein kleine Auswahl an Studien & Fallbeispielen:
- Ladezeit ist ein Hauptfaktor für Absprünge und Loyalität. 53 % der Nutzer berichten, dass sie eine Seite verlassen, die mehr als 3 Sekunden lädt. (Quelle: SOASTA Google study report).
- Nutzer kommen öfter, bleiben länger, suchen mehr und kaufen häufiger auf Seiten, die schneller laden als auf langsamen; 7 % Uplift bei nur 0,85 Sekunden schnellerer Ladezeit (Quelle: WPO Stats).
- Langsame Ladezeit steht konträr zu Suchmaschinenoptimierung (SEO). Eine als schlecht eingestufte Ladezeit wirkt sich negativ auf das Ranking aus, was in weniger Besuchen, Aufrufen und Conversions resultiert. Google implementierte 2018 die Kennzahl Site Speed als ein Ranking-Signal in der mobilen Suche (Quelle: Search Engine Land).
- Um 40 % schneller wahrgenommene Seiten führten bei Pinterest zu 15 % mehr Suchmaschinen-Traffic und Registrierungen. (Quelle: Medium.com)
- COOK konnte mit nur um 850 ms schnelleren Websites 7 % mehr Conversions, 7 % weniger Bounce Rates und 10 % mehr Seitenaufrufe pro Session realisieren (Quelle: Nccgroup.trust).
- Jede Sekunde mehr Ladezeit kostete die BBC jeweils 10 % der Nutzer (Quelle: Creativebloq.com).
- Seiten, die innerhalb von 5 Sekunden laden, hatten laut DoubleClick 70 % mehr Sessions, 35 % weniger Bounce Rates und 25 % mehr Werbesichtbarkeit im Vergleich zu Webseiten, die vier Mal so lange benötigten (Quelle: Doubleclick).
Was erwartet mich im E-Book zu Website-Performance-Optimierung?

Kapitel 1: Der Nutzer steht im Mittelpunkt (5 Seiten, Lesezeit ca. 8 Min.)
Im 1. Kapitel gehen wir auf den Paradigmenwechsel in der Betrachtung der Performance und den damit verbundenen Metriken ein.
Kapitel 2: Der kritische Pfad (5 Seiten, Lesezeit ca. 7 Min.)
Das 2. Kapitel behandelt das Thema CRP – Critical Rendering Path, weil das Verständnis dieses Paradigmas der Grundstein der Optimierungsmaßnahmen ist.
Kapitel 3: Der Website-Performance-Guide (37 Seiten, Lesezeit ca. 45 Min.)
Alle Optimierungstipps werden im 3. Kapitel ausführlich genug vorgestellt, um eine eigene Optimierungsstrategie entwickeln und die Hebel adaptieren zu können.
🎁 Unser Bonus: Checkliste mit allen 38 Optimierungstipps (2 Seiten)
Für die Praktiker fassen wir die wesentlichen Optimierungshebel, also jene mit gutem Aufwand-Nutzen-Verhältnis, in einer Checkliste zusammen.
Lesezeit bei ca. 150 Wörter / Minute
⬇️ Download
📄 Lade dir das E-Book unter Downloads kostenlos herunter!
Ich wünsche dir viel Spaß beim Lesen und würde mich über einen Kommentar hier im Blog genauso freuen wie über die Weitergabe des E-Books bzw. die Verbreitung des E-Books über den Link kKrft.ly/performanceguide.


















2 Kommentare
Webdesign Leverkusen,
Hallo Manual,
vielen dank für den interessanten Beitrag und das kostenlose E-Book.
Beste Grüße
Kai Zacher
Stephan Römer,
Danke für den tollen Artikel mit vielen hilfreichen Infos! Das E-Book werde ich mir dann auch einmal zu Gemüte ziehen.