Mobile Commerce Patterns: Der Bauplan für Conversion im mobilen Webshop (1/3)
Mobile Commerce, mobile Retailing, mCommerce – egal, wie man es nennt: Online Shops, die auf mobilen Geräten verfügbar sind, erleben derzeit ein ernormes wirtschaftliches Wachstum. Viele Retailer arbeiten daher mit Hochdruck an Onlineshops, die für mobile Endgeräte optimiert sind. Viele haben bereit eine erste Version eines mobilen Webshops und stellen sich Fragen, wie z.B…
- Wie sieht der ideale mobile Shop aus Nutzersicht aus?
- Welche Erwartungen und Anforderungen haben Smartphone Käufer?
- Was ist der Unterschied zum “normalen” Onlineshop?
- Was sind die häufigsten Fehler und Konversionsbarrieren im mobile Commerce?
- Wie können diese Fehler behoben werden?
Für den “perfekten” mobilen Webshop haben wir 15 Probanden eingeladen und mit ihnen 5 für mobile Endgeräte optimierte Shops großer deutscher Retailer aus dem Bereich Mode getestet. Im ersten Teil der Studie haben wir dabei die iPhone-Nutzer intensiv untersucht. Daraus entstand ein Bauplan für den optimalen mobilen Webshop, den wir am Ende im dritten Teil der Reihe präsentieren.
In dieser dreiteiligen Reihe lernen Sie:
- Wo sind Conversion Killer in mobilen Webshops?
- Was sind die Best Practices und wie kann man davon profitieren?
- Welche Optimierungen sind gezielt nötig um die Konversion des mobilen Shops zu verbessern?
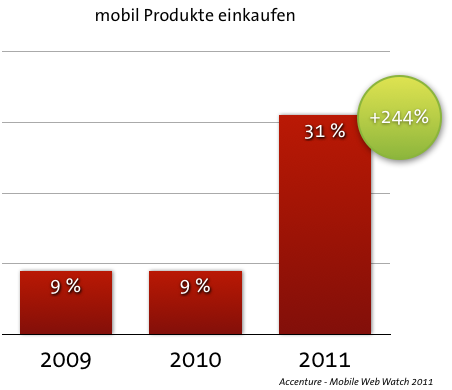
a. Die Marktzahlen
In den Vorjahren machte der Verkauf von Produkten über den mobilen Absatzkanal nur 9% aus. Der Zahl verkaufter Smartphones und Tablets steigt stetig. Dies hat zur Folge, dass auch die Verkaufszahlen der mobilen Shops in die Höhe schnellten und sich um 244% steigern konnten. Dies ist ein Potential, welches nicht ungenutzt bleiben sollte – so der Gedanke der meisten großen Retailer. Jederzeit Zugang zum Internet zu haben ist ein Vorteil, den Kunden für spontane Käufe nutzen könnten…

b. Grundsätzliches: Motive und Erwartungen an mobile Shopping-Sites
Die Teilnehmer unserer Studie wurden in Tiefeninterviews und Assoziationstests dazu befragt, welche Emotionen und Werte sie mit mobilem Einkaufen verbinden. Daraus ergibt sich eine Landkarte der Assoziationen und Emotionen mit vier Schwerpunkten:
- Stimulierende Nutzung
- Einfache Handhabung
- Spontane Nutzung und Freiheit
- Funktionalität und Effizienz
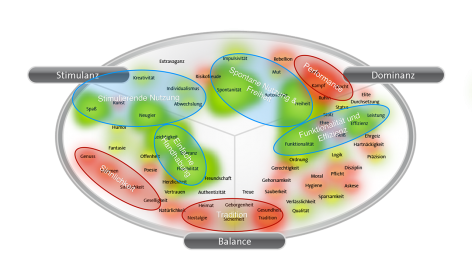
Die Nennungen der Studienteilnehmer haben wir auf der Limbic®Map notiert – ein Tool zur Visualisierung von Werten und Motiven. Das Ergebnis sieht wie folgt aus:
Rot markierte Bereiche stehen für negative Assoziationen, für Werte und Motive, die Nutzer von mobile Commerce Seiten als unwichtig oder unzutreffend erachten. Im Gegensatz dazu sind die Wünsche, Werte und Erwartungen auf der Limbic®Map grün markiert. Die optimale mobile Commerce Website ermöglicht den Nutzern, die Werte und Wünsche in den grünen Bereichen zu erleben.
Die einzelnen Nennungen lassen sich in folgende Bereiche unterteilen:
- Spontane Nutzung und Freiheit:
Das Kernmotiv mobilen Onlineshoppings liegt in der (überlegenen) Freiheit, jederzeit und an jedem Ort seine Einkaufswünsche realisieren zu können. Darin liegt ein gewisser Status, den diese Freiheit an sich bedeutet. - Funktionalität und Effizienz:
Grundlage für die Möglichkeit ist eine extrem effiziente Funktionalität. Mobiles Shopping ist in den meisten Situationen getrieben durch den Wunsch, ein bestimmtes Produkt gezielt kaufen zu können. - Stimulanz und Neugier:
Die Neuartigkeit der Anwendung bringt es mit sich, dass viele Nutzer mobiles Shopping noch als spannend und neuartig erleben – darin liegt ein starker Reiz für viele Teilnehmer. - Einfache Handhabung:
Zusätzlich zur rein als funktional wahrgenommenen Effizienz wird von Nutzern mobiler Onlineshops erwartet, dass Prozesse zur Suche und zum Kauf des Artikels über die im Web normalen Maße hinaus besonders einfach und entgegenkommend gestaltet werden. Typische Beispiele sind BarcodeScanner und intelligente Suchfunktionen.
Kernmotiv Spontanität und Freiheit: Warum kaufen Kunden mit dem Smartphone?
Unterwegs zu sein und jederzeit die Möglichkeit zum Kauf zu haben, ist Ausdruck maximaler Autonomie und Freiheit. Dem hedonistischen Konsumwunsch kann jederzeit begegnet werden – ganz im Sinne der maximalen Selbstverwirklichung. Mobile Onlineshops, die Kunden begeistern sollen müssen dieses Ausleben ermöglichen, in dem sie das gesamte Sortiment schnell zugänglich machen und ein kompromissloses Erleben aller zum Shopping benötigten Funktionen und Informationen ermöglichen.
Der Bereich Spontane Nutzung & Freiheit spiegelt dieses Empfinden wieder, da Freiheit und Spontanität direkt mit mobilem Shopping in Verbindung gebracht werden.
Kernmotiv Spaß und Neugier: Neues erleben
In der Neuartigkeit der Situation liegt ein besonderer Reiz. Es wird schnell klar, dass Anbieter von mobil optimierten Onlineshops die Gratwanderung zwischen Funktionalität und positivem Nutzungserlebnis in einem Bereich technologischen Neulands beherrschen müssen. Damit der hedonistische Konsum-Spaß nicht durch funktionale Defizite getrübt wird, muss die mobile Shopping-Webseite eine hohe Leichtigkeit und Flexibilität bieten, d.h. schnelles und logisches Handling sind wichtig, um effizient ans Ziel zu kommen.
Die Erwartungen an mobile Commerce Systeme in Bezug auf Funktionalität und Effizienz nehmen eine bedeutende Rolle ein. Mit dem Gedanken im Kopf, schnell etwas zu kaufen, darf es folglich keine Ablenkung auf dem Weg zur Bestellung geben. Die Anforderungen sind enorm hoch.
Die gefühlte Frustrations-Schwelle bei funktionalen Defiziten und Usability-Problemen ist in der mobilen Shopping-Situation höher als bei konventionellen-Webshops. Bereits geringste Einschränkungen und Abweichungen von den Erwartungen sorgen für Frustration.
Negative Werte und Rückweisungsmerkmale: das gehört nicht in den mobilen Webshop
Ein Mobile-Commerce-System soll hoch effizient bedienbar sein, ohne sich durchkämpfen zu müssen. Mobiles Einkaufen und Suchen nach Produkten hat hat zunächst nichts mit Sinnlichkeit und Genuss zu tun. Die Nutzer wollen das Produkt zwar deutlich betrachten, aber hauptsächlich geht es um die Möglichkeit direkt einkaufen zu können. Ablenkung, Stöbern und Inspiration werden in erster Linie von den Teilnehmern der Studie als unerwünscht eingestuft.
Video: Nutzermotive prallen auf Praxisbeispiele
Im Videobeispiel aus dem Nutzertest zeigt sich deutlich, wie schnell kleine funktionale Details den gewünschten Spaß an der neuen Situation dämpfen können. Fehlende Funktionen, eine falsche Umsetzung bestimmter Gesten auf dem Touch-Display, zu kleine Bilder – all das sind Kleinigkeiten, die in der mobilen Nutzungssituation emotional stärker bewertet werden als am Desktop.
In der Studie wurden aus allen Shops die Best Practices ebenso wie die Schwachstellen aggregiert, um den aus Nutzersicht “optimalen” mobilen Onlineshop zu konstruieren. Dieses Video zeigt einige Beispiele aus dem Bereich der Schwachstellen:
Fazit
Ohne die detaillierte Kenntnis der spezifischen Ziele und Motive der Nutzer in der Situation des mobilen Shoppings wird die Konzeption zur Irrfahrt. Die Werte, Wünsche und Motive bilden das Grundgerüst bei der Anforderungsanalyse – geringste Abweichungen, Lücken und Defizite werden noch stärker als beim Shopping im Browser mit negativen Emotionen durch die Nutzer bestraft.
Darum geht es im nächsten Teil: Schwachstellen auf Seitenebene
- Einstieg in den Shop über die Startseite – welche Elemente sind Pflicht? Wo müssen sie stehen?
- Nutzerführung auf kleinen Displays: Was sind die Anforderungen an Menüs und Teaser?
- Navigation und Funktionalitäten: Welche Gesten und Details müssen klappen?
- Produktdetails und Informationen: Wie nutzt man den Raum optimal aus?
- Warenkorb und mobiler Checkout: Wie sorgt man für maximale Effizienz?
Ich freue mich auf Ihre Kommentare und Anregungen!
















4 Kommentare
Carsten,
Good Stuff! Guter Artikel, Online oder Mobile shopping soll wie im normalen Supermarkt oder Geschäft sein. Leider vergessen manche developer das
Alex,
Super Artikel! freue mich bereits auf die Fortstzung.
Kurze Frage noch:
[zitat]
Die Teilnehmer unserer Studie wurden in Tiefeninterviews und Assoziationstests dazu befragt, welche Emotionen und Werte sie mit mobilem Einkaufen verbinden.
[…]
Rot markierte Bereiche stehen für negative Assoziationen, für Werte und Motive, die Nutzer von mobile Commerce Seiten als unwichtig oder unzutreffend erachten.
[/zitat]
Bezieht sich das nur auf die gewählte Shop-Kategorie (Bereich Mode) oder lässt sich das allgemein auf alle Produkte übertragen? ich hoffe, dass das “Rating” im Limbic®Map sich wirklich nur auf den Bereich Mode bezieht, sonst wäre das ja für andere Bereiche, die zum Beispiel mehr auf Sinnlichkeit oder Macht oder Sicherheit setzen, nicht so gut.
Dennis Herzberger,
@Alex:
Die Limbic®Map bezieht sich auf die Erwartungen, welche die Teilnehmer an mobiles Shopping im allgemeinen haben. Sie wussten im Vorfeld nicht aus welchem Bereich die Shops kommen, welche getestet wurden. Das “Rating” lässt sich also ganz allgemein übertragen.
Alex,
Hallo Dennis,
vielen Dank für diese Erläuterung.
Ok, die Daten von 15 Probanden sind zwar nicht repräsentativ, doch es ist schon interessant, dass einige Aspekte, die im “klassischen Web” eine größere Rolle spielen, im mobilen Bereich weniger wichtig sind.