Untersuchung: So wird Smartphone Eye Tracking schneller und günstiger
Mobile Marketing hat uns mit voller Wucht getroffen. Die letzten Jahre wurde darauf gewartet, dass die mobilen Umsätze steigen. Inzwischen gibt es viele Shops bei denen es mehr mobile Traffic gibt als Zugriffe über Desktop PCs. Das hat natürlich auch eine Auswirkung auf den Bereich User Research. Wie erlebt die Zielgruppe den digitalen Kontaktpunkt auf mobilen Endgeräten? Was ist mit dicken Wurstfingern auf den kleinen Endgeräten machbar, was nicht?
Die Herausforderungen im User Research sind damit komplexer geworden. Das Setup für Nutzerbefragungen, die ungewohnte Situation mit Eyetrackern für mobile Endgeräte macht es auch für Dienstleister zunehmend komplexer.
Herausforderungen beim Setup für Smartphone Eyetracking
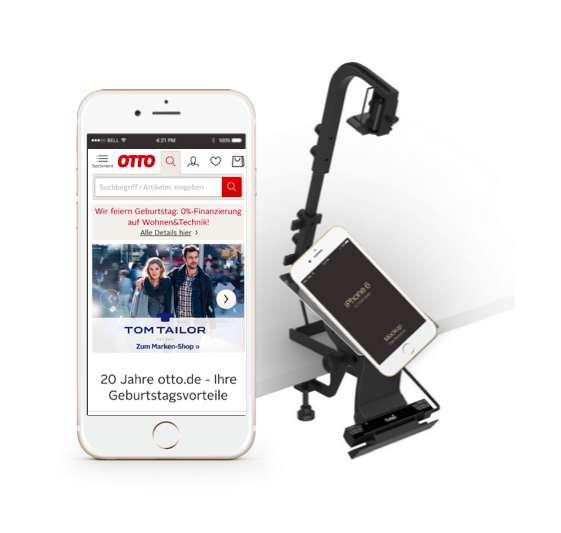
Der Aufbau eines Eye Trackers für Smartphones und Tablets ist mit einiger Arbeit verbunden und nimmt viel Zeit in Anspruch. Auch die Auswertung der Ergebnisse ist nicht so kompfortabel, wie die Betrachtung von Webseiten am Desktop: Für das Eye Tracking am Desktop Monitor können Stimuli wie Bilder oder Webseiten gesondert gewählt werden. Das geht einfach und schnell, denn ein Plugin von Tobii Studio gibt die Daten der Webseite an die Software weiter und verknüpft sie mit den Blickverläufen der Studienteilnehmer. Damit lassen sich schnell und unkomliziert Heatmaps einer gesamten Webseite generieren.
Bei einem Smartphone hingegen ist die Testkonstruktion ein wenig komplizierter. Das Smartphone kommuniziert nicht direkt mit der Eye Tracking Software. Es wird lediglich ein Video von dem, was der Teilnehmer sieht, aufgenommen und mit den Blickverläufen versehen. Somit ist es Tobii Studio nur in einem komplexen und händischen Auswertungsverfahren möglich, Heatmaps für eine komplette Seite zu generieren.
Wie kann man Eyetracking für Smartphones vereinfachen?
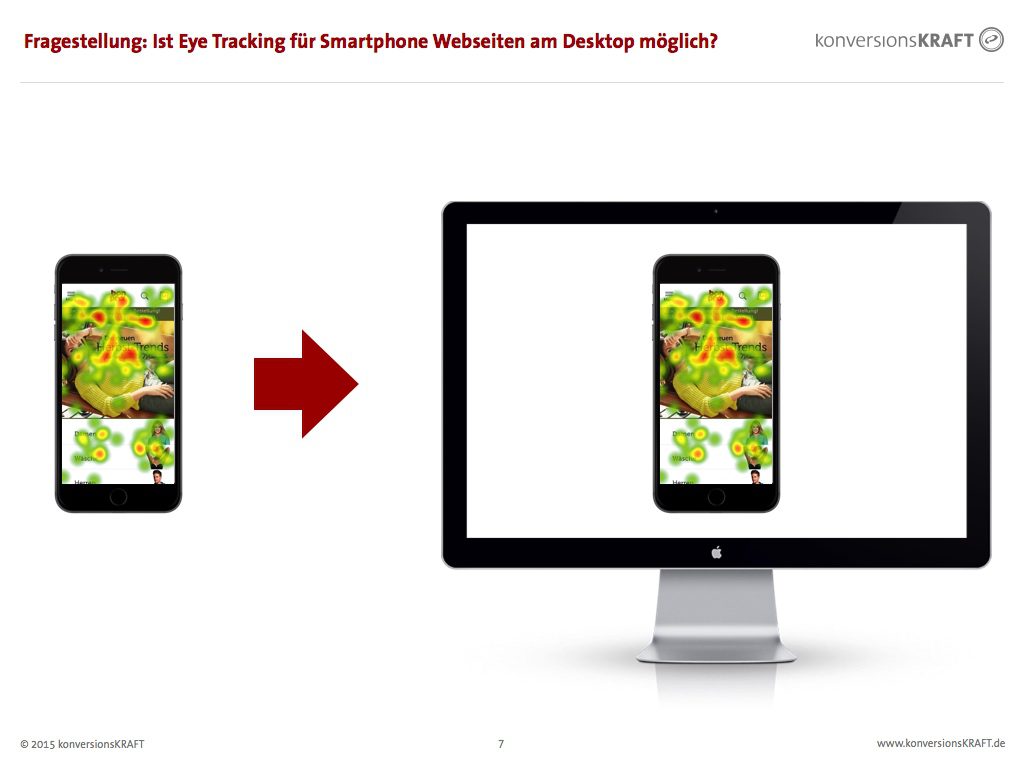
In vielen Probandenlabs stellen wir uns als Optimierer auch immer wieder die Frage, wie wir uns das Leben einfacher machen können. Meine Kollegin Sibel Cokimre (User Research Expertin) und ich haben uns gefragt, ob es einen Unterschied in den Analyse-Ergebnissen gibt, wenn man eine Eye Tracking Analyse auf dem normalen Desktop Monitor anstatt auf dem Smartphone durchführt. Wir wollten die Einfachheit des Eye Trackings am Desktop auch auf das Eye Tracking von mobilen Seiten übertragen können, da es aktuell die Software noch nicht als solches zulässt.
Ziel der Untersuchung
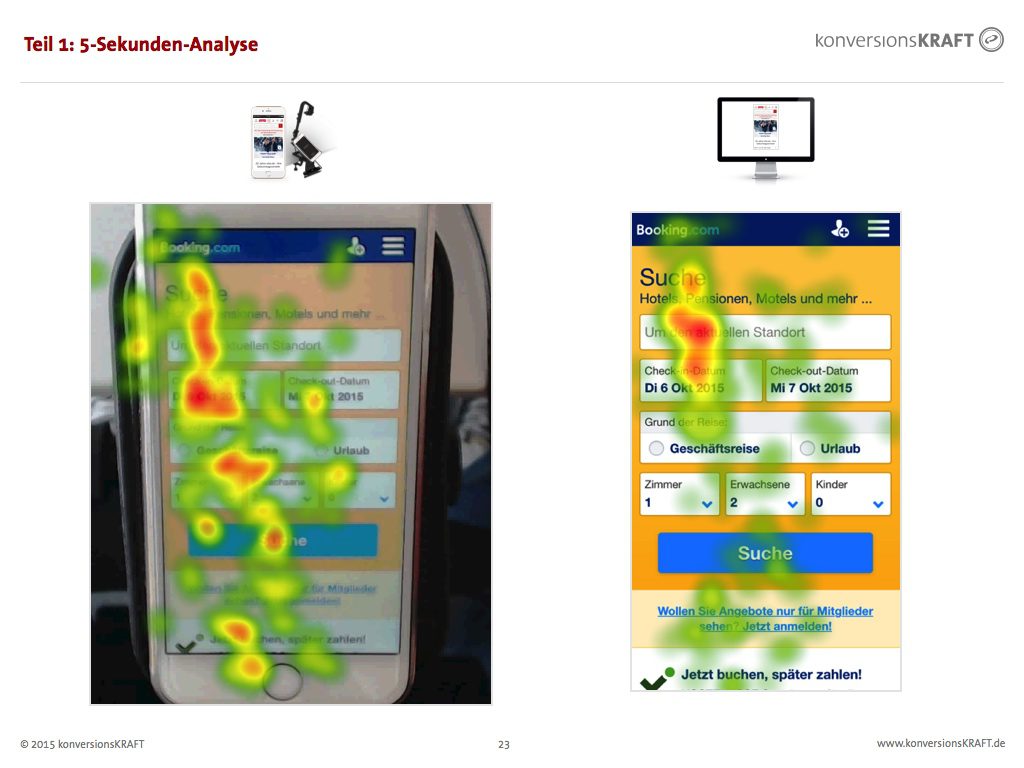
Wir wollen herausfinden, ob sich Heatmaps für mobile Webseiten auch einfacher generieren lassen – am Desktop Monitor. Dabei stellen wir uns folgende Fragen:
- Sehen die Heatmaps vom Smartphone Eye Tracking und Desktop exakt gleich aus?
- Für welche Szenarien /Stimuli (z.B. freies surfen oder betrachten von Bilder) ist welche Testkonstruktion besser geeignet?
- Gibt es Unterschiede im Verhalten und der User Exprience, wenn wir die Nutzer am Smartphone oder am Desktop surfen lassen?
- Ändern sich die Blickverläufe, bspw. die Reihenfolge der Wahrnehmung?
- Kann ich eine mobile Webseite überhaupt am Monitor betrachten?
An wen richtet sich diese Untersuchung?
- Die Untersuchung ist insbesondere für diejenigen relevant, die Tobii Eye Tracking täglich nutzen, insbesondere im Bereich des User Research und Website Optimierung.
- Wir möchten mit dieser Untersuchung Tipps & Tricks beim Eye Tracking aufzeigen.
- Die daraus abgeleiteten Erkenntnisse sollen ein hilfreiches Werkzeug im Bereich User Research sein.
- Daneben ist die Untersuchung natürlich auch für alle Interessierten der Thematik relevant.
Aufbau der Mobile Eye Tracking Testkontruktion:
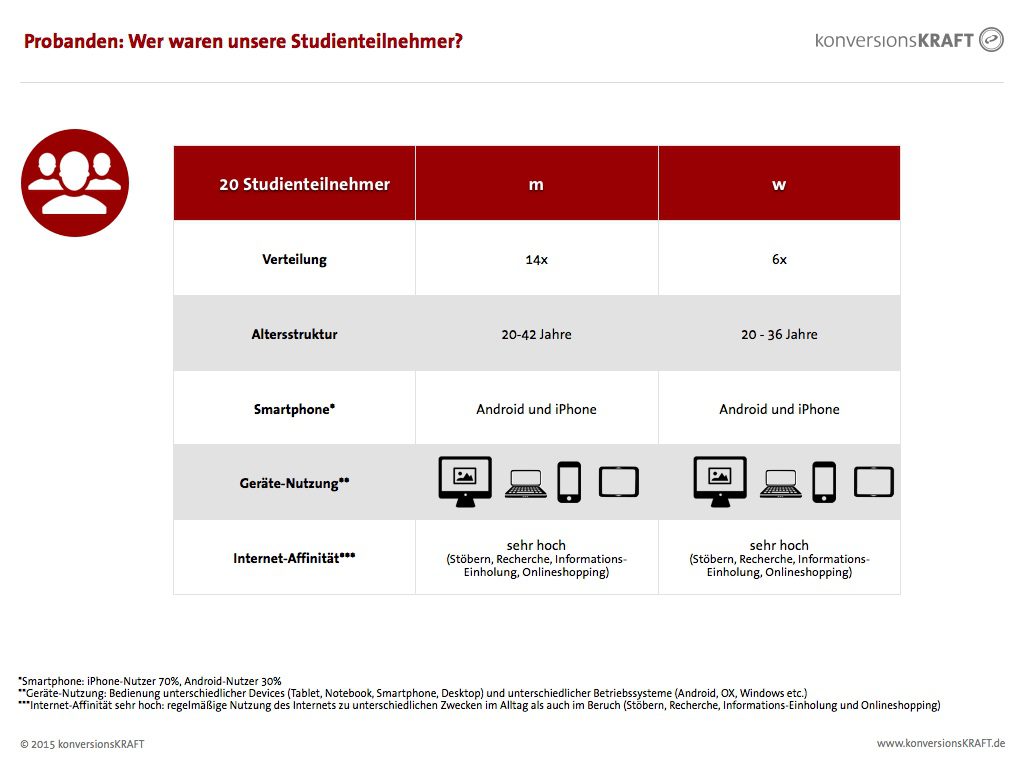
- 20 Nutzer – gemischte Zielgruppe, Apple und Android User
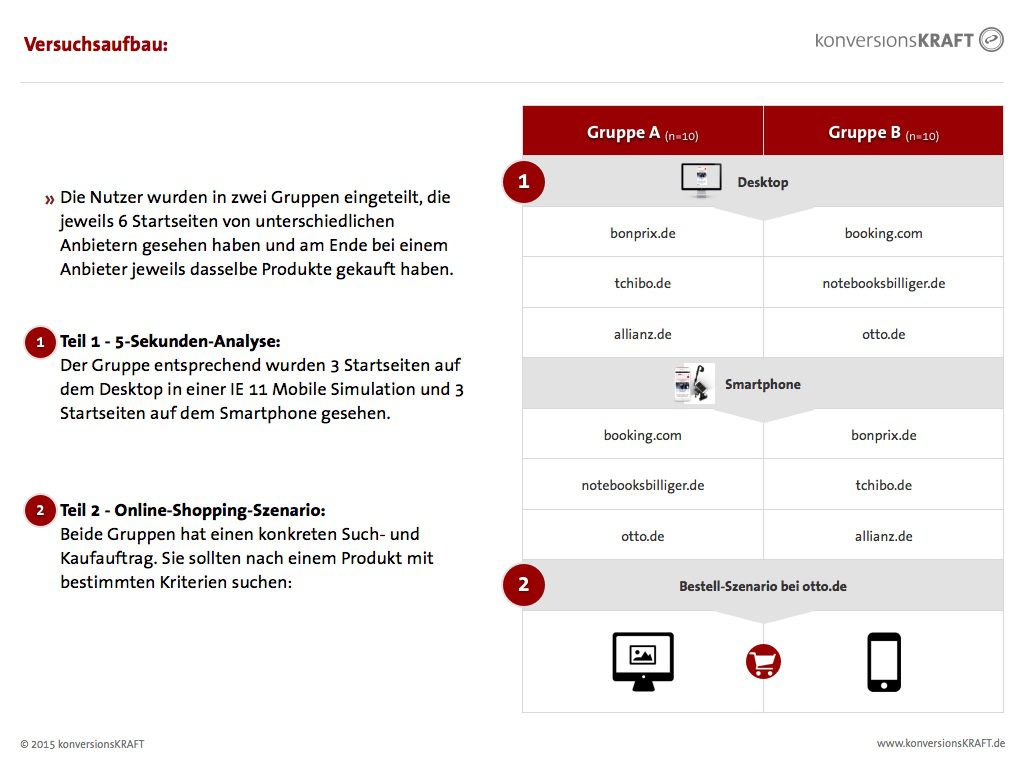
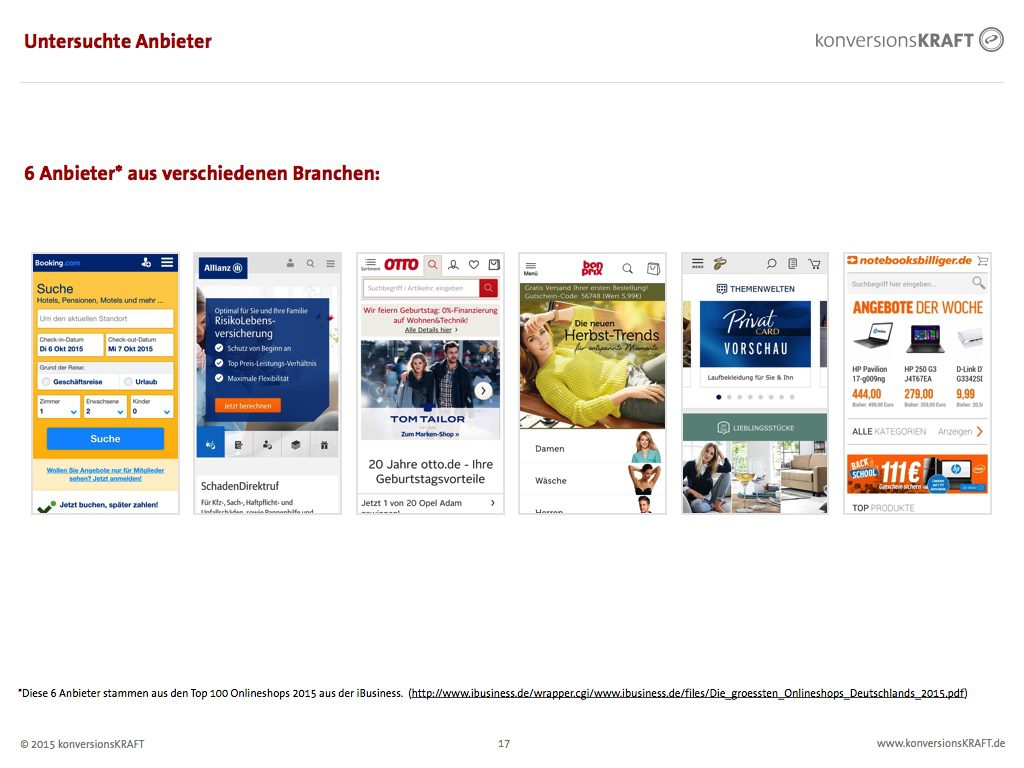
- 6 Online Shops aus unterschiedlichen Branchen, im Kreuztest
- 2 Gruppen mit unterschiedlichen Such- und Kauf-Szenarien
- Eye Tracking mit Tobii Studio am Monitor und mit Hilfe des Mobile Stand
Die Ergebnisse überraschten uns trotz kritischer Betrachtung. Einen kleinen Ausschnitt möchten wir Ihnen bereits zeigen.
In aller Kürze – Das haben wir herausgefunden:
- Einfache Szenarien sind durchaus am Desktop möglich
- Der Vergleich von kurzzeitigen Blickverlaufs-Analysen hat keinen signifikanten Unterschied hervorgebracht
- Geringe Unterschiede in der Wahrnehmung (Perception-Analyse)
- Der Joy of Use unterscheidet sich deutlich auf den Endgeräten
- Wie lange die Probanden für Aufgaben gebraucht haben, hat sich teils erheblich unterschieden.
























2 Kommentare
Peter,
Das ist sehr interessant! Bin zwar noch nicht ganz durch mit den Untersuchungsergebnissen, fühle mich aber jetzt schon deutlich schlauer!
Use,
Vielen Dank für diesen sehr guten und umfassenden Artikel. Die Schaffung einer positiven User Experience und die Motivation der Besucher ist ein wichtiges Feld für den Erfolg jeder Smartphone App und jeder Website welche auch auf Smartphones attraktiv aussehen sollte. Besten Dank für die vielen Details und Tipps.