Das neue Jahr hat begonnen und wir gehen den Trends auf den Grund – genauer gesagt den E-Commerce Design Trends 2017. Gut gewähltes Webdesign hebt die User Experience und kann so einen bedeutenden Einfluss auf Verkäufe und die Kundenbindung haben. Was 2017 genau im Trend liegt, erfahrt Ihr in diesem Artikel.
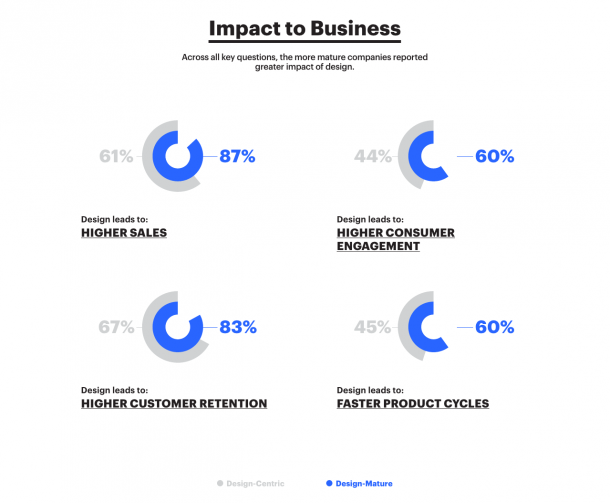
Heutzutage haben Nutzer eine große Auswahl an Angeboten und die Konkurrenz ist nur einen Klick entfernt. Da bleibt wenig Platz für eine hölzerne und schmerzhafte Bedienung. Die Studie „The Future of Design in Startups“ (Quelle), befragte sogenannte Mature Design Startups. Dies sind Unternehmen, die einen Designer als Co-Founder haben oder deren Design-Team aus mehr als 20 Mitarbeitern besteht und die über 20 Millionen Dollar Venture Kapital einsammeln konnten. Laut der Studie führe bei 87 % der befragten Mature Startups das Design zu mehr Verkäufen und bei 83 % zu einer höheren Kundenbindung.

Was sind also die Design-Themen, die man für dieses Jahr auf dem Schirm haben sollte, um vorne mit dabei zu sein und dem Nutzer eine großartige Erfahrung zu bieten?
Conversational forms
Chatbots waren dieses Jahr in aller Munde. Taxis, Essen oder Kleidung werden nicht mehr über eine Weboberfläche bestellt, sondern direkt in einem Messenger. Doch was können wir als Designer daraus für das Webdesign lernen?
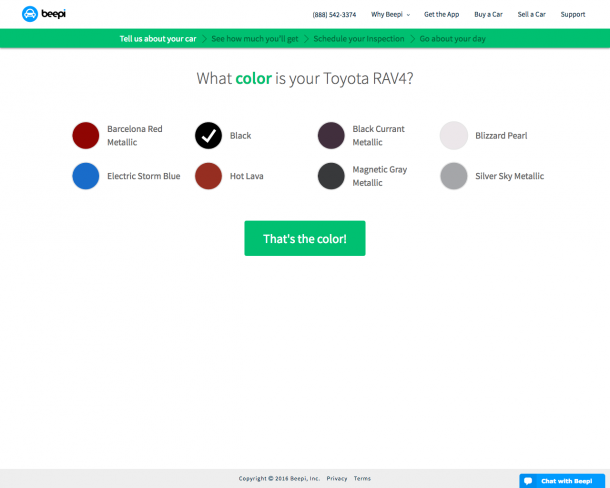
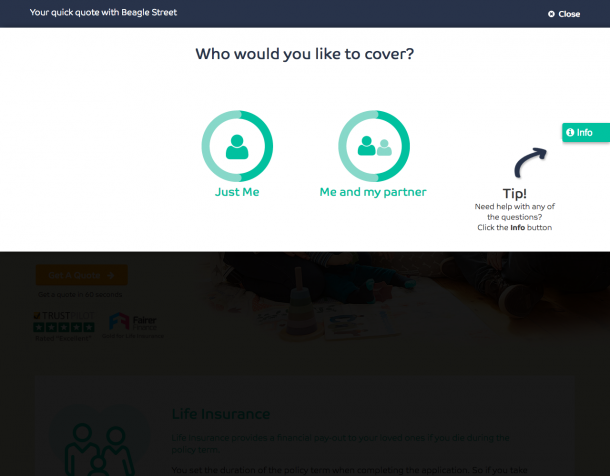
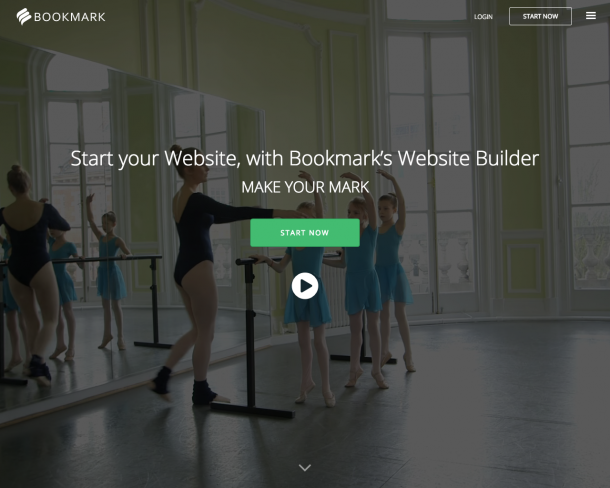
Der Umgang mit Chatbots kann eine hilfreiche Inspiration sein, einen der wichtigsten Knackpunkte im E-Commerce zu verbessern – nämlich die Formulare. Ellenlange Formularseiten finden sich in vielen E-Commerce Modellen wieder und bieten nicht gerade eine positive Nutzererfahrung. Der User sieht auf den ersten Blick schon viel Arbeit auf sich zukommen und muss Feld für Feld mit seinen Daten befüllen – ziemlich trocken. Der Einsatz von conversational forms, also Formularen, die den Nutzer in eine Art Unterhaltung einbinden, können dem Nutzer zwar die Arbeit nicht abnehmen, sie ihm aber wesentlich angenehmer gestalten. Eine Unterhaltung ist nunmal nicht so trocken und langweilig wie eine lange Formularseite.
Der Vorteil von conversational forms ist, dass der Nutzer durch den gesprächsartigen Aufbau in einen Flow-Zustand kommen kann und so die investierte Zeit nicht als Aufwand empfindet. Aktueller Nachteil solcher Formulare ist allerdings die Anzeige des jeweiligen Status. Der Nutzer erhält meistens kein Feedback, wie lange die „Unterhaltung“ noch weitergeht. Ein Punkt, der mit Sicherheit noch optimiert werden kann.
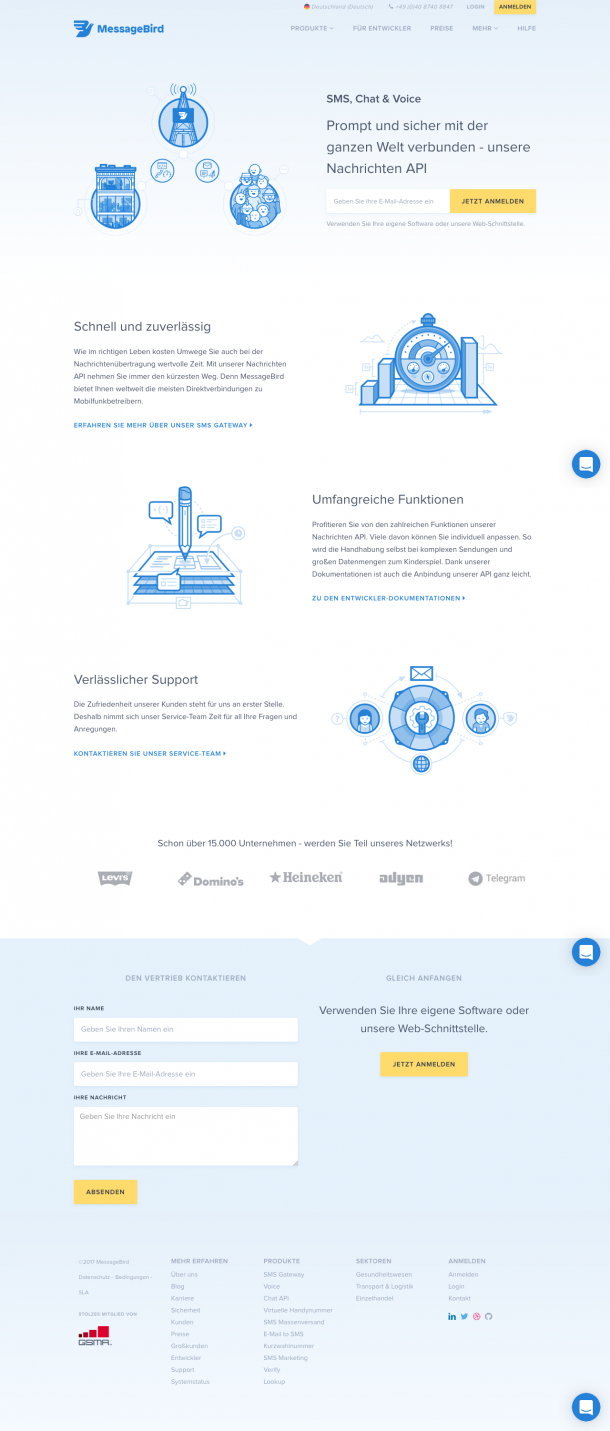
Beispiele:


Weiterführender Link:
E-Mail goes Web
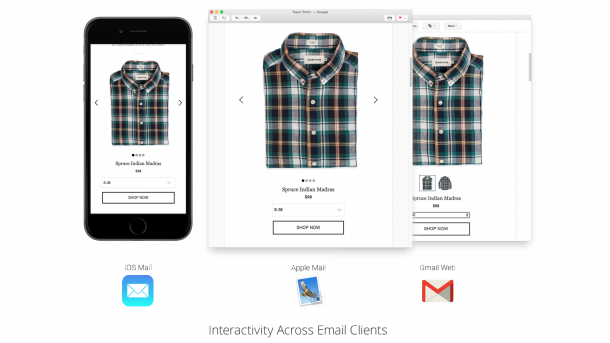
E-Mail ist nach wie vor ein wichtiger Kanal im E-Commerce. Durch die langsame Weiterentwicklung von Standards für E-Mail Clients ist in den letzten Jahren allerdings keine wirkliche Weiterentwicklung erkennbar. Wichtige Themen wie Responsive E-Mails oder Interaktion in E-Mails sind deshalb auf der Strecke geblieben oder nur mit Hürden und Fallbacks umsetzbar. Vielleicht sehen wir im Jahr 2017 ja die Revolution im E-Mail Design. Gmail und Outlook hinken zwar noch etwas hinterher, aber gerade Apple Mail treibt die Möglichkeiten mit E-Mails weiter voran.
Das Team von Rebelmail (Quelle) arbeitet daran, den ganzen Einkauf über Mail abzubilden. Lediglich für den Checkout muss der Nutzer noch zu einer Website wechseln. Hier können wir noch spannende Fortschritte und Möglichkeiten erwarten.
Beispiele:

Weiterführender Link:
A List Apart: The coming revolution in email design
Farben: Pastell und knallig
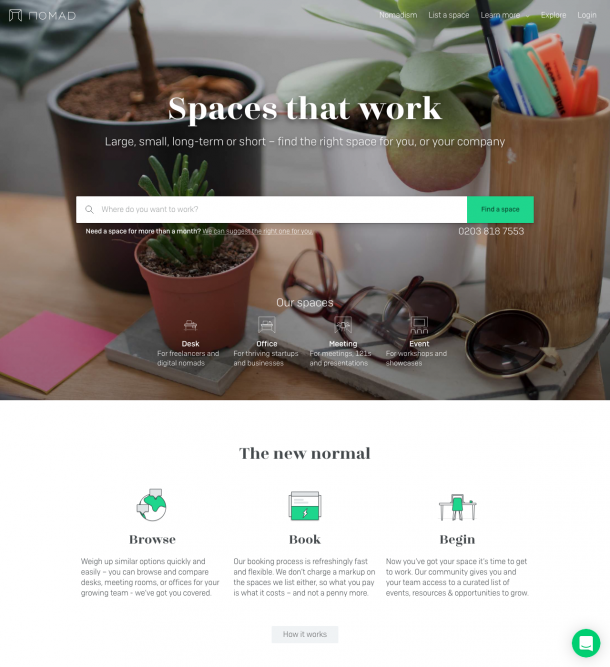
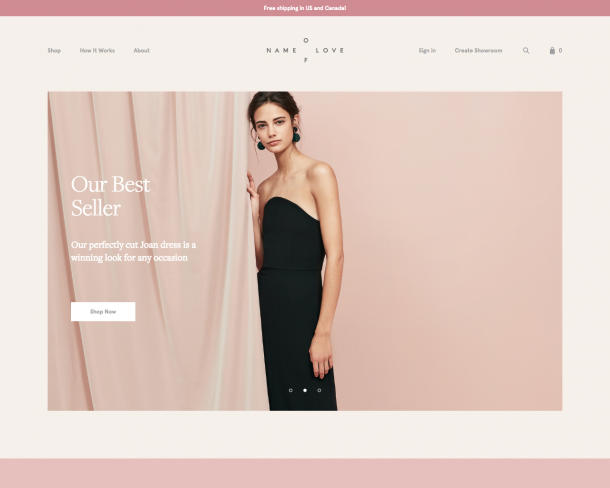
Während bislang immer mehr Shops auf ein steriles Weiß setzten, kann es in 2017 auch wieder etwas bunter zugehen. Individualität ist wichtig, um dem Nutzer in Erinnerung zu bleiben und eine höhere Wiedererkennung zu erlangen. Bei den Farbtrends 2017 spielen sowohl kräftige Farben wie die Farbe des Jahres „Greenery“ eine Rolle, wie auch Pastellfarben wie „Pale Dogwood“ oder „Hazelnut“ (Quelle: Pantone).
Knallige Farben können als Akzente eingesetzt werden, aber auch für die visuelle Bildsprache oder als Hintergrund für Einstiegsbereiche. Pastellfarben eigenen sich für dezente Hintergründe, um dem Weiß ein Ende zu setzen.
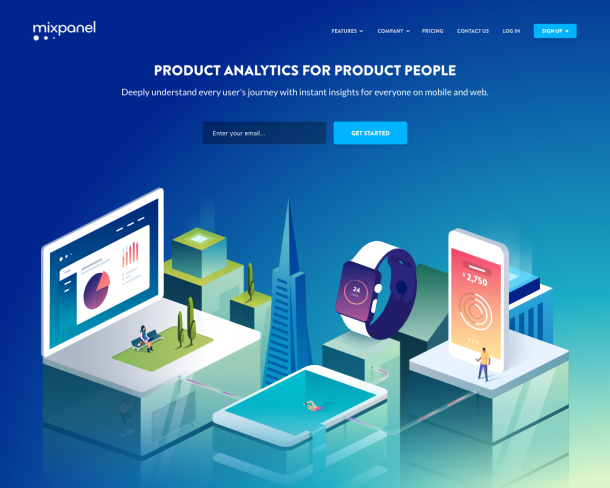
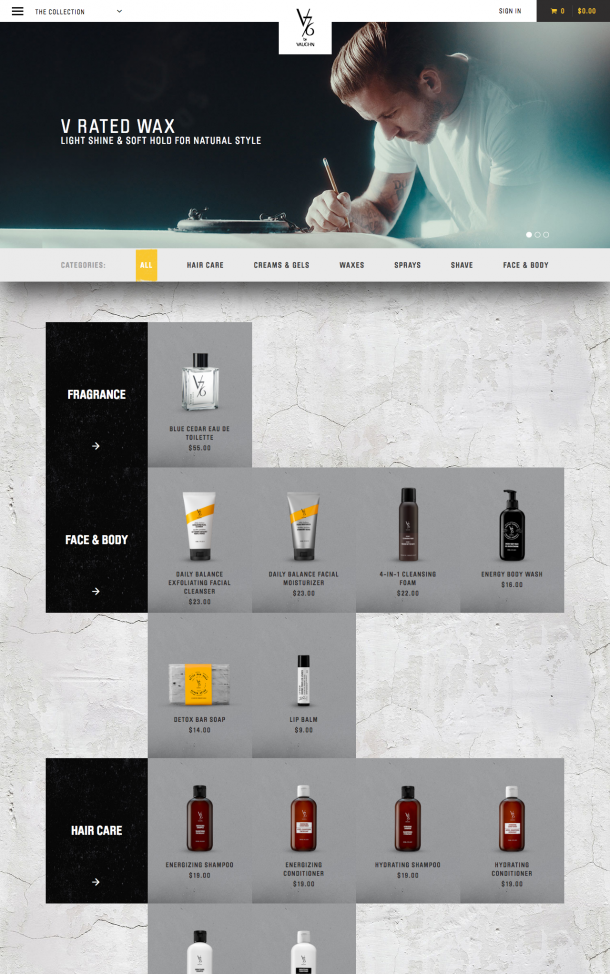
Beispiele knallig:


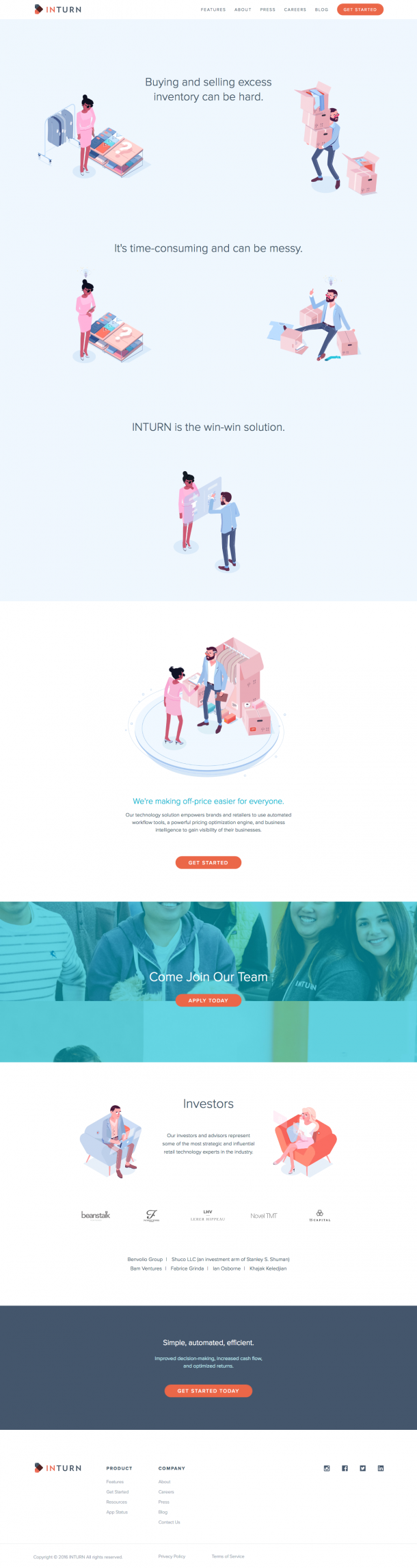
Beispiele pastell:


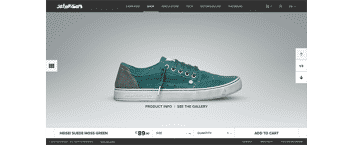
Fokus auf Visualität
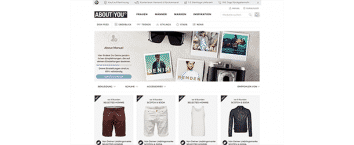
Das Webdesign ist in den letzten Jahren zunehmend minimalistischer und steriler geworden. Dies bietet dem Nutzer zwar eine gute Übersicht und Orientierung, macht eine Website allerdings auch austauschbar. Zudem wird durch eine sterile Produktdarstellung, zum Beispiel auf einem weißen Hintergrund, das Produkt nicht gerade begehrenswert. Der Nutzer wird nicht inspiriert, wie das Produkt bei ihm wirken und aussehen könnte. Deshalb spielt eine stärkere Visualität eine immer größere Rolle.
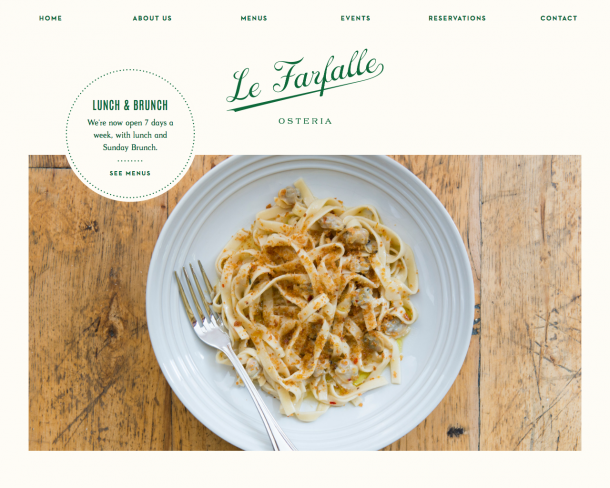
Diese Visualität kann dabei auf ganz unterschiedliche Weise erzeugt werden. Sei es durch eine individuelle Illustration zu einer Dienstleistung, ein besonderes Foto des Produkts in einer inspirierenden Umgebung oder sogar durch Animationen oder emotionale Videos. Die Einzigartigkeit des Anbieters bzw. des Produkts steht dabei stets im Vordergrund.
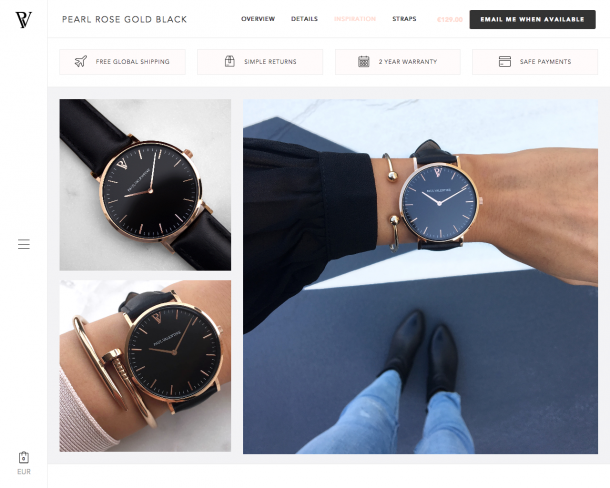
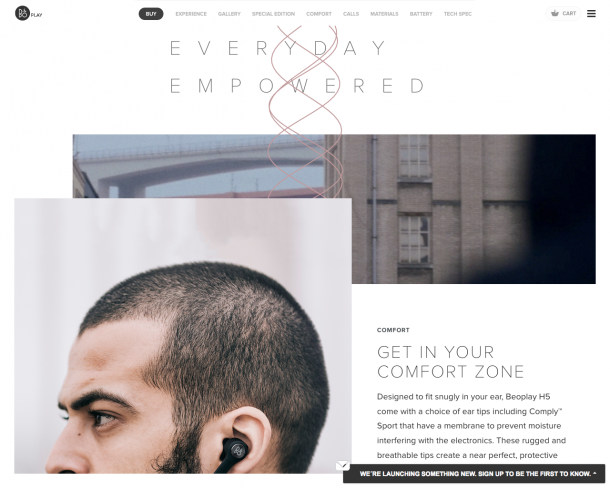
Beispiele für Cinemagraph:
Einsatz von Cinemagraph für ein Parfum
Beispiele für Produktfotografie:

Beispiele für Illustrationen:



Beispiele für Videos:

Grids bewusst aufbrechen
Grid-Systeme haben vor Jahren schon das Webdesign verändert und für den Nutzer eine bessere Ordnung, Struktur und Übersichtlichkeit geschaffen. Auch für das Responsive Webdesign bieten Grid-Systeme für die Designer gute Ansätze, wie der Content für die verschiedenen Auflösungen und Geräte strukturiert und organisiert werden kann.
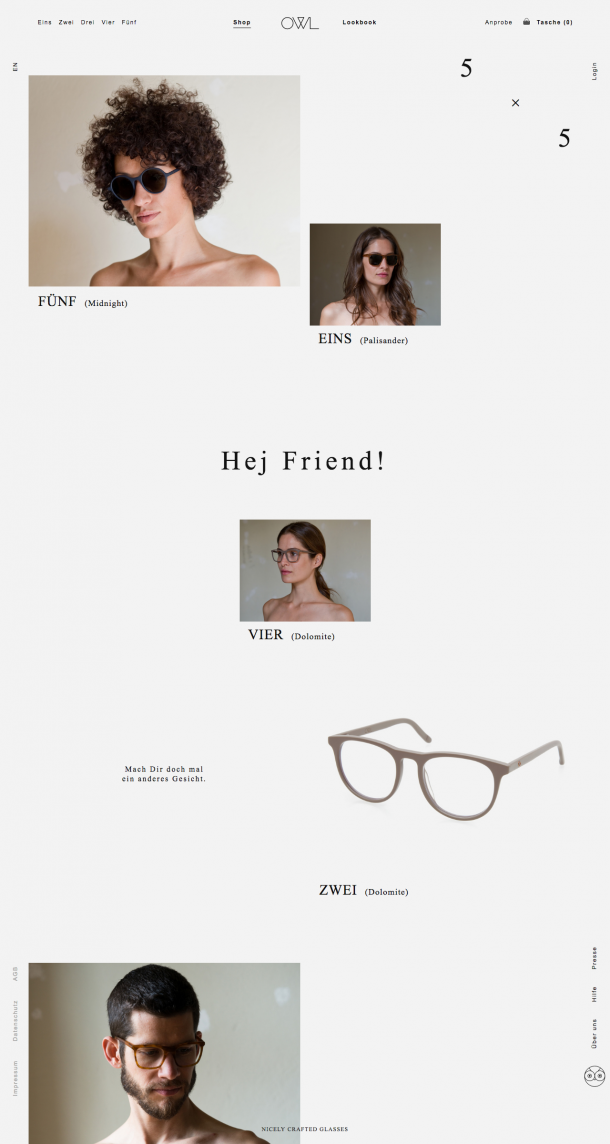
Die Organisation über Grid-System wird sich durch die Vorteile wahrscheinlich auch so schnell nicht ändern. Doch damit kehrt auch eine Gleichmäßigkeit ein, die den Nutzer ermüden kann. Dadurch kann der visuelle Fokus auf Elemente verloren gehen. Um hier Akzente zu setzen, können Grid-Systeme oder Seitenbereiche bewusst aufgebrochen werden.
Beispiele:


Neue Navigationskonzepte
Die Navigation ist ein wichtiger Bestandteil, um den Nutzer schnell zu seinem Ziel zu führen. Auch hier hat sich lange Zeit nicht viel getan. Wieso ein bewährtes Konzept verwerfen, wenn es doch scheinbar funktioniert? Aber ob es tatsächlich so gut funktioniert, weil es gerade der Standard im Webdesign ist, sollte immer wieder auf die Probe gestellt werden. Sowohl im Desktop-Bereich als auch mobile wird es 2017 vermehrt neue Ansätze und Alternativen zu sehen geben. Ob sie den Nutzer besser zum Ziel führen, muss sich dabei noch zeigen.
Im Desktop-Bereich hat sich das Mega-Drop-Down als Standard durchgesetzt. Per Mouseover oder Klick öffnet sich eine Fläche mit den weiteren Kategorieinhalten. Dies hat einige Vorteile. Die Inhalte werden schnell geladen und sind für den Nutzer direkt sichtbar ohne die Seite verlassen zu müssen. Aber häufig endet dies auch in Textwüsten, die vom Nutzer nicht mehr leicht zu überschauen sind. Zudem bleiben umliegende Elemente weiterhin bestehen, die den Nutzer von seinem Ziel ablenken. Hier entstehen neue Navigationskonzepte, die die ganze Fläche der Seite nutzen und so den Nutzer noch stärker fokussieren und dem Designer mehr Raum geben, für eine strukturierte Übersicht.
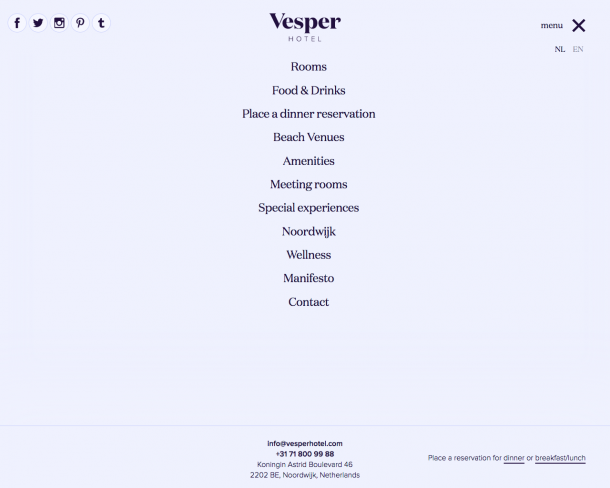
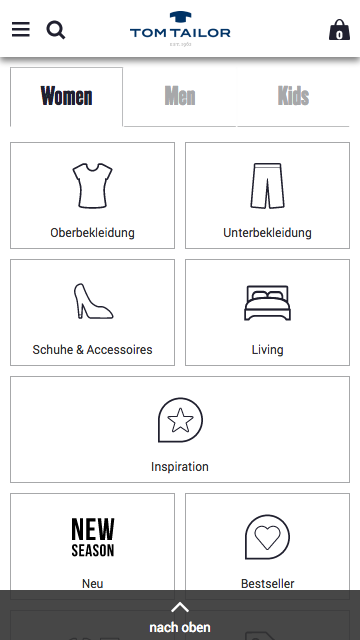
Beispiele:


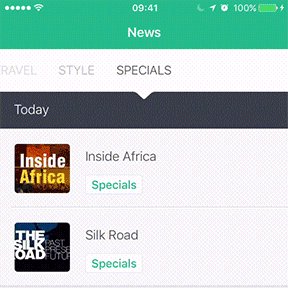
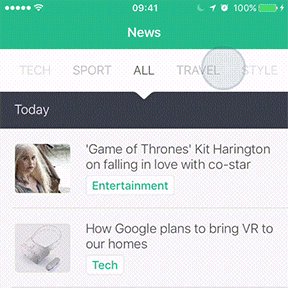
Auch für mobile Geräte wird an neuen Navigationskonzepten gefeilt. Das Burger-Menü ist zwar weit verbreitet und in dem ausfahrenden Menü lässt sich eine Menüstruktur übersichtlich für den Nutzer abbilden, allerdings hat das Burger-Menü auch seine Nachteile. Die Interaktion ist nicht direkt einladend und je nach Gerät und Position teilweise schlecht erreichbar. Eine Navigation direkt über dem Content oder über Scrollable Tabs bieten hier eine gute Alternative.
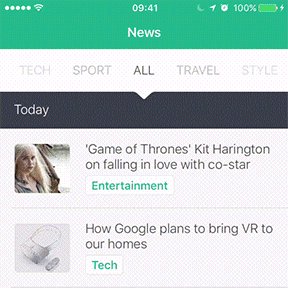
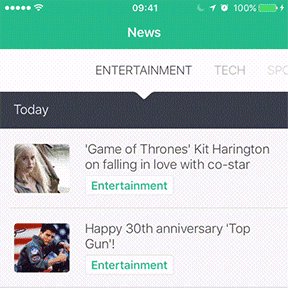
Beispiele:


Weiterführender Link:
Hamburger Menu: alternatives to mobile UI’s most controversial pattern
Fazit
Die E-Commerce Design Trends 2017 gehen wieder mehr in Richtung Individualität. Sei es durch Farben, Struktur oder Bildwelten. Es reicht nicht mehr, im Einheitsbrei mitzuschwimmen. Möchte man sich von der Konkurrenz abheben oder gar ganze Geschäftsmodelle durchbrechen oder neu definieren, muss man sich auch über das Design einzigartig darstellen und dem Nutzer eine unvergessliche und unerwartete Experience liefern. Es ist immer auch riskant, dem Nutzer etwas Unerwartetes zu liefern. Allerdings haben wir Methoden und Werkzeuge, um dieses Risiko besser einzuschätzen und ausmerzen zu können. Nur so kann man dem Nutzer langfristig in Erinnerung bleiben und die Kundenbindung sowie letztlich auch den Verkauf erhöhen.
Wir wünschen Euch für 2017 viel Spaß und Erfolg beim Optimieren! 😉