Der Kunde erwartet zu jeder Zeit individuelle Angebote, die auf seine Bedürfnisse zugeschnitten sind. Zusätzlich nimmt die Loyalität gegenüber Marken und Shops ab. Um dem Kunden die nötige Relevanz zu bieten, wird das E-Commerce Design zunehmend gezielter und persönlicher. Das Thema Personalisierung ist mit Sicherheit damit eines der Trendthemen des Jahres. Was zunächst nach einem reinen Marketing-Thema klingt, hat aber auch großen Einfluss auf das Design und vor allem die User Experience.
Die ganze Nutzererfahrung des Shops bzw. der Brand muss sich zukünftig für unterschiedliche Typen anpassen und dabei authentisch bleiben. Um so wichtiger ist es, sich auch im Bereich Design mit Themen für eine personalisierte User Experience zu beschäftigen.
#1 Personalisierung
Das Thema Personalisierung kann in verschieden komplexen Ausbaustufen angegangen werden. Spannend wird es zum Beispiel, wenn Landingpages sich dynamisch anpassen, je nachdem woher der Nutzer kommt oder welche Suchbegriffe er z.B. eingegeben hat. Auf die Nutzermotivation angepasste Headlines, Textblöcke und Bildwelten können die Aussage einer einzigen Seite völlig unterschiedlich darstellen. Wichtig ist es hier, die einzelnen Module aufeinander abzustimmen, sodass die Aussage authentisch bleibt und nicht nur zum Nutzer, sondern auch zum Unternehmen passt.

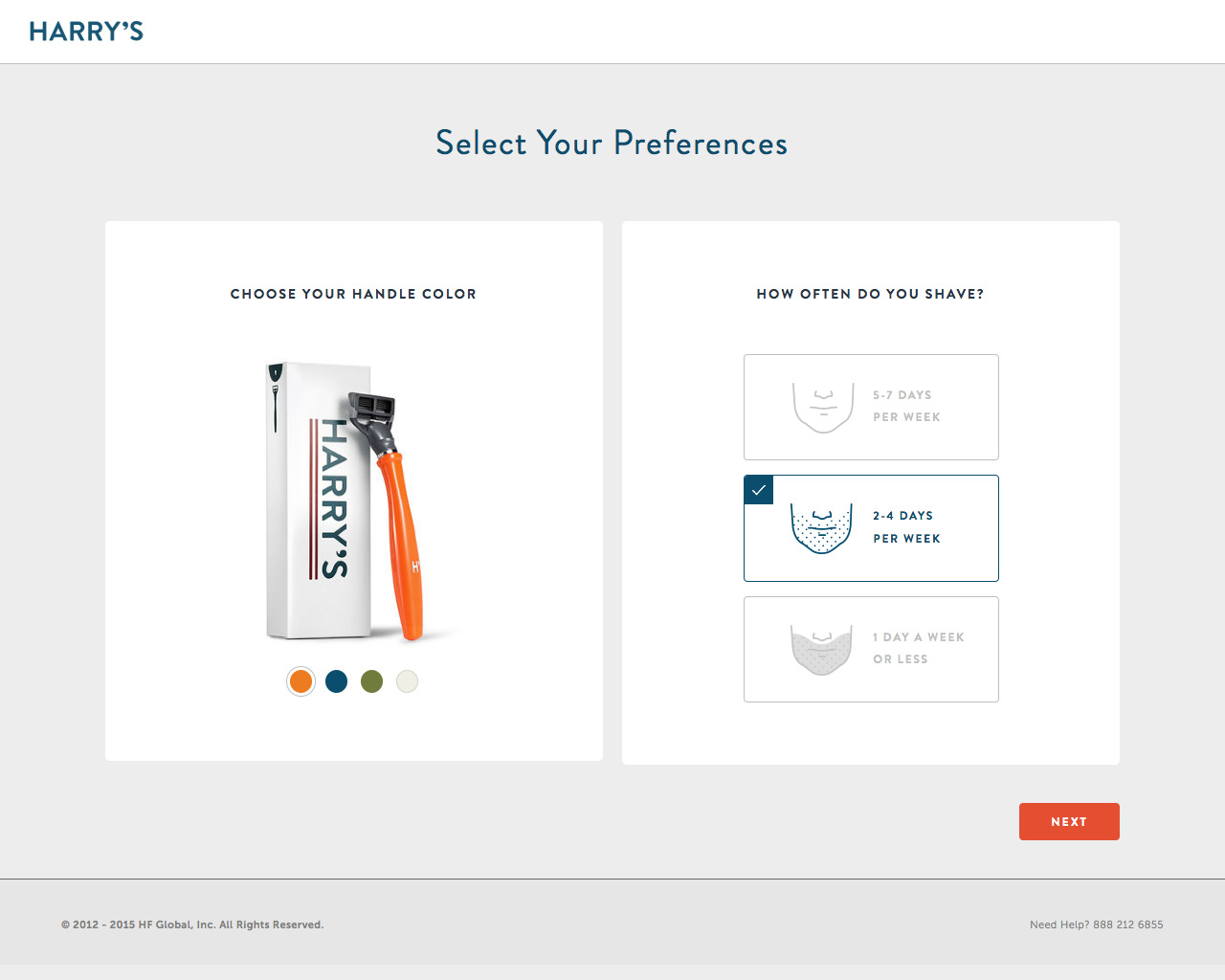
Interessanter wird es noch, wenn man seine Nutzer besser kennenlernt und eine typenbasierte Personalisierung ausspielen kann. Hierzu sind natürlich Daten notwendig. Diese können einerseits durch das Verhalten auf der Seite angereichert werden und zudem auch über freiwillige Angaben des Nutzers für eine bessere Personalisierung.



Weiterführende Links:
#2 Produktinszenierung
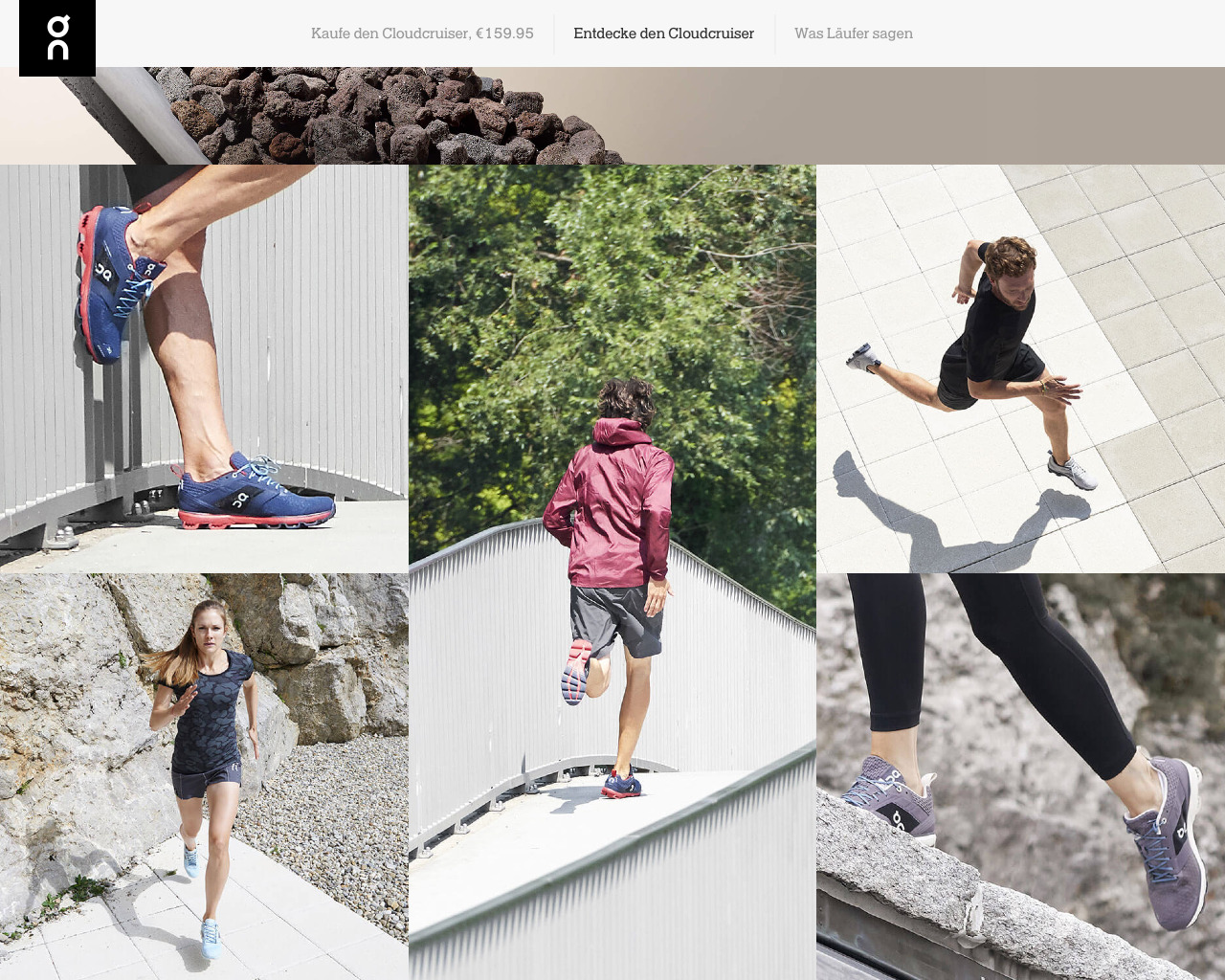
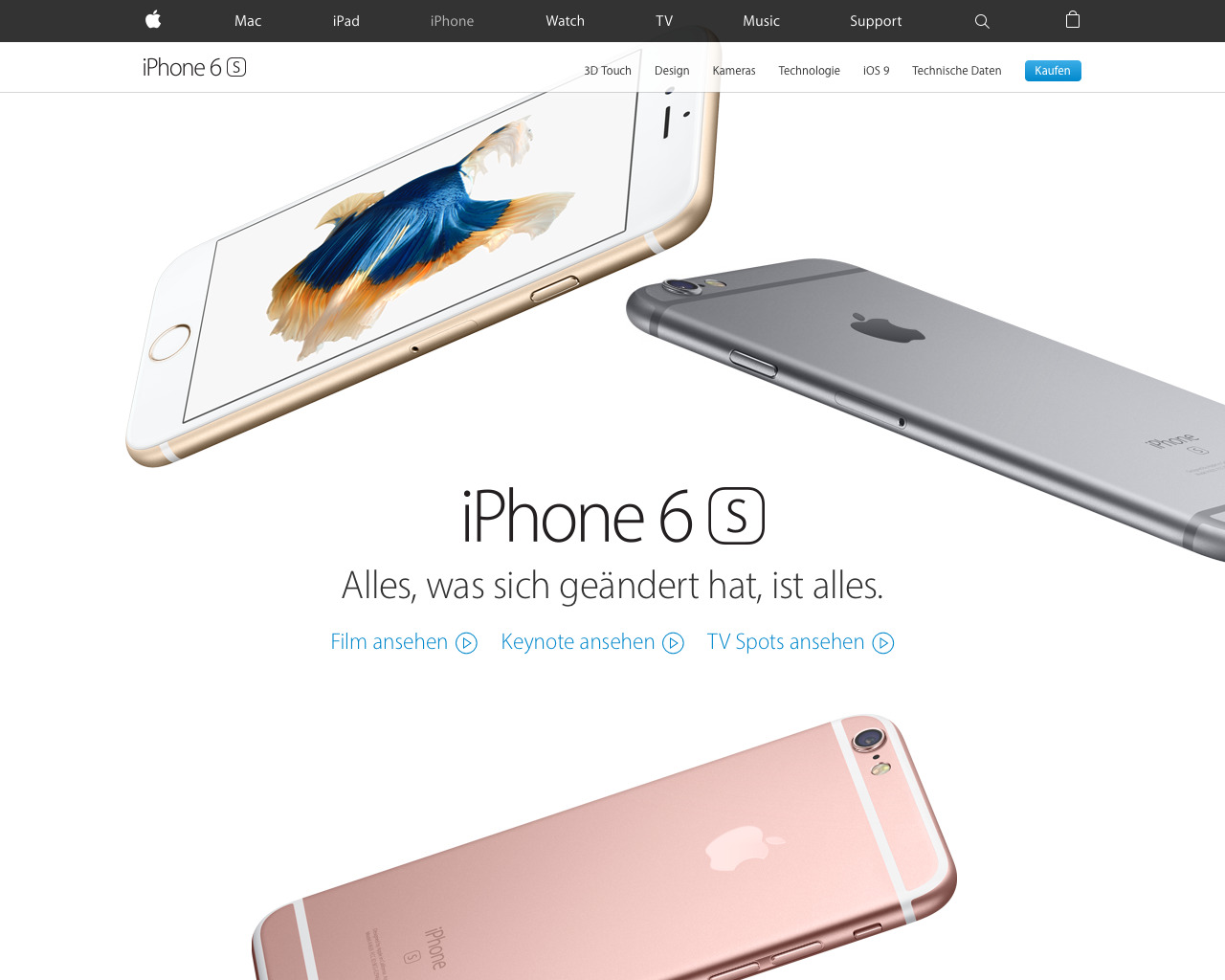
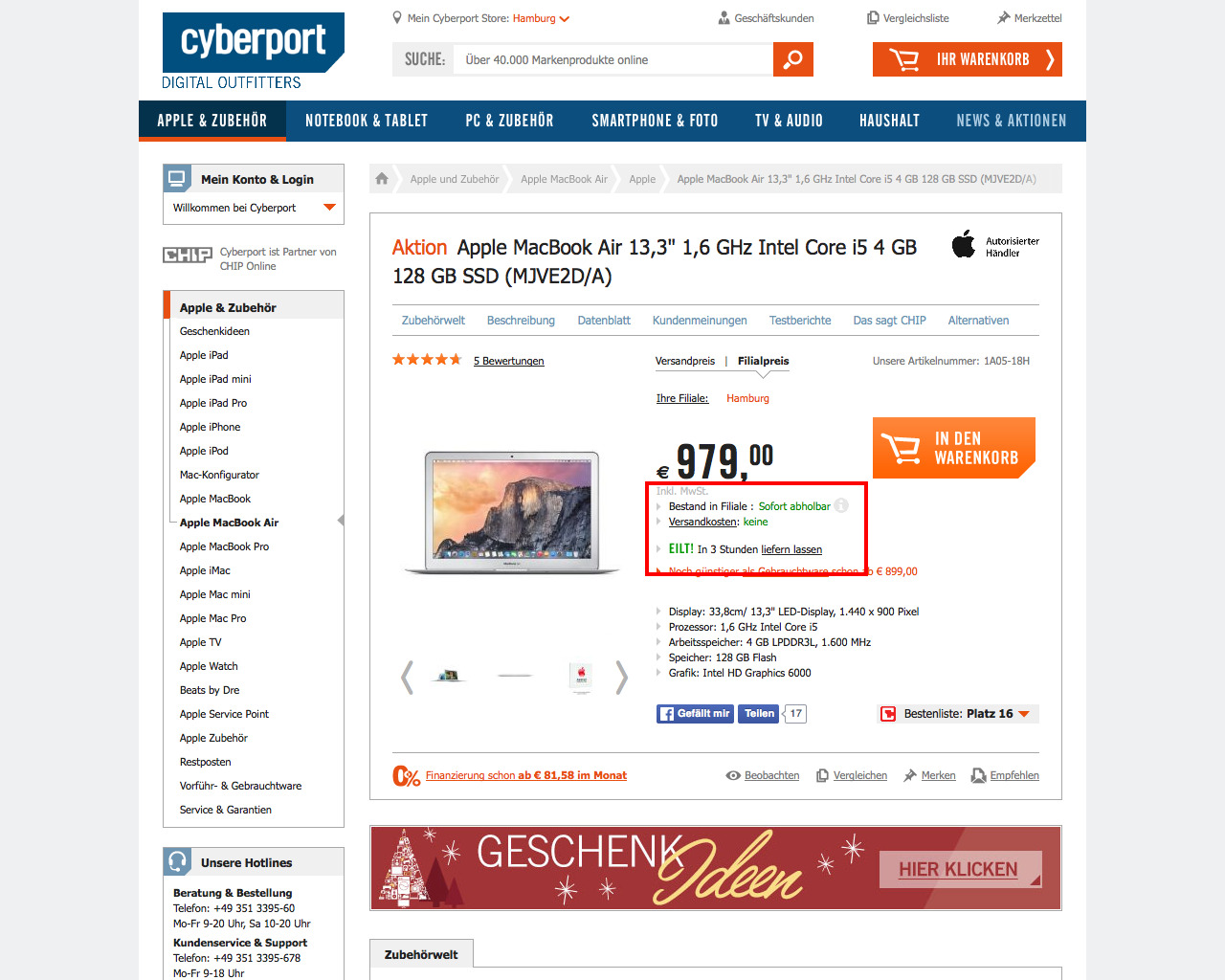
Die Produktseite soll den Nutzer über das Produkt informieren. Viele neutrale Bilder auf weißem Hintergrund aus verschiedenen Perspektiven, eine ausführliche Produktbeschreibung, eine Auflistung der wichtigsten Merkmale, Material, Pflege, vielleicht sogar ein Video findet man auf der Produktseite, um dem Nutzer alle nötigen Informationen zu liefern. Was dabei allerdings vergessen wird, ist die Emotion – die Inszenierung des Produktes.
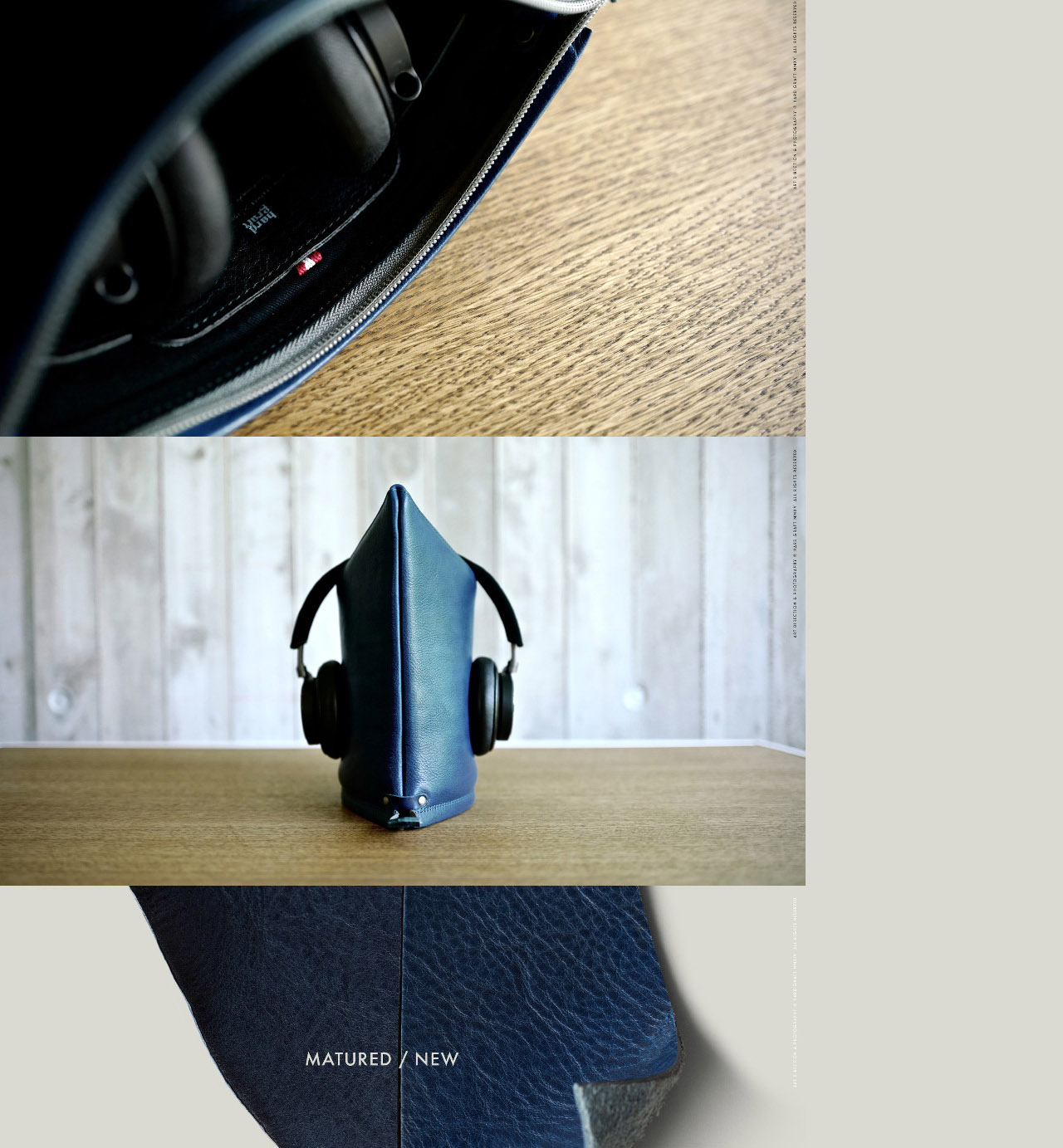
Je nach Produkt kann diese teils sterile Produktpräsentation für den Nutzer nicht passen. Wie sieht das Produkt am Modell aus? Wie sieht es in natürlicher Umgebung aus? Welche wirklich hervorstechenden Merkmale hat das Produkt? Dies wird häufig nicht klar. Der Nutzer wird nicht inspiriert.


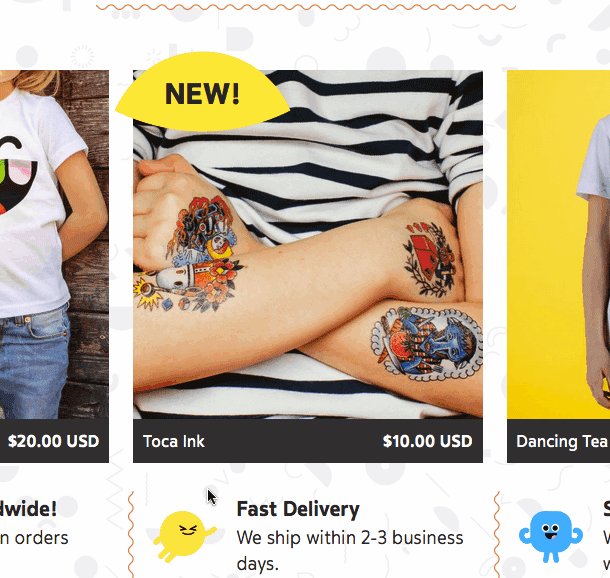
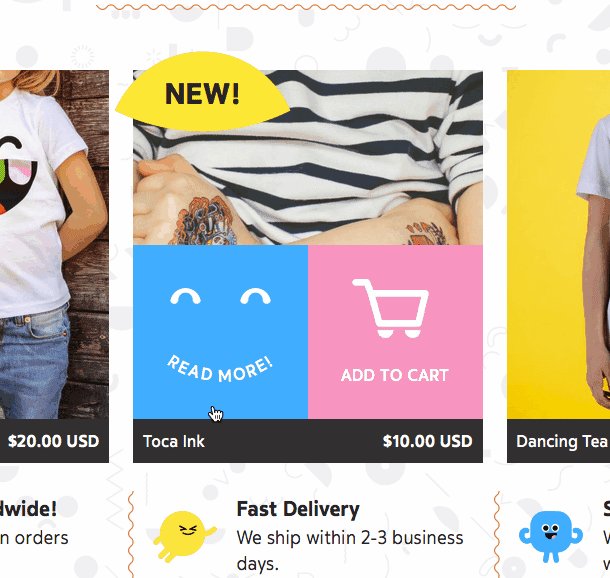
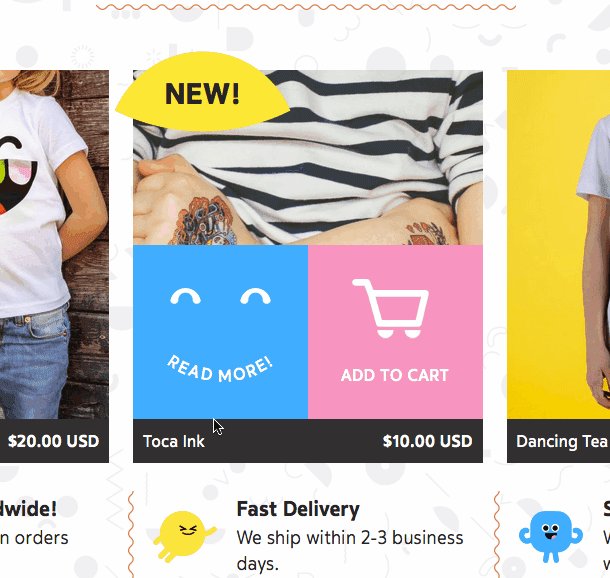
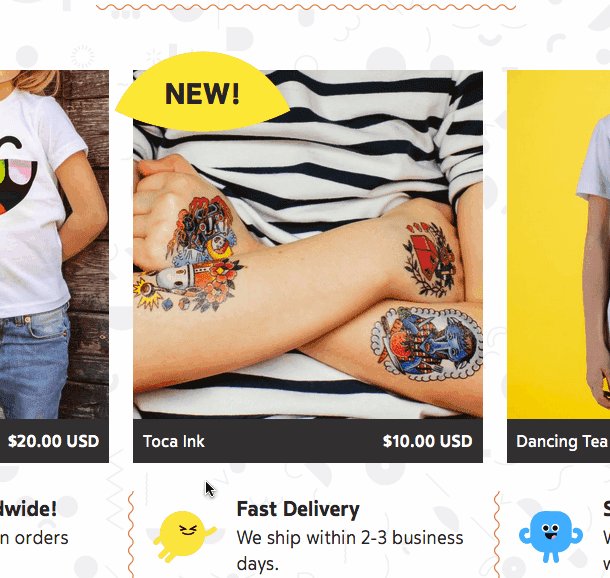
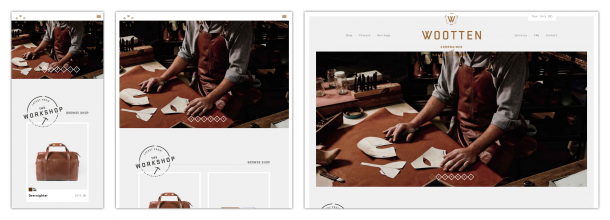
Zur Produktinszenierung werden auch vermehrt Animationen bzw. Bewegtbild genutzt. Bewegung und Animationen auf der Seite haben mehrere Vorteile: Durch die Bewegung entsteht eine erhöhte Aufmerksamkeit, die dazu genutzt werden kann, das Auge gezielt zu lenken. Zudem können sie dazu genutzt werden, ein Feature oder Detail wesentlich leichter zu erklären, als es ein für sich stehender Text könnte.
Um die Animation zu erzeugen, stehen verschiedene Möglichkeiten zur Verfügung. Die Animation kann durch einen Parallax Effekt beim Scrollen erzeugt werden, durch eingebundene Videos, gif-Animationen oder SVG-Animationen.



#3 Inspirativer Content
Mit der abnehmenden Loyalität gegenüber Marken ist die Kundenbindung ein wichtiges Thema. Wie kann ich den Nutzer begeistern? Wie kann ich ihm Inhalte bieten, für die er bereit ist, auch wiederzukommen? Die reine Erfüllung des Bedarfskaufs wird nicht mehr ausreichen, den Nutzer längerfristig an den Shop zu binden. Der Nutzer muss persönlich abgeholt und überrascht werden.
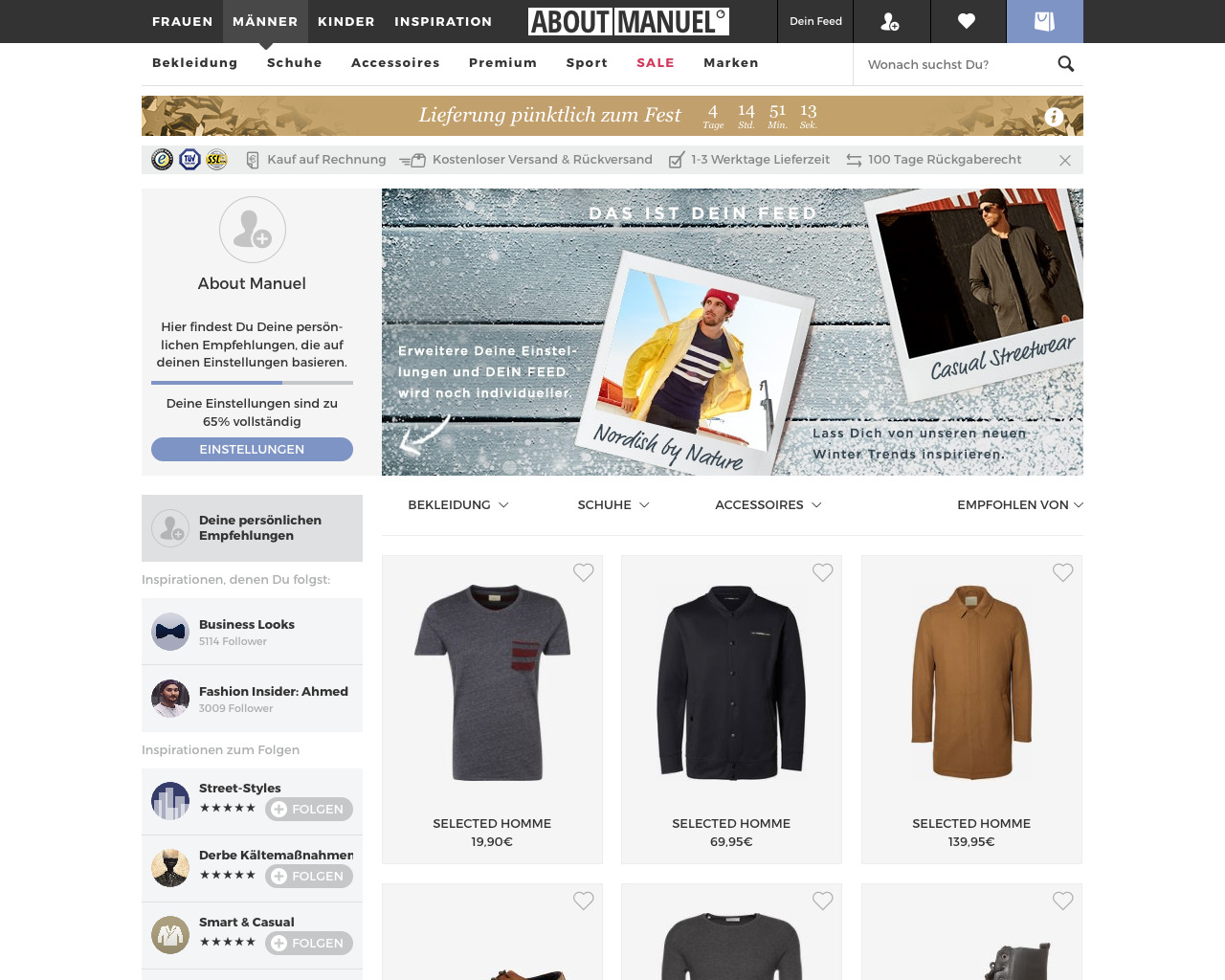
Mit inspirativem Content kann dieser Überraschungsmoment erzeugt werden und die Marke positiv in Erinnerung bleiben. Mit inspirativem Content ist dabei nicht nur das obligatorische Cross-Selling mit passenden Artikeln gemeint. Hier gibt es definitiv weitergehende Möglichkeiten. Sei es eine technische Lösung in Form eines persönlichen Feeds oder tatsächlich redaktioneller Inhalt, der die Kompetenz und Beratungsqualität des Shops stärken kann.
Aus dem Design-Blickwinkel ist es spannend zu sehen, wie diese Inhalte aufbereitet werden, sodass sie auch inspirieren und den Nutzer nicht langweilen.

Als weiterer Aspekt kommt hinzu, dass der Nutzer nicht zwangsläufig für neue Inspiration auf die Website einer Brand geht. Die Zielgruppe muss dort abgeholt werden, wo sie Inspiration sucht. Das kann je nach Zielgruppe ganz unterschiedlich sein. Content lässt sich nicht zwangsläufig einfach auf andere Kanäle übertragen. Die Gegebenheiten der einzelnen Kanäle müssen berücksichtigt werden.

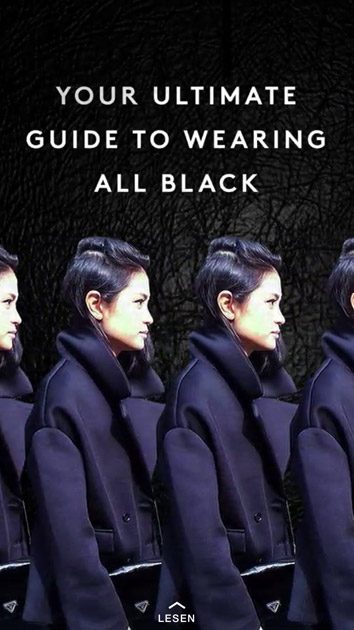
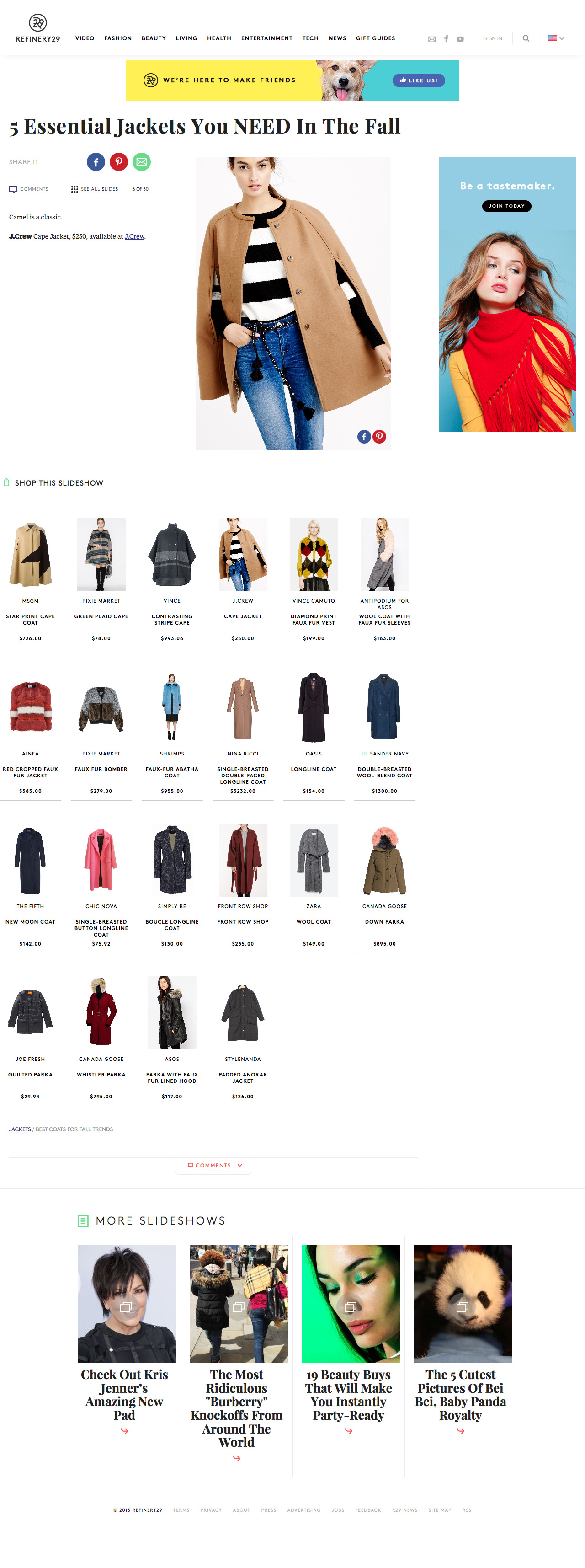
Medienunternehmen wie Refinery29 aus dem Fashion-Bereich haben das schon sehr gut verstanden und erstellen teils exklusiven Content für die relevanten Kanäle und schaffen es so, ihre Zielgruppe zu erreichen. Aber welches E-Commerce Unternehmen kann schon von sich behaupten alleine 10 Mitarbeiter zu beschäftigen, die nur exklusiven Content für Snapchat erstellen? Der logische nächste Schritt der Medienunternehmen ist, ihren Anteil am E-Commerce-Geschäft einzufahren. Die Verknüpfung von redaktionellen Inhalten und dem E-Commerce schreitet voran.

Weiterführende Links:
- BoF – Refinery29, Dazed and i-D Battle for Millennials
- Die Macht der Inspiration: Mehr Umsatz mit Impulskäufen
#4 Seamless Commerce / Connected Commerce
Im Durchschnitt verwendet ein Nutzer 5 unterschiedliche Devices. 75% haben dabei in den letzten 30 Tagen einen Artikel online gekauft (Quelle). Für den E-Commerce ist die Multi-Device-Nutzung kein Zukunftstrend, sondern Realität. Wie hole ich den Nutzer auf dem jeweiligen Device ab, welche Inhalte zeige ich und wie erkenne ich den Nutzer auf anderen Devices wieder? Dies sind wichtige Fragen für eine saubere Multi-Device-Strategie.
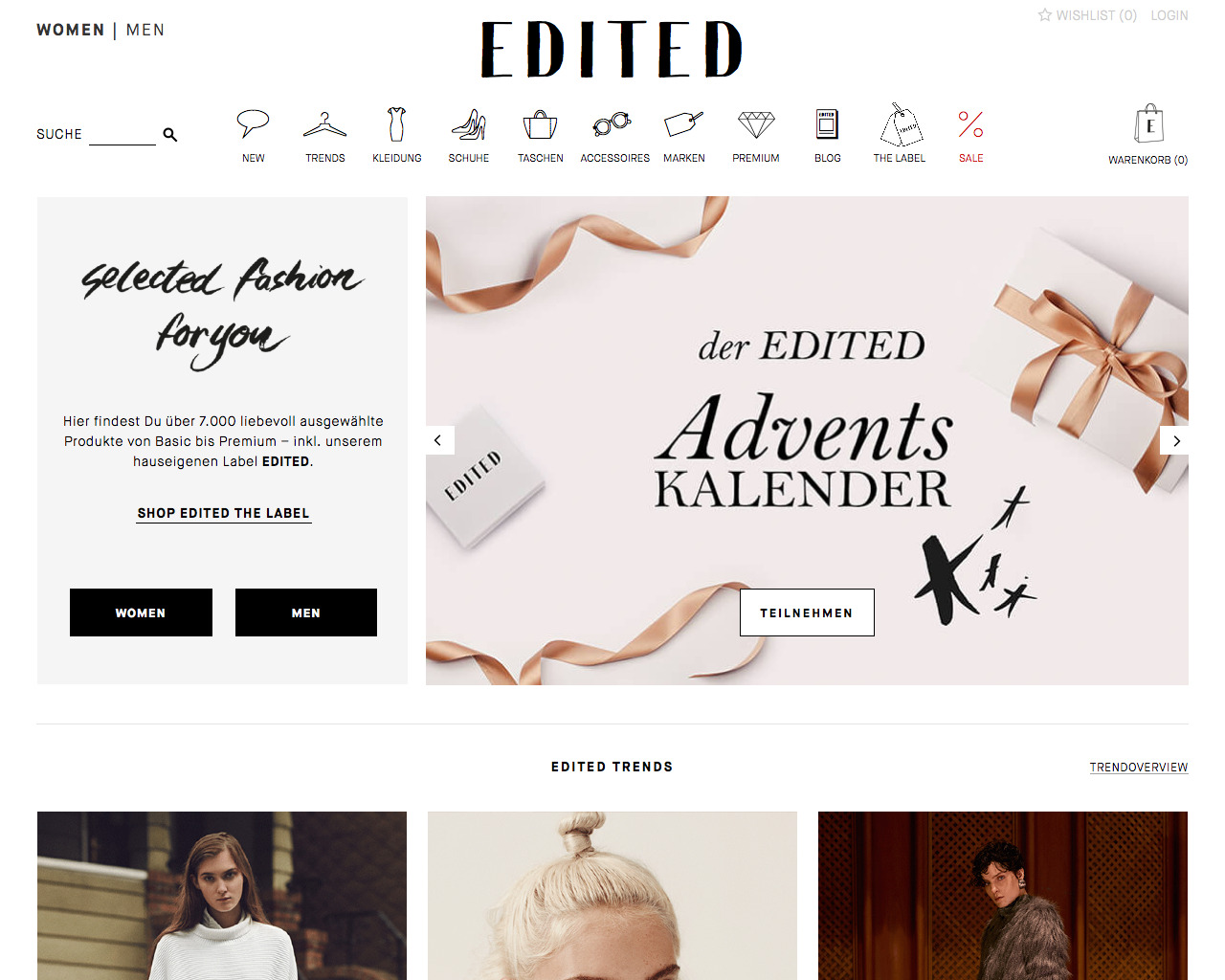
Aber nicht nur der Switch zwischen Devices ist ein Faktor, der beachtet werden muss. Online und Offline wächst stärker zusammen. Während sich der stationäre Handel über die Digitalisierung Gedanken macht, wagen reine Onlinehändler wie Amazon, Zalando oder Edited erste Gehversuche im Stationärhandel. Das Smartphone bildet dabei die Brücke zwischen den beiden Welten.
85% der Smartphone-Besitzer haben bereits ihr Mobiltelefon beim Kauf im lokalen Store benutzt und 55% geben sogar an, dass das Smartphone die Art und Weise, wie sie offline einkaufen, beeinflusst hat (Quelle).
Mit dem Zusammenrücken der beiden Welten ist es noch wichtiger, dass die Brand und die Brand Experience über alle Kanäle hinweg ein einheitliches Bild ergibt. Wir müssen uns also die Frage stellen: Spiegelt der Onlineshop das gleiche Markenbild wieder, welches auch im Store kommuniziert wird?

Ist es möglich, nahtlos zwischen den Kanälen zu wechseln, kann dies zu einer besseren Nutzererfahrung beitragen. Allerdings muss man hier auch beachten, dass ein Switch nicht für jeden relevant ist. Für Nutzer, die einfach nur online bestellen möchten und keine Filiale in der Nähe haben, können die Verknüpfungspunkte nicht interessant sein. Hier gilt es, das passende Maß zu finden, um dem Nutzer den Vorteil deutlich zu kommunizieren.

Weiterführende Links:
Fazit
Die E-Commerce Design Trends verbindet das Ziel, das Internet menschlicher und persönlicher zu machen. Weg von steriler, unpersönlicher Informationsflut hin zu mehr Dialog und Persönlichkeit. Die Frage ist nicht mehr, was 20-30% meiner Nutzer am meisten interessiert und deshalb priorisiert werden sollte. Vielmehr ist doch die Frage, was genau dieser eine Mensch, der gerade in diesem Augenblick vor dem Bildschirm sitzt, interessant findet und mit welcher Motivation er auf die Seite gekommen ist. Was kann ich diesem Menschen geben, welche Auswahl zeige ich ihm und wie muss ich ihm das Produkt präsentieren?
Wichtig ist, dass sich diese persönliche Nutzererfahrung in der kompletten User Journey auch fortsetzt und nicht nur in einem Teilabschnitt. Das Thema Branding und eine Mobile-Strategie sind schon eine wichtige Grundlage dafür (beide Themen sind im Artikel von letztem Jahr zu finden).
Durch die stärkere Verknüpfung von Online und Offline muss man das Thema aber noch weiter denken und Alleinstellungsmerkmale gegenüber den Konkurrenten ausbauen.


















2 Kommentare
Gerd Theobald,
Erst einmal vielen Dank für den Artikel. Die Beispiele finde ich z.T. sehr interessant und illustrativ. Insbesondere aus den Kapiteln 2 (Poduktinszenierung) und 4 (Connected Commerce). Kapitel 3 scheint mir ziemlich eng an 2 angelehnt. Der Beitrag selbst geht leider oft nicht über allgemeine Hinweise hinaus – es wäre auch einmal interessant gewesen, zu erfahren, warum die Story gerade in den Snapchat Kanal besser passt als in den Instagram Kanal, sei es aus technischen Gründen oder im Hinblick auf die spezifische Zielgruppe.
Uwe Uhrig,
Ich finde das Thema “Verbindung von Offline-Welt zu Online-Welt” sehr spannend. Es gab jetzt erst einen Kongress von Händlern, die sich über die Bedrohung durch den Online-Handel unterhalten und Lösungsansätze gesucht haben. Viele sehen sich in Ihrer Existenz bedroht!