Mittels Eye-Tracking lässt sich der Blickverlauf sehr einfach visualisieren. Doch nur weil etwas gesehen wird, heißt es nicht dass der jeweilige Bereich der Website auch genügend Relevanz besitzt, um im Kopf der Kunden einen “bleibenden Eindruck” zu hinterlassen. In diesem Artikel verdeutlichen wir diesen Aspekt am Beispiel von 4 Landinpages.
Das Problem: Die Fixationen, welche der Eye-Tracker aufzeichnet, stimmen nicht immer mit der (bewussten) Wahrnehmung überein. Das macht es gefährlich, einfach nur die Heatmap anzuschauen und darauf hin zu optimieren. Für die zugrundeliegende Theorie finden sich weiterführende Links am Ende des Artikels. Heute geht es um die Praxis. Deshalb haben wir 4 Landingpages per Eye-Tracking unter die Lupe genommen und die Probanden nach wenigen Sekunden Betrachtungszeit gefragt, was dir von der Seite in Erinnerung geblieben ist und wie die Seite auf sie gewirkt hat. Im Anschluss haben wir die Aussagen der Probanden mit den Fixationen auf der Heatmap abgeglichen, um auszuwerten, wo Gemeinsamkeiten und wo Unterschiede sind.
Die Fragen, die wir damit beantworten möchten, sind simpel:
Sagt uns das Eye-Tracking schon alles, was wir wissen wollen? Oder war das anschließende Probanden-Interview entscheidend für die aussagekräftige Beurteilung des ersten Eindrucks und der Relevanz der Landingpages?
Unser Relevanz-Test: 4 Landingpages – fünf Sekunden Betrachtungszeit
Wir haben bei der Probandenauswahl (n=10) beachtet, dass diese prinzipiell an den angebotenen Produkte interessiert sind und in die Zielgruppe passen. Im Vorfeld wurde keinerlei Hinweis darauf gegeben, um welche Anbieter oder Themen sich handelt. Die Reihenfolge der Screenshots wurden für jeden Probanden neu randomisiert. Die Anschlussfragen bezogen sich u.a. darauf, ob der Anbieter/die Branche erkannt wurde, welche Dinge positiv und negativ in Erinnerung geblieben sind und ob die Probanden nach diesem ersten Eindruck tiefer in die Seite einsteigen würden.
Banken, Kreditinsitute
CreditPlus
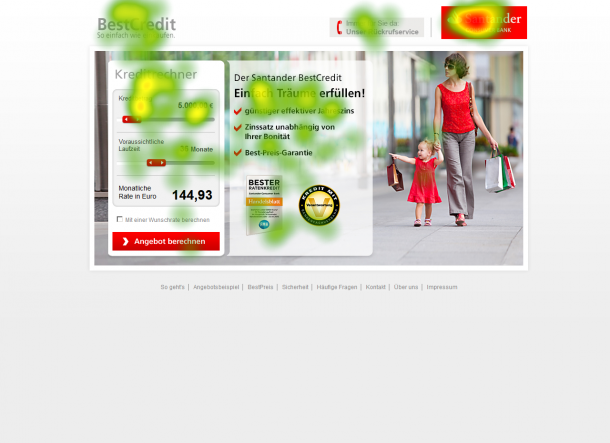
Die Landingpage der Creditplus fokussiert sich auf den direkten Einstieg in die Berechnung. Value Propositions (Gute Gründe) und Testsiegel sind erst unterhalb der Bühne platziert. Im gleichen Zug scheint den Kundenbewertungen eine hohe Bedeutung beigemessen zu werden, da eKomi prominent den gesamten rechten Bereich im unteren Abschnitt der Landingpage einnimmt.
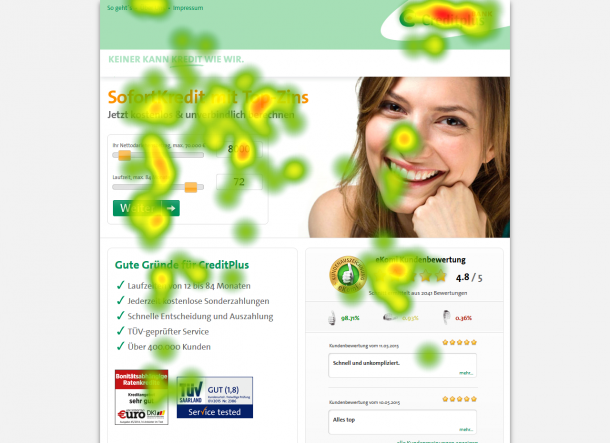
Eye-Tracking Ergebnis:
Was wurde gemerkt?
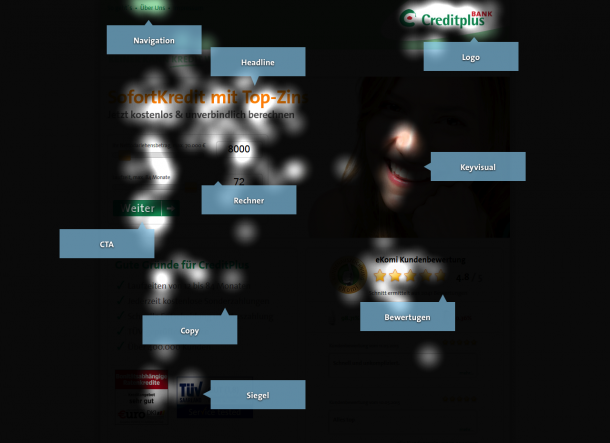
Das Logo auf der rechten Seite wurde trotz der eher ungewöhnlichen Position häufig gesehen. Dies könnte damit zusammenhängen, dass das Logo in eine runde Form eingebettet ist, welche aus dem typischen “kastigen” Design der Seite heraussticht. Die Headline und das darunter stehende Formular inkl. CTA bekommen einen Großteil der Aufmerksamkeit. Das eKomi-Element wird deutlich stärker fixiert als die Bullets und auch die Testsiegel.
Beurteilung der Relevanz im Interview:
Für ein Drittel der Probanden wirkte die Seite auf den ersten Blick wie ein Anbieter aus der Medizin-Branche. Ein schönes Beispiel für die implizite Ebene. Die Farbgebung (es dominieren Grün und Weiß), sowie die lächelnde Frau (die ihre Zähne zeigt) deuten daraufhin, dass es “um Gesundheit geht”. Diese wichtige Erkenntnis wäre bei reiner Betrachtung der Heatmap untergegangen. Drei Probanden gaben an, den Anbieter nicht erkannt zu haben. Einer konnte zumindest sagen, dass es sich “wahrscheinlich um eine Bank handelt”.
Wichtig: Dass es um das Thema Kredit geht, leiteten die restlichen Probanden vom Logo / Anbieternamen ab. Wäre dies die Landingpage einer anderen Bank, hätten die Probanden wahrscheinlich nicht erkannt, welches Produkt beworben wird!
Fazit: Die Hälfte der Probanden würde nach diesem Ersteindruck die Seite verlassen (fehlende Relevanz).
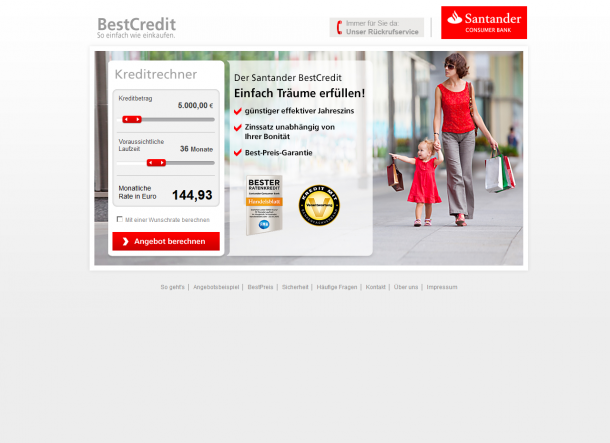
Santander Bank
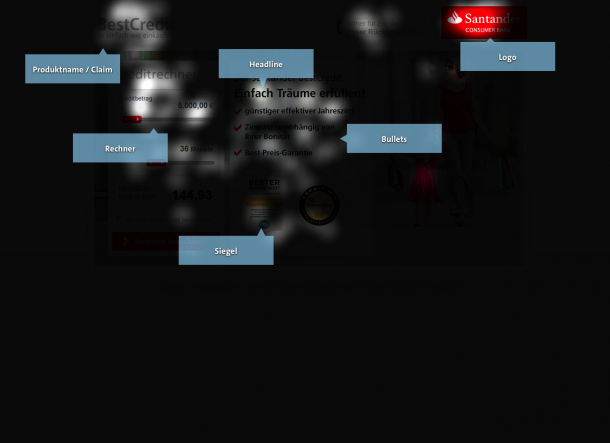
Die Landingpage der Santander Bank ist einerseits sehr simpel und reduziert, bietet zum anderen aber auch bereits Interaktionselemente in Form von Reglern, die – wie bei der Creditplus Seite – eventuell neugierig machen. Auch bei dieser Siete wird an der erwartungskonformen Logo-Position stattdessen der Produktname eingesetzt. Problematisch ist hier eventuell, dass die Gestaltung dieses Produktnamens bereits an ein Logo angelehnt ist und damit “BestCredit” auch als Anbieter wahrgenommen werden könnte.
Als letzter Punkt sei noch erwähnt, dass das Mädchen im Keyvisual den Arm in Richtung Bullet-Points ausstreckt und mit dem Finger auf diese zeigt. Dies wird als Directional Cue bezeichnet und kann das Augen gezielt lenken. Außer durch Blicke und Gesten in Fotos kann der Effekt auch mit Hilfe von ungewöhnlich viel Weißraum um ein Element, Pfeilen oder Linien (diagonal oder geschwungen) erreicht werden. Schauen wir uns die Heatmaps einmal an.
Eye-Tracking Ergebnis:
Was wurde gemerkt?
Logos (70% der Probanden), Interaktionselemente / Regler und Bullet Points (alle Probanden) ziehen die meiste Aufmerksamkeit. Der “einfache” Aufbau der Seite wurde postiv bewertet und so würden einige sicher auch das Ergebnis des Eye-Trackings einschätzen.
Was haben wir aus dem Interview noch gelernt?
Obwohl die Heatmap kaum Fixationen auf dem Foto/Keyvisual zeigt, konnte die Hälfte der Probanden den Inhalt des Fotos ziemlich präzise beschreiben (“Mutter und Kind, rotes Kleid”). Das Interview brachte jedoch auch hervor, dass die Seite laut einiger Probanden gar nicht zum Thema “Kredit” passt, da in ihren Augen ein Kredit “nicht dazu da ist, dass Mama und Tochter shoppen gehen”. Ein gutes Beispiel dafür, wie die Emotionalität und damit die Relevanz durch den Einsatz von Fotos beeinflusst wird. Trotz starkem Aufleuchten des Santander Logos in der Heatmap haben 4 Probanden den Anbieter nicht nennen können und konnten nur angeben, dass es um Credit geht (Logo-Problematik).
Fazit: 50% Prozent würden auch hier abspringen und nicht mit der Seite interagieren. Auch eine Landingpage, die im Eye-Tracking scheinbar gut abschneidet, bietet also noch viel Optimierungspotenzial.
Deutsche Bank maxblue Depot
Hier wird als Landingpage die “Produktseite” eingesetzt, mit samt horizontaler und vertikaler Navigation. Abgesehen von diesen ablenkenden Elementen ist der Aufbau im oberen Teil recht typisch: Headline, Bühne mit Hero Shot, 3 Bullets, ein Testsiegel und CTA.
Interessant auch hier das Spiel mit den 2 Logos. In diesem Fall wandert das Deutsche Bank Logo auf die rechte Seite, das maxblue Logo links erhält allerdings den Zusatz “Deutsche Bank” in Textform. Möglicherweise wurde dies bereits auf Basis einer Analyse der Seite so entschieden.
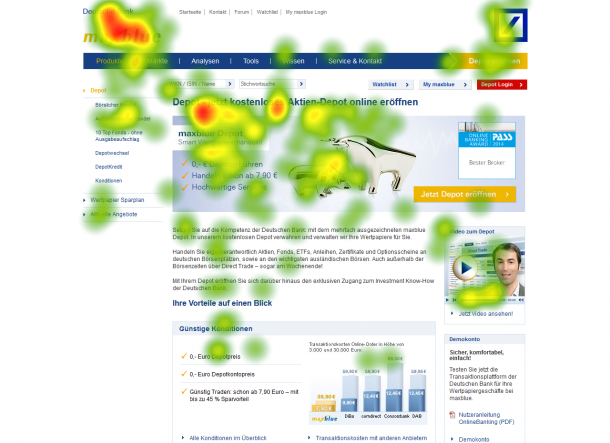
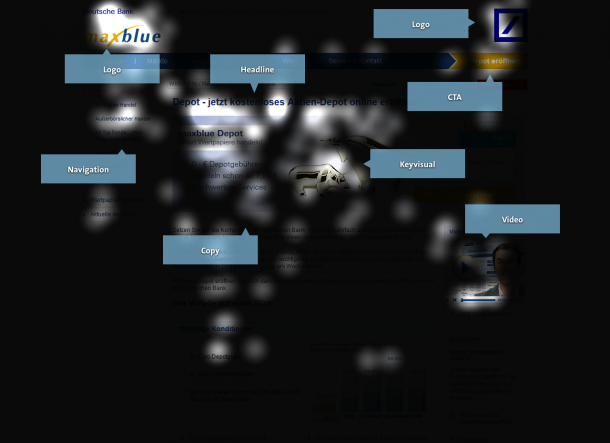
Eye-Tracking Ergebnis:
Wie erwartet, lenken die Hauptnavigation und die linke Sidebar vom eigentlichen Inhalt ab. Interessant ist das Zusammenspiel aus dem rechten Logo und der in der Navigation darunter positionierten CTA, auf welche auch durch einen Directional Cue (Pfeil-Optik) gelenkt wird.
Ebenfalls nennenswert ist die hohe Aufmerksamkeit auf dem Video-Teasers insbesondere auf die Bedienelemente am unteren Rand des Elementes. Das auch ein Teil des Fließtextes unterhalb der Bühne fixiert wird, könnte bei alleiniger Betrachtung der Heatmap schnell überbewertet werden (“Toll, die Probanden sehen sogar, dass es unten noch weitere Informationen gibt und werden bestimmt neugierig”). Schauen wir also auf die Probandenaussagen.
Das Erkenntnisse des Interviews bestätigen den Eindruck der Heatmap: Es fallen Begriffe wie “voll” und “viel” und ein Drittel der Probanden konnte nicht sagen, um welchen Anbieter es sich handelt (weder maxblue noch Deutsche Bank). Ein weiteres Drittel hat zwar den Zusatz Deutsche Bank über dem maxblue Logo gelesen, konnte aber mit dem Namen maxblue nichts anfangen.
60% der Probanden erinnerten sich noch an “Bulle & Bär”, lediglich die Hälfte gab an, das es sich um ein Depot handelt.
Fazit: Letztendlich wären nur 40% der Probanden interessiert, tiefer in die Seite einzusteigen. Dieses Feedback ist ein klares Zeichen, dass die Seite nicht genügend Relevanz bietet. Das Interview hat also geholfen, den Eindruck der Heatmap zu verstärken und uns zusätzlich für die große Baustelle “Klarheit” auf dieser Landingpage sensibilisiert.
Ein weiteres Beispiel
Um den Probanden nicht ausschließlich Landingpages einer Branche zu zeigen, haben wir gezielt Seiten untergemischt, die nicht in die Auswertung eingeflossen sind. Ein Beispiel möchte Ich dennoch zeigen.
Lufthansa Miles & More
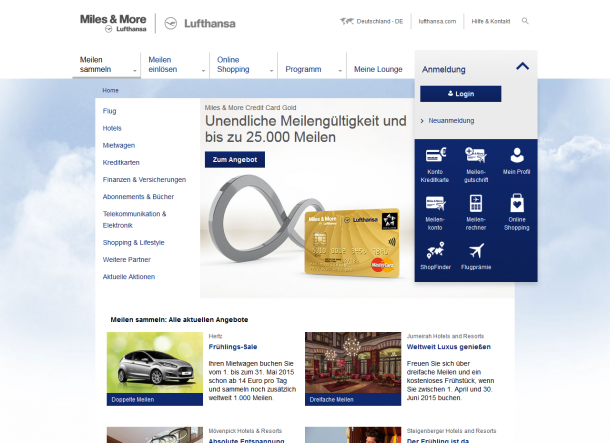
Lufthansa schickt Miles & More Interessenten auf die “Startseite” einer für das Programm eigens entwickelten Micro-Site. Nach etwas längerer Suche auf der Seite wird deutlich, dass sich diese fast ausschließlich an Bestandskunden richtet. Ein kleiner Textlink im Bereich Anmeldung bildet den für Neukunden relevanten Einstieg in die Neuanmeldung (die Formular-Seite danach ist auch nicht gerade ansprechend).
Aber schauen wir, welchen Eindruck die Seite bei den Probanden hinterlassen hat:
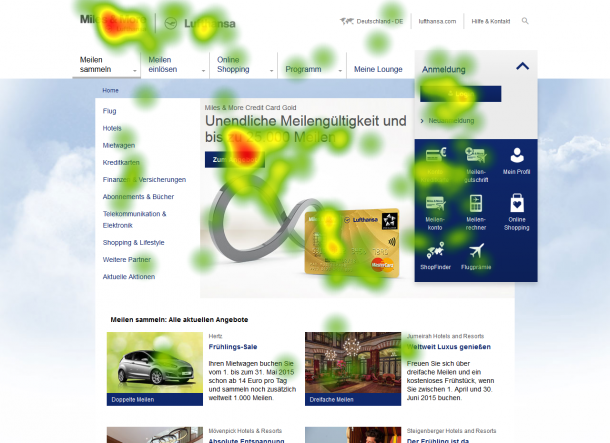
Eye-Tracking Ergebnis:
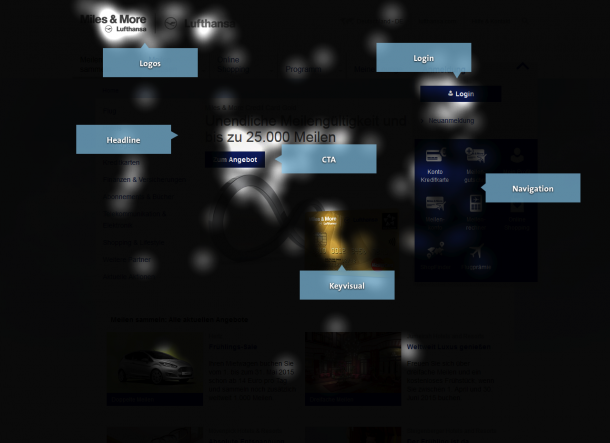
Was wurde gemerkt?
Das “Logo-Problem” haben wir bei dieser Seite nicht. Lufthansa positioniert sich gleich zwei mal oben links, die Heatmap zeigt einen stärkeren Fokus in diesem Bereich. Die CTA “zum Angebot” und die Abbildung der Kreditkarte in der Bühne wurde ebenso fixiert. Wie auch bei maxblue lenken die zusätzlichen Navigationselemente vom Content ab. Hier sind es die Icons im rechten Bereich, die als Einstiege in unterschiedliche Möglichkeiten Punkte zu sammeln dienen und stark fixiert wurden. Für Neukunden zwar interessant, jedoch weniger zu Beginn des Seitenbesuches. Gleiches gilt für die “Login” CTA oberhalb der Icons.
5 Sekunden Betrachtungszeit haben ausgereicht, um bei der Mehrzahl der Probanden eine Rückmeldung ähnlich dieser hervorzurufen: “Ich weiß nicht, worum es auf der Seite geht. Das ist hier eher nur für Leute, die das schon haben…”.
Da hilft es auch nichts, dass die Seite auf einige Probanden “ordentlich”, “professionell” und “hochwertig” gewirkt hat.
Viele Schwachstellen dieser Webseite liegen im 7E Modell auf der Ebene der Relevanz und der Orientierung (mehr dazu hier: 7E Überblick), was ein Blick auf die Eye-Tracking Daten bereits vermuten ließ.
Fazit: 80% der Nutzer würden die Seite sofort wieder verlassen. Die Aussagen im Interview waren eine gute Stütze, um einzuordnen, wie stark der Orientierungsverlust dazu beiträgt, dass die Seite wieder verlassen wird.
Fazit: Heatmaps – ja, aber…
Für langjähre Eye-Tracking Spezialisten ist es keine neue Erkenntnis, dass die Erstellung einer Heatmap allein längst keine vollwertige Analyse darstellt. Doch zusätzlich zur quantitativen Auswertung der wichtigen Metriken und der richtigen Fragestellung (mehr dazu in Torsten Huberts Artikel “Eye Tracking Armageddon”), stellt das Postinterview für das Erfassen des Ersteindrucks einen wesentlichen Bestandteil dar.
Es schärft den Blick für das, was wirklich im Kopf der Probanden hängen bleibt und die Besucher dazu motiviert, auf der Seite zu bleiben. Achte also bei der Durchführung oder Beauftragung von Eye-Tracking-Analysen darauf, dass der Testaufbau eine gezielte Befragung nach kurzer Betrachtungszeit vorsieht. Erst wenn diese Relevanzanalyse mit dem Blickverlauf verbunden wird, ergeben sich wertvolle Insights für die Generierung von Optimierungsideen der Webseite.
Wer sich an dieser Stelle fragt, wie viel Wert auf die Meinung weniger Probanden in einem Nutzertest gelegt werden sollte, den kann ich beruhigen. Das Feedback aus den Interviews sollte alleinig der Generierung neuer Hypothesen und Optimierungsansätze dienen, welche in jedem Fall quantitativ per A/B oder multivariatem Test überprüft werden müssen.
Was sind deine Erfahrungen mit Eye-Tracking? Hattest du auch den Eindruck, dass die reine Analyse auf Basis einer Heatmap oder Fixationsdaten nicht genügt, um echte Optimierungshebel zu finden? Testest du aus Eye-Tracking oder auch Mousetracking generierte Hypothesen?
Weiterführende Links:
-
- [PDF] Medien in der Wissenschaft, Band 61 (Dr. Gergely Rakoczi, 2012, ab Seite 94) Diskussion zu den Grenzen von EyeTracking
- Research Paper (W. Dimpfel, A.Morys, 2014) Quantitative Objective Assessment of Websites by Neurocode-Tracking in Combination with Eye-Tracking
- [PDF] Vorlesungsfolien (H. Koesling, Uni Bielefeld, 2012) mit viel Theorie zu Augenbewegungen und Wahrnehmung
- [PDF]Inattentional Blindness
(CURRENT DIRECTIONS IN PSYCHOLOGICAL SCIENCE, Arien Mack, Psychology Department, New School University, New York, 2003)
Danke an Nicole Weil für die Unterstützung bei der Durchführung der Analyse.






























5 Kommentare
fabian,
Danke. Sehr guter Artikel. Was aber offen bleibt, wie könnte man die fehlende Relevanz (z.B.) beim ersten Test konkret verbessern? (Auch etwaige Verbesserungsmöglichkeiten bei den anderen Tests)
🙂
Jakob,
Naja, es ist ja nichts neues, dass durch Eyetracking lediglich Blickbewegungen (Fixationen & Sakkaden) aufgenommen werden. Dass dies keinen Rückschluss auf Relevanz zulässt ist allgemein bekannt.
Es wird hier auch von “nur 40%” gesprochen. 40% in dieser Branche bei diesem eher trockenen Thema sind enorm hoch. Dazu noch nach dieser kurzen Betrachtungszeit. Ist ja immerhin im Experiment, Probanden antworten sozial erwünscht, die Situation ist aufgezwungen etc. pp. In Wirklichkeit ist die Bounce Rate sehr wahrscheinlich deutlich höher. Ihr habt also (in der Theorie) die Conversion erhöht, Gratulation! Warum sollen 40% wenig sein und was erwartet ihr euch denn?
Was ist jetzt die Erkenntnis des Artikels? Man sollte ein Eyetracking-Experiment immer mit einem Interview spicken? Alter Hut! Mousetracking, da renn ich weg…
Haben wir wirklich schon 2015??
Thorsten Wilhelm,
Vielen Dank für den Beitrag.
Ergänzend dazu noch die Anmerkung, dass es durchaus möglich ist auch aus “nur Blickdaten” Erkenntnisse abzuleiten. Das braucht dann nicht zwingend eine weiteres Erhebungsverfahren (z.B. Interview), ausreichend ist einfach eine andere Vorgehensweise bei der Analyse und Aufbereitung der Blickdaten. Dazu mehr unter:
–// http://www.usabilityblog.de/2011/10/fehlentscheidungen-aus-blickdaten-ableiten-geht-ganz-schnell-wenn-sie-nur-mit-einer-heatmap-arbeiten/.
Bei Testsettings mit 30 und mehr Probanden ist es zudem durchaus möglich, aus den Daten “harten Erkenntnisse” für Optimierungen abzuleiten. Das geht schon, so meine Erfahrung.
Aber es müssen dann halt schon auch 30 sein.
Tobias Karsch,
Ok, einen groben Ersteindruck nach 5 Sekunden kann man erfragen. Aber es erscheint mir gewagt, bei dieser kurzen Zeit die Erinnerungsleistungen von Nutzern zur Bewertung heranzuziehen.
Jeder der selbst einmal einen solchen Test mitgemacht hat weiß, wie kurz 5 Sekunden sind. 🙂
Insbesondere in dem Kontext, dass die Teilnehmer ohne Kenntnis des Themas die Seite lediglich 5 Sekunden sehen. Damit geht unweigerlich eine längere Orientierungsphase einher. Wenn wir von Landingpages sprechen, so gelangen die Nutzer aber doch eher nicht zufällig bzw. ohne Themenbezug auf dieser Seite.
Dabei ist mir natürlich bewusst, dass es wünschenswert ist in 5 Sekunden zu überzeugen, weil Nutzer bereits in den ersten Sekunden entscheiden, ob die Seite relevant ist oder nicht. Doch dieser Ersteindruck ist nicht mit einer vollen Bewertung gleichzusetzen.
Grundsätzlich haben Sie aber natürlich recht, dass Eyetracking sicher seine Grenzen hat. Je nach Untersuchungsziel sind dann auch Interviews notwendig.
Nicole,
Danke für den interessanten Post. Nicht immer muss das Rad neu erfunden werden, manchmal ist es auch sinnvoll bereits bekannte Theorien noch einmal zu bestätigen und zum Nachdenken anzuregen.
Beide Methoden bringen Ergebnisse, jedoch beide zusammen können weitaus bessere Ergebnisse und Lösungen liefern und das soll denke ich der Test hier auch beweisen. Klar, ist das nichts Neues ABER an dieser Stelle sollte auch weitergedacht werden um konkrete und zielführende Lösungen anzubringen.
Warum wird ein Element beim Eyetracking fokussiert aber beim Interview nicht mehr erwähnt?
Warum wird ein Element beim Interview erwähnt und als relevant angesehen aber nicht beim Eyetracking fokussiert? Muss es vielleicht gar nicht direkt wahrgenommen werden (periphäres Blickfeld)?
All diese Fragen können weiterhelfen um eventuelle Probleme aufzudecken und um Lösungsansätze zu finden.
Fünf Sekunden wirken sehr kurz, sie können aber meiner Ansicht nach lange genug sein um grobe Störfaktoren oder offensichtlich gute Ansätze zu erkennen. Der erste Eindruck zählt eben!