In der Kürze liegt die Würze: 3 Tipps für One Page Checkouts
Es passiert mir immer wieder: ich besuche zig Onlineshops, vergleiche Preise – aber am Ende bestelle ich doch bei Amazon. Und warum? Weil ich zu faul bin, meine Adresse neu einzugeben, meine Kreditkartennummer zu suchen oder vielleicht sogar noch ein neues Konto anzulegen. Besonders auf dem Smartphone fehlt mir dazu die Geduld.
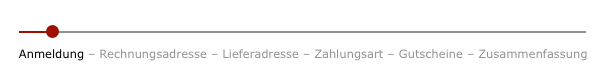
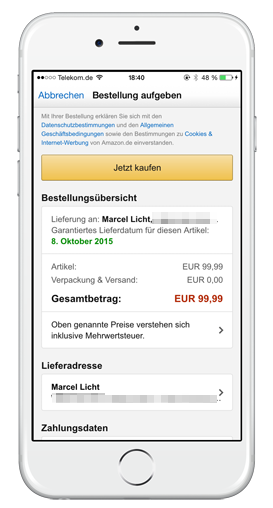
Spätestens beim Anblick einer solchen meterlangen Prozessleiste frage ich mich:
- was muss ich hier alles ausfüllen?
- kann ich per PayPal zahlen?
- ist die Lieferung an eine Packstation möglich?
- muss ich mir ein kompliziertes Passwort merken?
…und schließlich: wie aufwändig wird es, den Checkout zu bewältigen?
Genau hier kann Amazon punkten, denn: unser Gehirn ist – als größter Energieverbraucher im Körper – eine Aufwandsvermeidungsmaschine. Wir versuchen in jeder Situation abzuschätzen, wieviel Zeit und Energie etwas kosten wird. Am Ende entscheiden wir uns dann fast immer für den einfacheren Weg.
Bei Amazon oder anderen „gewohnten“ Shops weiß ich genau, wie (einfach) der Checkout funktioniert. Als Erstkunde in einem für mich neuen Shop weiß ich das allerdings (noch) nicht. Aus purer Gewohnheit und Bequemlichkeit lande ich am Ende also doch immer beim selben Shop. Da hilft es auch nichts, wenn die Bestellung im unbekannten Shop in Wirklichkeit noch einfacher ist als beim Branchenprimus. Was also tun?
Einfachheit vermitteln – auch im Checkout
Ein wichtiger Schritt ist die Erzeugung von „gefühlter“ Simplizität – ganz besonders im Ersteindruck des Checkouts. Entscheidend ist nämlich nicht, wie viel Aufwand etwas wirklich macht, sondern wie einfach es im ersten Moment aussieht.
Da erscheint es eigentlich naheliegend, unnötig komplexe Checkout-Prozesse zu vereinfachen und auf einen Schritt zu reduzieren. So sieht der Besucher sofort, was ihn erwartet – der Aufwand wird „abschätzbar“. Gleichzeitig ist es aber irgendwo auch widersprüchlich, Komplexität zu reduzieren und gleichzeitig alles auf eine Seite zu quetschen.
Ganz so einfach ist es also doch nicht.
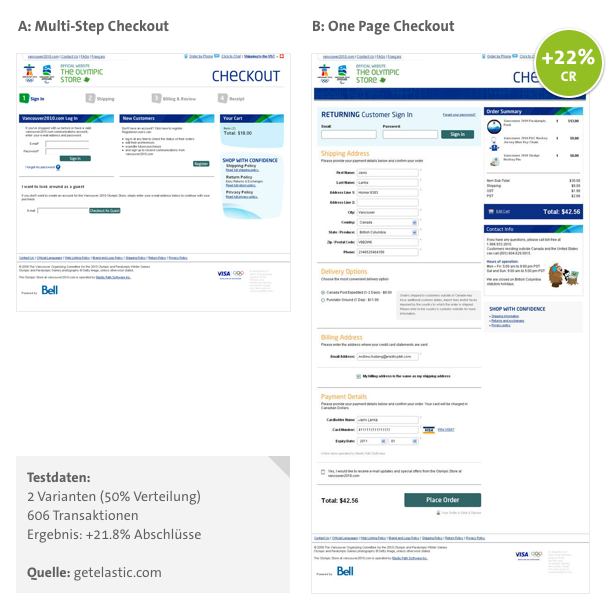
In den Jahren 2010-2012 (da war das Thema heiß diskutiert) wurden einige A/B-Tests veröffentlicht, die der Frage One page vs. Multi-Step nachgegangen sind. Oft mit guten Ergebnissen für den einschrittigen Checkout.
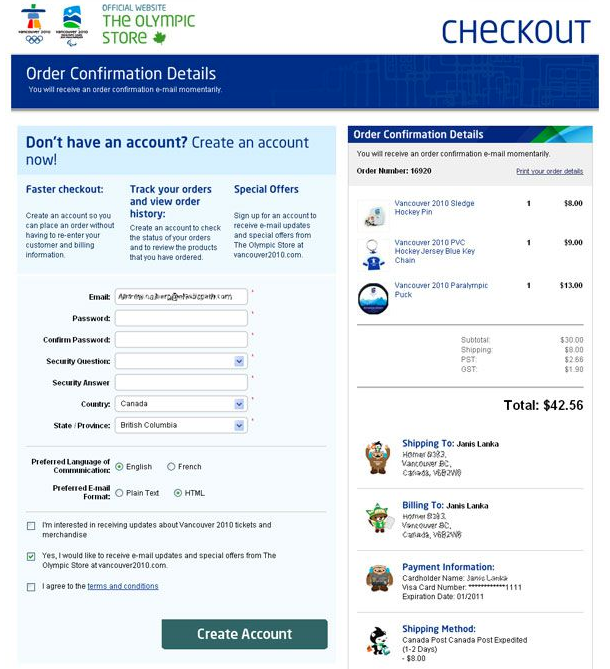
So zum Beispiel der Test im Official Vancouver 2010 Olympic Store mit 22% Uplift.

Auch Jan Petrovic von proimpact7.com hat die Conversion Rate mit einem Single Page Checkout um 13% steigern können (3.300 Transaktionen, 100% Konfidenzlevel).
Natürlich wäre es falsch, solchen Case Studies blind zu vertrauen und die Konzepte einfach zu kopieren. Es gibt kein Patentrezept für den perfekten Checkout – so kann auch der mehrschrittige Prozess bessere Ergebnisse liefern.
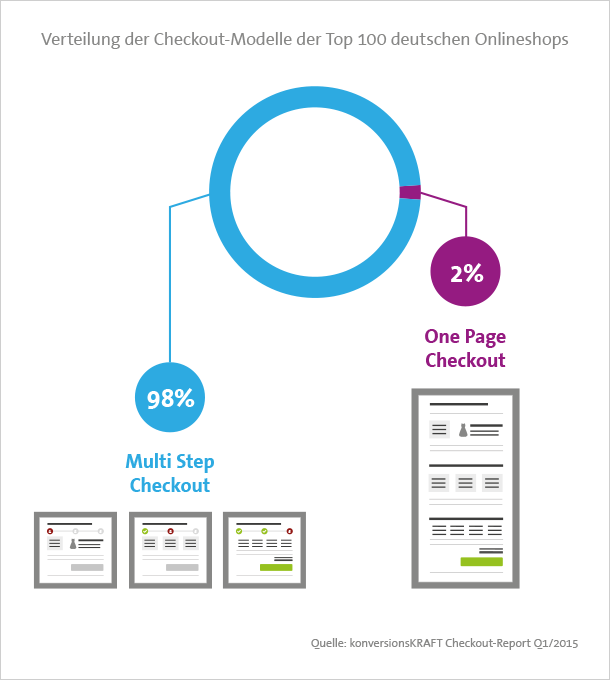
Dennoch ist es verwunderlich, dass nur 2% der Top 100 deutschen Onlineshops den Checkout in einem Schritt anbieten. Es wird wohl kaum jeder Anbieter getestet haben.

Die Ursache liegt wohl eher im gegenseitigen Benchmarking. Man denkt sich: Wenn das alle erfolgreichen Wettbewerber so machen, wird das schon gut sein…
aber:
Wer sich ständig vergleicht wird vor allem eines: gleicher.
– Markus Baumanns
One Page Checkout – auf die Umsetzung kommt es an
Ob Single Page Checkout oder nicht, sollte individuell per A/B-Testing überprüft werden.
Das wie ist dabei allerdings entscheidender als das ob. Denn ein schlechtes One Page Testkonzept wird den alten Prozess kaum schlagen können. Und dann wird das Thema wohl für immer unter den Teppich gekehrt.
Das haben wir schonmal getestet, hat nicht funktioniert…
Im Folgenden möchte ich deshalb 3 einfache Tipps vorstellen, um die Erfolgswahrscheinlichkeit zu steigern.
Tipp 1: Visuelle Einfachheit erzeugen
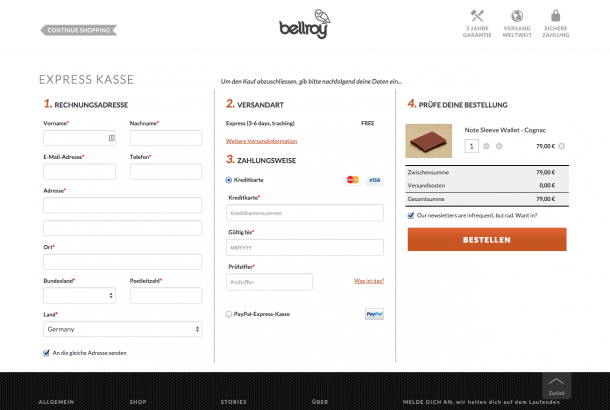
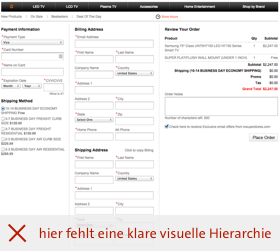
Dabei besteht die Herausforderung darin, alle benötigten Abfragen und Informationen auf eine einzige Seite zu „packen“ – und gleichzeitig das Gefühl zu vermitteln, dass der Prozess im Handumdrehen erledigt ist.
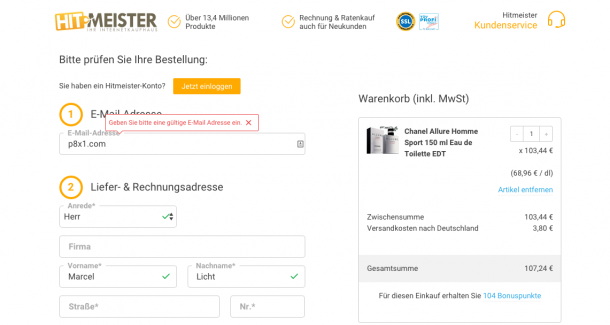
Das Beispiel rechts zeigt, wie es nicht geht. Es sollte auf einen Blick intuitiv erkennbar sein, was in welcher Reihenfolge auszufüllen ist. Eine klare visuelle Hierarchie, deutliche Abgrenzungen der Bereiche oder eine fortlaufende Nummerierung können dabei helfen. Im Idealfall ist der finale „Jetzt kaufen“ Button auch schon zu sehen.
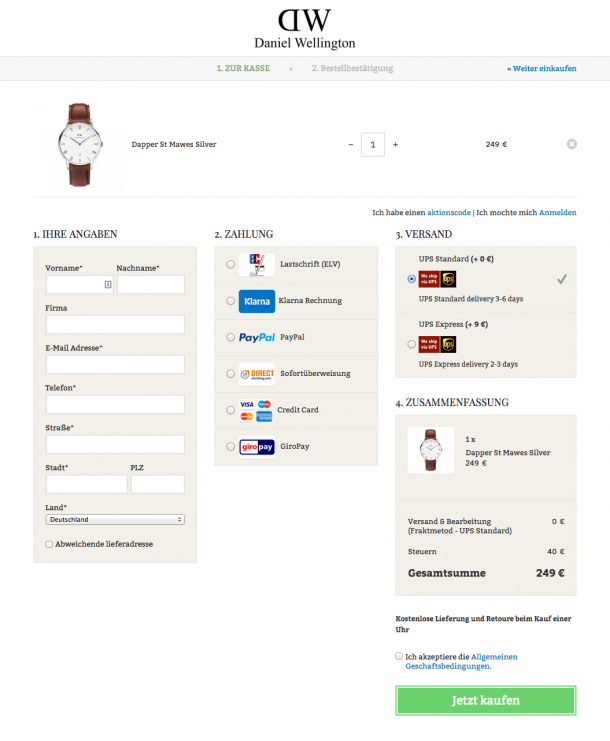
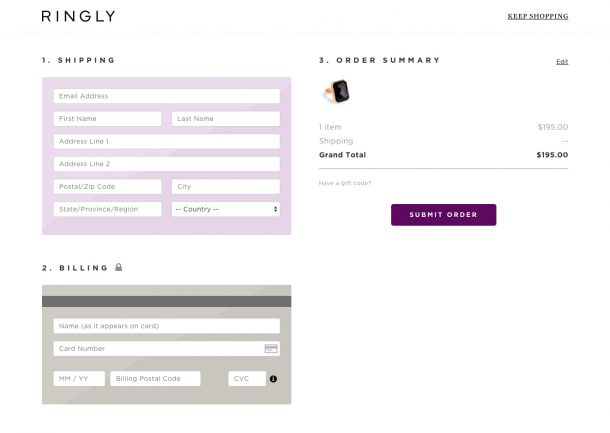
Die Anbieter in den folgenden Beispielen machen das deutlich besser:
Daniel Wellington

Ringly

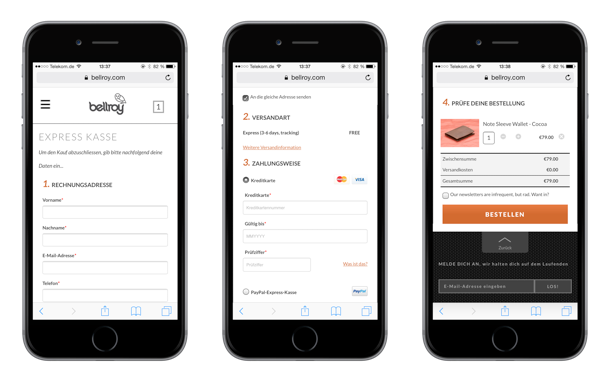
Bellroy


Tipp 2: Login und Registrierung auslagern
Es ist in fast jedem Shop das gleiche: bevor ich überhaupt in den Checkout komme, muss ich erstmal entscheiden ob ich mich einlogge, ein neues Konto erstelle oder vielleicht doch als Gast bestelle. Was geht schneller? Welches Passwort hatte ich hier nochmal? Welche Nachteile gibt es, wenn ich als Gast bestelle?
Besonders für Onlineshops mit kleinem Sortiment und vielen Einmalkäufern kann es sinnvoll sein, auf diesen Schritt zu verzichten. Denn wenn ich sofort im Checkout lande, wirkt das ganze deutlich schneller und einfacher.
Die Emotionen spielen im Website-Design somit eine sehr große Rolle. Deshalb ist es wichtig, dass du dich mit dieser Thematik auseinandersetzt. Wenn du noch mehr Wissen über Website-Design erlangen möchtest, ist das Growth Ambassador Programm ideal für dich. Neben interessanten Meetups mit der Community – in denen sich Fach- und Führungskräfte über ihre Erfahrungen austauschen – gibt es spezielle Videos über Neuro-Webdesign, die dir dabei helfen, deine Kund:innen emotional zu aktivieren.
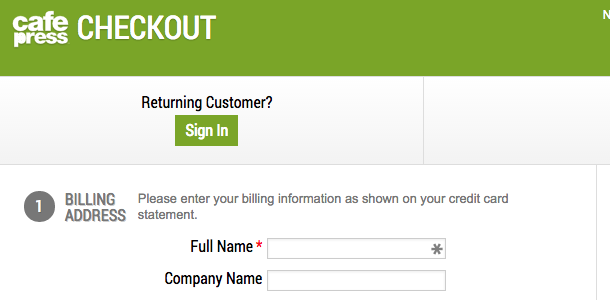
Cafepress

Vancouver Olympic Store

Tipp 3: Inline-Validierung einsetzen
Ein gutes Fehlerhandling ist grundsätzlich sinnvoll, auch in Multi Step Checkouts. Im einschrittigen Prozess ist dies allerdings noch wichtiger – denn wer will schon den Fehler ganz oben auf der Seite suchen, nachdem er am Ende des Formulars auf „Jetzt kaufen“ geklickt hat. Besonders bei langen Seiten kann die Fehlersuche sehr frustrierend sein.
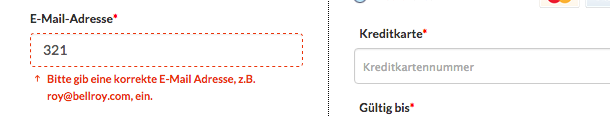
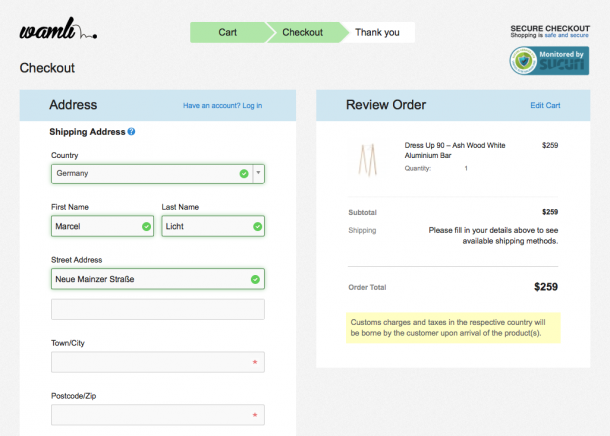
Eine gute Inline-Validierung zeigt dem Nutzer direkt bei der Eingabe, ob er was falsch gemacht hat und wie er dies lösen kann. Gleichzeitig kann eine Block- oder Zeilenweise Bestätigung durch grüne Haken oder grüne Hinterlegungen die Eingabe unterstützen.
Hitmeister

Bellroy

Wamli

Fazit
Gute Single Page Checkouts sind selten, aber es gibt sie. Fraglich bleibt, warum sie so selten eingesetzt werden. Wahrscheinlich hat sich der Multi-Step-Checkout einfach als Standard etabliert. Vielleicht ist es auch technisch komplexer, alles auf eine Seite zu reduzieren. Aus Nutzersicht ist aber besonders ärgerlich, dass das Multi Step Konzept 1:1 für Mobile übernommen wurde.
Anstatt mal das große ganze in Frage zu stellen, werden lieber Kleinigkeiten wie die Prozessleiste oder Labels bis ins kleinste Detail optimiert. Am Ende dann meistens ohne signifikanten Erfolg – weil es überhaupt keinen Einfluss auf die Kundenentscheidung hat.
Die Emotionen spielen im Website-Design eine sehr große Rolle. Deshalb ist es wichtig, dass du dich mit dieser Thematik auseinandersetzt. Wenn du noch mehr Wissen über Website-Design erlangen möchtest, ist das Growth Ambassador Programm ideal für dich. Neben interessanten Meetups mit der Community – in denen sich Fach- und Führungskräfte über ihre Erfahrungen austauschen – gibt es spezielle Videos über Neuro-Webdesign, die dir dabei helfen, deine Kund:innen emotional zu aktivieren.
Hier nochmal alle Tipps in der Übersicht:
1. Visuelle Einfachheit erzeugen
- klare Hierarchie
- getrennte Bereiche
- fortlaufende Nummerierung
2. Login und Registrierung auslagern
- Loginseite entfernen
- Möglichkeit zum Login auf der Checkout-Seite anbieten
- Registrierung auf Dankeseite auslagern
3. Inline-Validierung einsetzen
- Fehlerhandling während der Eingabe direkt am Feld
- Bestätigung durch positives Feedback
Abschließend:
Auch wenn ein paar Case Studies gute Ergebnisse zeigen, und manch eines der Beispiele „ganz nett“ aussieht, ist das noch lange kein Garant dafür, dass der Single Page Checkout in jedem Shop funktioniert. Die Erfolge anderer sind eben die Erfolge anderer.
Daher sollten solche wichtigen Entscheidungen nicht nach Bauchgefühl, sondern basierend auf echten Zahlen getroffen werden (Data-Driven Decision Making). Am besten also immer selbst testen.
Wie ist Eure Meinung zum Thema? Habt Ihr vielleicht schonmal in die Richtung getestet?
Über Kommentare freue ich mich.
Weiterführende Links:
- Mobile Quick Buy – Single Page Checkout oder One-Click?
- 10+1 Tipps zur Optimierung der Progress Bar im Checkout
- Formular-Optimierung: 21 Best Practices für mehr Conversion




















8 Kommentare
Martin,
Was nicht angesprochen wurde:
– Die einzelnen Schritte haben auch Abhängigkeiten, weswegen die klare Darstellung in 1., 2. und 3. nicht ganz einfach ist. Beispielsweise gebe ich als Kunde eine Packstation als Adresse ein, dann muss bei Lieferoptionen entspr. der Carrier angepasst / vorausgewählt werden. Ähnlich wenn es eine Bonitätsprüfung auf Adressbasis für den Kauf per Rechnung gibt – hat der Kunde nicht den entsprechenden Score, müssen die Zahlungsoptionen geändert werden.. etc
– Die ganze Komplexität eines Checkouts so abzubilden, dass es für den Kunden noch übersichtlich ist und er klar geführt wird, ist auch nicht ganz ohne. Hier helfen nur konsequentes Weglassen (auch nicht immer gewünscht) oder Ausblenden einzelner Schritte (aber: siehe oben)
Stella,
Ein sehr schöner Artikel über die Möglichkeiten die uns bei der WebShop-Gestaltung gegeben sind, und nach wie vor zu wenig genutzt werden. Natürlich gib es sinnvolle Einwände gegen die gezeigte Darstellung – gerade da der Kauf auf Rechnung nach wie vor die beliebteste Zahlart in Deutschland ist. Aber alles in allem ist es sein sehr schlüssiger Gedanke der zu dem Thema führte und die gezeigten Studien und Lösungen bieten tolle Ansätze für das Design des eigenen Webshops. Bitte weiter so!
Doris,
Tatsächlich noch einmal eine Herausforderung, den ganzen Checkoutprozess aufzuräumen. Allerdings werden wir gerade durch eine Abmahnung gezwungen, alle Produktattribute auch im Warenkorb anzuzeigen. Gibt es dafür mal ein schickes “aufgeräumtes” Beispiel? Das kundenfreundliche Layout wird ja häufig durch die undurchsichtige Rechtslage und abmahnfreudige Wettbewerber komplett zerstört.
Benjamin,
Also prinzipiell finde ich solche Fallstudien und Vergleiche zweier Ansätze gut, aber ich muss gestehen, dass ich diesen hier doch ein wenig kritisch sehe.
Natürlich sind weniger Schritte zur Conversion immer besser, weil es alleine schon rein mathematisch betrachtet weniger Möglichkeiten gibt für einen Kunden doch noch abzuspringen und nicht zu kaufen.
Auf kurze Sicht habe ich natürlich eine höhere Conversion Rate bei direkten Verkäufen und wäre auch meine erste Wahl für simple Web Shops. Wenn ich jetzt aber einen Multi Step Checkout einrichte und noch etwas mehr Daten von meinen Kunden “verlange” (z.B. Registrierung, Geb. Datum, etc.) dann hat das doch offensichtlich einen enormen Einfluss auf die langfristige Kundenbindung. Ich kann Gutscheine zum Geburtstag versenden, Newsletter, Updates, Infos zu Produkten, usw., usw. Das ist bei einem One Step Checkout nicht (oder nur begrenzt) möglich.
Ich stimme deswegen dem abschließenden Fazit auch voll und ganz zu. Es kommt (glaube ich zumindest) wirklich stark auf die Zielgruppe und das verkaufte Produkt an und wie wahrscheinlich oder ggf. auch wie wertvoll ein returning customer ist.
Danke für den Artikel.
PrestaShop Agentur Browserwerk | Christoph,
Sehr schöner und detailierter Artikel zur Darstellung des Checkout-Prozess!
Denke da müssen noch A/B-Tests durchgeführt werden, bevor man man den Onpager als trendige Auferstehung feiern kann. Aber das Konzept und die Transparenz finde ich persönslich auch überzeugend, allerdings wirkt das auch teilweise sehr erschlagend…
Ist wahrscheinlich auch eine Generationenfrage
Viele Grüße
Christoph
Andreas,
Manchmal ist es aber auch so, dass die Shopsoftware einen vereinfachten Checkout-Prozess nicht anbietet oder dieser mit erhöhtem Aufwand verbunden ist …
Lina,
Sehr interessanter Artikel der dazu anregt, den eigenen checkout doch nochmal genauer unter die Lupe zu nehmen. Was mich allerdings schon seit längerem beschäftigt: ist der onepage checkout in deutschland rechtssicher oder ist eine separate bestellübersichtseite erforderlich?
Michael Holste – Proxation GmbH,
Wichtig ist, dass es neben dem reinen Bestellvorgang (-> One Page Checkout) auch eine Warenkorbansicht gibt (auch rechtlich bedingt).
Bei der Entwicklung unseres One Page Checkout Plugins für Shopware haben wir festgestellt, dass die Abbruchquote durch einen OPC durchaus verringert wird (Getestet bei Shops verschiedner Branchen und verschiedener Umsatzvolumina).
Ein weiterer Hebel ist eine vorausgewählte Bestellmethode, die wird meist nicht mehr vom Kunden geändert. Sollten Sie also wünschen, dass der Nutzer mit Lastschrift bezahlt, sollte diese Zahlmethode vorausgewählt integriert sein.
Um den Bestellvorgang dann nochmal zu beschleunigen haben wir das Auto-Complete Plugin aus Shopware im Einsatz für die Adressvervollständig und Sicherstellung korrekter Daten.