Der perfekte Newsletter auf dem Smartphone – 16 Tipps zur Optimierung
16 Tipps zur Optimierung eines Newsletter auf dem Smartphone
Die Vorteile von E-Mail Marketing gegenüber der klassischen Postwurfsendung oder eines Prospektes liegen klar auf der Hand: Eine elektronische Kundenzeitung ist preiswert umzusetzen durch Einsparung der Porto- und Druckkosten. Zudem kann der Kunde gezielt und persönlich angesprochen werden. Dies erhöht die Interaktionsbereitschaft des Empfängers. Fakt ist: Der Kunde hat bereits zugestimmt, einen Newsletter zu erhalten. Nun gilt es, ein ansprechendes Angebot bereit zu halten, und ihn zum Klick auf ein Produkt oder eine Sonderaktion bewegen zu können. Gegenüber einem Printmedium ist die Response-Rate messbar. Somit auch der Erfolg.
Das ganze funktioniert natürlich auch mobil auf dem Smartphone. Vor allem unterwegs sind schnell mal die Mails und neusten Angebote eines Newsletter überprüft.
Wo liegen die Konversionsbarrieren? Was demotiviert den Nutzer und führt nicht zur gewünschten Resonanz oder gar zur Kündigung des Abonnements?
Im Folgenden habe ich 16 Tipps für die Optimierung von Newslettern für ein Smartphone aufgelistet.
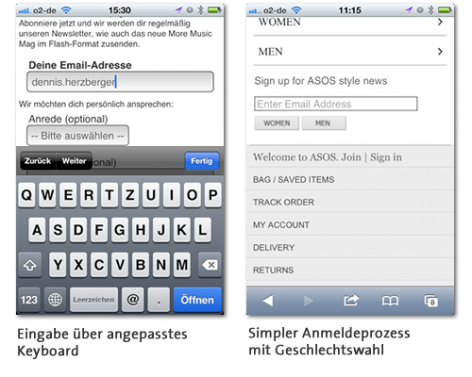
Tipp 1 Einfache mobile Anmeldung
Das Abonnieren des Newsletters sollte prinzipiell auch mobil möglich sein. Dabei ist darauf zu achten, dass die Eintragung nur die E-Mail-Adresse als Pflichtfeld fordert. Hier unterstützt zudem der Einsatz von angepassten Input Types des Textfeldes. Eine maximale Effizienz bietet das Mail-Keyboard bei der Eingabe. Optional können das Geschlecht für ein passendes Angebot und der Name zur persönlichen Anrede abgefragt werden.
Tipp 2 Vorschau des Newsletter
Ein Link zu einem bereits erschienen Newsletter erhöht für den Kunden die Relevanz. Er kann prüfen, ob dieser seinen Erwartungen entspricht. So ist ein nachträglicher Absprung unwahrscheinlicher.
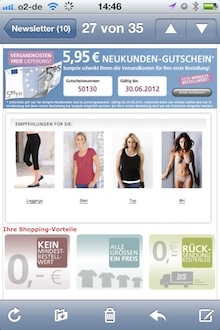
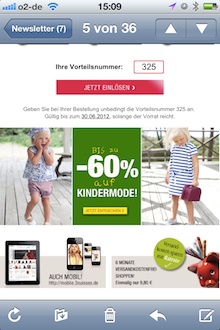
Tipp 3 Benefit für die Anmeldung bieten
Für die Anmeldung kann man auch auf mobilen Seiten einen Benefit anbieten. Zum Beispiel einen Rabatt oder Gutschein für den ersten Einkauf in Verbindung mit den neusten Produkten oder saisonalen Angeboten klingen sehr verlockend. Durch Mechanismen wie Verknappung, kann die Dringlichkeit erhöht werden, den Gutschein einzulösen.
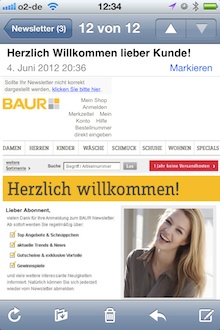
Tipp 4 Persönliche Ansprache
Hat der Abonnent seinen Namen freiwillig hinterlassen, so nutzen Sie dies als Geheimwaffe. Der Newsletter wirkt, durch die persönliche Ansprache, wie für den Kunden zugeschneidert und zusammengestellt.
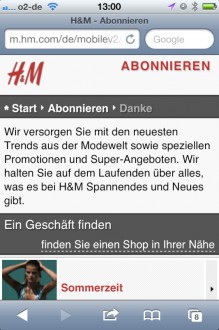
Tipp 5 Ansprechende Bestätigungsseite
Bestätigen Sie eine erfolgreiche Anmeldung auch auf dem Smartphone und leiten Sie nicht zur PC-Seite weiter. Hier können schon erste relevante Angebote locken.

Tipp 6 HTML oder Plain Text
Überprüfen Sie, welcher Mail-Client am häufigsten genutzt wird. Diese Daten geben Aufschluss, wie dringend eine mobile Newsletter Optimierung notwendig ist und ob dieser zur Zielgruppe passt. Zu beachten sind auch die Varianten, in welchen er dargestellt wird. Zudem sollten Sie berücksichtigen, dass die pure Textvariante genügend Informationen enthält und ansprechend aussieht.
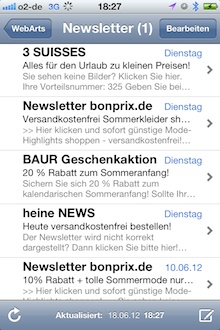
Tipp 7 Stimulanzfaktor Betreffzeile
Der Mail-Client des iPhone hat keine Vorschaufunktion. Warum sollte ich also den Newsletter öffnen und als lästigen Spam behandeln? Einziger Hinweis, ob der Inhalt Interessant und Relevant ist, bietet die Betreffzeile. Ist diese gut gewählt, steigt die Wahrscheinlichkeit eines konvertierten Kunden.

Tipp 8 One-Column Regel
Gestaltet sind Newsletter normalerweise in einem zwei- bis dreispaltigem Design. Auf dem Smartphone ist dies wenig praktikabel. Hier gilt die One-Column Regel. Ein spezieller Link kann auch zu der mobil optimierten Version im Browser führen.

Das Mehrspaltige Layout wirkt gequetscht
Tipp 9 Umbrechen der Navigation vermeiden
Sorgen Sie dafür, dass eine Navigation oder Text auch im mobilen Mail-Client korrekt dargestellt wird und nicht ungewollt in die nächste Zeile umbricht. Dies wirkt unprofessionell und so, als hätte man nicht an den Kunden mit dem Smartphone gedacht.

Umbruch vermeiden um wertvollen Platz zu gewinnen
Tipp 10 Hochwertige Bilder für Retina Display
Das Retina Display bietet eine sehr hohe Auflösung um Bilder gestochen scharf darzustellen. Kunden sind dies gewohnt. Nutzen sie hochauflösende Bilder, getreu nach dem Motto “You never get a second chance to make a first impression”.
Tipp 11 CTA in Tap-Größe
Da der Newsletter zum größten Teil aus Links besteht, müssen diese auch eine entsprechende Größe haben, so dass man sie mit einem Tap öffnen kann. Bei großformatigen Teasern stellt dies weniger ein Problem dar, doch bei recht kleinen Call-to-Action Buttons wird es schon schwieriger, wenn sie für Desktop-Ansicht gestaltet wurden.
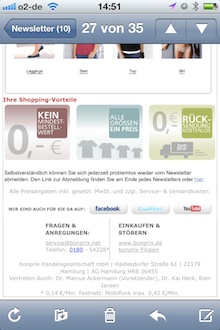
Tipp 12 Telefonnummer muss direkt wählbar sein
Im Impressum am Ende eines jeden Newsletters ist auch die Telefonnummer angegeben. Mit einem Smartphone kann diese auch sofort bei Fragen oder Bestellwünschen angerufen werden. Auch ein schnelles Speichern im Adressbuch ist möglich. Achten Sie darauf, dass die Telefonnummer im entsprechenden Format dargestellt wird.

Die Telefonnummer im Impressum ist nicht für einen direkten Anruf ausgelegt
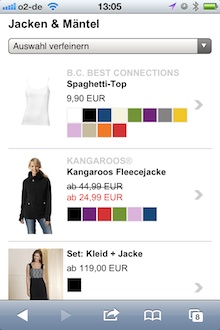
Tipp 13 Landingpages für Sonderaktionen
Sonderaktionen gehören fast zu jedem Newsletter. Schade ist, wenn ich auf eine Sonderaktion klicke und der mobile Browser lediglich eine Kategorie anzeigt. Es gilt das Prinzip von Bryan Eisenberg: Maintaining Scent. Sie haben dem Leser eine Sonderaktion versprochen, schicken ihn nun aber direkt in die Kategorie “Jacken & Mäntel”. Es ist nirgends etwas von besagter Sonderaktion zu sehen. So verliert sich für den Leser der Scent.

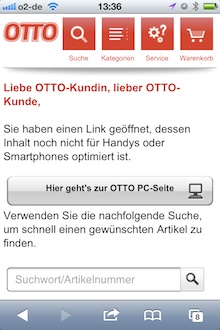
Tipp 14 Hinweis auf PC Seite
Einen Kunden vom Newsletter auf die PC-Seite zu schicken, obwohl eine mobile Version besteht, ist nicht gerade die schönste Art, neue Produkte zu entdecken. Weisen Sie lieber höflich darauf hin, dass die Seite mobil nicht verfügbar ist.

Tipp 15 Weiterführende Informationen anbieten
Oft sind Produkte im Newsletter verlinkt und führen zur korrekten Seite. Verlinkte Informationen zu Versandkosten sollten auch eine mobile aufbereitete Seite haben und nicht zur PC-Seite leiten.
Tipp 16 Neuigkeiten im Newsletter aufführen
Sollten Sie eine spezielle App für Android oder iOS entwickelt haben, machen Sie dafür im Newsletter Werbung.

Werbung für die mobile Webseite – also auch mobilen Zugang aus dem Newsletter ermöglichen
Fazit
Ein optimierter Newsletter kann zu höherer Conversion führen. Nutzen Sie das Instrument, weches ihnen zur Verfügung steht und schöpfen Sie die Möglichkeiten einer neuen Zielgruppen-Ansprache aus. Testen Sie jeden Newsletter zuvor, ob die Weiterleitung auf Ihre mobile Seite auch funktioniert. Können Ihre neusten Produkte auch unterwegs sofort angesehen werden, ist die von Vorteil, denn der Warenkorb könnte gefüllt werden. Sind keine der Tipps erfüllt, vergisst ihr Kunde vermutlich unterwegs, dass er einen Newsletter erhalten hat und wird ihn zu Hause nicht mehr öffnen.
Haben Sie bereits Erfahrungen mit mobilen Newslettern gesammelt? Ich freue mich auf Fragen und Anregungen.


















7 Kommentare
Axel Copypast,
Nicht zu vergessen ist der Hinweis, wie oft kommen die Newsletter an. Wird oft weggelassen obwohl es eine wichtige Information ist.
Frank W. Demann,
Gibt es eigentlich Studien/Untersuchungen, wie hoch der Rücklauf bei Newslettern ist, als wer wirklich dann kauft nur weil er den Newsletter gelesen hat?
Würde mich mal interessieren… Im Internet habe ich nix wirklich gefunden.
Michael van Laar,
Der richtige Artikel zur richtigen Zeit 😉 Ich bin gerade dabei, verschiedene HTML-Newsletter auf Responsive-Designs umzustellen, die sowohl auf dem Desktop als auch mobil gut aussehen.
Pit,
Das sind wirklich gute Tipps, Danke.
Aber eine Sache: Du schreibst unter Tipp 7 “Einziger Hinweis, ob der Inhalt Interessant und Relevant ist, bietet die Betreffzeile.”[sic] Wie man auf dem Screenshot sehr schön sieht, stimmt das nicht, denn auch der Anfang der Plain-Text-Version wird angezeigt. Leider steht dort oft nur sowas wie “Wenn dieser Newsletter nicht richtig angezeigt wird…” – das ist verschenkter Platz für Informationen und nervt (mich) total. Ich will wissen, worum es in der Mail geht, und nicht irgendwas lesen von wegen veralteter Mailclient oder wo ich klicken soll, was ich in der Vorschau ja gar nicht kann. Da verliere ich jede Lust, die Mail noch zu öffnen.
Thilo,
Zu Hinterfragen wäre warum man hier nur auf IOS eingeht und die wachsende Zahl an Android-Geräten ausser acht lässt? Mir ist nicht bekannt das sich “hochwertige Retina-Grafiken” bei Android-Geräten automatisch skallieren was ja das größte Problem sein dürfte. Auch wird nicht darauf eingegangen welche Datenmengen durch diese Grafiken entstehen und ob der “You never get a second chance to make a first impression”-Empfänger erstmal gar nichts sieht weil das nachladen zu lange dauert.
Dennis Herzberger,
Danke für die anregenden Kommentare!
@Axel:
Man könnte dies auch schon vorher anzeigen. Seit Anmeldung für den Test werde ich mit Newslettern bombardiert. 😉 Schön ist, dass viele Anbieter bei der Abmeldung die Möglichkeit bieten, sich für eine geringere Sende-Frequenz entscheiden können (2-wöchig, monatlich).
@Pit:
Da stimme ich Dir voll und ganz zu. Einen aussagekräftigen, ersten Satz zur Einleitung würde vermutlich eher stimulieren, als “Sie sehen keine Bilder?”. Danke für den Hinweis.
@Thilo:
Warum iOS? Weil leider kein Android Gerät für den Beitrag greifbar war. Nichts desto trotz arbeiten beide Geräte mit Webkit Darstellungen. Das bedeutet, man könnte mit Media Queries arbeiten. Effektiv habe ich dennoch die Ladezeiten nicht gemessen und es wäre natürlich nicht sehr komfortabel, wenn der Empfänger lange auf sein Bild warten muss.
Streng genommen, ist die “First Impression” bereits schon beim Eingang ins Postfach geschehen (siehe Tipp 7).
Martin,
Guter Artikel, auch wenn ich wie Thilo etwas über Android vermisse.
Mich würde mal das Thema Preheader interessieren. Wir messen, dass ehrlich extrem viele Leute auf den Link zur Online-Version des Mailings klicken. Uns ist schleierhaft, warum. Wir testen da so einiges und beobachten scharf, ob sich das Klickverhalten ändert, aber mich würde sehr interessieren, ob andere auch diese Beobachtung machen und ob es eventuell an der verstärkten Nutzung von Mobilgeräten liegt, wo dann -These- der User sagt: “Keine Lust zu scrollen und zu zoomen, da klicke ich mal auf den ersten Link, der da ist.”