Für Desktop First sind Nutzer heute längst zu mobil. Doch auch unter Mobile First kann die User Experience leiden. Zwischen Desktop First und Mobile First existiert noch eine dritte Wahrheit – und diesmal steht der Nutzer im Fokus.
Ob an Haltestellen, in der Bahn, auf dem Gehweg oder in Cafés – überall sind sie zu sehen: Menschen, die ihren Blick auf ihr Smartphone gerichtet haben. Das Internet ist heutzutage immer in der Hosentasche dabei und beeinflusst so immens unser Onlineverhalten.
Dadurch hat sich das Thema Mobile Web auch im E-Commerce zu einem elementaren Baustein entwickelt. Luke Wroblewski hat 2014 als Lösung für das mobile Wachstum den Ansatz Mobile First etabliert, bei dem zunächst die mobile Variante konzipiert wird und auf die Desktop-Variante übertragen wird. Doch Studien zeigen, dass dieser Ansatz negative Folgen für die User Experience haben kann. Ist also Mobile First wirklich die richtige Vorgehensweise?
Disclaimer: In dem Artikel wird nur der Ansatz Mobile First bezogen auf die Konzeption einer Website behandelt. Es wird nicht auf den Entwicklungs-Ansatz eingegangen.
Desktop First – die Anfänge
Als der Mobile Hype vor 10 Jahren mit dem ersten iPhone begann, standen viele Unternehmen vor ihren Desktop-Seiten und versuchten krampfhaft ihre komplette Desktop-Seite wie mit einer Schraubzwinge auf einen kleineren Bildschirm zu pressen.
Was das Ergebnis davon war, kennen wir alle nur zu gut. Schlecht bedienbare, überladene Mobile Websites, die nicht wirklich Spaß machen und den Nutzungskontext nicht optimal abholen.

Schnell kam man zu dem Schluss, dass es so nicht weitergehen konnte. Das Wachstum mit mobilen Websites war enorm und konnte nicht auf der Straße liegen gelassen werden.
Mobile First – der Geniestreich?
Viele große Firmen wie Facebook, Adobe und Google haben frühzeitig die Entwicklung im mobilen Bereich erkannt und neue Plattformen und Features teilweise zunächst für mobile Geräte entwickelt und die Desktop/Web-Variante erst später nachgezogen. Luke Wroblewski hat die Vorteile dieser Vorgehensweise schon früh beobachtet und den Begriff “Mobile First” geprägt.
Die Idee dahinter ist, die mobile Seite zuerst zu konzipieren und dann auf die Desktop-Variante zu übertragen. Die Fokussierung auf einen kleineren Bildschirm sollte auch unnötige Elemente auf der Desktop-Seite eliminieren und dem Nutzer eine bessere Nutzererfahrung bieten.
Nach Aussage von Luke Wroblewski kostet es genau keinen Extraaufwand mehr, die mobile Version auf die Desktop-Version zu übertragen, wenn die Mobile-Version gut durchdacht ist.
„Amount of times adapting to desktop after the mobile experience has been done right? Zero.“ – Luke Wroblewski
Die ganzen Umstände wie der enorme Wachstum und die Logik, dass man mit der Konzeption einer mobilen Website eine perfekte Desktop-Version gratis dazu erhält, haben einen enormen Hype auf den Mobile-First Ansatz ausgelöst.
Doch das traurige Ergebnis davon kann man heute schon relativ häufig beobachten. Wir erhalten zwar jetzt eine optimierte mobile User Experience, aber leider keine optimale Experience mehr für den PC.


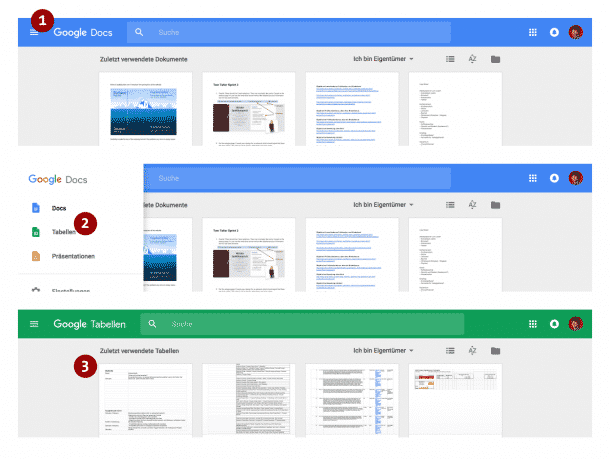
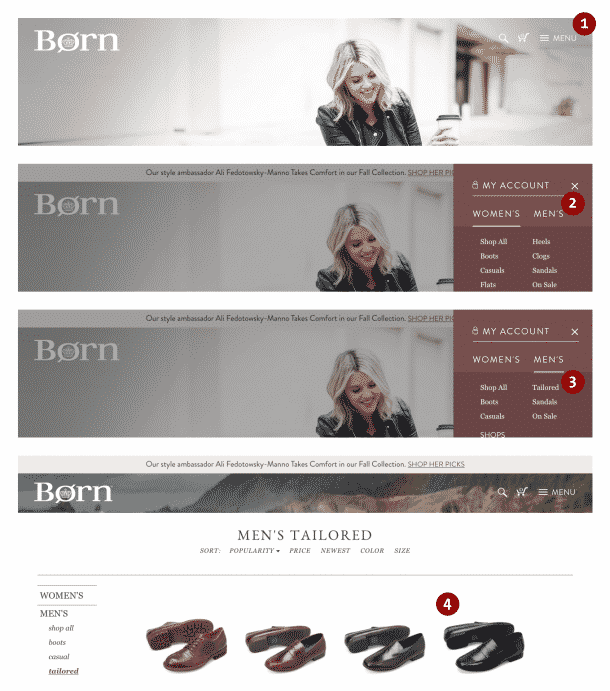
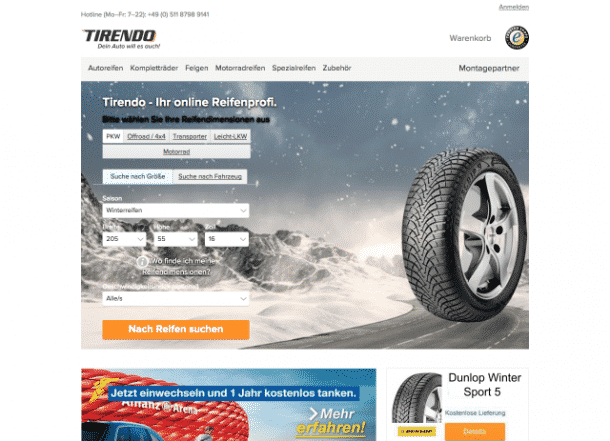
In einer Studie der Norman Nielsen Group zeigte sich das Verstecken der Navigation als eines der mobile Design-Patterns mit dem größten negativen Einfluss auf UX Metriken wie die wahrgenommene Schwierigkeit eines Tasks, die benötigte Zeit und der erfolgreiche Abschluss.
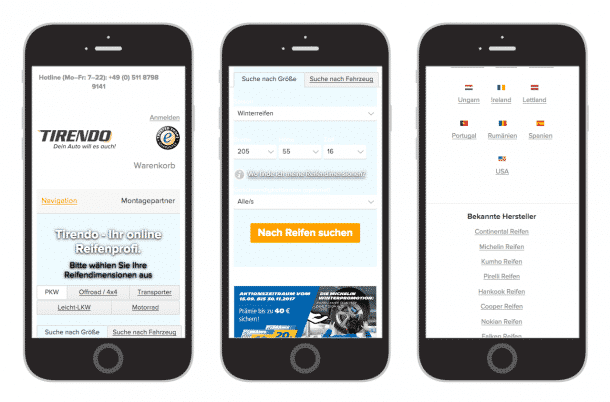
Auch das Positionieren der Navigation oben rechts wird in der Studie als mobile Design-Pattern mit negativen Folgen für die UX aufgeführt. Nutzer erwarten die Navigation auf einer Desktop-Seite neben oder unter dem Logo. Für das Auffinden der Navigation wird also erst mal kognitive Arbeit vom Nutzer abverlangt.
Als letztes mobile Pattern, das sich nicht sonderlich gut für Desktop eignet, findet noch das Ersetzen einer Suchbox durch ein einfaches Such-Icon eine negative Erwähnung in der Studie. Dieses Pattern trifft man tatsächlich ziemlich häufig mittlerweile auf Desktop-Seiten an.
Zusammenfassend würde ich sagen, ist Mobile First dem Irrglauben aufgesessen, dass eine reduzierte Darstellung immer zu einer besseren Nutzererfahrung führt. Wie man an den obigen Beispielen sieht, ist dies allerdings nicht der Fall. Zudem sollte man auch die implizite Wirkung nicht außer Acht lassen. Durch den entstehenden Weißraum und Distanzen aufgrund der Reduzierung wirken Seiten hochwertig, aber auch teuer. Eine implizite Wirkung die wahrscheinlich nicht zu jeder Website und jedem Geschäftsmodell unbedingt passt.
Eine Reduzierung führt nicht zwangsläufig zu einer besseren User Experience.
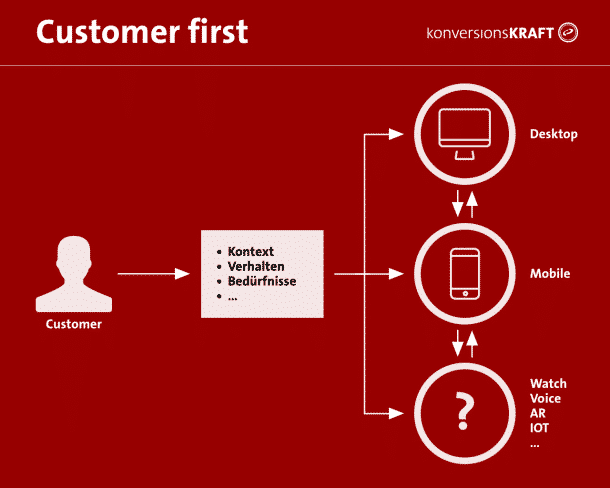
Customer First
Beide Ansätze bieten dem Besucher also keine optimale Nutzererfahrung auf allen Geräten. So einfach wie sich das Luke Wroblewski und mit ihm viele Konzepter, Designer und Marketer gedacht haben, funktioniert es leider nicht. Und wenn mein Geschäftsmodell die Hälfte des Umsatzes über Desktop-Geräte macht, kann ich verdammt noch mal nicht einfach nur für Mobile ein Konzept entwickeln und hoffen, dass das irgendwie für den Nutzer auf Desktop passt. Doch welche Herangehensweise soll man sonst wählen?
Hier hat uns Jeff Bezos eigentlich schon längst eine Lösung gegeben…
„Start with the customer and work backwards.“ – Jeff Bezos
Stell dir die Frage: Was will mein Kunde bei mir erreichen und über welche Touchpoints möchte er welche Aufgaben erledigen?
Wenn die Antwort auf die Frage ist, dass 99% Deiner Kunden auf einem mobilen Gerät mit Deiner App ein Foto schießen und bearbeiten möchten, dann sollte tatsächlich Dein Fokus auf Mobile liegen. Mobile First ist in dem Fall ein angebrachter Ansatz, da Du für den Großteil Deiner Kunden für die wichtigste Aufgabe die beste Experience bietest.
Doch schauen wir uns ein anderes Geschäftsmodell an, wie z.B. einen Fashion E-Commerce Shop. Mit Sicherheit möchten hier viele Kunden mal eben schnell über das Smartphone etwas nachschauen oder ein konkretes Produkt kaufen. Von daher ist es ziemlich wichtig, dass die User Experience auf Mobile optimiert ist. Doch ebenfalls möchten auch sehr viele Kunden sich die Mode auf einem Tablet auf der Couch oder über einen Desktop-Rechner / Laptop anschauen und sich inspirieren lassen. Das funktioniert durch die Beschränkungen durch den kleinen Bildschirm auf dem Smartphone nicht ganz so gut.
Die Folge ist, dass ein großer Teil der Besucher nach wie vor über einen Desktop-Rechner oder ein Tablet auf die Seite kommen und der Kauf-Intent dort sogar stärker ist. In diesem Fall kannst Du diese Variante nicht „vernachlässigen“ und einfach die reduzierte Mobile-Version auf größeren Displays ausspielen. Hier sollte genau so Überlegungen und Forschung reingesteckt werden, wie Du den Nutzer am Besten zum Ziel führst. Und da darf es auf dem Desktop auch mal etwas mehr Inhalt sein.

Fazit
Mobile First ist nicht der heilige Gral, der alle Probleme bei der Konzeption einer Website löst und einfach so unbedacht als Buzzword in den Raum geworfen werden sollte. Allzu häufig sieht man als Ergebnis von Mobile First schlecht bedienbare Desktop-Seiten – Mobile First, Desktop worst. Wenn ein Desktop ein wichtiges Gerät für Dein Geschäftsmodell ist, kannst Du dir das einfach nicht erlauben.
Viel mehr solltest Du dich wie eigentlich immer auf Deine Kunden besinnen. Was braucht Dein Kunde und in welchem Kontext befindet er sich? Welche Aufgaben sollen an welchem Gerät gelöst werden?
Die einfache Portierung zwischen unterschiedlichen Medien oder Interfaces hat eigentlich noch nie funktioniert und nie zu einer guten User Experience geführt – sei es bei der einfachen Übertragung von Print ins Web, Print/Magazin auf Tablet und genauso wenig von Desktop auf Mobile oder von Mobile auf Desktop.
Auch für die Zukunft sollte immer der Kunde im Fokus stehen, dann können wir uns die Trends wie Watch-First, Augmented-First oder Voice-First gleich sparen. 😉
Tipp: Wer noch Input benötigt, wie man mobile Seiten richtig rockt und sich bei der Frage Responsive oder Adaptive Webdesign noch nicht sicher ist, sollte sich noch den Artikel “Strategische Entscheidungshilfe – Responsive vs. Adaptive Webdesign” anschauen.




















13 Kommentare
Marco Rick,
Lieber Manuel, liebes Konversionskraft-Team
Was für ein exzellenter Artikel zu dem Thema!
Zu oft erelebe ich: “Mobile first – James last” (James der Kunde)
Besten Dank für die ausführliche und sachliche Argumentation ohne Bullshit-Bingo!
Marco
Alex,
Klasse! Danke Manuel!
Habe gerade die neue Website der Verbraucherzentrale aufgemacht und finde praktisch alles, was hier kritisiert wird:
https://www.verbraucherzentrale-sachsen.de
Sebastian Keitel,
Eine prima Kritik. Hamburgernavis ansich sind ja bereits ein eigenes UX Thema. Das Aufklappen ist im Nutzerfluss ein Schritt mehr. Zudem braucht es dafür auch ein Script, was sich auf die Ladezeiten auswirkt und eine weitere potenzielle Fehlerquelle ist. Bei manchen Auftritten stören riesige Klappflächen das Erlebnis.
Käsedealer Eures Vertrauens,
Moin!
Ich bin ein großer Fan von Konversionskraft, aber dieser Artikel ist so lala.
Da hat jemand Mobile First offensichtlich falsch verstanden. Es heißt ja nicht Mobile ONLY sondern eben FIRST. Das Prinzip wird meiner Meinung nach sehr gut bei Ryte verstanden und erklärt: https://de.ryte.com/wiki/Mobile_First
Und genau so ist es heute noch aktuell und vor allem sinnvoll.
LG
Der Käsedealer Eures Vertrauens
Christian Behrends,
Ich verstehe mobile first als responsives Designkonzept. Man ordnet Inhalt zuerst für Smartphones an, weil dort aufgrund des geringeren verfügbaren Platzes schwieriger. Das ist was anderes als “mobile ist am wichtigsten!”.
Schokominza,
Heho, das Problem an “Mobile First” liegt also darin, dass viele nicht weiterdenken und es 1:1 auf die Desktop-Variante übertragen. DAS ist der Fehler, nicht Mobile first an sich. Denn es spricht ja nichts dagegen, in der Desktop-Variante ein ausgeklapptes Menü zu haben oder andere Änderungen vorzunehmen.
Viele Grüße
Schokominza
Thomas,
Nur so: Dekonstruktion von Wertschöpfungsketten ist ja nichts Neues und das ist im Grunde der Gedanke, der hinter Mobile First steckt. Wenn ich nur ein eingeschränktes Medium habe, wie kann ich dieses bestmöglich ausnutzen?
Meist sitzt dieses eingeschränkte Medium halt im Kopf und nicht in der Hardware, weswegen es zu solchen Auswüchsen wie oben angeführt kommt, wo Webdesigner und “SEOs” mit Tunnelblick Konzepte linear umsetzen. Früher war es …, PR first, …, dann …, Links first, … später …, dofollow first, … usw. Kennt ja jeder. Am sichtbarsten war’s beim Keywordspam, wo man immer wieder merkte, wie hohl die meisten da draußen sind, wenn nur auf EINE Strategie vertraut wird statt, auch ein neuer Trend, holistisch zu denken (nicht nur Einzelseiten zu machen).
Long story short: Idioten sind das Problem, nicht Mobile first. Und wenn die dauernd alles ins Extreme verdrehen, sollten wir aufhören über irgendwas zu sprechen. Sonst könnt ihr den obigen Artikel durch’s Spinning Tool jagen und dann Buzzword X gegen Y tauschen.
Manuel Ressel,
Moin Käsedealer,
in dem Artikel beschreibe ich keine neutrale Definition, sondern meine Wahrnehmung, wie mit dem Thema Mobile First in der UX- und Marketingwelt häufig umgegangen wird. Ich begegne immer mehr Websites, die eine sehr durchdachte mobile Informationsarchitektur haben, dabei aber auch Patterns auf Desktop übertragen werden, die sich nachteilig auf die User Experience auswirken (das Beispiel von Alex in den Kommentaren passt da auch ganz gut). Auch in Gesprächen in Terminen, auf Events und Konferenzen begegne ich diesem “falschen” Bild von Mobile First immer wieder. Mit dieser Beobachtung stehe ich ja offensichtlich auch nicht alleine, wenn man sich die Studie von der Norman Nielsen Group anschaut und einige Kommentare hier durchliest und mal nach dem Thema auf Google sucht. 😉
Die Aussage von Luke Wrobleski, demjenigen der das Vorgehen ins Leben gerufen und geprägt hat, dass der Aufwand für Desktop keinen Aufwand mehr erzeugt (wortwörtlich Null), wirkt nicht gerade diesem falschen Bild entgegen.
Deshalb frage ich mich einerseits, ob nicht der Begriff schon ein falsches Bild transportiert. Natürlich kann man das “first” als Reihenfolge verstehen, dass man erst Mobile macht und danach Desktop. Man kann das “first” aber auch als Schwerpunkt interpretieren, bei dem andere Zugänge zur Website vernachlässigt werden. Und in dem Fall muss ich klar sagen, wenn ein Großteil des Umsatzes noch über Desktop generiert wird, kann ich die Desktop-Variante nicht vernachlässigen.
Andererseits stelle ich aber auch das Vorgehen an sich in Frage. Wieso sollte ich pauschal ein Gerät in meinen Fokus stellen und mir darüber als ERSTES Gedanken machen. Ist es nicht so, dass an erster Stelle meiner Konzeption IMMER der Nutzer stehen sollte? Wenn für den Nutzer der mobile Zugang elementar ist, dann kann ich auch zu dem Schluss kommen, dass ich mit der Konzeption für Mobile anfange. Aber ansonsten wird das doch nur ein Hinterherrennen von aktuellen Entwicklungen… heute noch Mobile First, morgen dann Voice First usw. In dem Moment, wo ich den Nutzer in den Fokus stelle, kann ich doch schon viel früher auch auf neue Entwicklungen eingehen und erkennen, dass für meine Nutzer z.B. Voice, AR oder andere Themen verdammt wichtig sind. Vielleicht stelle ich aber auch fest, dass sie es nicht sind… 😉
Liebe Grüße aus Hamburg, Manuel
Marco,
Leider hat der Verfasser wie so viele mobile first nicht verstanden.
Ein Hamburger Menü ist weder auf Desktop, noch auch einem mobile Gerät ein gutes UI Pattern. Es ist außerhalb der Reichweite des Daumens, man sieht nicht dass es ein Menü ist und die Navipunkte sind erst auf dem zweiten Klick einsehbar…
Bei Mobile first gehts im übrigen vor allem um Performance und Fokussierung auf die Main user tasks im viewport…. der GANZEN Website und nicht nur des mobilen breakpoints.
Leider ein sehr schwacher Artikel.
Manuel Ressel,
Hallo Marco,
wie ich in meinem vorherigen Kommentar schon erwähnt habe, verstehe ich Mobile First sehr gut. In meinem Artikel habe ich die Situation geschildert, wie ich sie häufig vorfinde. Und damit stehe ich nicht alleine. Auch du beobachtest ja scheinbar ziemlich häufig, dass Mobile First “falsch” verstanden und angewendet wird.
In dem Moment, wo so viele einen Begriff falsch verstehen und anwenden, stelle ich mir die Frage, ob dieser Begriff oder das Vorgehen überhaupt sinnvoll ist. In dem Moment, wo so viele den Begriff falsch verstehen und anwenden, kann ich nicht als Apostel für das System auftreten und das schön reden.
Aus meiner Sicht ist es eine mentale Sackgasse ein Gerät in den Fokus zu stellen. Egal für welches Gerät ich ein Konzept ausarbeite, sollte immer der Nutzer im Fokus stehen und mein Geschäftsmodell und nicht ein einzelnes Gerät. Wie ich schon im Fazit geschrieben habe, rennt man dann nur den aktuellen Trends hinterher. Nächstes Jahr dann Voice first? In dem Moment wo mein Nutzer und mein Geschäftsmodell im Fokus stehen, behalte ich den Weitblick und die Freiheit auch schon vorab darauf zu kommen, dass bestimmte Geräte für meinen Nutzer und Geschäftsmodell relevant werden.
Klar hat Mobile First auch andere Aspekte, wie die Performance. In dem Disclaimer im Intro habe ich aber schon darauf hingewiesen, dass ich mich rein auf die konzeptionelle Seite beziehe.
In diesem Sinne… viel Spaß beim Optimieren. 😉
Liebe Grüße, Manuel
Thorben,
@Marco
Mir scheint eher so als wenn einige Artikel nicht richtig lesen können – wie auch immer.
Andreas,
Hört bitte auf, Artikel ohne ein auf den ersten Blick erkennbares Veröffentlichungsdatum zu veröffentlichen!
Manuel Ressel,
Hallo Andreas, vielen Dank für dein Feedback. 🙂
Mit dem letzten größeren Update wurde die Anzeige des Datums umgestellt. Wir sehen, dass das Datum allerdings ein wichtiges Element für unsere Community ist und werden dies wieder rückgängig machen.