Scrollytelling – Besser verkaufen durch die Kraft der Geschichte
Die Kraft der Geschichte ist tief in uns verwurzelt. Vor dem Buchdruck war die erzählte Geschichte die einzige Möglichkeit Geschehnisse weiterzugeben. Doch auch heute noch kann durch Geschichten eine stärkere Aufmerksamkeit erreicht werden und Inhalte leichter verständlich transportiert werden.
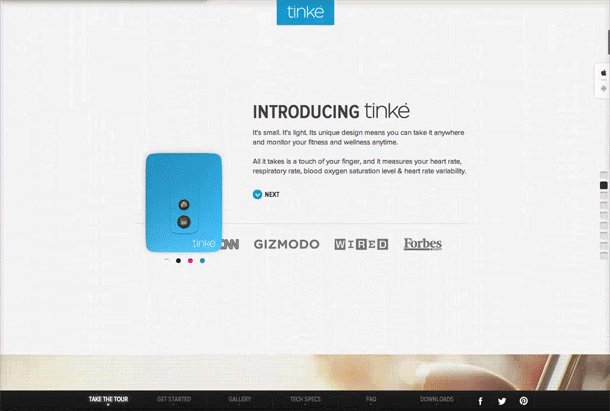
Immer häufiger werden neue Webtechnologien wie Parallax Scrolling dazu verwendet auch auf Webseiten aufmerksamkeitsstarke Geschichten zu erzählen. Und das eben nicht mehr einfach nur über den Text, sondern auch über bewegte Bilder und Animationen, die vom Nutzer durch Scrollen gesteuert werden können. Aus der Kombination der Geschichte und den scrollbaren Effekten ergibt sich der Designtrend „Scrollytelling“.
Vorteile von Scrollytelling im E-Commerce
Scrollytelling ist noch ein relativ neuer Designtrend und kann von daher für so manche Nutzer noch ungewohnt bei der Bedienung sein. Deshalb sollte man zunächst noch vorsichtig mit dem Ansatz umgehen und die Wirkung auf seine Zielgruppe testen. Abgesehen von diesem Unsicherheitsfaktor bietet Scrollytelling allerdings gute Möglichkeiten den Nutzer besser zu erreichen als über gewöhnliche Webseiten.
Aufmerksamkeitsspanne erhöhen
Susan M. Weinschenk hat in ihrem Artikel „48 Psychological Facts You Should Know About Yourself“ eine passende Aussage zur Aufmerksamkeitsspanne von Nutzern in Bezug auf Geschichten getroffen:
„Stories are very powerful — They grab and hold attention. But they do more than that. They also help people process information and they imply causation.“
Die Aufmerksamkeit an sich bekommen noch einige Seiten. Doch diese Aufmerksamkeit für eine längere Zeit aufrecht zu erhalten ist vor allem im Internet schwierig. Innerhalb weniger Millisekunden entscheidet der Nutzer, ob er auf der Seite verweilt oder abspringt. Kein Wunder also, dass viele Landingpages zwangsläufig mit wenig Text auskommen. Es war ja schon schwer genug die Aufmerksamkeit des Nutzers zu bekommen. Also bloß nicht den Nutzer im ersten Schritt mit zu viel Inhalt überfordern und erst mal weiterleiten, damit die Aufmerksamkeit nicht direkt verloren geht.
Das böse Erwachen kommt dann allerdings auf der Folgeseite, wenn der Nutzer sich durch einen Wust an Unterseiten seine Informationen herauspicken soll.
Eine Geschichte hingegen kann die Aufmerksamkeitsspanne des Nutzers ungemein verlängern. Eine gut erzählte Geschichte kann uns ein großes Maß an Informationen mit relativ wenig Wörtern übermitteln und dabei auch noch in einem Format, das leicht vom Nutzer aufgenommen werden kann.
Chunking
Der Begriff Chunking wurde 1956 von George A. Miller geprägt. Die Chunking-Hypothese beinhaltet Aussagen über den Umfang der Kurzzeitgedächtnisspanne, die nach Miller 7+–2 Chunks beträgt. Neueste Untersuchungen der University of Missouri gehen sogar von einer noch kleineren Anzahl von 3 bis 4 Chunks aus, wobei die Gedächtnisspanne zudem noch reizabhängig ist.
Die Theorie besagt zumindest, dass wir uns viele Informationen am Stück nicht behalten können, d.h. zu viele Informationen am Stück können schlichtweg nicht so gut aufgenommen werden und bleiben nicht im Gehirn. Unterteilen wir diese Informationen hingegen in Teilbereiche, so können diese leichter behalten und abgespeichert werden.
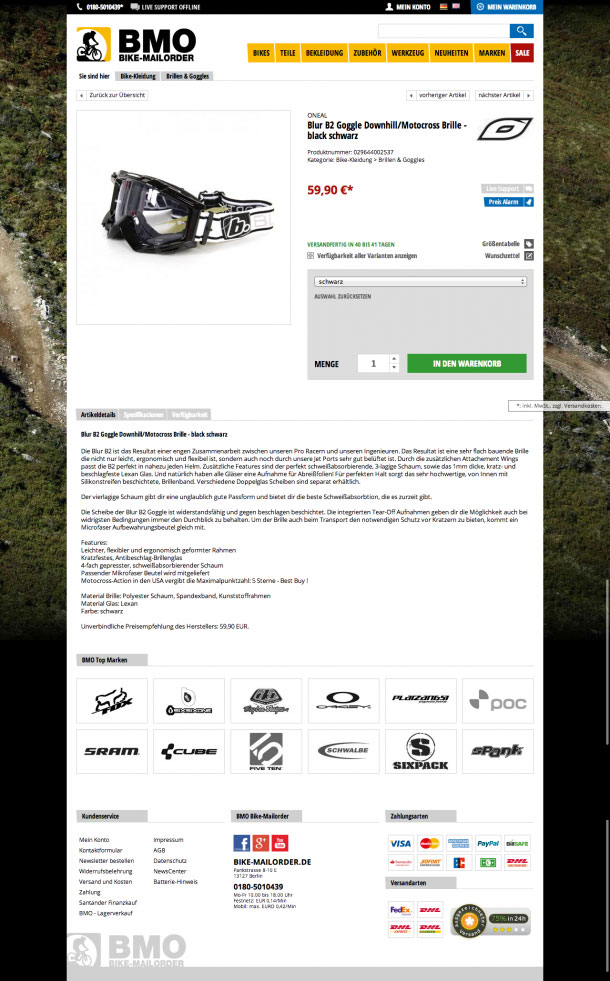
Schauen wir uns eine übliche Produktdetailseite also an:
Die einzelnen Vorteile sind erst einmal schwer zu erfassen und aus diesem Grund auch schwierig zu behalten.
Vergleichbar ist dieser Zustand mit folgendem Satz, bei dem die Trennung zwischen den Wörtern fehlt: BYGROUPINGITEMSINTOUNITSWEREMEMBERBETTER.
Dieser Satz ist in dieser Form schwer zu erfassen und zu merken.
Teilen wir den Satz hingegen in einzelne Chunks auf, so ist es kein Problem mehr den Satz aufzunehmen und ihn sich zu verinnerlichen: BY GROUPING ITEMS INTO UNITS WE REMEMBER BETTER.
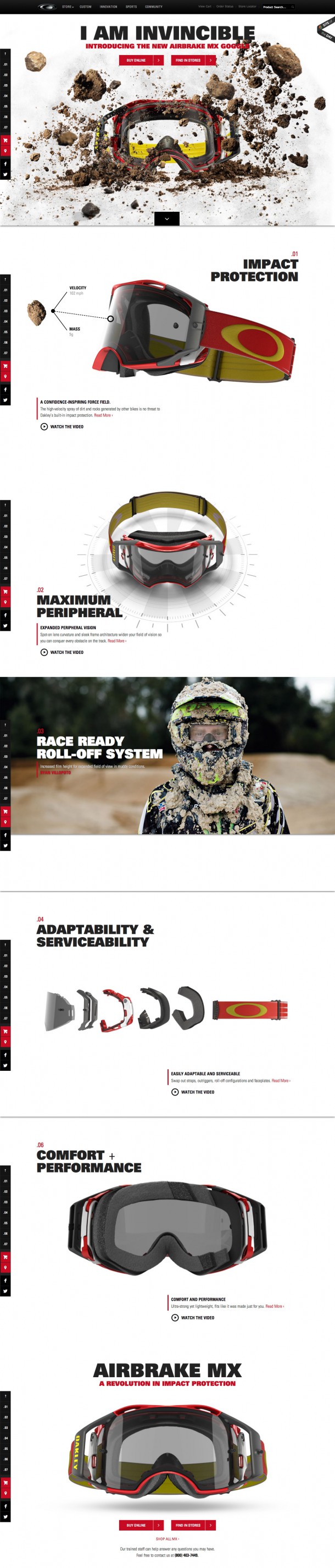
Übertragen auf eine Produktdetailseite könnten Features und Vorteile eines Produktes in einzelne Teilabschnitte unterteilt werden. So wird der Nutzer nicht mit allen Vorteilen des Produkts auf einen Schlag überfordert, sondern erhält häppchenweise einen Vorteil nach dem nächsten präsentiert. So können sowohl Inhalt als auch Vorteile leichter erkannt und wahrgenommen werden.

Anchoring
Der Anchoring Effect beschreibt eine kognitive Verzerrung bei der eine spätere Beurteilung bzw. Entscheidung stark von den ersten Teilen der Information beeinflusst ist. Wie sich diese Verzerrung auswirken kann, zeigt ein einfacher Versuch von Tversky & Kahnemann sehr gut. In dem Versuch sollten die Probanden eine Rechenreihe lösen. Gruppe 1 erhielt die Aufgabe „1x2x3x4x5x6x7x8“ und Gruppe 2 die Aufgabe „8x7x6x5x4x3x2x1“. Allerdings hatten die Teilnehmer nur 5 Sekunden Zeit diese Aufgabe zu lösen, was natürlich nicht möglich war. Das heißt die Probanden konnten gerade mal die ersten Zahlen zusammenrechnen und mussten aufgrund dieser Information das Ergebnis schätzen. Teilnehmer der Gruppe 1 schätzten dabei durchschnittlich das Ergebnis auf 512 während Teilnehmer der Gruppe 2 durchschnittlich 2.250 schätzten (richtiges Ergebnis: 40.320). Doch wie hilft mir dieser Effekt bei der Gestaltung von Webseiten?
Bei gewöhnlichen Produktdetailseiten ist die Kommunikation klar auf den schnellen Abschluss ausgelegt. Produktbezeichnung, Bilder, eventuell ein kurzer Text oder eine kurze Bullet-Liste und die Call-to-Action für den Abschluss. Da bleibt relativ wenig Raum für eine ausgeklügelte Argumentationskette.
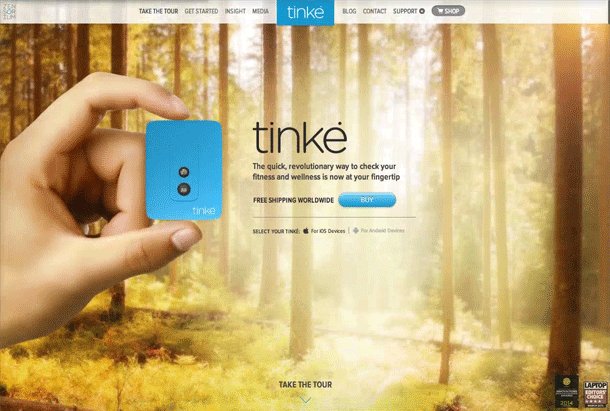
Bei Scrollytelling-Pages hingegen haben wir den Platz zu Beginn einen Anchor zu setzen und diesen Anchor innerhalb einer Geschichte oder der späteren Argumentationspunkte ganz subtil immer weiter zu verstärken und auszubauen.
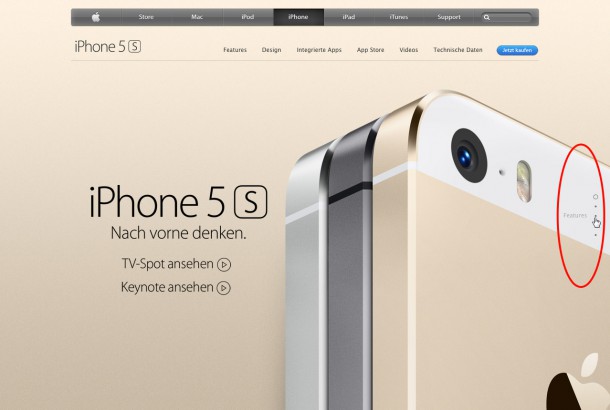
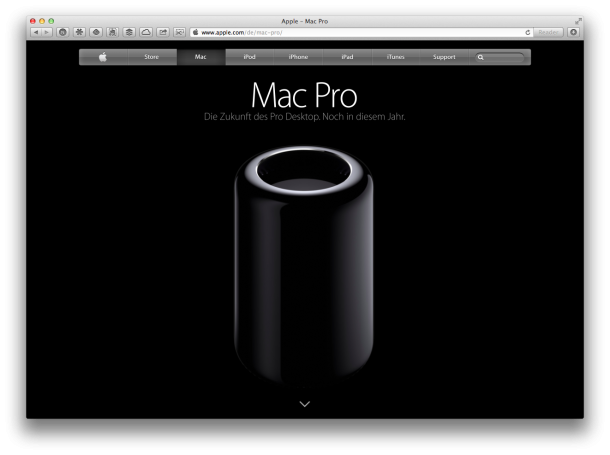
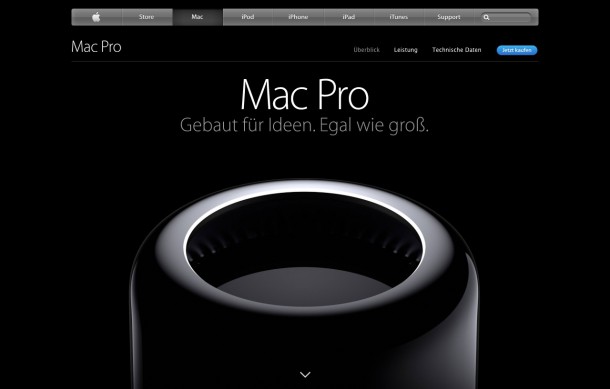
Wie das am Beispiel aussehen kann, hat mein Kollege Torsten in seinem Beitrag „Inspirierende Produktseiten – das Geheimnis der Apple Informationsarchitekten“ erläutert.
Auf der Seite für den Mac Pro wird zunächst ein klarer Anker gesetzt, dass dieses Gerät die Zukunft ist. Bei allen weiteren Hintergründen und technischen Features wird dieser Gedanke immer weiter verstärkt. So wird nicht einfach die Grafikleistung genannt, sondern mit dem aktuellen Produkt visuell verglichen und der Abstand weist wieder deutlich darauf hin, dass hier schon die Hardware für morgen verbaut sein muss, um solche Leistungssteigerungen zu erreichen.
Spaßfaktor
In einer Studie an der Purdue University hat man den Einfluss von Parallax Scrolling untersucht. In der Studie wurden Probanden Aufgaben gestellt, die sie auf einer Website ausführen sollen. Eine Testgruppe erhielt eine Seite mit Parallax Scrolling Effekt und die andere Testgruppe erhielt die identische Seite nur ohne Parallax Scrolling Effekt. Anschließend sollten die Probanden die Webseiten und die Aufgabenerfüllung in 5 verschiedenen Themenbereichen (Usability, Zufriedenheit, Vergnügen, Spaß und visueller Reiz) bewerten.
In keinem der fünf Bereiche gab es zwischen den Webseiten statistische Unterschiede außer bei dem Faktor Spaß. Hier wurde die Seite mit dem Parallax Scrolling Effekt statistisch valide besser bewertet, ohne in den anderen Punkten Abstriche zu erhalten.
Hierbei muss man noch beachten, dass der Inhalt sich nicht unterschieden hat. Wenn also der Inhalt im Vergleich zu einer üblichen Landingpage noch stimulanter aufbereitet ist, kann dieser Effekt noch verstärkt werden und die User Experience für den Nutzer deutlich steigern.
Wichtig ist allerdings beim Testen von Scrollytelling-Seiten, wie man die Testergebnisse interpretiert. Wenn ein Test mit einer Scrollytelling-Seite schlechter abschneidet als die Original-Landingpage, sollte man nicht direkt davon ausgehen, dass das Prinzip „Scrollytelling“ nicht funktioniert. Eventuell ist die Umsetzung noch nicht sauber und bietet dem Nutzer keine verbesserte Experience. Von daher sollte überprüft werden, ob die Umsetzung auch wirklich gut gelungen ist.
UX Design von Scrollytelling
Scrollytelling stellt das UX Design vor neue Herausforderungen. Wie kann ich dem Nutzer meine Argumente am besten erzählen, visualisieren und animieren und dabei dem Nutzer trotzdem das Gefühl geben die volle Kontrolle zu behalten?
Um dem Nutzer eine gute User Experience zu bieten, haben sich schon recht schnell Standards bei der Gestaltung und Entwicklung von Scrollytelling-Seiten entwickelt, die unbedingt beachtet werden sollten.
Positionsanzeige und Navigation
Durch die ungewohnte Länge der Seite kann der Nutzer schnell die Übersicht verlieren, wo er sich befindet. Zudem kann es sich als schwierig erweisen, wenn ein Nutzer nicht den kompletten Pfad durchscrollen möchte, sondern direkt Informationen zu einem bestimmten Punkt erhalten will.

Um dieser Hürde entgegen zu wirken, sollte die Seite in sinnvolle Sinnabschnitte unterteilt werden und seitlich oder am oberen Seitenrand eine Navigation eingeführt werden, mit der der Nutzer sich alternativ zum Scrollen durch die Seite bewegen kann.
Ladeverhalten
Da eine Scrollytelling-Seite häufig viel Content und auch Bilder enthält, kann die zu ladende Datenmenge schnell sehr groß werden. Diesem Umstand sollte man sich bewusst sein und durch asynchrones Laden entgegenwirken.
So sollte relativ schnell schon der sichtbare Bereich der Seite angezeigt werden und bei großen Seiten eine Ladeanimation dem Nutzer Feedback geben, dass gerade noch Elemente der Seite geladen werden müssen.

Bei der Erstellung der Seite sollte man sich allerdings immer bewusst sein: Wird die Seite zu groß und benötigt zu lange zum Laden, kann die Geschichte dahinter noch so schön sein, der Nutzer wird abspringen.
Scrollverhalten
Hierbei gibt es grundsätzlich zwei verschiedene Ansätze. Bei dem ersten Ansatz wird die Animation komplett über das Scrollen gesteuert (Scroll-driven Animation). Beim anderen Ansatz hingegen löst ein einziges Betätigen des Scrollrades einen kompletten Seitenwechsel bzw. eine schrittweise automatisierte Animation aus (One-Step-Scroll / One-Page-Scroll).
-
- Scroll-driven Animation
Bei der Scroll-driven Animation wird die Animation komplett über das Scrollen gesteuert.Vorteil dieses Verhaltens ist, dass der Nutzer die Kontrolle über die Seite behält. Zudem kann die Scrollleiste auch dazu genutzt werden bestimmte Bereiche schneller zu überspringen bzw. generell auf der Seite zu springen.Nachteil dieses Verhaltens ist, dass die Animationen nicht durchgängig flüssig ablaufen. Hört der Nutzer auf zu scrollen, so bleibt auch die Animation direkt stehen, auch wenn diese sich noch in einem Zwischenstatus befindet.
- Scroll-driven Animation

- One-Step-Scroll / One-Page-Scroll
Bei dem One-Step-Scoll bzw. One-Page-Scroll bewirkt ein einzelner Scroll-Anstoß einen Seitenwechsel oder einen automatisierten Ablauf einer Animation bis zu einem nächsten Haltepunkt. Erst dann kann der Nutzer wieder eingreifen und durch einen nächsten Scrollanstoß zum nächsten Schritt oder zur nächsten Seite blättern.Vorteil dieses Verhaltens ist, dass die Animation flüssig abläuft und die Intention der Animation nicht verloren geht. Der gewünschte Inhalt wird an einem Stück abgespielt.Nachteil dieses Verhaltens ist es, dass der Nutzer ein wenig die Kontrolle verliert. In der Zeit, in der die Animation abläuft kann der Nutzer nicht mehr eingreifen und muss mit seiner nächsten Eingabe warten, bis die Animation abgelaufen ist. Deshalb sollten die Animationssprünge nicht zu groß sein, so dass der „Leerlauf“ des Nutzers nicht überstrapaziert wird.Zudem lässt sich aktuell bei diesem Verhalten die Scrollleiste nicht mehr sinnvoll verwenden. Aus diesem Grund blenden Seiten, die dieses Verhalten nutzen, die Scrollleiste aus. Wichtig ist es an dieser Stelle Markierungen für einzelne Abschnitte einzufügen, so dass der Nutzer eine Alternative erhält, um auf der Seite auch ohne Scrollen navigieren zu können.

Fazit
Der Webdesigntrend Scrollytelling birgt auch für E-Commerce Projekte Vorteile, die sich positiv auf die Conversionrate und die Kundenbindung auswirken können. Vor allem bei erklärungsbedürftigen Produkten oder Features ist Scrollytelling ein wunderbares Mittel gegen die niedrige Aufmerksamkeitsspanne der Nutzer. Inhalte werden einfacher transportiert und dadurch auch leichter verständlich. Zudem kann der erzählende Effekt eine bessere User Experience bieten als gewöhnliche Websites.
Wichtig ist es im Bezug auf die User Experience grundlegende Standards beim Scrollytelling zu erfüllen und für das jeweilige Projekt und Konzept die richtige Verhaltensweise beim Scrollen zu verwenden. Folgende Elemente sollten beachtet werden:
- Positionsanzeige und direkter Link zu Zwischenabschnitten
- Ladeanzeige und priorisiertes Laden
- Scroll-driven Animation für volle Nutzerkontrolle
- One-Page-Scroll für flüssige Zwischenanimationen oder feste Zwischenschritte































6 Kommentare
Dubulu,
Sehr interessanter Beitrag. Schon allein deshalb, weil es bis vor wenigen Jahren noch hieß: Der User scrollt nicht gern. 😉
Dimitri Weimer,
Bin absolut begeistert von deine Artikel! Danke, hab soviele neue Ideen darausgenomen!
Christian Wächter,
Wirklich extrem coole Seiten. Und ein seht guter Bericht.
Danke.
Hatte mich neulich mit Adobe´s Muse beschäftigt.
Aber diese Seiten hier scheinen anders gemacht zu sein.
Weiss jemand mit welchen Tools hier gearbeitet wurde?
Andreas Kowacsik,
Wow, hab ich mir noch nie so genau überlegt, jetzt will ich auch so ne Parallax Seite 🙂
Marta Nierada,
Mir fällt sofort ein Kunde aus dem B2B-Bereich ein, für den das Parallax Scrolling die optimale Lösung ist, um eine Landing Page zu erstellen, vielen Dank!
Matze,
Beim Lesen des Beitrags viel mir doch gleich auf – es haftet und es wirkt. Sehr gut beschrieben und viele Denkanstöße im Artikel. Beste Grüße Matze