Warum schlechte Typographie zu niedriger Konversion führen kann
Ist das Thema “Einsatz von Schrift” eigentlich konversionsentscheidend? Oder ist das Thema viel zu banal und nur was für schräge Typographie-Nerds? Beginnen mit dem Thema “Groß- und Kleinschreibung”.
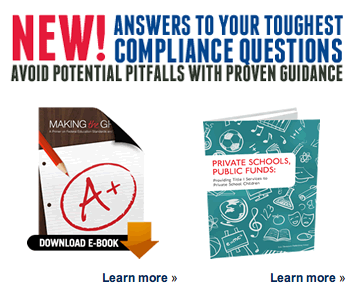
Ein recht spannendes Wechselspiel aus unterschiedlichen Formen lässt sich auf der Startseite des amerikanischen Fachverlags für Wirtschaftsrecht Thompson.com beobachten.
Neben klassischen Gestaltungselementen mit einem extremen Einsatz von Großbuchstaben (auch Versalien oder Majuskeln genannt)
gibt es dasselbe auch in rollierenden Bannern. Dabei werden Großbuchstaben im lustigen Wechselspiel mit Kleinbuchstaben (Minuskeln) beliebig gemischt. Da die Banner recht schnell rollieren, kann man sich selbst sehr gut dabei testen und hinterfragen wie schnell man die Banner “versteht”.
Versalien brauchen Abstand
Als es noch den klassischen Blei- und Fotosatz gab und Setzer mühsam Buchstabe an Buchstabe setzen mussten, galt schon die uralte Setzer-Gestaltungs-Regel: “Nimmst Du Versalien, musst du sperren!” Was nichts anderes bedeutet, als dass man die Abstände zwischen den Buchstaben vergrößern soll. Dieses “Sperren” muss allerdings künstlich vorgenommen werden, weil normale Großbuchstaben im regulären Schriftsatz nicht auf das Aneinanderreihen von anderen Großbuchstaben ausgelegt sind. Für diesen Fall gibt es meist gesonderte Versalschriften in denen die Sperrung bereits ausgewogen angelegt wurde. Dies geschieht in so genannten “Kerning-Tabellen” die im Quellcode dieser Schriften enthalten sind.
Aber mal ehrlich! Eine Anno-Tobak-Regel aus dem Uralt-Bleisatz soll nach wie vor Gültigkeit haben?! Ist das nicht ein bisschen albern?
Versalien und Konversion – wie hängt das zusammen?
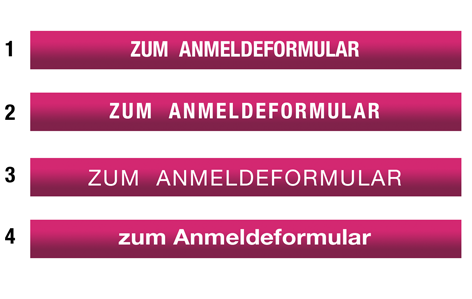
Wir wissen: Nicht jeder Call-to-Action mit dem Begriff “Weiter” ist wirklich zielführend, manchmal bedarf es eines Satzes à la “Zum Anmeldeformular” um eine höhere Konversion zu erzielen. Das bedeutet aber auch, dass zunächst eine Lesbarkeit gewährleistet sein muss. Für unser Testszenario haben wir Probanden folgende Call-to-Actions Buttons in unterschiedlicher Reihung vorgestellt. Innerhalb eines fest definierten Zeitraums, sollte einer der Buttons – als der jeweils lesbarste – ausgewählt werden:
Gewinner ist – wie einige sicher schon vermutet haben – mit großem Abstand Variante 4 mit der klassischen Groß- und Kleinschreibung, gefolgt von Variante 2. Die Varianten 1 und 3 liegen beinahe gleichauf. Variante 2 ist dabei – typographisch gesehen – lediglich eine Abwandlung der Variante 1 – allerdings werden hier die Großbuchstaben gesperrt und man erkennt sehr gut, wie so eine erleichterte Erkennung der Buchstaben durch eine entsprechende Abgrenzung geschaffen wurde.
Die Gründe für diese Abgrenzungs-Wahrnehmung liegen in der Art und Weise, wie sehr es dem menschlichen Gehirn schwergemacht wird, bekannte Muster zu erkennen.
Der Typograph Adrian Frutiger* beschreibt in seinem Buch “Der Mensch und seine Zeichen” den Effekt der Figur-Erinnerung, den man am Besten mit dem uralten und weltweit bekannten Symbol des Würfels aufzeigen kann.
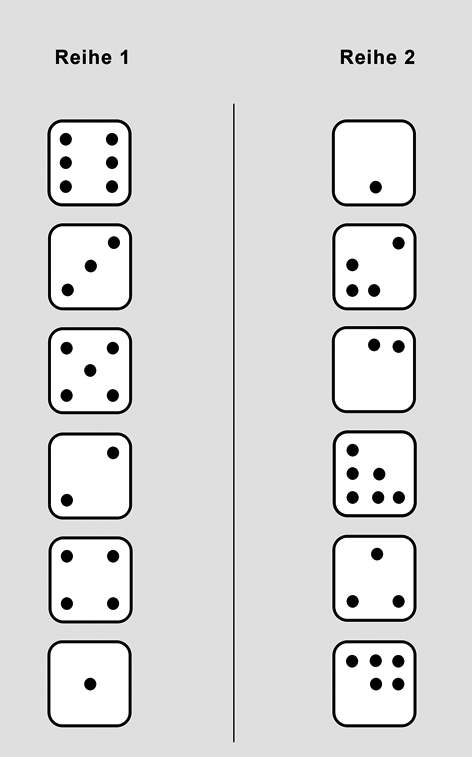
Schauen wir uns dazu folgende Grafik an:
In einer beliebigen Reihenfolge von Würfeln (Reihe 1), erkennen wir ohne Probleme die dargestellten Würfelwerte also z.B. die 6, 3 oder 5 weil die Schablonen dieser Werte uns in frühester Kindheit eingeprägt wurden und die Punktemuster überall in der Welt gleich sind. Übrigens, wenn Sie jetzt mal den Kopf ganz schräg halten funktioniert das immer noch genausogut, die Muster werden in jeder Position erkannt!
Ob in einem Spielcasion in Las Vegas oder einer staubigen Spelunke in der Mongolei, überall dauert es nur Millisekunden, bis die Werte erkannt und ausgewertet werden. Spätestens erkennbar am lauten und sofortigen Brüllen der Gewinner wenn die gewünschte Zahl gewürfelt wurde. Man stelle sich die Verwunderung der Spieler vor, würde man diese Würfel mit Punktebildern aus der Reihe 2 ersetzen. Zwar sind diese Zahlen genauso valide, das Gehirn aber muss eine Weile über die Punktwerte nachdenken und Zweifel über das “Ergebnis” macht sich breit. Die Spieler würden, selbst wenn die ersehnte Zahl erschiene, sicher erst einige Zehntelsekunden später jubeln also sonst.
Schrift ist ein tief verankertes mentales Modell
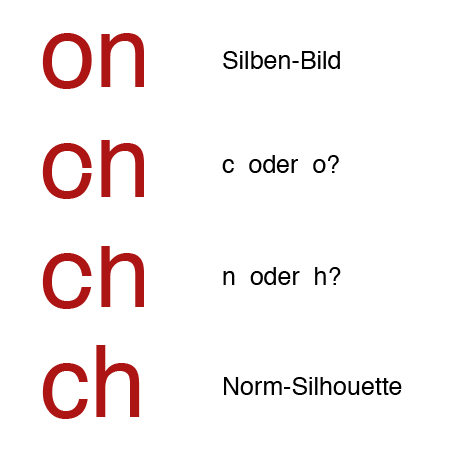
Silben und Wortsilhouetten sind im Leser selbst verankert und das auch erstaunlich präzise. Wenn man bedenkt, dass Bildschirmschriften aus dem Abstand zwischen Bildschirm und Betrachter so klein werden, dass die Unterscheidung zwischen “i” und “j” aus einem winzigen Raster von nur wenige Millimeter bis Hundertstel-Millimeter besteht, ist es erstaunlich, wie schnell das Gehirn eine Unterscheidung treffen kann.
Frutiger schreibt zu diesem Bild: “Die Buchstabenverbindung >>on<< wird vom Leser als Ganzheit wahrgenommen, sie wird sozusagen fotografiert mit einem Blick.” Sehen und verstehen passieren augenblicklich und mühelos. “Der geringste Fehler an einer heiklen Stelle des o zerstört augenblicklich die Klarheit der Aussage, es entsteht ein Zweifel zwischen o und c, außerdem ist cn keine tief eingeprägte Buchstabenkombination, sie hilft also dem Leser nicht als Verständigungsbrücke.
Die heikle Stelle beim n ist die Strich-Endung oben links. Bei der kleinsten Verlängerung der Vertikalen gerät das n in den Bereich der Figur “h”. Die Vorstellung des h ist noch bekräftigt durch das sehr häufig vorkommende Lautbild ch.
Nach diesen Beispielen unausgeprägter Formen bewirkt das richtige Bild des ch in den als normal empfundenen typographischen Proportionen eine Entspannung, da die Zweifel ausgeschaltet sind und das Bild wieder in den Bereich einer bekannten Silhouette gerückt ist.”
Bei Versalien ist es schwerer das Silben-Bild “ON” zu erkennen, insbesondere dann wenn die Buchstaben keinen genügenden Abstand zueinander haben. Diesen Abstand muss man künstlich erzeugen, für den normalen HTML-Schrift-Wiedergabeprozess ist er nicht vorgesehen.
Sperren heisst übrigens nicht das Einfügen von Leerzeichen, dabei entstehen zu große Abstände, die die Lesbarkeit auch wieder verschlechtern können.
Lese-Motivation
Im Prinzip reichen dem Gehirn einige Ankerpunkte, um ein Wort oder einen Satz zu bilden. Wer kennt die lustigen Spielchen nicht: Man kann gazne Wrtöer vllöig flasch schireben soglane die Ankerpunkte vorhanden sind. Dennoch gibt es Mittel und Wege diese kognitive Meisterleistung zu bremsen, in dem man Menschen Typographie vorlegt, die schwerer zu durchschauen ist und die “kognitive Mutmaßung” stocken lässt.
Frutiger nennt diesen Zusammenhang “Reduktion der Lese-Motivation”. Er konstatiert, dass zwar ein Leser durchaus in der Lage ist, auch komplexe Schriftformen zu entziffern, aber es kostet eben Kraft und wirkt demotivierend, wenn es keine naheliegenden Gründe für diesen Arbeitsaufwand gibt. In der Werbung kann man diesen Effekt wunderbar nutzen um als Störer Aufmerksamkeit zu schaffen, online kann dieses Spielchen ein echter Rohrkrepierer sein, sprich: Massiv Konversion kosten.
Am Beispiel von Thompson sehen wir, wie man Typographie falsch einsetzt. Zwar ist die Aufforderung “DOWNLOAD THE BRANDNEW FDA IINSPECTIONNOW!” als Inhalt durchaus tragbar, die Lesbarkeit ist aber eine Qual. Der Call-to-Action Balken verliert seine beabsichtigte Wirkung.
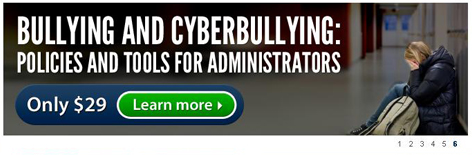
Doch gleich auf der selben Seite befindet sich im rollierenden Banner ein gelungenes Gegenbeispiel.
Hier ist der CTA “Learn more” wunderbar lesbar (er wäre es auch, wenn es sich um einen längeren Text handeln würde) dagegen ist zwar die Headline nur mit Aufwand zu entziffern, aber die extreme Unterschneidung der – dazu auch noch extraschmalen – Versalien in Verbindung mit einer spannenden Abbildung und einem kontrastierendem Umfeld lädt zur Entzifferung ein, es ist einfach spannend und zeigt sehr gut, dass man “Anti-Lesbarkeit” dann einsetzen kann, wenn man bewusst Denkflüsse unterbrechen oder stören will. Es ist also durchaus erlaubt eine kognitive Sonderleistung einzufordern, wenn dahinter eine Begründung steht oder eine Art “Belohnung” fürs Entziffern. Allerdings muss dem User die Zeit gelassen werden, die “Decodierung” vorzunehmen, durch rollierende Banner wird das den Kunden fast unmöglich gemacht.
2 Tipps für die Arbeit mit Schriften
Tipp 1: Schrift muss abgrenzen und emotionalisieren, aber an der richtigen Stelle.
Schrift emotionalisiert, kann die thematische Zuordnung eines Produktes zu einer Themenwelt herstellen (z.B. serifenbetonte “Western”-Schrift für Cowboy-Schuhe), dient der Abgrenzung und sorgt für Aufmerksamkeit.
Eine Headline, ein Aktionscode mit einer abweichenden, oder schrägen Typo hat seine Berechtigung bei einem Banner, Rabattsymbolen oder Markenkennzeichnungen, aber in der Copy, im Fließtext, Tabellen und Infotexten sollte man mit Versalien und schwer lesbaren Schriften äußerst vorsichtig sein.
Tipp 2: Im Zweifel hat die lesbarste Typographie Vorrang
Beginnen Sie stets mit der lesbarsten Schrift, egal ob Headline, Copy oder Bildunterschrift. Funktionstexte wie Produktbeschreibungen müssen einfach erfassbar sein. Wenn Sie diese Regel einhalten, können Sie sich auf die emotionale und kreative Freiheit, die uns die Welt der Schriften bietet konzentrieren.
Ein entsprechendes Beispiel zeigt ein Banner von den “Bergfreunden” (www.bergfreunde.de):
An den Stellen, an denen eine emotionale Zuordnung stattfinden soll und dem Kundengehirn eine Aufmerksamkeitsleistung abverlangt werden kann, können Sie mit Schriften frei experimentieren. Je nach Motiv, kann sogar eine extreme schwere Unleserlichkeit eingesetzt werden, weil Motiv, Emotion und Thema zueinander passen.
* Quelle: Adrian Frutiger
“Der Mensch und seine Zeichen, Schriften, Symbole, Signets, Signale”, Fourier Verlag, Wiesbaden, 8. Auflage 2001
























12 Kommentare
Klaus,
Hallo Matthias, toller Artikel! Endlich wird mal das Thema Typografie behandelt. Es gibt ja leider so viele Webdesigner, die von diesem Thema noch nie was gehört haben. Schlimmer noch, es gibt Leute die behaupten, dass sowas überhaupt nicht wichtig ist.
Moritz,
Sehr interessanter und spannender Beitrag!
Das Buch von Frutiger werde ich mir zu Gemüte führen.
mhenrici,
Hallo Klaus,
ja den meisten ist das sicherlich nicht wichtig genug, wir haben aber bei einigen Gelegenheiten feststellen können, dass die Betreiber selbst nicht mehr in der Lage waren, zu beurteilen, ob man einen Text lesen kann oder nicht – das Störgefühl ist irgendwann weg …
Philippe,
Hallo Matthias,
ein interessanter Artikel. Ich bin überzeugt das Typografie ein entscheidender Faktor bei der Gestaltung ist. Die Beispiele zeigen doch aber auch ganz klar, das über die visuelle Anmutung (Farbe,etc.) der Nutzer gelenkt bzw. das Auge geführt werden kann.
Passen zu diesem Artikel finde ich das Thema “Persuasive Design”.
Sven,
Schöner Artikel. Das Buch von Frutiger hat allerdings nicht wirklich etwas mit Typo-Grundlagen zu tun. Frutiger schreibt, sehr lesenswert, über Zeichen und Symbolik (und auch über Typo, allerdings nicht in der Hauptsache).
Matthias Henrici,
Sven: Ja stimmt, “Der Mensch und seine Zeichen, Schriften, Symbole, Signete, Signale”,” ist kein reines Typographie-Grundlagenbuch. Er spricht über die Grundlagen der Erkennung von Zeichen, Herkunft, Bedeutung, usw… ein Teil davon ist die Mustererkennung (u.a. von Schrift) und die erstaunliche Fähigkeit des Gehirns, geringste Unterscheidungen zu treffen und die Auswirkung auf die Lese-Motivation (Abschnitt VIII Die Textschrift und ihre Lesbarkeit).
Lars Mielke,
obwohl man einen großteil von regeln aus der bleisatzzeit auch in der webwelt anwenden kann (oder sogar muss), wird es bei einigen regeln problematisch. problematisch nicht deshalb, weil die regeln plötzlich obselet geworden sind, sondern weil das web dem nutzer methoden bietet, diese regeln zu umgehen. ich denke da zum beispiel an die schrift- und fenstervergrößerung im browser. jeder gute typograph wusste, dass schriften immer nur in einem gewissen “font-size” fenster funktionieren. oder die zeilenlänge von absätzen, die sich nun durch aufziehen von browserfenstern nachträglich manipulieren lassen (ja, ich weiss … min-/max-width -> aber vielen designern ist die notwendigkeit dafür gar nicht bewusst).
ansonsten ist dieser artikel ein guter denkanstoss für eine thematik, die aus vielgestaltigen gründen noch immer eher stiefmütterlich behandelt wird. ich würde das dabei nicht mal so sehr auf die konversionsraten beziehen.
ConnyLo,
Toller Artikel! Es ist immer wieder nötig, das Thema Typografie im Web anzugehen, insbesondere mit den gewichtigen Grundsätzen des Bleisatzes.
Dem »Kundengehirn eine Aufmerksamkeitsleistung« abzuverlangen, finde ich ein wenig sehr psychologisch betrachtet.
Das Frutigerbuch werde ich mir bald mal reintun, hört sich lesenswer an.
Mo Oswald,
Hi Matthias, die Zeit ist schon lange reif für eine bessere Schriftgestaltung im Web. Das Auge findet zur Zeit keine Erholung und ist im Dauerstress mit der Informationsaufnahme. Super Thema…, das vielleicht auch mal etwas bewegen könnte… Grüße mo
Matthias Henrici,
ConnyLo: “gewichtige” Grundsätze des Bleisatzes finde ich gut! Naja die Leute hatten früher eben einfach mehr Zeit und haben sich mit Schriftgestaltung sorgfältig auseinandersetzen können, dabei haben sie – bewusst oder unbewusst – Gesetzmäßigkeiten entdeckt und eingesetzt.
Mo Oswald: sehe ich genauso, die Zeit ist reif, mit der Beliebigkeit aufzuhören und Schriftauswahl zu treffen nur weil gerade Typo XY in der alphabetischen Schriftauswahl ganz oben steht.
Winfried Baier,
Hallo, Herr Henrici,
gut so, denn ich hab schon gedacht, das Problem wird erst in etwa 10 Jahren diskutiert, wenn sich jemand mit der Historie des Schriftanwendens beschäftigt.
Die Techniken der Aneinanderreihung von Zeichen entwickelte sich sehr rasant, doch der Lesevorgang von gedruckten/gesetzten Werken blieb seit Gutenberg nahezu unverändert. Sie tragen mit Ihrer Idee dazu bei, die Sensibilisierung im Umgang mit Schrift zu erhöhen. Doch noch zwei kleine Tipps von mir; die Laufweite der Egyptienne bei Ihren Subheads sollten Sie erweitern, sodass die Serifen nicht zusammenlaufen. Und die korrekte An-/Abführung wenigstens in der Subhead – 99 unten und 66 oben. Gruß W.B. – vom verarmten Adelsgeschlecht der Typografen
Matthias Henrici,
Hallo Herr Baier. Irgendwie habe ich gewusst (und gehofft), dass das mal jemanden auffällt 😉 Es soll keine Entschuldigung sein aber der Schuster hat bekanntlich immer die schlechtesten Schuhe.