Mobiles A/B-Testing heute – Was kann es und was muss ich beachten?
Wo stehen wir im mobilen A/B-Testing knapp 5 Jahre nach Beginn des mobile Commerce? Was hat sich seit 2012 getan? Welche Möglichkeiten und Unterschiede gibt es heute? Und worauf muss ich achten, wenn ich mobil testen möchte? Antworten auf diese Fragen liefert Dir dieser Artikel!
Obwohl einige Anbieter für A/B Testing bereits im Jahr 2008 und früher gegründet wurden, startete das Thema »Optimierungsmaßnahmen mit A/B Testing abzusichern« erst einige Jahre später durch. 2012 folgte mit mobile Commerce die nächste Evolutions-
stufe und damit der Bedarf, auch die mobilen Plattformen entsprechend optimieren und testen zu können.
Seitdem sind erneut fünf Jahre vergangen, neue Lösungen für A/B Testing auf dem Markt erschienen, bestehende haben sich weiter entwickelt oder sind wieder verschwunden. Wie sieht es heute aus, wo mit »Personalisierung« die nächste Ausbaustufe der OnSite Optimierung vor der Tür steht?
Haben sich die Tools sinnvoll weiterentwickelt? Ist es inzwischen möglich, kontraststarke A/B Tests auf mobilen Websites, progressive WebApps oder nativen mobile Apps durchzuführen?
In diesem Artikel werden wir Licht ins „Buzzword-Dunkle“ bringen, das Thema aus verschiedenen Blickwinkeln beleuchten und erklären:
- Was man über mobile Testing als Entscheider wissen muss
- Welche Unterschiede für Anwender relevant sind
- Was heute – ganz konkret – möglich ist und was nicht
Für alle die sich zum ersten Mal mit dem Thema auseinander setzen bieten wir zusätzliche Hintergründe und praxisnahe Tipps.
Inhalte
- Was hat sich seit 2013 verändert?
- Welche technologischen Unterschiede gibt es?
- Welche Möglichkeiten gibt es für mobile Testing?
- Was können die Lösungen heute?
- (Wann) gibt es einen ROI?
- Fazit
Was hat sich seit 2013 verändert?
Im Jahr 2012 war mCommerce eines der Trendthemen des Jahres. Nachvollziehbar, bei der Wachstumsrate. Mit steigenden Nutzerzahlen im mobilen Segment wurden entsprechend die Optimierungsmaßnahmen immer wichtiger und demzufolge auch die Möglichkeit, diese zu testen.
Damals war zwar Conversion Testing im klassischen eCommerce noch längst nicht in allen Unternehmen angekommen, dennoch sprangen die Tool-Anbieter auf den Zug auf und schrieben „Jetzt auch mit Mobile Testing“ auf ihre Fahnen. Grund genug für uns, die Lösungen Anfang 2013 unter die Lupe zu nehmen. Aber, wie sich herausstellte waren sie noch nicht soweit.
Unser Fazit damals lautete
Es bleibt zu hoffen, dass hier die Anbieter in den kommenden Monaten und Jahren noch mit einigen Funktionen und weiteren Möglichkeiten aufwarten. Aktuell ist es möglich – gegebenenfalls mit Einschränkung – mobile Websites in Form von responsive / adaptive Layouts in Tests zu verproben. Mehr als erste Gehversuche sind zum aktuellen Zeitpunkt allerdings nur mit entsprechendem (Mehr)Aufwand realisierbar. Natives Mobile App Testing hingegen ist Stand heute nur sehr eingeschränkt möglich.
Dieses Fazit war dem damaligen Funktionsumfang der Anwendungen geschuldet. Denn außer dem Versprechen, dass „bald“ auch die nativen Apps getestet werden können, war selten mehr vorhanden. Meist war die native App Unterstützung noch im Beta-Stadium und / oder nur für eine Plattform (meist iOS oder Android) verfügbar. Auch was die Unterstützung von mobilen Websites betraf, waren die Möglichkeiten eher überschaubar, auf statische Seiten und eine oberflächliche Endgeräte-Differenzierung beschränkt.
Welche technologischen Unterschiede gibt es?

Hat sich die Technologie seitdem verändert? Ist es heute einfacher, mobile Websites oder Apps zu testen? Bevor wir diese Frage beantworten, werden wir zum besseren Verständnis noch etwas mehr auf die Technologie dahinter eingehen und die unterschiedlichen Terminologien auflösen.
Mobile WebApps
Mobile WebApps sind klassische Websites, welche für mobile Endgeräte optimiert werden. Mit anderen Worten werden Inhalte anders formatiert, verändert oder in der mobile WebApp einfach weggelassen. Die Grundlage kann eine normale Desktop Website / WebApp sein, muss aber nicht.
Die wesentlichen Vorteile sind geringere Entwicklungskosten, agilere / flexiblere (Inhalts)Änderungen und einfache Erreichbarkeit, da Endgeräte übergreifend. Der Hauptnachteil im Vergleich mit nativen Apps ist die Voraussetzung einer aktiven Onlineverbindung und die mit dem Webstandard verbundenen Einschränkungen.
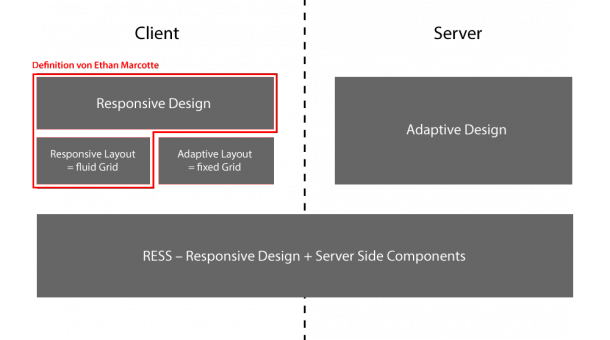
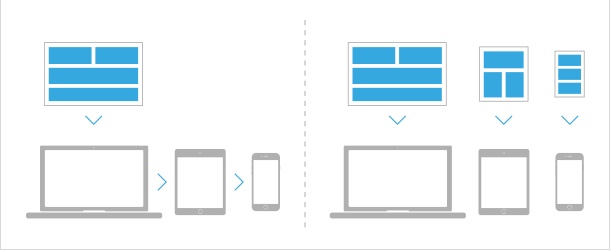
Responsive WebDesign (RWD)

Quelle: blog.kulturbanause.de
Beim Responsive Webdesign unterscheidet man in Responsive Layouts und Adaptive Layouts. Letzteres wird häufig mit Adaptive Webdesign (AWD) verwechselt, hat damit aber nichts zu tun. Bei Responsive Layouts gibt es kein Raster. Das Layout der Seite wird flexibel an die verfügbare Bildschirmgröße angepasst. Beim Adaptive Layout hingegen gibt es feste Schwellen (sog. Breakpoints), welche das Layout der Seite je nach Bildschirmgröße in Stufen verändern (im einfachsten Fall z. B. Desktop, Tablet, Smartphone).
Native Apps
Native Apps sind die klassischen Smartphone Apps, welche in der entsprechenden Betriebssprache des Gerätes programmiert und über den jeweiligen AppStore vertrieben werden. Die wesentlichen Vorteile im Vergleich zu mobile WebApps sind bessere Performance und Möglichkeiten, da in der Regel auf mehr Geräteleistung und deutlich mehr Gerätefunktionen zurückgegriffen werden kann. Außerdem ist eine Onlineverbindung nicht obligatorisch. Zu den Nachteilen zählen meist höhere Entwicklungskosten und geringere Agilität bei Veränderungen.
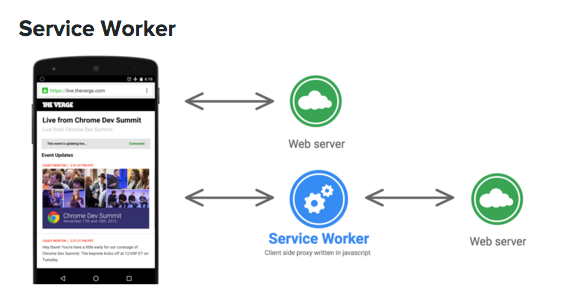
Progressive WebApps

Quelle: greenido.wordpress.com
Progressive WebApps verbinden im Prinzip beide Welten. Sie funktionieren grundlegend wie mobile Websites / WebApps, haben jedoch auch native Bestandteile (sog. Service Worker), so dass auch Offline-Funktionen des Gerätes und besseres Caching genutzt werden können. Damit können doppelte Entwicklungen aufgrund einer einheitlichen Plattform vermieden werden.
Wie funktionieren mobile WebApps / Websites (Kurzer Exkurs)
Der einfachste und gängigste Weg ist mit Responsive Webdesign (responsive oder adaptive Layout) eine WebApp oder Website für mobile Endgeräte zu optimieren. Dies erfolgt durch die Verwendung von sog. CSS Media Queries. Dabei werden die ggf. bestehenden Style-Attribute der Desktop Website um Attribute für andere Bildschirmauflösungen erweitert. So kann beispielsweise auf
- die Bildschirmgröße,
- das Pixelverhältnis – Smartphones haben in der Regel eine höhere ppi (Pixel Per Inch) als ein Desktop-Bildschirm (z. B. 72ppi vs. 326ppi bei Retina),
- das Seitenverhältnis (Portrait oder Landscape)
reagiert werden.
.body {
content: "Desktop";
}
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : landscape)
and (-webkit-min-device-pixel-ratio: 2) {
.body {
content: "Retina iPad in landscape";
}
}
Beispiel für eine CSS Media Query
Damit eine Website nicht nur vom Layout auf das Endgerät passt bzw. um von einer wirklich „WebApp“ sprechen zu können, bieten diese neben der passenden Darstellung entsprechende Funktionen, welche die User Experience unterstützen.
Dazu zählen beispielsweise „Bediengesten“ ebenso wie die Verwendung nativer Eingabefelder (z. B. bei Formularen), um die Nutzung komfortabler zu gestalten. Hierauf sind wir in anderen Artikeln bereits detaillierter eingegangen. Technisch wird dies in der Regel durch den Einsatz von HTML5 und / oder entsprechenden JavaScript-Frameworks ermöglicht.
Wie funktionieren native Apps (Kurzer Exkurs)?
Native Apps lassen sich auf unterschiedliche Wege anlegen:

Quelle: www.smashingmagazine.com
Entweder werden diese unter
- Verwendung sog. SDKs (Software Development Kit) der Smartphone Betriebssysteme (iOS, Android, Windows Mobile) jeweils für das Gerät programmiert oder unter
- Verwendung von Baukästen / Frameworks, welche unter einer einheitlichen Programmiersprache die Apps anlegen und dann entsprechend in die nativen Gerätesprachen „übersetzen“.
- Verwendung von App Container. Das Grundgerüst der App ist im nativen Code des Handys programmiert, der Inhalt jedoch ist Web Content. Man könnte sagen, dass die App lediglich ein Browser ist, welcher gezielte HTML-Inhalte enthält. Diese Apps werden auch als HybridApp bezeichnet.
Alle Wege führen jedoch zwingend durch einen AppStore zum Nutzer, das gilt vor allem auch für funktionelle Updates.
An dieser Stelle erkennt man bereits, welche Rolle Web in Bezug auf Time-to-Enduser und Agilität spielen. Sollen beispielsweise Inhalte flexibel ausgetauscht werden können, müssen diese über das Internet geladen werden. Hier ergeben sich bereits Schnittpunkte zum klassischen Desktop A/B – Testing.
Welche Möglichkeiten gibt es für mobile Testing?
Nachdem die Technologien jetzt bekannt sind, stellen sich (mindestens) diese Fragen:
- Worauf muss ich beim mobile Testing achten?
- Was kann ich bei mobile WebApps testen, was bei native Apps?
- Wann kann ich vergleichbar mit Desktop hypothesengetrieben Optimierungsmaßnahmen testen?
- Wann kann ich eher Marketinginhalte testen bzw. personalisieren?
Auf diese Fragen haben die folgenden 5 Punkte immer Einfluss
1. Technologie
Vor allem muss erst mal klar sein, um welche Technologie es sich handelt. Alleine dadurch definieren sich die Möglichkeiten, generell und in Bezug auf die Auswahl der Tools. Pauschal lässt sich sagen: In mobile WebApps / Websites lässt sich mehr testen, als in nativen Apps
Außerdem bieten hierbei die Lösungen auf dem Markt meist mehr Möglichkeiten und es ist einfacher und schneller dort auch komplexere Inhalte zu testen.
2. Statistik
In Bezug auf die Validität der mobile A/B Tests ist ein weiterer Aspekt die repräsentative Stichprobengröße (sog. Samplesize). Ohne zu tief in das Thema Statistik einzusteigen, ist die Frage, wie belastbar die Testergebnisse letztlich sein müssen? Je höher die gewünschte Stellschraube gedreht wird, desto mehr Traffic – respektive Conversions – müssen im Test vorhanden sein. Diese Aussage gilt auch für die Segmente, die ggf. für eine Analyse gebildet werden.
Möchte ich ein sehr belastbares Test Ergebnis haben, brauche ich entweder viele mobile Nutzer, der Test muss entsprechend länger laufen oder ich muss ggf. andere Ziel KPIs wählen.
Letztlich stets eine Ermessensfrage, die tatsächlich im Testing-Alltag – unabhängig vom mobile Thema – am häufigsten gestellt wird. Testlaufzeit-Kalkulatoren geben hier nur ein Indiz für die Testdauer, aber ein Garant für ein valides Testergebnis im kalkulierten Zeitraum ist das nicht. Zu viele Einflussfaktoren spielen hier eine Rolle, insbesondere was den Qualitätsfaktor „Repräsentativ“ also Realitätsnah angeht.
Auf das Thema sind wir in anderen Artikeln wie beispielsweise 10 Statistik-Fallen beim Testing – Der ultimative Guide für Optimierer bereits detaillierter eingegangen. Unser „Conversion Whiteboard Episode 1 – Das U-Model der Validität“ erklärt welche Rolle Validität spielt (in nur 3. Min.)
3. Umfang
Ein wichtiger Aspekt in Bezug auf den Umfang sind die unterschiedlichen Endgeräte. Bei WebApps und mobile Website bedeutet das die entsprechenden Auflösungen und Browser die abgefragt und angepasst werden müssen. Bei nativen Apps die Gerätesprachen die z. B. per Testingtool SDK verändert werden wollen.
Macht es Sinn, direkt für alle gängigen Endgeräte einen Test aufzusetzen oder sollten im ersten Schritt nur für z. B. 2 – 3 Geräte Optimierungen und Hypothesen verprobt werden?
Ein Blick in die Webanalyse- / Nutzerzahlen hilft hier weiter. Oft ist der Traffic für den Test das Kriterium, welches letztlich die Entscheidung zum Umfang beeinflusst. Bei der Traffic-Betrachtung spielt neben der bereits genannten Statistik (Stichprobengröße) noch ein weiterer Aspekt eine sehr entscheidende Rolle:
Lohnt es sich für diese paar Prozent Nutzer überhaupt den Aufwand zu betreiben?
Klingt trivial. Wir beobachten jedoch immer häufiger, dass für Nutzergruppen Optimierungen verprobt werden, die selbst bei Erfolg keinen relevanten „Business-Impact“ haben. Die Optimierung der Optimierung wegen ist leider keine Seltenheit (nicht nur bei mobile Testing). Hier gehen wir im weiteren Verlauf beim Thema ROI noch genauer darauf ein.
Es ist wichtig sich über den Umfang im Klaren zu sein. Je mehr Endgeräte und / oder Auflösungen im Spiel sind, desto aufwendiger werden alle Schritte im Optimierungsprozess. Dazu zählen vor allem die Konzepte für die einzelnen Geräte, das Test-Setup, die Implementierung und letztlich auch die Qualitätssicherung (dazu im weiteren Verlauf mehr).
4. Konzept
Die Überlegung, was optimiert bzw. letztlich getestet werden soll spielt natürlich eine sehr wichtige Rolle. Hierbei gilt es zwischen zwei Ansätzen zu unterscheiden:
- Umfangreiche A/B Tests
- Marketing Kampagnen / Personalisierung
Analog zur Desktop Optimierung sollten beide entsprechend Hypothesengetrieben sein.
Desktop Optimierungshypothese mobile adaptieren
Im Fall der „Übersetzung“ einer Desktop Optimierungshypothese für eine A/B Test auf einer WebApp oder mobile Website, sollte im einfachsten Fall das mobile Konzept mindestens sicherstellen, dass
- alle „relevanten“ Informationen stets für das Endgerät entsprechend angepasst und sichtbar sind, sowie
- unnötige Informationen ausgeblendet werden.
Die Darstellung sollte entsprechend für die gebotene Auflösung und Endgerät optimiert sein.
Mobile Optimierungshypothesen entwerfen
Die echten Optimierungshypothesen hingegen beinhalten viel mehr. Zum Beispiel die Überlegung, welche Nutzergruppen gerade hinter dem Endgerät sitzen (Stichwort: Nutzungskontext.) Z. B. kann die Desktop-Nutzergruppe anders motiviert sein als die mobile und der iOS- anders angesprochen werden als der Android- oder Windows-Nutzer. Hier betreten wir schnell das Feld der Personalisierung.
Auf welche motivierenden Faktoren z. B. beim Konzept eingegangen werden kann, wird in der Artikelserie zum Mobile Motivational Index hier genauer beschrieben.
Neben der bloßen Anpassung der Darstellung können und sollten sowohl im A/B Test als auch Personalisierungs-Konzept entsprechend auch inhaltliche Änderungen und Erweiterungen berücksichtigt werden. Das gilt auch für funktionelle Verbesserungen, die der entsprechenden User Experience zuträglich sein können.
An dieser Stelle wird spätestens klar, wie wichtig der definierte Umfang ist. Im Vergleich zum reinen Conversion Testing auf dem Desktop kann hier der Aufwand noch leichter das Budget sprengen. Gerade wenn man bedenkt, dass pro Endgerät auch noch unterschiedliche Variationen möglich sind und die Änderungen im Konzept und Umsetzung für jedes Gerät / Auflösung und Variante entsprechend bedacht werden wollen.
5. Implementierung

Sind Umfang und Konzept klar, beginnt die eigentliche Herausforderung: das Test-Setup. Hier kommt es jetzt darauf an, wie weit einem das Conversion Testingtool mit „mobile Testing“ entgegen kommt und welche Technologie zu Grunde liegt.
Die meisten Lösungen auf dem Markt sind sog. <tag>-basierte Testingtools, werden also per JavaScript in die Website integriert. Das funktioniert bei WebApps und mobilen Websites ebenfalls. Hier lässt sich also recht einfach mit Bordmitteln ein mobile A/B Test ausspielen. Dies bedeutet entweder
- JavaScript-Coding (sog. HTML/CSS Injection für eher umfangreichere A/B Tests) oder
- den Einsatz des WYSIWYG- bzw. Edit-in-Place-Editoren (eher für Marketingkampagnen, auf einzelnen Seiten).
Für die nativen Apps bieten die Lösungen – entweder als Bestandteil einer Optimierungssuite oder direkt innerhalb der Testinganwendung – entsprechende SDKs für die Endgeräte, welche bei der App-Entwicklung verwendet werden müssen. Damit hält man sich im Prinzip innerhalb der App einen Bereich offen, welcher variabel durch das Testingtool verändert werden kann. Wie variabel das ist, hängt letztlich vom
- Funktionsumfang der Testing SDK,
- der Programmierung der App,
- aber auch von den Möglichkeiten des Testingtools ab.
Beispielsweise bieten manche Lösungen inzwischen ähnliche umfangreiche Funktionen, welche man von Content Management Systemen kennt, z. B. was die Definition der Inhalte / Änderungen innerhalb einer Variante betreffen.
Wie gehe ich bei der Implementierung vor?
Umsetzungstrategie 1 – Fokus auf Endgeräte Umsetzung
Pro Endgerät / Auflösung wird eine entsprechende Variation ausgespielt, d. h. jede Variation wird auf ein Endgerät entsprechend „getargeted“.
Vorteil: Es lässt sich genau vergleichen, welches Endgerät wie gut im Vergleich mit einem anderen oder Desktop funktioniert.
Dies macht besonders dann Sinn, wenn das Tool zum einen keine Ergebnis-Segmentierung anbietet, und in der breiten Masse der Conversions nicht nachvollzogen werden kann, welches Gerät am besten funktioniert. Das ist heute aber zum Glück eher die Ausnahme.
Zum anderen ist es sinnvoll, wenn das Konzept eben nicht „nur“ die bloße Darstellung anpasst, sondern pro Gerät / Auflösung auch andere Inhalte bzw. Hypothesen verprobt werden sollen.
Umsetzungstrategie 2 – Fokus auf Hypothesen
Eine Variation beinhaltet Anpassungen für mehrere Geräte bzw. Auflösungen. Diese können innerhalb der Variation beispielsweise durch die im Exkurs kurz angerissenen Media-Queries und JavaScript-Methoden ermöglicht werden. Testingtools im Enterprise Segment ermöglichen aber auch serverseitige Anpassungen, so dass die Änderungen gezielt und direkt für Endgeräte zur Verfügung gestellt werden können.
Vorteil: Es können hierbei pro Variation entsprechend eine Hypothese für mehrere Endgeräte / Auflösungen verprobt werden. Dafür ist – sofern die WebAnalyse nicht angebunden ist bzw. das Tool keine Ergebnis-Segmentierung bietet – nicht klar, welche Geräte wie im Detail konvertieren. Aber auch das ist heute eher selten der Fall.
Das führt uns zur Frage: „Was können die Tools zum aktuellen Zeitpunkt wirklich?“
Was können die Lösungen heute?
Was die A/B Testingtools bereits seit unserer Momentaufnahme im Jahr 2013 in Punkte “mobile Websites testen” können, ist auf
- den sog. User-Agent String zuzugreifen
- die Bildschirmauflöung / Pixeldichte abzufragen
und darauf basierend mit einem entsprechenden Targeting Tests auszuspielen. Mit diesen beiden Systemvariablen lässt sich neben Browser auch eingeschränkt das Endgerät (Kombination aus Betriebssystem, Bildschirmauflösung, Pixeldichte) ermitteln.
Leider nur eingeschränkt, denn bis auf wenige Ausnahmen (z. B. iPhone) erfährt man nicht, von welchem Hersteller das Gerät ist. Ein Targeting auf ein spezielles Gerät (z. B. neues Samsung Note) ist nicht möglich.
Bei nativen Apps ist das leider ähnlich. Hier kann man lediglich die Betriebssystemversion voraussetzen, nicht aber den Hersteller.
Zum Targeting kommen in der Regel die bereits beschriebenen Editoren, welche die „Umsetzung ohne Programmierkenntnisse“ ermöglichen und Vorschaufunktionen, welche meist per Screenshots oder Simulation den A/B Test auf dem Endgerät darstellen sollen. Unserer Erfahrung nach sind diese leider nicht besonders akkurat und entsprechen nicht immer der Realität.
Für eine „echte“ live Vorschau kann man sich nur auf die Darstellung im Endgerät (z. B. per preview URL, Emulator) oder auf Plattformen wie BrowserSack verlassen. Das ist gerade bei der Qualitätssicherung von umfangreicheren A/B Tests essentiell. Beispielsweise um das Verhalten bei Gesten zu testen, die Darstellungsgeschwindigkeit (sog. Rendering), etwaiges Flackern (sog. Flickering) oder die Darstellung bei schlechterem Empfang (Ladezeit). Das alles sind relevante Einflussfaktoren für den Erfolg eines A/B Tests, werden aber innerhalb der Preview in den Lösungen nicht angeboten.
Viel hat sich also leider seit 2013 nicht geändert.
Ohne auf einzelne Anbieter im Detail einzugehen, lässt sich allgemein sagen, dass die Entwicklung und Funktionen weiterhin in den Kinderschuhen stecken.
Die meisten Tools brüsten sich mit „Mobile Testing Support“. Schaut man sich allerdings die Funktionen im Detail an, läuft es im Kern auf die beiden bereits beschriebenen Features hinaus (Targeting und Geräte SDKs). Immerhin sind die meisten SDKs inzwischen nicht mehr Beta und die Tools haben sich allgemein weiterentwickelt (unabhängig von Mobile-Features).
(Wann) gibt es einen ROI?
Nachdem wir Technologie, Möglichkeiten und Features der Lösungen besprochen haben, lohnt sich denn mobile A/B Testing monetär? Kann es überhaupt einen Return on Invest geben?
Meine persönliche Einschätzung:
Ja, aber es kommt darauf an. Sofern ich den Umfang, damit Konzept und Implementierung im Blick habe und mein mobile Nutzersegment einen relevanten Anteil an meinem Geschäftsmodell hat, lohnt sich mobile A/B Testing auf jeden Fall. Denn es ist vom Optimierungsprozess identisch und unterliegt den gleichen Einflussfaktoren.
Somit müssen Kosten / Nutzen wie bei allen Optimierungsmaßnahmen im Verhältnis stehen. Die Unternehmenskultur muss den Prozess tragen können. Sonst macht mobile A/B Testing in diesem Fall (noch) keinen Sinn und die Baustellen mit mehr Potential sollten zuerst bearbeitet werden.
Fazit
Am Fazit von 2013 hat sich nicht viel geändert. Zusammenfassend können die Lösungen das, was sie mindestens können sollten. Eine „bahnbrechende“ Weiterentwicklung konnten wir bisher jedoch nicht attestieren. Lediglich die Unterstützung der nativen Apps hat sich deutlich stabilisiert. Manche Lösungen zeigen sogar Funktionen eines Content Management System in diesem Bereich.
Da der Optimierungsprozess sowohl bei mobile WebApps, mobile Websites als auch nativen Apps den gleichen Prinzipien wie bei Desktop unterliegt, macht es Sinn, auch mobile (hypothesenbasiert) zu testen. Wie bei allen Maßnahmen die Geld kosten, sollte berücksichtigt werden, ob und wann mit einem ROI zu rechnen ist.
Ähnliche Artikel zum Thema
- Mobile Commerce Patterns: Der Bauplan für Conversion im mobilen Webshop (1/3)
- Mobile Commerce Patterns: Der Bauplan für Conversion im mobilen Webshop (2/3)
- Mobile Commerce Patterns: Der Bauplan für Conversion im mobilen Webshop (3/3)
- Mobile Checkout – So schließen Kunden den Kauf ab
- 7 Performance Indikatoren für mobile Landingpages
- Mobile Motivation Index – 5+1 Werkzeuge für mobile User Experience
- Mobile Motivation Index – Mobile Produktdetailseiten unter der Lupe
- Mobile Motivation Index – 5 Faktoren für den mobilen Kaufabschluss
Weiterführende Links
- Umfrage von bvdh.org: M-Commerce wächst schneller als E-Commerce
- Studie Marktforschungsunternehmens ystats: Global Mobile and M-Commerce Report 2012
- Internet World Business: Steigerung von 13 Prozent jährlich prognostiziert
- Visual Website Optimizer: A/B testing for Mobile and Tablet websites
- Optimizely: New Feature – Mobile View


















1 Kommentar
Alexander Richter,
Danke für den tollen Artikel!
Responsive Layouts lassen sich tatsächlich einfacher testen als Browser- bzw. Geräte-Weichen etc. Vielleicht darf ich hier den Link-Tipp zu http://www.mobiproof.com loswerden. Dort kann schnell und auf vielen Geräten die Darstellung getestet werden. Eventuell ist dies ja auch für die Liste in diesem Artikel interessant.
Gruß,
Alexander Richter