Entscheidungshilfe: Brauche ich eine Accelerated Mobile Page im E-Commerce?
Spätestens seit dem Google “Mobilegeddon Update” im April 2015 sollte jedem, der in irgendeiner Weise E-Commerce betreibt, klar sein, dass mobile Websites und Site-Performance im Onlinehandel wichtig sind. Schließlich resultieren einer Studie von Google und Nielson zur Folge drei von vier mobilen Suchanfragen in Folgeaktionen. Noch wichtiger ist, dass bereits 29% der Smartphone-Nutzer sofort abspringen, wenn sie nicht direkt das Erwartete finden und 40% lieber zum schnelleren Wettbewerb wechseln, falls die Seite länger als 3 Sekunden lädt.

Quelle: Google Blog
Dass also Suchmaschinen wie Google schnelle und für mobile optimierte Websites mit einem besseren Ranking belohnen, ist nur logisch und haut heute niemanden mehr vom Hocker. Darüber haben wir auch bereits oft genug berichtet und Tipps verraten, wie sich positiv darauf einwirken lässt (siehe weiterführende Artikel).
Seit einigen Monaten kursiert jedoch ein neues schickes Buzzword in der Internet-Gemeinde: Google Accelerated Mobile Pages (AMPs). Was sich dahinter verbirgt und welchen Einfluss diese neue „Technologie“ heute und in naher Zukunft auf den E-Commerce hat, erfahrt Ihr in diesem Artikel. Dabei helfen wir Euch bei der Entscheidung, ob sich der Einstieg heute schon lohnt, und zeigen Euch, wie dieser konkret ablaufen könnte.
Bevor wir verraten, ob, wann und wie sinnvoll sich AMPs im E-Commerce einsetzen lassen, sollte man grundsätzlich verstehen, wie sie funktionieren, wofür sie geschaffen wurden und wodurch sie sich von normalen Websites unterscheiden.
Inhalte
- Was steckt hinter den Google AMPs?
- Was unterscheidet AMPs von Facebook Instant Pages und Apples News?
- Wie funktionieren AMPs?
- Was können die AMPs heute?
- Was bedeutet das alles konkret für E-Commerce?
- Wie funktioniert E-Commerce bei AMPs, wenn aktuell noch keine Interaktionen möglich sind?
- Entscheidungshilfe: Soll ich denn jetzt auf AMP wechseln oder nicht?
- Insight: Welche Anbieter und Integrationen gibt es bereits bei AMP?
- Praxistipp: Das AMP do-it-yourself 1×1 für E-Commerce
- Fazit
Was steckt hinter den Google AMPs?
Unsere Definition der AMPs in einem Satz:
Googles „neuste Erfindung“, die Accelerated Mobile Pages (übrigens bereits Oktober 2015 ins Leben gerufen), sind eine reduzierte Version von Websites für mobile Endgeräte, welche bewusst auf Ladezeit verlängernde Inhalte verzichten und die relevanten Bestandteile zuerst laden.
Mit anderen Worten basieren die AMPs auf einem reduzierten HTML (Hyper Text Markup Language), erweitern dieses um eine paar spezifische Elemente, stellen ein Framework zum Laden von Inhalten zur Verfügung und verbieten alles, was die UX oder Ladezeit negativ beeinflussen (z. B. eigenes JavaScript und Werbung, dazu im Verlauf dieses Artikels mehr). Klingt erst einmal nicht so innovativ. Warum es dennoch einen tieferen Blick wert ist, erfahrt Ihr gleich.
Wichtig für das Verständnis von AMPs
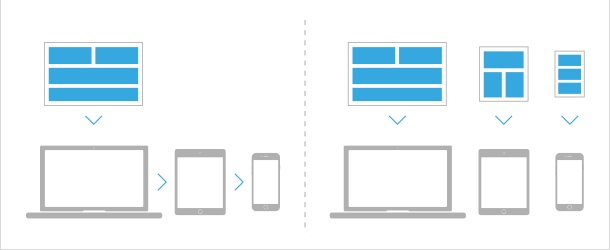
Diese unterscheiden sich maßgeblich von RWD (Responsive Web Design) oder AWD (Adaptive Web Design). Bei Accelerated Mobile Pages handelt es sich nicht um eine optische Veränderung der Website – z. B. durch Stylesheet-Sprachen wie CSS. Eine AMP ist eine komplett eigene Seite. Es besteht also doppelter Aufwand. Wer AMP einsetzen will, muss jeweils eine normale HTML-Seite plus eine AMP-HTML-Seite zur Verfügung stellen.
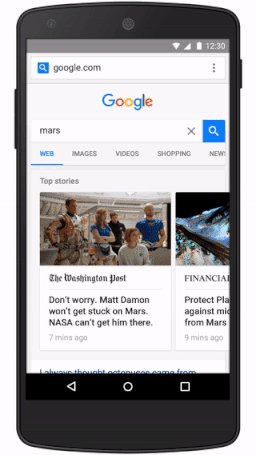
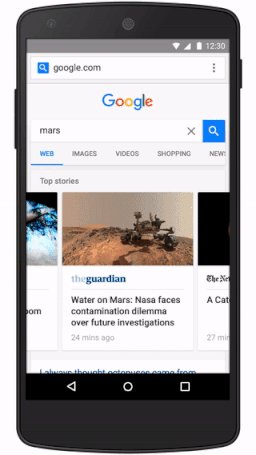
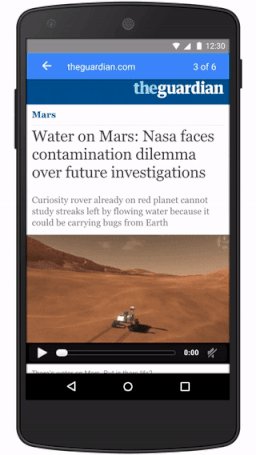
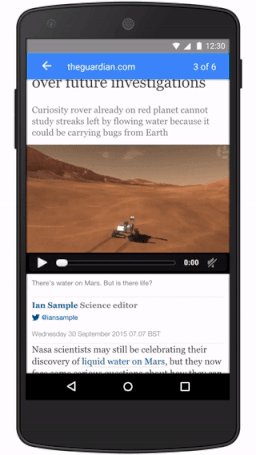
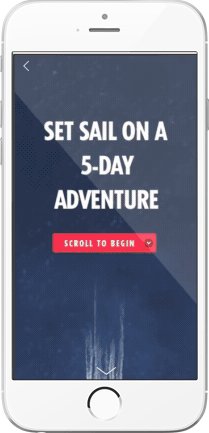
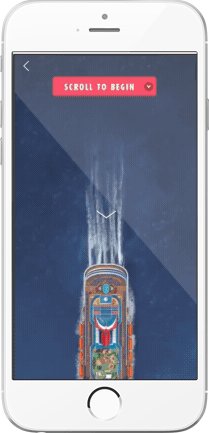
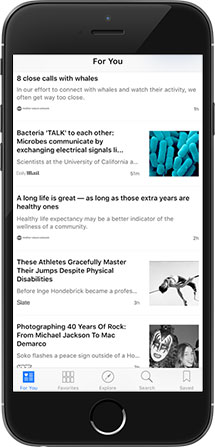
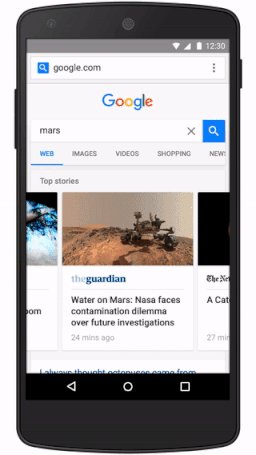
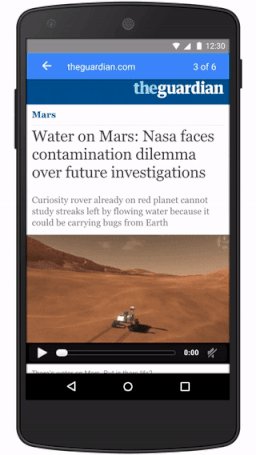
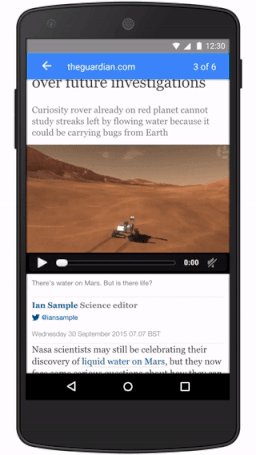
Lädt man die beiden im Screenshot gezeigten Varianten auf einem Smartphone bzw. in einem Mobile Tab, sieht man, dass die Accelerated Mobile Page deutlich schneller lädt. Insbesondere wirkt sie optisch schneller. Auch, weil sie reduziert ist und die Werbung nachgeladen wird.
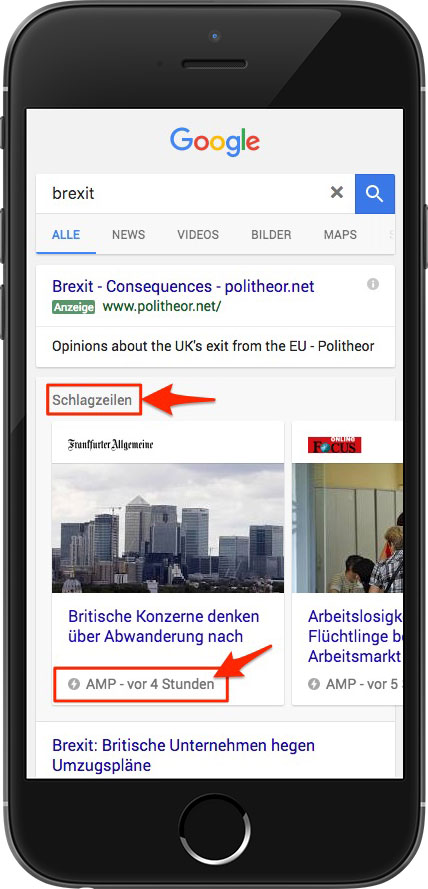
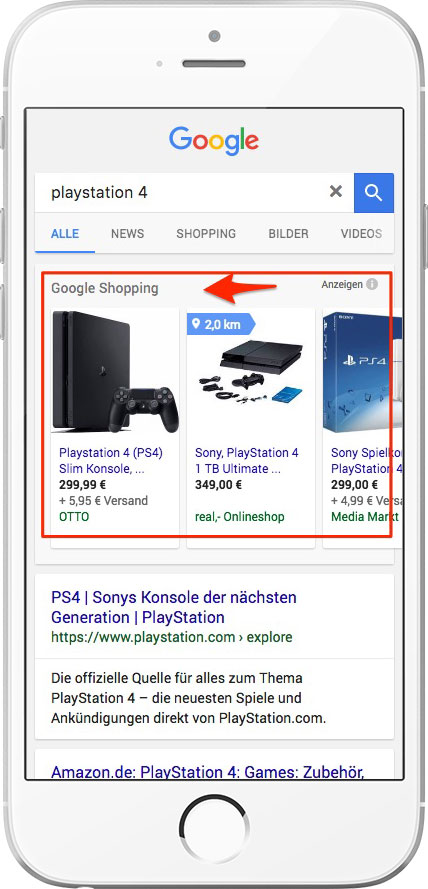
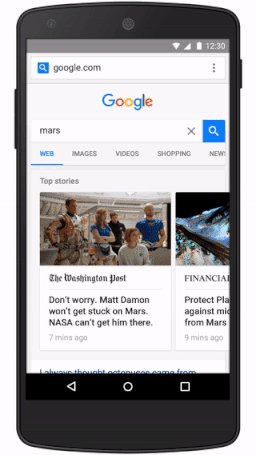
Auf Google selbst wird, sofern es sich um ein relevantes Schlagwort handelt, dieses unter „Schlagzeilen“ (eng. Top Stories) aufgeführt (siehe Screenshot bei Ähnlichkeit zwischen Schlagzeile und Shopping). Dabei besteht die Möglichkeit, bereits im Suchergebnis zwischen den Schlagzeilen oder auf die Seite des Anbieters zu wechseln. Letzteres ist allerdings nur virtuell der Fall, denn Google Accelerated Mobile Pages werden in das Google CDN übertragen und von dort auch ausgeliefert.
Ob also eine AMP im Suchergebnis hervorgehoben wird, entscheidet ähnlich wie bei Shopping und allen anderen Inhalten, die Suchmaschine. Da aktuell der Schwerpunkt bei AMP klar auf Content liegt, besteht die erste Herausforderung für eine Plattform darin, mit dem gewünschten Keyword überhaupt relevant genug zu sein.
Ähnlichkeit zwischen Schlagzeile und Shopping


Was unterscheidet AMPs von Facebook Instant Pages und Apples News?
Schaut man sich die Idee und Zielgruppe hinter den AMPs an, kommt zurecht die Frage auf, was diese denn vom Ansatz her von Facebook und Apple unterscheidet? Sind doch die Zielgruppen aller drei primär Verlage und Content Publisher, ihr Medium Nachrichten und die Resultate vergleichbar. Nun, zwei wesentliche Faktoren spielen hier eine Rolle:
- Google AMPs basieren auf HTML und sind OpenSource (unter Apache–2-Lizenz)
- Facebook und Apple ziehen bewusst Mauern um ihr Produkt, indem sie es ausschließlich in ihren Applikationen zur Verfügung stellen.



Somit hat Google durch die Verwendung der gängigsten Programmiersprache im Internet und Darstellung innerhalb der eigenen Website des Anbieters eine deutlich größere Zielgruppe und ist vom Ansatz flexibler.
Wie funktionieren AMPs?
Nachdem jetzt klar ist, dass AMPs eigentlich nur HTML sind und irgendwie anders als Facebook und Apple: Was macht sie so besonders?
- Das verfügbare HTML beinhaltet nur die Elemente, die für eine Website zum Lesen erforderlich sind. David Besbris, VP Engineering/Search bei Google sagt, dass diese nur dem Ziel dienen, eine möglichst schnelle, responsive und unterhaltsame Lese-Erfahrung im mobile Web zu ermöglichen.
- Dadurch, dass die Art und Einbindung von Inhalten vorgegeben ist, muss die Website nicht auf diese warten und kann sofort mit der Darstellung anfangen. Diese Vorgabe und ein von Google zur Verfügung gestelltes JavaScript sorgen dafür, dass nur Inhalte geladen werden, welche der Nutzer benötigt. Was zuerst sichtbar sein muss, wird synchron mit der Seite geladen. Alles Weitere asynchron (nachträglich).
- Ein weiterer, ebenso nicht besonders überraschender Bestandteil, ist Caching. Auch hier systematisiert Google eine bereits bestehende und längst etablierte Vorgehensweise, um Seiten zu beschleunigen. Der Unterschied ist, dass Google im eigenen Content Delivery Network (CDN) diese Inhalte zwischenspeichert und auch zur Verfügung stellt. Dadurch haben die Besucher ein schnelleres Lese-Erlebnis, insbesondere innerhalb der „Schlagzeilen“ auf Google selbst. Grundsätzlich können aber auch andere Anbieter einen AMP-Cache zur Verfügung stellen.
AMP documents are only valid if they do not contain things that might be slow.
Malte Ubl – Technical Lead AMP Project
Was können die AMPs heute?
Bezugnehmend auf das, was wir bisher über AMPs gelernt haben, können AMPs in erster Linie Inhalte schnell darstellen. Und das nach eigener Aussage bis zu 85% schneller. Dadurch, dass eigenes JavaScript nicht erlaubt ist und das vorgegebene Markup – zumindest Stand September 2016 – keine besonderen Interaktionselemente enthält, leider nicht viel mehr.
Das Standard-Set enthält jedoch jetzt schon ein paar brauchbare UX-Features, welche auch so langsam den Bogen zum Thema E-Commerce schlagen. Es existieren bereits Elemente wie
- Carrousel,
- Lighbox,
- Bilder,
- Videos,
- Akkordion,
- Social Share und
- Sidebar,
welche für E-Commerce Seiten angewendet werden könnten.
Damit kann man zumindest schon mal mehr als nur News darstellen. Auch für ein adäquates Tracking über Web Analytics wurde inzwischen gesorgt, bei welchem zahlreiche namhafte Anbieter bereits ihren Hut in den Ring geworfen haben. Obgleich in diesem Kontext längst nicht die gleichen Möglichkeiten wie bei normalen Webseiten bestehen.
Wie eingangs erwähnt, spielen die Themen JavaScript und Werbung ebenfalls eine große Rolle. Gerade bei Content Publishern ist der Werbekanal ein wichtiger Faktor, um die potenzielle Reichweite, gewonnen durch den Einsatz von AMPs, letztlich auch zu monetarisieren. Google weiß dies und hat hier seit der öffentlichen Freigabe der Accelerated Mobile Pages Ende Februar 2016 die Tür etwas geöffnet. Es gibt jetzt die Möglichkeit, auf optimierte Ads zurückzugreifen (z. B. Google AdSense, DoubleClick), eigene Ads einzubinden (beispielsweise über das Google Display Network) und das Ganze zu messen. Wichtig dabei ist, diese vom primären Pfad fernzuhalten (also ausschließlich sekundär laden).
Man muss wissen, dass nach wie vor kein eigenes JavaScript möglich ist, aber dafür iFrames. Durch diese lassen sich auch andere Ads und eigene Skripte in die Seite integrieren, ohne gegen die AMP-Schemata zu verstoßen.
Was bedeutet das alles konkret für E-Commerce?
Nachdem wir erläutert haben, was AMPs sind und wofür sie ursprünglich von Google definiert wurden, widmen wir uns der Frage: Was bedeutet das denn konkret im Bezug auf E-Commerce?
Google hat sich mit Gründung der „Digital News Initiative (DNI)“ 2015 dazu verpflichtet, 150 Millionen Euro in die Förderung des digitalen Journalismus zu investieren. Bedenkt man, dass sich dieser Initiative bereits über 160 Verlage angeschlossen haben und dem AMP-Projekt von Anfang an 30 internationale Medienhäuser (alleine in Deutschland u.a. FAZ, Zeit Online, Spiegel Online, Sport 1 und T-Online.de) beigetreten sind, ist klar, worauf erstmal der Fokus liegt.
Aber, es gibt auch im E-Commerce bereits einen Pionier, welcher vom Start weg mit 8 Millionen AMP-basierten Seiten live gegangen ist und seine Erfahrungen mit der Öffentlichkeit teilt: eBay.
Dass es möglich ist, hat eBay bereits bewiesen. Ob es jedoch sinnvoll ist, sollte man gut überlegen.
Seit September 2016 hat Google die Tür gänzlich für mehr Formate als nur Nachrichten, Artikel etc. geöffnet, indem jetzt alle Arten von AMPs in den Suchergebnissen angezeigt und entsprechend hervorgehoben werden. Einen positiven Einfluss auf das Ranking hat die Tatsache, dass es eine AMP ist, laut Google aber nicht.
Leider konnte bis zum Redaktionsschluss kein Beispiel eines Suchergebnisses mit AMP-Markierung außerhalb von Schlagzeilen und News gefunden werden. Ihr seid herzlichen eingeladen, Eure Funde in den Kommentaren zu teilen.
Wie funktioniert E-Commerce bei AMPs, wenn aktuell noch keine Interaktionen möglich sind?
Es gibt aktuell noch keine echten Call-To-Actions in Form von interaktiven Buttons auf AMP-Seiten. Alles ist statischer Content. Da kein direktes JavaScript erlaubt ist und auch keine richtigen Eingabefelder existieren, gibt es auch keine Möglichkeit, Formulare aufzubauen. Das bedeutet, dass ab dem Zeitpunkt, in welchem ich meinen Besucher von meinem Produkt oder meiner Leistung überzeugt habe, der Wechsel auf die (mobile) Website außerhalb der AMP-Welt erfolgen muss.
Eigentlich gar nicht so schlimm, oder doch? Letztlich ist ja der größte, oder eher einzige Vorteil der AMPs zur Zeit, dass sie super schnell sind und den Nutzer nichts vom Inhalt ablenkt. Es ist also umso wichtiger, dass beim Wechsel auch die normale Website ebenso oder zumindest vergleichbar schnell ist und die UX gleich bleibt. Wir wollen ja keinesfalls die Erwartung und Motivation unseres gerade überzeugten Besuchers ruinieren, indem wir ihm mit langsamem Checkout oder holpriger UX entgegentreten.
Der aufmerksame Leser wird sich hoffentlich an dieser Stelle bereits die Frage stellen, warum man dann nicht lieber direkt die Website schnell und mobile optimiert aufbauen sollte, wenn ab einem gewissen Zeitpunkt ja zwangsläufig der Besucher auf diese zugreifen muss?
Hier ist definitiv was dran. Google selbst, welche eigener Aussage nach E-Commerce für AMP auf dem Schirm hat, empfiehlt für diesen Übergang die sogenanten progressive Web Apps (PWAs). Diese bilden eine Brücke zwischen mobiler Website und nativer App. Setzt man für seine E-Commerce-Plattform bereits eine PWA ein, so kann man diese an die Accelerated Mobile Page anbinden. Dabei wird es der AMP ermöglicht, für die Verwendung innerhalb der PWA Inhalte zu speichern (Caching), damit diese dann darauf direkt zugreifen kann, ohne nochmals extra zu laden. Das bringt natürlich einen Geschwindigkeitsvorteil, schließlich muss nicht alles doppelt geladen werden. So auch im Fall von eBay.
Die Zukunft der AMPs im E-Commerce
Weitere Silberstreifen am “AMP-E-Commerce-Horizont” stehen bereits auf der Projekt Roadmap für 2016 / 2017, darunter:
- Smart Buttons, welche auch „In den Warenkorb“ und „Sofort kaufen“ mit Authentifizierung ermöglichen sollen.
- Eingabefelder, wie z. B. Checkboxen, Sucherfelder etc.
- Erweitertes Tracking, um granulare Analysen zu ermöglichen und zu verstehen, wie sich die AMP Nutzer verhalten.
- A/B Testing, was natürlich ein großes Feld an Optimierungsmöglichkeiten mit sich bringt.
Entscheidungshilfe: Soll ich denn jetzt auf AMP wechseln oder nicht?
Eine gute Frage. Will man sich die Entscheidung leichter machen, schaut man sich die Vor- und Nachteile an, hält die Investitionskosten gegen den Nutzen und wägt ab:
Vorteile für den Einsatz von AMPs im E-Commerce schon heute
- Verbesserung des mobile Site Traffics (durch ein besseres Ranking)
- Reduzierung der Bounce Rate (durch eine schnellere Ladezeit)
- Steigerung der Conversionrate (vorausgesetzt die User Experience im Shop ist gut)
- Kostenloser Google AMP Cache für Inhalte
- Man muss sich keine Gedanken um Performance Optimierung machen
Aktuelle Nachteile für den Einsatz von AMPs im E-Commerce
- AMPs werden ausschließlich auf mobilen Endgeräten ausgespielt; hat also die Website insgesamt wenig mobile Traffic, wird der Effekt nicht besonders groß sein
- Bei der Anzeige der AMP auf Google ist man von der „Gnade“ der Suchmaschine abhängig; nur weil man eine AMP hat, heißt es nicht, dass diese auch beim gewünschten Keyword auf Google angezeigt wird
- AMP HTML erfordert doppelten Code, mehr Zeit und Expertise für die Entwicklung
- Klassische Ads werden bei AMP langsamer geladen
- Eingabemöglichkeiten begrenzt (z. B. keine Checkboxen, Suchfelder, Pop-Ups etc.)
- AMP-Anbieter sind noch recht überschaubar (siehe Insight weiter unten)
- Schlechtere Web-Analytics-Möglichkeiten innerhalb AMPs
- E-Commerce-Seiten aus dem Google Display Network könnten geringere Impressions auf AMPs von Partner-Seiten haben
Der Clou an diesem Vergleich: Die wesentlichen Vorteile von AMPs würden auch ohne die Restriktion von Google funktionieren und erfordern somit kein starres Framework. Allerdings muss man sich Gedanken machen oder Experten beauftragen.
Insight: Welche Anbieter und Integrationen gibt es bereits bei AMP?
Praxistipp: Das AMP do-it-yourself 1×1 für E-Commerce
Wer bis hier alles gelesen, verstanden und für sich entschieden hat, jetzt schon mit Accelerated Mobile Pages im E-Commerce loszulegen, dem wird sehr wahrscheinlich die oberflächliche Beschreibung bisher nicht ausreichen. Deshalb hier das 1×1, um mit AMPs mit Schwerpunkt auf E-Commerce sofort loslegen zu können. Für alle anderen geht es hier mit dem Fazit weiter, ohne Nerd-Code.
Das Basis-Setup einer AMP HTML-Seite sieht wie folgt aus:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hallo-welt.html" >
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hallo Welt!</body>
</html>
Im Grunde ist der Aufbau also eine HTML5 Seite, deren Ziel es ist, mit nur einem einzige HTTP-Request (+ ggf. Webfonts) geladen zu werden und folgende 10 Besonderheiten hat:
- Jedes JavaScript muss asynchron integriert sein
das gilt sowohl für das AMP Boilerplate-Script als auch andere JavaScripts<script async src="https://cdn.ampproject.org/v0.js"></script>
- Statische Resourcengrößen
Größe der Elemente muss fest stehen, bevor sie geladen werden - Downloads blockieren nicht das Laden der Seite
Indem beispielsweise JavaScript über ein asynchrones AMP-iFrame geladen wird<script async custom-element="amp-iframe" src="../script.js"></script>
- Eigenes oder Drittanbieter JavaScript muss in Sandbox-iFrames geladen werden
- CSS muss immer komplett Inline sein und darf nicht mehr als 50KB groß sein
- “Hide Early” gegen FOUC
Damit es kein Flash Of Unloaded Content gibt, wird die Seite frühzeitig ausgeblendet:<style> body {opacity: 0} </style> <noscript><style>body {opacity: 1}</style></noscript>Nachdem alles geladen wurde blendet das Google JavaScript die Seite ein. Falls das fehlschlägt, greift ein CSS-Hack:
body { animation: amp-timeout 0s 5s 1 normal forwards; } @keyframes amp-timeout { 0% { opacity: 0; } 100% { opacity: 1; } } - Minimierung der Style-(Nach)berechnungen
AMP nutzt fastdom-ähnliches batching des DOM Zugriffs und löst lediglich 2 Style Neuberechnungen pro Seite aus. - Ausschließlich Hardwarebeschleunigte (GPU) Animationen
AMP erlaubt nur animations und transitions für die CSS Eigenschaften transform und opacity. - Ressourcen Priorisierung
AMP kontrolliert alle Ressourcen Downloads. Primär alles was im aktuellen Viewport ist. Ads werden mit niedrigerer Priorität geladen, insbesondere wenn der Nutzer untätig (idle) ist. - Direktes Laden durch Cheating (mit PreRendering)
Wird ein Link mit dem Pre-Render Attribut beispielsweise<link rel="prerender" href="https://some-amp-url">
integriert, so lädt AMP die nächste AMP-Seite schon vor, allerdings im Gegensatz zu normalen Seiten nur den 1. Viewport, ohne JavaScript, um die CPU zu schonen.
Mehr dazu im AMP Technical Overview bzw. unter GitHub.
Vieles ist also mehr oder weniger Best Practice, aber auch gerade bei den Punkten 6 und 10 getrickst. Das erklärt auch, warum die AMP Demo bei Google so gut funktioniert. 😉
Konkrete Beispiele für E-Commerce Seiten:
1. Startseite, Produktkategorie- / listen
Durch den Einsatz von
- Carousel für Produktslider,
- Lightbox für Bildvergrößerung und
- Accordion für Produktinformationen
lässt sich hierdurch auch bei statischen Inhalten das Gefühl für eine interaktive E-Commerce Kategorieseite erwecken.
2. Produktdetailseite
Auch hier lässt sich durch den Einsatz von
- Carousel für mehrere Produktbilder,
- Lightbox für Bildvergrößerung und
- Accordion für Produkteigenschaften
der Eindruck einer soliden Produktdetailseite erwecken. Natürlich runden Grafiken für Sterne Bewertung, Streichpreise, Kundenmeinungen etc. das Ergebnis ab.
3. Verwandte Produkte, Kunden kauften auch etc.
Die Carousel Komponente von AMP lässt sich ideal für weitere Produkte einsetzen. So lassen sich beispielsweise auch Bewertungen, Kundenmeinungen und andere weiterführende Produktlinks ansprechend darstellen.
4. Personalisierung
Obwohl AMPs primär statisch sind, lassen sich jetzt schon über die <amp-access> Komponente verschiedene Inhaltsblöcke je nach Nutzerstatus einblenden. Beispielsweise kann wie auch bei der <amp-list> Komponente ein JSON-Request die erforderliche Information bereit stellen.
5. Kaufen
Hier enden die Möglichkeiten von Googles Accelerated Mobile Pages und es muss ein Übergang zur mobile Website erfolgen. Im einfachsten Szenario verlinkt die CTA (Call to Action) auf den mobilen Warenkorb und übermittelt per URL-Parameter (GET-Parameter) die Kaufintention, z.B. in Form der Artikelnummer. Die etwas komplexere Lösung kann über die <amp-install-serviceworker> Komponente erfolgen. Über diese ist es möglich, unabhängig davon, wo der Kunde die AMP sieht (z. B. auch auf anderen Plattformen), Inhalte im Cache abzulegen. Somit kann eine Progressive Web App auf diese Daten zugreifen und sie für den Checkout verwenden. Dies erleichtert allerdings nicht den “Weltensprung”, sondern kann nur bei der Performance unterstützen. Alles Weitere liegt bei der mobilen Website bzw. PWA.
Vergleich zwischen eBay Mobile vs. eBay AMP
Erfreulich ist, dass es inzwischen neben Drupal auch für WordPress entsprechende AMP-Plugins gibt. Solltest Du WordPress für News, Content oder E-Commerce einsetzen, so kannst Du hier einiges an Arbeit zum generieren der AMP-Seiten sparen.
Fazit
Mit den Accelerated Mobile Pages hat sich Google Gedanken über die Performance und User Experience für mobile Besucher gemacht. Sie haben das Rad nicht neu erfunden, sondern sich an bestehenden Technologien und Vorgehensweisen bedient und diese unter einer Richtlinie zusammengefasst. Dadurch, dass nicht irgendein x-beliebiges Konsortium, sondern Google hinter dieser Initiative steht, ist davon auszugehen, dass sich diese früher oder später Durchsetzen wird. Wobei auch die Marke Google kein Garant dafür ist. Die Anzahl AMPs steigt jedoch eigener Aussage nach rasant an. Im August 2016 waren es noch 150 Million, im September sind es bereits 600 Million, eine Vervierfachung.
Letztlich standardisiert das AMP-Konzept einen wesentlichen Teil der Mobile Performance Optimization und erspart den Betreibern in Bezug auf Geschwindigkeitsoptimierung theoretisch einiges an Kopfzerbrechen. Insbesondere, weil die Möglichkeiten begrenzt sind und viele inhaltliche Entscheidungen nicht getroffen werden müssen.
Aber AMPs sind nicht der heilige Gral der mobile Commerce Optimierung – zumindest noch nicht. Es ist auch die Frage, wie viel Freiheit man sich bei der eigenen Website nehmen lassen möchte. AMP ist OpenSource, aber nicht frei. Google definiert genau, was eine valide AMP ist. Wenn man z.B. den Boilerplate-Code selbst einbindet, sprich nicht fremde Daten aus Googles CDN auf die eigene Seite einbindet, dann ist das kein valides AMP mehr. Ebenso, wenn man beispielsweise das CSS als Link integriert und nicht wie spezifiziert inline in den Quelltext schreibt. Der im Validator als ungültiges AMP HTML erkannte Quellcode wird nicht in den Suchergebnissen angezeigt.
- …mit RWD oder AWD heute schon die Möglichkeit besteht, die Website optisch und inhaltlich für mobile Geräte zu optimieren,
- …Conditional Loading heute schon das Laden nur der Inhalte ermöglicht, welche im aktuellen Kontext benötigt werden,
- …priorisiertes Laden auch ohne fremdbestimmtes Framework dafür sorgen kann, dass zuerst die sichtbaren Inhalte synchron und der Rest asynchron dazu geladen wird und
- …es heute schon zahlreiche Möglichkeiten zum Caching gibt.
Alles in allem bin ich persönlich von AMPs für mobile Commerce aktuell noch nicht überzeugt. Hier muss noch einiges an Pionierarbeit geleistet werden, bis sich die Accelerated Mobile Pages ohne größere Stolpersteine für den Onlinehandel einsetzen lassen. Für mich ist aktuell der Ansatz über Responsive- oder Adaptive Web Design vom Kosten- / Nutzenverhältnis die bessere Wahl, zumal eine gut durchdachte und performance-optimierte mobile Website sogar schneller sein kann als AMP, sofern man weiß was man tut. Letztlich sind AMPs aktuell nicht mehr als einfache Landingpages für mobile SEO, und dafür steht für mich der Mehraufwand nicht im Verhältnis.
Was denkt Ihr über Google AMPs? Wir freuen uns auf Feedback, Erfahrung und Gedanken zu diesem Thema.
Weiterführende Links & Quellen
- AMP Project Roadmap
- AMP Project FAQs
- Artikel von Malte Ubl – Google AMP Project Tech Lead
- Praktische AMP Beispiele
- Getting started with AMP for E-Commerce
- SEO: AMP for Ecommerce – Practical Ecommerce
- Google AMPs for Ecommerce Sites – CPC Strategy
- eBay testet AMP-Seiten – E-Commerce Vision
- Google bezieht alle AMP-Inhalte in die mobile Suche ein – Heise.de
- A new approach to web performance – Erste Veröffentlichung von Malte Ubl zu AMP
- AMP Project bei GitHub
- Browse eBay with Style and Speed – eBay tech blog
- Mobile Search Moments – Studie Google / Nielson
Ähnliche Artikel
- 7 Tipps für mehr Geschwindigkeit in Onlineshops
- Benchmark: Ladezeit deutscher Onlineshops 2015
- Deutscher E-Commerce verbrennt 15 Mio € pro Sekunde Ladezeit (Infografik)
- So verbrennt Ihr HTML Code >1 Mio € Umsatz pro Jahr
- Endstation Ladezeit: 3 Geheimtipps für ein optimales Ladeverhalten
- Erlebniswelt Onlineshop – 14 Beispiele für mehr Joy of Use im E-Commerce
- Strategische Entscheidungshilfe – Responsive vs. Adaptive Webdesign
- 6 Erfolgsfaktoren für Responsive Webdesign



















2 Kommentare
christopher,
Sehr guter und ausführlicher Artikel! Muss ich mir mal genauer alles anschauen und selber ausprobieren! Vielen Dank
Benno,
“Leider konnte bis zum Redaktionsschluss kein Beispiel eines Suchergebnisses mit AMP-Markierung außerhalb von Schlagzeilen und News gefunden werden. Ihr seid herzlichen eingeladen, Eure Funde in den Kommentaren zu teilen.”
Wir haben bei schuh-seidl.com einen Test laufen. Suchbegriff “Legero Schuhe” liefert ca. auf Platz 8 eine AMP-Seite der Kategorieseite. Bei Klick auf einen Artikel leiten wir auf die Standard-Produktseite weiter. Nach und nach erweitern wir die Implementierung auf die weiteren Unterseiten.
Einen großen Rankingvorteil konnten wir aktuell noch nicht beobachten.