7 Performance Indikatoren für mobile Landingpages
Eine mobile Landingpage kann vielfältig eingesetzt werden: für Promotion Aktionen, Newsletter oder PPC Kampagnen. Die Einsatzmöglichkeiten sind vielfältig, aber werden meist nicht richtig genutzt oder eingesetzt.
Avinash Kaushik zeigte auf dem ConversionSUMMIT, dass Menschen inzwischen 23% ihrer Zeit am Mobiltelefon verbringen. Umso wichtiger ist es, eine extrem gute und positive User Experience zu bieten.
Halten Sie eine mobile Landingpage bereit, wenn ein neuer Newsletter versendet wird?
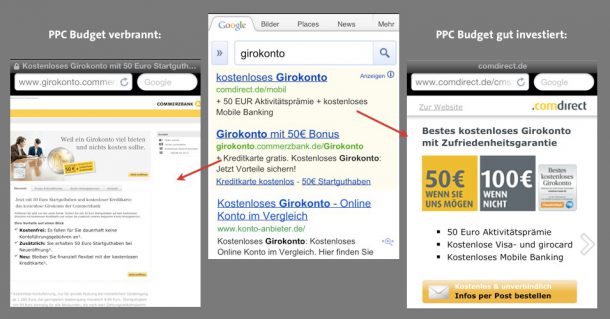
Kommen ihre potentiellen Kunden auf die richtige Seite, wenn Sie mit dem Smartphone bei einem Suchanbieter auf die Leistungen ihres Unternehmens aufmerksam werden?
Oft werde ich gefragt “Warum brauchen wir eine Webseite für ein Smartphone?” Die Antwort: Firmen, die immer noch keine mobile Webseite anbieten, verschenken Geld.
Warum sich mobile Landingpages auszahlen
Stellen Sie sich bitte vor, ihr Webseite erhält täglich 5000 Unique Visits. Jeder dieser Besucher ist auf der Suche und könnte bei Ihnen fündig werden. Bei einer Conversion Rate (CR) von 2% haben Sie es geschafft, bereits 100 Nutzer zu überzeugen. Wieviel Traffic generieren Sie über mobile Geräte? Tracken Sie die überhaupt mit? Sagen wir, nur 5% kommen über Smartphones, dann sind dies immerhin 250 Besucher. Bei ebenfalls 2% CR-Rate könnten hier 5 neue Nutzer zu Kunden werden.
1. Keine Barrieren
Die größte Barriere ist, wenn die Seite nicht Smartphone tauglich dargestellt wird. Auf Techniken wie Flash oder eine Darstellung mit Frames muss verzichtet werden. Sie verschenken damit wertvolles Potenzial ihrer Seite. Kann nicht auf Flash verzichtet werden, ersetzen Sie die Standardmeldung durch einen ansprechenden, selbst formulierten Hinweis.
Empfehlung: Setzen Sie HTML5 in Kombination mit jQuery ein. Grafiken können in den komprimierten Formaten GIF oder JPEG ausgeliefert werden. Vor allem bei hochauflösenden Bildschirmen ist es wichtig, gute Bildqualität bei geringer Ladezeit zu forcieren. Dies hilft beim folgenden Punkt ungemein.
2. Geschwindigkeit ist King
Mobile Nutzer möchten einen schnellen Zugriff auf die Webseite. So muss die Seite innerhalb von 5 Sekunden geladen sein. Es ist immer zu bedenken, dass nicht überall Breitband Internet oder WLAN zur Verfügung steht. Wird der Nutzer nicht sofort bedient, wird er später bereits vergessen haben, was er gesucht hat. Ob er zudem ein weiteres mal ihre Seite besucht ist fraglich. Verwendung von großen Skripten, Verbindungen zu Facebook oder anderen Schnittstellen kann zusätzlich die Ladezeit erhöhen. Der Einsatz von CSS Sprites kann nachhaltig die Ladezeit minimieren, da Inhalte im Cache liegen.
3. Simples Design schafft Ordnung
Gerade weil der Bildschirm eines Smartphone nicht besonders groß ist, sollten Sie nicht in die Versuchung kommen, alle relevanten Inhalte im Sichtbereich zu platzieren. Verwenden Sie ein Single Column Design, welches Top-Down den priorisierten Content oben anordnet. Vor allem die Call-to-Action sollte über dem Fold liegen. Schaffen Sie andernfalls einen Anreiz, dass der User scrollen muss.

fluege.de Landingpage
Auf der Suche nach einem “Flug Frankfurt Berlin” wurde ich leider enttäuscht. Die ersten 6 Ergebnisse lieferten keine mobil optimierte Seite. Lediglich Fluege.de bietet diese Option an. Hier wäre es wünschenswert, das Bestreben des Kunden, schnell den Flug buchen, zu unterstützen. Die Flughäfen hätten bereits in den Feldern eingetragen sein können.
4. Kommen Sie schnell zur Sache
Verwenden Sie für eine Landingpage keine langen Texte sondern kommen sie mit einer Headline gleich zur Sache. Eine kurze und knappe Formulierung kommuniziert schnell, was der Nutzer auf der Seite zu tun hat.
(Zoom: klicken) lieferando.de – 1. App anbieten , 2. Lieferant suchen, 3. Auf Desktop Seite leiten
Bei diesem Beispiel plagte mich der Hunger und ich suchte nach “Pizza bestellen”. lieferando.de stellt prompt eine mobile Seite zur Verfügung. Leider wird mir als erstes angeboten, eine App herunterzuladen, statt meinen Hunger zu stillen. Das ist ein absoluter Killer. Scrolle ich weiter nach unten bekomme ich trotzdem noch eine Option, meine Pizza ausfindig zu machen. Die kurze Headline verrät, was ich tun kann. “Leckeres Essen nach Hause bestellen”. Eingabemöglichkeiten sind zunächst auf das Minimum beschränkt und die Call-to-Action fingerfreundlich. Leider ist das Konzept nicht zu Ende gedacht, denn hinter der mobilen Seite steckt eine reguläre Desktop Seite.
5. Seien Sie kontaktfreudig
Für eine reibungslose und schnelle Kommunikation ist eine einfach wählbare Telefonnummer Pflicht. Auf einem Smartphone ist ein Anruf einfach zu tätigen. Hierfür kann auch eine entsprechende Call-to-Action in form eines Anruf-Buttons platziert werden. Ein aussagekräftiges Icon hilft bei der Orientierung. Teilen Sie zudem mit, wann der Kunde ihr Call-Center erreichen kann und wie viel der Anruf kostet. Eine kostenlose Hotline oder eine Festnetznummer sind selbstverständlich sympatischer als ein kostenpflichtiger Anruf.
Die Möglichkeit ein Kontakformular auszufüllen oder die Möglichkeit schnell eine E-Mail zu senden sind von Vorteil, wenn keine Hotline zur Verfügung steht.

Hier auf dem Weg um “Schuhe kaufen” zu gehen landete ich bei imwalking.de. Eine mobile Seite erwartet mich. Sie ist klar und strukturiert. Ich möchte nun telefonisch bestellen, da ich weitere Fragen zum Versand habe. Gut ist das Icon vor der Telefonnummer. Das diese kostenpflichtig schreckt mich zunächst ab. Trotzdem will ich meine Fragen beantwortet wissen. Ein Tap auf die Nummer und … es passiert nichts. Ich müsste mir Mühsam die Nummer notieren, da sie als Bild eingebunden wurde.
6. Usability durch fingerfreundliche Gesten
Buttons und Text-Elemente müssen großzügig gestaltet sein, dass der Nutzer diese ohne Probleme bedienen kann. Testen Sie das Design nicht nur auf dem Bildschirm, sondern verproben es direkt auf einem Smartphone. Apple empfiehlt eine Größe von minimal 44 x 44 Pixeln. Gesten sind auf einem Gerät, welches sich durch Gesten bedienen lässt, erwartungskonform. Auch diese sollten auf der Webseite oder in Ihrem Shop konsistent eingesetzt werden. So muss bspw. ein Wechsel von Teaser Bildern über eine Swipe Geste reibungslos funktionieren. Andernfalls wird sofort assoziiert, dass diese Funktionalität nicht im Shop vorhanden ist.
Des weiteren sollten Eingabemöglichkeiten oder Abgefragte Daten einfach gehalten sein. Für die Eingabe von E-Mail Adressen muss ein angepasstes Keyboard-Layout verwendet werden. Eine Simplifizierung der Aufgaben ist unerlässlich. Es muss schnell und einfach Funktionieren.
Fazit
Mobile Optimierung und Testing gehört nicht mehr zum guten Ton, sondern sind Pflichtübungen zur betriebswirtschaftlichen Effizienzsteigerung. Messen Sie auch mit einem Analytics System ihren Erfolg. Auch die Verwendung eines QR-Codes ist einfach nachzuvollziehen. Dies zählt im übrigen ebenfalls als Conversion, sofern es als Ziel definiert wurde.
- Mobilen Traffic auf Ihrer Seite messen und nicht unterschätzen
- Verkaufskonzepte und Kampagnen für Mobile Endgeräte optimieren
- Passen Sie die Kampagnen den Bedürfnissen Ihrer Kunden an
Weitere Ressourcen:
Die 3 Säulen des Responsive Webdesign
Der perfekte Newsletter auf dem Smartphone – 16 Tipps zur Optimierung






















1 Kommentar
Mitko,
Gute Auflistung und interessante Anregungen!
Eine kleine Ergänzung: Auch die SEO Techniken sind für mobile Seiten etwas anders. Diese (wenige) Unterschiede müssen aber berücksichtigt werden, um effiziente mobile Laningpages zu erstellen.