Mobile Commerce Patterns: Der Bauplan für Conversion im mobilen Webshop (2/3)
Effizienz und Kontrolle sind zwei zentrale Motivfelder mobiler Shopper. Der mobile Kunde hat hohe Erwartungen an einen Onlineshop auf dem Smartphone. Im ersten Teil dieses Dreiteilers ging es um die grundsätzlichen Erwartungen und Motive, die mobile Onlineshopper haben. Im zweiten Teil geht es nun um die konkreten Anforderungen und funktionalen Details auf den einzelnen Seiten.
- Wie können die Erwartungen im Detail erfüllt werden, sodass es nicht beim Stöbern bleibt, sondern die Conversion angekurbelt wird?
- Was sind Best Practices auf den untersuchten Shops?
- Welche “Muster” kristallisieren sich für mobile Onlineshop heraus?
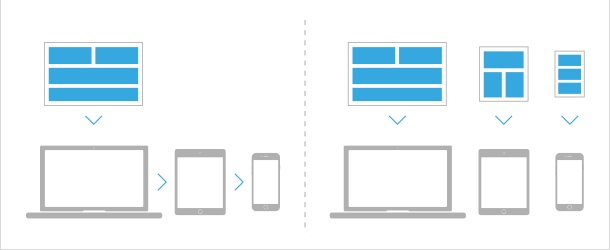
Die Grundlage: Kompakte Seitenstruktur
Mobiles Shopping ist in vielen Aspekten Beschaffung. Eine extrem kompakte Seitenstruktur ist wichtig, um das eigentliche Ziel zu erfüllen: die gesucht Ware mit maximaler Effizienz zu finden, in den Warenkorb zu legen und die Bestellung abzuschicken. Bis der Käufer im Checkout gelangt, sollten nicht mehr als 5 Schritte vergehen. Jede weitere zusätzliche und unnütze Abzweigung bringt ihn vom eigentlichen Weg ab.

Einstieg in den Shop über die Startseite – welche Elemente sind Pflicht?
Relevanz gewinnt – ganz besonders aufgrund der kleinen Abmessungen entscheidet sich bei mobilen Onlineshops in den ersten Sekunden ob die Seite wirklich zu den Bedürfnissen passt. Nutzer antizipieren die Komplexität und vergleichen die visuellen Signale mit ihren Erwartungen. Die Teilnehmer unserer Studie nennen folgende Elemente auf einer Startseite als Pflicht-Elemente:
- Absender: Logo im oberen Header-Bereich
- Shop-Elemente: Das es sich um einen Onlineshop handelt, wird an einem Warenkorb-Symbol erkennbar – ebenfalls im oberen Bereich
- Kategorien und Suche: Weiterleitung in die gewünschten Bereiche und Sortimente
- “Hygiene-Infos”: Im Footer wird nach Impressum, Geschäftsbedingungen und Kontaktmöglichkeiten gesucht.
Teaser und Werbeflächen können bei richtigem Einsatz durch Bilder ein wichtiges Gefühl der Relevanz vermitteln und Sortiment und Shop-Positionierung durch implizite Signale übermitteln. Doch vorsicht: Zu viel Werbung oder werblich wirkende Flächen werden als irrelevant und ineffizient eingestuft.
Eine typische Falle mobiler Onlineshops: Zu kleine Elemente und Schriften

Die Heatmaps von Otto zeigen deutlich, dass sich viel Aufmerksamkeit und damit verbunden kognitiver Aufwand bei der Betrachtung dar oberen funktionalen Navigationsbuttons direkt neben dem Logo “verloren” geht.
Besucher fragen sich: Was bedeuten die Symbole? Ist das wirklich wichtig? Wo muss ich klicken? Die Symbole sind nicht selbsterklären – daher lesen fast alle Studienteilnehmer mühsam die kleinen Unterschriften. Dabei geht wertvolle Zeit verloren.
Die Suchfunktion:
Die Suchfunktion ist in konventionellen Onlineshops eines der wichtigsten Elemente. Das Verhalten von Nutzern auf mobilen Geräten weicht jedoch von den Mustern auf dem Rechner ab. Die Studienteilnehmer nutzen kaum die vorhandenen Suchfunktionen sondern verwenden den Einstieg über Kategorien. Eine persistent vorhandene und leicht erkennbare Funktion, die den Suchschlitz anzeigt wird gewünscht. Das permanente Vorhandensein eines Suchfelds wird jedoch als überflüssig bezeichnet.
Der Kategoriebaum
Auch wenn es gegenüber der Suchfunktion widersprüchlich klingt: Ein klarer, unkomplizierter Einstieg in die Kategorien ist den Studienteilnehmern wesentlich wichtiger als eine permanent verfügbare Suchfunktion. Mobile Onlineshopper wünschen sich mehr Führung – eventuell haben Sie Angst, zu lange Suchergebnislisten auf einem kleinen Display erforschen zu müssen, eventuell fehlt noch die optimale Übersetzung der Suchfunktion in die mobile Welt.
Daher ist der Einstieg über Kateogorien um so wichtiger. Der optimale Kategoriebutton enthält ein kleines Bild und liefert mit einem kleinen Tap mit dem Finger das passende Sortiment oder weitere Unterkategorien. Baur hübscht die Buttons der Kategorien geschickt mit einem kleinen saisonalen Teaser auf.

Nutzerführung auf kleinen Displays: die Anforderungen an Menüs und Teaser im Überblick
- Kategoriebaum muss sofort erkennbar sein
- Kleine Bilder in Kategorie-Buttons erhöhen die Relevanz
- Teaser transportieren ebenfalls wichtige implizite Codes – dürfen die Effizienz aber nicht stören
- Die Suchfunktion muss erst auf “Anforderung” eingeblendet werden, ein leicht erkennbarer Button im oberen Bereich genügt
- Zu viel Elemente und zu große Seitenfooter irritieren und stören
Mobile Kür: Welche Gesten und Details werden erwartet?
Die Verwendung von Gesten unterscheidet die mobile Nutzungssituation vom herkömmlichen Bildschirm. Smartphone Nutzer erlernen die intuitiven Codes schnell und möchten nicht darauf verzichten – auch hier wird Effizienz spürbar.
Folgende Gesten werden von Nutzern mobiler Onlineshop erwarten:
-
- Der klassische Drag um den Seiteninhalt mit dem Finger in alle Richtungen bewegen zu können
- Der Flick: Mit ihm schubst man die Seite um z.B. schnell an das untere Ende zu kommen
- Die Pinch-Geste: Hier wird mit zwei Fingern das Bild oder der Inhalt vergrößert und verkleinert
Ein iPhone Nutzer hat sich angewöhnt, Bilder mit einem horizontalen Drag zu bewegen. Diese Technik sollte auch im mobil optimierten Onlineshop nutzbar sein. Sie findet Anwendung bei Wechsel-Teasern, die durch einen Wisch über das Display umgeschaltet werden können oder auch auf der Produktseite um zwischen verschiedenen Ansichten zu wechseln.

Auf der Produktseite muss das Bild Überzeugungsarbeit leisten. Dies ist nur gewährleistet, wenn es sich auf volle Bildschirmdarstellung vergrößern lässt. Hier ist aber noch nicht das Ende der Produktansicht erreicht. Detailansichten werden nur sinnvoll für den Kunden, wenn er selbst den Grad des Zoomfaktors durch einen Pinch bestimmen kann. Dies fördert die haptische Verbindung zum Produkt – es bringt das Gefühl, ein Produkt im wahrsten Sinn in den Fingern halten zu können, auf den Smartphone-Bildschirm.
Produktdetails und Informationen: Wie nutzt man den Raum optimal aus?
Das Display eines iPhone 3 misst z.B. 320 x 480 Pixel. Das spricht nicht gerade für ausgiebige Gestaltungsmöglichkeiten. Abzüglich der Adressleiste und der Button Leiste des mobilen Safari Browsers sowie der Statusleiste (Uhrzeit und Batterieanzeige) verringert sich der vertikal sichtbare Bereich von 480 Pixel auf lediglich 356 Pixel. Das heisst für den Designer, es gibt keinen Platz zu verschenken! Die Elemente benötigen Freiraum um zu wirken, dürfen aber keine notwendigen Funktionen verdrängen.

Wichtigste Regel für Seiten mit Produktdetails im mobilen Bereich: Bild schlägt Wort! Das Produktbild sollte den Großteil des sichtbaren Bereiches einnehmen. Darunter können sich weitere Ansichten befinden, welche wahlweise auf der gleichen Seite dargestellt oder vergrößert werden können. Geizen Sie nicht mit dem Platz für Bilder! Markenlogos auf der Produktseite sind schön anzuschauen, nehmen aber zu viel wertvollen Platz ein. Der Produkt- und Markenname genügt, wenn er sichtbar über den Bildern dargestellt wird.
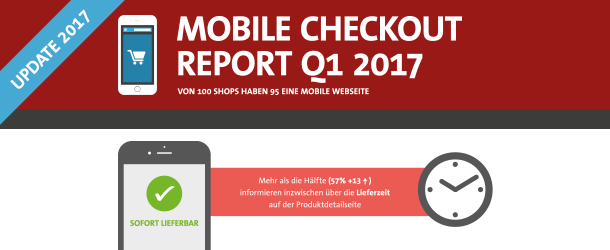
Preis und Lieferstatus sollten auch auf einen Blick sichtbar sein. Nichts ist frustrierender, als sich mühsam einen Warenkorb auf einem Smartphone zu füllen um dann festzustellen: Die Hälfte der Produkte ist nicht lieferbar. Das bedeutet im schlimmsten Fall keine Konversion – denn auch die andere Hälfte bleibt unbestellt.
Eine einfache Personalisierung des Produktes ist ebenfalls im Sichtbereich anzubringen. Wurde dies trotzdem vergessen weist selbstverständlich eine freundliche Meldung drauf hin, die Schuhgröße, Farbe und gewünschte Anzahl anzugeben. Als Eingabetypen können Standard Drop-Down Listen eingesetzt oder eigene Buttons gestaltet werden. Vorsicht: Die Buttons sollten allerdings eine Mindestgröße von 44 x 44 Pixeln aufweisen – das ist die kleinste, von Apple festgelegte Größe für ein per Touch bedienbares Element.

Die Call-to-Action, welche den Artikel in den Warenkorb legt, muss farblich das kontrastreichste Element sein. Zudem sollte sich nicht nur der Text klicken lassen, sondern das komplette Grafik- bzw. Buttonelement.
Weitere Informationen zu dem Artikel wie die Beschreibung oder ein Bewertungssystem sind erst durch Scrollen erreichbar und rücken somit in den Hintergrund. Eine kleine Bulletpoint-Liste mit den wichtigsten Merkmalen genügt den meisten mobile Shoppern. Dennoch sollte eine erweiterte Beschreibung parat sein um sie bei Bedarf auszuklappen.
Warenkorb und Checkout: Wie sorgt man für maximale Effizienz?
Besonders in mobilen Shops ist der sogenannte „Zwischenwarenkorb“ ein Konversionskiller. Auch hier zählt Effizienz. Besser funktioniert daher der gelernte kleine rote Kreis mit der Anzahl der Produkte im Warenkorb als Status-Rückmeldung. Im Warenkorb werden die üblichen Angaben als Pflichtinformation erwartet: Preis pro Produkt, Versandkosten und der Gesamtsumme. Auch die Möglichkeit, das Produkt im Nachhinein erneut anzupassen oder zu löschen muss gegeben sein.
Kompakt, kompakter kompaktererer:
Unterstützen Sie Ihre mobilen Kunden durch einen möglichst reduzierten Checkout – schließlich ist die Eingabe von Daten auf dem mobilen Endgerät nicht ansatzweise so komfortabel wie auf einer regulären Tastatur. Doppelte E-Mail Felder zur Verifizierung der Adresse sind nicht angebracht. Beschränken Sie sich auf die notwendigsten Daten, um Versand, Bestell-Bestätigung und eventuelle Rückfragen zu ermöglichen.
Ganz wichtig: Tastaturlayout
Weiterhin besteht die Option, verschiedene Tastatur-Layouts des iPhone aufzurufen. Für die Postleitzahl kann das Number-Keyboard eingesetzt werden. Die Eingabe der E-Mail wird durch das Mail-Layout vereinfacht.

Mobile Checkouts brauchen Transparenz
Zeigen Sie dem Kunden, in welchem Schritt er sich befindet. Auch in einem mobilen Shop muss maximale Orientierung bei der Bestellung gegeben sein, am besten in möglichst wenigen Schritten. Ihr Kunde hat schon viel Zeit damit verbracht, seine Augen auf ein kleines Display lenken. Schonen Sie diese im Checkout und vermeiden Sie unnötigen Text.

Fazit: Das sollten Sie für Ihren Shop mitnehmen
-
-
- Einstieg: Ein einfacher Einstieg über Kategorie-Teaser oder -Buttons ohne Ablenkung
- Orientierung: Mit maximal 4 Klicks in der Zielkategorie
- Produktdetails: Überzeugende Bilderwelt auf der Produktseite: Bild schlägt Wort!
- Checkout: Kurzer Checkout mit den nötigsten Informationen
- Geheimtipp: Passen Sie die Keyboard-Layouts an!
-
Ausblick auf den dritten Teil: Alles im Überblick
Im dritten und letzten Teil dieser Serie zeigen wir in Form eines klickbaren Wireframes, wie der optimale mobile Onlineshop bis ins Details aussehen muss.
Ich freue mich über Feedback, Ergänzungen, Kommentare und Anregungen!












4 Kommentare
Christian,
Hallo Herr Herzberger,
Ein schöner Artikel der die eigene Learnings fast zu 100% bestätigt.
Nur bei einer Sache wurde ich etwas stutzig, weil sie so nicht in der Praxis wieder zu erkennen ist: Sie schreiben, dass der mobile Kunde geleitet werden will und deshalb eine einfache Navigation bevorzugt vor einer immer prominent platzierten Such-Funktion. Das heißt umgekehrt, dass die Suche an Relevanz im Mobile Shop ggü dem stationären verliert.
Aus unseren Zahlen lässt sich aber folgendes ablesen: Mehr als die Hälfte der Mobil erzielten Nachfrage wird über die Such-Funktion umgesetzt (stationär 1/3). Das bekräftigt mich auch an meiner These festzuhalten, dass der Mobile User gezielt kauft und schon weiß was er ungefähr will wenn er den Mobile-Shop betritt und deshalb die Suche nutzt. Diese muss deshalb sehr gut funktionieren und ihm per “suggest” schon Vorschläge machen.
Was meinen Sie dazu? Es ist immer interessant konträre Ergebnisse zu lesen. 🙂
Viele Grüße
Christian H
Dennis Herzberger,
Hallo Christian,
danke für das Feedback und den Einblick in Deine Erfahrungen. Im ersten Teil der Blogreihe wird auch ein schneller und gezielter Einstieg gestützt. Dazu gehört selbstverständlich eine prominenter Suchschlitz auf der Startseite.
Ist der Einstieg geschafft verliert die Suche im weiteren Verlauf an Relevanz und kann problemlos “ausgeblendet” werden. Bei Bedarf muss die Funktion natürlich auffindbar sein und – wie Du geschrieben hast – gut funktionieren! 😉
Viele Grüße
Dennis
Christian,
Bitte.
Hatte den ersten Teil noch nicht gelesen. Aber das ist durchaus ein interessanter Punkt den du da ansprichst. D.h. nämlich, dass man den zusätzlich gewonnen Platz wieder nutzen kann für größere Bilder o.ä.
Markus,
Super Artikel Dennis – kommt (für mich) genau zum richtigen Zeitpunkt – vielen Dank!
Insbesondere hier in Schweden ist die Nutzung von mobilem Internet (gefühlt) ja bereits an der Tagesordnung. In den öffentlichen Verkehrsmitteln siehst du echt 4/5 Personen mit einem Handy (ca. 80% mit einem Smartphone, online und darunter dann fast ausschließlich iPhones). Sind dahingehend unglaublich fortschrittlich und affin hier, allgemein: stolze 88%(!) haben momentan Zugang zum Internet.
Somit wird’s natürlich für ansässige Unternehmen bereits jetzt schon immens wichtig drauf zu achten, wie gut ihre Webseite/Shop mobil darstellbar und zugänglich ist – und das muss dementsprechend dann auch bis zum Kaufabschluss durchgezogen werden, Seite für Seite.
Sind deshalb grad dabei, unsere Kunden mehr und mehr drauf hinzuweisen, ihren Shop/die Webseite auch für den Mobilbereich fit zu machen (und da kommen ja dann auch höchstwahrscheinlich wir als (mobile) CRO Consultants wieder erneut ins Spiel – somit gleichzeitig Potenzial für neue Arbeit – schöner Nebeneffekt :P)
Auf dem Weg dahin hilft so ein praxisnaher, neuer Artikel von dir jedenfalls ungemein: Ideen/Anregungen zum direkten Verwerten. Gerade im Hinblick darauf, weils ja noch nicht all zu viel Lektüre für die konkrete (Conversion-)Optimierung im Mobilbereich gibt. Umso wertvoller.
…in dem Punkt seid ihr Jungs (Konversionkskraft) wie gewohnt wieder mal weit, weit vorne 😉
Bin auf jeden Fall extrem gespannt und freu mich schon aufs Wireframe im 3.Teil…weiter so!
VG Markus