Anatomie konversionsoptimierter Kategorieseiten (Conversion Design Pattern)
Expertencheck hier, Expertenmeinung da, Heuristiken dort, Best Practices noch obendrauf – die Meinungen von Experten sind gefragt. Die Experten müssen schon wissen, wie so eine Webseite aussehen muss, damit sie gut funktioniert und ordentlich Profit abwirft.
Keine Frage – bei sehr vielen Onlineshops gibt es noch ein enormes Verbesserungspotential, welches durch Optimierungen auf Basis von Heuristiken und Expertenanalysen schon ordentlich abgeschöpft werden kann.
Die wirklichen Konversionshebel sitzen allerdings viel tiefer und können nicht aus Zahlen abgelesen werden, sondern müssen in Nutzertests untersucht werden. Eine emotional fokussierte Variante einer Landingpage kann so einen 10x höheren Uplift erzeugen und damit letztendlich einen höheren Gewinn erzielen.
Worum geht es?
Um eine solide Basis für Onlineshops aufbauen zu können, habe ich schon für die Startseite eines Onlineshops Conversion Design Patterns entwickelt. Diese Patterns basieren auf meiner Erfahrung aus dem Bereich Konzeption, Design und Nutzeranalysen von Onlineshops. Das heißt ich kann nicht nachweisen, dass diese Patterns tatsächlich so vom Nutzer erwartet werden. Im Gegensatz zu Studien, die diese Erwartungen untersuchen, können diese Erfahrungen allerdings zeitnaher auf neue Trends und Änderungen eingehen.
Die Kategorieseite – wichtiger Einstiegspunkt
Immer weniger Leute steigen über die Startseite eines Shops ein, sondern landen über die Suche bei Google auf einer gezielteren Seite (im Idealfall zumindest). Deshalb dürfte die Kategorieseite für den Shopbetreiber von Interesse sein.
Generell gibt es zwei Typen von Kategorieseiten. Ein Typ Kategorieseite dient als Produktliste und zeigt dem Nutzer konkrete Produkte. Der andere Typ Kategorieseite enthält noch einen zu großen Produktumfang um dem Nutzer schon direkt eine Produktliste anzuzeigen. Sie dient dann lediglich als Verteilerseite, um den Nutzer auf Unterkategorieseiten weiterzuleiten.
Die grundlegendsten Elemente dieser Kategorieseiten und das Layout möchte ich aufzeigen und die Unterschiede beim Einsatz als Landingpage erläutern.
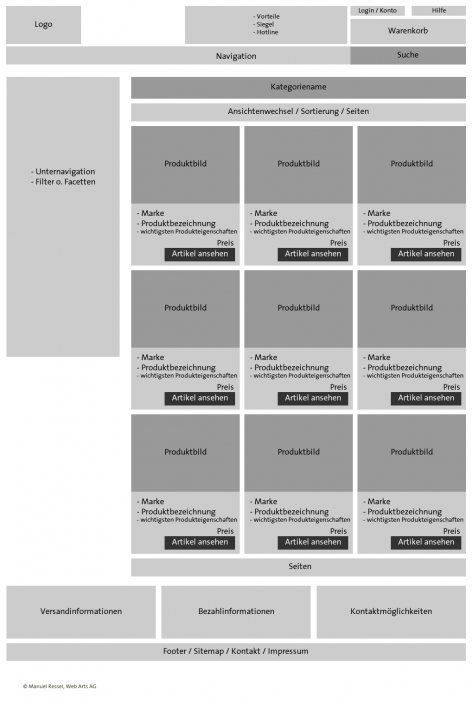
Kategorieseite (Produktliste)
Die Produktliste zeigt dem Nutzer schon direkt Produkte und sollte den Nutzer dazu animieren sich konkrete Produkte anzuschauen.
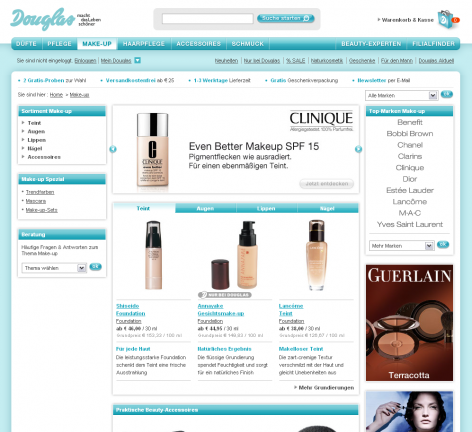
Im Kopfbereich sollte sich wie auf der Startseite das Logo des Shops, Vorteile, Siegel, Hotline, Kontakt, Hilfe, Warenkorb, Navigation und Suche befinden. Die Vorteile, Siegel und Hotline dienen dazu den Nutzer immer Sicherheit zu vermitteln. Der Warenkorb sollte auf jeder Seite sichtbar sein, damit der Nutzer immer den Überblick über seine aktuellen Einkäufe behält. Navigation und Suche ermöglichen dem Nutzer sich im Shop zu bewegen, zu stöbern und gesuchte Produkte zu finden.
Auf der linken Seite ist Platz für eine Unternavigation, falls diese noch notwendig ist. Auch Filtermöglichkeiten finden hier Platz, sollten allerdings optisch von der Unternavigation abgegrenzt werden, damit keine Verwirrung beim Nutzer entsteht. Hilfreich kann es auch sein die Filter oberhalb der Produktliste anzuzeigen. Dort werden Filter gut wahrgenommen, sobald man allerdings mit Facetten arbeitet oder mehrere Filter anbietet, ist oberhalb der Produkte nicht genügend Platz vorhanden.
Bei den Filtern ist vor allem darauf zu achten, dass diese einen wirklichen Mehrwert für den Nutzer bieten und nicht Filtermöglichkeiten geboten werden, die dem Nutzer bei seiner Suche nicht weiterhelfen und ihn lediglich verwirren.


Oberhalb der eigentlichen Produktliste sollte die Paginierung vorhanden sein (falls vorhanden), eine Sortierung der Produkte und ein Wechsler für die Anzeigemöglichkeiten. Der Wechsler ist ein gutes Tool um auf die Bedürfnisse einzelner Nutzer einzugehen. So möchte ein Nutzer schon viele Informationen zum Produkt haben, wofür sich die Listenansicht gut eignet. Ein anderer Nutzer möchte Produkte besser miteinander vergleichen können, wofür sich eine Gallerieansicht besser eignet.
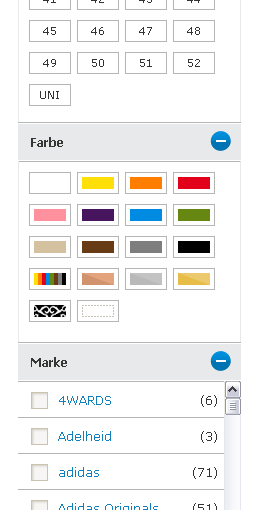
Die einzelnen Produkte sollten sichtbar voneinander getrennt sein und schon ein Bild, die Marke, Produktname, die wichtigsten Informationen, sowie Preis und eine Call-to-Action zur Anzeige des Produktes enthalten. Gibt es ein Modell in verschiedenen Farben, so sollte auch die Farben aufgelistet werden und die Möglichkeit bestehen das Produktbild in der entsprechenden Farbe anzeigen zu lassen.

Immer weiter verbreitet ist auch ein Quick-View, bei dem schon mehr Informationen über das Produkt angezeigt werden ohne die Seite verlassen zu müssen.
Handelt es sich bei den Produkten um Produkte, die regelmäßig erworben werden oder relativ günstig sind, so kann an dieser Stelle auch schon die Möglichkeit angeboten werden das Produkt direkt in den Warenkorb zu legen. Bei hochpreisigen Produkten hingegen ist die Entscheidung komplexer und kann an dieser Stelle noch nicht getroffen werden.
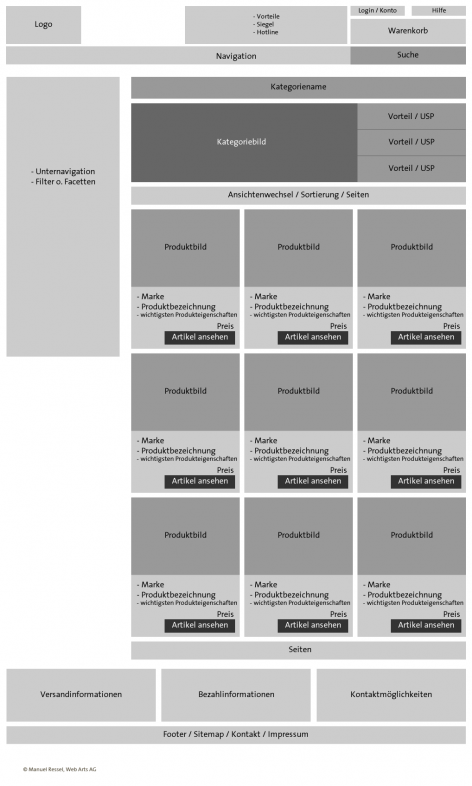
Landingpage (Produktliste)
Bei dem Einsatz der Produktliste als Landingpage ändert sich nicht allzu viel. Die Shopelemente sollten bestehen bleiben, so dass der Nutzer die Produkte filtern kann und gegebenenfalls auch in anderen Kategorien stöbern kann.
Wichtig ist es hier die Nutzererwartungen zu erfüllen. Die Überschrift sollte den Suchbegriff wieder aufgreifen. Auch ein Bild mit dem Suchbegriff oder Markenlogo kann hier hilfreich sein. Da der Nutzer gerade erst in den Shop einsteigt, sollten die wichtigsten Vorzüge des Shops auch noch mal aufgelistet werden.
Wichtig ist auch, dass die ersten Produkte schon über dem Fold sichtbar sind, so dass die Relevanz für den Nutzer erhöht wird.
Sucht ein Nutzer zum Beispiel nach einem Männermantel, so sollte Überschrift, Bild und erste Produkte mit Bildern von Mänteln die nötige Relevanz für den Nutzer bieten. Die Vorzüge des Shops und Siegel im Kopfbereich geben dem Nutzer Sicherheit.
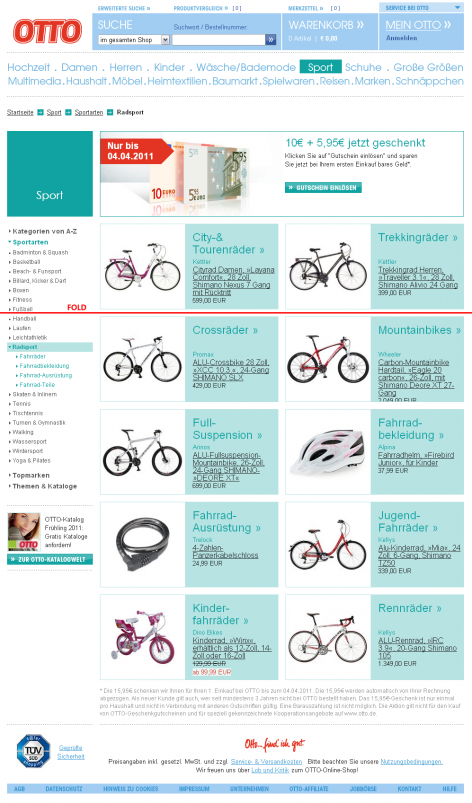
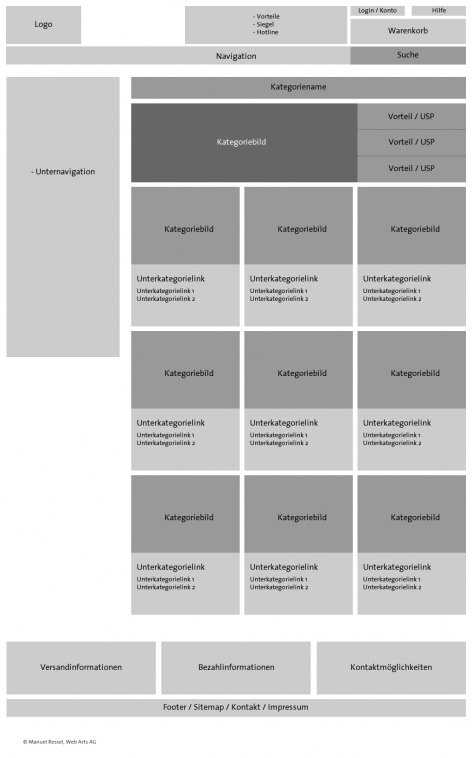
Kategorieseite (Verteilerseite)
Durch die weite Verbreitung von Mega-Drop-Downs und Facetten verliert die Verteilerseite an Sichtbarkeit. Trotzdem kommt sie nach wie vor noch zum Einsatz und sollte deshalb auch gut ihren Zweck erfüllen.
Der Nutzer sollte übersichtlich die Unterkategorien mit den darunterliegenden Unterkategorien angezeigt bekommen. Ein Bild kann hier hilfreich sein, wenn die Produkte aus den verschiedene Kategorien sich äußerlich unterscheiden. Bei einer größeren Masse an Unterkategorien sollte auf Bilder verzichtet werden. Zusätzlich sollte eine linke Unternavigation angeboten werden, da diese dem Nutzer als übliche Navigation des Shops bekannt sein sollte. Je nach Geschäftsmodell und Zielgruppe könnte man auch auf eine Auflistung der Unterkategorien im Inhaltsbereich verzichten und diesen Platz für Angebote und beliebte Produkte nutzen. Die Navigation würde dann nur über die linke Navigation möglich sein.

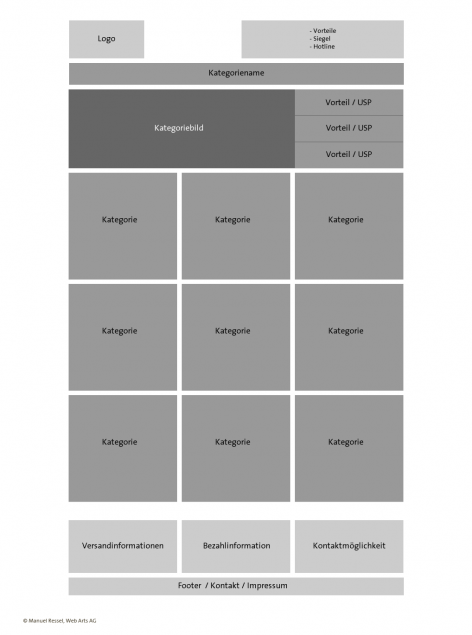
Landingpage (Verteilerseite)
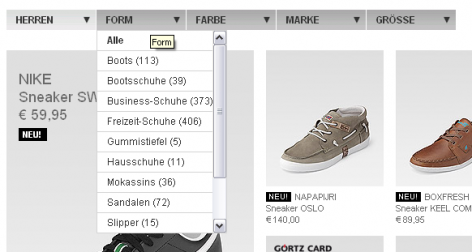
Die Verteilerseite als Landingpage kommt zum Einsatz, wenn der Suchbegriff noch nicht eindeutig genug ist um eine Produktliste anzeigen zu lassen. Sucht ein Nutzer zum Beispiel nach “Fahrrad online kaufen”, so reicht es nicht dem Nutzer die komplette Auswahl an Fahrrädern anzuzeigen, wobei die ersten Ergebnisse eventuell gar nicht den Vorstellungen des Nutzers entsprechen. Hier sollte die Erwartungen des Nutzers genauer abgefragt werden. Sucht er als nach einem Rennrad, Mountainbike, Trekkingrad, etc.
Um die Relevanz für den Nutzer schneller sichtbar zu machen, ist es empfehlenswert hier die Shopelemente zurückzufahren. Das Shoplogo sowie Sicherheitsmerkmale sind nachwievor wichtig, um Sicherheit auszustrahlen. Die Shopnavigation und Aktionshinweise für andere Artikel sind an dieser Stelle allerdings hinderlich und stören dabei den Blick des Besuchers auf die relevanten Inhalte zu lenken. Die Seite sollte den Zweck verfolgen den Nutzer schnell einen Überblick zu verschaffen, was angeboten wird und die Möglichkeit bieten schnell tiefer in den Shop einzusteigen und passende Produkte zu finden.

Fazit
Kategorieseite ist nicht gleich Kategorieseite. Die Kategorieseite kann verschiedene Intentionen haben und sollte dementsprechend auch angepasst werden. Dient die Kategorieseite also dazu den Traffic richtig in Unterkategorieseiten weiterzuleiten oder ist das Produktsortiment schon weit genug eingeschränkt, so dass dem Besucher schon Produkte gezeigt werden können?
Auch sollte man nicht einfach 1:1 eine Kategorieseite als Landingpage nutzen. Zwar ist sie immerhin schon mal spezifischer als die Startseite, allerdings bietet eine normale Kategorieseite noch zu viele Ablenkungsmöglichkeiten und die Vorteile und Kategoriewahl wird teilweise nicht deutlich genug dargestellt.
Nutzen Sie die Patterns um eine solide Basis zu schaffen für Onlineshops, so dass im nächsten Step eine nutzerzentrierte Optimierung angegangen werden kann.
Welche Erfahrungen haben Sie mit Kategorieseiten gemacht? Wie sieht der Einsatz von Kategorieseiten als Landingpages bei Ihnen aus? Teilen Sie uns Ihre Erfahrung mit.





















1 Kommentar
Kay Steeger,
Super Artikel, der klar zeigt, wie die Struktur aussehen sollte. Jeder der im Web shoppen geht, hat bewusst oder unbewusst eine gewisse Erwartungshaltung an einen Web-Shop. Schon wenige Abweichungen können reichen und man hat nicht das Gefühl, dass man dort gerne stöbern und kaufen möchte. Mir fällt es auf, weil ich gezielt darauf achte….”Ja, wie? Kein Warenkorb oben rechts? Komisch…”… Aber genau das ist vielen Kunden nicht bewusst, weil diese nicht aktiv darauf achten. Und den Shopbetreibern fällt es oft erst auf, wenn jemand sie darauf aufmerksam macht. Das kommt aber eben selten vor und so wundert man sich über schlechte Conversion-Rates. Wer sich also an die allgemein “üblichen” Strukturen und Anordnungen hält, sollte auf dem richtigen Weg sein.
Gruß Kay