Google Core Web Vitals: Tipps und Tools für schnellere Seiten und eine bessere Customer Experience
Die Geduld von Konsument:innen wird durch träge ladende Websites, Cookie-Banner, Pop-ups und andere Hindernisse stark strapaziert. Das führt nicht selten zu einem frustrierten Absprung – und dem Besuch bei der Konkurrenz. Wer einen Onlineshop betreibt, weiß, wie schmerzhaft die Auswirkungen einer steigenden Absprungrate auf den Umsatz sind.
Besonders im E-Commerce entscheiden schon die ersten Sekunden über Erfolg und Misserfolg – lange bevor typische Optimierungsmaßnahmen im Warenkorb oder beim Checkout greifen.
Die Ladezeit ist daher ein guter Indikator für die allgemeine Performance einer Website – sowohl aus technischer als auch aus Sicht der Besucher:innen. Verbessern lässt sich beides oft durch dieselben Maßnahmen, etwa die Optimierung der Core Web Vitals. Google liefert damit gewissermaßen ein Erfolgsrezept: Nach simplen Erfolgskriterien lässt sich die Performance jeder Website verbessern.
In diesem Beitrag erfährst du, welche Aspekte einer nutzer:innenfreundlichen Website dahinterstecken, welche Bedeutung die Google Core Web Vitals besonders im E-Commerce und speziell beim mobilen Shopping haben, und wie du sie optimieren kannst, um die Conversion Rate in deinem Onlineshop und folglich deinen Umsatz zu steigern.
Nutze diese Sprungmarken, um direkt zu dem Abschnitt zu navigieren, der dich am meisten interessiert:
- Was sind Google Core Web Vitals?
- Warum Web Vitals speziell für Onlineshops wichtig sind
- 3 Tipps, um die Core Web Vitals deiner Website zu verbessern
- Gängige Tools, um Google Core Web Vitals zu messen
- Fazit: Die Bedeutung der (Core) Web Vitals ist für jede Marke längst da und wird noch wachsen
Was sind Google Core Web Vitals?
Google gibt durch diese „Anforderungen“ das Ziel vor, das Web besser (da schneller) und damit auch nachhaltiger zu machen (weniger Energieverbrauch). Ein Besuch auf otto.de produziert beispielsweise 0,5g CO₂, auf zalando.de etwa 0,4g und auf unserem Blog nur 0,3g.* Hochgerechnet auf die Anzahl der jährlichen Besucher:innen ist dieser Fußabdruck durchaus relevant, und eine Verbesserung ist – zumindest aus unserer Sicht – nicht nur aus ökonomischen sondern auch ökologischen Gründen überaus erstrebenswert.
Für jede Marke lohnt es sich, auf eine hohe Website Performance zu achten.
Eine reaktionsfreudige Website wirkt sich direkt auf die Customer Experience und damit die Wahrnehmung der Website, des Shops und sogar der Marke aus. Je schneller eine Website geladen und angezeigt wird, und je schneller sie auf Eingaben reagiert, desto besser ist die User Experience. Google Core Web Vitals liefern dafür Messgrößen, mit denen sich die Performance in Zahlen ausdrücken lässt, und sind somit eine quantitative Ergänzung zum sonst eher subjektiven Eindruck einer Website.
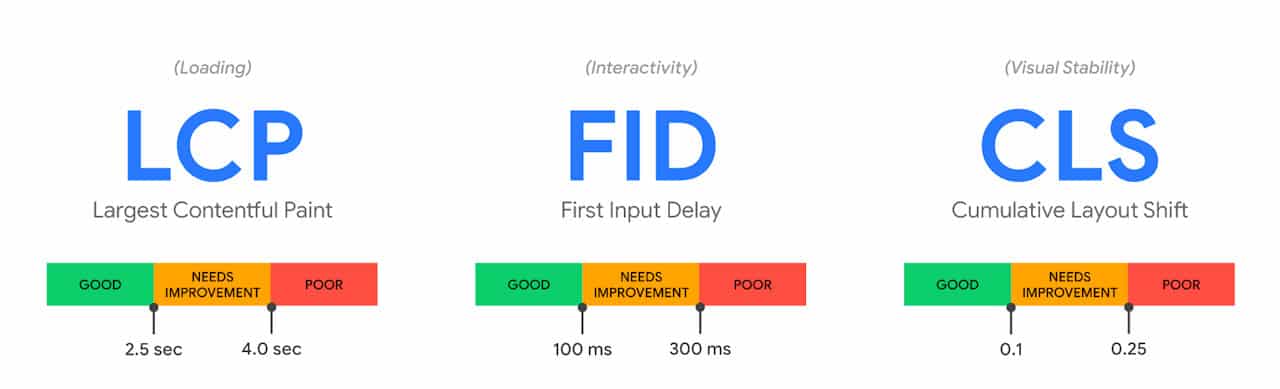
Aktuell beschreiben die Core Web Vitals folgende Kriterien:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
1. Largest Contentful Paint (LCP)
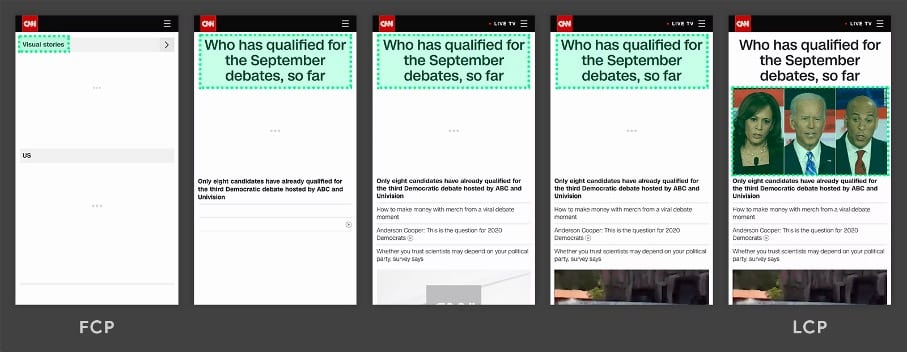
LCP ist gewissermaßen ein nutzer:innenzentrierter Indikator für die Ladezeit und beschreibt, zu welchem Zeitpunkt der größte Teil des Contents (visuell) geladen ist.

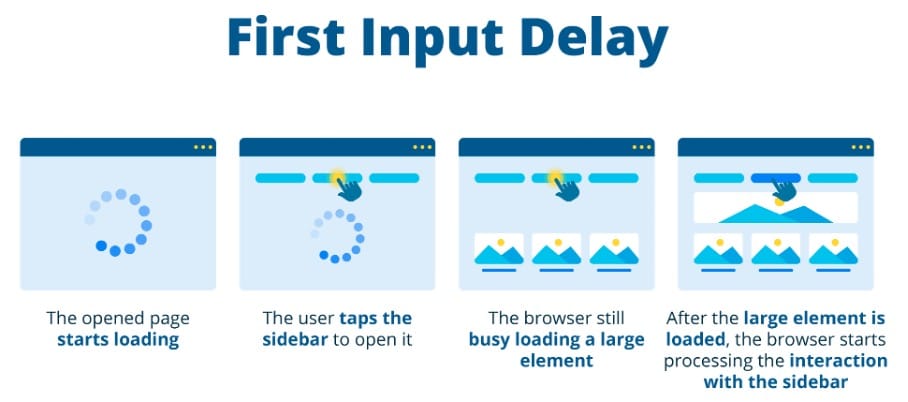
2. First Input Delay (FID)
FID steht als Indikator für die Interaktivität der Website und beschreibt, ab welchem Zeitpunkt eine Seite die Eingaben durch Nutzer:innen akzeptiert. Es kommt nicht selten vor, dass sich eine Seite, wie im folgenden Beispiel zu sehen, träge anfühlt. Möglicherweise kennst du diesen Effekt ebenfalls: Du wählst eine Website und möchtest bereits kurz nach dem Besuch mit der Seite interagieren, anschließend klickst du einen Link, aber dein Befehl wird erst nach einiger Zeit verarbeitet. Hintergrund ist, dass Befehle der Nutzer:innen erst verarbeitet werden, sobald das größte Element (Largest Contentful Paint, kurz LCP) geladen ist, weil deren Verarbeitung den Browser “blockiert” (sog. Main-Thread, in welchem der Browser Events und die Darstellung von Inhalten verarbeitet).

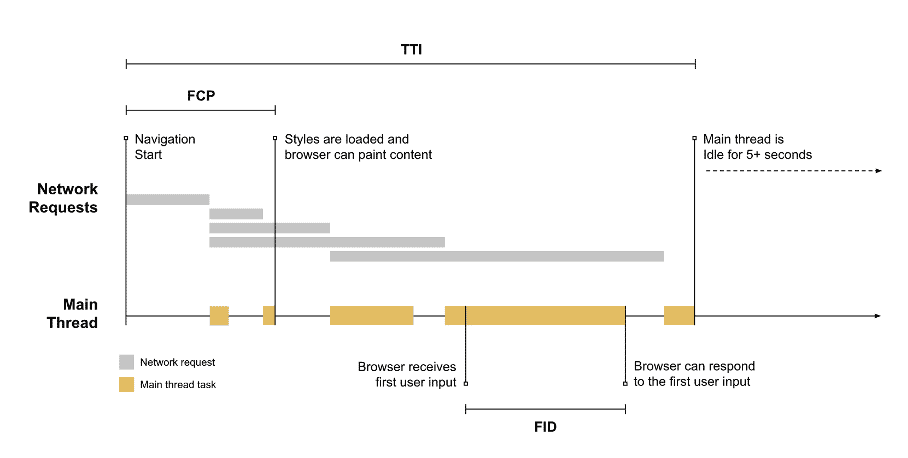
Lange Verzögerungen bei der ersten Eingabe (FID) treten typischerweise zwischen First Contentful Paint (FCP) und Time to Interactive (TTI) auf, weil die Seite zwar einen Teil ihres Inhalts gerendert hat, aber noch nicht zuverlässig interaktiv ist (siehe Diagramm unten).
First Contentful Paint (FCP) beschreibt dabei die wahrgenommene Ladegeschwindigkeit – vom ersten Punkt in der Zeitachse des Seitenladens, bis Nutzer:innen etwas auf dem Bildschirm sehen können. Eine kurze FCP trägt dazu bei, dass bei Nutzer:innen nicht das Gefühl entsteht, es passiere nichts.
Die Messung der Time to Interaction (TTI) ist wichtig, da einige Websites die Sichtbarkeit der Inhalte auf Kosten der Interaktivität optimieren. Dies kann zu einer frustrierenden User Experience führen: Die Website scheint geladen zu sein, aber wenn der Benutzer versucht, mit ihr zu interagieren, passiert nichts.
Den größten Einfluss auf die TTI nimmt dabei JavaScript. Es ist die mächtigste und gleichzeitig “teuerste” Ressource im Web, siehe im folgenden Tipp Nr. 1.

3. Cumulative Layout Shift (CLS)
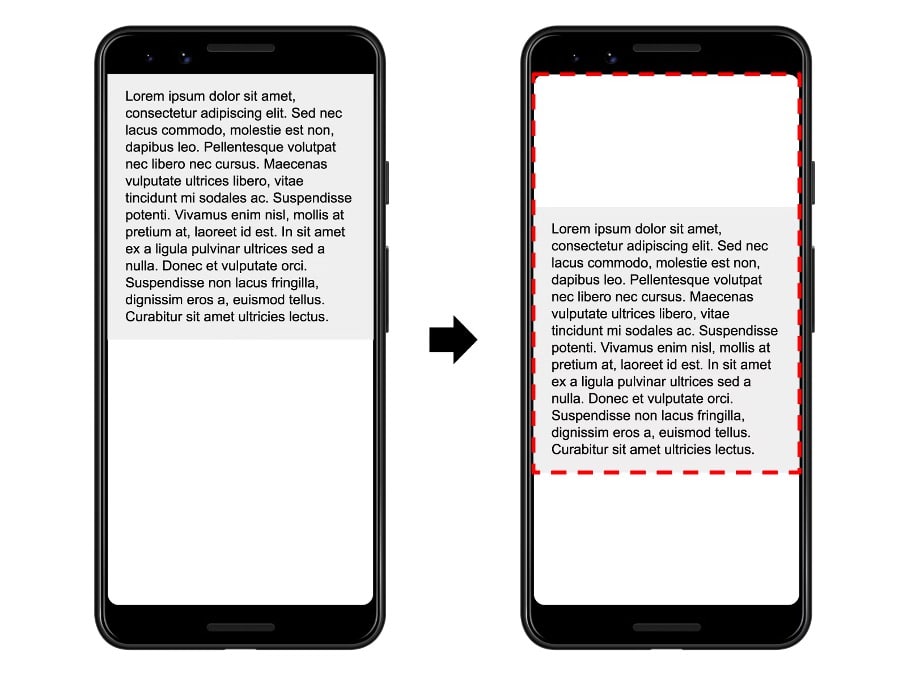
CLS steht für die visuelle Stabilität der Website, die maßgeblich durch das Laden von CSS, Fonts und Bildern, aber auch durch JavaScript der Personalisierungs- und A/B-Testing-Tools beeinflusst wird. Damit ist gemeint, wie sich die Inhalte während des Ladevorgangs verschieben, weil sie „ergänzt“ oder erst nach und nach dargestellt werden. Im Beispielbild ist ein Element zu sehen, das links die Hälfte der Fläche einnimmt. Im nächsten Frame verschiebt sich das Element um 25 % der Höhe des Ansichtsfensters nach unten, weil oberhalb dessen ein zusätzliches Element geladen wird. Der bereits sichtbare Inhalt wirkt dadurch instabil. So ist es z.B. auch bei WebFonts, welche in der Regel nachgeladen werden und dadurch ein sog. FoUC (“Flash of Unstyled Content”) entsteht.

Warum Web Vitals speziell für Onlineshops wichtig sind
Längere Seitenladezeiten wirken sich nicht nur erheblich auf die Absprungrate und damit auch die Conversion Rate und den Umsatz aus. Eine Studie von Unbounce bestätigte beispielsweise, dass die Ladegeschwindigkeit einer Seite 70 Prozent der Konsument:innen direkt in ihrer Kaufbereitschaft beeinflusst. Die Hälfte der Befragten würde sich sogar zugunsten kürzerer Ladezeiten von Animation und Videos verabschieden.
- Erhöht sich die Seitenladezeit von 1 auf 3 Sekunden, steigt die Absprungrate um 32 %.
- Erhöht sich die Seitenladezeit von 1 auf 6 Sekunden, steigt die Absprungrate um 106 %.
Mit der Absprungrate signalisiert eine Seite Suchmaschinen wie Google, dass Nutzer:innen den Inhalt nicht für nützlich bzw. nutzbar halten. Das hat negative Auswirkungen auf das Search Ranking dieser Seite. In einigen Seitenbereichen reagieren Nutzer:innen besonders empfindlich: Wenn der Checkout in Onlineshops auch nur ein kleines bisschen langsamer lädt als bei den Mitbewerbern, ist die Conversion in Gefahr. Die höchsten Konversionsraten im E-Commerce werden laut Portent (2022) auf Seiten mit Ladezeiten zwischen 1 und 2 Sekunden erzielt.

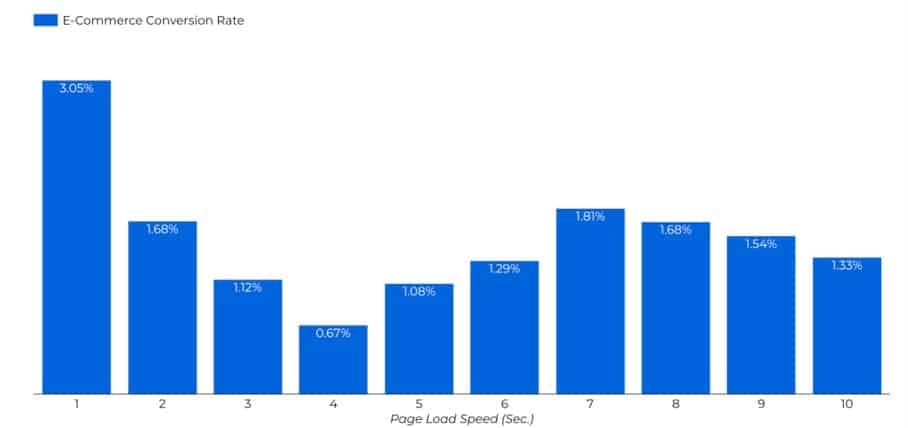
Tatsächlich sinkt die Conversion Rate laut der Studie um durchschnittlich 0,3 % für jede zusätzliche Sekunde, die es dauert, bis eine Website geladen ist. Das bedeutet beispielsweise bei 2.000.000 Besuchern pro Monat, mit einem durchschnittlichen Bestellwert von 95 Euro mit einer Seitenladezeit von:
- 1 Sekunde bei einer Conversion Rate von 3,05 % = 5.795.000 Euro Umsatz,
- 2 Sekunden bei einer Conversion Rate von 1,68 % = 3.192.000 Euro Umsatz,
- 3 Sekunden bei einer Conversion Rate von 1,12 % = 2.128.000 Euro Umsatz und
- 4 Sekunden bei einer Conversion Rate von 0,67 % = 1.273.000 Euro Umsatz.
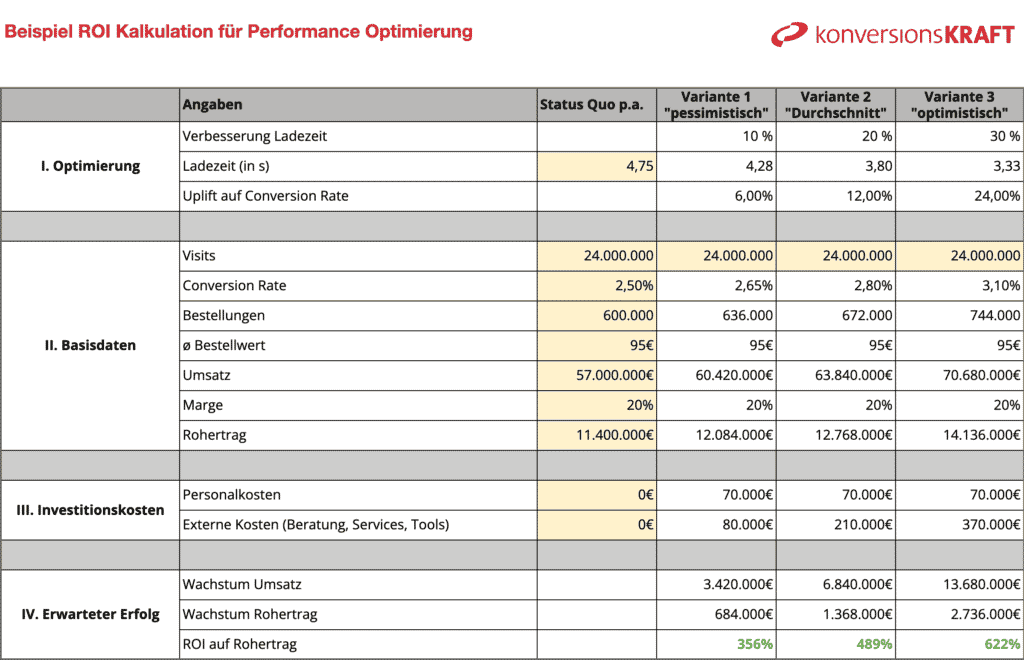
Aufgrund des hohen Umsatzpotenzials lohnen sich auch höhere Investitionen bei der Performance-Optimierung!
Die Business Case Kalkulation zeigt in einem beispielhaften Szenario, wie hoch je nach Optimierungsmaßnahmen, Marge und Investitionsrahmen der Return on Invest (ROI) auf den Rohertrag liegen kann.
Was sind gute Werte für die Core Web Vitals?
Die folgenden Schwellenwerte für die einzelnen Core Web Vitals sind von Google vorgegeben (Stand: Sommer 2022) und wie so häufig nicht in Stein gemeißelt. Sie sollten deshalb eher als Richtwerte für die Optimierung dienen und sind dabei vor allem für die Suchmaschine als Rankingfaktor wichtig. Grundsätzlich sind die echten Engagement-Daten entscheidend und weniger die Empfehlungen von Google:

3 Tipps, um die Core Web Vitals deiner Website zu verbessern
Wie in meinem Artikel zu Website-Performance-Optimierung angesprochen, werden Webangebote immer umfangreicher, bieten immer mehr Funktionen und Inhalte. Immer mehr Logik und Code verlagert sich vom Server zum Client und damit zu Kund:innen. Besonders auf mobilen Endgeräten ist diese Entwicklung mit Blick auf Seitenladezeiten und Performance schmerzhaft spürbar.
Zwar gibt es unzählige Tipps, um die Google Core Web Vitals zu verbessern, die folgenden drei Grundlagen machen aber schon eine Menge aus – das Pareto-Prinzip lässt grüßen:
1. CSS und JavaScript reduzieren
Ein Browser muss das Rendering der Seite so lange blockieren, bis das HTML der Seite (das sog. DOM – Document Object Model, also die Elemente auf der Seite) und das CSS vollständig geladen und verarbeitet sind. Es muss also erst das sogenannte CSSOM (Cascading Style Sheet Object Model) erstellt worden sein, um zu wissen, wie, welche und ob Inhalte im Rendering Tree dargestellt werden. Der Browser blockiert dabei den Ladevorgang, um den bereits erwähnten FoUC (Flash of Unstyled Content), also die unformatierte Darstellung von Inhalten, zu verhindern.
Auch das JavaScript blockiert das Rendering der Seite, sofern es nicht als async oder defer gekennzeichnet wurde (dasselbe gilt übrigens auch für Tools wie Tag Manager). Beides veranlasst den Browser dazu, nicht zu warten, sondern mit dem Laden der Seite fortzuschreiten. Ohne diese Information kann der Browser im Vorfeld nicht wissen, welche Bedeutung das JavaScript für die Seite hat. Er muss davon ausgehen, dass es wichtig ist, und das JavaScript komplett laden und interpretieren, bevor er mit dem Laden weiterer Ressourcen, etwa Bildern, weitermachen kann.
Der Einsatz von JavaScript ist somit die „teuerste“ Ressource, die im Web geladen werden kann. Sie kostet nicht nur Bandbreite in der Übertragung, sondern vor allem Interpretations- und Verarbeitungszeit.
defer oder async nach- oder für Folgeseiten vorgeladen werden.2. Inhalte verschlanken
Die schnellste und am besten optimierte Ressource ist eine, die gar nicht erst geladen werden muss! Websites wachsen und verändern sich mit der Zeit. Dabei bleiben viel zu oft unnötige Assets übrig, etwa veraltete JavaScript-Plug-ins, CSS-Überreste, Frameworks, Bilder usw.
Diese sollten wir stets hinterfragen …
Müssen auf der Startseite wirklich 10 Bilder im Slider rotieren? Benötigen wir wirklich alle 14 Schriftschnitte unserer Web-Fonts? Können wir nicht vielleicht doch auf einen Web-Font verzichten, von dem wir lediglich 8 Zeichen nutzen? Braucht es das komplette Framework, wenn wir eigentlich nur einen kleinen Teil davon nutzen?
Das sind alles Beispiele aus der Praxis, die uns im Rahmen von Website Audits begegnet sind – und wir könnten die Liste beliebig fortführen. Klarheit bringt hier eine Bestandsaufnahme.
3. Grafische Inhalte optimieren
Grafische Inhalte machen laut httparchive.org in der Regel zwischen 60 und 85 Prozent der benötigten Bandbreite aus. Sie zu optimieren hat sowohl eine kreative Komponente als auch eine wissenschaftliche, da nicht zuletzt eine Reihe von unterschiedlichen Algorithmen zur Verfügung steht. Wie so häufig gilt es, auf Basis einer sorgfältigen Analyse von Fall zu Fall zu unterscheiden.
- Welche Eigenschaften hat ein Format?
- Was ist in den codierten Daten enthalten?
- Wie ist die Qualität des Elements?
- Welche Pixelmaße hat bzw. braucht ein visuelles Element?
Gängige Tools, um Google Core Web Vitals zu messen








Fazit: Die Bedeutung der (Core) Web Vitals ist für jede Marke längst da und wird noch wachsen
Das Web im Allgemeinen und die Anforderungen an die User Experience im Speziellen sind stetig im Wandel. Mit neuen Technologien, gelernten Paradigmen und Heuristiken sowie gesellschaftlichen Veränderungen werden sich auch Metriken wie Googles Core Web Vitals immer weiterentwickeln und in ihrer Bedeutung weiter zunehmen. Welche das sein werden, ist schwer zu sagen, aber die Richtung wird bleiben: Die Nutzer:innen stehen zunehmend im Fokus, und Veränderungen geschehen primär zu ihren Gunsten.
Was das konkret für Organisationen, insbesondere jene mit eigener E-Commerce-Sparte, bedeutet? Dass sie ihren Blick nicht ausschließlich auf die SEO-Konkurrenz richten sollten, sondern ihre Optimierungsvorhaben zugunsten der Customer Experience – und zwar ihrer eigenen Kund:innen – priorisieren.
Ein schon heute wichtiges Qualitätskriterium ist die Performance. Eine flüssige Bedienung trägt maßgeblich zum Erfolg jeder Website und dem Markenerlebnis bei. Die Google Core Web Vitals liefern konkrete Messgrößen und Ansätze. Damit ist ein schneller Proof of Concept und messbarer ROI möglich – und zwar schon, bevor die gängigen Methoden der Conversion-Optimierung ansetzen, sprich in den ersten Sekundenbruchteilen der Bedienung. Somit ist die Bedeutung der Google Core Web Vitals längst da, obwohl viele Website-Betreiber und Marken sie womöglich noch nicht kennen.
Lauf dem Wettbewerb (und den Rankings) nicht hinterher, sondern gestalte durch gelebte Kundenzentrierung – und gerne auch mit unserer Unterstützung (beratend oder in der konkreten Umsetzung) – herausragende Web Experiences.
Welche Erfahrungen hast du gemacht? Hast du Anmerkungen, Fragen oder Feedback? Dann lass es mich in einer privaten Nachricht wissen oder hinterlasse gerne einen Kommentar.
* Emissionen gemessen via websitecarbon.com.