Motion for Emotion – Wie Micro Interactions deine Webseite oder App emotionaler machen
Täglich nutzen wir Apps und Webseiten auf unseren digitalen Helfern, aber bemerken oftmals nur unterschwellig die für eine angenehme Nutzererfahrung gestalteten Feinheiten. Klare Inhalte und strukturiertes Design (Bilder, Texte, Interaktionen, Erscheinungsbild, Nutzerführung) beeinflussen unsere User Experience und sind alles, was wir auf der digitalen Oberfläche sehen und fühlen.
Als Nutzer beurteilen wir täglich Webseiten unterbewusst abhängig von Funktionen, Verhalten und Look-and-Feel. Ein guter Designer konzentriert sich daher nicht nur darauf, ein ansprechendes Design zu gestalten, sondern auch durch die Bedienung und das Verhalten der gestalteten Elemente emotionale Momente auszulösen.
Ein wichtiger Teil der User Experience sind Micro Interactions.
In diesem Beitrag gehe ich mit dir die Wirkungsweise von Micro Interactions durch, erkläre wie du sie am besten nutzt und worauf du beim Einsatz dieser kurzen Animationen achten solltest.
Was sind Micro Interactions?
Micro Interactions sind kleine und kurze Animationen, die dem Nutzer in seiner Interaktion mit Anwendungen und Webseiten Feedback geben. Fast unbemerkt helfen diese kleinen bewegten Animationseffekte bzw. Übergänge dabei, Botschaften und Inhalte gezielt zu vermitteln oder zum Handeln aufzufordern und sind somit ein wesentlicher Bestandteil für den ersten Eindruck.
Sie vermitteln mehr Emotionen und Gefühle als Bilder oder Texte alleine. Ohne Sie würde die Mehrheit unserer Apps nicht gut funktionieren und so manche Webseite statisch und langweilig erscheinen.
Welche Detailfragen klären Micro Interactions?
| Micro Interactions aus Sicht des Designers | Micro Interactions aus Sicht deiner Nutzer |
|---|---|
|
|
Jede Interaktion löst eine Reaktion aus. Jedes Mal beim Einloggen in ein System, beim Absenden einer Nachricht, beim Ablegen eines Produkts in den Warenkorb, beim Öffnen eines Menüs oder beim Tippen auf einen Button.
Die Reaktion darauf erfolgt auf verschiedene Arten, z.B. mit einer Animation, einem Sound, mit dem Ändern der Button-Farbe, dem Verschieben der Elemente über den Bildschirm oder auch einer Vibration.
Bekannte Micro Interactions sind z.B. der „Gefällt-mir“ Button bei Facebook oder auch das Herz-Symbol bei Instagram, die den Klick/Tap des Nutzers mit einem Animationseffekt belohnen.
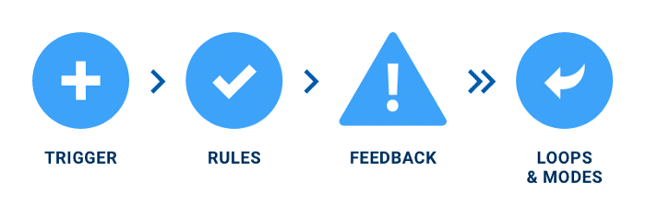
Micro Interactions werden laut Dan Saffer (Produktdesigner und Autor von Microinteractions) in vier Phasen unterteilt:

Phase 1: Trigger – durch den Trigger soll eine Interaction ausgelöst werden, z.B. der Nutzer wird animiert zu tippen; Aufforderung zur Passworteingabe.
Phase 2: Rules – Regeln legen fest, was passieren soll bzw. was der Nutzer tun soll z.B. Nutzer tippt seine Kontaktdaten ein.
Phase 3: Feedback – mit dem Feedback soll sichergestellt werden, dass die Regeln eingehalten werden, d.h. was soll der Nutzer erfahren, hören, spüren. Bsp: Die Eingabe ist nicht korrekt => Meldung (Feedback) “Es müssen 8 Zeichen sein.”
Phase 4: Loops & Modes – damit soll festgelegt werden, wie oft sich etwas wiederholen, wie lange etwa dauern soll.
Warum ist es wichtig Micro Interactions zu nutzen?
Animationen werden heute bereits in vielen Apps verwendet, kommen aber zunehmend auf Webseiten und Onlineshops zum Einsatz. Die Benutzung wird durch Micro Interactions lebendiger, sympathischer und erhöht den sogenannten Joy of Use.
Micro Interactions können also entscheidend zur Beliebtheit des Produktes oder einer Anwendung beitragen. Mit liebevoll und sinnhaft gestalteten Details wird dein Produkt also einfacher, unterhaltsamer, menschlicher und spannender. Sie können sogar ein Gefühl von Humor und Wärme erzeugen, da eine Art von Kommunikation mit dem Nutzer stattfindet, die positiv auf die gesamte Marke strahlen kann.
Beispiele, wie Micro Interactions die User Experience beeinflussen
Animierte Elemente können Aktionen auf der Webseite/App verdeutlichen. Einige Beispiele habe ich nachfolgend aufgelistet.
Beispiel 1&1: Das Auge an einen bestimmten Ort führen (Aufmerksamkeit lenken)
Das menschliche Auge lässt sich von beweglichen Dingen ablenken. Unser Gehirn ist darauf ausgelegt, Bewegungen zu bemerken und darauf zu reagieren. Dinge die sich bewegen ziehen die Aufmerksamkeit auf sich. Du kannst das in Webseiten oder Apps zu deinem Vorteil nutzen.
Beispiel konto.ao: Die Eingaben des Benutzers bestätigen (sofortige Rückmeldungen)
Hier wird eine Animation verwendet, um dem Benutzer das mögliche Ergebnis der Aktion zu zeigen.
Beispiel Douglas: Eine Aktion mit einer geeigneten Reaktion verstärken
Als Feedback verstehen wir kleine Aktionen, die sich als direkte Reaktion auf eine Aktion des Nutzers auf der Webseite abspielen. Dem Nutzer wird auf positive Art und Weise suggeriert, dass er etwas richtig gemacht hat. Beispielsweise durch die Einblendung von grafischem Feedback, welches direkt auf eine getätigte Aktion folgt.
Beispiel Stabilo: Das Navigieren erleichtern
Durch kleine Highlights wird dem Nutzer das Navigieren erleichtert und macht somit auch mehr Spaß.
5 Tipps für gute Micro Interactions
- Vermeide kognitive Überlastung: Wenn sich zu viele Dinge bewegen wird es verwirrend – weniger ist mehr.
- Effektiv sein: Gute Micro Interactions sollen unterstützen, ergänzen, leicht verständlich sein und helfen eine Aufgabe zu erledigen.
- Intuitiv sein: Die Nutzungsprinzipien sollten immer gleich sein und erlernten Verhaltensmustern nicht widersprechen (z.B. Like).
- Standards: Erkennen und verwenden.
- Testen: Interaktionen (besonders neuartige) sollten unbedingt getestet werden. Denn nur Tests mit echten Nutzern zeigen, wie gut sie funktionieren.
Worauf du beim Einsatz von Micro Interactions achten solltest
Ich möchte dir noch ein paar wichtige Prinzipien mitgeben, falls du darüber nachdenkst Micro Interactions in deiner Webseite/App einzusetzen.
Dauer und Geschwindigkeit der Animation
Wenn Elemente ihren Status oder ihre Position ändern, sollte die Dauer der Animation langsam genug sein, damit Benutzer die Änderung bemerken können, aber gleichzeitig schnell genug, um kein Warten zu verursachen.
Die optimale Geschwindigkeit liegt zwischen 200 und 500 ms. Jede Animation, die kürzer als 100 ms ist, wird überhaupt nicht erkannt. Während eine Animation, die länger als eine Sekunde dauert, ein Gefühl der Verzögerung vermittelt und somit für den Benutzer langweilig ist.
Linkes Video: Den Übergängen kann man schnell und einfach folgen.
Rechtes Video: Übergänge, die zu langsam sind, wirken auf den Benutzer langweilig und erschwerend. Der Benutzer kann die Änderungen an der Benutzeroberfläche nur schwer verfolgen. Vermeide Übergänge, die zu schnell sind. Den Vergleich kannst du dir auch auf material.io anschauen.
Easing für natürliche Bewegungen
In der physischen Welt starten oder stoppen Objekte nicht sofort. Stattdessen brauchen sie Zeit, um zu beschleunigen und zu verlangsamen. Easing ist eine Technik, bei der sich Elemente so bewegen, als ob natürliche Kräfte wirken. Die animierten Elemente bewegen sich nicht in einer konstanten Geschwindigkeit. Sieh dir dazu das folgende Beispiel von breakfreegraphics.com an.
Transitions für bessere Übergänge
Transitions sind Übergänge von einem Inhalt zum anderen. Indem die Übergänge z.B. weich erscheinen und nicht plötzlich eingeblendet werden, lassen sie die Anwendung natürlicher erscheinen. Dem Nutzer fällt es somit leichter nachzuvollziehen was gerade passiert. Zusammenhänge und Zugehörigkeiten von Inhalten und Elementen werden verdeutlicht und Nutzer können sich dadurch besser orientieren.
Fazit: Mit Micro Interactions die User Experience beeinflussen
Wenn es anstrengend ist, ein Produkt online zu kaufen, leidet auch der Gesamteindruck der Marke. Animationen tragen daher einen wichtigen Teil zur Markenidentität bei. Bereits in der Konzeptionsphase sollte das Design von Micro Interactions berücksichtigt werden. Platziere Micro Interactions an den richtigen Stellen, etwa in den Bereichen, wo längere Ladezeiten oder viele Informationen die User Experience unangenehm machen.
Gut gestaltete Micro Interactions können die gesamte UX und die Wahrnehmung der Marke positiv beeinflussen. Es sind die kleinen Momente, die entweder nervig oder angenehm sind, die entscheidend zur Produktbeliebtheit beitragen und daher einen wesentlichen Einfluss auf das emotionale Erlebnis deiner Kunden haben.
Wenn du noch mehr Wissen über UX Website-Design erlangen möchtest, ist das Growth Ambassador Programm ideal für dich. Neben interessanten Meetups mit der Community – in denen sich Fach- und Führungskräfte über ihre Erfahrungen austauschen – gibt es spezielle Videos über Neuro-Webdesign, die dir dabei helfen, deine Kund:innen emotional zu aktivieren.
Checkliste für bessere Micro Interactions:
- Buttons und Bedienelemente sollten sich visuell verändern, wenn sie benutzt werden.
- Zeige den Status an z.B. Ladebalken bei Download.
- Erstelle sinnvolle Übergänge (z. B. natürlich, intuitive Navigation).
- Hilf neuen Usern z.B. mit visuellen Hinweisen (Nudges, Tooltips, Icons).
- Hebe Änderungen hervor (highlighten) z.B. Artikel auf Merkliste.
- Füge kleine Details hinzu, um Funktionen besonderer zu machen z.b. Icon bewegt sich.
Nutzt du ganz bestimmte Micro Interactions im Alltag oder hast bestimmte Erfahrung mit den Animationen gesammelt? Ich freue mich über einen Kommentar.













