Wie du durch eine optimierte Suchfunktion im Onlineshop mehr Umsatz generierst
Du kennst sie.
Fast jeder Onlineshop hat sie.
Und beinahe jeder Dritte nutzt sie: die Suchfunktion.
Auswertungen zeigen: wird die Suche einer Website verwendet, konvertieren Menschen im Vergleich 1,8-mal besser und erzeugen dadurch auch mehr Umsatz.
Eine gute Suchfunktion kann also nicht nur die Customer Experience verbessern, sondern trägt auch zu steigenden Umsatz bei.
Doch was zeichnet eine gute und nutzerfreundliche Onsite-Suchfunktion aus?
Nachfolgend verrate ich dir 14 Erfolgsfaktoren für eine nutzerzentrierte Suche.
Zum besseren Verständnis sind die Faktoren mit nationalen und internationalen Best Practice Beispielen auf Desktop und Mobile versehen.
Methodische Grundlage der 14 Erfolgsfaktoren
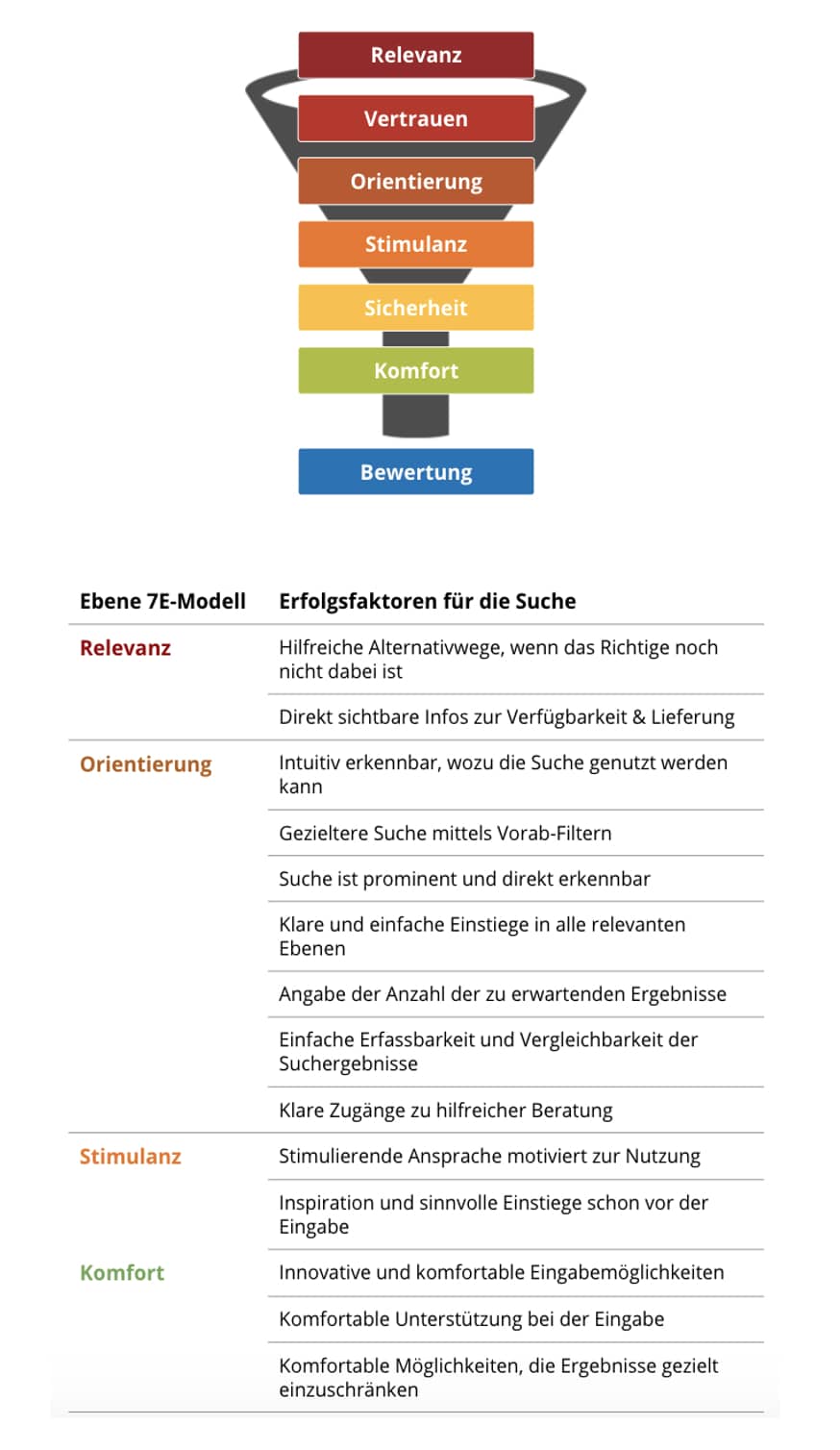
Die Basis für die 14 Erfolgsfaktoren einer nutzerzentrierten Suchfunktion bildet das 7-Ebenen-Modell. Das Modell dient dazu, Schwachstellen einer Webseite aus Sicht der Nutzer zu identifizieren. Die sieben Ebenen des Modells beziehen sich auf Anforderungen an eine Webseite, die aus Nutzersicht erfüllt sein müssen, damit eine Conversion erfolgt.
Da eine Website-Suchfunktion logischerweise die Funktion besitzt, Nutzer zielgerichtet zum gewünschten Produkt bzw. Inhalt zu führen, sind besonders die Ebenen Relevanz, Orientierung, Stimulanz und Komfort für die Suchfunktion von Bedeutung.
Entsprechend können auch die 14 Erfolgsfaktoren für eine nutzerfreundliche Onsite Search diesen vier Ebenen zugeordnet werden.

Nachfolgend siehst du im Überblick alle Erfolgsfaktoren einer Onsite Search für die Bereiche Sucheingabemaske, Such-Flyout und Suchergebnisseite.
Erfolgsfaktoren Sucheingabefeld:
#1: Stimulierende Ansprache motiviert zur Nutzung
#2: Intuitiv erkennbar, wozu die Suche genutzt werden kann
#3: Gezielte Produktsuche mittels Vorab-Filter
#4: Komfortable Unterstützung bei der Eingabe
#5: Innovative und komfortable Eingabemöglichkeiten
#6: Suche ist prominent und direkt erkennbar
Erfolgsfaktoren Such-Flyout:
#7: Inspiration und sinnvolle Einstiege schon vor der Eingabe
#8: Klare und einfache Einstiege in alle relevanten Ebenen
#9: Bessere Orientierung durch die Anzahl der zu erwartenden Ergebnisse
Erfolgsfaktoren Suchergebnismaske:
#10: Einfache Erfassbarkeit und Vergleichbarkeit der Suchergebnisse
#11: Komfortable Möglichkeiten, die Suchergebnisse gezielt einzuschränken
#12: Hilfreiche Alternativwege, wenn das Richtige noch nicht dabei ist
#13: Direkt sichtbare Infos zur Verfügbarkeit & Lieferung
#14: Klare Zugänge zu hilfreicher Beratung
Erfolgsfaktoren für ein benutzerfreundliches Eingabefeld
#1: Stimulierende Ansprache motiviert zur Nutzung
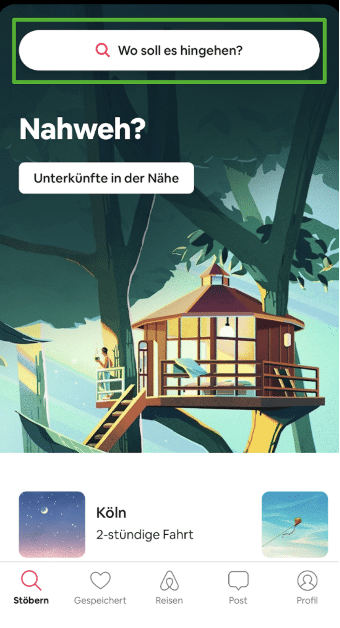
Wenn die Produktsuche eines Onlineshops den Nutzer nachweislich schneller zum gesuchten Produkt bringt und zu mehr Conversions führt, so ist es sinnvoll die Aufmerksamkeit der Nutzer auf diese zu lenken, um so deren Gebrauch zu erhöhen.
Der erste Erfolgsfaktor, fernab einer Google Site Search, ist daher eine motivierende Ansprache deiner Nutzer innerhalb des Eingabefeldes, die dazu anregt, die Suchfunktion deiner Homepage zu verwenden.

„Suchbegriff eingeben“ steht zwar in vielen Suchfeldern, motiviert einen Webseitenbesucher aber wenig, eine Eingabe zu tätigen.
Anders hingegen verhält es sich mit der Ansprache „Wonach suchst du heute?“, die uns an die freundliche Nachfrage einer Verkäuferin im Laden erinnert, die hilfsbereit unseren Wunsch entgegennimmt.
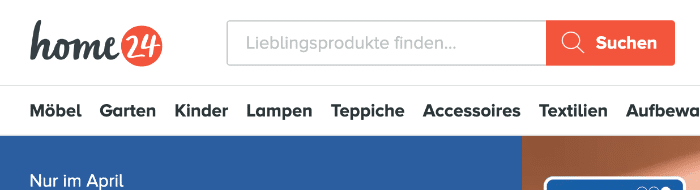
Formulierungen wie „Lieblingsprodukt finden“ (home24), „Find something great“ (kmart) und „Finde tolle Ausrüstung & Bekleidung“ (Globetrotter) stellen in Aussicht, dass ein Nutzer in dem Onlineshop genau das findet, wonach er sucht.
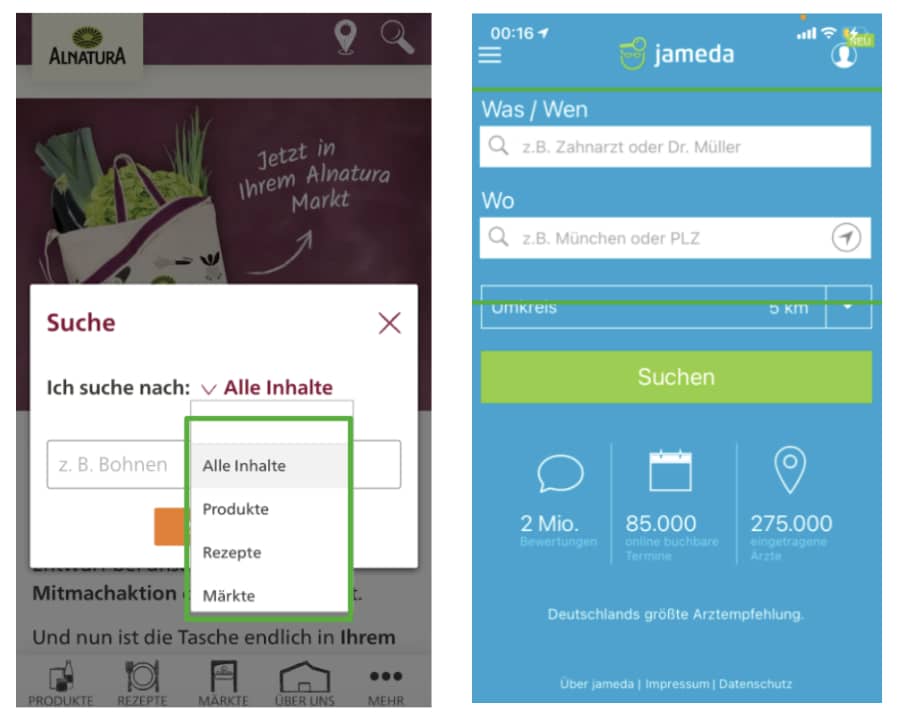
#2: Intuitiv erkennbar, wozu die Suchfunktion genutzt werden kann
Generell sollte für deine Nutzer direkt ersichtlich sein, welche Inhalte sie mittels der Site Search auffinden können. Das Suchinteresse deiner Besucher kann hier je nach Onlineshop und Unternehmen stark variieren und so können auch weitere Inhalte von Interesse sein.
In einem Mode-Onlineshop sollte man beispielsweise auch die Suche nach Marken oder Produktkategorien ermöglichen.
In einem Shop für Lebensmittel verwenden deine Nutzer eventuell die Suchfunktion, um Rezepte zu erkunden oder nutzen die Möglichkeit die entsprechenden Zutaten online bestellen zu können.
Im Onlineshop eines Baumarktes könnte hingegen die Beratung interessant sein. Wie verlegt man Fliesen und welche Produkte benötigt dein Besucher? Damit dein Nutzer von diesen Suchmöglichkeiten erfährt, sollte er entsprechend vor der Eingabe informiert werden.
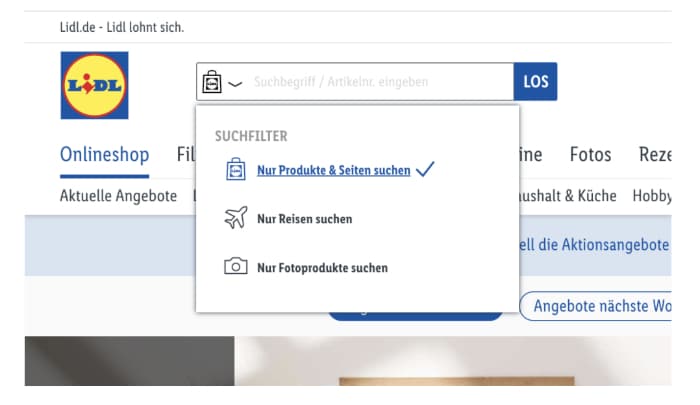
#3: Gezielte Produktsuche mittels Vorab-Filter
Durch die Bereitstellung relevanter Vorab-Filter lässt sich die Onsite Search bereits vorab gezielt einschränken. Diese können beispielsweise direkt neben der Eingabemaske platziert werden.
Ein sinnvoller Vorab-Filter stellt beispielsweise bei Omni-Channel-Anbietern die Kanalwahl dar, sodass Nutzer die Möglichkeit haben, nur den Onlineshop oder einen bestimmten Markt in ihrer Nähe zu durchsuchen. Manche Onlineshops besitzen aber auch Subshops, die nur einen bestimmten Teil des Sortiments umfassen und auf den ein Nutzer seine Suche direkt mittels Vorab-Filtern einschränken kann.
Ein Beispiel hierfür ist LIDL, wo Nutzer ihre Suchanfrage auf der Website neben Produkten ausschließlich auf Reisen oder Fotoprodukte ausrichten können.


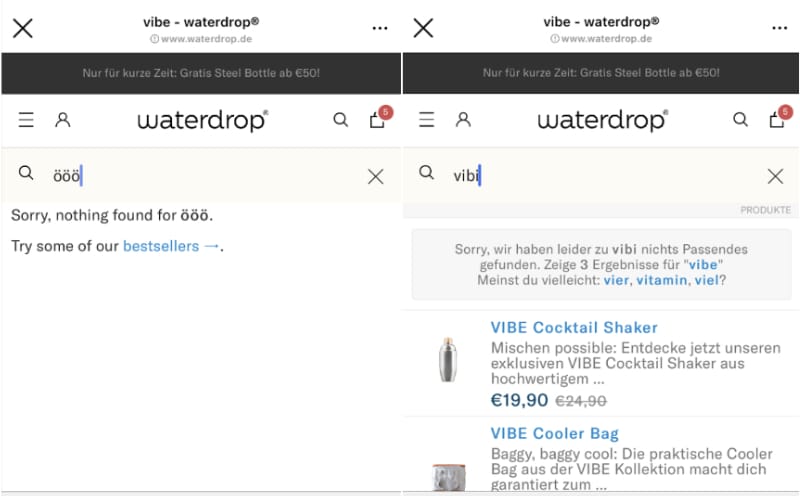
#4: Komfortable Unterstützung bei der Eingabe
Wer kennt es nicht: Ist man in Eile, ist eine falsche Taste schnell getippt!
Ein guter Algorithmus erkennt einen Tippfehler, korrigiert ihn entsprechend bzw. besser noch, fragt den Nutzer aktiv, ob er seine Suchanfrage korrigieren möchte.
Sollte die Suchmaschine eine Suchanfrage dennoch ergebnislos bleiben, ist es sinnvoll, dies direkt anzuzeigen, sodass dein Nutzer ohne Umwege eine entsprechende Korrektur vornehmen kann.
Waterdrop und MyToys zeigen, wie es geht:


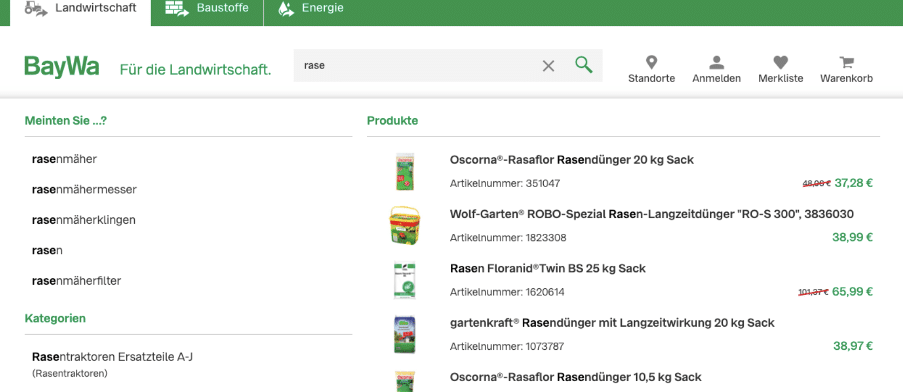
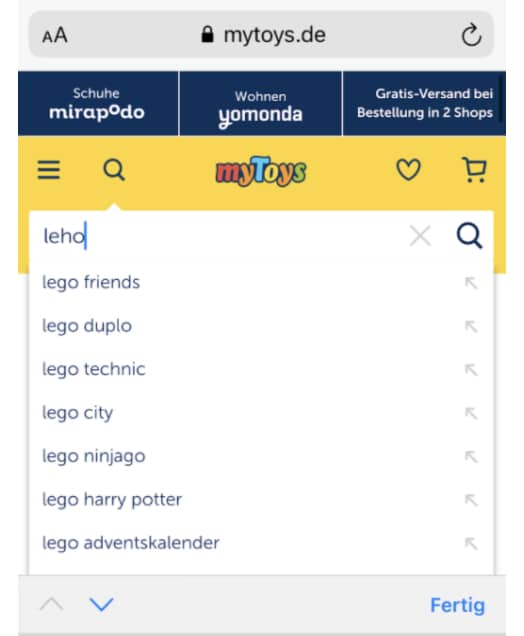
Des Weiteren sollten Nutzer mittels der sogenannten „Auto-Suggest-Funktion” bei ihrer Eingabe unterstützt werden, indem ihnen Vorschläge für Suchbegriffe angezeigt werden, die sich durch ein Vervollständigen der Eingabe ergeben könnten.
BayWa schlägt bei der Eingabe „Rase“ bereits etliche mögliche und sinnvolle Ergebnisse vor. Auf diese Weise sparen sich deine Nutzer das Tippen und können direkt einen der Vorschläge wählen.
#5: Innovative und komfortable Eingabemöglichkeiten der Suchfunktion
Der absolute Geheimtipp, um dich mit deiner Suchfunktion vom Wettbewerb und anderen Shops zu differenzieren: innovative und komfortable Eingabemöglichkeiten.
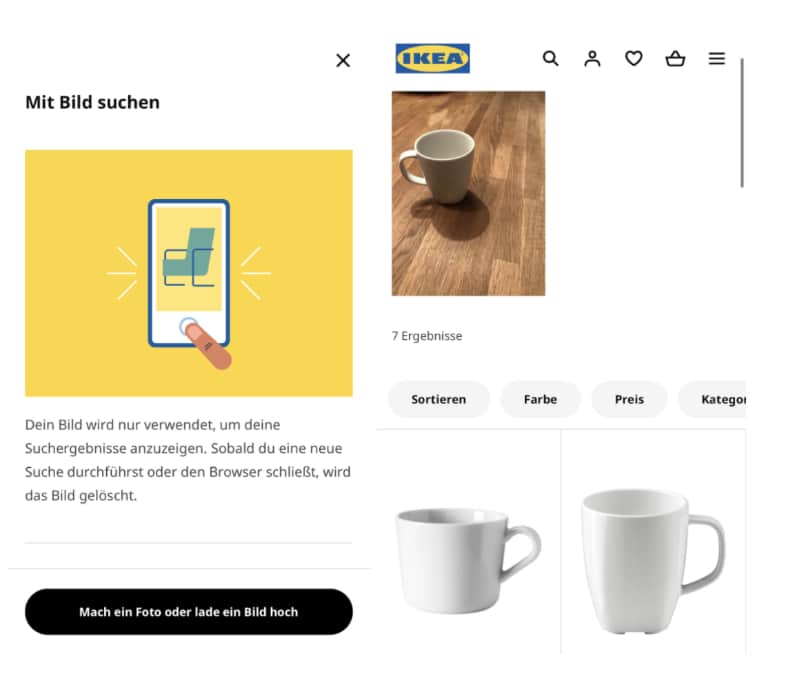
Stell dir vor, du bist bei Freunden zum Kaffee eingeladen und hältst plötzlich eine wunderschöne Tasse in der Hand. Genau diese Art von Tasse würde deine Geschirrsammlung perfekt vervollständigen.
Doch wie sollst du diese nun finden? Immerhin siehst du, dass sie von IKEA ist, doch das Sortiment an Tassen dort ist riesig. Als du gerade deine Suchanfrage tätigen willst, entdeckst du die Möglichkeit, mittels eines Fotos nach einem Produkt zu suchen. In Sekunden ist das Foto gemacht und kurz darauf wird dir die passende Tasse angezeigt.
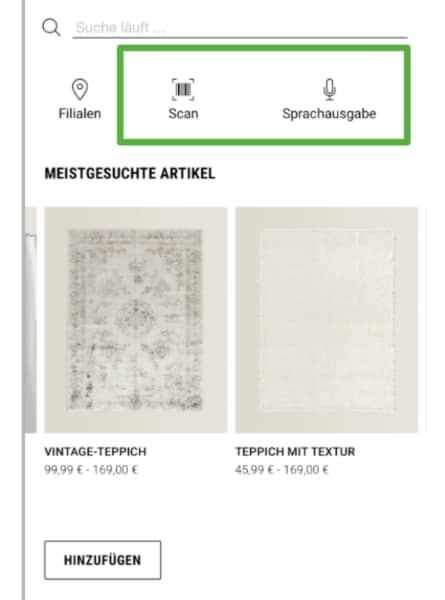
Weitere solcher innovativen Eingabeoptionen ist das Scannen von Barcodes oder die Spracheingabe. Um hier die richtigen Hebel zu finden, solltest du deine Daten zur Site Search entsprechend auswerten.


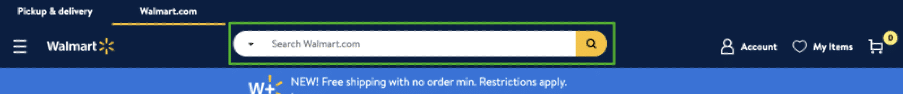
#6: Die Suchfunktion ist prominent und direkt erkennbar
Logisch denkst du dir wahrscheinlich jetzt, aber dennoch soll es in der Liste der Erfolgsfaktoren nicht fehlen: Das Sucheingabefeld der Suchfunktion sollte für deine Nutzer leicht auffindbar sein.
Das kann erreicht werden, indem das Feld prominent, an der gewohnten Position (im oberen Bereich mittig oder rechts) platziert wird und durch sein Design hervorsticht.

Gerade auf mobilen Endgeräten ist es wichtig, die Suchfunktion prominent und immer leicht auffindbar zu gestalten. Im Beitrag „So klappt Mobile Commerce“ findest du weitere Tipps.
Welche Kriterien zeichnen eine gute Such-Flyout aus Nutzersicht aus?
#7: Inspiration und sinnvolle Einstiege schon vor der Eingabe
Es ist sinnvoll, einen Nutzer, sobald er in das Suchfeld klickt, mit inspirierenden und relevanten Vorschlägen für Suchbegriffe bei seiner Eingabe zu unterstützen.
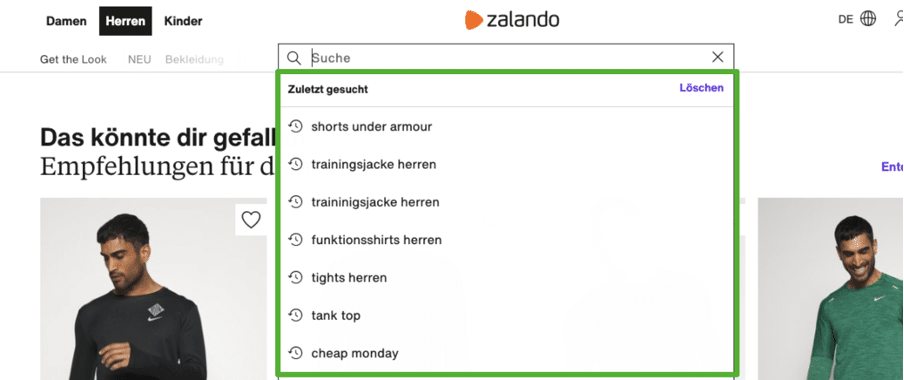
Dies können beispielsweise, wie bei Zalando, die zuletzt getätigten Suchparameter des Nutzers sein.

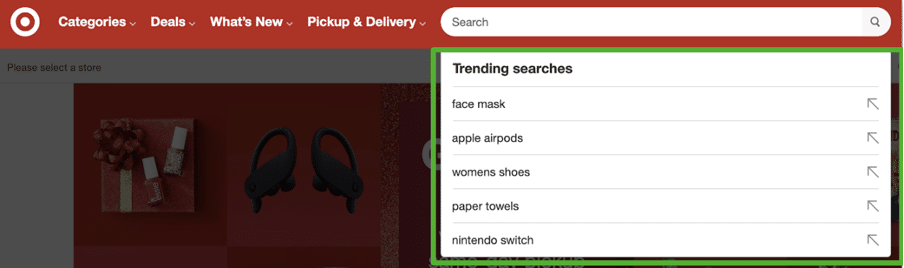
Alternativ bietet es sich an, beliebte Suchanfragen anderer Nutzer zu zeigen (siehe Abbildung Target).
Auf diese Weise kann er eventuell dazu inspiriert werden, weitere Suchanfragen zu tätigen: „Ach, Gesichtsmasken – die könnte ich ja ebenfalls noch gebrauchen. Ich wusste gar nicht, dass es die hier gibt“.
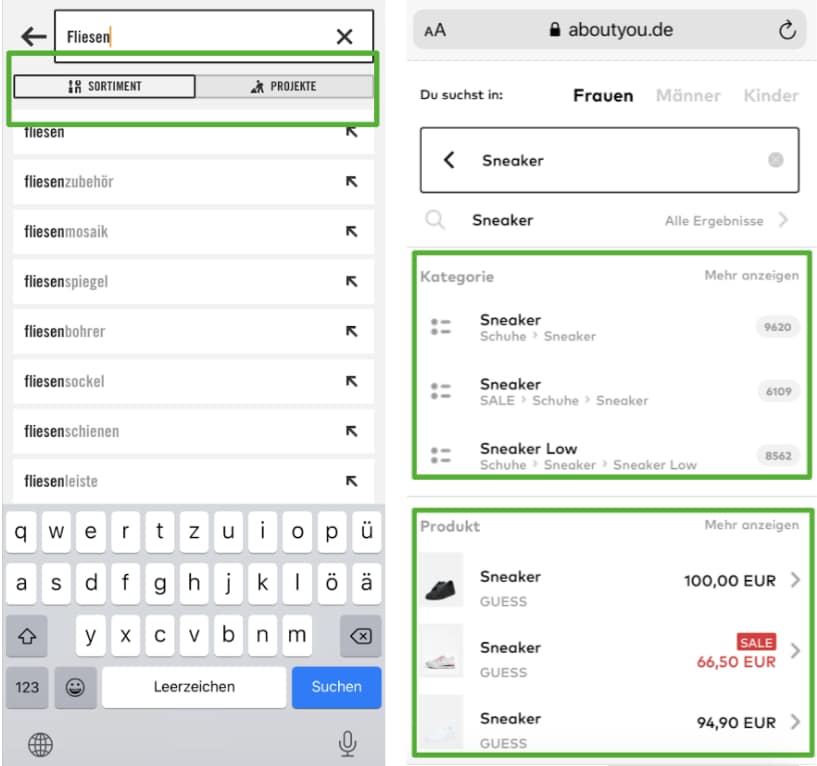
#8: Klare und einfache Einstiege in relevanten Ebenen

Eine Eingabe im Suchfeld kann zu unterschiedlichen Arten von Suchergebnissen führen. Typische Ergebnisarten sind Produkte und Kategorien, je nach Onlineshop können aber auch Ratgeberartikel, Rezepte oder Marken relevant sein.
Wichtig ist, dem Nutzer bereits in der Such-Flyout eine gute Übersicht über die Ergebnistypen zu geben, um somit klare und einfache Einstiege in die unterschiedlichen Ebenen zu ermöglichen. Icons bieten sich an, um die verschiedenen Ergebnisarten auch visuell voneinander abzugrenzen.

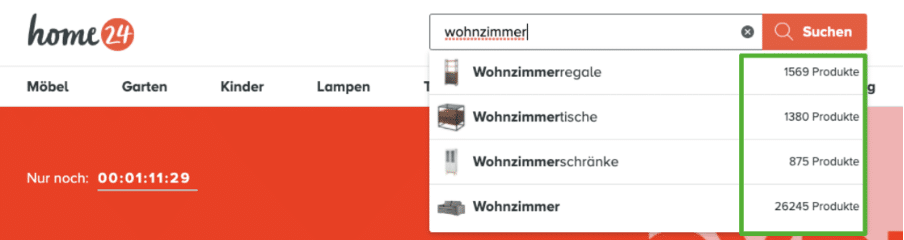
#9: Bessere Orientierung durch die Anzahl der zu erwartenden Ergebnisse
Wenn du deinen Kunden die Anzahl der zu erwartenden Search Results je Suchanfrage lieferst, gibst du wertvolle Orientierung bezüglich des Sortimentsumfangs.
Außerdem erzeugst du als Unternehmen bei deinen Kunden so das Gefühl von Kontrolle (siehe hierzu auch das Behavior Pattern Illusion of Control).

Worauf ist bei der Suchergebnisseite zu achten?
#10: Einfache Erfassbarkeit und Vergleichbarkeit der Suchergebnisse
Deine Suchergebnisse sollten so aufbereitet sein, dass man auf den ersten Blick Lust bekommt zu stöbern. Eine Voraussetzung dafür ist, dass sie klar strukturiert sind, d.h. jede Produktkachel sollte gleich aufgebaut sein und die einzelnen Produktmerkmale sollten je Produkttyp die gleiche Position und das gleiche Layout haben.
Das ermöglicht es potenziellen Kunden, mit den Augen über die einzelnen Produkte zu fliegen und einzelne Eigenschaften schnell zu vergleichen ohne nach diesen suchen zu müssen.

Zudem empfiehlt es sich, die Produktkacheln nicht mit Informationen zu überladen, sondern den Fokus auf die relevantesten Aspekte zu legen.
Desktop lassen sich weitere Inhalte, wie beispielsweise eine Vorschau einzelner Produktvarianten, per Mouseover zugänglich machen, sodass deine Nutzer dafür nicht die Produktdetailseite besuchen müssen.
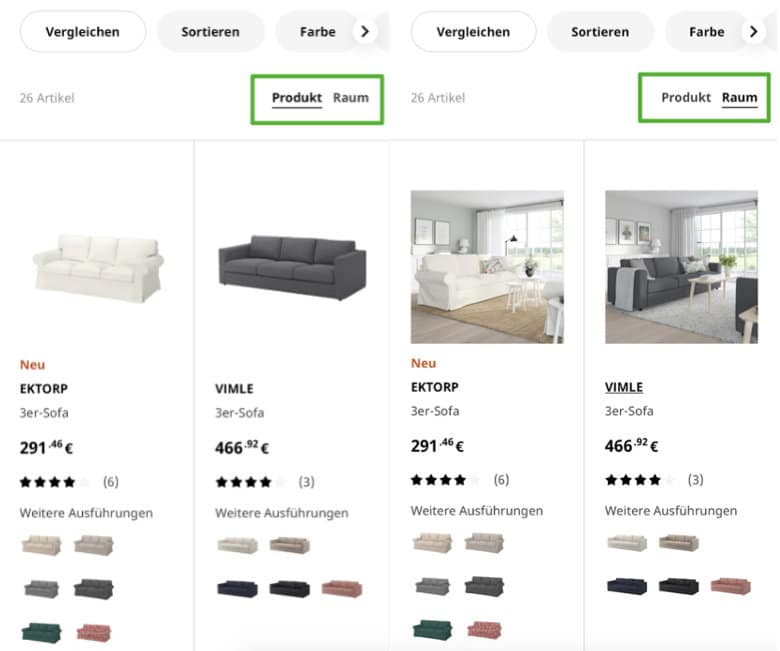
Ein eher seltenes Feature, das aber ganz auf die individuellen Vorlieben des einzelnen Nutzers eingeht, ist die Möglichkeit, zwischen verschiedenen Darstellungen der Search Results zu wechseln, z. B. zwischen einer Gitter- und einer Listendarstellung oder wie bei IKEA zwischen einer Produkt- und Raumansicht.

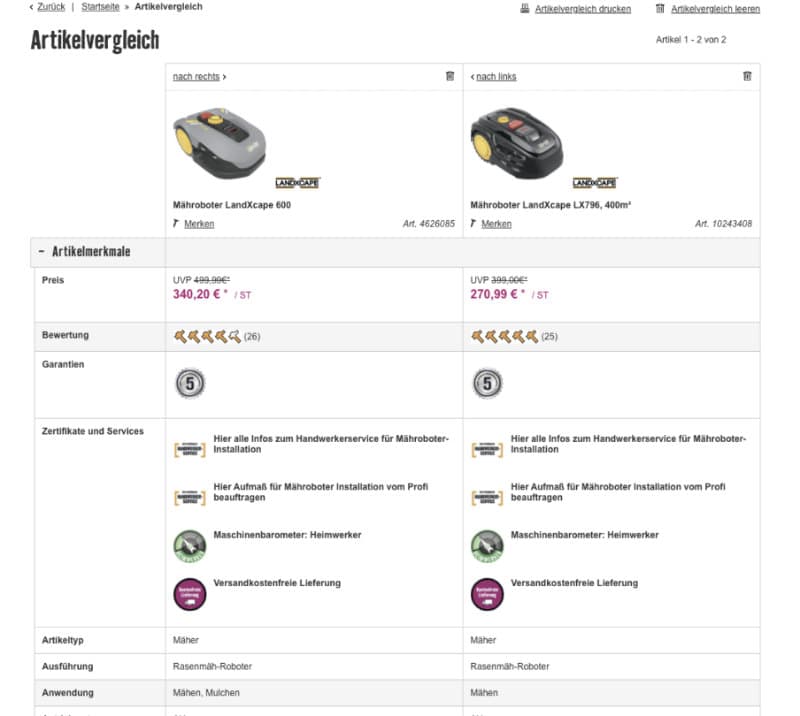
Eine bessere Vergleichbarkeit der Suchergebnisse kann Nutzern auch durch sogenannte Vergleichsfunktionen geboten werden. Diese ermöglichen, einzelne Produkte in einer tabellarischen Gegenüberstellung direkt miteinander zu vergleichen.

#11: Komfortable Möglichkeiten, die Suchergebnisse gezielt einzuschränken
Eine zu große Anzahl an Search Results, wobei die Unterschiede der einzelnen Produkte nicht direkt klar werden, erschwert es Nutzern, sich für ein Produkt zu entscheiden. Dieses Phänomen nennt sich „Paradox-of-Choice“ (Die Qual der Wahl). Daher ist es wie auf regulären Shopseiten auch auf Suchergebnisseiten wichtig, deinen Nutzern relevante Filter anzubieten, um die Anzahl der Ergebnisse weiter auf die relevanten Treffer einzuschränken.
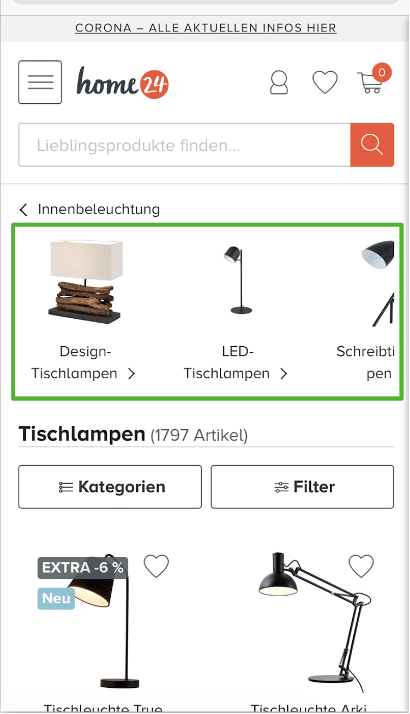
Idealerweise zeigen die Filter zudem an (z.B. durch Zahlen in Klammern hinter den Filtern), wie stark sich die Anzahl der Suchergebnisse bei Anwendung des Filters reduziert. Neben klassischen Filtern können auch prominente Schnelleinstiege beispielsweise in Unterkategorien schneller zum Ziel führen (siehe Home24).

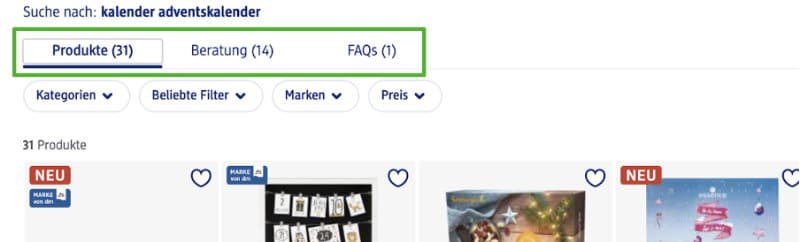
Eine Möglichkeit, um beispielsweise zwischen unterschiedlichen Suchergebnistypen zu wechseln, stellen Tabs bzw. Registerkarten dar, wie sie bei dm zum Einsatz kommen.

#12: Hilfreiche Alternativwege, wenn das Richtige noch nicht dabei ist
Grundsätzlich sollten Sackgassen vermieden werden, denn immer, wenn ein Nutzer auf Websites nicht weiterkommt, besteht die Gefahr, dass er die Seite ganz einfach verlässt und beispielsweise auf Google weiter sucht.
Daher gilt: Zeige Nutzern beispielsweise am Ende einer Suchergebnisliste oder bei einer erfolglosen Site-Search Alternativwege auf, wie sie ihre Produktsuche im Onlineshop fortsetzen können.
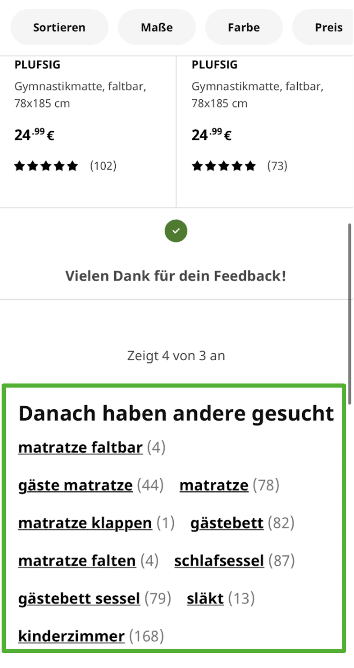
IKEA macht dies, indem unterhalb der Suchergebnisse Begriffe vorschlagen werden, nach denen andere Nutzer gesucht haben.

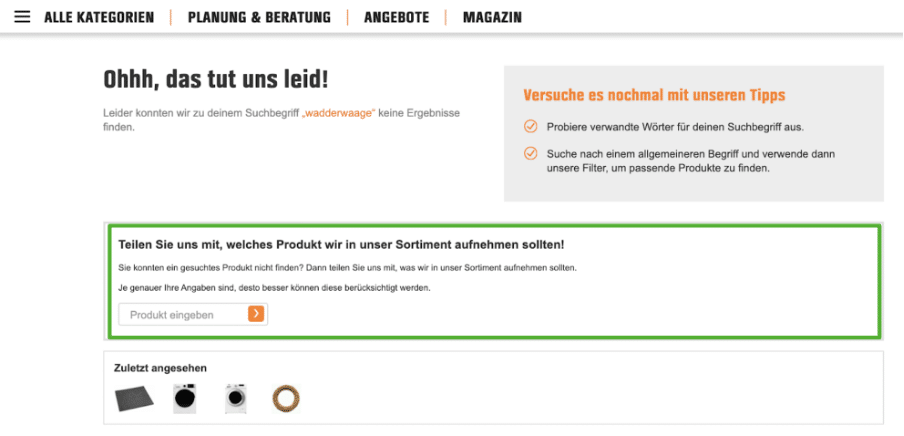
Natürlich mag es sein, dass das gesuchte Produkt tatsächlich nicht in deinem Onlineshop verfügbar ist. Doch es gibt Wege, wie man eine erfolglose Produktsuche im E-Commerce zum Erfolg macht. OBI fragt Besucher einfach nach dem gewünschten Produkt, um dies bei der Sortimentsentscheidung entsprechend zu berücksichtigen.

#13: Direkt sichtbare Infos zur Verfügbarkeit & Lieferung
Das passende Produkt zu finden bringt wenig, wenn man im nächsten Schritt feststellen muss, dass es bereits ausverkauft ist oder nur in einem Store verfügbar, der viel zu weit entfernt liegt.
Neben leicht auffindbaren Informationen zum Kontakt, wirken sich direkt sichtbare Informationen zur Verfügbarkeit des Produktes positiv auf die Kaufmotivation deiner Nutzer aus.
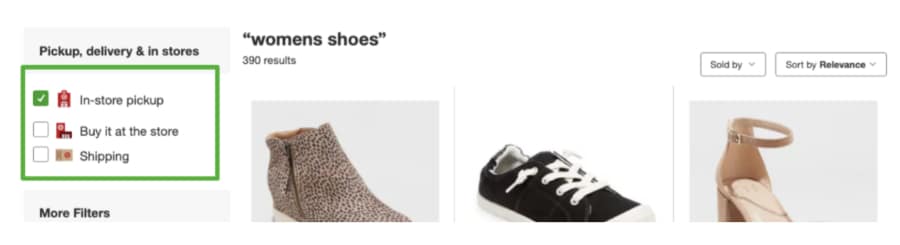
Für Omnichannel-Anbieter ist es zudem wichtig, entsprechende Filter anzubieten, um Kunden die Möglichkeit zu geben, die Site Search nach Bedarf auf online oder offline zu beschränken.
Bei der Offline-Suchanfrage kannst du darauf achten, den Standort bzw. das PLZ-Gebiet deiner Nutzer abzufragen, um darauf basierend die Verfügbarkeit des gesuchten Produktes in den umliegenden Stores anzuzeigen.
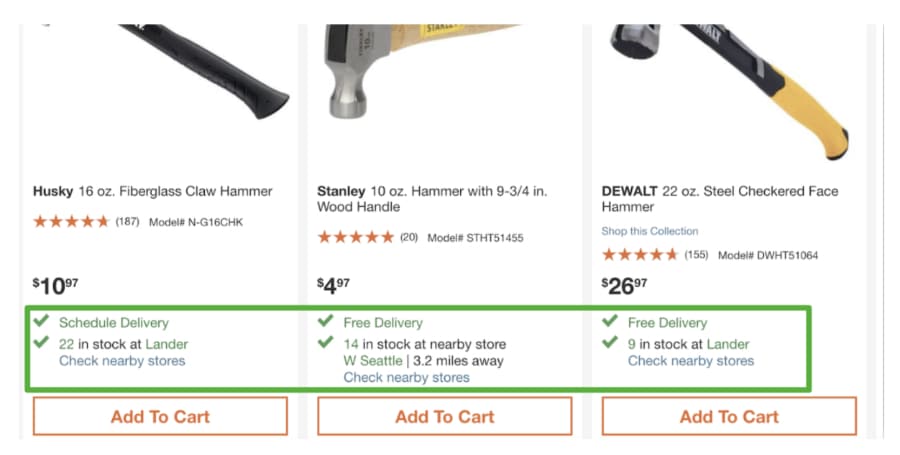
Homedepot zeigt wie man es richtig macht und ein Gefühl von Kontrolle erzeugt:
- Sie heben die kostenfreie Lieferung hervor,
- zeigen die vorhandene Stückzahl des gesuchten Produktes in den gewählten Läden,
- falls dort nicht verfügbar, zeigen sie das Produkt in einem Store im Umkreis inkl. Entfernung an.
Nutzer können sich also sicher sein, dass sie nicht umsonst in einen Store fahren und dann vor einem leeren Regalfach stehen.


#14: Klare Zugänge zu hilfreicher Beratung
Eine Entscheidung zwischen unterschiedlichen Artikeln zu treffen ist nicht immer einfach. Besonders, wenn es sich um ein eher komplexes Produkt bzw. um eine größere Investition handelt.
An dieser Stelle kann es hilfreich sein, prominente Zugänge zu Beratung oder zum Kontakt zu bieten, die für die jeweilige Produktkategorie sinnvoll ist.
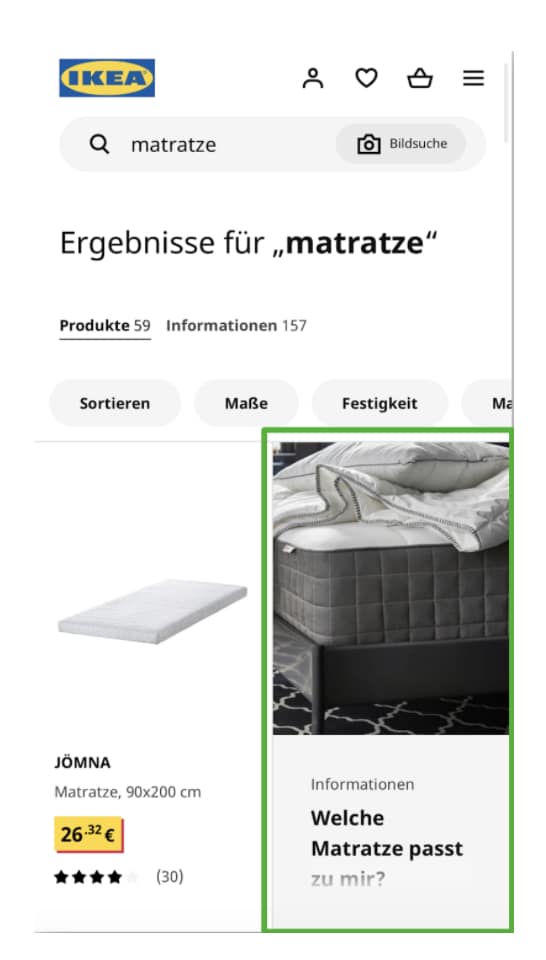
IKEA nutzt beispielsweise eine Produktkachel dafür, um eine mögliche Frage ihrer Besucher aufzugreifen („Welche Matratze passt zu mir?“) und ihnen mit entsprechenden Informationen die Entscheidung zu erleichtern.

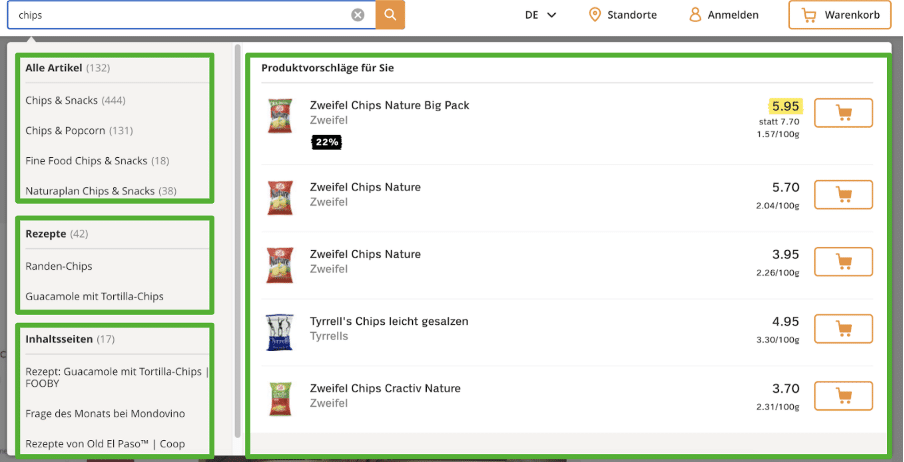
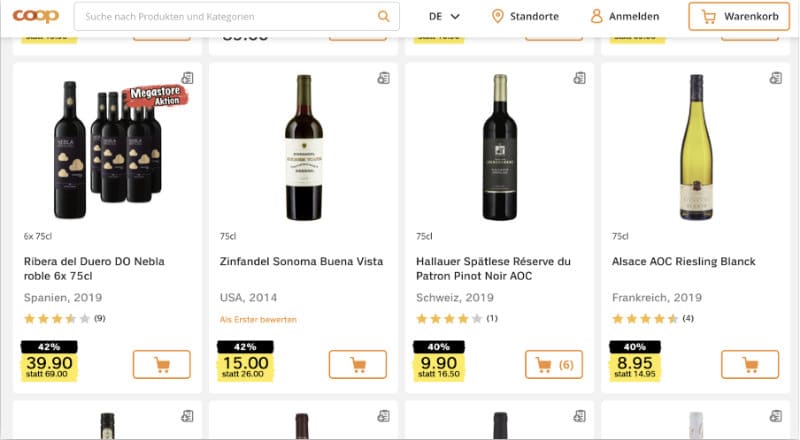
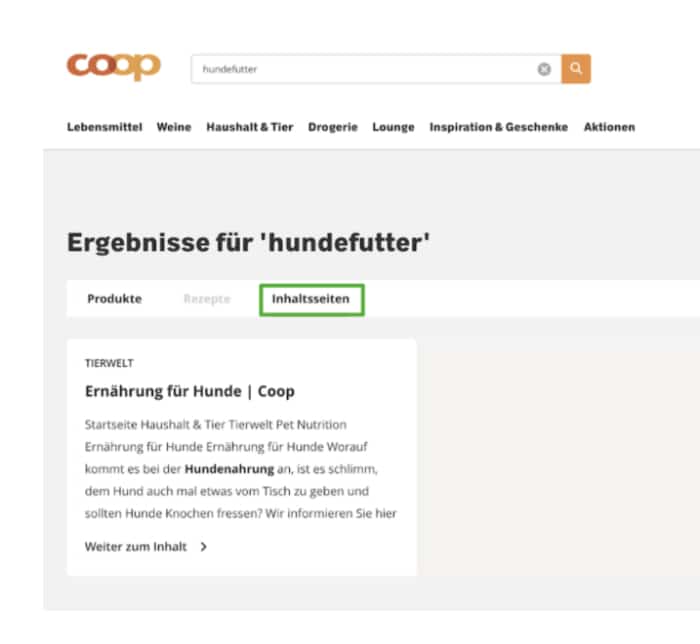
Coop.ch unterscheidet innerhalb der Suchergebnisse via Tabs zwischen Produkten, Rezepten und Inhaltsseiten. Letztere umfassen Ratgeberartikel wie beispielsweise die richtige Ernährung für Hunde. Durch das neu erworbene Wissen fällt es Nutzern anschließend leichter eine Kaufentscheidung zu treffen.

Wenn du noch mehr Wissen über Website-Design erlangen möchtest, kannst du dich für unser Growth Ambassador Programm bewerben. Neben interessanten Meetups mit der Community gibt es spezielle Videos über Neuro-Webdesign, die dir dabei helfen, deine Kunden emotional zu aktivieren.
Zum Abschluss habe ich dir die 14 vorgestellten Erfolgsfaktoren in einer kompakten Checkliste zusammengestellt, damit du deine Onsite Search sowie Suchergebnisseite genauer unter die Lupe nehmen kannst. Tracking, Daten und Analytics können dir zeigen, wie und was von deinen Besuchern besonders häufig gesucht wird. Dieses Wissen kannst du als Unternehmen nutzen, um dir deine ganz eigene Suchmaschine für deine Website zu erarbeiten. Du kannst die Checkliste hier herunterladen.
Ich wünsche dir viel Spaß damit!
Julia
Disclaimer: Auch wenn wir nicht speziell an der Optimierung der Suchfunktionen beteiligt gewesen sind, so arbeiten wir mit einigen der oben aufgezeigten Unternehmen zusammen.