Barrierefreie Websites per Gesetz: Übersicht & Anforderungen (inkl. Checkliste)
Mit Inkrafttreten des Barrierefreiheitsstärkungsgesetzes (BFSG) am 28. Juni 2025 müssen Websites, Apps und andere digitale Produkte in Deutschland barrierefrei sein. Digitale Barrierefreiheit steht für den Grundsatz, dass Webseiten und Online-Dienste so gestaltet sein sollten, dass sie von allen Menschen genutzt werden können – einschließlich jener, die durch körperliche, sensorische oder kognitive Einschränkungen herausgefordert sind.
Es liegt in der Verantwortung der Betreiber, allen Menschen den Zugang zu ermöglichen. Barrierefreie Websites bieten zudem eine bessere Usability für alle Nutzer:innen und steigern dadurch bestenfalls die Conversion Rate. Abgesehen davon drohen bei Missachtung womöglich ähnliche Bußgelder wie durch die DSGVO.
Warte also nicht bis zur letzten Sekunde, um deine Website barrierefrei zu gestalten!
In diesem Artikel erfährst du alles, was wichtig ist, um heute schon aktiv zu werden – inklusive Beispielen, Tool-Tipps und einer übersichtlichen Checkliste.
Alles, was du wissen musst:
Und falls du nur auf der Suche einer Checkliste bist, worauf es bei der Gestaltung barrierefreier Websites zu achten gilt, folge einfach diesem Link (es öffnet sich ein PDF-Dokument):
Status quo Barrierefreiheit: wo stehen wir?
Die wenigsten Websites sind barrierefrei. Zu diesem Ergebnis kam Aktion Mensch, die 78 E-Commerce-Webshops getestet und 75 % als nicht barrierefrei eingestuft haben.
Farbkontraste sind zu gering, Bilder werden nicht beschrieben, die Navigation ist nur per Maus möglich und Links sind weder visuell ansprechend noch textlich aussagekräftig.
Am 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft und ab dann drohen Bußgelder bei Missachtung. Ausgenommen sind lediglich Kleinstunternehmen, die weniger als 10 Angestellte beschäftigen oder weniger als 2 Mio. € Jahresumsatz erwirtschaften.
Das Gesetz tritt zwar erst in gut einem Jahr in Kraft, aber wenn wir uns erinnern, kam die DSGVO dann auch ganz plötzlich. Damals waren viele Unternehmen völlig überfordert und nicht in der Lage, die notwendigen Maßnahmen rechtzeitig umzusetzen. In Konsequenz mussten sie hohe Bußgelder bezahlen – und waren auch damit nicht frei vom Anspruch des neuen Gesetzes, sondern erhielten lediglich eine Schonfrist zur Umsetzung der geforderten Maßnahmen. Insgesamt wurden seit Inkrafttreten der DSGVO 2018 rund 76 Millionen € Strafe verhängt.
Wir befürchten einen ähnlichen Verlauf mit Inkrafttreten des BFSG, wenngleich die Höhe der Bußgelder bislang nicht absehbar ist. Die durch das Gesetz bevorteilte (genauer gesagt nicht länger benachteiligte) Bevölkerung ist zwar anteilig kleiner, betroffen sind jedoch erneut alle Betreiber von Websites, Apps und anderen digitalen Services.
Wieso scheint dieses Thema dennoch so wenig Beachtung zu finden?
Die Diskussion in unserer Community lässt auf folgende mögliche Gründe schließen:
- Es fehlt das Verständnis dafür, was Barrierefreiheit (oder auch Accessibility) überhaupt ist.
- Das Management erkennt die Relevanz (und zunehmende Dringlichkeit) des Themas nicht. Braucht es das wirklich? Das betrifft doch nur wenige Leute, oder? Wieso sollte ich mich jetzt damit auseinandersetzen?
- Es gibt aktuell kein Budget und Website-Verantwortliche sind unsicher, wie sie Vorgesetzte von der Notwendigkeit barrierefreier Websites überzeugen können.
- Verantwortliche in Unternehmen wissen nicht, wo sie anfangen sollen. Was muss ich beachten? Wo liegen gängige Probleme? Wo finde ich Unterstützung?
Accessibility-Experte Michael Düren, dessen Rat wir im Zuge dieses Beitrags hinzugezogen haben, meint außerdem:
In vielen Fällen ist es schlicht und ergreifend fehlendes Wissen. Fehlendes Wissen über das Thema an und für sich, über das in Kraft tretende Gesetz und damit die Reflexion, dass es für mich als Organisation/Unternehmen Auswirkung hat.
All diese Themen, Probleme und mögliche Maßnahmen sprechen wir in diesem Artikel an. Denn auch für uns ist es in Planung, dass dieses Thema fester Bestandteil unserer Audits wird. Und wenn danach noch Fragen offen sind, sprich uns einfach direkt an! Eine kurze Nachricht reicht und wir setzen uns zusammen.

Michael Düren ist seit 2016 Leiter des Geschäftsfelds IT und verantwortet zudem das Kompetenzzentrum „Digitale Teilhabe für Alle“ bei der in München ansässigen Stiftung Pfennigparade. Er beschreibt sich als Accessibility Advocate – jemand, der Zugänglichkeit und Barrierefreiheit fördert und den gesellschaftlichen Diskurs darüber aktiv fördert. Ferner ist er Mitglied im § 5 Ausschuss für barrierefreie Informationstechnik der BITV 2.0 und Mitglied des Beirates der IAAP D-A-CH.
Was ist Accessibility? Was bedeutet Barrierefreiheit?
„Accessibility“ oder auch „digitale Barrierefreiheit“ bedeutet, dass eine Website oder App für Menschen mit Einschränkungen zugänglich und nutzbar ist – oder gemacht wird, um es als Aufgabenfeld für Website-Verantwortliche zu formulieren.
Das BFSG betrifft auf den ersten Blick zwar „nur“ eine Randgruppe (die trotzdem nicht vernachlässigt werden darf), von Barrierefreiheit im Web profitieren aber noch viel mehr Menschen. Denn zum einen verbessert sie die Usability allgemein und zum anderen können wir alle mal für den Moment eingeschränkt sein und von den entsprechenden Anpassungen profitieren. Etwa mit Baby auf dem Arm, einer Einkaufstasche in der Hand oder in einer lauten Umgebung. Es gibt unzählige Situationen, in denen wir bei der Nutzung von Websites, Apps & Co. beeinträchtigt sind. Wer kennt es nicht, wenn die Sonne direkt aufs Display unseres Smartphones scheint und der Kontrast einfach nicht ausreicht, um die Nachricht zu entziffern …
Inklusives Design und die barrierefreie Bedienbarkeit ermöglicht es Menschen mit Beeinträchtigungen, eigenständig alltägliche Dinge zu erledigen, wie Einkaufen oder sich im Internet zu informieren. Sie sind darauf angewiesen. Nutzer:innen ohne Einschränkungen entstehen dadurch zu keiner Zeit Nachteile, Barrierefreiheit sollte daher unabhängig von Gesetzen der Standard sein.
Typische Herausforderungen für Menschen mit Einschränkungen und wie wir damit umgehen
Im Customer Insights Teams haben wir bislang auch überwiegend mit Menschen ohne Einschränkung gearbeitet, die zum Zeitpunkt eines Interviews, einer Umfrage oder Labs vor Ort nicht auf Barrierefreiheit oder entsprechende Hilfsmittel angewiesen waren. Speziell für die Recherche zu diesem Artikel haben wir aber mit einer blinden Person gesprochen, um ihre Sichtweise (kein Wortspiel beabsichtigt) besser zu verstehen. Für uns, die problemlos sehen und hören können, sind die Herausforderungen im Umgang mit Webseiten und Apps nämlich oft nur schwer vorstellbar.
Was für uns vielleicht eine völlig überladene Website mit unterschiedlichen Schriftarten und Schriftgrößen ist, ist für den Blinden das Chaos im Code.
Weil die Bedienung per Maus nicht immer möglich ist (blinde Menschen sehen ja nicht, worauf sie klicken), ist die Bedienung einer Website über die Tastatur essenziell. Der Quellcode muss entsprechend geschrieben sein.
Viele Blinde nutzen zudem Screenreader, um die Inhalte einer Seite vorlesen zu lassen. Damit das funktioniert, muss im Quellcode klar erkennbar sein, welche Inhalte zusammengehören. Für uneingeschränkt Sehende ist auf den ersten Blick nicht direkt ersichtlich, ob etwa die Überschriften – per -HTML-Tag – als solche gekennzeichnet sind oder ob das Bild, das für ein Gesamtverständnis relevant ist, eine alternative Beschreibung – einen sogenannten ≤alt>-Tag – hat. Für sie ist das aber auch weitestgehend irrelevant, sie verstehen durch Sehen.
Es gibt zahlreiche Tools, die uns als Website-Betreiber dabei unterstützen, Potenziale in puncto Barrierefreiheit zu identifizieren (dazu findest du weiter unten ein paar Tipps), wie immer gilt aber auch hier: Die wertvollsten Erkenntnisse liefert das Feedback echter Nutzer:innen mit ihren individuellen Fähigkeiten, Kenntnissen und Einschränkungen.
Warum wir Webseiten und Apps besser heute als morgen optimieren, um Barrierefreiheit zu gewährleisten
Die Angst vor Strafen sollte nicht die Hauptmotivation sein, Webseiten barrierefrei zu gestalten. Unternehmen tragen eine soziale Verantwortung, Barrieren abzubauen und Inklusion zu fördern. Barrierefreie Webseiten bedeuten eine bessere Customer Experience – und zwar nicht nur für alle, die bereits die Webseite nutzen, sondern auch für diejenigen, für die der Zugang zur Website erst durch Barrierefreiheit möglich wird.
Auch wir sehen uns in dieser sozialen Verantwortung und möchten unsere Kunden dabei unterstützen, ihre Webseiten, Apps etc. nicht nur mit Blick auf die Conversion Rate zu optimieren, sondern durch Barrierefreiheit auch einen gesellschaftsrelevanten Beitrag zu leisten. Deshalb ist das Verständnis für Nutzerbedürfnisse immer ein zentraler Bestandteil unserer Arbeit.
Aber wo fangen wir – als Betreiber von Webseiten, Onlineshops oder Apps – eigentlich am besten an?
Anforderungen an barrierefreie Websites (inkl. Beispiele, Tool-Tipps & Checkliste)
„Optimierung ist erst die zweite Stufe“, meint Michael Düren. „Zuvor müssen wir verstehen, welche Problemen existieren. Als Startpunkt hat sich ein externes Assessment bewährt, indem Experten die digitalen Kanäle / Produkte auf Gebrauchstauglichkeit (Konformität und Nutzerzentrierung) bewerten – und zu priorisieren. Nur damit kann zielgerichtet entsprechendes Budget zur Behebung von Problemen eingesetzt werden.“
Danach empfehlen wir generell, sich mit den „Web Content Accessibility Guidelines“, kurz WCAG zu beschäftigen. Hier findest du die aktuell gültigen Accessibility Standards. Als erste Orientierung dienen die folgenden vier Aspekte:
- Wahrnehmbarkeit: Nutzer:innen müssen mit mindestens einem ihrer Sinne in der Lage sein, die Inhalte wahrzunehmen.
- Bedienbarkeit: Nutzer:innen müssen in der Lage sein, die Website bedienen zu können; ob per Maus, Tastatur, Sprachbefehl oder einem anderen externen Bedienelement.
- Verständlichkeit: Nutzer:innen müssen in der Lage sein, durch die Website navigieren zu können. Dies setzt auch voraus, dass die Inhalte lesbar und einfach zu verstehen sind.
- Robustheit: Die Website und deren Inhalte sollten technischen Veränderungen standhalten und kompatibel sein, um bspw. der Nutzung mit unterschiedlichen Browsern und Assistenten wie Screenreadern standhalten zu können.
Für unterschiedliche Einschränkungen sind folgende Punkte besonders hilfreich oder sogar zwingend notwendig:
1. Starke Farbkontraste
Durch starke Kontraste stellen wir sicher, dass vor allem sehbehinderte Menschen Schrift gut lesen können.
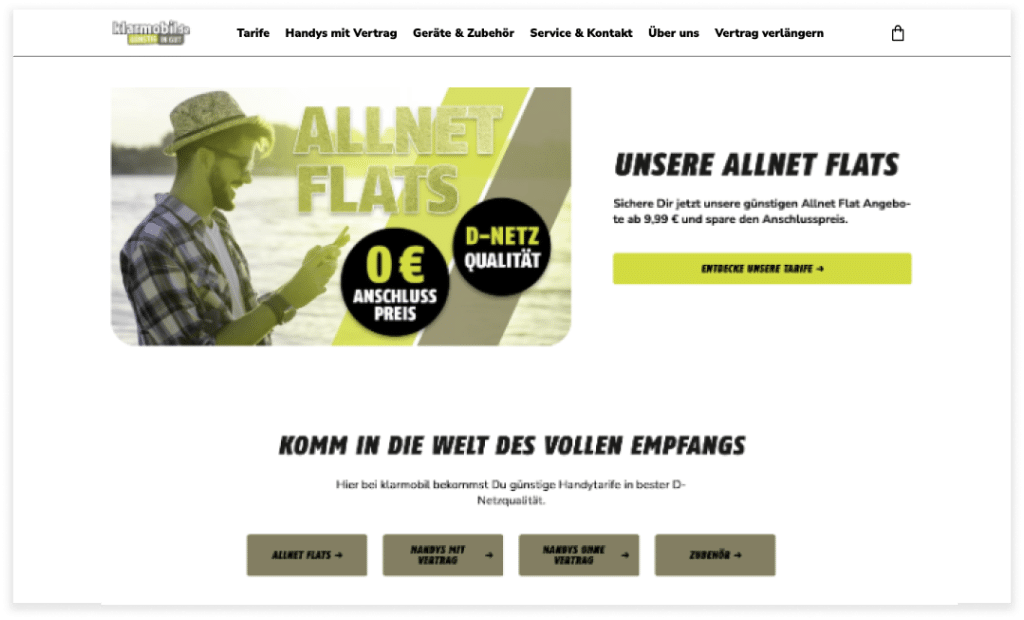
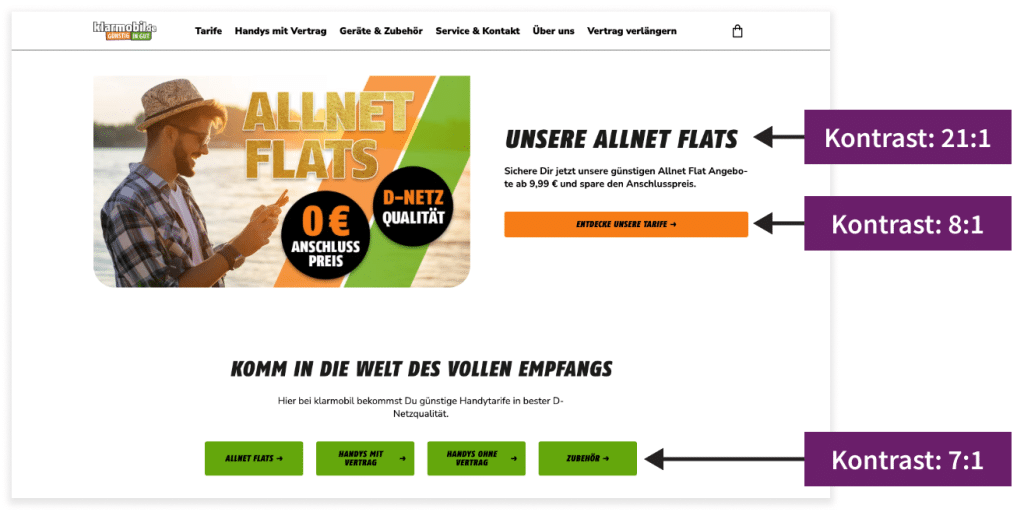
Ein anschauliches Beispiel, wie das auch bei Marken mit vermeintlich schwachem Farbkontrast einwandfrei funktioniert, ist klarmobil.de: die Markenfarben Orange und Grün erzeugen selbst keinen ausreichend starken Kontrast (1,12:1) und sind für farbenblinde Menschen nicht zu erkennen (siehe erster Screenshot unten). Das Unternehmen gewährleistet eine gute Lesbarkeit jedoch dadurch, dass sie diese Farben bei Texten nicht miteinander, sondern ausschließlich mit Weiß bzw. Schwarz kombinieren (siehe zweiter Screenshot unten). Auf diese Weise garantieren sie einen Farbkontrast von >6:1.


Tool-Tipps für bessere Farbkontraste
- WebAIM: Contrast Checker – Ein simples Tool, um den Farbkontrast zu prüfen. Mit „WAVE“ steht dir dort auch ein umfangreiches Accessibility Testing Tool zur Verfügung.
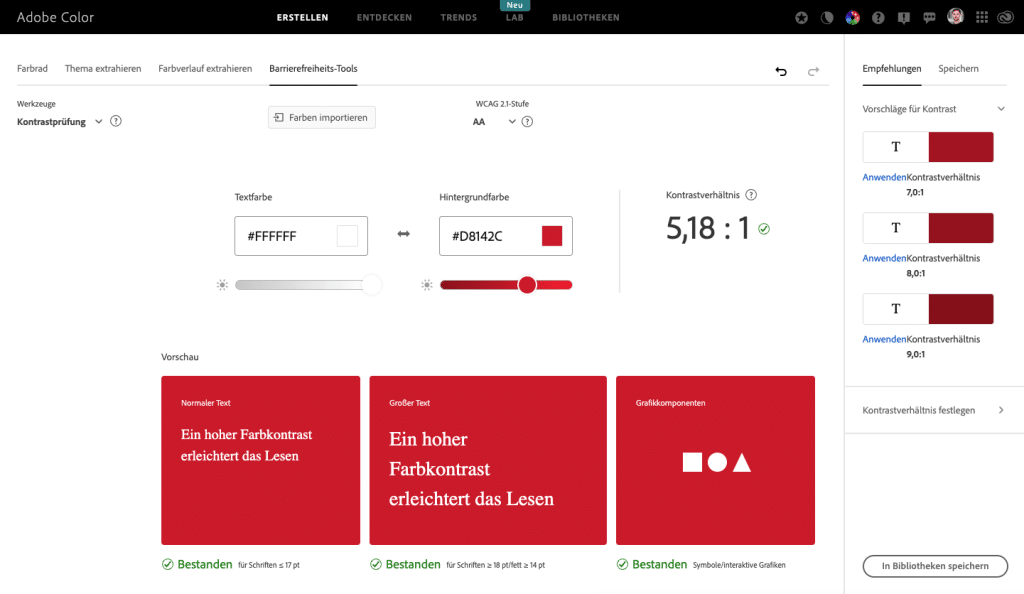
- Adobe Color Contrast Analyzer – Ein umfangreiches Tool, um Farben und Kontraste nach verschiedenen WCAG 2.1-Standards (AA & AAA) zu prüfen und für Farbenblinde zu optimieren.

2. Beschreibung für Bilder
Damit Maschinen – nicht nur Screenreader, sondern auch Suchmaschinen (!) – Bilder auslesen können, sollten diese über das HTML-Tag beschriftet werden.
<img src=”bild.png” alt=”Hier steht die Beschreibung des Bildes” height=”800” width=”600”>Tool-Tipps zur Optimierung von Bildbeschreibungen
- ScreamingFrog – Ein Website-Crawler, der auch Bilder ohne Beschreibung identifiziert (hier findest du eine Anleitung).
- Quasi jedes gängige SEO- & Onpage-Optimierungstool wie ahrefs, Ryte, Sistrix, XOVI & Co.
3. „Sprechende“ Links
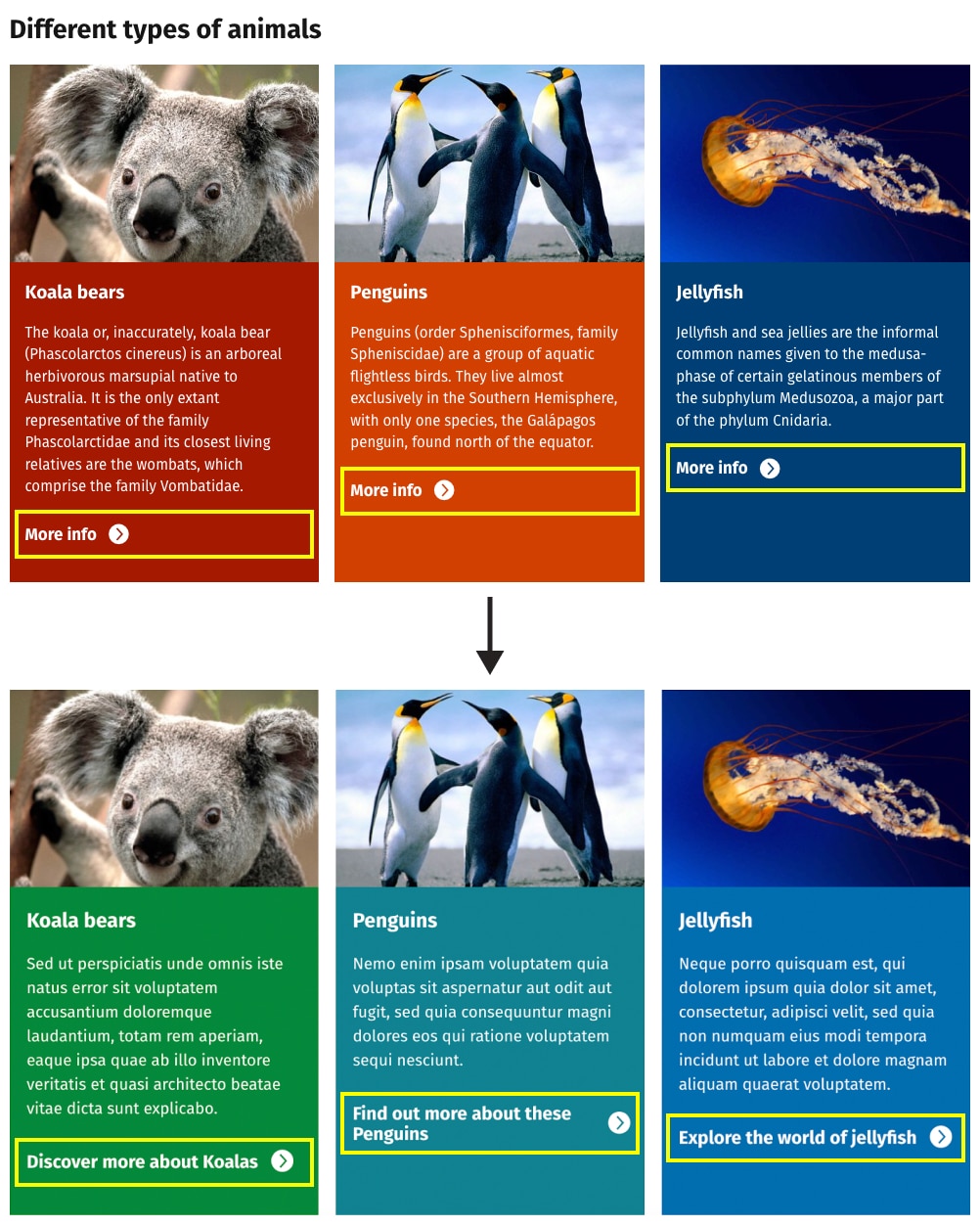
Zahlreiche (auch eigene) Tests haben gezeigt, dass „sprechende“, also aussagekräftig formulierte Links eher geklickt werden, als durch generische Begriffe wie „Mehr“, „Weiter“ oder „Hier“ gekennzeichnete Links. Das Imperial College London präsentiert folgendes, sehr anschauliches Beispiel dafür auf ihrer Website (beachte die Links jeweils ganz unten in den Kacheln):

Derartige Links benötigen keinen Kontext und sind auch bei der Nutzung eines Screenreaders verständlich, sie sollten allerdings unterstrichen werden, um besser und schneller als Link erkannt zu werden. Kontraste sollten bei dieser Schriftgröße zudem höher sein.
4. Navigation per Tastatur
Nicht nur sehbehinderte Menschen verlassen sich bei der Navigation einer Website auf die Tastatur; viele Nutzer:innen sind damit inzwischen schlichtweg schneller geworden als mit der Maus. Betreiber können diese Navigation gezielt durch die Verwendung des tabindex-Attributs im HTML steuern. Wie das auch mit einer entsprechenden visuellen Gestaltung (Stichwort: Fokusverfolgung) kombiniert werden kann, ist auf gov.uk zu sehen:
Tool-Tipp zur Optimierung der Steuerung per Tastatur
- Mit dem Chrome-Plug-in taba11y kannst du ganz einfach die Tabulatorreihenfolge visualisieren.
5. Logische Struktur beim Vorlesen
Der logische Aufbau einer Seite ist wichtig, damit die Wiedergaben durch Vorlesehilfen Sinn ergeben. Besonders wichtig sind dabei Überschriften, die auch als solche im Code gekennzeichnet sind.
Tool-Tipps für eine bessere Struktur
- Um zu testen, wie Screenreader deine Website vorlesen, kannst du den kostenlosen NVDA Screen Reader herunterladen (Windows only).
- Für mobile Geräte kannst du TalkBack (Android) oder VoiceOver (iOS) kostenlos nutzen. Wie das klingt, findest du unten anhand eines Beispiels aus unserem Artikel über E-Commerce Trends 2024.
- Unser Experte Michael Düren empfiehlt außerdem das Chrome-Plug-in HeadingsMap, um einen Index eines beliebigen Webdokuments zu erstellen.
Versetz dich doch einfach mal selbst in die Situation von Nutzer:innen solcher Tools. Man nennt das auch Kundenzentrierung. 😉
Weitere nützliche Features barrierefreier Websites
- Die Website ist vergrößerbar (Zoom), sodass bspw. Menschen mit Sehschwäche die Schriftgröße anpassen oder motorisch beeinträchtigte Personen z. B. Schaltflächen erweitern können. Wichtig dabei ist, dass die Funktionalität nach wie vor gegeben ist, wenn der Zoom auf 200 % geändert wird (Standard-Wert aus dem BITV-Test).

- Videos enthalten Untertitel, sodass insbesondere Gehörlose ein Video verstehen können. Zusätzliche Captions oder noch besser Transkripte helfen, dass auch sehbehinderte Menschen über Screenreader auf Videoinhalte zugreifen können. Wichtig ist zudem sicherzustellen, dass (automatisch) abgespielte Inhalte gesteuert werden können.
- Vermeidung von Captchas & Co., da diese für Blinde unüberwindbare Hindernisse darstellen können. Alternativ können unsichtbare und durch die Tastaturbedienung nicht erreichbare Textfelder, sogenannte Honeypots, verwendet werden, um Bots zu filtern.
- Die Sprache ist als HTML-Attribut gekennzeichnet, sodass Eigenschaften und Bedeutung an der Barrierefreiheitsschnittstelle (wie bei der Nutzung von Screenreadern) nicht verloren gehen.
Natürlich ist diese Liste nicht erschöpfend. Barrierefreiheit ist sehr umfangreich und unverzichtbarer Bestandteil einer guten User Experience, die alle Nutzer:innen berücksichtigt.
Ein Blick auf unsere eigenen Websites reicht in der Regel, um weitere Optimierungspotenziale zu finden. 😉
Wir müssen (und können) nicht alles auf einmal optimieren, aber es ist wichtig, dass wir damit anfangen – lieber heute als morgen. Denn die Liste ist lang und wenn wir genau hinschauen, wird sie meist noch länger. Noch haben wir Zeit, aber die Uhr tickt und betroffene Menschen wechseln vielleicht schon jetzt zur Konkurrenz, die früher dran sind als ihr.
Übersicht: Hier findest du nochmal alle nützlichen Links
- Checkliste zur Barrierefreiheit für Onlineshops mit Beispielen
- Web Content Accessibility Guideslines (WCAG, Version 2.1)
- Informationen zu digitaler Barrierefreiheit generell: W3.org
- Zum Testen von Farbkontrasten: WebAIM und Adobe Color
- Zum Testen von unterschiedlichen Problemen auf der Seite (Kontraste, Labels, Alternativtexte etc.): WAVE von WebAIM
- Zum Testen, ob der Aufbau der Website über einen Screenreader verständlich ist: NV Access
- Zur Simulation von Farbenblindheit oder -Schwäche anhand eines Screenshots/Bildes: barrierefreies.design
- Für eine umfassende und zuverlässige Prüfung von Barrierefreiheit: BIK BITV Test (Hinweis: Es braucht am Ende immer noch den echten Menschen, der sich mit der Seite auseinandersetzt.)
- Für die Arbeit mit Figma gibt es diverse nützliche Plug-ins, zum Beispiel:
- Stark, um Farbkontraste zu bewerten und bei zu niedrigen Kontrasten alternative Vorschläge zu erhalten.
- Axe DevTools zeigt verschiedene Probleme hinsichtlich Barrierefreiheit auf.
- Include macht die Logik im Code sichtbar.
Wer sich selbst einmal in der realen Welt in die Lage eines Blinden versetzen möchte, hat im Dialoghaus Hamburg oder Dialogmuseum Frankfurt die Möglichkeit.
Empfehlenswert ist außerdem ein Blick auf das Förderprogramm von Aktion Mensch für gemeinnützige Organisationen.
Fazit: Dein Handlungsplan für barrierefreie Websites, Apps und digitale Produkte
Damit Barrierefreiheit kein Wunschdenken bleibt, ist es ab 2025 Gesetz.
Wir alle haben einen Beitrag zu Inklusion und Chancengleichheit zu leisten. Und es ist seit Gründung von konversionsKRAFT unser Anliegen, das Internet zu einem besseren – weil nutzerfreundlicheren und zugänglicheren – Ort zu machen.
Starte also am besten noch heute:
- Bewusstsein schaffen: Sensibilisiere das Management deiner Organisation für die Bedeutung von Barrierefreiheit. Schlau dich auf, um eine Roadmap zu entwickeln und benötigte Ressourcen besser abschätzen zu können.
- Bedarf analysieren und priorisieren: Welche Inhalte und Funktionen deiner Website sind bislang nicht barrierefrei? Wo steckt das größte Potenzial durch die Optimierung? Implementiere Feedbackmöglichkeiten, um Barrierefreiheitsprobleme direkt von Nutzer:innen zu erfahren.
Michael Düren hat dazu auch einen sehr pragmatischen Tipp:
„Können wir nachvollziehen, warum es nicht zu einer Ablage eines Produktes im Warenkorb kommt oder warum der Kauf dann doch nicht abgeschlossen wurde? Hier ergeben sich oft Indikatoren, die auf Probleme in der Zugänglichkeit hinweisen.“ - Unterstützung einfordern: Hol dir interne und ggf. externe Mitstreiter für das Thema – ähnlich, wie wir auch immer für Testing und Experimentation einen „Sponsor“ empfehlen. Nutze Tools, um erste Maßnahmen ohne viel Aufwand direkt umzusetzen und mit frühen Erfolgen deine Argumentation für Budgets zu stärken.
- Erfahrungsaustausch: Lerne von anderen Unternehmen und Expert:innen. Unsere Community ist ein guter Ort, um Erfahrungen, Tipps und Optimierungsideen rund um Barrierefreiheit auszutauschen.
Und wenn dann noch Fragen offen bleiben oder du Unterstützung bspw. bei der Bedarfsanalyse oder Umsetzung benötigst, melde dich jederzeit bei uns.

















