So klappt Mobile-Commerce:
15 Tipps zur Umsatzsteigerung
Mobile-Commerce ist ein Umsatztreiber.
Der über mobile Endgeräte generierte Umsatz wird auch dieses Jahr wieder ansteigen und soll bis Ende 2021 mehr als die Hälfte der gesamten E-Commerce-Transaktionen ausmachen.
Die Gründe sprechen für sich: Smartphones werden immer größer und leistungsfähiger, Payment und Banking immer benutzerfreundlicher und auch Möglichkeiten der Ausspielung von passenden Push-Notifications (z.B. mit Geo-targeted Ads) geläufiger.
Prinzipiell spielt immer der Nutzungskontext und die aktuelle Situation deines Kunden eine Rolle. Während der E-Commerce-Markt im B2C-Bereich jedoch eine Conversion Rate von ungefähr 2,2 % aufweist, hinkt die Rate auf Mobile mit 1,6 % jedoch hinterher.
Um für jede Phase der Customer Journey besser gewappnet zu sein, gebe ich dir 15 Tipps, mit denen du mobiles Einkaufen, die User Experience und die Conversion Rate deines mobilen Onlineshops optimieren kannst.
M-Commerce, Mobile-Commerce oder doch mCommerce – was denn nun? Bei dem gesamten Thema handelt es sich um Online-Transaktionen, die über mobile Endgeräte im Internet stattfinden. Neben Onlineshopping zählen auch Mobile-Banking und Payment dazu.
App oder mobiles Endgerät?
Diese Frage taucht immer wieder auf, wenn es um Mobile-Commerce und die generelle Experience über mobile Endgeräte geht. Die Einen wollen unbedingt in eine App investieren, die Anderen halten wesentlich mehr von einer mobilen Website.
Kurz zusammengefasst haben beide Seiten recht.
Fashion- oder Online-Shops sowie News-Seiten mit hoher Kundenbindung tun häufig gut daran, eine App anzubieten. Vielleicht hilft es auch einem Restaurant oder Fitness-Studio dabei, neue und wiederkehrende Kunden zu gewinnen. Letztlich kommt es auf den Kontext, Innovationsideen und das eigene Angebot an und ob eher eine App oder eine mobile Website dabei hilft, die gesteckten Ziele zu erreichen.
15 Tipps, für besseren Mobile-Commerce
▼ Schnellnavigation aufklappen ▼
1. Micro Interactions nutzen
Insbesondere auf mobilen Endgeräten haben wir uns an bestimmte Vorgänge, Gesten und Prozesse gewöhnt. Die seitliche Wischbewegung, das Neuladen der Seite durch den „Swipe nach unten” oder auch das Heranzoomen von Bildern mit zwei Fingern: Klares Feedback motiviert den Nutzer und gibt ihm das Gefühl der Vertrautheit.
Achte auch für den Mobile-Commerce auf die Adaption der genannten und ähnlicher Gesten, um den Nutzer im Flow zu halten. In einem anderen Beitrag haben wir bereits nützliche Tipps für Micro Interactions zusammengetragen.

2. Weniger ist mehr
Statista-Umfragen zeigen, dass 58 Prozent der Befragten den schnelleren Bestellprozess von mobilen Onlineshops wertschätzen.
Insbesondere in der mobilen Ansicht gilt: nicht mehr als nötig und so wenig wie möglich.
Einfache Darstellungen durch Illustrationen der Funktionsweise oder die Verwendung von übersichtlichen Stichwörtern lassen den Nutzer schnell die überzeugenden Informationen für die Kaufentscheidung finden und schließlich zum Checkout gehen.
3. Klare Usability
Nicht alles, was Desktop für eine bessere Usability sorgt, lässt sich 1 zu 1 auf mobile Endgeräte übertragen. Beispielsweise ist die Auswahl der Bestellmenge über ein Dropdown-Feld auf Desktop sehr einfach zu bedienen, auf Mobile sind hingegen zwei Tasten für – und + deutlich nutzerfreundlicher.
Die Verwendung von Flat-Design-Elementen erschwert auf dem Smartphone häufig das Erfassen der klickbaren Elemente. Schließlich fehlt Mobile die Hover-Funktion im Gegensatz zum Mauszeiger auf einer Desktop-Seite. In Session-Recordings (z.B. in M-Pathy / Hotjar) konnten wir auswerten, dass Nutzer mehrfach auf Grafiken oder Icons drücken, die überhaupt nicht klickbar sind.
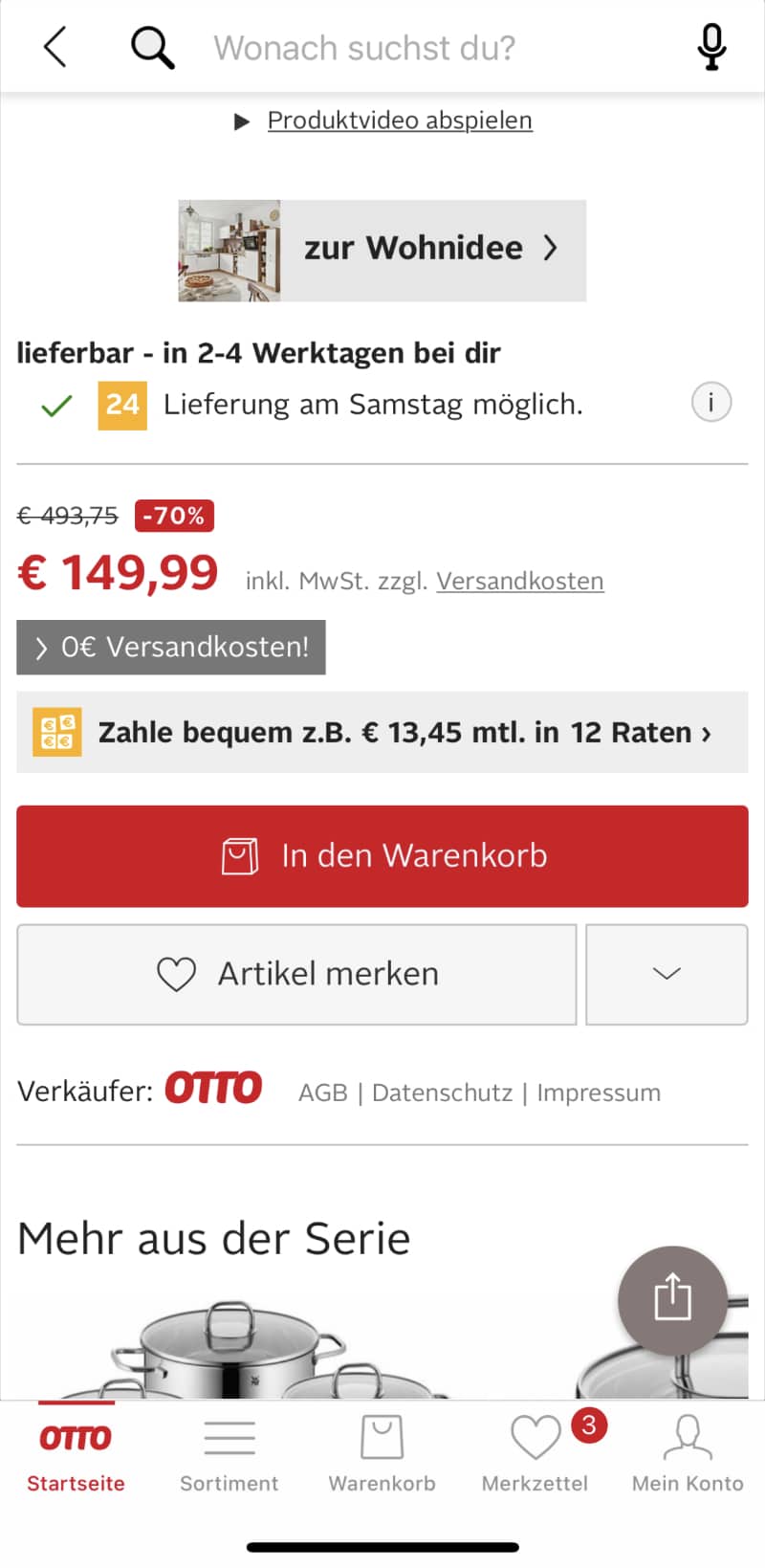
Dem sogenannten „Wuttippen” kannst du durch klare Kennzeichnung vorbeugen, weit bevor der Nutzer die Lust verliert und denkt, die Seite sei defekt. Klare Buttons mit hohem Kontrast oder einem leichten Schatten sowie unterstrichene Links schaffen Abhilfe.
Quizfrage: Wo kannst du überall klicken?

Lösung: Nutze eine klare Informationshierarchie der Elemente wie Buttons, Links, usw.
4. Darstellung von Produktinformationen & Vergleichen
Gerade im Mobile-Commerce kann das Überblicken aller wichtigen Informationen eine Herausforderung für deine Besucher sein. Zur leichteren Inanspruchnahme der Informationen, während des Kaufs und bis hin zum Kaufabschluss, eignen sich gut gestaltete Listen und Tabellen. Um eine gute Vergleichbarkeit zwischen Produkten zu gewährleisten, sollten sich zumindest immer zwei Produkte vergleichen lassen.
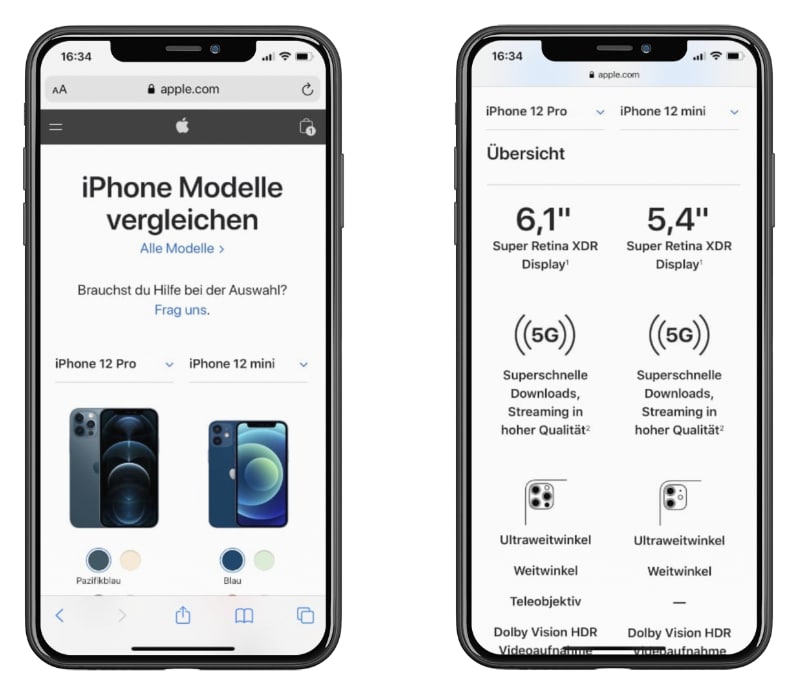
Wichtig: immer dieselben Features in einer Zeile Anzeigen, damit diese vergleichbar sind. Bei Apple werden bspw. die Features vom iPhone im Header gewählt und sind beim Scrollen immer sichtbar. So bekommen die Nutzer einen guten Überblick, welches Telefon für sie das attraktivere ist.

Viele Produkte ähneln sich heutzutage sehr stark.
Konzentriere dich bei Vergleichen daher auf die ausschlaggebenden Merkmale wie z.B. das Datenvolumen bei einem Handy-Tarif.
o2 ermöglichte es beispielsweise, das gewünschte Datenvolumen via Schiebe-Regler auszuwählen. Heute setzt der Telefonanbieter darauf, Tarifversionen in der Anzahl möglichst gering zu halten, um sich in der komplexen Tarifwelt besser entscheiden zu können.
Spotify fragt hingegen nach der Anzahl zu erwartender App-Nutzer. Außerdem werden mehrere Tarife untereinander angezeigt, und in eine logische Reihenfolge gebracht.
5. Tool-Tipps & der innere Dialog
Nutze auf jeden Fall Tool-Tipps, wenn es zu kritischen Eingaben kommt, sodass kein Abbruch stattfindet.
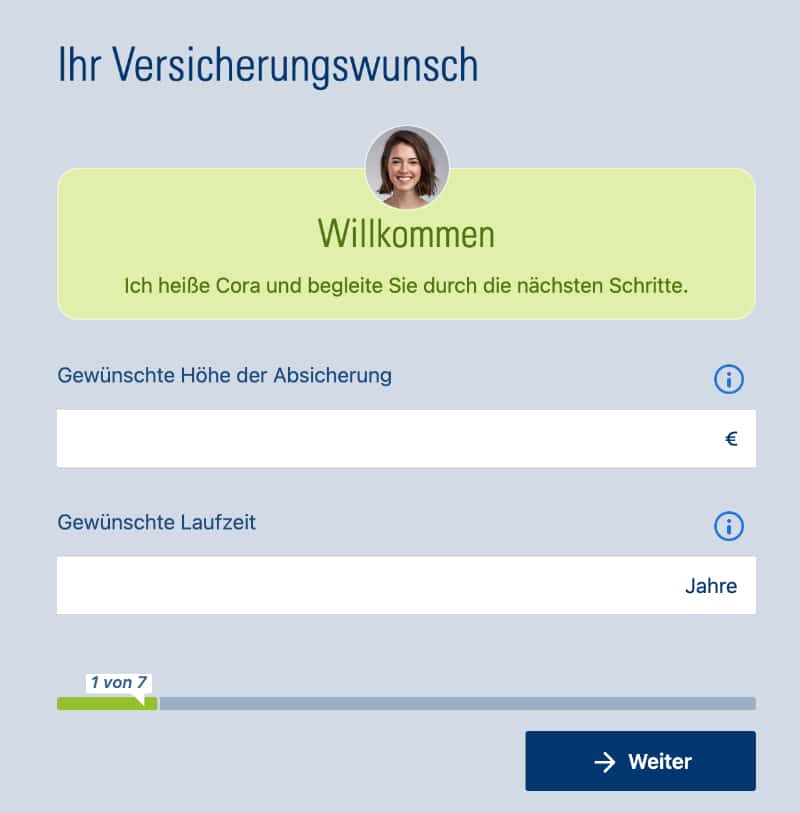
CosmosDirekt bietet durch die virtuelle Assistentin Cora Unterstützung während der Dateneingabe und Produktauswahl.
Die virtuelle Assistentin begleitet mich durchgehend durch den Prozess auf mehrere Arten. Sie antizipiert meinen inneren Dialog und hilft dabei, meine Fragen zu beantworten und mir mehr Sicherheit zu geben.

hilft potenziellen Kunden im Kaufprozess, indem sie den inneren Dialog abfängt.
Fragen wie: „Wie viel sollte ich bei einer Risikolebensversicherung absichern?“, greift sie mit auch mit Tool-Tipps auf. Hinweise öffnen sich anschließend in einem Overlay und geben mir einen Reason Why, also einen guten Grund, um das Feld auszufüllen.
Nutze eine alternative Call to Action, wie z.B. „Information per E-Mail zusenden“, damit man sie sich in Ruhe anschauen oder direkt für eine persönliche Beratung anrufen kann.
6. Bilder optimieren
Auch mobilen Seiten sollten Bilder enthalten, keine Frage. Dabei solltest du aber zwingend die Formate optimieren und darauf achten, dass die Bilder schnell laden. Besonders, wenn mal kein LTE Netz vorhanden ist. Um Ladezeiten zu optimieren, kannst du dich daher auch fragen, welche Bilder oder Grafiken zwingend notwendig sind.
Nutze die richtigen komprimierten Formate wie JPG für Fotos, PNG für Grafiken oder transparente Hintergründe und SVG Vektorgrafiken für Illustrationen, und stell die verschiedenen Versionen auf dem Server bereit. Beim Laden der Seite wird das richtige, kleinere Format angefragt. Auch das aus dem Hause Google stammende WebP-Format sorgt für verlustfreie Komprimierung.
Nutze Lazy Loading: Mit Funktionen wie Lazy Loading werden nicht alle Bilder zeitgleich geladen, sondern nur diejenigen, die deine Nutzer auch gerade im sichtbaren Bereich haben.
Was ist Text in Bildern? Lege den Text entweder als formatierbaren Text über das Bild oder achte darauf, dass Schriftgrößen angepasst werden. Wenn der Text in das Bild integriert ist, muss die Schriftgröße ggf. für mobile Geräte gesondert angepasst werden, damit man ihn lesen kann.
7. Sicherer Login & Bezahlvorgang
Die Nutzer der DACH-Region zählen zu den weltweit vorsichtigsten. Während Desktop-Seiten meistens mehr Platz für vertrauensstiftende Elemente bereitstellen, musst du Mobile prüfen, wie du dieses Vertrauen erreichst. Kleinere Trust-Logos, permanente Chat-Möglichkeit, Kaufabsicherung oder vielleicht der Fingerabdruck-Scan?
In diesem Zusammenhang spielt auch das Angebot von Zahlungsplattformen eine Rolle. Bezahlvorgänge laufen durch die Verwendung von PayPal auch künftig schneller ab. Die Übermittlung der Kundendaten wird über Drittanbieter abgewickelt, weshalb das Ausfüllen des Checkout-Formulars häufig überflüssig wird. Google Pay, Apple Pay & Co. werden zu gängigen Zahloptionen, die ebenfalls den Fingerabdruck oder Gesichtserkennung für den sicheren Login verwenden. Stelle also sicher, auch jene Bezahlvorgänge anzubieten.
Checkliste für deinen Mobile-Checkout-Prozess:
- Schritte anzeigen – nutze einen Fortschrittsbalken
- Einzelne Schritte maximal vereinfachen, dafür lieber mehrere Schritte
- Anzahl der Eingaben auf das Nötigste beschränken
- Eingaben mit Input-Types erleichtern
- Felder statt Drop-Down-Listen zur Auswahl von Optionen nutzen
- Einfache Zahlungsarten wie Rechnung oder PayPal anbieten
- Bestellung als Gast ermöglichen
- Anlegen eines Kontos nach Durchführung der Bestellung anbieten
- Einwandvorwegnahme: FAQs anzeigen im jeweiligen Schritt, z.B. beim Versand auch Informationen zur Retoure liefern
8. Warenkorb speichern
Obwohl immer mehr Nutzer für das Online-Shopping zum Smartphone greifen, ist die Abbruchrate im Mobile-Commerce höher als auf Desktop-Geräten. Kein Wunder, denn 73 Prozent der Online-Käufer nutzen mehrere Kanäle zum Einkaufen.
Setze daher auf verlässliches Tracking in Kombination mit einem optionalen Retargeting:
- Hat der Nutzer über Mobile bereits mit einigen Produkten geliebäugelt, sollte er diese in den Warenkorb legen oder auf eine Merkliste setzen können
- Beim nächsten Besuch über die Desktop-Seite solltest du ihm diese Merkliste ins Gedächtnis rufen
- Der Nutzer ist bereits registriert? Sende Erinnerungen über angesehene Produkte oder Inhalte im Warenkorb direkt ins Postfach
Außerdem lohnt sich gezielte Weiterentwicklung durch Marketing-Automatisierung oder Retargeting über Ads.
9. Sichtbare Suchfunktion
Selbstverständlich gehört auch die Suchfunktion zum Erlebnis im Mobile-Commerce.
Möchte ein Nutzer seine Suche spezifizieren, steht er vor der Entscheidung einen neuen Suchbegriff einzugeben oder sich direkt bei einem anderen Anbieter umzuschauen.
Muss er erst noch bis zur Suchleiste einen Daumensprint zurücklegen, könnte die Eingabe eines anderen Shops die bevorzugte Wahl sein. Wie in der Desktop-Ansicht sollte auch die Suchleiste deiner Mobilen-Seite im Sichtfeld deiner Nutzer liegen und damit erreichbar sein.
Im Verlauf der Customer Journey kann die Suche auch ausgeblendet werden, muss aber jederzeit über ein bekanntes Lupen-Symbol aufrufbar sein. Sieh dir für weitere Tipps zur Onsite Search auch unseren Beitrag „Wie du durch eine optimierte Suchfunktion im Onlineshop mehr Umsatz generierst“ an.
10. Einfache Kontaktmöglichkeiten
Bei Fragen zum Einkaufe, Rückfragen zum Produkt oder auch zum Versand suchen deine Kunden oft nach einem direkten Kommunikationsweg. Der einfache Kontakt mit deinem Unternehmen ist also wichtig.
Logischerweise werden auch Chats im Mobile-Commerce immer beliebter. Sie sind etwas unverbindlicher aber deine Kunden erhalten einen sehr direkten Draht zu dir. Amazon verwaltet beispielsweise Retouren und Rechnungsanfragen primär über Chats, aber auch andere Anbieter sind hier bereits nachgezogen.
Mit dem Smartphone in der Hand ist natürlich auch ein Anruf einfach zu tätigen. Daher sollte beim Vorhandensein eines Call-Centers oder eines Hilfe-Chats eine entsprechende Call to Action zügig zu finden sein. Am besten weiß dein Nutzer durch eine entsprechende Angabe auch direkt an welchen Tagen und zu welcher Uhrzeit du erreichbar bist und wie viel der Anruf kostet.
11. Auto Suggest / Eingabehilfen / Tastatur / Input Types
Autokorrekturen sind bekanntlich ein zweischneidiges Schwert – im Mobile-Commerce oftmals mehr schlecht als recht. Denke also darüber nach, ob du die Funktion bei der Eingabe der Personen-bezogenen Daten im Checkout-Prozess besser deaktivierst.
Mit HTML5 lautet die entsprechende Code-Zeile:
<input type=”text“ autocorrect=”off“>
Wo wir gerade bei den nervigen Faktoren bei Eingabefeldern sind, erinnere ich dich gerne an die letzte Aufforderung deine Kreditkartennummer über die normale QWERTZ-Tastatur einzugeben. Hier, wie auch bei der Eingabe der Telefonnummer u.Ä., verbesserst du die User Experience deutlich, indem eine benutzerfreundlichere numerische Eingabe angeboten wird.
<input type=”number“>
Bei der Eingabe der Mail-Adresse kann durch den folgenden Befehl die Tastatur mit dem @ Zeichen neben der Leertaste erzwungen werden:
<input type=”email“>
12. Ladezeit berücksichtigen
An dieser Stelle verweise ich auf den Website-Performance-Guide meines Kollegen Manuel Brückmann und explizit auf folgende Aussage:
„Die Performance einer Website hat einen unmittelbaren Einfluss auf Absprungraten, Umsatz und Conversion-Rate, Kundenbindung und das Suchmaschinen-Ranking, sodass eine Optimierung nachweislich immer zur Steigerung der genannten Metriken führt!“
In Zahlen gesprochen brechen 53 Prozent der Nutzer den Kaufvorgang über das Smartphone ab, wenn die Seite länger als 3 Sekunden zum Laden benötigt.
Wie Desktop so auch im Mobile-Commerce: Optimierungen des Quellcodes, Reduktion von Bildergrößen und Caching sind wirksame Hebel zur Beschleunigung deiner Website.
13. Suchmaschinen-Performance
Wenn du mit deinem Smartphone etwas suchst, dann, weil du einen konkreten Bedarf hast oder eine Aufgabe erledigen willst. Warum sollte es im Alltag deiner potenziellen Kunden anders sein?
Prüfe daher, ob und wie du die Mobile-Experience anheben könntest. Möglicherweise lohnt sich eine lokale Suchoptimierung, da wir häufig in unsere Nähe nach einer Lösung suchen. Auch Google erkennt dieses Verhalten und versucht mit relevanten Ergebnissen zu unterstützen.
Dabei ist die Wahrscheinlichkeit wesentlich höher mit einem Unternehmen in Kontakt zu treten oder in ein Geschäft zu gehen, welches wir vorher bereits „online besucht“ haben. Auch die gezielte Optimierung auf Longtail-Keywords im Zusammenhang mit deiner Region kann dabei helfen, mehr Conversions zu erzielen.
14. Bildschirmaufteilung beachten
Smartphones werden bekanntlich immer größer – unsere Hände dagegen (in der Regel) nicht. Daher wird in medizinischen Kreisen bereits vom Handy-Daumen gesprochen, in englischsprachigen Ländern unter anderem von “WhatsApp Disease”.
Folgt das User Interface (UI) der natürlichen Art und Weise, wie Menschen Smartphones benutzen, ist weniger Handakrobatik gefragt und der Komfort erhöht sich. Der Komfort wiederum ist ein entscheidender Faktor für deine Conversion, wie wir es im 7-Ebenen-Modell verdeutlicht haben.
Das Smartphone-UI lässt sich grob in Bereiche einteilen, die leicht, mittel oder schwer zu erreichen sind.

Primäre CTAs sollten stets im gut erreichbaren Bereich liegen. Dabei allerdings nicht vergessen, dass niemand gerne aus Versehen beim Scrollen auf Buttons klickt.
Viele Apps machen es bereits vor (LinkedIn / Facebook Screenshot / Yazio), dass die wichtigsten Funktionen schnell am unteren Bildschirmrand verfügbar sind. Provokant ausgedrückt: Ist die Navigation unten, kümmerst du dich um die Gesundheit deiner User.
Tipp: Finde heraus, welche die wichtigsten Website-Funktionen für deine mobilen Nutzer sind. Teste zum Beispiel eine leicht zu erreichende Menüleiste, die genau diese Funktionen abbildet.
15. Testing & Nutzungsunterschiede ergründen
Mobile Websites bieten viel Potenzial für Testing.
Tests sollten speziell auf den Bedarf deiner Nutzer abzielen. Dafür muss man den Bedarf und die Gründe für den Kauf über das Smartphone herausfinden. Umgekehrt auch verstehen, warum eben nicht auf dem Handy gekauft wird.
Analysiere das Nutzungsverhalten und führe User Research speziell für mobile Endgeräte durch. So schöpfst du auch doppeltes Testpotenzial, da mobile und Desktop gleichzeitig laufen können. Finde heraus, ob bestimmte Features auf dem Handy häufiger genutzt werden als auf Desktop, vielleicht werden bestimmte Funktionen Mobile sogar vermisst.
Finde Nutzungsunterschiede von Mobile und Desktop
Mobile Tests laufen meist länger, da die Conversion Rate oft niedriger ist. Auch die Qualitätssicherung ist Mobile aufwendiger. Konzentriere dich daher beispielsweise auf einen Geräteanbieter wie Apple. Somit variieren Browser und Displaygrößen nicht zu stark. Somit kannst du Formulare, deinen Checkout, die Darstellung von Produkten oder die Verwendung von Gesten bereits frühzeitig analysieren.
Bonus: Vertagge deine mobile Seite in Analytics. Um Optimierungspotenziale auf deiner Seite zu erkennen, sollten auch die richtigen Metriken auf der Seite gemessen werden. Dafür eignet sich hervorragend Web-Analytics. Sieh dir dazu den Beitrag „Mobile Nutzer verstehen: 26 KPIs zum Messen der Mobile Customer Journey” an.
Bonus: Sprachsuche im Mobile-Commerce
Siri, Amazon Echo, Google Home – Untersuchungen zur Sprachsuche zeigen, dass bereits über 50 Prozent der Kunden auf Sprachsteuerung zurückgreifen. Also selbst, wenn es unter deinen Kunden noch nicht zum Alltag gehört, kannst du diesen Trend bereits frühzeitig nutzen.
Da unser gesprochenes Wort sich häufig von einer starr geschriebenen Suchanfrage unterscheidet, kannst du auf den natürlichen Sprachgebrauch setzen und in diese Richtung denken und optimieren.
Wie würdest du dein Produkt oder die Lösung für ein Problem in eine Sprachsuche formulieren?
Vielleicht beschert dir diese Frage bereits die nächste Longtail-Optimierung.
Anregungen und Feedback?
Ich freue mich auf deinen Kommentar.













