Deutscher E-Commerce verbrennt 19 Mio € pro Sekunde Ladezeit (Infografik)
19 Mio € verbrennen!? Zugegeben, eine bewusst provokante und plakative Aussage. Betrachtet man den durchschnittlichen Umsatz der Top 100 E-Commerce Unternehmen aus 2016 und setzt diesen mit der Ladezeit in Verbindung, so ergeben sich bei durchschnittlich 274,48 Mio. € p.A. und 7% mehr Conversions ein Potenzial von 19,2136 Mio. € pro Jahr.
Natürlich erst mal in der Theorie und davon ausgehend, dass pro Sekunde Ladezeit die Conversion Rate um bis zu 7% sinkt. Wir haben im Q1/2018 die Top 100 Onlineshops in Kooperation mit UpTrends untersucht und stellen mit dem folgenden zweiten Teil der Artikelserie, die wichtigsten Optimierungshebel in einer Infografik vor (Teil 1 der Serie findest Du über diesen Link).
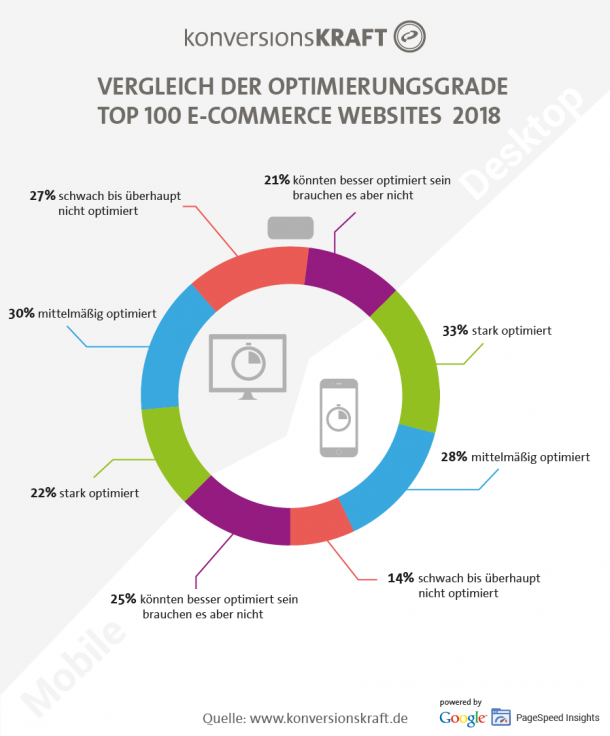
 In einer Zeit, in der Suchmaschinen Anbieter Mobile First bevorzugen und langsame Seiten negativ im Ranking abstrafen, scheinen die Top 100 Onlineshops mehr und mehr in ihre Performance zu investieren. Zumindest gilt das für Mobile. Hier haben bereits gut ein Drittel aller Anbieter ihren mobilen Onlineshop stark optimiert. Jedoch ein weiteres Drittel nur mittelmäßig, 25% könnten mehr raus holen, sind aber auch so bereits im grünen Bereich. Lediglich 14% sind schwach bis überhaupt nicht optimiert.
In einer Zeit, in der Suchmaschinen Anbieter Mobile First bevorzugen und langsame Seiten negativ im Ranking abstrafen, scheinen die Top 100 Onlineshops mehr und mehr in ihre Performance zu investieren. Zumindest gilt das für Mobile. Hier haben bereits gut ein Drittel aller Anbieter ihren mobilen Onlineshop stark optimiert. Jedoch ein weiteres Drittel nur mittelmäßig, 25% könnten mehr raus holen, sind aber auch so bereits im grünen Bereich. Lediglich 14% sind schwach bis überhaupt nicht optimiert.
Anders verhält es sich bei Desktop. Hier sind jeweils ein Viertel stark bzw. nur soweit optimiert, dass die Performance ausreicht, obwohl sie besser sein könnte. Jeweils ein Drittel sind hingegen nur mittelmäßig und ein weiteres Drittel schwach bis überhaupt nicht optimiert. Was Performance angeht, legen die Anbieter also messbar mehr Fokus auf Mobile als auf Desktop, was auch Sinn macht, nicht nur aus Suchmaschinen Ranking-Gründen.

P.S. Das hier ist übrigens noch nicht die Infografik, die komplette gibt es hier weiter unten 😉
Es steckt noch viel Potenzial in der Optimierung der Lade- und Reaktionszeiten, sowohl bei Desktop als auch bei Mobile, wie wir in unserem ersten Artikel zu dieser Serie, Website Performance: Benchmark deutscher Onlineshops 2018 bereits herausgestellt haben.
Obwohl der Score mobile besser ist:
Die mobilen Shops brauchen länger bis die ersten Inhalte sichtbar sind und Onsite Optimierungen wie A/B Testing ausgespielt werden können.
Außerdem ist interessant zu beobachten, dass keiner der untersuchten Onlineshops eine AMP optimierte Version zur Verfügung gestellt hat. Warum das Sinn machen kann, erläutern wir im Artikel Brauche ich eine Accelerated Mobile Page (AMP) im E-Commerce?.
Ladezeit als Wettbewerbsvorteil
Wie sich die Ladezeit im direkten Vergleich mit dem Wettbewerb darstellt, zeigt der visuelle Vergleich von WebPageTest.org. Wer seine eigene Seite mal mit einem Wettbewerber vergleicht, wird sicherlich erkennen, wie sich 1 – 2 Sekunden längere Ladezeit schon visuelle bemerkbar machen können.
Aber es geht nich (nur) um die initiale Ladezeit. Wie bereits in den anderen Artikeln zum Thema erwähnt, spielt vor allem die FMP (First-Meaningful-Paint) und TTI (Time-to-Interact) eine wichtige Rolle, da diese KPIs den Fokus mehr auf die Nutzer und deren Wahrnehmung legen. Im Beispiel sieht man, dass die Seiten zwar sehr unterschiedlich schnell Laden, jedoch wird dabei nicht berücksichtigt, ab wann der Kunde hätte bereits auf einen Teaser klicken, die Suche benutzen oder einen Navigationspunkt aus dem Mega Dropdown wählen können.
Eins steht jedoch fest: Wer eine langsame Seite hat – und das betrifft neben der Ladezeit vor allem die Reaktionszeit – läuft Gefahr, dass die Besucher gar nicht erst das Ende des Ladevorgangs abwarten, abspringen und sich womöglich beim Wettbewerber besser aufgehoben fühlen. Letztlich ist die Performance, neben vielen Faktoren auch eine Kundenbindungsmaßnahme. Ist das Preis-/Leistungsverhältnis gut, quäle ich mich vielleicht einmal durch eine lahme Seite, gerade wenn ich schon weiter im Conversion Funnel fortgeschritten bin und die investierte Zeit nicht opfern möchte. Ein zweites Mal überlege ich mir schon eher, ob ich mir diese Experience zumuten möchte.

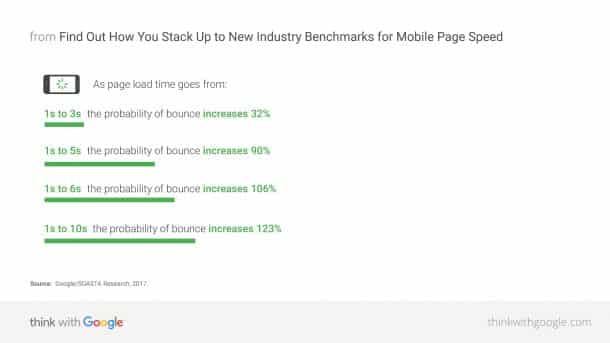
Quelle: thinkwithgoogle
Auch wenn das Beispiel von Google sich primär um Mobile dreht und nicht durch echte Nutzer, sondern durch ein trainiertes “deep neural network”, also ein künstliches, dem menschlichen Gehirn und Nervensystem nachempfunden Computersystems handelte, zeigen die Werte eine klare Richtung:
Zeige dem Nutzer die Inhalte innerhalb von 3 Sekunden!
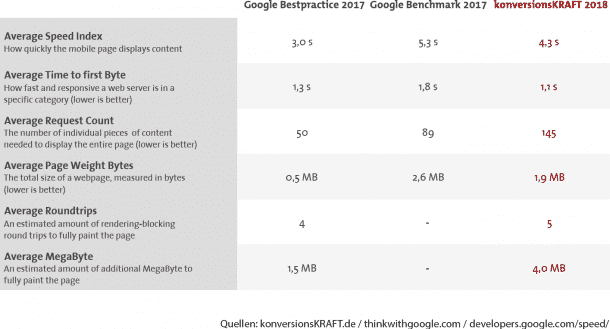
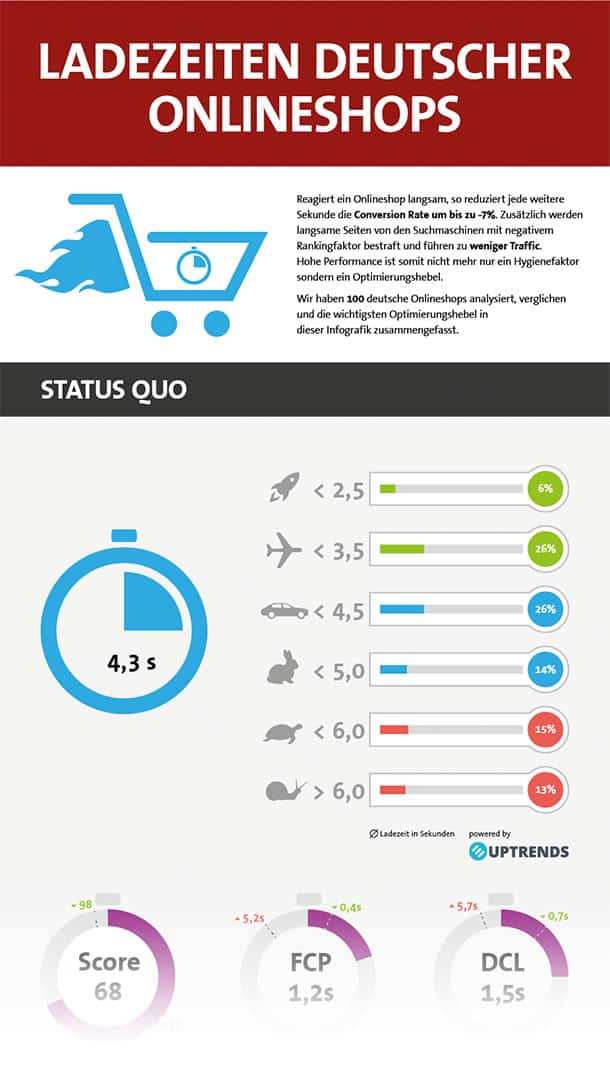
In unserem Benchmark über alle Branchen hinweg haben wir festgestellt, dass im Schnitt die Onlineshops jedoch 4,3 Sekunden brauchen, bis die Seite geladen ist. Erste (beliebige) Inhalte werden jedoch immerhin bei Desktop schon nach 1,2, bei Mobile schon nach 1,7 Sekunden dem Nutzer dargestellt.
Was das für unterschiede in der Wahrnehmung der Seite macht, zeigt noch mal das obige Beispiel der 3 Wettbewerber im direkten Vergleich: Beim 1. Anbieter werden bereits nach 0,7 Sekunden die ersten Inhalte sichtbar. Bei Anbieter Nr. 2 erst nach 1,9 Sekunden (da ist der 1. schon fast fertig) und Anbieter 3 erst nach 3,1 Sekunden. Hier ist der erste Anbieter schon längst mit dem Laden der gesamten Seite durch. Die Logik bzw. Reihenfolge des Seitenaufbaus ist daher aus Nutzersicht besonders wichtig.
Die Frage lautet:
Wie schafft man in kurzer Zeit Relevanz für den Besucher und welche Elemente können getrost etwas später geladen werden?
Technisch lässt sich das mit dem sogenannten Critical Rendering Path (CRP) beantworten. Alles, was im <head>-Tag einer HTML-Seite “synchron” geladen wird – also direkt und in Abhängig mit anderen Elementen – beeinflusst die Darstellungsgeschwindigkeit. Sogenannte Assets wie CSS und JavaScript, aber auch andere Elemente wie Bilder, welche anschließend im Sichtbereich (“above the fold”) geladen werden, blockieren sich unter Umständen gegenseitig.
Wie sich das konkret beeinflussen lässt, welche Elemente wann und wie geladen werden sollten, erklären wir unter anderem in der Infografik und im letzten Artikel der Serie etwas ausführlicher (mit Praxistipps).
19 Mio Euro liegen also auf der Straße, ja?
So unsere provokante These.

Hält man die in unserem Benchmark und der im folgenden vorgestellten Messwerte der Infografik z. B. gegen die Bestpractice von Google, so zeigt sich durchaus Potenzial, alleine nur bei den Top 100 E-Commerce Websites. Jeder kann sich mit diesen kostenlosen Tools selbst ein Bild machen und entscheiden, ob er mit seiner Website Performance zufrieden ist, sei es im Vergleich zum Wettbewerb oder den Empfehlungen von Google 😉
Aber jetzt genug der einleitenden Worte: Wie sich diese (und andere) Kennzahlen positiv beeinflussen lassen und welche Optimierungshebel wir bei der Untersuchung der Top 100 E-Commerce Websites gefunden haben, stellen wir in dieser kostenlosen Infografik zur Verfügung:
Download der Infografik (pdf + png)
Wie und vor allem ‘warum’ sieht die Performance der deutschen Top 100 Shops (so) aus?
Wir haben jeweils pro Anbieter die Startseite, eine Kategorie und Produktseite analysiert und stellen die Ergebnisse in einer Infografik zusammengefasst und kostenlos zur Verfügung.
In eigener Sache:
Du kannst Dir die Infografik jederzeit herunterladen, ausdrucken, verteilen, selbst einen Beitrag darüber schreiben oder eine Review veröffentlichen. Wir bitten dich jedoch, die Original-Datei zum Download anzubieten (von der konversionsKRAFT Quelle). Danke für Dein Verständnis!
Wo stehst Du im Vergleich?
Wir haben für die Datenerfassung unterschiedliche Anbieter und Tools eingesetzt. Die Kennzahlen zur Website Performance haben wir wie Eingangs erwähnt in Kooperation mit UpTrends erhoben. UpTrends bietet einen nachhaltigen Überblick und Verlauf über alle wichtigen KPIs, alarmiert falls erforderlich und bietet beispielsweise wie in unserem Fall mit dem Full Page Check Einblicke in die Performance bis auf das einzelne Element. Es kann dabei auf Wunsch exakt die User Experience aus Deutschland abbilden (oder eine beliebige andere Perspektive weltweit), was uns für belastbare Ergebnisse sehr wichtig war.
Für weitergehende Untersuchungen haben wir darüberhinaus Google Page Speed Insights, sitespeed.io und WebpageTest.org sowie eine Reihe von eigens entwickelten Website-Crawlern und Bots, welche bestimmte Informationen wie beispielsweise das verwendete CDN, den Einsatz von Asset-Domains, TagManagern, OnSite-Optimierungen etc. geprüft haben.
Alle Informationen wurden in einem – dementsprechend recht großen – Spreadsheet zusammengefasst, analysiert, verglichen, gewichtet und bewertet:

Hier die verwendeten (kostenlosen) Tools zum selbst testen:
- Google PageSpeed Insights – Je niedriger der Score desto höher das Risiko einer Abwertung im Suchergebnis
- webpagetest.org – Visueller Vergleich und Detailanalyse im Browser
- sitespeed.io Eine Sammlung nützlicher Tools zum analysieren der Website Performance
Die Infografik ist noch nicht genug?
Du suchst noch konkretere Tipps zur Verbesserung der Website Performance? Dann wird der nächste Artikel in der Serie Deinen Durst sehr wahrscheinlich stillen. In diesem gehen wir auf die einzelnen Maßnahmen etwas ausführlicher ein und erklären mit konkreten, praxisnahen Tipps wie sich die Performance, Reaktionszeit und co. nachhaltig verbessern lassen.
Ein besonderer Dank geht an Max Vith & Tim Schreckenberger für die Unterstützung bei der Datenerhebung und an Patrick Castronovo & Manuel Ressel für die Gestaltung der Infografik.
















2 Kommentare
Sven,
Die Tabelle ist leider nicht lesbar 🙁
Manuel Brückmann,
Hallo Sven,
danke für dein Feedback. Tatsächlich soll sie das auch nicht sondern nur die Menge an Daten verdeutlichen, welche wir mit den genannten Tools sammeln und auswerten konnten.
Das Spreadsheet an sich wäre zu groß um es lesbar darzustellen und hat in seiner Gesamtheit zu wenig Relevanz (Rohdaten). Die relevanten Insights stecken im Benchmark, der Infografik und im nächsten Artikel zu Thema 😉
Viele Grüße
Manuel