Website Performance: Benchmark deutscher Onlineshops 2018
Dies ist der Start unserer dreiteiligen Serie zur Website Performance Optimierung. Zusammen mit UpTrends haben wir die Performance der Top 100 E-Commerce Websites unter die Lupe genommen. Heute bekommst Du den kompletten Benchmark. In Teil 2 und 3 folgen Tipps, Hintergründe und konkrete Performance-Maßnahmen.

Spieglein Spieglein an der Wand, wer hat den schnellsten Onlineshop im Land?
Dieser Frage haben wir uns in Kooperation mit UpTrends in unsere Studie über die “Performance der Top 100 E-Commerce Websites*” im ersten Quartal diesen Jahres gewidmet. Dabei wollten wir nicht nur einen Benchmark ermöglichen, sondern vor allem auch analysieren, warum einige schneller, andere langsamer wahrgenommen werden um konkrete Maßnahmen und Handlungsempfehlungen ableiten zu können.
Warum sich heute noch mit Website Performance beschäftigen, wo doch das Internet schnell und die Endgeräte so leistungsfähig sind?
Warum ist Performance wichtig?
Die oben zitierte Einstellung scheinen einige Betreiber zu haben. Vielleicht auch nicht. Zumindest lassen das die Kennzahlen vermuten. Heute scheint das Thema Website Performance nicht mehr so wichtig genommen zu werden. Ein Irrglaube.
Sicherlich sind die Internet Bandbreiten höher und Geräte können Daten schneller verarbeiten. Dennoch spielt die Performance mehr denn je eine tragende Rolle. Sie ist nicht mehr nur ein Hygienefaktor sondern auch ein Optimierungshebel.
Natürlich muss man das realistisch betrachten: Ähnlich wie beim Thema Usability wird man nur, weil die Website schnell ist, noch lange nicht den Besucher zum Kaufen motivieren und zum Kunden konvertieren, aber umgekehrt sehr wohl. Schlechte Usability behindert die Nutzbarkeit.
Genauso verhält es sich mit der Wahrnehmung einer langsamen Website. Ist sie schnell, wird das nur selten aktiv wahrgenommen, das Gegenteil jedoch um so mehr. Sie nimmt damit nicht nur direkt auf Metriken wie Absprung- oder Exitraten oder auf die primäre Conversionrate Einfluss, auch andere Faktoren wie Kundenbindung und letztlich Suchmaschinen Ranking werden von ihr aktiv beeinflusst.

Alles dreht sich um Wahrnehmung
Die Erwartungshaltung der Besucher ist hoch. Schnelligkeit hat heute einen hohen Stellenwert im Alltag. Niemand hat mehr wirklich Zeit. Man hat sich daran gewöhnt, dass alles sofort passieren muss. Meist wird direkt ein Ergebnis erwartet. Heute schnell bestellt, morgen schnell geliefert. Weicht etwas von diesem Standard ab, so wird dies immer häufiger als negativ oder “unnormal” wahrgenommen. Das ist der Zahn der Zeit. Geduld ist (k)eine Tugend (mehr). Aber genug der Floskeln. 😉
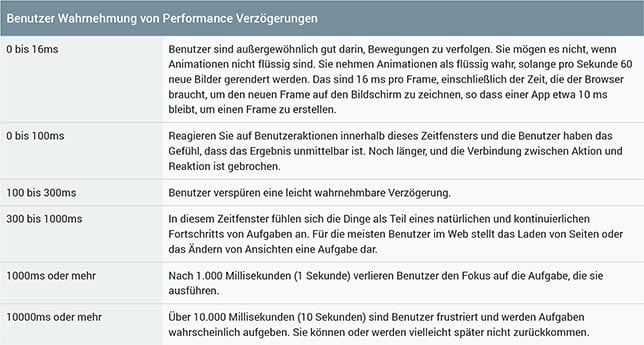
Dabei ist die Wahrnehmung der Schlüsselfaktor. Google beschreibt das recht klar in seinen Performance Guidelines:

Das Ziel ist, einen durch Benutzereingaben initiierten Übergang innerhalb von wenigen ms zu vervollständigen. Benutzer verbringen den Großteil ihrer Zeit damit, auf Websites zu warten, die auf ihre Eingaben reagieren, und nicht darauf zu warten, dass die Websites geladen werden. Nur dann wird eine Website als schnell, leichtfüßig und rund wahrgenommen.
Mit anderen Worten: Was nutzt das beste Produktsortiment, Preis-/Leistungsverhältnis und eine bis auf Ebene 7 durchoptimierte User Experience, wenn ich 10 Sek. warten muss, bis mein Produkt in den Warenkorb gelegt ist. Auch wenn dies eher die Ausnahme ist, kommt es durchaus noch vor.
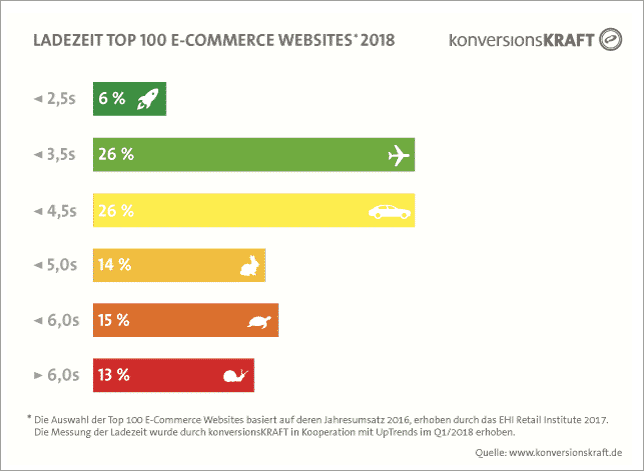
Die 5 Sek. Marke beim initialen Laden der Seite schaffen heute immerhin schon 72% der Onlineshops nicht zu überschreiten, jedoch nur ein Drittel davon bleibt unter 3,5 Sek. und nur eine Hand voll ist mit unter 2,5 Sek. wirklich als schnell zu bezeichnen.
What you see is all there is!
Es geht um den Nutzer!
Betrachtet man also die “gefühlte Schnelligkeit” einer Website stellt sich die Frage, ob Ladezeit, Time-to-first-Byte und Latenz noch die richtigen Kennzahlen sind, um hierauf eine Antwort zu liefern? Nein, sind sie tatsächlich nicht mehr. Auch wenn die Maßnahmen und Optimierungshebel für die Performance Optimierung mehr oder weniger unverändert sind – und das obwohl, sich Technologie und Browser weiterentwickelt haben – so hat sich doch die Betrachtungsweise heute maßgeblich verändert: Der Nutzer steht im Mittelpunkt! Willkommen im 21sten Jahrhundert 😉
Bisher wurden primär jene Kennzahlen betrachtet, welche eine Aussage über die Geschwindigkeit einer Website treffen können. So gibt die Latenz (vereinfacht formuliert) an, wie lange es dauert bis der Webserver reagiert, die Time-to-first-Byte (TTFB) wann die ersten Daten vom Webserver beim Browser ankommen und die Ladezeit letztlich, wann die Seite geladen wurde. Das spielt aber alles für den Nutzer nur eine untergeordnete Rolle. Die Frage ist: Wann nehme ich die Seite wahr? Wann sind die erwarteten Elemente sichtbar? Wann kann ich diese benutzen? Wie lange die gesamte Seite lädt, ist in dieser Fragestellung eher nachrangig.
Aus diesem Grund spricht man heute im Kontext der Performance eher von FP, FCP, FMP, TTI, DCL, CRP, Roundtrips und co. Dazu in den beiden Folgeartikeln mehr.

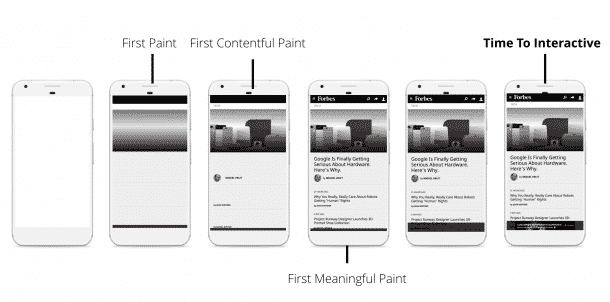
Die wichtigste nutzerzentrierte Kennzahl ist die Zeit bis zum First Meaniningful Paint, kurz FMP. Wie der Name schon vermuten lässt, beschreibt FMP die Zeit – im Gegensatz zur FCP, First Contentful Paint – bis die für den Nutzer relevanten Inhalte sichtbar sind. Die FCP hingegen gibt (nur) an, ab wann überhaupt “Content” für den Nutzer dargestellt wurde, unabhängig davon welcher. First Paint (FP) beschreibt hingegen, dass irgendwas (zum Beispiel Hintergrundfarben) sichtbar sind. Neben dem Zeitpunkt, ab wann relevante Inhalte verfügbar sind, spielt vor allem der Moment eine Rolle, ab wann diese genutzt werden können, was mit der Time To Interactive, kurz TTI beschrieben wird.

Warum immer noch Ladezeit?
Der aufmerksame Leser wird sich spätestens, nachdem er sich den Benchmark angesehen hat, die Frage stellen, warum wir nach dem Plädoyer für Nutzerzentrierte KPIs dennoch die Ladezeit als primären Rankingfaktor verwendet haben. Zum einen hatte dies technische, zum anderen organisatorische Gründe. Uns war es wichtig, belastbare Messergebnisse zu liefern. In unserer Untersuchung 2015 lag der Fokus auf der Generierung von Insights, so dass wir lediglich Stichprobenartig die Performance messen konnten. Hier lag kein wissenschaftlicher Anspruch vor. Das wollten wir diesmal besser machen, weshalb wir wie Eingangs erwähnt die Messungen in Kooperation mit UpTrends durchgeführt haben.
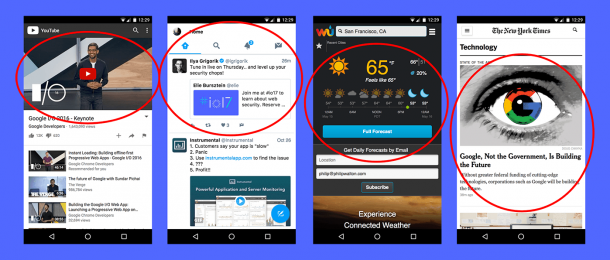
Ein weiterer Grund liegt beim M in FMP: Meaningful. Wann ist ein Element auf einer Website “bedeutungsvoll”? Das ist natürlich stark kontextabhängig und zeigt die “Hero Elements”-Grafik oben. In einer Untersuchung dieser Größenordnung ist das leider nur sehr schwer abzubilden. Außerdem war es uns wichtig, Vergleiche über die Veränderung zur Untersuchung von 2015 herstellen zu können.
Aus diesem Grund erfassen wir im Benchmark neben der Ladezeit noch klassisch die Latenz und TTFB, aber auch die FCP und DCL. Mit diesen Kennzahlen können wir auch ohne detaillierte Kenntnisse über FMP und TTI herausstellen, welche Onlineshops schnell sind, welche Betreiber sich um das Thema Website Performance gekümmert haben und welche eben (noch) nicht. Mit First Contentful Paint und DOM Content Loaded haben wir zusätzlich Kennzahlen im Vergleich, welche neben der Anzahl Roundtrips auch als Rankingfaktor (für Suchmaschinen üblich im unbekannten Umfang) berücksichtigt werden. Darauf und auf andere Faktoren wie beispielsweise den Critical Rendering Path (CRP) werden wir in den Folgeartikeln zum Thema genauer eingehen.
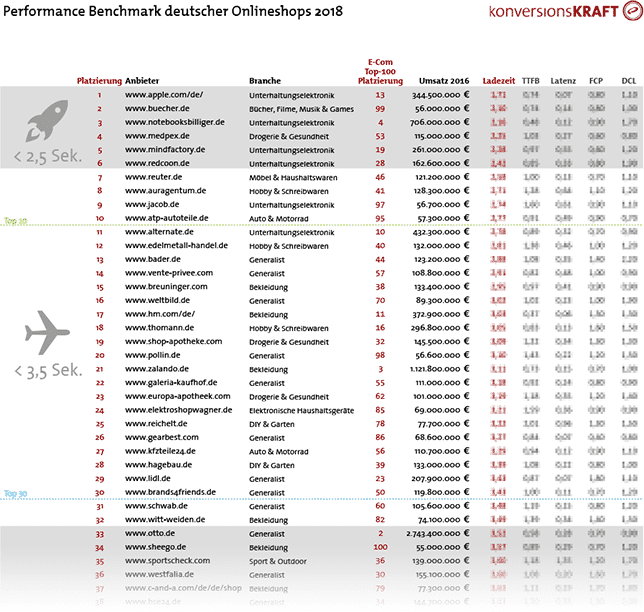
Genug der Worte. Hier der Benchmark zur Performance der Top 100 E-Commerce Websites in Deutschland 2018:
Vergleich der Ladezeit

Die Ergebnisse gibt es auch hier als PDF (809 KB) zum download, dabei zusätzlich nach Branchen kategorisiert.
Wie sind die Messdaten entstanden?
Wie bereits erwähnt waren uns belastbare Ergebnisse wichtig, sodass alle Messungen der Ladezeit für das Ranking in Kooperation mit UpTrends erhoben wurden. Dabei haben wir im Q1/2018 über einen Zeitraum von 4 Wochen jeweils in 15 Minuten Intervallen die Start-, eine Kategorie- sowie eine Produktseite pro Anbieter von 19 Prüfpunkten in Deutschland (u.a. in Berlin, Bremen, Frankfurt, Hamburg, Hannover, Köln, Leipzig, München und Nürnberg) per Full Page Check überprüft. Diese Daten wurden täglich gemittelt, die Extremwerte (10% besten, 10% schlechtesten) ausgeschlossen und schließlich die 3 Seitentypen für ein Gesamtergebnis pro Anbieter gemittelt.
Hinweis: Die Kennzahlen der FCP und DCL wurden per API über die Google Pagespeed Insights erhoben, basieren auf den von Google eingesetzten Prüfpunkten (ggf. außerhalb DE) und haben daher keinen Anspruch auf Validität.
Warum diese Anbieter?
Wir wollten einen repräsentativen Ausschnitt der E-Commerce Websites Deutschlands untersuchen, weshalb wir uns wie in der Untersuchung 2015 an den Umsätzen der Onlineshops orientiert haben. Diese Umsatzzahlen und das damit verbundene Ranking basieren auf der Erhebung “Top 100 umsatzstärkste Onlineshops in Deutschland” welche vom EHI Retail Institute am 29.11.2017 von Christoph Langenberg veröffentlicht wurden und auf den Vorjahresumsätzen basieren. Die dabei entstandene kostenpflichtige Studie ist hier erhältlich.
Wo stehst Du im Vergleich?
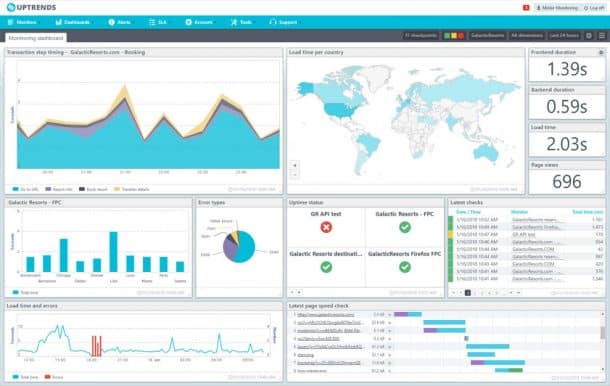
Generell ist es sinnvoll, überhaupt erst mal seine Kennzahlen zu kennen. Idealerweise natürlich nicht nur punktuell, sondern dauerhaft, wie in unserem Fall zum Beispiel mit UpTrends. Nicht nur, um einen nachhaltigen Überblick und einen Verlauf zu dokumentieren, sondern auch um bei Peaks alarmiert zu werden. Ein gutes Monitoring, wie im Beispiel von UpTrends der Full Page Check kann dadurch wichtige Einblicke in die Performance bis auf das einzelne Element bieten und dabei exakt die User Experience aus Deutschland abbilden (oder eine beliebige andere Perspektive weltweit – je nach Anbieter).

Ansonsten bieten sich für punktuelle Messungen auch kostenlose Onlinechecks an. Beispielsweise gibt Google Page Speed Insights nicht nur Aufschluss über für das Ranking relevante FCP, DCL und Roundtrips, sondern bietet auch direkt dazu Optimierungstipps. Der Klassiker ist für umfangreiche Messungen WebpageTest.org, welche vor allem durch die detaillierte Aufschlüsselung und den visuellen Vergleich mehrerer Seiten bekannt ist.

Wie geht es weiter?
Dieser Benchmark war der erste von drei Artikeln zum Thema Performance Optimierung, welcher die Erkenntnisse aus der Studie verarbeiten. In den nächsten beiden Artikeln werden wir zuerst in Form einer Infografik die Insights mit ersten Tipps, und schließlich im letzten Artikel etwas detaillierter die Hintergründe und konkrete Maßnahmen und Handlungsempfehlung vorstellen.