Das 7-Ebenen-Modell: Eine Methodik zur nutzerzentrierten Website-Analyse (+36 Tipps für eine bessere User Experience)
Wenn wir darüber nachdenken, wie eine Conversion als Prozess aussieht, denken wir meist an einen linearen Ablauf von Schritten oder einzelnen Seiten, die ein Nutzer nacheinander besucht. Dargestellt wird dieser Prozess oft als Trichter (Funnel), in dessen Fortschritt immer mehr Nutzer die Seite verlassen – bis zum Schluss die (meist sehr kleine) Menge derer übrig bleibt, die die gewünschte Aktion (Kauf, Adresseingabe, Registrierung, etc.) durchgeführt haben. Daher erscheint es nicht ungewöhnlich, dass wir zur Conversion-Optimierung auch Seite für Seite durchgehen (Landingpages, Produktseiten etc.) und jeweils nach Schwachstellen suchen.
Der Haken: Nutzer folgen keinem linearen Funnel
Erfolgsautor Bryan Eisenberg beschreibt schon in seinem 2006 erschienenen Buch „Call to Action“ das Dilemma dieser Sichtweise: In realen Situationen springen die Nutzer nämlich von Seite zu Seite – quer durch den Funnel – bevor sie das eigentliche “Conversion Goal” erreichen (oder nicht). In seiner Analyse nimmt Eisenberg die Perspektive der Nutzer ein, die – heute mehr denn je – die wichtigste Grundlage zur Verbesserung der Conversion Rate darstellt – egal ob in Onlineshops, auf Landing Pages oder Kontaktseiten.
Wenn wir wirklich nutzerorientiert denken wollen, müssen wir aber noch einen Schritt weiter gehen: Nutzer springen im Entscheidungsprozess nicht nur hin und her, sie stellen sich auch eine Menge von Fragen. Dieser sogenannte innere Dialog läuft fast unbewusst ab. Innerhalb weniger Sekunden suchen Menschen nach Antworten auf diese Fragen – und die Antworten beeinflussen unmittelbar die Motivation. Daher gilt es herauszufinden, welche Fragen das sind.
🎓 Bevor wir ins Thema einsteigen: Kennst du schon unseren Basis-Lehrgang für Testing & Experimentation? Nimm teil und lerne verschiedene Methoden kennen, um nutzerzentrierte Ideen zur Optimierung der eigenen Website zu generieren.
Nutzer entscheiden in 7 Ebenen – und konvertieren, wenn alle diese bedient werden
Zur theoretischen Absicherung der Entscheidungsprozesse des Kunden können wir zahlreiche psychologische Modelle wie z.B. das Rubikonmodell des Motivationspsychologen Heinz Heckhausen zu Rate ziehen. Vereinfacht erklärt zeigt Heckhausen mit seinem Modell, dass Menschen auf der Suche nach Handlungsoptionen stets Erwartungen und Wahrnehmung sowie die (positiven oder negativen) Folgen einer Handlung miteinander vergleichen. Ist der Vergleich positiv, wird die Handlung durchgeführt; bei einer negativen Bilanz wird die Handlung abgebrochen.
Auf Basis unserer Erfahrungen aus unzähligen Probanden-Tests der letzten 20+ Jahre sowie der beschriebenen Modelle haben wir das „7–Ebenen-Modell“ entwickelt. Viele Publikationen und Checklisten, in denen wir diese sieben Basisfaktoren wiederfinden, haben uns darin bestätigt, die richtigen Entscheidungspunkte der Nutzer erkannt zu haben. Andere Modelle wie das Behavior Model von BJ Fogg lassen sich mit dem 7-Ebenen-Modell auf einen gemeinsamen Nenner bringen.
Website-Analyse mithilfe des 7-Ebenen-Modells
Primär lassen sich mit Hilfe des 7-Ebenen-Modells Schwachstellen einer Website aus Sicht der Nutzer identifizieren. Das Modell distanziert sich dabei bewusst von dem seitenbezogenen linearen Ablauf, typischen (technischen) SEO-Analysen oder Website Checks auf Basis von Design-Elementen. Stattdessen orientiert es sich an den Denk- und Entscheidungsabläufen im Gehirn der Nutzer. Dieser Idee liegt die Beobachtung zugrunde, dass die Reihenfolge der Seitenaufrufe zwar unterschiedlich sein kann – der Ablauf des Entscheidungsprozesses jedoch stark diesem Modell folgt.
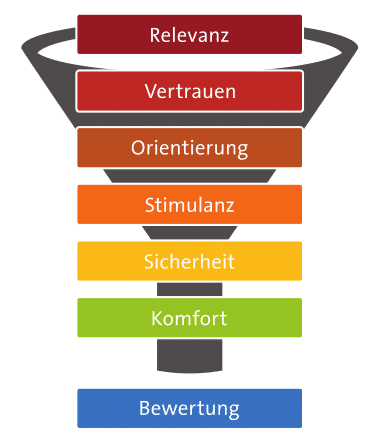
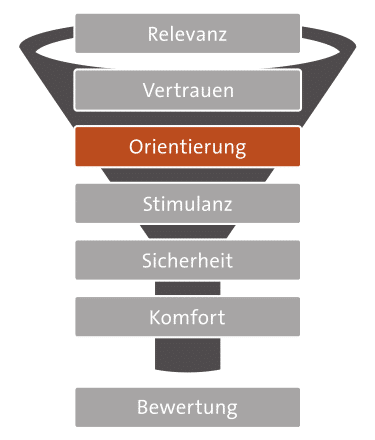
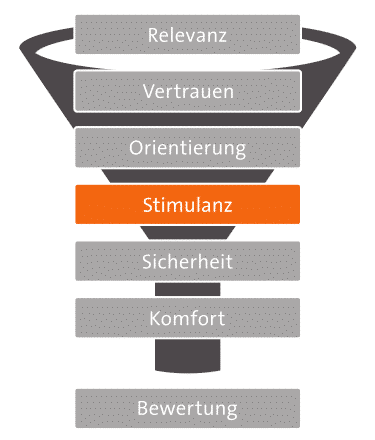
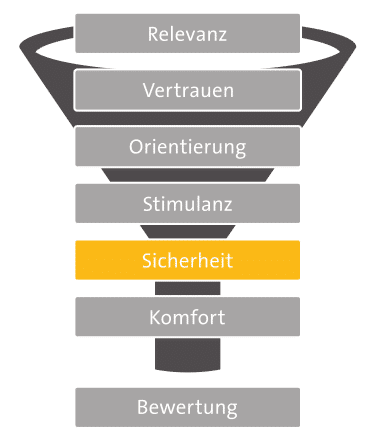
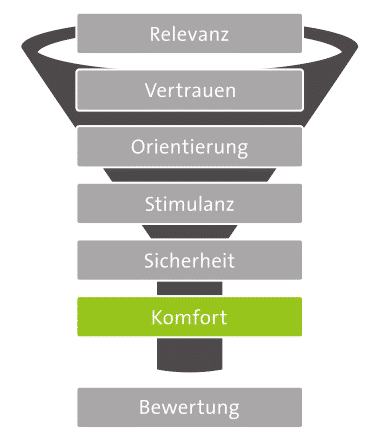
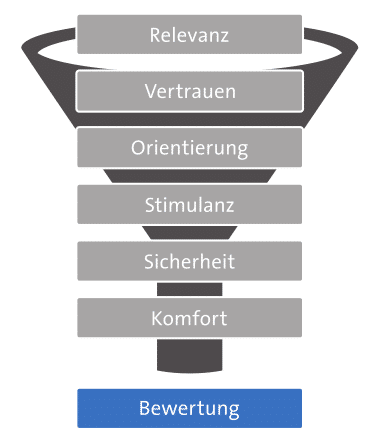
Die sieben Ebenen des Modells

- Ebene: Relevanz
- Ebene: Vertrauen
- Ebene: Orientierung
- Ebene: Stimulanz
- Ebene: Sicherheit
- Ebene: Komfort
- Ebene: Bewertung
Bei konversionsKRAFT haben wir mit dem MotivationLab eine Analyse-Methodik entwickelt, um systematisch die einzelnen Ebenen zu überprüfen und daraus Handlungsempfehlungen zur Conversion-Optimierung abzuleiten.
Ankündigung: Wir arbeiten intensiv daran, eine digitale Lernplattform zu entwickeln, sodass du quasi on-demand Zugriff auf unser Know-how hast. Einen ersten Eindruck kannst du dir schon heute machen – im 🎓 Onlinekurs zum 7-Ebenen-Modell!
Ebene 1: Relevanz

Stellen wir uns einen nicht unrealistischen Fall vor: Herr Müller möchte eine Reise im Internet buchen…
Diese erste Ebene “Relevanz” ist für Herrn Müller ein wichtiger Filter. Er trennt die Spreu vom Weizen. Er sortiert in wenigen Sekunden hunderte von Botschaften und evaluiert die beste Option. Die findet er, in dem er nur auf das schaut, was ihm wirklich weiter hilft.
Herr Müller vergleicht sein Bild im Kopf (seine Vorstellung) mit dem, was er sieht. Das erklärt auch, warum das Keyword einer Google-Werbeanzeige in der Überschrift stecken sollte: Übereinstimmung gibt Pluspunkte.
Diese einfache Regel trifft auf alles zu, was Herr Müller nach Eingabe eines Suchbegriffs analysiert. Herr Müller „scannt“ alle Texte, Bilder und Elemente nach bekannten Übereinstimmungen. Bietet eine Anzeige oder eine Seite zu wenige Übereinstimmungen, geht Herr Müller sofort zurück in die Suchergebnisse oder zur jeweiligen „Ausgangsbasis“. Wahrscheinlich kennst du dieses Verhalten auch von dir selbst.
So stellst du die Relevanz für deine potenziellen Kunden sicher
Ich versuche in dieser Checkliste so abstrakt wie möglich und so konkret wie nötig zu sein, um eine maximale Gültigkeit und damit maximalen Nutzen zu erreichen. Erfülle die folgenden Basis-Faktoren um deine (potenziellen) Kunden auf Ebene 1 zu bringen – auf welchen Seiten und mit Blick auf welche einzelnen Elemente dies nötig ist, musst du selbst ableiten:
- Optische Übereinstimmung: Wiederhole eins zu eins die vom Nutzer eingegebenen Suchbegriffe z.B. im Anzeigentext (Dynamische Suchanzeigen machen es möglich) und auf der Landingpage. Das klingt zwar nach einer Binsenweisheit, dieses Konzept des “Message Match” ist aber noch nicht bei allen Verantwortlichen im E-Commerce angekommen. Ein Blick auf die Google-Suchergebnisse spricht Bände.
Siehe auch: Conversion Optimierung beginnt auf den SERP
- Sprich die Sprache des Nutzers: Typische Marketing-Ausdrücke und komplexe Floskeln werden sofort entlarvt und als irrelevant eingestuft. Kundenbefragungen oder Personas helfen dir zu verstehen, wie deine Kunden denken und handeln, sodass du die Relevanz von Texten durch entsprechende Anpassungen erhöhen kannst.
Siehe auch: Von der Persona zu ansprechenden Produkttexten
- Nutze den inneren Dialog des Kunden: Jedem Menschen gehen permanent Fragen durch den Kopf. Greife diese – am besten in der Ich-Form – in deinen Texten auf, z.B. „Was kostet die Reiserücktrittsversicherung?“ oder „Brauche ich wirklich eine Vollkasko für den Mietwagen?“. Handlungsaufforderungen (sogenannte Calls-to-Action) sollten ebenso wenig einfach nur „Mehr Infos“ heißen sondern besser die Aktion beschreiben z.B. „Hier klicken, um mehr über die Korsika-Reise zu erfahren“ (wobei auch hier eine Ich-Formulierung ideal wäre).
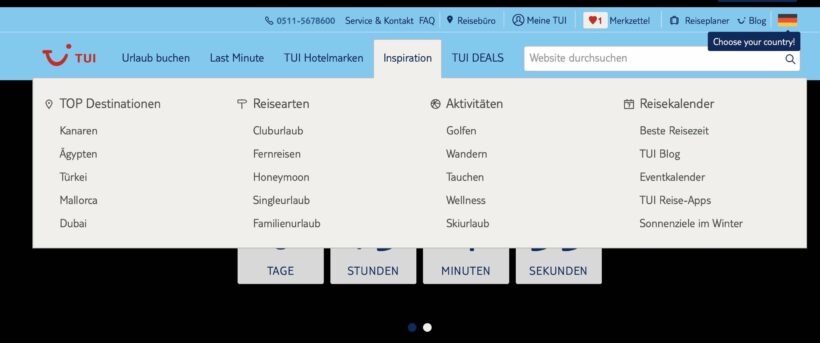
- Zeige dein Sortiment: Dein Kunde fragt sich sehr früh „Finde ich überhaupt das gewünschte Produkt?“, daher muss das Sortiment auf den ersten Blick passend wirken. Dafür sucht der Kunde innerhalb der ersten Sekunden nach relevanten Indikatoren. Du solltest daher sicherstellen, dass die Navigation deines Onlineshops oder deiner Website das Sortiment klar verständlich und umfassend wiedergibt. Zu wenige Einträge sehen „zu mager“ aus und wirken demotivierend, zu viele können aber auch abschrecken. Ein Fly-out-Menü beispielsweise hilft dem Nutzer, das Sortiment auch bis in tiefere Ebenen mit wenig Aufwand zu „durchforsten“. Eine visuelle Indikation z.B. in Form von Icons kann dabei auch hilfreich sein.

- Verwende verständliche Begriffe: Vor allem Art und Umfang des Sortiments müssen in den ersten Sekunden in Bezug auf die Begrifflichkeit für den Nutzer verständlich strukturiert sein. Ein einfacher Cardsorting-Test hilft zu verstehen, wie deine Kunden denken und in welcher Rubrik sie suchen würden.
- Zeige deine Leistungsfähigkeit: Die Leistungsfaktoren im Versandhandel sind Sortiment, Preis, Lieferzeit und Versandkosten. Sobald dein Kunde das Gefühl hat, den richtigen Artikel bei dir zu finden, sucht er nach Indikatoren für ein gutes Preis-Leistungs-Verhältnis sowie gute Leistungen im Bereich Lieferzeit und Versandkosten. Diese Elemente muss er schnell finden.
- Verwende Bilder und Symbole: Auf der Suche nach Übereinstimmungen kann dein Kunde Bilder und Symbole schneller Identifizieren – jedoch nur, wenn sie klar und eindeutig sind. Arbeite bei Buttons oder interaktiven Elementen daher immer in der Kombination von Text mit Symbol und sorge für eine hohe Aussagekraft der verwendeten Bilder und Symbole.
Ebene 2: Vertrauen

Die vom Kunden wahrgenommenen Faktoren „Vertrauen“ und „Glaubwürdigkeit“ gehören zu den stärksten Hebeln bei der Conversion-Optimierung. Bei vielen Projekten haben wir durch ein Marken- und Design-Facelift gezielt an der Übermittlung von Vertrauens-Signalen gearbeitet und stets gute Ergebnisse erzielt. In den USA ist die Disziplin des „Credibility-Based Designs“ bereits viel weiter vorgedrungen als in Deutschland.
Das Gefühl von Vertrauen entsteht nach ca. 2,3 Sekunden
David Robins und Jason Holmes von der Kent University haben in ihrer Studie „Aesthetics and credibility in web site design“ herausgefunden, dass es nur gute zwei Sekunden dauert, bis ein Nutzer ein Urteil über die Glaubwürdigkeit einer Seite gefällt hat. Was passiert, wenn Nutzer kein Vertrauen haben, ist klar: Sie brechen ihren Besuch ab. Dies ist mit Sicherheit einer der Hauptgründe für Abbrüche auf Startseiten und Landingpages. Inzwischen wissen wir, dass rund 90 % aller Besuche auf Seiten der oberen Ebenen enden.
Dabei ist es besonders interessant zu sehen, welche Rolle Ästhetik – also die subjektiv wahrgenommene Schönheit – spielt. Hohe Ästhetik führt zu hoher Glaubwürdigkeit. Websites mit wenigen Gestaltungselementen schneiden deutlich schlechter ab. Das erklärt auch, weshalb die Arbeit an vertrauensbildenden Elementen einen so hohen Effekt auf die Optimierung der Conversion Rate hat.
Erinnern wir uns an unseren fiktiven Fall von Herrn Müller, der im Internet eine Reise buchen möchte: Die erste Ebene „Relevanz“ hat er gemeistert. Er hat auf den richtigen Link innerhalb der Google-Suchergebnisse geklickt und nach kurzer Zeit entschieden, dass er auf unserer Seite findet, wonach er sucht. Jetzt geht es darum, Herrn Müller auf die zweite Ebene des 7-Ebenen-Modells zu heben und dafür zu sorgen, dass er uns vertraut.
So gewinnst du das Vertrauen deiner potenziellen Kunden
- Verwende eine ästhetische Gestaltung: Herr Müller möchte nicht bei einem unseriösen “Hinterhof-Reisebüro” buchen. Die Grundlagen ästhetischer Gestaltung einzuhalten ist daher ein Basisfaktor für ein glaubwürdiges Design. Nutze Regeln wie den goldenen Schnitt, verwende ein abgestimmtes und angenehmes Farbschema und achte auf eine professionelle Umsetzung. Die meisten Nutzer haben bereits ein gutes Gefühl für „selbstgebastelte“ Shops entwickelt und erkennen die Anzeichen unseriöser Webseiten.
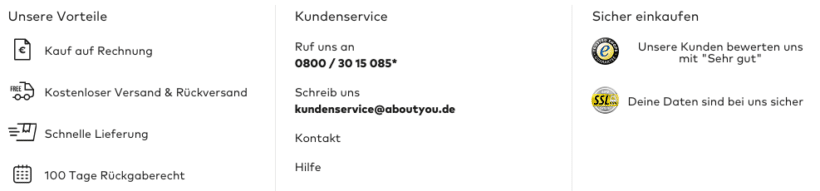
- Setze Gütesiegel und Testberichte ein: Herr Müller scannt den Onlineshop nach vertrauensbildenden Elementen wie Test- und Gütesiegel ab (siehe Bild unten). Platziere solche Elemente zum Beispiel im oberen sichtbaren Bereich der Seite, damit Kunden wie Herr Müller sie frühzeitig erkennen. Käufliche Siegel wie „Trusted Shops“ oder „EHI“ haben einen nachweislich positiven Effekt auf die Konversionsrate. Selbst der Einsatz von Logistikunternehmen- und Kreditkartenlogos wirkt sich positiv auf die Glaubwürdigkeit aus.

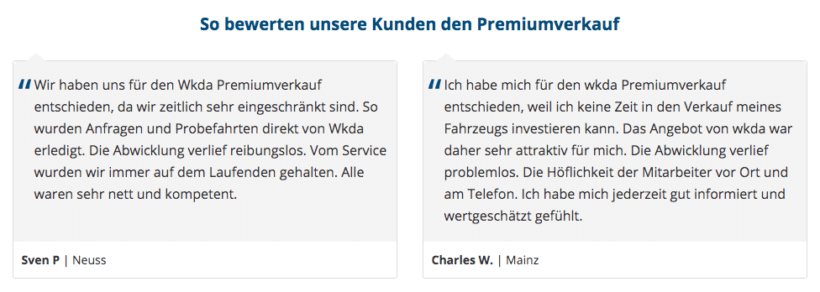
- Zeige Kundenstimmen und Testimonials: Setze Kundenmeinungen aktiv ein und arbeite mit Testimonials, die die Seriosität des Angebots belegen (siehe Bild unten). „Wenn 327 andere Kunden diesen Shop gut finden, dann ist er wohl tatsächlich gut“, denkt Herr Müller. Zahlreiche Anbieter wie Trusted Shops oder Trustpilot ermöglichen dir das Einholen von Feedback nach dem Kauf sowie eine transparente Darstellung positiver Bewertungen.

- Schaffe eine starke und glaubwürdige Marke: Herr Müller möchte das Risiko seiner Online-Reisebuchung natürlich minimieren und entscheidet sich, wie viele andere Nutzer auch, wahrscheinlich eher für Anbieter mit einer “starken Marke”. Achte also darauf, dass deine Marke als solche wahrgenommen wird. Verwende eine Kombination aus Wort- und Bildmarke und gib dem Logo genügend Raum – platziere sie erwartungskonform links oben auf deiner Website, nicht zu klein und nicht zu groß. Schaue dir am besten an, wie große Shops und bekannte Marken mit ihrem Logo umgehen. Investiere daher langfristig in gute Online-PR, um deine Marke bekannter zu machen und positive Assoziationen herzustellen.
Ebene 3: Orientierung

Relevanz und Vertrauen sind die Grundbausteine der Konversion. Innerhalb der ersten Sekunden stellt sich das richtige Gefühl ein – der Kunde will nun mehr wissen und weiter klicken. Damit ist ein kritischer Punkt erreicht, denn alle bisherigen Bemühungen waren nutzlos, sollte der potenzielle Kunde sich nicht innerhalb weniger Sekunden orientieren können.
Fehlende Orientierung bedeutet erhöhten kognitiven Aufwand
Das Motivatorik-Modell zeigt, dass Menschen permanent ihre aktuelle Situation bewerten und die wahrgenommene Realität mit ihren Wünschen, Erwartungen und Vorstellungen vergleichen.
Erwartungskonformität reduziert den kognitiven Aufwand, um Fragen wie „Wo muss ich jetzt klicken?“ zu beantworten.
Unser Gehirn ist das Organ mit dem höchsten Energieverbrauch im Körper – gemessen an seiner Masse. Es ist wie ein guter Computer-Prozessor auf Energieeffizienz ausgelegt, um unser Überleben zu sichern. Wir haben in unserem Leben hunderte oder gar tausende Erfahrungen gesammelt, die wir als Wissen abspeichern. So haben wir alle bereits gelernt, dass Hyperlinks unterstrichen (und oft blau) sind, oder dass wir ein Logo anklicken können, um auf die Startseite zu gelangen.
Mit einer hohen „Erwartungskonformität“ versuchen wir als Webseitenbetreiber, den Aufwand des Neu-Lernens zu vermeiden und auf bereits gesammelte Erfahrungen aufzubauen. Denn hinter jeder Entscheidung, die Nutzer nicht hundertprozentig abschätzen können, wittern sie die Gefahr des Fehlers mit unwiderruflichen Folgen. Besonders im E-Commerce haben viele unsichere Nutzer Angst, etwas falsch zu machen.
Eine gute Orientierung senkt die Demotivation
Jede Vereinfachung von Denkprozessen reduziert die Gefahr der Demotivation von Nutzern durch erhöhten kognitiven Aufwand. Jede Usability-Optimierung senkt die Gefahr eines Abbruchs, und weniger Abbrüche bedeuten eine höhere Conversion Rate.
Es ist wie im Supermarkt: Finden wir alle Produkte auf Anhieb, ist unser Einkaufserlebnis positiver als wenn wir alles aufwändig suchen müssen.
Folgen wir Herrn Müller weiter auf seiner Reise, um zu verstehen, wie wir mit Hilfe des Wissens über sein Denken und Handeln die Konversionsrate effektiv optimieren können. Er hat inzwischen einen relevanten und vertrauenswürdigen Anbieter herausgefiltert und möchte nun seinen Wunsch nach einer passenden Reise vertiefen.
So erleichterst du deinen Nutzern die Orientierung
- Biete unterschiedliche Zugänge: Du weißt nicht, nach welchen Kriterien Herr Müller sucht. Vielleicht sucht er nach Regionen, vielleicht hat er aber auch ein Preislimit. Eventuell hat er gute Erfahrungen mit einem bestimmten Anbieter gemacht und sucht gezielt nach dessen Namen. Erspare Herrn Müller kognitiven Aufwand, indem du ihm diese unterschiedlichen Zugänge ermöglichst. Das verhindert auch Demotivation durch „Überanstrengung“.
- Vereinfache die Suche: Wir wissen, dass nicht nur Herr Müller gerne die Suchfunktion nutzt: 50-80 % der Besucher von Onlineshops verlassen sich auf die Qualität der Suchergebnisse. Analysiere daher regelmäßig die eingegebenen Begriffe und optimiere die Suchergebnisse. Verwende eine unscharfe Suche, die Tippfehler oder unterschiedliche Schreibweisen verarbeiten kann. Vielleicht möchte Herr Müller nach Burma – oder Birma – oder Myanmar. Eine gute Suche schlägt direkt bei der Eingabe passende Begriffe vor („Suggest-Funktion“) und reduziert den Aufwand damit erheblich. Im Optimalfall lässt sich das Suchergebnis dann sogar noch weiter filtern oder vertiefen („After Search Navigation“).
- Vereinfache den Einstieg in tiefe Ebenen: Auf den ersten Blick orientiert sich Herr Müller an den Inhalten der Primärnavigation. Ein Fly-Out-Menü (siehe Bild unten) macht es ihm leicht, das Sortiment ohne weitere Klicks bis in die tiefsten Ebenen zu durchsuchen. Pass’ jedoch auf, dass das Verhalten des Menüs den gelernten Prinzipien entspricht. Eine zu schnelle Reaktion bei Mausbewegungen oder eine zu große Auswahl kann Nutzer abschrecken.

- Vermeide Seitenwechsel: Auf jeder neuen Seite fragt sich Herr Müller: „Wo bin ich? Bin ich hier richtig? Wo muss ich jetzt hin?“. Die Beantwortung jeder dieser Fragen bedeutet kognitiven Aufwand und ist potenziell demotivierend. Der Siegeszug von Informationen oder Anwendungen in eigenen Layern per JavaScript (z.B. „Thickbox“) lässt sich dadurch begründen, dass dieses Prinzip dem Nutzer sofort klar wird. Er kennt es von seinem Betriebssystem: Eine Zusatzbox öffnet sich im Vordergrund – schließt er die Box, ist er weiterhin auf der ursprünglichen Seite. Die gefährlichen W-Fragen muss sich Herr Müller nicht stellen. Ein Pluspunkt für die Konversionsrate.
- Verwende die richtigen Begriffe: Denke daran, dass Herr Müller womöglich andere Begriffe verwendet als du. Du bist Fachmann und sortierst und strukturierst Informationen nach anderen Kriterien als es dein Kunde tut. Mach es Herrn Müller leicht, indem du ihm die Strukturen und Worte anbietest, die er kennt. Frage Kunden in einem einfachen Card-Sorting-Test, welche Struktur und Namen sie erwarten würden. So erleichterst Du die Orientierung und verbesserst die Konversion.
Ebene 4: Stimulanz

Psychologen wie Daniel Kahneman haben bewiesen (und dafür den Nobelpreis erhalten), dass wir Menschen nicht so rational arbeiten, wie wir glauben. Unser Großhirn – evolutionsgeschichtlich der jüngste Teil unseres Gehirns – sorgt für die bewusste Wahrnehmung von Denkprozessen und lässt uns glauben, wir seien jederzeit Herr über unsere Gedanken.
Die heutige Vermutung lautet: Bis zu 80 % der Entscheidungsprozesse spielen sich unterbewusst ab, z.B. im limbischen System und anderen emotionalen Arealen des Gehirns. Diese älteren Teile unseres Gehirns arbeiten schneller und intensiver, ihre Dominanz fällt uns nicht einmal auf. Aktuelle Forschungen gehen noch weiter und stellen die Theorie auf, dass ohne Emotionen keine rationalen Entscheidungen möglich sind.
Emotionen schlagen Rationalität
Auch wenn es beinahe esoterisch klingt: Die Tatsache, dass Menschen ihre Entscheidungen auf Basis von tief liegenden Emotionen treffen – auch wenn sie glauben, sie würden rational entscheiden – ist das erfolgreiche Geschäftsmodell aller Hersteller von Marken- und Luxusartikeln.
Die hohe Kunst ist es gar, unser Großhirn im Glauben zu lassen, die Entscheidung sei rational und vernünftig. Ohne die Macht der tiefliegenden Emotionen, Werte oder Ängste würde heute kein Sportwagen oder Mobiltelefon verkauft werden.
Aus Anbieter-Sicht ist es ein Verkaufsprozess. Aus Kundensicht eine Entscheidung. Nur wer es als Onlineshop-Betreiber schafft, mit emotionalen Faktoren in diesen Entscheidungsprozess einzugreifen, wird sich von rationalen Entscheidungsfaktoren wie Preis, Versandgebühren oder Lieferzeiten befreien können.
Zweistellige Konversionsraten liegen im nebulösen Land des Unterbewussten. Emotionen sind der „Brandbeschleuniger“ im Konsumfeuer des Konsumenten; sie hebeln alle rationalen Faktoren aus. Befreie dich vom Glauben an Rationalität. Auch wenn es weniger greifbar ist: Echter Erfolg ist ein Produkt irrationaler und emotionaler Entscheidungen. Beschäftige dich deshalb lieber mit Neuromarketing und Konsumpsychologie.
Was können wir nun konkret mit Blick auf Herrn Müllers Reise ableiten? Er hat die ersten drei Barrieren hinter sich gelassen. Jetzt gilt es, mit den richtigen Mitteln den Kaufimpuls in die richtige Richtung zu lenken.
So stimulierst du den Kaufimpuls deiner Nutzer
- Sprich eine authentische und nutzerorientierte Sprache: Conversion-Optimierung besteht im Wesentlichen aus der Kunst, Inhalte in Szene zu setzen. In der englischen Fachsprache heißt die Disziplin mit Blick auf das Texten auch „Peruasive Copywriting“ und folgt einer einfachen Grundregel: Vermeide Marketing-Bla-Bla. Das wird von Kunden sofort enttarnt und als nicht authentisch eingestuft. Vielleicht sind althergebrachte Erkenntnisse über gute Werbetexte sogar eine Hauptursache für hohe Abbruchquoten.
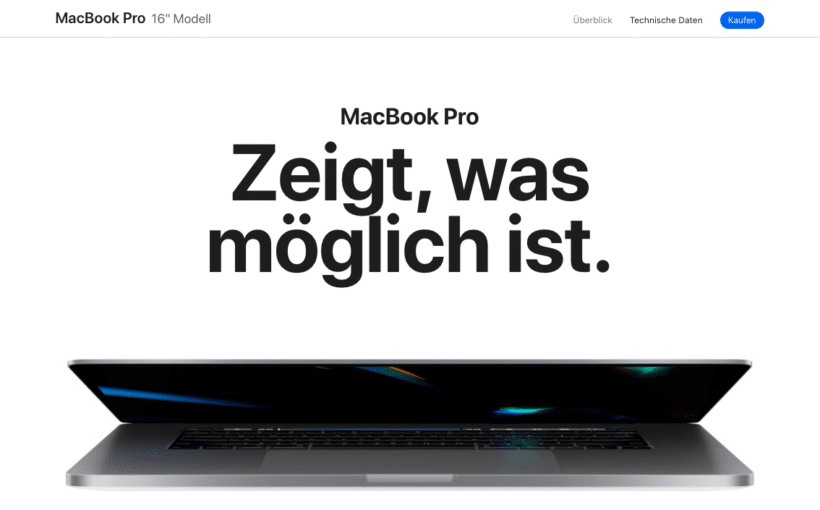
- Setze Produkte in Szene: Gute Bilder, die deine Produkte in Szene setzen, sind sehr wertvolle Instrumente zur Stimulanz. Verzichte auf 08/15-Bilder im Thumbnail-Format und zeige Produkte noch größer und besser als deine Wettbewerber. Greife auf Start- und Landingpages zum „Hero Shot“ (siehe Bild unten) und gib deinen Produkten den Raum, den sie benötigen. Noch emotionaler wird die Darstellung in Bewegtbildern. Achte dabei aber darauf, dass sie dezent eingesetzt werden und nicht stören.

- Finde heraus, was deine Kunden beschäftigt: Entwickle ein möglichst präzises Bild von der Psyche deiner Kunden. Durch Befragungen und Interviews kommst du meist nur an den rationalen Teil. Setze dich daher auch mit Kollegen zusammen, die deine Kunden am besten kennen. Entwickle Personas – detaillierte Psychogramme der Menschen, die Deine Kunden sind – mit Bild, Namen und Beschreibung der Persönlichkeitseigenschaften.
- Vermeide Komplexität: Komplizierte Texte mit verschachtelten Sätzen sprechen primär das Großhirn an und „verderben“ die Emotionalität. Doch Emotionen sind schneller.
- Wenn du das alles nicht schaffst: Es könnte teurer und wesentlich aufwändiger werden, aber es gibt eine Lösung. Sei einfach der mit Abstand billigste Versender mit der schnellsten Lieferzeit. Das Spiel mit den Emotionen ist nicht einfach und nicht jeder schafft es, Kunden wirklich überzeugend auf eine emotionale Art für sich zu gewinnen. Dann ist eine Preisstrategie eventuell die einzig verbleibende Möglichkeit.
Ebene 5: Sicherheit

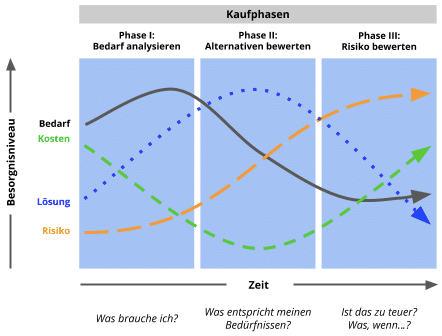
Schon seit den 70er Jahren weiß der US-Hersteller von Kopierern XEROX, dass ein Kaufprozess in unterschiedliche Entscheidungsphasen einzuteilen ist. Mike T. Bosworth gründete auf diesem Wissen Anfang der 80er Jahre seine Lehre des „Solution Selling“ und kurze Zeit später die des „Customer Centric Selling (CCS)“. Die wichtigste Erkenntnis aus diesen Lehren lautet: Während zu Beginn das Finden der optimalen Lösung im vordergründigen Interesse des Käufers steht, spielen gegen Ende der Kaufentscheidung Risikofaktoren eine große Rolle.

Typische Fragen des Kunden, bevor er sich endgültig zum Kauf entscheidet, lauten beispielsweise „Wie lange habe ich Garantie?“, „Wo kann ich den Kundenservice erreichen?“ oder „Was kostet eine Inspektion?“.
Gute Verkäufer können anhand solcher Fragen darauf schließen, in welcher Phase der Kunde sich befindet. Risikofragen deuten stets darauf hin, dass sich der Kunde bereits für das Produkt oder die Lösung entschieden hat. Fallen die Risikofaktoren jetzt nicht übermäßig ins Gewicht, wird er den Kauf abschließen.
Auch bei Online-Abschlüssen spielt die Sicherheit gegen Ende des Kaufprozesses eine große Rolle. Ein Kunde, der sich an dieser Stelle des Kaufprozesses befindet, hat sich grundsätzlich bereits für das Angebot entschieden. Mit welchen Mechanismen können wir nun seine Entscheidung zum Abschluss bringen?
Sicherheit, Disziplin und Kontrolle
Schauen wir auf die Limbic® Map, so stellen wir fest, dass Sicherheit in dieser Phase des Kaufprozesses nicht der alleinige Faktor ist. Sicherheit ist motiviert als eine Frage von Sparsamkeit und „Hygiene“ – es soll eine saubere Entscheidung sein, die nicht im Nachhinein zu weiteren Kosten führen soll. Es geht also neben der Sicherheit im klassischen Sinne (Verschlüsselung, Datensicherheit, etc.) auch um die direkt daneben liegenden Gefühle Disziplin und Kontrolle. In den meisten Risikofragen geht es dem potenziellen Kunden sogar um die Frage, wie viel Einfluss und Kontrolle er bei unvorhersehbaren Ereignissen hat.
Diese Frage wird sich jeder Kunde intuitiv stellen. Kann er im Falle von Reklamationen und Beanstandungen den Prozess selbst kontrollieren? Gibt es eine kostenlose 24/7-Hotline? Könnten meine Kreditkartendaten missbraucht werden? Wer haftet bei Mängeln am Produkt? Gibt es einen Kunden-Login zur Steuerung der relevanten Prozesse? Solche Elemente geben Kunden ein gutes Kontrollgefühl.
Garantien und Gütesiegel geben dem Kunden ein Gefühl der Sicherheit. Eine erste Einschätzung hat der Besucher bereits sehr früh getroffen – hat er das Gefühl, dem Anbieter grundsätzlich zu vertrauen, so ist es vor allem die Aufgabe, dieses Gefühl im Checkout-Prozess nicht mehr zu zerstören.
Kehren wir zurück zu Herrn Müller, der eine Reise online buchen möchte: Er hat einen relevanten und vertrauenswürdigen Anbieter herausgefiltert. Er hat ein passendes Angebot gefunden, er hat es in den Warenkorb gelegt und fragt sich nun, welche möglichen Folgeschäden ihn davon abhalten könnten, zu bestellen.
So gibst du Kunden die gewünschte Sicherheit beim Kaufen
- Gib Kunden das Gefühl der Kontrolle: Lass deinen Kunden entscheiden, auf welchem Weg er das Angebot erhalten möchte, gib ihm im Checkout-Prozess stets die Möglichkeit der Einflussnahme und Wahlmöglichkeit – das stärkt sein Sicherheits- und Kontrollgefühl (siehe auch das Behavior Pattern “Illusion of Control”).
- Zeige Kundenservice-Signale: Das Einblenden einer Service-Hotline ist für Herrn Müller das Mindeste. Er würde gerne noch wissen, wann die Hotline erreichbar ist, was die Nummer kostet und vielleicht sogar mit wem genau er sprechen wird.
- Sorge für Transparenz in den Prozessen: Sicherheit entsteht durch Transparenz. Lasse deinen Kunden genau wissen, wie der Stand seiner Bestellung ist. Schicke ihm sofort eine E-Mail, wenn sich der Status seiner Buchung ändert. Blende erneut jederzeit Service-Nummern ein und gib ihm Möglichkeiten, um in das Geschehen eingreifen zu können.
- Datensicherheit und Technik: Völlig selbstverständlich für Herrn Müller ist, dass seine Daten verschlüsselt übertragen werden. Ein SSL-Zertifikat mit Symbol an der richtigen Stelle eingeblendet zeigt ihm, dass du seine Bedenken ernst nimmst (siehe Screenshot unten).

Wusstest du, dass du dich im Rahmen des Growth Ambassador Programms ebenfalls jederzeit an uns wenden kannst, wenn du Fragen zu bestimmten Themen oder konkreten Inhalten hast? Das ist einer der exklusiven Vorteile für Mitglieder.
Ebene 6: Komfort

Gemäß des Rubikon-Modells des Management-Psychologen Heinz Heckhausen sind Nutzer, die die fünfte Ebene erreicht haben dazu bereit, den „Rubikon zu überqueren“. Das Modell – benannt nach dem Rubikon-Fluss, mit dessen Überquerung die römische Armee unwiderruflich einen Bürgerkrieg auslöste – liefert uns nützliche Impulse für Kaufprozesse im Internet. “Den Rubikon überqueren“ beschreibt den kritischen Punkt, an dem eine Handlung nicht mehr rückgängig gemacht werden kann – ähnlich wie beim Abschicken einer Bestellung im Onlineshop.
Und genau an dieser Stelle steht Herr Müller und all die anderen Kunden, die alle bisherigen Ebenen erreicht haben. Sie sind bereit zu bestellen, sie haben die Vorentscheidung getroffen. Die wenigen Gefahren, die die Kaufmotivation jetzt noch zerstören können, lauern im Bereich Komplexität und Komfort. Denn Nutzer stellen sich jetzt die Fragen: „Was muss ich jetzt alles ausfüllen?“ oder „Kann ich per Rechnung bezahlen?“. Fehlender Komfort ist unter Umständen erträglich, aber nicht angenehm.
Komfort ist nicht auf funktionale Aspekte beschränkt
Wer an Komfort denkt, der denkt meist an Usability und funktionale Barrieren direkt im Shop, die aus dem Weg geräumt werden müssen. Im erweiterten Kontext zählen unnötige kognitive Belastungen dazu – Komfort geht jedoch über das direkte Erlebnis im Onlineshop hinaus. Nutzer antizipieren die Folgen des Kaufs und streben nach einem positiven Kosten-Nutzen-Verhältnis. Nicht abschätzbare oder aufwändige Lieferbedingungen, Zahlungsfragen, Zahlungsfolgen – vor allem im B2B-Bereich – sind signifikante Konversionskiller.
Vor allem im Bereich der Registrierungsprozesse warten viele Fallen des kognitiven Aufwands auf den potenziellen Kunden. Captchas, Passwörter und Sicherheitsfragen sind in dieser Situation der größte Feind der Konversionsrate.
Ein typisches Beispiel aus Beobachtungen von Probanden in unserem MotivationLab war die fehlende direkte Möglichkeit, nötiges Zubehör zu bestellen. Dieses musste erst über einige weitere Klicks gesucht und dem Warenkorb hinzugefügt werden. Fehlender Komfort hat an dieser Stelle zum Abbruch geführt. Dies wäre im Usability Lab unter Umständen nicht aufgefallen.
Wie können wir Herrn Müllers Kaufabschluss nun also möglichst komfortabel gestalten?
So erhöhst du den Komfort auf der Website
- Verlange so wenig Informationen wie nötig: Jede aus Nutzersicht unnötige Eingabe senkt die Kaufmotivation drastisch. Herr Müller fragt sich, wozu er eine Sicherheitsfrage braucht und warum du seinen Geburtstag wissen möchtest. Dabei entscheidest übrigens nicht du, was relevante Informationen sind, sondern der Kunde.
- Biete optimale Liefer- und Zahlungsmethoden: Herr Müller versteht nicht, warum du PayPal als Zahlungsweise anbietest, aber seine Kreditkarte nicht akzeptierst. Unterschätze nicht das Frustpotential fehlender Zahlungs- oder Liefermöglichkeiten. Viele Berufstätige haben sich inzwischen an den Komfort der nächstgelegenen Packstation gewöhnt – für solche Menschen ist das Fehlen der Option ein Abbruch-Faktor.
- Denke frühzeitig an den Komfort bei weiteren Bestellungen: Eine hohe Konversionsrate ist meist das Produkt guter Kundenbindung. Sobald Herr Müller gelernt hat, wo eine Bestellung sehr einfach funktioniert, wird er dort auch wieder kaufen. Erfolgreiche Onlinehändler wie Amazon leben von der hohen Wechselbarriere, die sie durch den hohen Komfort im Checkout aufgebaut haben (Stichwort: One Click).
- Teste die emotionale Wirkung der Registrierungs- und Checkout-Prozesse im Probandentest: Frage Menschen wie Herrn Müller, an welchen Stellen die Anforderungen kognitiv zu komplex oder aufwändig werden. Hole dir qualitatives Feedback und identifiziere emotionale Barrieren – gerne mit uns zusammen in unserem MotivationLab.
- Beachte die bekannten Heuristiken aus der Usability-Forschung: Sorge für Klarheit, Konsistenz und Transparenz. Wenn Herr Müller nicht weiter kommt, bricht er den Kauf ab. Biete daher rechtzeitig Hilfe und Unterstützung an.
Ebene 7: Bewertung

Immer wieder folgt auf das „Hurra, der Kunde hat gekauft!“ ein paar Tage später die Ernüchterung in Form seiner Retoure. Ein häufiger Grund dafür sind Zweifel, die bei vielen Kunden direkt nach dem Onlinekauf hochkommen. Doch wie entstehen diese Zweifel und wie können Webseitenbetreiber ihnen entgegenwirken?
Das Problem mit der Kaufreue
Völlig egal, ob nach der Bestellung einer schicken Uhr, dem Abschluss einer kostspieligen Versicherung oder, wie im Fall von Herrn Müller, der Buchung einer Reise – keine zwei Sekunden nach dem Klick auf den Kaufen-Button folgen die ersten Zweifel:
- Werde ich damit jetzt wirklich zufrieden sein?
- War das jetzt wirklich das beste Angebot?
- Bietet mir dieser Anbieter tatsächlich den besten Service?
- Hätte ich vielleicht noch länger recherchieren sollen?
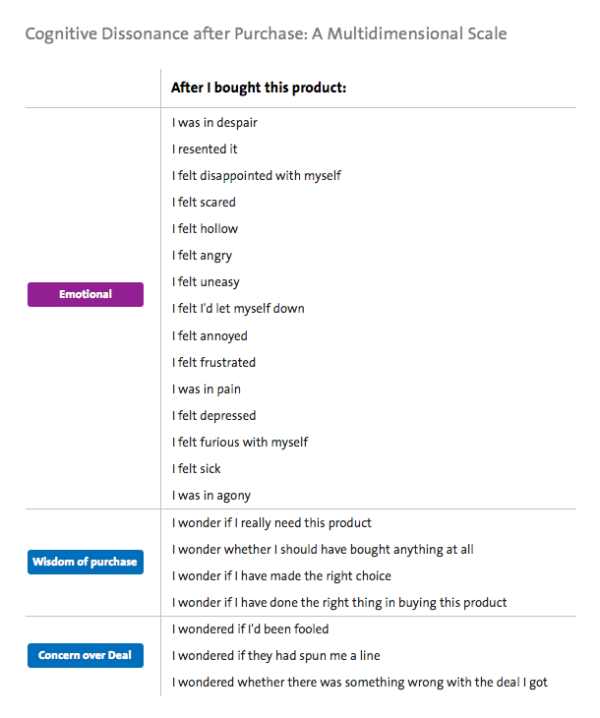
In der Verkaufspsychologie sprechen wir hier von Kaufreue (Englisch: Buyer’s Remorse). Die australische Marketing-Professorin Jillian C. Sweeney hat in einer Studie 22 verschiedene Ausprägungen von Kaufreue identifiziert und diese in drei Kategorien eingeteilt – eine emotionale und zwei rationale:

Hat sich der Käufer erst einmal eingestanden, dass die Kaufentscheidung (zu) impulsiv und emotional war, findet er ganz sicher genug Gründe zur Reklamation. Webseitenbetreiber tun daher gut daran, diese Zweifel zu vermeiden oder im Rahmen des Bestellprozesses und Kaufabschlusses zu beseitigen.
So vermeidest bzw. reduzierst du Zweifel an der Kaufentscheidung
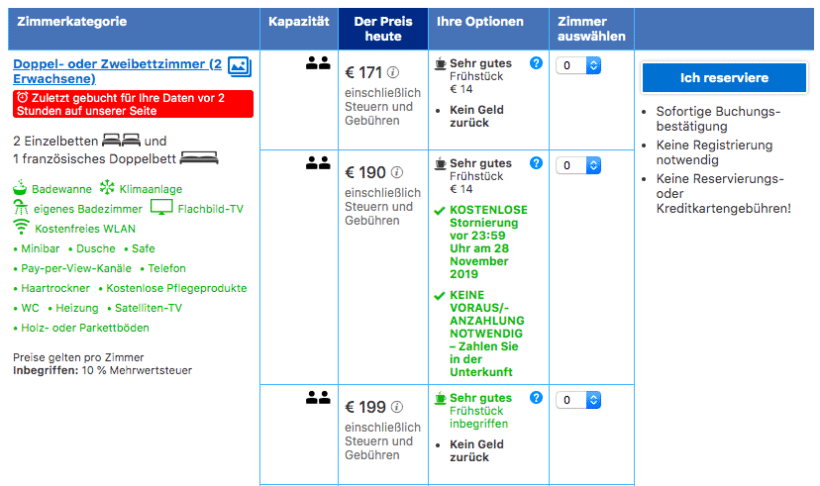
- Liefere dem Kunden rationale Gründe zur Kaufbestätigung: Rationale Argumente helfen, Kaufentscheidungen vor sich oder anderen zu rechtfertigen. Dafür helfen echte Mehrwerte wie ein 24/7-Support, an den sich Herr Müller bei Fragen jederzeit wenden kann, oder die Möglichkeit bis 24 Stunden vor dem ersten Reisetag noch kostenlos stornieren zu können (wie im Beispiel booking.com im Bild unten). Auch das kostenlose WLAN, eine exklusive Badewanne oder der inkludierte Haartrockner dienen der Post-Rationalisierung. Je besser diese Vorteilskommunikation vor dem Kauf ist, desto niedriger ist die Wahrscheinlichkeit der Stornierung oder Retoure.

- Wiederhole diese Gründe auf der Danke-Seite: Der Moment des Abschlusses ist im Online-Business meist der Aufruf der Dankeseite. Auch diese Seite sollte dem Käufer das Gefühl geben, dass er alles richtig gemacht hat und alles gut wird. Das kann zum Beispiel durch eine klare Darstellung der nächsten Schritte geschehen. Hat Herr Müller eine Buchungsbestätigung erhalten? Weiß er, ab wann er einchecken kann und wo sein Transfer vom Flughafen zum Hotel auf ihn wartet?
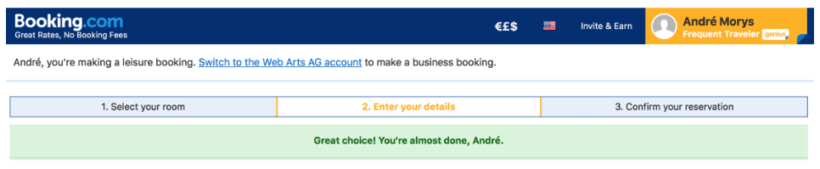
- Gib dem Nutzer Mikro-Feedback: Durch unmittelbare Rückmeldung – zum Beispiel Validierungssignale in Formularen oder kleine Nachrichten wie “Gute Wahl! Du bist fast fertig.” (siehe Bild unten) – kannst du den Kunden in seiner Handlung bestätigen und ihm damit die Sicherheit geben, dass er die richtige Entscheidung getroffen hat. Zudem kannst du auf diese Weise dessen Erwartungshaltung steuern und ihm beispielsweise erklären, was als nächstes geschieht.

- Überrasche Kunden – im positiven Sinne: Wer online etwas bestellt und voller Vorfreude das Paket öffnet, erlebt nicht selten eine böse Überraschung. Denn anstelle des neuen Paar Sneakers oder der schicken Lederjacke liegt ganz oben oft die Rechnung, die den Kunden daran erinnert, wie viel er doch dafür bezahlt hat. Das ist nun wahrlich kein schöner Anblick. Wie würde sich dieses Erlebnis emotional anfühlen, wenn stattdessen eine handgeschriebene Dankeskarte (siehe Bild unten) oder ein Gutschein für den nächsten Einkauf obenauf liegt?

- Hole Dir positives Feedback ein: Dies dient weniger dazu, die Statistik des Shops zu verschönern, sondern vielmehr wird dadurch der positive Eindruck beim Kunden gefestigt. Hat der Kunde erstmal aktiv bestätigt, dass er mit dem Anbieter zufrieden ist, prägt sich dies nachhaltig in seine Bewertung (und Erinnerung) ein.
- Halte die Nähe zum Kunden: Ist der erste Kauf erfolgreich über die Bühne gegangen, stehen Online-Händlern alle Möglichkeiten offen, Neukunden zu Stammkunden zu machen – zum Beispiel per E-Mail-Marketing. Verwunderlich, dass viele Shops dieses riesige Potenzial nicht nutzen. Besonders, da gerade im E-Commerce die Deckungsbeiträge oft erst beim zweiten oder dritten Kauf erwirtschaftet werden.
Fazit: Grundlage der Conversion-Optimierung ist es, Denk- und Entscheidungsabläufe der Nutzer zu verstehen
Auch wenn es durch die üblichen Testing Tools den Anschein macht: Es reicht nicht, nur bis zum „Kaufen-Button“ zu optimieren. Gehe im Optimierungsprozess bis zur letzten Ebene des 7-Ebenen-Modells, denn die finale Entscheidung zwischen Behalten oder Zurückschicken fällt der Kunde erst nach dem Kauf. Um Retourenquoten zu senken und die Wahrscheinlichkeit des nächsten Kaufs zu erhöhen, ist es wichtig, alles dafür zu tun, dass der Kunde den Kauf nicht bereut.
Weitere Tipps für eine bessere Kundenbindung findest du in diesem Artikel von Marcel Licht sowie in unserem Onlinekurs. Dieser ist Teil des Growth Ambassador Programms, das wir als digitale Lernplattform für theoretisches Wissen, praktische Methoden und zahlreiche Beispiele immer weiter ausbauen. Bewirb dich heute noch an und werde Teil einer exklusiven Community.










5 Kommentare
Thorsten,
Toller Beitrag! Sehr interessant! Vielen Dank.
LG
Beatrix Tappert,
Vielen Dank für das Know-How!!
Christoph,
Vielen Dank für diesen Beitrag! Sehr übersichtlich und strukturiert und alles sehr nachvollziehbar.
David,
Vielen Dank für den sehr guten Beitrag. Sehr gut aufgebaut und Informativ zugleich. Werde ich anwenden. LG
Alexander,
Wie immer top informativ geschrieben