Conversion Optimierung mit Mega Drop-downs? Richtig. Das Prinzip ist einfach: „Hilf‘ dem Kunden das Gesuchte besser zu finden, damit er mehr kauft.“ Basierend auf unseren Erfahrungen aus zahlreichen Nutzertests und Jakob Nielsens „Mega Drop-Down Navigation Menus Work Well“, findest du hier 5 essentielle Regeln, wie sich mit guten Navigationsmenüs wirklich mehr verkaufen lässt:
Zuerst: Was ist ein Mega Drop-down?
 Beispiel für Mega Drop-down (Puma.com)
Beispiel für Mega Drop-down (Puma.com)
Mega Drop-downs gibt es als vertikale und horizontale Menüs. Sie sind eine Weiterentwicklung regulärer Drop-downs. Sie bieten zweidimensionale Navigationselemente mit gruppierten Optionen. Diese lassen sich durch Layout, Typographie und Illustrationen strukturieren. Alles ist auf einmal sichtbar, es gibt kein Scrolling. Ein Mega Drop-down wird zum Fly-out, wenn es von einer vertikalen Navigation ausgelöst wird.
 Beispiel für Flyout (Nike.com)
Beispiel für Flyout (Nike.com)
Warum überhaupt Mega Drop-downs?
Prinzip: Sehen und Vergleichen
 Beispiel für Vergleichsmöglichkeiten (Otto.de)
Beispiel für Vergleichsmöglichkeiten (Otto.de)
Reguläre Navigationselemente haben bei Websites mit vielen, komplexen und/oder sehr unterschiedlichen Inhalten den Nachteil, dass sie für den Kunden mögliche Optionen nicht oder nur unzureichend auf den ersten Blick darstellen können. Da sie nur eine Ebene der Darstellung ermöglichen, wird häufig versucht, dies durch mehr Optionen pro Ebene zu kompensieren.
Problematisch: Dies hat häufig lange Listen und Scrolling zur Folge. Dadurch werden andere Inhalte und/oder Optionen aus dem Sichtfeld bewegt. Kunden können die Optionen nicht direkt vergleichen. Als Resultat müssen sie auf ihr Kurzzeit-Gedächtnis zurückgreifen, was ihre eigentliche Aufgabe “Kaufen” behindert.
Mega Drop-downs zeigen – im Idealfall – alle sinnvollen Optionen auf einmal, so dass Kunden sich nicht an Menü-Punkte erinnern müssen, sondern direkt vergleichen können.
Äpfel zu Birnen, Kartoffeln zu Karotten
 Beispiel für Gruppierung (Mediherz.de)
Beispiel für Gruppierung (Mediherz.de)
Das Problem regulärer Drop-downs: Sie können Inhalte nur auf einer Ebene darstellen – Gruppierungen sind schwer darstellbar. Mega Drop-downs bieten hingegen die Möglichkeit, zusammengehörige Inhalte zu gruppieren und für den Kunden angenehm und übersichtlich darzustellen. Richtig angewendet können Kunden damit ihre Auswahl besser und leichter verstehen, was die Abbruchquote reduziert.
Inhalte trennen
 Beispiel für klare Trennung der Inhalte (Rei.com)
Beispiel für klare Trennung der Inhalte (Rei.com)
Während reguläre Menüs nur einfach formatierten Text darstellen können, lassen sich bei Mega Drop-downs die Optionen durch eine Vielzahl an Variationen hervorheben und visuell strukturieren. Durch unterschiedliches Layout, Typographie oder Illustrationen kann je nach Relevanz, z. B. die Schriftgröße oder Farbe variiert werden. Zusatzinhalte, die als Erweiterung gelten, lassen sich beispielsweise kleiner in grau darstellen.
Für den Kunden wird die Struktur der Informationen sofort klar, ohne dass die Übersichtlichkeit darunter leiden muss.
Aufgrund des komplexen Verhaltens der Mega Drop-downs stecken in der richtigen Realisierung einige Stolpersteine, die es zu umgehen gilt. In Form der nachfolgenden 5 Grundregeln zeigen wir die wichtigsten Erfolgsrezepte aus den letzten 6 Jahren Optimierung:
Regel Nr. 1: Das richtige Timing
 Beispiel für das richtige Timing (Foodnetwork.com)
Beispiel für das richtige Timing (Foodnetwork.com)
Allerdings ist das x zum schließen überflüssig, Drop-downs sind flüchtig und müssen nicht geschlossen werden (Mouse-Out)
Es ist enorm wichtig, dass der Kunde von der Website vermittelt bekommt, dass die Aktivität der Seite unmittelbar das Ergebnis seiner Aktion ist. Ohne dieses direkte Feedback ist Kontrollverlust das vorherrschende Gefühl. Nielsen bestätigt unsere Erfahrung mit Speed is essential to making any user interface feel responsive
Darstellungsgeschwindigkeit:
Unserer Erfahrung nach ist <0.5 Sekunden Rendertime ein guter Anhaltspunkt, um ein physikalisches Gefühl für das Interface zu vermitteln. Ein Drop-down sollte jedoch keinesfalls „Scheibchenweise“ geladen werden. Die Inhalte sollten zum Zeitpunkt der Anzeige vollständig zur Verfügung stehen (gerade bei Illustrationen wichtig). Ein langsamer Aufbau, im schlimmsten Fall flackernd, ist “Gift” für die Wirkung des Interface. Nielsen geht dabei sogar noch extremer vor und schreibt in seiner Guideline render within 0.1 seconds
Es ist jedoch völlig legitim, dass Drop-down beispielsweise einzublenden, anstatt es „nur schnell“ anzuzeigen. Unseren Erfahrungen nach wird beispielsweise ein fade-in mit 0.5 Sekunden immer noch als „physikalisch realistisch“ wahrgenommen. Hierzu mehr in Regel Nr. 5.
Reaktionsgeschwindigkeit:
 Beispiel für eine gute Reaktionsgeschwindigkeit (Menshealth.com)
Beispiel für eine gute Reaktionsgeschwindigkeit (Menshealth.com)
Es ist sehr wichtig, dass das Drop-down nicht zu schnell auf das Überfahren (“Hover”) der Maus reagiert.
Dies hat ansonsten ein Aufflackern des Menüs zur Folge, sobald der Kunde mit der Maus auch nur kurz die Navigationsleiste streift. Einige Kunden nutzen beim Scannen der Seite häufig die Maus als Hilfsmittel, oder sie haben vielleicht nur versehentlich die Navigationsleiste berührt. Eine zu schnelle Reaktion wirkt unruhig und nervös und wird als störend empfunden, was wiederum den Kunden unruhig und nervös macht. Beides sind Gefühle, die den Kaufprozess negativ beeinflussen können. Hier stimmen unsere Erfahrungen für die „response time“ mit Nielsens Guideline überein: the mouse should remain stationary for 0.5 seconds
Technisch wird ein solches „Aussitzen“ als hover-intention bezeichnet. Dieser Wert besagt nichts anderes, als dass die Reaktion auf die Maus von ihrer aktuellen Position aus, um die angegebene Zeit verzögert wird. Der Unterschied zum normalen Delay ist, dass bei jenem die Aktion immer ausgeführt wird, egal ob die Maus noch an der ausgelösten Position steht oder nicht. Das Menü würde somit zwar verzögert angezeigt werden, jedoch auch wenn die Maus schon längst die Navigationsleiste verlassen hätte.
Wir haben festgestellt, dass neben einer Verzögerung vor dem Einblenden des Drop-downs, eine Verzögerung auch beim Ausblenden sinnvoll ist. Thema “Accessibility”: Es ist wichtig, auch Kunden mit Einschränkungen in der Motorik die sinnvolle Bedienung des Drop-downs zu ermöglichen. Ein kurzes, versehentliches Verlassen sollte genauso bedacht werden wie das versehentliche Auslösen. Hier ist jedoch eine Verzögerung von 0.25 Sekunden völlig ausreichend.
Für uns hat sich somit folgendes Timing bei Mega Drop-downs bewährt:
Reaktion nach 0.5 Sekunden Verzögerung
Anzeigen innerhalb 0.1 – 0.5 Sekunden, je nach Effekt (im Unterschied zu Nielsen, der 0.1 Sekunden angibt)
Reaktion nach 0.25 Sekunden Verzögerung (hier unterscheiden sich unsere Erfahrungen von Nielsen)
Ausblenden innerhalb 0.1 – 0.5 Sekunden, analog zu 2.
Häufige Probleme beim Hover:
Das Drop-down darf natürlich erst ausgeblendet werden, wenn die Maus die Navigationsleiste und das Drop-down verlassen hat.
Hierbei entsteht ein Fehler, den Nielsen als „diagonal problem“ beschreibt. Beim aktivierten Drop-down, wird die Maus von der Navigationsleiste, welche die Anzeige des Drop-downs ausgelöst hat, zum Drop-down bewegt. Damit wird die Navigationsleiste verlassen, was als MouseOut-Event gewertet wird. Somit wird das Drop-down ausblendet.
Es ist also wichtig, diesen Ablauf bei der Implementierung zu berücksichtigen und Präventionsmaßnahmen zu ergreifen. Das “Katz’ und Maus” – Spiel zwischen Navigationsleiste und Drop-down kann ein hoher Motivations-Killer sein. Kostet es doch einiges an Nerven, wenn das Drop-down permanent unabsichtlich geschlossen wird.
Regel Nr. 2: Gruppierung der Optionen
 Beispiel für Gruppierung und Hervorhebung (Reuters.com)
Beispiel für Gruppierung und Hervorhebung (Reuters.com)
Das Top-Feature des Mega Drop-downs ist die Gruppierung der Menüoptionen, mit dessen Hilfe die Übersichtlichkeit und der Vergleich ermöglicht wird.
Zusammenfassung von Optionen
Für eine richtige Gruppierung der Optionen nach zusammengehörigen Sets zählt ausschließlich die Denk- und Ordnungsstruktur der Kunden, welche es herauszufinden und nachzubilden gilt. Eine häufige Ursache schlechter Informationsarchitektur ist die falsche Sichtweise – nicht die Sichtweise des Betreibers, sondern die der Kunden ist ausschlaggebend. Daher empfehlen wir die Entwicklung von Mental Models oder Use Cases mit Hilfe realer Kundensituationen (Card Sorting, Nutzertest) oder auf Basis von Personas. Auch Nielsen schlägt vor: Chunk options into related sets.
Welche Methode auch immer angewendet wird, wichtig ist eine für den Kunden verständliche Zusammenfassung der Optionen in Gruppen.
Balance der Gruppierungen
Weder zu große Gruppen mit zahlreichen Optionen noch zu viele kleine Gruppen mit wenig Optionen. Beide extreme haben den Nachteil, dass sie nur langsam zu erfassen sind und der Kunde zu lange braucht, um sie zu verstehen. Verwirrung ist ein weiteres Gefühl, das den Kaufprozess negativ beeinflusst. Nielsen bezeichnet das in seiner Guideline treffend mit: keep a medium level of granularity
Das Ziel dieser Disziplin ist also eine ausgewogene Anzahl an unterschiedlichen Gruppen und Optionen.
Sinnvolle Beschriftung
Wie auch bei jedem anderen Navigationselement sollte dessen Beschriftung sinnvoll sein. Darunter versteht Nielsen „descriptive labels“ und gibt als Richtlinie die Standard-Regeln für „writing for the web“ an.
Zusammengefasst sollten folgende drei Aspekte berücksichtigt werden:
Die Erfassbarkeit „scannability“ sollte verbessert werden, in dem mit dem Wort begonnen wird, welches am meisten informationstragend ist
Kurze und direkte Grundformen („shop“) sind in der Regel besser als die Verlaufsformen („shopping“).
Beschriftungen sind deutlich zu differenzieren, beispielsweise sind „Ways to Shop“ und „Shops“ im gleichen Zusammenhang eine verwirrende Beschriftung
Reihenfolge
Welche Reihenfolge der Optionen sinnvoll ist, hängt unserer Erfahrung nach wieder von der Sichtweise ab. Was bringt den Kunden am schnellsten voran? Was erwartet er? Davon wird letztlich abhängig sein, nach welchen Kriterien sortiert wird. Nielsen sagt hier: Die wichtigste und/oder am häufigsten genutzte Gruppe muss nach oben (bei einem vertikalen Design) bzw. nach links (bei einem horizontalen Design), was natürlich nur in westlichen Ländern gilt. Außerdem schränkt er die Reihenfolge zusätzlich ein, in dem er die Optionen „among the features“ oder „according to importance“ sortiert.
Redundanz
Jede Option sollte nur einmal vorhanden sein. Doppelte Optionen sind aus mehreren Gründen zu vermeiden: Zum einen verwirren sie die Kunden, weil sie nicht unterscheiden können, ob die Inhalte hinter der Option gleich sind oder sich unterscheiden. Zum anderen blähen sie das Drop-down unnötig auf und erschweren die Übersichtlichkeit und Handhabung.
Optische Trennung
 Beispiel für optische Trennung (Famousecookies.com)
Beispiel für optische Trennung (Famousecookies.com)
Dieses Beispiel zeigt, dass sich mit Illustrationen die Inhalte leicht erfassen und trennen lassen
Die Drop-downs bieten eine Reihe von Möglichkeiten, die Inhalte optisch ansprechend und leicht verständlich zu trennen. Neben Typographie lassen sich die Optionen sehr gut mit Illustrationen darstellen und / oder vereinfachen. Die Redewendung “Ein Bild sagt mehr als tausend Worte” trifft hier voll zu.
Regel Nr. 3: Einfachheit
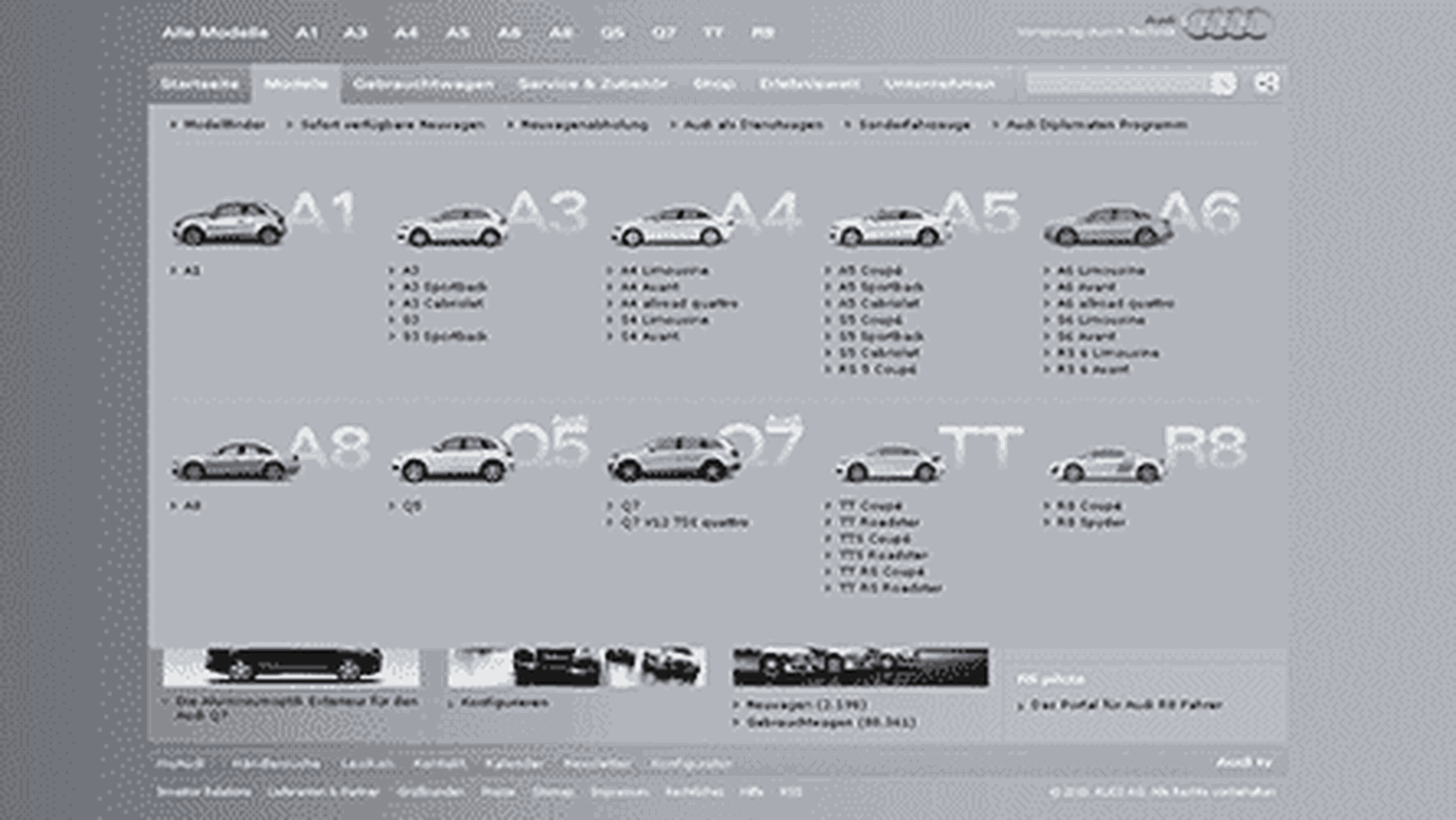
 Beispiel für Einfachheit (Audi.de)
Beispiel für Einfachheit (Audi.de)
Durch klare Trennung und Illustrationen ist das Drop-down schnell und leicht zu erfassen
Nielsens Standard Usability Guidline keep it simple gilt auch für die mega drop-downs. „Viel hilft viel“ passt nach unseren Erfahrungen hier nicht. Nur weil man alles in die Drop-downs packen kann, heißt das noch lange nicht, dass das Sinn macht. Dies gilt sowohl für Inhalte, als auch für die Bedienung.
Bedienung
Verschiedene „GUI widgets“ ermöglichen neben dem klassischen Mausklick weiterte Bedienkonzepte wie z. B. Tabs innerhalb des Drop-downs. Von diesen Techniken ist in diesem Zusammenhang meist abzuraten. Erwartungskonformität und einfache Bedienung spielen hier eine wichtigere Rolle. In der Regel werden die Drop-downs nicht durch Mausklick, sondern durch Hover ausgelöst. Dieses Verhalten hat sich bewährt und ist erwartungskonform. Jedoch bringt dies auch Nachteile mit sich, die in Regel Nr. 4 näher erläutert werden. Generell gilt es, die Konformität zu wahren. Wird das Drop-down durch das Event MouseOver ausgelöst, so muss es auch wieder mit MouseOut geschlossen werden. Ebenso gilt es mit OnClick. Nur wenn letzteres zum öffnen verwendet wurde, macht ein x – Button zum schließen Sinn.
Menü, nicht Dialog.
 Beispiel für Dialoge in Drop-downs (BMI.com)
Beispiel für Dialoge in Drop-downs (BMI.com)
Ein Drop-down ist nach wie vor ein Navigationselement und hat eine flüchtige Bildschirmpräsenz, es ersetzt keine Dialogbox. Komplexere Interaktionen sollten nicht in das Drop-down wandern, auch wenn es verführerisch sein mag.
Vorsicht bei Überladung!
 Beispiel für ein überladenes Drop-down (tntrailsandbyways.com)
Beispiel für ein überladenes Drop-down (tntrailsandbyways.com)
Der Name “Mega Drop-down” diktiert zwar Größe und die Drop-downs haben schließlich viel Platz für Optionen. Dennoch sollten sie nicht überladen werden. Es ist verführerisch, alle Optionen, auch evtl. weniger relevante, zu implementieren. Es könnte ja sein, ein Kunde vermisst diese Option. Hier gilt es, stets abzuwägen und sich die Fragen zu stellen: „Ist dieses Feature wirklich wichtig für den Kunden?“ oder „Kommt der Kunde ohne dieses Feature schlechter zum Ziel?“.
Regel Nr. 4: Accessibility
Wer eine maximal erreichbare Plattform zur Verfügung stellen möchte, sollte bei der Implementierung technische Hilfsmittel wie beispielsweise „screen reader“ oder „screen magnifiers“ im Hinterkopf behalten.
Nicht nur Kunden mit motorischen Störungen oder Sehschwäche sollten berücksichtigt werden, sondern auch beispielsweise Mobile Nutzer. Sofern keine Mobile-Ansicht eines Adaptiven oder Reponsive Layouts vorhanden ist, ist durch die Zoomfunktion der mobilen Endgeräte stets nur ein Teil des Drop-downs sichtbar, was die Navigation erschwert. Das gleiche gilt natürlich für Bildschirmlupen.
Touchscreen-Nutzer sind häufig benachteiligt, weil ein Mega drop-down in der Regel per Hover ausgelöst wird. Häufig wird auch lediglich der Text verlinkt. Tooltips werden nicht angezeigt, was die Nutzung erschwert.
In der Vergangenheit haben sich dazu folgende Tipps bewährt:
Für diese Nutzergruppen sollte stets ein Fallback in Form einer klassischen Übersicht als HTML-Seite bereitgestellt werden. Idealerweise wird diese beim Klick auf die Navigationsleiste angezeigt und beinhaltet die gleichen Informationen wie das Drop-down.
Es sollte nicht nur der Text, sondern ein größerer Bereich um den Text verlinkt sein (auch für Nutzer mit motorischen Einschränkungen wichtig).
Die Grundstruktur des Drop-downs sollte in solidem HTML Markup und CSS erfolgen. JavaScript sollte lediglich zur optimierten Darstellung eingesetzt werden. Beispielsweise hierarchisch verschachtelte Listenelemente (<li>) innerhalb eines Navigationscontainers (<nav>). Das hat als Nebeneffekt auch positiven Einfluss auf die Suchmaschinenoptimierung (SEO). Was für Screenreader gilt, erleichtert auch den Crawlern der Suchmaschinen die Indizierung.
In seiner Guideline empfiehlt Nielsen Shops, die überwiegend Kunden mit Sehschwäche in Ihrer Zielgruppe haben (z. B. ältere Kundengruppen), starke visuelle Signale für Menürahmen zu verwenden. Dies könnte auch bei mobilen Endgeräten hilfreich sein. Dennis Herzberger von konversionsKRAFT geht auf diese Thematik in seinem Artikel Mega Drop-down auf mobilen Endgeräten genauer ein.
Ein weiterer Tipp von Nielsen, den wir bisher im eCommerce jedoch nicht bestätigen können, ist die Verwendung von „keytips interactions“. Dabei werden alle Funktionen des Drop-downs auch vollständig durch die Tastatur ermöglicht, ähnlich den Menüleisten der Betriebssysteme. Idealerweise werden die entsprechenden Tasten durch Unterstreichung des Buchstabens angezeigt.
Ob sich das durchsetzen wird, bleibt weiterhin abzuwarten. In den letzten sechs Jahren jedenfalls nicht. Auch die Verwendung der Tabulator- und Cursor-Tasten hat sich bei regulären Drop-downs zur alternativen Bedienung nicht etabliert.
Regel Nr. 5: Die Haptik
 Beispiel für ausgewogene Haptik (EMC.com)
Beispiel für ausgewogene Haptik (EMC.com)
Hier wurde auf Timing, Geschwindigkeit, Verzögerung und Animation Rücksicht genommen. Allerdings ruckelt die Anzeige gelegentlich, der Schließen-Button ist überflüssig.
Abgesehen von der Reaktions- und Darstellungsgeschwindigkeit, verzichtet Nielsen in seiner Guideline gänzlich darauf, auf die Haptik der Drop-downs einzugehen.
Unseren Erfahrungen und Nutzertests zu Folge spielt diese jedoch eine durchaus relevante Rolle. Wir haben festgestellt, dass die Art des Drop-downs und das Gefühl, das bei der Nutzung (oder anderer Bedienelemente) entsteht, eine Wirkung auf die „User Experience“ und letztendlich den Kaufprozess hat.
Mit anderen Worten: Ein Menü muss sich „gut anfühlen“. Bestätigung unser Erfahrungen zu diesem Thema finden wir in einer sehr klassischen Richtlinie, welche in diesem Zusammenhang erst einmal unkonventionell klingt: the principles of animation by Disney®. Dabei spielen – neben der bereits angesprochenen Ein-/Ausblende-Verzögerung und der Zeit – zwei weitere Faktoren eine wichtige Rolle:
Zum einen die Art des Effekts, beispielsweise als „Fading“, und zum anderen die Dynamik. Neben der linearen sind dynamische Darstellungen wie z. B. gedämpfte Beschleunigung möglich. Diese Easings werden mittlerweile nativ durch CSS und alternativ bzw. ergänzend schon seit vielen Jahren durch diverse JavaScript Frameworks und Animation Plugins zur Verfügung gestellt (z. B. Greensock.com).
Es macht einen großen Unterschied, ob das Drop-down nach 0.5 Sekunden einfach da ist, oder weich eingeblendet wird. Wichtig dabei ist, den Bogen nicht zu überspannen. Bei aller Liebe zum Detail und einem guten Joy of Use gilt Nielsens Guideline: „keep it simple“.
Diese Techniken sollten lediglich der Aufwertung dienen und auf keinen Fall die Funktion oder Wahrnehmung stören. Die verwendeten Effekte müssen sich harmonisch und ausgeglichen in das Gesamtbild integrieren. Nach einer Einblende-Animation sollte das Drop-down z. B. nicht einfach verschwinden, sondern auch wieder ausgeblendet werden.
 Beispiel für gutes Timing und Animation (Archer-group.com)
Beispiel für gutes Timing und Animation (Archer-group.com)
Oft wird auf diese kleinen Details keine oder nur wenig Rücksicht genommen. Wir haben in Nutzer- und zahlreichen A/B-Tests in den letzten Jahren festgestellt, dass jedoch auch das Gefühl für das Interface eine relevante Rolle spielt. Auch wenn Nutzer in Befragungen angeben, dass ihnen eine visuell ansprechende Darstellung nicht wichtig ist oder diese teilweise gar nicht aktiv wahrgenommen wurde. So zeigen die Tests, dass Interfaces mit optimierter Haptik ein positives Gefühl bewirken und einen positiven Effekt auf messbare KPIs wie die Conversion Rate haben.
Fazit
Ein Mega Drop-down Menu einzuführen bzw. zu optimieren ist eine von vielen Stellschrauben, um die Conversion Rate durch den Joy-of-Use, die Einfachheit und Orientierung, zu steigern.
Berücksichtigt man eine klare Informationsarchitektur, gruppiert die zur Verfügung stehenden Optionen sinnvoll, trennt diese visuell und hält sich an ein paar Anhaltspunkte zum Timing, so lässt sich der Kunde schneller und leichter zum Ziel führen. Diese Regeln können die Motivation beim Navigieren steigern, sind aber sicherlich kein “Allerwelts-Heilmittel”. Hier stimmen auch unsere Erfahrungen mit Nielsen überein: it’s always best to test
Fragen und Meinungen sind in den Kommentaren willkommen!