21 Best Practices zur Formular-Optimierung (inkl. Checkliste)
Noch immer stoße ich auf Seiten, mit allem anderen als nutzerfreundlichen Formularen – deshalb habe ich meine Tipps zur Formular-Optimierung noch einmal hervorgekramt und sie um weitere Punkte ergänzt. Haltet Euch an diese Checkliste, nehmt die Best Practices zum Vorbild und seht, wie man es nicht macht (die Checkliste git es in unserer Download-Bibliothek).
Eine Conversion scheitert viel zu oft an schlechten Formularen. Viele sind so unübersichtlich und kompliziert gestaltet, dass die Aufwand-Nutzen-Rechnung des Users nicht aufgeht. Er hat schlicht und einfach keine Lust, ein Formular auszufüllen, das ihn nicht anspricht, unnötige Daten abfragt und somit zu viel Zeit in Anspruch nimmt. Dann wird es Zeit, die User Experience zu optimieren.
Im menschlichen Gehirn bedeutet Aufwand = Schmerz und Nutzen = Belohnung. Dabei wirkt potenzieller Schmerz doppelt so schwer wie die Aussicht auf Belohnung (siehe Verlustaversion). Formular-Optimierung hat sehr viel mit dem Wissen über Nutzermotivation, Wahrnehmung und Verhaltensökonomik zu tun. Also lasst uns den Nutzer vor Schmerz bewahren, nutzerfreundliche Formulare gestalten und so einen großen Conversion-Killer ausmerzen!
21 Dos & Don´ts der nutzerfreundlichen Formular-Optimierung
1) Keep it simple
Auch wenn Du in Deinem Formular eine Reihe von Daten abfragen musst: Lass es einfach aussehen! Nutzer füllen Formulare nicht aus, die unübersichtlich, kompliziert oder lang aussehen, denn das Gehirn hasst kognitive Belastung.
Vermeide visuelles Rauschen durch unnötige Rahmen, Schatten oder Linien. Schone das Auge des Nutzers durch ausreichende Abstände zwischen den Feldern und eine lineare Ausrichtung. Farben und Hintergrund des Formulars sollten so wenig wie möglich ablenken. Gerade bei kleinen Bildschirmen (mobile) macht es Sinn, die Felder linksbündig anzuordnen, damit sie direkt im Sichtfeld liegen und man nicht nach rechts scrollen muss.

# Setze die Felder möglichst linksbündig (v.a. mobile)
# Achte auf ausreichenden horizontalen und vertikalen Abstand der Felder
2) Gib dem Kind einen Namen
Jedes Formular sollte einen Titel haben. Der User muss wissen, was er da gerade ausfüllt. Ein kleiner Intro-Text kann je nach Art des Formulars zusätzliche Orientierung geben, sollte aber klar und prägnant sein. Genauso klar sind auch die Labels zu wählen. Was willst Du von dem User? Meinst Du mit „Name“ nun den Vornamen, den Nachnamen oder beides? Und soll er bei „Adresse“ nun seine Straße oder seinen Ort eingeben?

# Halte erklärende Texte so kurz wie möglich
# Formuliere die Labels klar und prägnant
3) Frage nicht so viel
Seien wir mal ehrlich: Welche Angaben braucht es tatsächlich, zum Beispiel um sich für einen Newsletter anzumelden oder etwas zu bestellen? Für einen Newsletter braucht es einzig und allein eine gültige Emailadresse. Und für die wenigsten Bestellungen ist das Geburtsdatum entscheidend. Viele Daten werden aus Marktforschungsgründen erhoben. Natürlich sind wir dafür, dass Du Deine Kunden besser kennenlernst, doch unnötige Fragen können im Worst Case dazu führen, dass sie gar nicht erst zu Kunden werden. Die E-Mail-Adresse öffnet bereits einige Türen. Hast Du sie erst einmal, so lassen sich weitere Angaben auch nachträglich noch qualifizieren. Das Prinzip der “Easy Registration” lässt sich auch auf andere Bereiche übertragen. So kann man sich den Opt-In für E-Mail-Newsletter auch erst auf einer Dankesseite holen.

# Besorge Dir weniger wichtige Daten erst im zweiten Schritt
4) Kennzeichne Deine Pflichtfelder deutlich
Wie Punkt 3) schon sagt: Jeder, der sein Formular conversion-gerecht optimieren möchte, sollte sich bei jedem optionalen Feld fragen: muss diese Angabe überhaupt sein? Worin liegt der Mehrwert? Grundsätzlich gilt es, jede unnötige Angabe zu vermeiden. Falls es eine Unterscheidung zwischen Pflichtfeldern und freiwilligen Angaben gibt, hat sich das Sternchen* als Standard für den Hinweis auf ein Pflichtfeld durchgesetzt.
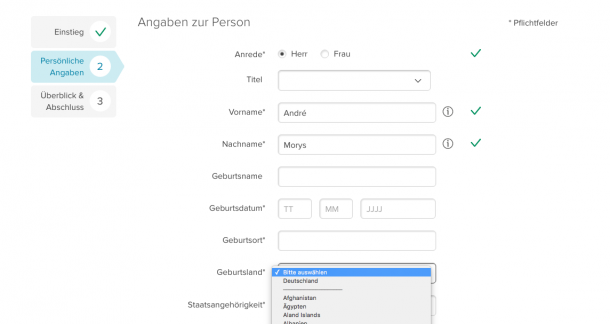
Es gilt die einzige Ausnahme: Falls alles Pflicht ist, sind keine Sternchen nötig:

Beachte: Erkläre im Formular, was das Sternchen bedeutet, denn es gibt auch Formulare, in denen die optionalen Angaben ein Sternchen haben.
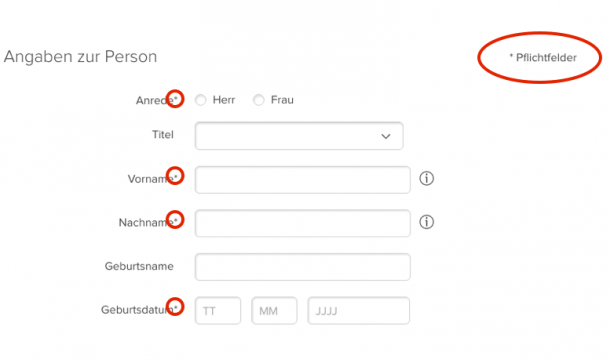
Eine weitere Möglichkeit ist es, Pflichtfelder direkt farblich hervorzuheben. Dies hat einen schönen visuellen Effekt.
# Spiele mit farblichen Hervorhebungen!
5) Schaffe Relevanz
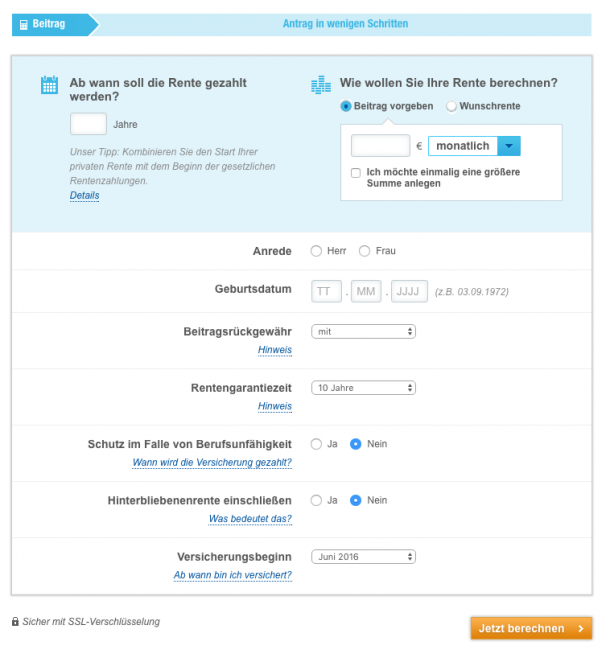
Ein sehr wichtiger Aspekt bei der Formular-Optimierung ist Relevanz. Jeder Mensch hat eine Idee im Kopf, welche Angaben in welcher Reihenfolge benötigt werden. Verkäufer fragen stets zuerst “Was willst Du?” und danach “Wie ist Deine Adresse?”. Ein typisches Beispiel sind Versicherungen. Im Kopf des Nutzers steht sein Anliegen im Vordergrund. Diese Daten müssen zuerst abgefragt werden, erst wenn die Kaufbereitschaft vorhanden ist, erfolgt das Abfragen der Adresse.

# Stelle nötige, aber für den Kunden irrelevante Fragen erst danach!
6) Wähle die richtige Label-Position
Dass ein Feld ein Label braucht, ist den meisten klar. Aber wohin damit? Für die Formular-Optimierung ist die Positionierung der Labels wichtig, denn wir möchten dem User den Lesefluss erleichtern und das Ausfüllen beschleunigen. In Eyetracker-Tests konnten die besten Positionen ermittelt werden:
a) „Right Aligned“ – links neben dem Feld, aber rechtsbündig angeordnet erfordern Labels nur halb so viele Fixationen, wie linksbündig angeordnete, da der Abstand vom dazugehörigen Feld gering und überall gleich ist
oder
b) „Top Aligned“ – oberhalb des Feldes angeordnete Labels verkürzen die Ausfüllzeit [Quelle]. Auch hier ist die Nähe zum Feld der entscheidende Vorteil.
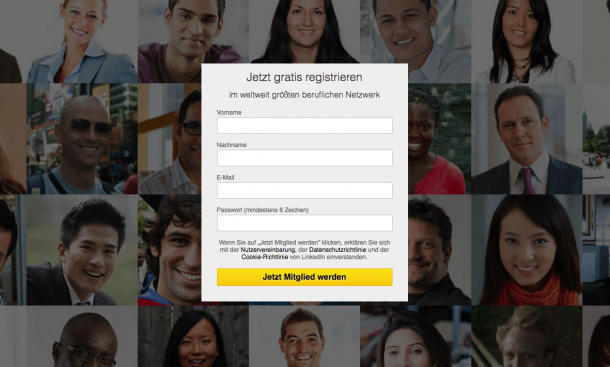
Bei LinkedIn ist direkt klar, was in welches Feld einzugeben ist. Die Eingabe ist simpel.

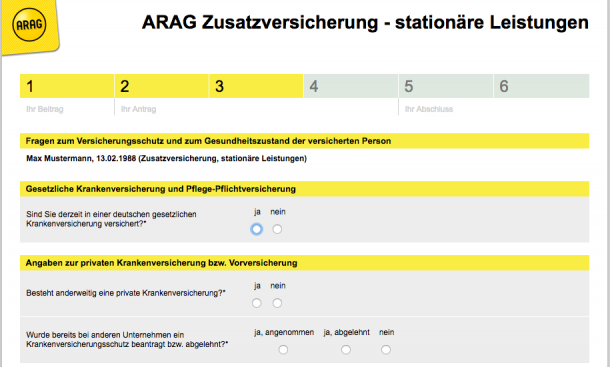
7) Nutze die visuelle Hierarchie
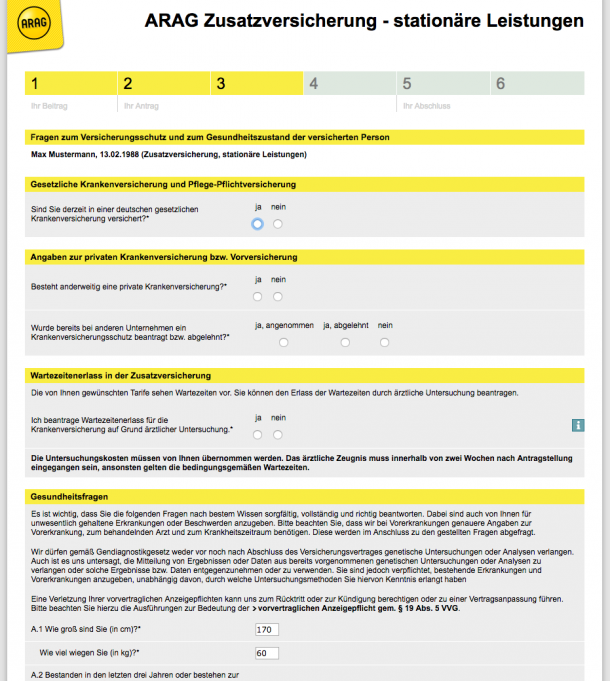
Die Unterteilung eines Formulars in sinnvolle Untergruppen hilft dem Nutzer, die Funktionsweise schneller zu verstehen. Dabei ist es besonders wichtig, dass die Gruppen visuelle Hierarchien bilden. Dadurch wird das Formular besser verstanden, es wirkt leichter. Die ARAG nutzt dieses Prinzip bei ihrem Formular:

8) Zeige Deinen Kunden den Weg
Schaffe Transparenz, indem Du dem User bereits am Anfang zeigst, wie viele Schritte noch bis zum Ziel nötig sind. Dies ist vor allem bei großen Formularen wichtig. Anstatt das Formular ewig lang werden zu lassen, unterteile es sinnvoll in mehrere Seiten, so bleibt es im sichtbaren Bereich. Mache den Fortschritt sichtbar und hebe ihn farbig hervor (Schritt 3 von 5; 50% geschafft).
Eine ebenfalls schöne Orientierung wird geschaffen, indem das aktive Feld, in dem sich der User gerade befindet, farblich hervorgehoben wird.

# Unterteile große Formulare in Schritte
# Visualisiere den Fortschritt
# Kennzeichne das aktive Feld
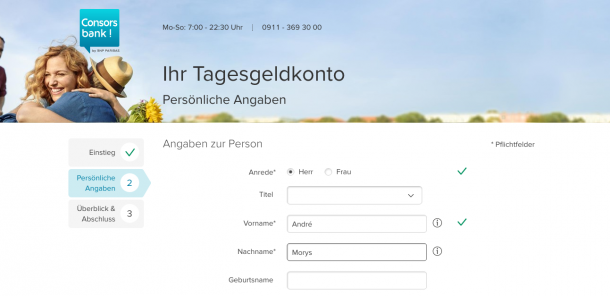
9) Gib positives Feedback
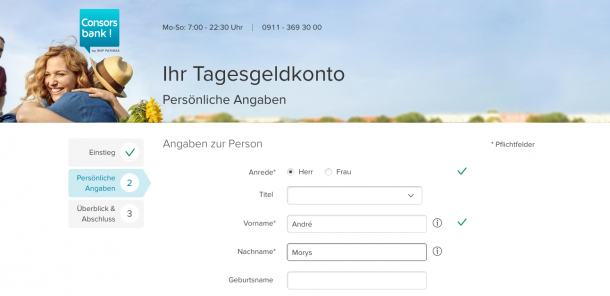
Warum nicht einfach einmal etwas Positives sagen? Ist Dir schon aufgefallen, dass sich Formulare immer nur über die Fehler beschweren? Consorsbank macht es vor und ermutigt den Nutzer zum nächsten Schritt durch einen grünen Haken, der bestätigt, dass man alles richtig gemacht hat.

10) Validiere Felder inline
Das Prinzip des positiven Feedback muss nicht nur auf Seitenebene statt finden. Untersuchungen haben gezeigt, dass die Ausfüllquote stark ansteigt, wenn Nutzer während des Ausfüllens Feedback bekommen. Eine perfekte Maßnahme für Formular-Optimierung. Diese “Inline Validierung” steigert den Joy of Use und damit die Konversionsrate. Consorsbank zeigt, wie es geht:

11) Wähle eine passende Feldgröße
Dieser Fehler passiert leider viel zu oft. Dabei ist die Heuristik “Analogien zur Realität verwenden” schon fast so alt wie das Internet. Es handelt sich um ein festes “Design Pattern”. Denn: Etwas, das erwartungskonform aussieht, sieht “vertraut” aus und ist damit “vertrauenswürdig”. Also ein ganz einfach zu behebender Fehler.
Überlege im Voraus: Wie lang ist ein PLZ-Feld? Richtig: 5 Zeichen. Wie werden Vor- und Nachname angeordnet? Richtig, so wie im Adressfeld eines Briefes. Die Länge des Feldes bestimmt auch die Erwartung des einzugebenden Inhalts und damit den Eingabeaufwand.
Ich habe kein wirklich gutes Best-Practice gefunden, daher verdeutliche ich das Prinzip anhand dieses Beispiels:

# Mache das Feld nur so groß, wie Du es auch erwarten würdest!
12) Nutze das richtige Timing
Es gibt leichte Aufgaben und es gibt schwierige. Eine Reise zu buchen kann schwierig werden. Eine Krankenversicherung auch. Dank vieler Erkenntnisse aus der Konsumpsychologie wissen wir, dass die Bereitschaft eine schwierige Handlung zu vollziehen steigt, sobald in den Prozess bereits Arbeit investiert wurde. Dieses Prinzip von “Konsistenz und Commitment” lässt sich auch im Ablauf von Formularen nutzen. Während im Einstieg eher einfache, bedarfsorientierte Fragen gestellt werden, kommen bei der Krankenversicherung die “harten” Gesundheitsfragen zum Schluss. Kämen diese gleich zu Beginn, würde es Abschrecken und zum Abbruch führen.

# Setze sensible und anspruchsvolle Fragen nach hinten
13) Erkläre, weshalb Du die Daten brauchst
Die größte Hürde für jeden Konsumenten ist die Preisgabe von Daten. Dieser “Schmerz” wiegt schwerer als vieles andere. Daher ist es eine einfache Schlussfolgerung, dass gute Formulare bei “brenzligen” Angaben erklären, warum diese Information benötigt wird. Psychologen kennen schon lange die Kraft des “Reason Why” – in Formularen findet er eine gute Anwendung.
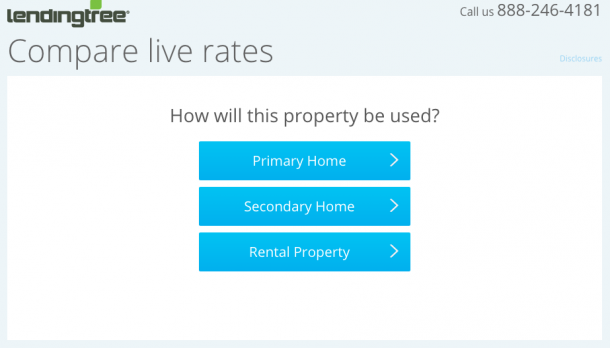
14) Baue einen Dialog auf
Bereits Ende der 1970er Jahre fand der Dialog-Marketing-Forscher Siegfried Vögele heraus, dass optimale Verkaufsmaterialen dem inneren Dialog der Kunden folgen. Sie beantworten Fragen genau zur richtigen Zeit und in der richtigen Reihenfolge. Auch Formulare können den inneren Dialog von Kunden abbilden. Ein nettes Beispiel ist dieses Registrierungsformular von lendingtree:

# Greife den inneren Dialog der Kunden auf! (gerne in „Ich“-Form)
15) Lasse keine neuen Fragen aufkommen
Jede offene Frage ist ein Konversionskiller. Nutzer, die auf neue Fragen stoßen und diese nicht beantworten können, brechen mit hoher Wahrscheinlichkeit ab. Jede auch noch so kleine Zusatzinformation oder Abfrage kann dabei ausreichend sein, um die Motivation zu zerstören – vor allem, wenn sich die passenden Antworten nicht finden lassen. Das nachfolgende Beispiel zeigt Tarifoptionen eines Mobilfunkanbieters. Jedem Kunden wird sich die Frage stellen: “Was ist ein(e) Kompakt EVN? Und warum wird es nicht erklärt?”. Analysieren Sie Ihr Formular sehr genau und beseitigen Sie alle Unsicherheiten.

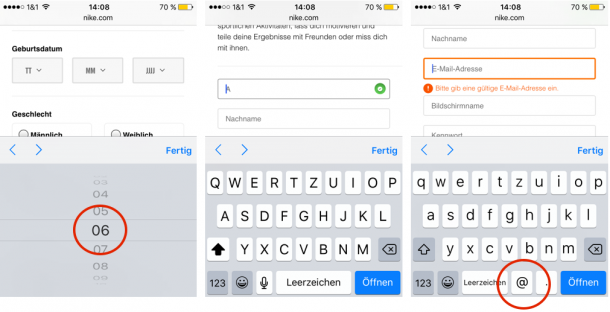
16) Denke an mobile Endgeräte
Nichts ist nerviger, als wenn Sie unterwegs per Mobiltelefon etwas bestellen wollen. Das Registierungsformular fragt gleich doppelt nach der E-Mail-Adresse (denn man könnte sich ja vertippt haben). Doch jedes Mal ist leider das Tastaturlayout verkehrt. So geht es richtig:

# Biete zu jedem Feld die passende Tastatur!
# Reduziere die Eingabefelder nach Möglichkeit noch mehr!
17) Setze Technik richtig ein
Es gibt so viele Technik-Details in der Formular-Optimierung, dass es schwer fällt, alles in nur einem Punkt zusammen zu fassen. Ein paar Dinge sind leicht, z.B. dass der Einsatz von Captchas nur dann erfolgen sollte, wenn er unbedingt nötig ist. In Länderlisten können die wichtigsten Länder gleich vorne als Default stehen. Und Felder sollten natürlich mit der richtigen Reihenfolge mit der Tab-Taste anzusteuern sein. Damit ist schon viel getan.
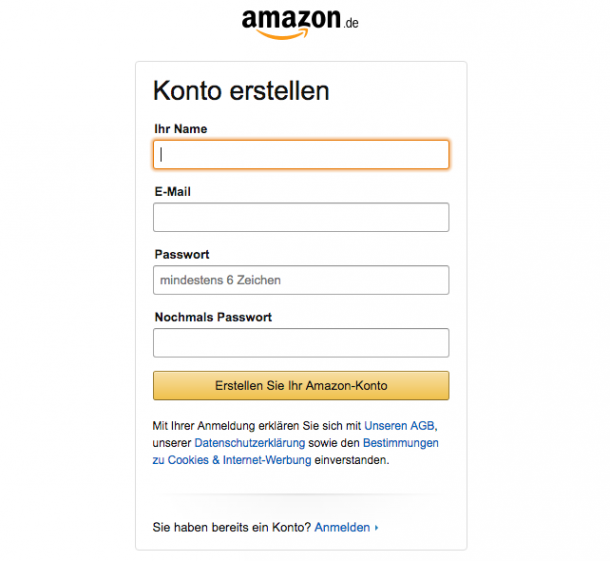
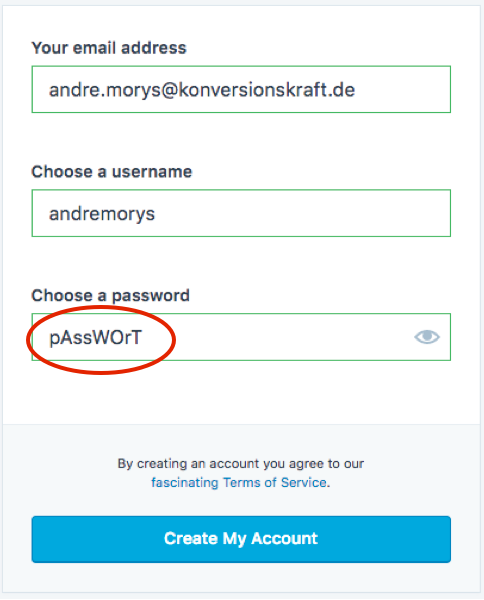
Doch eine wirklich hilfreiche Idee habe ich bei wordpress.com gesehen. Hier wird das Passwort nämlich als Standard offen angezeigt – ohne diese “Sternchen-Punkte-Verdeck-Orgie”. Dadurch entfällt auch die doppelte Eingabe. Bei Amazon in der Tablet-Variante ist das übrigens ebenfalls bereits als Option enthalten. So lässt sich Technik intelligent einsetzen:


# Stelle die Richtung der Tab-Taste sinnvoll ein!
# Setze die wahrscheinlichsten Antwortmöglichkeiten nach vorne!
# Höre auf, das Passwort zu verdecken!
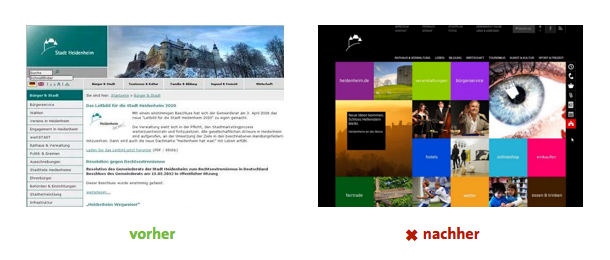
18) Orientiere Dich am Style Deiner Seite und behalte die Emotionalität
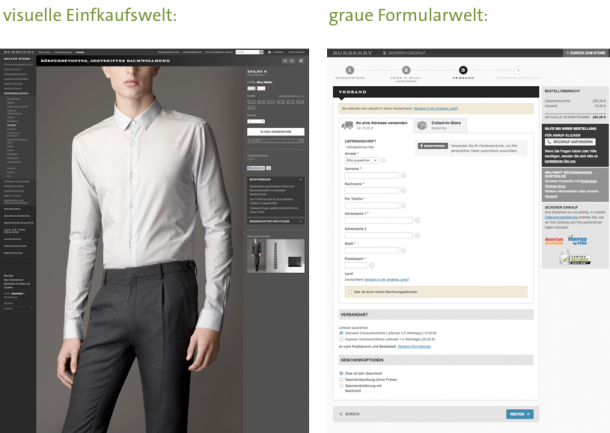
Der Idealzustand: Ein Online-Shop verführt den Nutzer in emotionaler Reinform. Große Bilder, gute Texte – alles stimmt. Im Moment größter Kaufbereitschaft klickt der konsumwillige und beinahe ekstatische Kunde auf den “Weiter zur Kasse” Button und wird jäh in eine graue Welt der technischen Formulare katapultiert. Leider habe ich auch hier wenige positive Beispiele gefunden. Den Effekt illustriert auf negative Weise die Luxusmarke Burberry sehr eindrucksvoll:

# Designe Deine Formulare schlicht, aber ansprechend und passend zu Deiner Seite!
19) Stärke das Vertrauen im Transaktionsbereich
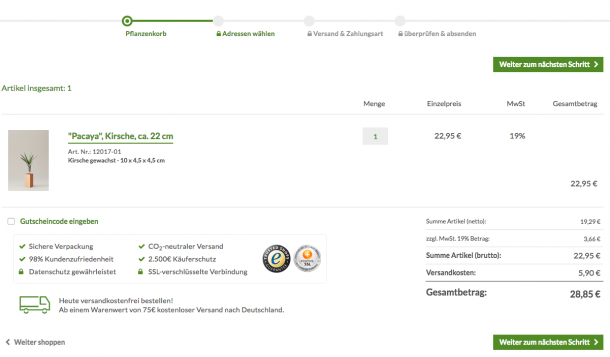
Besonders gegen Ende des Kaufprozesses quälen den Nutzer Sicherheitsfragen. Was passiert mit meinen Daten? Habe ich eine Garantie? Kann ich den Artikel wirklich problemlos zurück schicken, falls doch etwas nicht in Ordnung ist? Evrgreen.de zeigt sehr gut, wie sich weiter “hinten” im Conversion-Funnel die Sicherheits-Hinweise immer weiter verstärken. Sie werden jedoch nie übertrieben eingesetzt:

# Gib Hinweise zu Garantie, Versand, Reklamation und Umtausch!
20) Greife die Value Propositions auf
Ganz zu Beginn einer Customer Journey hat den Nutzer etwas besonderes angesprochen. Ein Bonus, ein Alleinstellungsmerkmal, ein Feature – egal, was es war: Es ist der Grund, für seine Entscheidung. Leider wird nur allzu häufig vergessen, diese Value-Propositions in Anmelde- und Checkout-Formularen zu wiederholen. “Maintain the Scent” (halte die Fährte aufrecht) ist ein wichtiger Hinweis, der besonders in Formularsituationen wichtig wird:


# Hebe die Value Propositions auch im Formular hervor!
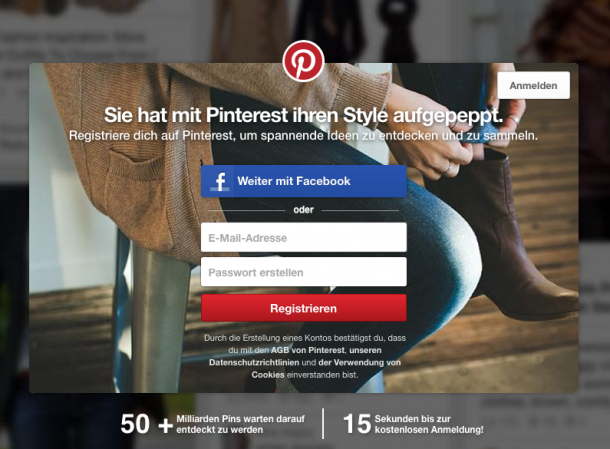
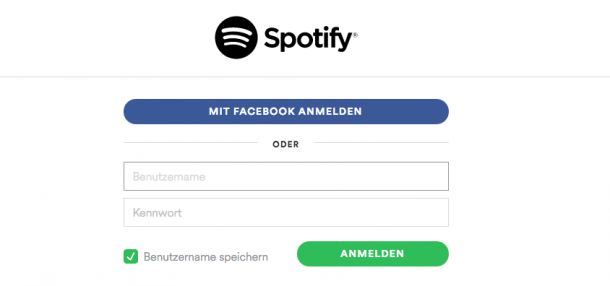
21) Be Social
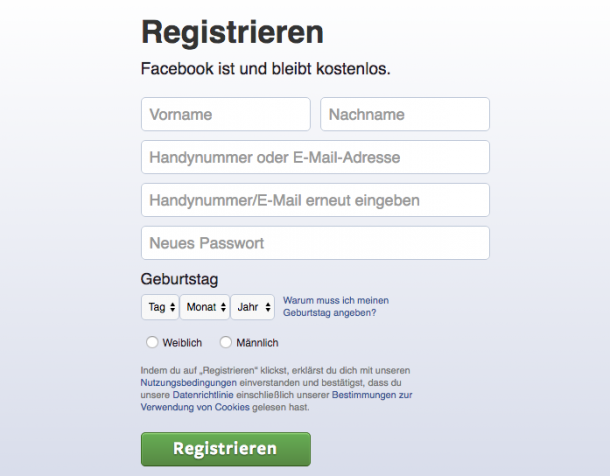
Viele Webseitenbetreiber erleichtern Interessenten die Registrierung bereits durch Social Media. Meistens wird der Facebook-Account hierfür genutzt. Mit einem Klick auf Buttons wie „Mit Facebook anmelden“ wird der User im Handumdrehen registriert. Alle wichtigen Daten, die der User freigegeben hat, werden direkt aus dem Facebook-Account gezogen. Diese Variante praktisch, spart Zeit und ist vor allem für mobile User sehr bequem.

# Ermögliche dem User dennoch weiterhin, sich über seine E-Mail-Adresse zu registrieren!
Fazit:
Mit Formularen steht und fällt so Einiges, wenn es um Conversion-Optimierung geht. Diese 21 Tipps der Formular-Optimierung sind für uns sehr wichtige Beispiele und sicherlich erweiterbar. Dennoch sind sie sehr individuell und treffen vielleicht nicht auf jeden Shop und jede Zielgruppe zu.
Nimm diese Liste als Basis und prüfe Punkt für Punkt “Wie kann ich XY nutzen, um mein Formular zu verbessern?”. Nicht alles wird funktionieren – deshalb empfehlen wir Dir, die Wirksamkeit der Heuristiken über einen AB-Test zu validieren.
Wenn Du weiter gehen willst, brauchst Du vor allem mehr und besseren qualitativen Input. Formular-Optimierung hat auch etwas mit Innovation zu tun. Du brauchst Quellen für mehr Input.
Qualitative Quellen:
Probandentests, Commercial Ethnography (reale Situationen beobachten um Einwände zu lernen), Mouserecording, Kundenservice / Call Center (Frage nach typischen Bedenken, Probleme, Häufigkeit um einen inneren Dialog zu entwickeln)
Quantitative Quellen:
Web Analyse (miss einzelne Felder, deren Ausfüllzeit, Completion Rate), Eyetracking (Time to First Fixation, Duration), Mousetracking
Download der Checkliste zur Formlar-Optimierung
Die Checkliste Formularoptimierung mit allen 44 Tipps auf einer Seite findest Du als Download in unserer Download-Bibliothek.
Weiterführende Links
- http://www.smashingmagazine.com/web-form-design-showcases-and-solutions/
- http://www.lukew.com/ff/entry.asp?1502
- http://www.getelastic.com/form-design-11-patterns-for-accepting-user-input/
- https://www.konversionskraft.de/tipps/3-geheimtipps-bessere-formulare.html
- https://www.konversionskraft.de/hintergrunde/antizipation-der-conversion.html
- http://de.slideshare.net/soultank/usability-coffee-dos-und-donts-von-formularen
- https://www.translate-trade.com/kundenfreundliche-online-formulare/
- http://www.zdnet.de/39133866/acht-tipps-fuer-benutzerfreundliche-webformulare/
- http://www.web-haeppchen.de/5-tipps-fuer-benutzerfreundliche-eingabefelder/
- https://help.formassembly.com/help/article/link/best-practices-for-user-friendly-forms





















18 Kommentare
RemoF,
Danke André, super Artikel der mal wieder zwei, drei ungenutzte Optimierungspotenziale auf unserer eigenen Webseite aufzeigt.
Alfons Burtscher,
Sehr gelungener Artikel.
Wenn sich die Webseitenbetrieber nur an die Hälfte der genannten Punkte halten würde, müsste man sich nicht so oft ärgern.
Teilweise muss man sich fragen, ob sich überhaupt irgendjemand ein zweites Mal auf bestimmte Webseiten traut.
Im Durchschnitt liegen geschätzt 70% der Webseiten mit mehr als der Hälfte der genannten Punkte daneben.
Tolle Zusammenstellung – weiter so.
Erfolgsgrüße
Alfons Burtscher
http://xn--firmengrndung24-6vb.net/
Basti,
Wie verhält es sich mit der Herausforderung, wenn das Label im Input drin steht?
Grad beim Namen sieht der Kunde in der Kontrolle vor dem Abschicken nicht mehr, ob Vor- und Nachname im richtigen Feld drin stehen, wenn das Label wegen dem Value verschwindet.
Auf der anderen Seite ist das eine gute Möglichkeit um Platz zu sparen.
André Morys,
Hallo Basi, aus diesem Grund ist die Verwendung von Labels in dem Feld nur bei sehr kleinen Formularen empfehlenswert. Wunderlist hat eine schöne Lösung bei der kleine Icons noch die Bedeutung erhalten auch wenn das Feld schon befüllt ist.
Alexander Holl,
Super wirklich tolle Zusammenstellung Andre,
Darf ich hier mal was für ein Seminar verwenden?
Beste Grüße
Alexander
PS. Natürlich nur unter Nennung der Quelle 🙂
André Morys,
@Alexander: Aber gerne, Du darfst das! 🙂
Alexander Holl,
Danke Andre 🙂
Filip,
Hi André,
sehr schöner Artikel! Ein Beispiel hätte ich noch anzumerken und mich würde deine Meinung dazu interessieren.
Und zwar geht es um Formulare, die wie Lückentexte aufgebaut sind, z.B. wie bei http://www.torbenleuschner.de/#kontakt
Hast du Erfahrungen damit?
Viele Grüße,
Filip
André Morys,
Hi Filip,
Erfahrungen aus A/B-Tests oder Eyetracking habe ich nicht. Es ist aber naheliegend, dass diese Art der Gestaltung zwar sehr kreativ/dialogisch ist – allerdings auch nicht besonders erwartungskonform. Es dauert eine Weile, bis der Nutzer verstanden hat, welche Angaben wo benötigt werde , im Zweifel muss der ganze Text gelesen werden.
Für kleine Formulare, die kreativ wirken sollen, ist diese Form also OK – wer wirklich auf Performance achtet, der sollte so eine Form genauer analysieren.
Ich hoffe, die Einschätzung ist ausreichend 🙂
VG André
Filip,
Hi André,
vielen Dank, vollkommen ausreichend! 🙂
Dann werde ich das bei Gelegenheit einfach mal testen, denn ich finde den Ansatz nicht schlecht.
Gruß,
Filip
Torben Leuschner,
Hi Filip,
da Du mich schon so nett verlinkt hast… 😉
Bislang habe ich noch keine Rückschlüsse gezogen, ob diese Art der Formular-Darstellung nun besonders gut performed oder nicht. Dazu fehlt mir auf meinem Portfolio der Traffic und die Vergleichswerte. Ich kann nur sagen, dass ich rein subjektiv mit der Anzahl an Konversions/Anfragen durchaus zufrieden bin.
Ich sehe es aber genau wie André; ich bin das Experiment mit dem Inline-Formular eingegangen, da die Besucher meines Portfolios überdurchschnittlich internetaffin sein dürften und die Anzahl an Feldern recht überschaubar ist. Wären es beispielsweise doppelt so viele, wäre das Ergebnis meines Erachtens schon wesentlich nutzerunfreundlicher als eine klassische Darstellungsform.
Zusätzlich muss ich erwähnen, dass ich beim Anlegen der responsiven Variante des Formulars durch die Inline-Darstellung auf wesentlich mehr Probleme gestoßen bin als üblich. Wer also auch auf mobile Besucher angewiesen ist, sollte auf jeden Fall zur klassischen Version greifen.
Beste Grüße,
Torben
Yann,
Wie sollte ein Feld für internationale Telefonnummern ausschauen?
Beispiele 4) und 14) zeigen Vorwahl + Telefon
Beispiel 5) wiederum 1 Feld ?
Hast Ddu Erfahrungen damit?
André Morys,
Hallo Yann, sofern die Plausibilität der Nummer intelligent geprüft werden kann, ist ein Feld effizienter für den Nutzer. Das Eingabeformat kann z.B. inline angezeigt werden.
Andreas Herrmann,
Definitiv einer der besten Artikel über Konversion-Optimierung die ich gelesen habe. Vielen Dank an den Autor! Ich kann allem beschriebenen nur beipflichten und habe auch einige Sachen noch dazu gelernt! Respektvolle Grüße!
Julia Fricks,
Ein sehr hilfreicher und nützlicher Artikel, danke,
LG,
Julia Fricks
Melanie,
Ein wirklich toller Artikel, den ich gerne ich meine Sammlung für Best Practices aufnehme! Ich kann meinen Vor-Kommentatoren nur zustimmen: Wenn sich nur alle daran halten würden … 🙂
Vielen Dank dafür!
Ich habe noch eine Anmerkung zur Markierung von Pflichtfeldern: Wieso nicht an Prinzip 1 (keep it simple) orientieren und bei einer überwiegenden Menge an Pflichtfeldern nur die optionalen Felder markieren?
Durch die Kennzeichnung der optionalen Felder reduziert man das optische Rauschen noch weiter. Zudem besteht für das bekannte und beliebte Sternchen (*) nicht die Gefahr einer Doppelbelegung, wenn es im weiteren Formular noch zusätzliche Hinweise gibt.
Mein Kollege hat dies schon einmal bei uns in einem Artikel beschrieben: http://www.usabilityblog.de/2009/11/kennzeichnung-von-pflichtfeldern-in-formularen-wann-man-auf-den-verzichten-kann/
Pablo,
Hi André,
sehr guter Artikel! Ich hab eine Frage. Und zwar geht es um Formulare auf http://rexo.ch/?pg=docu&m=forms&pag=51 die mir sehr gefallen. Allerdings scheint das kei Standard-HTML zu sein, oder? Hast du Erfahrungen damit?
Viele Grüße,
Pablo
Immobilienmakler München,
Vielen Dank für den hilfreichen Artikel. Macht weiter so!