Tablet Optimierung – 10 Quickwins die Ihre Tablet-Umsätze durch die Decke gehen lassen
Tablet Besitzer kennen das: Man besucht eine Webseite auf seinem Tablet und möchte auf der heimischen Couch ein wenig surfen oder shoppen. Dann das böse Erwachen beim Klick auf die Navigation – die Seite lässt sich nicht mit dem Finger bedienen und das Menü reagiert nicht auf die Touch-Befehle. Frustriert springt der Surfer von der Seite ab. Hier hilft eine Tablet Optimierung der Webseite.
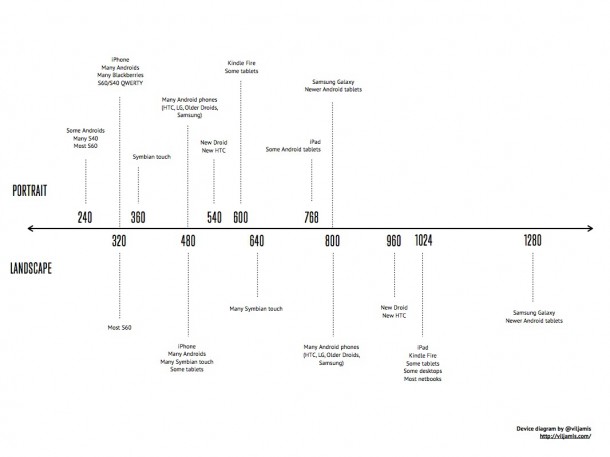
Die Webseiten-Zugriffe von Tablets haben allein von 2011 zu 2012 eine Steigerung von +348% erfahren. Hier findet eine eindeutige Verschiebung des Traffics von Desktop PCs hin zu mobilen Geräten statt. Die aktuelle Infografik von monetate unterstreicht die hohe Relevanz der Geräte und den damit verbundenen Paradigmenwechsel.
In diesem Blogpost stelle ich 10 einfache aber effiziente Quickwins vor, wie Sie Ihre Webseite mit simplen Maßnahmen und ohne Redesign für ein Tablet optimieren können.
Eine App schützt vor Absprüngen nicht – darum Tablet Optimierung
Auch wenn die Webseite auf dem Tablet sauber dargestellt wird, die Bedienung wird häufig außer acht gelassen. Eine Seite mit Fingern zu steuern erfordert entsprechende Anpassungen und Maßnahmen. Ein Navigations-Menü hat ein anderes Verhalten, wenn es mit Maus bedient wird. Hier müsste die Devise „Touch-First“ lauten. Der Finger ist kein klassisches Zeigeinstrument. Auch Navigationselemente oder Overlays, welche mit einem Mouseover bedient werden, sind meist nicht fingerfreundlich.
Gerne wird bei Besuch einer nicht optimierten Webseite der Hinweis eingeblendet, dass eine spezielle App verfügbar ist. Diese muss umständlich heruntergeladen und installiert werden. Dabei können Sie mit wenigen Handgriffen die bestehende Webseite Tablet-fähig machen – und dies mit einem überschaubaren Budget an Ressourcen und Kosten.

1. Pflichtoptimierung – der Viewport als Voraussetzung
Ihre Webseite sollte erkennen, auf welchem Gerät ihr Besucher sie gerade betrachtet. Diese Information erhält die Seite über den Viewport. Er wertet die Display Größe aus und liefert den dazu angepassten Inhalt. Damit ist die Grundlage geschaffen, um mit Hilfe von CSS-Media Queries den bestehenden Inhalt zu manipulieren und Tabletkonforme Änderungen zu deklarieren. Ist diese Voraussetzung geschaffen, kann die Optimierung beginnen.

2. Touch First – Elemente werden mit dem Finger bedient
Nicht so filigran wie ein Mauszeiger ist das Eingabewerkzeug für ein Tablet: der Finger. Daher sollten alle funktionalen Elemente wie Checkboxen, Drop-Down-Listen oder Buttons problemlos zu bedienen sein. Da dies einer der wichtigsten Schritte im Optimierungsprozess ist und sich auf die Bedienung mit dem Finger bezieht nenne ich ihn: Touch First. Besonders das Antippen der Call-to-Action darf keine Hürde darstellen, um ein Ziel zu erreichen. Für Bedienelemente empfiehlt Apple eine Mindestgröße von 44 x 44 Pixeln.
Idee: Im Regelfall wird das Tablet mit dem Zeigefinger bedient. Viel gemütlicher für den Nutzer ist es, wenn es in beiden Händen gleichzeitig gehalten und alle wichtigen Navigationselemente mit dem Daumen gesteuert werden können.

3. Schriftgröße – lesbar wie ein Buch
Web Design is 95% Typography
Oliver Reichenstein
Passen Sie die Schriftgröße für das Tablet an. Warum? Für Printdesign gibt es feste Vorschriften und Größen, welche das Layout bestimmen. Diese fehlen weitestgehend im Webdesign, da sich Browser- und Fenstergrößen ändern können. Die Prinzipien guter Textgestaltung – gerade im Zeitalter von der Verwendbarkeit von Webfonts, gelten natürlich auch hier. Beugen Sie Darstellungsproblemen vor: dabei helfen flexible Schriftgrößen statt feste Einheiten. Auch der Zeilenabstand und der Abstand zum Displayrand sollten bedacht werden, damit sich, wie bei einem Buch, der Inhalt flüssig lesen lässt. Testen Sie die Lesbarkeit unbedingt live auf den unterschiedlichen Geräten.
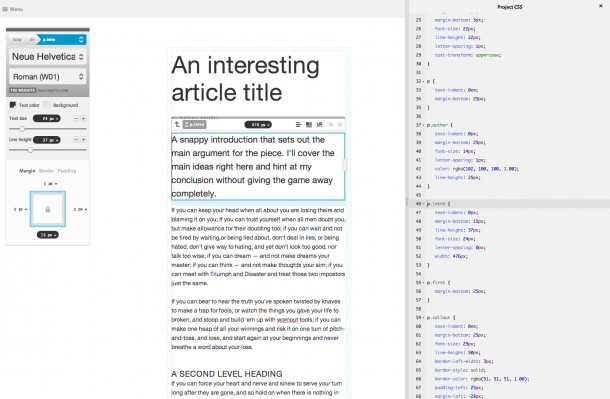
Tipp: Mit dem Browser-Tool Typecast lassen sich schnell verschiedene Schrifttypen, Abstände und Größen miteinander vergleichen. Zugehöriges CSS kann direkt bearbeitet oder herunter geladen werden.

4. Textlinks für das Tablet
Textlinks dürfen nicht stiefmütterlich behandelt werden und müssen eindeutig als solche gekennzeichnet werden. Auch hier gilt: Eine Hervorhebung mittels Mouseover ist nicht möglich! Selbst wenn es schicker aussieht, sie nicht mehr zu unterstreichen – der User hat gelernt, ein unterstrichener Text ist ein Link.
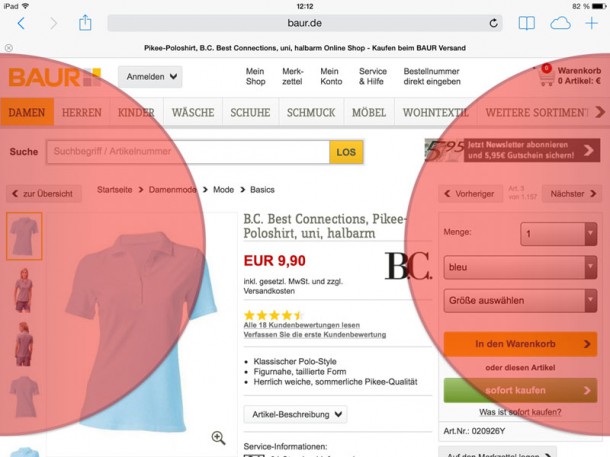
5. Navigation – Stolperfalle Mouseover
Egal wie viele Informationen oder Produkte Sie für Ihre Kunden bereit halten, die Seiten müssen sich finden und öffnen lassen. Meist wird ein Mega-Drop-Down verwendet um schnellen Zugriff zu gewähren. Dabei soll auf kleineren Displays auch eine simple Navigation möglich sein, ohne die Komplexität zu erhöhen oder wichtige Inhalte zu reduzieren.
Fährt man mit der Maus über ein Navigationspunkt öffnet sich meist automatisch das gesamte Portfolio der Seite. Die Bedienung mit dem Finger kennt aber keine Mouseover-Funktionalität. Hier gelangt der Nutzer – vermutlich ungewollt – direkt in eine Kategorie und versucht verzweifelt in die tiefer liegenden Unterkategorien zu gelangen. Fingerbrüche oder Displayschäden sind vorprogrammiert. 😉
Eine fingerfreundliche Navigation öffnet die Seitenstruktur bei Berührung, schließt sich nicht sofort und lässt Zeit für die Orientierung. Der Nutzer hat selbst die Kontrolle, wie tief er in die Navigationsstruktur einsteigen möchte und kann diese jederzeit schließen. Wichtig ist darauf zu achten, dass die Links im Menü genügend Abstand zueinander haben.

6. Alternative Navigationskonzepte
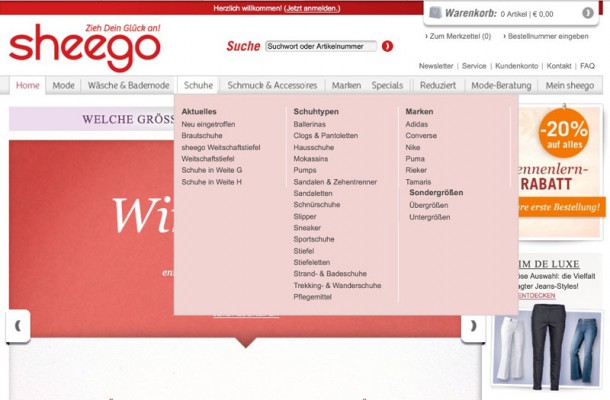
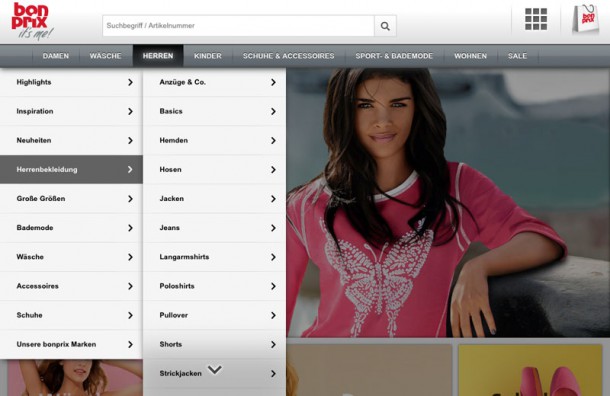
Sie möchten kein Mega-Drop-Down einsetzen? Der direkte Wechsel auf eine Kategorieauswahl-Seite ist durchaus legitim. Beispielsweise im Bereich Mode kann ein grober Einstieg in die Kategorie „Herrenkleidung“ statt finden. Auf der folgenden Seite steigt der Nutzer tiefer in seine gewünschte Kategorie „Pullover“ mit Hilfe der linken Kategorienavigation ein.
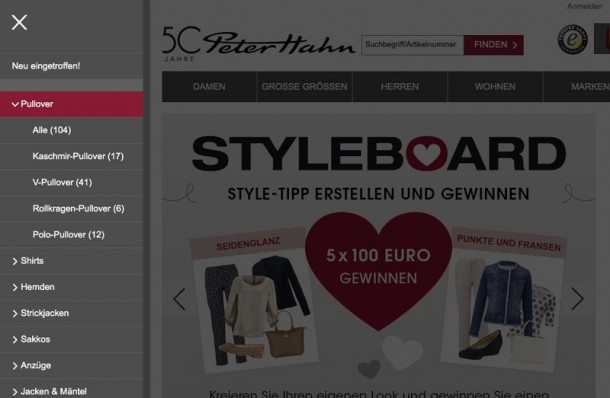
Neue Navigationskonzepte haben sich im Laufe der Mobile- und Tablet-Ära entwickelt. Dabei werden Inhalte einfach jenseits des Displays ausgelagert und dort geparkt. Durch diese Funktionsweise erhält das Konzept seinen Namen: Off Canvas. Anschaulich nutzt diese Variante die responsive Webseite von Peter Hahn.
Wird ein Navigationspunkt berührt, fährt aus dem linken Rand das gewünschte Navigationsmenü heraus. Dabei ist der Aspekt zu beachten, dass sich dieses Menü auch wieder schließen lassen muss, wenn nicht die richtige Rubrik gefunden wird.

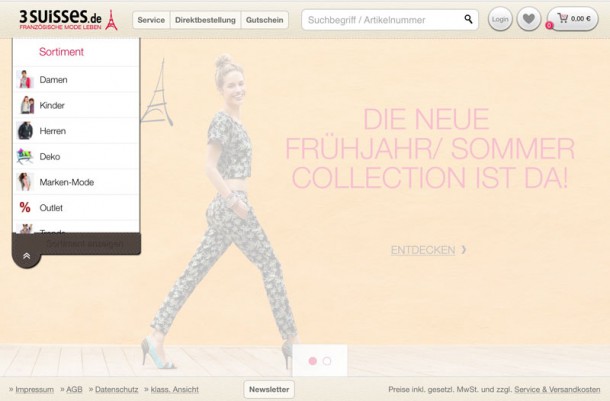
Eine weitere elegante Lösung ist ein Pull-Down Menü. Dies kann bei Bedarf versteckt werden und ist über eine Lasche am oberen Bildschirmrand stets im sichtbaren Bereich.

Am Beispiel von bonprix möchte ich auch ein für Touch optimiertes Mega-Drop-Down vorstellen.

7. Handling von Overlays
Um einem Besucher Informationen auf der Seite zeigen zu können, ohne diese wirklich verlassen zu müssen, bieten sich Overlays an. Ärgerlich, wenn mich die Seite via Overlay bittet, für den Empfang eines Newsletters meine E-Mail Adresse zu hinterlassen, ich aber aktuell kein Interesse habe und das Fenster sich nicht schließen lässt. Ein Overlay, das geöffnet wird, muss sich auch wieder schließen lassen. Gewohnt aus der Windows Welt im Umgang mit Fenstern hat sich dafür eine Fläche mit einem X im oberen rechten Bereich etabliert.
Die enthalten Informationen des Overlay können schon mal über die Displaygröße eines Tablet hinaus gehen. Es sollte im sichtbaren Bereich liegen, damit der Nutzer es auch sieht. Auch müssen sich alle Informationen mit dem Finger aufrufen lassen. Vergessen Sie nicht zu testen, ob sich die Inhalte im Fenster scrollen lassen und alle Inhalte abgerufen werden können.
8. Formularoptimierung für Tablets
In einem gesonderten Artikel über Formular Optimierung beschäftige sich André Morys bereits mit der Frage, welche Faktoren für ein perfektes Formular gelten müssen. Gibt es für ein Tablet unterschiede? Gibt es!
Formularfelder auf dem Tablet werden nicht wie gewohnt mit der Tab-Taste durchiteriert. Statt dessen kommt auch hier der Finger zum Einsatz. Gestalten Sie also das Feld großzügig.
9. Wie werden Formularfelder beschriftet?
Ein Eingabefeld sollte immer beschriftet werden und ein Label vorweisen können. Nur so weiß der Nutzer, welche Eingaben von ihm erwartet werden. Für ein platzsparendes Formular gibt es die Möglichkeit, die Labels zu entfernen und das placeholder-Attribut zu verwenden. Es stellt den Informationstext innerhalb des Feldes dar. Klar: Damit passt damit ein komplettes Adressformular auf den Bildschirm meines iPads. Nachteil: Tippe ich einmal mit meinem Finger in das Feld, ist diese Information nicht mehr vorhanden. Getreu dem Motto „aus den Augen, aus dem Sinn“ kann der Besucher bereits vergessen haben, welche Eingabe erwartet wird. Auch die Rate der Fehleingaben wird dadurch nicht minimiert. Darum rate ich immer zu einer externen Beschriftung der Eingabefelder.
10. Einsatz von Tastatur-Layouts
Auf vielfältige Weise kann das Eingabefeld für Mobile Geräte optimiert werden. Desktop Nutzer bekommen davon nichts zu spüren, denn eine Hardware Tastatur lässt sich nicht beeinflussen. Im Gegensatz zu den digitalen Keyboards. Diese stellen vier Layouts zur Verfügung, um Eingaben zu erleichtern:
Text-Layout
Das Eingabefeld wird wie ein reguläres Textfeld behandelt und stellt die Standard-Tastatur zur Verfügung.
iOS <input type=”text” />
Android <EditText android:inputType=”text” />
Vorschau für iOS:
E-Mail – Layout
Speziell für E-Mail Adressen wurde dieses Attribut eingeführt. Der Clou: Der Browser kann überprüfen, ob die Syntax korrekt ist. Außerdem wird die passende Tastatur mit @-Feld eingeblendet, damit die Eingabe der Mailadresse schnell von statten geht.
iOS <input type=”email” />
Android <EditText android:inputType=”text” />
Vorschau für iOS:
URL – Layout
Ähnlich der E-Mail Adresse verhält sich der Input Type „url“. So passt sich die Tastatur an, dass problemlos Internetadressen eigegeben werden können.
iOS <input type=”url” />
Android <EditText android:inputType=”textUri” />
Vorschau für iOS:
Telefon – Layout
Das Attribut für das Telefon-Layout ruft eine Tastatur mit Zahlenleiste auf das Display. Dieses kann u.a. gut bei der Eingabe von Postleitzahlen verwendet werden und ist ein echter Mehrwert für schnelle Eingaben von Ziffern.
iOS <input type=”tel” />
Android <EditText android:inputType=”phone” />
Vorschau für iOS:
Fazit
Ihre Webseite muss nicht zwingend komplett neu gestaltet werden, damit Tablet Besucher glücklich werden. Es genügen ein paar Handgriffe. Mit den Maßnahmen der Checkliste schaffen Sie die Grundlage den Conversion Hebel umzulegen und weniger Nutzer zu verprellen.
Ihre Checkliste für erfolgreiche Tablet Optimierung:
- Touch First – Alle Elemente sind mit dem Finger bedienbar.
- Viewport für die Webseite festlegen.
- Schriftgrößen für unterschiedliche Gerätetypen definieren.
- Textlinks sind erkennbar und unterstrichen.
- Eine Navigation muss sich durch Berührung des Fingers öffnen lassen. Ob und wann sich die Navigation schließt bleibt dem Nutzer überlassen. Menüpunkte in Textform haben genügend Abstand und sind damit vor versehentlicher Falschauswahl geschützt.
- Prüfen Sie alternative Navigationskonzepte, ob diese für Ihre Navigationsstruktur passen.
- Overlays müssen sich schließen lassen. Immer! Alle Inhalte des Overlays lassen sich ansehen und durch scrollen erreichen. Dabei öffnet sich das Fenster im sichtbaren Bereich des Displays.
- Formularfelder sind fingerfreundlich zu gestalten.
- Immer Labels als Feldbeschriftung verwenden.
- Einsatz von angepassten Tastatur Layouts.
Viel Erfolg bei der Optimierung. Welche Maßnahmen haben Sie bereits umgesetzt? Ich freue mich auf Ihr Feedback .