Business-driven Redesign: Die Antwort auf riskante Website Redesign-Vorhaben
Redesign klingt ja zunächst immer gut. Es ist ein Neuanfang, Neuanstrich, Restart, Evolution oder Verbesserung einer Website. Danach läuft alles besser, schneller oder sieht schöner oder aufgeräumter, edler und moderner aus. Und natürlich verkauft der neue Shop mehr, weil es dem Kunden auch so geht – oder?
Der Fall des Autovermieters Hertz zeigt, dass es nicht immer so kommt. Der Website-Relaunch blieb nicht nur hinter den Erwartungen, er verursachte tatsächlich Schäden in Millionenhöhe. Und das ist kein Einzelfall, wie unsere 21 Beispiele für gute und schlechte Relaunch-Ansätze zeigen.
Überraschungen sind vermeidbar, mit dem richtigen Ansatz. Unser Ansatz heißt Business-driven Redesign. Er ist aus unserer Erfahrung heraus entstanden, spart Geld, Zeit und sichert den Erfolg der Website und damit Umsatz, Jobs und die Zukunft des Unternehmens.
Um zu verstehen, was ihn richtig und besonders macht, werfen wir einen Blick darauf, wie typische Relaunches ablaufen. Dabei zeigt sich, wie oft unbewusst die Dinge in die falsche Richtung laufen – leider häufig mit massiven Folgen.
Ein Relaunch ist nicht einfach ein Redesign eines Plakats oder einer Software, die einfach nur funktionieren muss. Ein Relaunch verändert die Performance eines Shops, der Wertschöpfung und damit den Unternehmenserfolg. Deshalb kann ein schlechter Relaunch den Erfolg eines Unternehmens in Gefahr bringen.
Welche Szenarien führen überhaupt zu einem Relaunch?
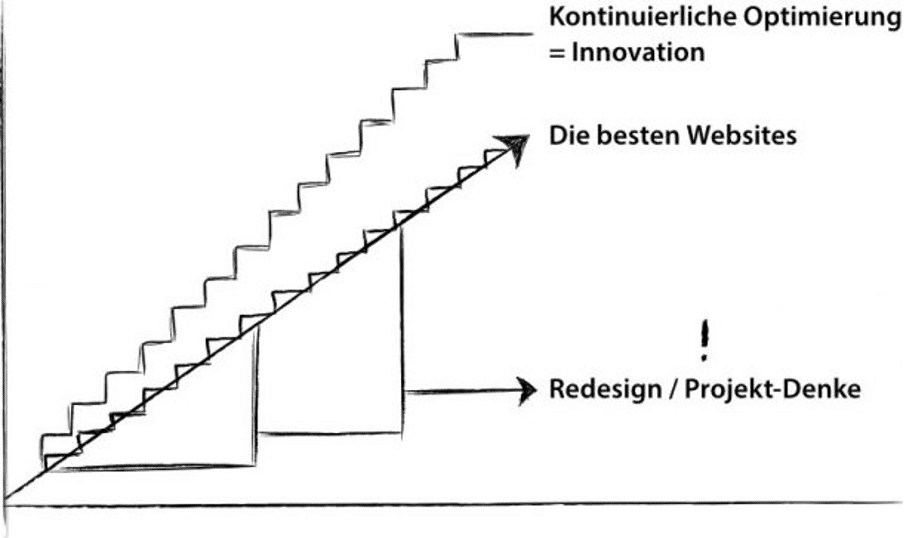
Szenario 1: Der typische Website- oder Shop-Relaunch startet aus einer Drucksituation heraus. Oft kommt ein Impuls für den Relaunch aus dem Management, wo durch Beispiel von Mitbewerbern eine subjektive Unzufriedenheit entstanden ist – und immer stärker wird. Alle zwei bis fünf Jahre wird dieser Druck so hoch, dass sich der Deckel – das Management – nicht mehr auf dem Topf halten kann, weil der Abstand zu den Marktbegleitern immer größer wird und die Entscheidung für einen Relaunch fällt. Das kannst du dir vorstellen wie ein Dampfkessel der Druck aufbaut. Wenn ein Mitbewerber etwas gut macht, steigt die Temperatur. Irgendwann ist er Druck so groß, dass der Deckel fast abhebt – und die Dringlichkeit für den Relaunch da. Das folgende Diagramm aus meinem Buch „Die digitale Wachstumsstrategie“ (Springer Gabler) visualisiert diese Dynamik:

In einem zweiten Szenario gibt es notwendige technologische Anpassungen, zum Beispiel der IT-Struktur an eine Headless-Website. Wenn ohnehin alles angefasst wird, warum nicht gleich alles neu machen? Es gibt immer ein Must-have, von dem gerade alle reden. Vor ein paar Jahren war es Responsive Webdesign, heute ist es vielleicht Headless oder die Infrastruktur. Es kommt immer ein Trigger.
Der Relaunch steht auch gerne als Vorwand für technische Erneuerung Pate. Dabei ist Design für den Kunden positiv als Veränderung sichtbar. Technik im Hintergrund hingegen nicht. So entsteht ein Dilemma – die typische Relaunch-Falle – in die viele zwangsläufig tappen.
Redesign nach Bauchgefühl – eine Garantie für Probleme
In diesen beiden wohl häufigsten Szenarien wird ein Redesign aus einem Bauchgefühl getrieben. Wachsende (visuelle) Unzufriedenheit ist dabei ein schleichender Prozess, der dann oft zu Druck von oben mit immer dem gleichen Ergebnis führt: Das Management ordnet den Relaunch an.
Wir sind vielen Managern begegnet, die ihre Webseite gerade einem Relaunch unterzogen und alle Entscheidungen frei aus dem Bauch heraus getroffen haben. Hier ein paar Fallbeispiele:
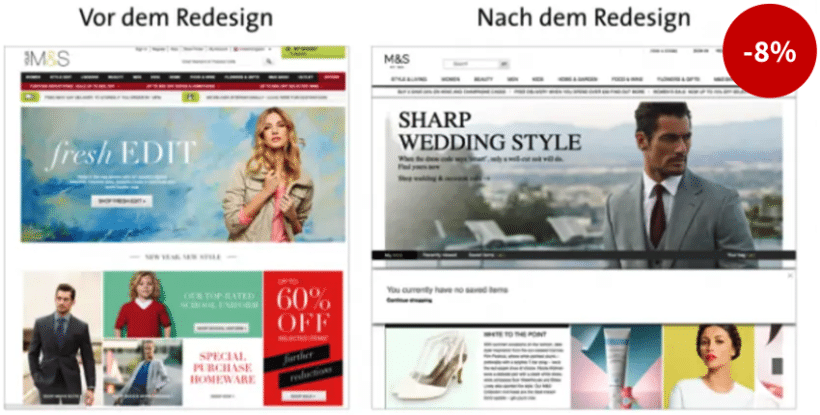
Marks & Spencers: Verlust trotz schönem Redesign
Marks & Spencers mussten ihre Webseite auf einer neuen Plattform hochziehen. Die Gelegenheit für ein Redesign! Links die ursprüngliche Webseite, rechts die neue Version. Die neue Seite hat den Managern richtig gut gefallen und sie waren sich sicher, dass die Seite besser konvertieren wird.
Du weißt, was jetzt kommt…
Das Bauchgefühl hat gelogen. Die Online-Verkäufe sind nach dem Relaunch um 8 % eingebrochen. In Zahlen bedeutet das einen Verlust von ₤ 55 Mio. in nur sechs Monaten. Hinzu kommen ₤ 150 Mio., die der Relaunch-Prozess selbst gefressen hat. Das macht einen Gesamtverlust von ₤ 205 Mio., also knapp € 240 Mio.!

Natürlich wird dir so etwas beim Redesign nie passieren! Bist du dir da so sicher? Was sagt dein Bauchgefühl…? Schauen wir uns ein weiteres Beispiel an:
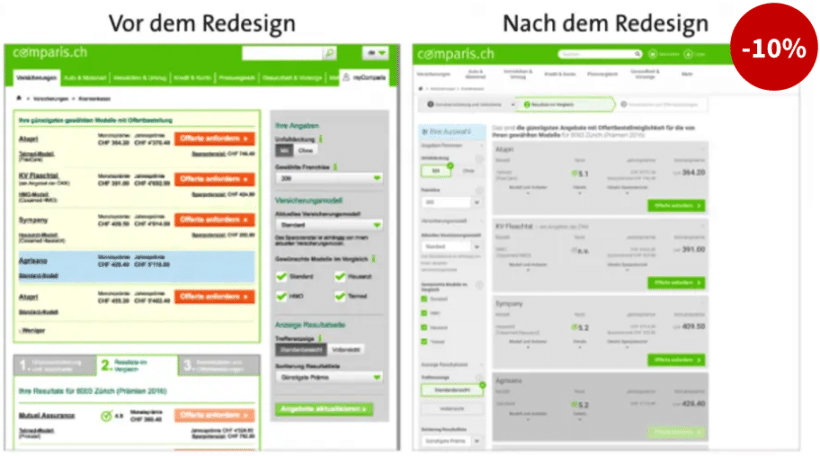
Comparis: Weniger trotz Nutzeranalysen
Das Schweizer Vergleichsportal Comparis wollte im Jahr 2017 ebenfalls das Design der Webseite überarbeiten. Sie haben Nutzeranalysen durchgeführt und viel Energie in das Redesign-Projekt gesteckt. Leider waren die anfänglichen Ergebnisse eher suboptimal: Die Conversion Rate ist um über 10 % gefallen.

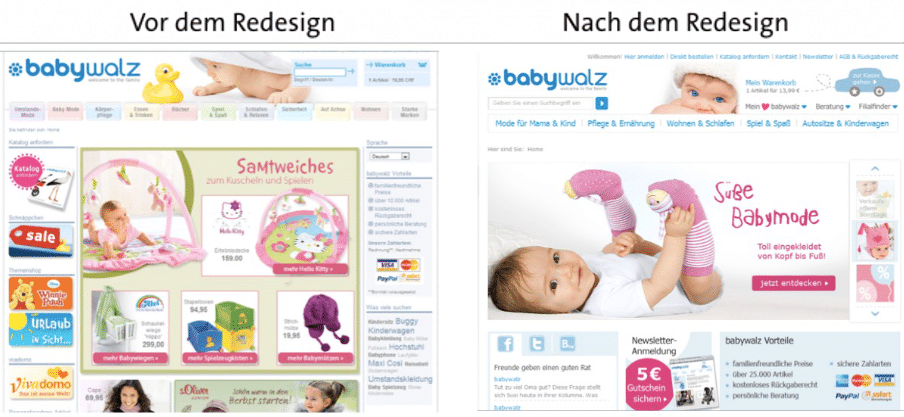
baby-walz: Ein Bild kann viel verändern
Unser damaliger Kunde baby-walz hat in seinem Shop ein Bild auf der Startseite ausgetauscht. Das neue Foto war optisch schöner, aber irgendwie nicht mehr authentisch. In Kombination mit zwei bis drei weiteren Design-Entscheidungen (siehe Bildvergleich unten) hat der Shop plötzlich deutlich weniger Conversions gebracht.

Ein anderer Kunde, den wir an dieser Stelle nicht explizit erwähnen möchten, hat aus einem Bauchgefühl heraus seine Hauptnavigation verändert – und plötzlich 60 Prozent weniger Seitenaufrufe. Das sind typische Fehler die passieren, die sich aber mit methodischem Vorgehen verhindern lassen. A/B-Tests im Release stellen in der Veränderung sicher, dass die Folgen von Fehlentscheidungen gering bleiben.
Das Problem am „Lass uns was Neues machen!“-Ansatz
Die Beispiele zeigen, dass der Druck oft zu einem „Big Bang“ führt: Es muss etwas sichtbar Neues her. Bestehende Prozesse werden dabei zur Seite geboxt – und alles, was neu ist, wird als besser bewertet. Dabei wird dann auch nicht mehr hinterfragt, was bei der alten Website gut und erhaltenswert ist. Gleichzeitig geht oft eine neue Energie, ein neuer Enthusiasmus durch das Relaunch-Team, weil man gemeinsam etwas Cooles, Neues geschaffen hat. Das Alte ist dagegen oft etwas angestaubt und unsexy, die neue Website wird zum Prestige-Objekt.
Eigentlich ist ein Redesign ein Eingeständnis für nicht-funktionierende, nicht-effektive Agilität in Teams.
Man hat eigentlich jahrelang nichts Richtiges gemacht, sondern nur das nächste Feature herausgebracht oder Buttons hin und her geschubst. Dazu kommt ein Leadership, dass immer noch Top-down agiert. Agil bleibt dann nur noch ein Lippenbekenntnis, weil es jetzt alle machen – während die agilen Teams aber tatsächlich nur Release-Trains sind (wir nennen das auch gerne „agile Tretmühle“). Wenn das Spannungsverhältnis dann zu weit auseinandergeht, kommt etwas Neues.
Business-driven Redesign – eine Methode mit Erfolgsgarantie
Die Kunden wissen, wenn ein technisches Replatforming stattfindet, eigentlich oft schon durch A/B-Tests was funktioniert und was nicht und die UX-Designer sind fit in Konsumpsychologie. Wenn schon alles angefasst wird: Warum nicht das einbauen, was fehlt und von dem wir wissen, dass es gut ist?!
Never fix what’s not broken: Was gut ist, erhalten!
Teil 1 des Business-driven Redesign-Prozesses ist also eine Projektskizze, bei der analysiert wird, was gut ist und was erhalten bleibt. Es gilt die alte Regel „Never fix, what’s not broken“. Alles umzukrempeln ist ein Fehler der bei Relaunches häufig gemacht wird. Das schießt oft übers Ziel hinaus und bringt negative Ergebnisse. „Alles neu“ macht auch das kaputt, was gut funktioniert hat. Die Analyse verschafft einen Überblick und eine Investitionssicherheit.
Wir schauen also, was beim Alten (das heißt genau genommen beim Aktuellen) gut war und was die Marktbegleiter vielleicht auch gut oder besser machen. Daraus können wir eine solide Basis ableiten, in der man nichts Gutes kaputt macht, sondern nur in ein besseres Umfeld einbaut. Die Neuheiten können wir in agilen Sprints bauen und mit A/B-Tests validieren, ob sie wirklich funktionieren. Dabei wird das Problem in Einzelschritte zerlegt, wie wir in unserem Artikel „3 häufige Probleme beim Relaunch und wie man sie löst“ konkret zeigen.
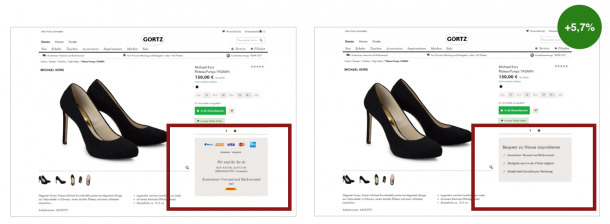
GÖRTZ: Auch der Content ist wichtig
In diesem Beispiel lernten wir aus der Nutzeranalyse, dass Content auf der Produktdetailseite überaus wichtig ist. Jedoch wussten wir dadurch noch nicht, welche Art von Content relevanter für die Kunden ist: Bezahlungs- & Versandoptionen oder Value Propositions. Also haben wir es getestet und herausgefunden, dass die Value Propositions prominent auf der Produktdetailseite platziert werden sollten.

Bei vielen Redesign-Projekten konnten wir diesen Irrtum bereits feststellen: Optimierer fokussieren sich oftmals zu sehr auf die Designkomponente und unterschätzen dabei die Bedeutung des Contents.
In diesem Kontext auch interessant:
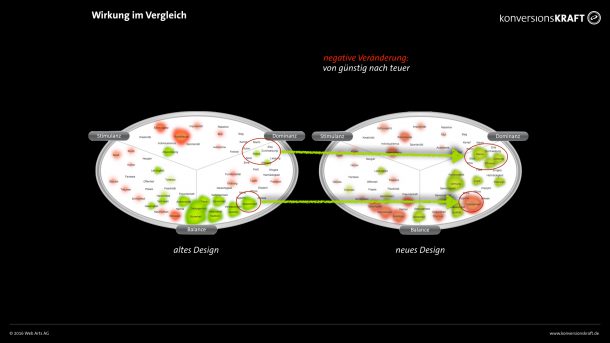
Zudem ist es wichtig, die Markenwahrnehmung auf der Website zu erhalten. Marken können zum Beispiel günstig, aber trotzdem vertrauenswürdig wirken, wie es zum Beispiel Discounter wie Aldi oder Lidl traditionell pflegen. Es ist wirklich wichtig, die Qualitäten einer Marke zu bewahren, damit die Erfolgsfaktoren der Marke bleiben. Das lässt sich anschließend durch Testen qualitativ und quantitativ prüfen.
baby-walz: Markenwahrnehmung messen
Bilder haben Wirkung! Die des neuen Webdesigns von baby-walz (siehe oben) haben wir durch eine Probandenanalyse gemessen: Der neue Shop sah besser aus, aber …
- er wirkte teurer,
- nicht mehr authentisch und
- sah nach weniger Auswahl aus.
Dank der Testergebnisse kannten wir damit die Ursache für den unmittelbaren Downcast und konnten die Fehlentscheidungen nicht nur rückgängig machen, sondern die Conversion Rate durch weitere Anpassungen nachhaltig verbessern.
Das Problem an der Sache ist: Die Analyse ist in der Praxis oft wenig sexy. Die Macher im Relaunch wollen umkrempeln. Unsere Aufgabe in dieser Phase ist es, diese „Driver“ zu lenken, um die Qualitäten der Website zu erhalten – und damit den Relaunch abzusichern. Mit Mechaniken, die absichern ergibt sich gleichzeitig mehr Freiraum, um den Kontrast zwischen Altem und Neuem zu erhöhen.
Qualitativ und quantitativ bessere Resultate
Wie bereits anfangs erwähnt, ist ein Relaunch nicht das Design eines Plakats oder Logos. Wir schaffen beim Relaunch Wertschöpfungssysteme in einem kompetitiven Markt. Wenn ein Designer etwas verändert, verändert er die Wertschöpfung. Jede Änderung sollte das Verhalten der Kunden verändern und das Verhalten der Kunden verändert wiederum die Business-Resultate. Deshalb nehmen wir das Kundenverhalten als Grundlage für Veränderungen, gehen Schritt für Schritt vor und testen jede Veränderung.
Wir bauen mit unserer Methodik ein Sicherheitsnetz, das kreativen Freiraum ermöglicht. Umgekehrt ist aber kreativer Freiraum ohne ein Sicherheitsnetz Irrsinn.
So sieht unser Business-driven Redesign in der Praxis aus:
- Customer Experience (CX) Analyse (ca. 1-2 Wochen)
Fokus auf Konversion und Business-zentrierte Benchmark-Analyse mit unserem Framework. Optional finden hier Briefing-Interviews statt, um bestehende Ideen zu sammeln. - Conversion-fokussiertes UX Design (in agilen Sprints ca. 6 Wochen)
Statt Ratespiel liefert das Kundenverhalten Daten für besseres UX-Design. Wir gestalten Conversion-fokussierte Wireframes und Templates für verschiedene Seitentypen, die auf verhaltenspsychologischen Insights aus über 2.000 Experimenten in unserer Datenbank basieren. - Datengetriebene Validierung (ca. 3 Tage)
Der letzte Schritt besteht darin, noch vor dem Relaunch echte Insights zum Redesign zu gewinnen und das Investitionsrisiko zu verringern. Mit unserem Remote-CX-Testing Tool „PreVision“ generieren wir innerhalb weniger Tage aussagekräftige Ergebnisse mit Stichprobengrößen von n > 1.000.
„Der Input von konversionsKRAFT ist inspirierend und liefert einen hohen Mehrwert. Die verhaltensorientierte Methodik, die auf der ‘Motivation’ und ‘Demotivation’ der Konsumenten entlang der Customer Journey basiert, ist einfach genial und leicht zu adaptieren.“
– Marcus Casey, VP Digital, BMW Group
Relaunch ist nie – und jeden Tag.
Wie oft macht Amazon einen Relaunch? Diese Frage stelle ich gerne in Gesprächen mit Kunden oder bei Vorträgen. Die Hälfte des Publikums sagt „nie“, die andere sagt „jeden Tag“. Beide haben schlau und richtig geantwortet. Ich zeige dann gerne das folgende Video, das im Zeitraffer abspult, wie sich Amazon über die letzten zehn Jahre verändert hat.
Jede Veränderung bei Amazon ist datengetrieben und validiert; sie bewirkt etwas. Zack, ist der Header größer, Schwupp ist die Navigation woanders. Ab und zu – ich nenne es „Epics“ – bewegt sich das Design im großen Schritt, dazwischen werden die Elemente im kleinen Schritt umsortiert.
Ich denke, es ist kein Widerspruch ein großes Ziel zu verfolgen und dabei inkrementell und agil in kleinen Schritten vorzugehen. Immer wieder gehen dabei die Maßnahmen und die Marktposition in den Review. Manchmal gibt es Veränderungen, die wieder verschwinden und nicht ausgerollt werden, bis wieder ein neuer Test startet. Auf diese Art ist ein Redesign im Grunde nie notwendig beziehungsweise geschieht jeden Tag.
Wenn du noch mehr Wissen über Website-Design erlangen möchtest, kannst du dich für unser Growth Ambassador Programm bewerben. Neben interessanten Meetups mit der Community gibt es spezielle Videos über Neuro-Webdesign, die dir dabei helfen, deine Kunden emotional zu aktivieren.















2 Kommentare
Martin Goeser,
Deine Beschreibung der Vorgehensweise ist das Rüstzeug für jede Besprechung mit s.g. HIPOS (hightes income person).
Was fehlt dem Beitrag? Der Einbau in Organisation und Prozess mit entsprechenden Tools.
Design thinking > lean > Scrumban unterlegt mit passendem Web controlling (OKR / scorecard) und ausleitung entsprechender Informationen für diese Besprechungen in xyz canvases (value proposition, sales proposition, Business Modell, Marketing…). Agile Modelle (kano…) haben Konjunktur und die hypothesengetrieben Veränderungen qualitativ eruieren und quantitativ zu messen bringt eine wesentlich entspanntere Arbeitskultur mit sich. Das schaffen Unternehmen ohne Experten nicht ganz so einfach. Unterstützt konversionskraft auch in diesen Bereichen ?
Winfried Wengenroth,
Hi,
klasse Beitrag.
War sehr informativ. Überlege für meine Firma City Immobilienmakler auch ein Redesign zu machen.
Danke für die zahlreichen Tipps.
Beste Grüße
Winfried