Wieso kaufen Deine Kunden nicht mobile? – Diese 3 Analytics Reports zeigen es Dir
Smartphones liefern mittlerweile den meisten Traffic auf Websites, konvertieren aber immer noch schlechter als Desktop-Devices. Mit diesen 3 Google Analytics Reports zum Download findest Du die Hebel zur Optimierung Deines Mobile-Traffics. Erhalte außerdem Tipps, um zukünftig noch mehr Insights aus Deinen Analytics-Daten herauszuholen. Für weniger Aufwand, bessere Insights und mehr Umsatz.
Mobile ist für deutsche Onlineshops mittlerweile der wichtigste Traffic-Lieferant
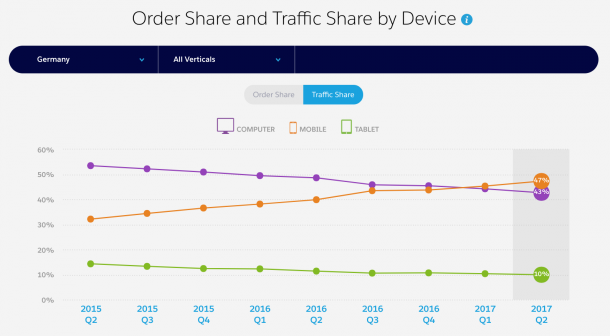
Anfang des Jahres hat der Mobile-Traffic-Anteil den Desktop-Anteil überrundet. Mittlerweile kommen knapp 50% des Traffics auf deutschen Online-Shops über Mobile-Devices zustande.

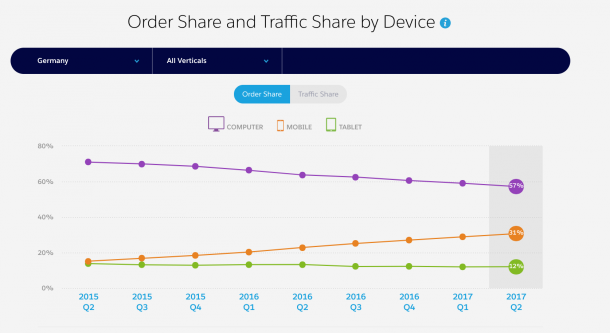
Ein Blick auf die Zahlen anderer Länder wie Großbritannien, Frankreich oder die USA zeigt, dass der Anteil weiter in Richtung 60% wachsen wird. Doch trotzdem bestellen immer noch weitaus weniger Nutzer auf Mobile- als auf Desktop-Devices: Nur 31% der Bestellungen geschehen auf Mobile-Devices. Auf Desktop-Devices ist es immer noch mit 57% der Löwenanteil. Was hindert die Mobile-Nutzer also häufig an der Mobile-Conversion?

Ein Drittel der Mobile-Nutzer wechselt beim Online-Shopping zum Laptop oder Tablet
Ein wichtiger Grund für die niedrigere Conversionrate auf Mobile ist, dass viele Shopping-Sessions zwar auf Mobile anfangen, aber auf Laptop oder Tablet aufhören. Der amerikanische Tech-Anbieter Monetate hat im letzten Jahr untersucht, wie häufig Nutzer das Device wechseln, wenn sie online shoppen. Dabei kam als Ergebnis heraus, dass 37% der Shopping-Sessions, die auf Mobile gestartet wurden, auf einem anderen Device zu Ende geführt werden (Quelle: Monetate E-Commerce Quarterly Report Q1/2016)
Was wenn man diese Bestellungen auch Mobile zurechnet? Wie ändert das die Conversionrate?
- 31% sind der aktuelle Bestellanteil via Mobile (starten also auf Mobile und enden auch auf Mobile)
- Dies entspricht lt. Monetate 64% der auf Mobile gestarteten Bestellungen
- Wenn also 100% der auf Mobile gestarteten Bestellungen auch der Mobile-Conversionrate zugerechnet werden, ergibt sich folgende Rechnung: 31% / 64% x 100 = 48,44%
Wenn man also die auf Mobile begonnenen, aber nicht beendeten Bestellungen der Mobile-Conversiorate hinzurechnet, ergibt sich eine Mobile-Conversionrate von 48,44%.
Damit wären also Traffic-Anteil und Bestell-Anteil ähnlich groß.
Ist die niedrige Mobile-Conversionrate also lediglich ein Rechenfehler?
Nein. Denn die Nutzer wechseln bewusst das Device. Mobile hat für sie also klare Nachteile beim Shopping. Aber welche sind das? Schnell lässt sich vermuten, dass…
a) viele Nutzer den Mobile-Checkout aus Bequemlichkeit lieber vermeiden (“Meine Adresse und die Kreditkartendaten eingeben… Das tue ich mir auf dem Handy nicht an.”)
b) die Nutzer andere Absichten verfolgen, je nachdem ob sie per Handy oder per Laptop auf der Website sind. So kann auf dem Handy schnell zwischendurch nach passenden Anbietern gesucht werden, später per Laptop dann die Produkte im Detail angeschaut werden.
Wenn Du erkennst, wie sich die Absichten Deiner Nutzer je nach Device-Typ unterscheiden, kannst Du messen, wie gut Deine Website diese Absichten bisher erfüllt und wo es noch hakt.
3 Google Analytics Reports zur Analyse Deines mobile Traffics
Um den Absichten Deiner Nutzer mit Daten auf den Grund zu gehen, stelle ich drei Custom Reports für Google Analytics vor, mit denen Du schnell und übersichtlich die größten Unterschiede zwischen Deinen Mobile- und Desktop-Nutzern (und wenn Du magst auch Tablet-Nutzern) erkennst.
So lädst Du Dir die Analytics Reports für Dein eigenes Google Analytics einfach und schnell herunter:
- Logge Dich in Dein Google Analytics ein
- Klicke die unten stehenden Links zu den Reports an
- Wähle in dem Fenster, das sich öffnet, Dein Analytics-Konto aus – fertig.
Einmal installiert, liefern Dir die Berichte Antworten auf folgende Fragen:
- Wie unterscheidet sich der Mobile-Traffic in der Zusammensetzung vom Desktop-Traffic?
- Wie unterschiedlich verhalten sich Mobile- und Desktop-Traffic?
- Welches unterschiedliche Ergebnis (Umsatz, Anzahl an Bestellungen) bringen Dein Mobile- und Dein Desktop-Traffic?
Falls für die Website relevant, kannst Du diese Reports natürlich auch auf Tablet-Traffic anwenden.
Hier sind die Links zu den Reports:
>> Analytics Report Nr.1: Traffic-Channel-Vergleich
>> Analytics Report Nr.2: Verhaltens-Vergleich
>> Analytics Report Nr.3: Ergebnis-Vergleich
Hast Du die Reports heruntergeladen und installiert? Dann lass uns gemeinsam durch die Kennzahlen gehen!
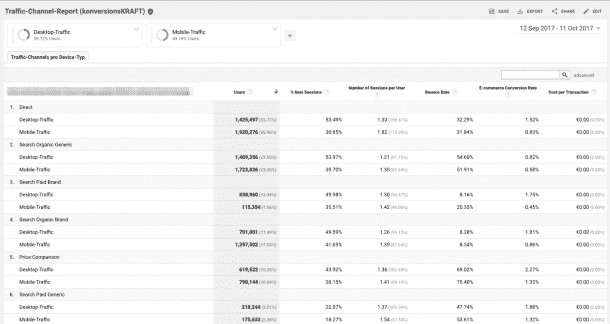
Analytics Report Nr. 1: Wie unterscheidet sich Dein Mobile-Traffic in der Zusammensetzung von Deinem Desktop-Traffic?
Der erste Report vergleicht die Traffic-Kanäle pro Device-Typ. Du kannst in diesem Report nicht nur sehen, aus welchem Kanal Du viel mehr Mobile- als Desktop-Traffic erhältst, sondern auch wie die einzelnen Kanäle je nach Device-Typ unterschiedlich performen.
Nachdem Du den Report in Deinem Analytics-Konto aufgerufen hast, stelle den gewünschten Zeitraum ein. Um die beste Ansicht zum Vergleich von Desktop und Mobile zu bekommen, wähle die entsprechenden Segmente für Desktop und Mobile aus. Damit listet der Report die entsprechenden Kennzahlen für Mobile und Desktop direkt untereinander auf, was für die Übersicht ideal ist.
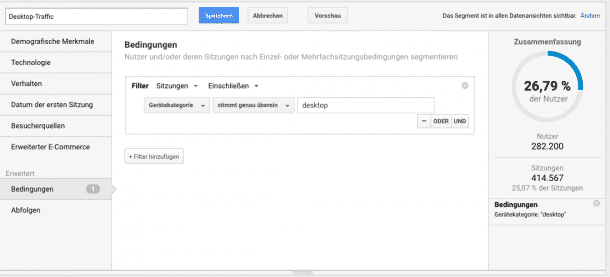
Falls Du noch keine Segmente für die einzelnen Device-Typen angelegt hast, zeige ich kurz wie ich dies getan habe:
Lege ein neues Segment an und füge die Bedingung „Device Category exactly matches desktop (oder mobile bzw. tablet)“ hinzu. Das reicht schon. Dann speichern und für die weiteren Device-Typen wiederholen. Wenn Du nun die gewünschten Segmente ausgewählt hast, sollte der Report wie folgt aussehen:
Folgende Kennzahlen sind im ersten Bericht enthalten:
User
Die Anzahl der Nutzer über den jeweiligen Device-Typ. Spannend ist die Prozentzahl in der Klammer. Sie zeigt, wie viel Prozent aller Nutzer des Device-Typs über diesen Kanal kamen.
% New Sessions
Wie viel neuer Traffic kam über diesen Device-Typ und Kanal? Neuer Traffic ist häufig weniger qualifiziert. Wenn ein Kanal also via Mobile wesentlich mehr neuen Traffic auf die Website bringt, kann dies eine mögliche Erklärung für eine geringere Conversionrate sein.
Bouncerate
Wie viele der Nutzer verlassen die Website direkt nach dem Einstieg? Wenn diese auf Mobile deutlich höher liegt, kann dies an Ladefehlern oder zu langen Ladezeiten liegen. Oder bei Kanälen wie Paid Search daran, dass die Landingpage nicht das bietet, was der Nutzer gesucht hat.
Number of Sessions per User
Zeigt an, wie häufig Nutzer die Website im Schnitt erneut aufrufen. Wie gut behält neuer Traffic die Website also im Gedächtnis? Denk dran, dass diese Kennzahl auch vom betrachteten Zeitraum abhängig ist. Wenn der Zeitraum kurz ist, wird diese Kennzahl klein sein. Wenn Du einen längeren Zeitraum betrachtest, wird diese Kennzahl aussagekräftiger.
E-Commerce-Conversionrate
Berechnet sich aus den Transaktionen geteilt durch die Sessions. Es gibt neben der E-Commerce-Conversionrate noch weitere Conversionrates in Deinem Analytics. Je nachdem was für Conversion-Goals Du definiert hast. Die E-Commerce-Conversionrate betrachtet dabei als Conversion stets die Transaktionen, die über Dein E-Commerce-Tracking gemessen werden (Transactions / Sessions). Fühl dich frei weitere Conversionrates zu ergänzen, die für Deinen Shop von Relevanz sind. Für eine präzisere Betrachtung empfehle ich außerdem noch, Dir als Custom Metric eine Nutzer-Conversionrate einzurichten. Diese rechnet nicht auf Basis von Sessions, sondern von Nutzern (für mehr Details dazu schau in diesen Blog-Artikel)
Cost per Transaction
Eine der besten Performance-Kennzahlen für bezahlte Traffic-Kanäle. Sie sagt aus, wie viel Du im Schnitt pro Transaktion für die Akquisition bezahlt hast. Einziger Nachteil: Damit die Kosten der Adwords-Kampagnen angezeigt werden, müssen AdWords und Analytics verknüpft sein. Für weitere Paid-Advertising-Kanäle braucht es einen Datenimport der Kosten. Hilfe dazu findest Du im Google Developer Forum.
Wenn Du die Kennzahlen aus diesem Report nun betrachtet hast, solltest Du ein konkretes Bild zu folgenden Punkten haben:
- Wie unterschiedlich ist der Strom an Nutzern auf der Website je nach Device-Typ? (Traffic-Anteil pro Kanal je Device-Typ, Anteil New Sessions)
- Wie gut fängt die Website diesen Nutzerstrom auf? (Bouncerate, Number of Sessions per User)
- Wie gut konvertiert die Website diesen Nutzerstrom? (Conversionrate, Cost per Transaction)
Analytics Report Nr.2: Wie unterschiedlich verhalten sich Mobile- und Desktop-Traffic?
Der zweite Report zeigt an, was die Nutzer auf Deiner Website machen. Dies sind die Kennzahlen:
Pages/Session
Wie viele Seiten rufen Nutzer im Schnitt pro Session auf? Dies ist ein guter Indikator dafür, wie tief die Nutzer in Deine Website einsteigen. Am besten zählst Du einmal selbst, wie viele Seiten es theoretisch mindestens braucht, um von der Startseite bis zur Bestellung zu kommen. Oder von einer der Landingpages bis zur Bestellung.
Average Session Duration
Wie lange bleiben Nutzer pro Session im Schnitt auf Deiner Website? Ein weiterer Indikator dafür, wie intensiv sich Nutzer mit Deiner Website beschäftigen.
% Sessions with Search
In wie vielen der Sessions wird Deine Site Search genutzt? Dies zeigt Dir, wie wichtig diese für Deine Nutzer ist, wenn es darum geht, sich auf Deiner Website zurechtzufinden.
% Search Exits
Wie viele Nutzer haben Deine Website verlassen, nachdem sie die Suche genutzt haben? Das zeigt an, wie gut die Site Search funktioniert oder ob sie häufig nutzlose Ergebnisse liefert.
Diese vier Kennzahlen sind Standards in Google Analytics. Der Report Nr. 2 wird aber noch weitaus aufschlussreicher, je detaillierter Du die Nutzerinteraktionen auf der Website trackst. Du hast zum Beispiel einen Filialfinder? Dann tracke am besten, wie häufig er genutzt wird und nimm diese Kennzahl in den Report auf. Du kannst alle denkbaren Interaktionen der Nutzer mit der Website mit dem sogenannten Event-Tracking versehen. Mit solchen Anpassungen lassen sich zum Beispiel Kennzahlen bilden wie:
% Nutzung der Hauptnavigation
Wie viele Nutzer klicken auf die Hauptnavigation? Dies ergänzt prima die Kennzahlen zur Site Search. Was ist wichtiger für Deine Nutzer bzgl. Navigation: Die Navi oder die Site Search? Und welche Variante führt sie besser zum Ziel?
% Nutzung Facettensuche
Mit Facettensuche meine ich die Produktfilter auf den Produktlisten. Wie häufig werden z.B. Preisfilter genutzt? Wie wichtig ist Nutzern der Markenfilter? Wie sehr steigt die Wahrscheinlichkeit zur Conversion, nachdem ein Nutzer die Facettensuche angewandt hat?
% Nutzung der Produktempfehlungen
Wie viele Nutzer klicken auf die von der Produkt-Reco empfohlenen Produkte? Wie viele dieser Produkte landen im Warenkorb?
Du siehst, dass dieser Report von Deinen benutzerdefiniertem Tracking lebt und spannende Insights liefern kann.
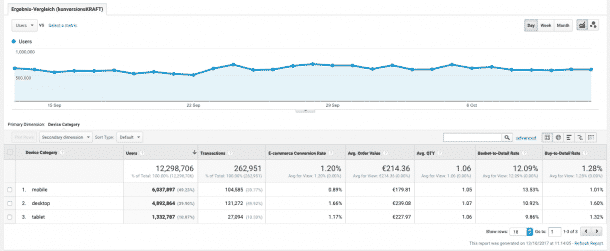
Analytics Report Nr.3: Welche unterschiedlichen Ergebnisse bringen Dir Mobile- und Desktop-Traffic?
Der dritte Report gibt Dir einen Überblick über Deine E-Commerce-Kennzahlen.
Transactions
Die Anzahl an Bestellungen. Hier ist wieder die Prozentzahl in der Klammer am interessantesten, da sie Dir den “Order-Share” pro Device-Typ zeigt.
E-Commerce-Conversion-Rate
Wie schon weiter oben beschrieben: In wie vielen der Sessions wurde eine Bestellung aufgegeben?
Average Order Value
Der durchschnittliche Warenkorbwert. Wie viele Euro werden im Schnitt pro Warenkorb generiert?
Average Quantity
Die durchschnittliche Anzahl an Artikeln pro Warenkorb. Wie viele Artikel werden im Schnitt pro Bestellung bestellt?
Basket-to-Detail-Rate
Wie viele der aufgerufenen Produkte landen im Warenkorb? Die Berechnung dahinter: Anzahl der in den Warenkorb gelegten Produkte / aufgerufene Produktdetailseiten.
Buy-to-Detail-Rate
Wie viele der aufgerufenen Produkte werden gekauft? Berechnung: Anzahl der bestellten Produkte / aufgerufene Produktdetailseiten.
So sieht der Report in Google Analytics aus:
Lass uns den im Screenshot dargestellten Report kurz gemeinsam analysieren. Der Anteil an Nutzern liegt auf Mobile bei 49%, der Anteil an Transaktionen liegt hingegen bei knapp 40%. Das deckt sich mit dem Bild, was ich bereits oben beschrieben habe. Mobile-Devices haben von allen drei Device-Typen die geringste E-Commerce-Conversionrate. Der Average Order Value ist ebenfalls der niedrigste, die Average Quantity hingegen in etwa gleich hoch. Im Mobile-Warenkorb landen also gleich viele, aber niedrigpreisige Artikel als auf Desktop-Devices.
Spannend ist, dass die Basket-to-Detail-Rate auf Mobile mit 13,53% sogar höher als auf Desktop ist, die Buy-to-Detail-Rate hingegen aber wieder niedriger. Auf Mobile landen also anteilig die meisten Produkte im Warenkorb, trotzdem werden am wenigsten Produkte gekauft.
Die Mobile-Nutzer haben also kein Problem damit, die gesuchten Produkte zu finden oder sich von der Produktdarstellung überzeugen zu lassen. Dies funktioniert prima. Die Produkte landen schließlich im Warenkorb. Der Mobile-Checkout ist das Problem. Sehr viele der Mobile-Warenkörbe werden stehengelassen. Die Mobile-Checkout-Optimierung ist also für diesen Onlineshop der Ansatzpunkt, um mehr Umsatz auf Mobile zu erzielen.
Was sind nun Deine nächsten sechs Schritte, um mehr Umsatz auf Mobile zu machen?
- Lade die Analytics-Reports herunter (Aufwand ca. 5 min.)
- Falls noch nicht vorhanden: Erstelle die besprochenen Segmente (nochmals ca. 5 min.)
- Rufe die Analytics-Berichte auf
- Schaue nach eindeutigen Unterschieden in den Kennzahlen zwischen den Device-Typen.
- Nutze die Unterschiede, um Optimierungshebel zu erkennen!
- Leite entsprechende Maßnahmen ab, um diese Hebel in Bewegung zu setzen!
Fazit
Die drei vorgestellten Analytics-Reports zeigen Dir schnell und übersichtlich, wo der Mobile-Schuh drückt. Einmal installiert, kannst Du die Reports auch prima zum regelmäßigen Monitoring benutzen – und mit den Kollegen teilen und besprechen. Schaut Euch an, wie sich die Kennzahlen in den Device-Segmente entwickeln, während Ihr Eure Website optimiert. Oder wendet die Reports auch für andere Segmente an wie Neu- und Bestandskunden, Brand- und Non-Brand-Traffic, Wochentags und Wochenende. Ich hoffe, Euer Analytics-Leben ein wenig leichter gemacht zu haben. Postet Eure Fragen gerne in die Kommentare. Ich freue mich auf Feedback!
Custom Google Analytics Reports zum Download
>> Analytics Report Nr.1: Traffic-Channel-Vergleich
>> Analytics Report Nr.2: Verhaltens-Vergleich
>> Analytics Report Nr.3: Ergebnis-Vergleich





















2 Kommentare
Verena Hartl,
Vielen Dank für diese Schritt-für-Schritt-Anleitung und genaue Beschreibung der einzelnen Variablen. Das hat mir sehr weitergeholfen, um das Thema GA zu verstehen.
Viele Grüße,
Verena
Florian Möller,
Hej Verena,
danke Dir für den lieben Kommentar. Freut mich, wenn ich Dir helfen konnte, Google Analytics besser zu verstehen.
Viele Grüße
Florian