Eine einfache Kontaktanfrage, ein Checkout für eine Bestellung oder ein mehrseitiger Antragsprozess – Formulare sind ein wichtiger Bestandteil jedes E-Commerce Portals und der Verknüpfungspunkt vom Nutzer zum Anbieter. Gleichzeitig sind Formulare für die Nutzer die größte Last und einer der häufigsten Abbruchgründe. Wer mag sich schon durch eine Liste von Feldern wühlen und heraussuchen, wo man welche persönliche Daten eintragen soll, ohne wirklich zu wissen, wo die Daten hingehen?
Grundsätzlich ist es von daher schon mal gut, wenn das Formular übersichtlich und leicht zu bedienen ist. Doch die reine Nutzerfreundlichkeit eines Formulars reicht noch nicht aus, um das volle Optimierungspotenzial von Formularen auszuschöpfen.
Reden Sie mit Ihren Nutzern
Mit den Nutzern reden? Wie soll das denn auf einer Website funktionieren? Schließlich steht man nicht direkt dem Nutzer gegenüber und kann auf sein Verhalten und seine Bedürfnisse reagieren.
Doch jeder Prozess hat bestimmte Schlüsselstellen, an denen Probleme auftreten, die Motivation fehlt oder Fragen aufkommen können. Diese Stellen gilt es zu identifizieren und dann kann vorbeugend auf die Situation eingegangen werden.
1. Fragen beantworten
Mit der Zeit kann es eventuell vorkommen, dass man seine eigenen Prozesse und Formularfelder für völlig selbsterklärend hält. Doch beobachtet man dann mal einen Laien, wie er mit dem Formular umgeht, kann man förmlich die Fragezeichen über seinem Kopf aufpoppen sehen.
Diese Fragen, die aufkommen können, müssen direkt beim Formularfeld schon beantwortet werden, denn ansonsten ist die Wahrscheinlichkeit hoch, dass der Nutzer weg ist. Eine Frage per Kontaktformular aufgeben und womöglich Tage auf die Antwort warten oder die schöne Anonymität im Internet aufgeben und den Telefonhörer zur Hand nehmen, ist nicht gerade eine simple Lösung.
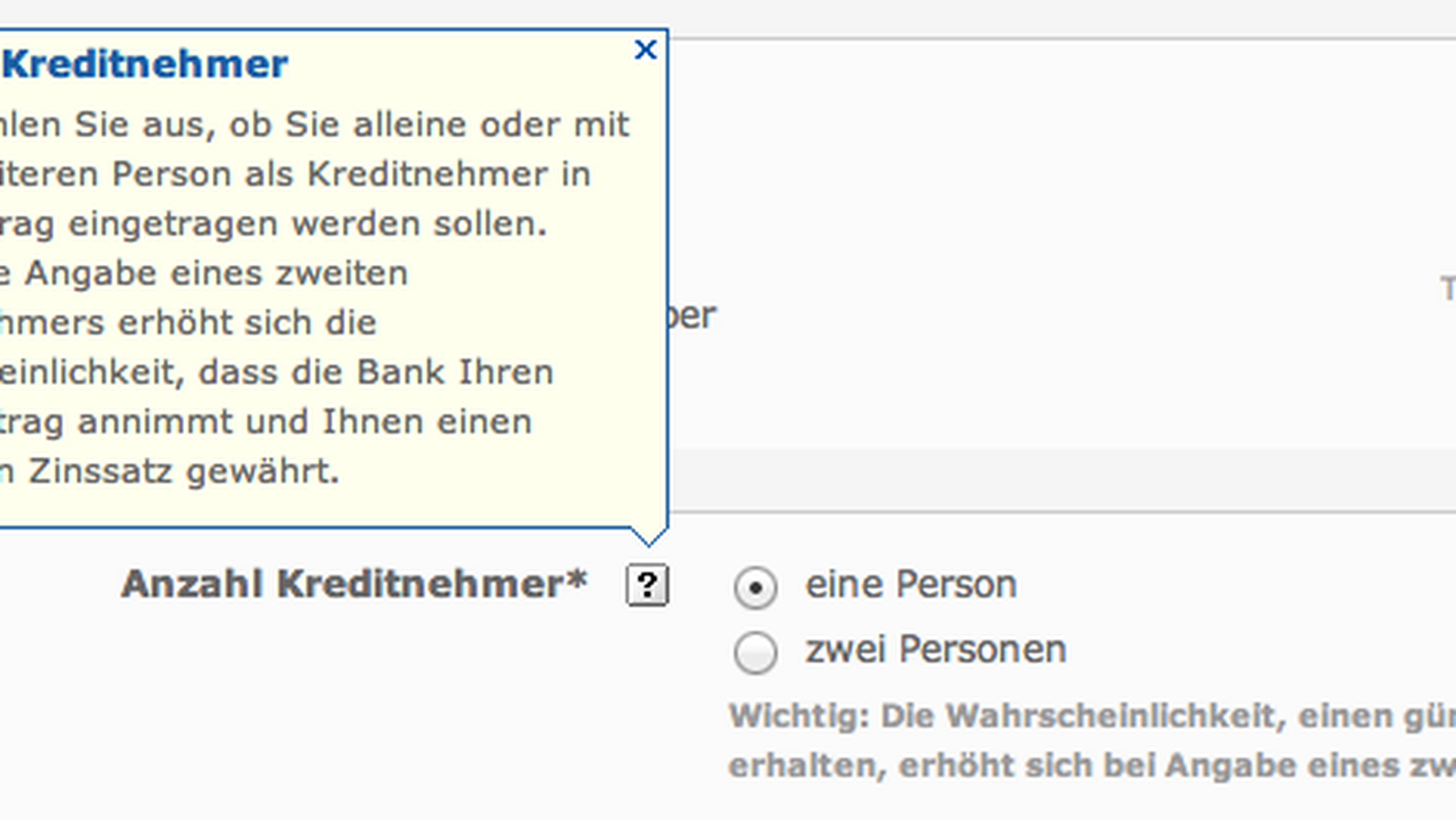
Sollten in einem Formular nur einzelne Felder erklärungsbedürftig sein, so kann direkt bei einem Feld unterstützende Aussagen angebracht werden. Um die Übersichtlichkeit zu wahren, empfiehlt es sich allerdings erläuternden Text zu einem Formularfeld durch ein Info-Icon zu signalisieren und diesen dann per Mouse-Over oder Klick einblenden zu lassen.

Erläuternde Beschreibung zu einem Formularfeld bei Check24
Auch können allgemeine Fragen in einem bestimmten Schritt aufkommen, die für diesen Schritt beantwortet werden sollten. Im Warenkorb treten zum Beispiel häufig Fragen über Versand und Rückgabemöglichkeiten auf. Für den Umsatz ist es eventuell nicht immer gut alle Fragen direkt zu beantworten, aber generell sollte der Nutzer auch hier eine Antwort auf seine offenen Fragen erhalten.

Weiterführende Informationen für offene Fragen bei Apple
2. Unsicherheiten und Probleme auflösen
Sobald private oder sensible Daten preisgeben werden sollen, steigt auch die Unsicherheit beim Nutzer. Ist der Anbieter vertrauenswürdig? Was passiert mit den Daten? Kann jemand die Daten auslesen? Hierbei kann bei kleineren Anmeldungen zu einem Newsletter eventuell schon ein Satz wie “Wir hassen Spam genau wie du. Wir werden deine Daten vertraulich behandeln.” schon helfen dem Nutzer Sicherheit zu vermitteln. Bei längeren Prozessen und sensibleren Daten wird dies nicht mehr reichen. Ein Hinweis auf eine SSL-Verschlüsselung bei der Call-to-Action oder dem Prozess kann schon eher ein bedeutender Sicherheitshinweis sein. Auch Trustsiegel können an solchen Stellen den Nutzer beruhigen und ihm die nötige Sicherheit bieten.
Neben Unsicherheiten können bei Formularen auch Probleme auftreten, wenn z.B. eine falsche Eingabe vorgenommen wurde und ein Fehler auftritt. Wichtig ist es, schon früh genug Fehlern entgegenzuwirken und mit einer Inline-Validierung schon bei der Eingabe eine Überprüfung durchzuführen. Ist die Eingabe richtig, kann dies mit einem kleinen Häkchen bestätigt werden. Bei einer falschen Eingabe kann direkt auf den Fehler hingewiesen werden. Dadurch kann der Nutzer Fehler direkt korrigieren und das Formular schneller abschließen.

Zusatz-Tipp:
Häufig auftretende Fehler können durch eine direkte und intelligente Validierung schon frühzeitig vorgebeugt werden. Den Betreibern der Seite Kicksend ist zum Beispiel aufgefallen, dass häufig keine Reaktion mehr nach der Bestätigungs-Email folgten. Bei genauerer Betrachtung der ausbleibenden Reaktionen wurden häufige Tippfehler bei E-Mail Adressen entdeckt. Als Vorbeugung könnte man natürlich die E-Mail Adresse in zwei Feldern doppelt abfragen. Dies bedeutet allerdings wiederum Mehraufwand für den Nutzer. Grund genug für Kicksend das jQuery Plugin “mailcheck.js” zu entwickeln, welches häufige Tippfehler bei E-Mail Adressen vorbeugt und direkt eine Alternative vorschlägt.

Ein möglicher Tippfehler wird bei Kicksend erkannt und direkt ein Verbesserungsvorschlag geboten
3. Nutzer motivieren
Damit die bisher genannten Optimierungsmöglichkeiten überhaupt greifen, ist vorausgesetzt, dass der Nutzer überhaupt den Willen hat, das Formular jetzt durchzugehen. Wieso sollte ich das jetzt bestellen? Bekomme ich das Produkt oder die Dienstleistung eventuell bei einem anderen Anbieter günstiger oder schneller? Für den Nutzer gibt es einige Gründe den Prozess nicht weiter fortzusetzen. Hierbei kann es helfen den Nutzer zu motivieren. Eine Basis hierfür bilden Vorteile, die für den Nutzer relevant sind und das Portal von anderen sichtbar abhebt (Alleinstellungsmerkmal). Diese Vorteile können dem Nutzer zeigen, dass er schon beim richtigen Anbieter sich befindet und hier abschließen sollte.
Ist ein Formular relativ schnell bewältigt, kann ein Hinweis auf die Kürze des Prozesses ebenfalls die Motivation steigern. Dies kann implizit über eine kurze Prozessdarstellung erfolgen oder aber auch ein konkreter Hinweis sein, wie lange der Prozess dauern wird.
Ein längerer Prozess muss hierbei nicht zwangsläufig im Nachteil sein. Wird ein längerer Prozess erläutert, wieso dies notwendig ist und das Ergebnis deutlich gemacht, so können Nutzer auch für einen längeren Prozess motiviert werden.

Die Anmeldung bei Elitepartner wird mit 15 Minuten angegeben. Diese Investition wird mit einem erfolgreichem Ergebnis schmackhaft gemacht.
Bei längeren Prozessen ist es nicht nur wichtig zu Beginn den Nutzer zu motivieren, sondern auch in Zwischenschritten den Nutzern mit positivem Feedback “bei Laune zu halten”. Positive Rückmeldungen und Hinweise, dass der Nutzer es nun fast geschafft hat, können die Motivation des Nutzers aufrecht erhalten.

Zwischenerfolge bei dem Kreditantrag der SWK Bank
Zusatz-Tipp:
Formulare und Prozesse sind eine ernste, langweilige Sache. Versuchen Sie doch mal Persönlichkeit zu zeigen und diese Ernsthaftigkeit durch Witz aufzulösen. Dies kann ein Schmunzeln auf das Gesicht Ihres Nutzers zaubern und ihre Sympathie steigern.

Der Anbieter Buffers zeigt Witz bei der Anmeldung für Newsletter-Updates.
Fazit
Die Wichtigkeit von Formularen im E-Commerce sollte jedem E-Commerce Verantwortlichen eigentlich klar sein. Trotzdem findet man allzu häufig noch trostlose Textfeld-Wüsten vor, bei dessen Anblick sich die Zehennägel jedes Nutzers aufstellen. So werden Nutzer nicht überzeugt den Prozess weiter fortzusetzen. Neben einer Nutzererwartung, die bei Prozessen erfüllt werden muss und der reinen Nutzerfreundlichkeit, ist es auch wichtig mögliche Abbruchstellen auszumachen und diese durch Dialoge aufzulösen.