Die Niehaus Wireframe-Technik – Methoden zur Konversionsoptimierung von Neuprojekten
Bereits auf der ConversionConference im kalifornischen San Jose stellte die Designerin Sandra Niehaus (Co-Autorin des Buches: “WebDesign for ROI”) im Mai 2010 ein spannendes Wireframe-Konzept vor, dass verschiedene Konversionsoptimierer im Zuge von ReLaunches oder der Neukonzeption von Shops bereits erfolgreich einsetzen. Zu Ehren der Erfinderin wird die Art des Wireframings von vielen CR-Spezialisten auch „Niehaus-Wireframe“ genannt.

Sandra Niehaus
Die Designerin zeigte damals auf, dass normale Wireframes zum Zwecke der Orientierung der Ordnungssysteme einer Website, zur Vermittlung der Basisprinzipien und Strukturierung des Contents nützlich sind, aber in dieser Form dennoch gewaltige Schwachstellen beinhalten. Die Schwachstellen heissen: Fokus, Relevanz und Konversion.
Sie regte an, dass das Wireframe über das strukturelle Maß hinaus auch eine konversionsstrategische Komponente bekommt.
Aufzuteilen ist diese strategische Komponente in:
- Zielgruppenrelevanz und Pareto-Prinzip
- Objektrelevanz (Wahrnehmungspsychologie)
- Inhaltliche- und strukturelle Ordnung
Speziell im Punkt Objektrelvanz schlug sie vor, alle Elemente nach Wichtigkeit in Graustufen einzuteilen und jedem Seiten-Element dann eine dieser Graustufen zuzuweisen. Das wichtigste Element bekäme dann den stärksten Grauwert und alle anderen entsprechend geringere Werte. Heraus käme dann – so Niehaus – ein Wireframe bestehend aus unterschiedlich grauen Flächen, die man dann gemäß ihrer Relevanz bereits im Vorfeld eines ReLaunches oder einer Neukonzeption eines Shops besser strukturieren könnte.
Das Besondere am Niehaus-Wireframe zeigt sich dann, wenn man sich bestimmte Regeln setzt, wie z.B. die Begrenzung des Einsatzes von Call-to-Actions auf max. 2 CTA‘s. In diesem Moment wird man sowohl als Gestalter und Konzeptioner, aber vor allem auch als Stratege gezwungen, über Zielgruppen-Clusterung, Darstellungsqualität und Produktvielfalt stärker nachzudenken, man wird gezwungen „relevant“ zu sein.
Die kleine Schwäche der Niehaus-Wireframes – nämlich sich recht unspezifisch mit dem zukünftigen Content zu beschäftigen – zwingt allerdings auch in der Folge mit einem weiteren Wireframing die Lücken zu füllen. Und logischerweise macht es vor der Erstellung der Niehaus-Wireframes Sinn, noch einmal die Zielgruppen intensiver zu beleuchten, denn die Relevanz ist grundsätzlich von Kundenerwartungen und Fokussierungen abhängig.
In der Folge wurde dann auch der Vorschlag gemacht, das Wireframing prinzipiell dreistufig anzulegen:

- Stufe: Erstellung eines Zielgruppen-Pareto-Wireframes
- Stufe: Erstellung eines Relevanz Niehaus-Wireframes
- Stufe: Übertragung der Wireframes in ein finales Storyboard-Wireframe
1) Pareto-Wireframe
Das Pareto-Prinzip (oder auch 80-zu-20 Regel) beschreibt das Prinzip, dass der Einsatz von 20% aller möglichen Lösungen ausreicht um 80% der Möglichkeiten zu erreichen. Was bedeutet das für die Wireframes? Basis der Idee sind die Verwendung bestehender Zielgruppendefinitionen, die aus vorangegangenen Untersuchungen, aus bekannten Schemata wie z.B. Sinus-Milieus, aus Prognosen oder gar explorativen Typologien eingesetzt werden um in kleineren Workshop-Einheiten Tools, Bedienhilfen, Navi-Elementen, Basis-Elemente und den gesamten Content-Bedarf für jedes Systemtemplate grob zu formulieren und zu beschreiben.

Grafik 1 – Explorative Personas
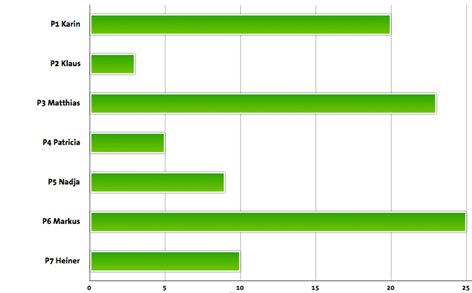
Ohne jegliche Gewichtung könnten das hunderte von Elementen oder Objekte werden, d.h. sie bedürfen einer späteren Priorisierung nach dem Pareto-Prinzip. Um zu einer Prioriserung zu gelangen, werden in einem nächsten Schritt den unterschiedlichen, skizzierten Zielgruppen Wertschöpfungspotenziale zugewiesen (Grafik 2) und in einem dritten Schritt werden allen Personas die entsprechenden Relevanzwerte (Grafik 3) zugeordnet.
Ein Beispiel: 100% der Fläche einer Startseite kann nicht mit Tools, Objekten und Elementen zugekleistert werden, oder wenn man 100 beliebige Elemente hätte, dürfte man sie nicht mit genau 1% Flächenbedarf auf die Seite gebracht werden. Es braucht also zunächst die Einführung einer Art „5%-Hürde“ für den Einzug ins „Tool-Parlament“ und wenn unterschiedlichen Personas unterschiedliche Relevanzwerte zugeordnet werden können, so vererben sie diese Relevanz auch auf die unterschiedlichen Tools, auch dadurch ändert sich ihren Gewichtung. Es gibt natürlich “Pflichtelemente”, die unabhängig vom Relevanzwert eingesetzt werdeen müssen, dazu gehört z.B. der Impressum-Link oder auch bestimmte SEO-Elemente, ohne deren Existenz eine Seite nicht funktionieren könnte. SEO-Tools sind aber nicht zwangsläufig relevant für den Nutzer.
Im Ergebnis fallen dann bereits an dieser Stelle schon alle unnützen und für die Kern-Zielgruppen nicht relevanten Tools weg. Das kann aber auch bedeuten, dass das bislang vom Marketing so heißgeliebte Social Media Plugin oder der Werbebanner ins Nirvana verbannt werden, wenn sich möglicherweise herausstellt, dass nur ein geringer Teil der Zielgruppen diese Tools benötigt. Auf dem großen Marktplatz der Aufmerksamkeiten ist nun mal nicht genug Raum für jedes Experiment.
2) Niehaus-Wireframes
Die Niehaus Wireframes sollen zunächst den Blick der Konzeptioner auf die wesentlichen Elemente lenken. Ohne dieses geniale System werden unwichtige Elemente schnell zu wichtigen mutieren, Dinge die Above-the-Fold nichts zu suchen haben, spriessen wie Pilze aus dem Boden. Wie sagt es Tim Ash so schön: “Your website is a growing field and sooner or later it‘s overgrown!”.
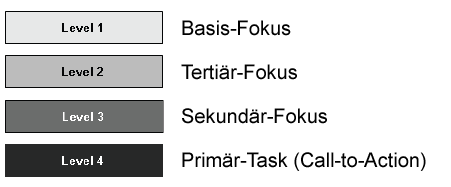
In den Niehaus Wireframes setzt man idealerweise vier Graustufen ein, dabei steht jede Graustufe für einen unterschiedlichen Aufmerksamkeitswert, der im User „ausgelöst“ wird:
- Hellgrau: Alle must-have Elemente wie Logo, Meta-Navigation, wichtiger Content aber z.T. auch Hauptnavigation
- Mittelgrau: Tertiär-Fokus. Dazu können Hauptnavigation, Kontaktebene, Eingabefelder, Trust-Signals, etc… gehören
- Dunkelgrau: Diese Flächen stellen den Sekundär-Fokus dar. Dieser Grauwert wird alle Elementen vergeben, die entweder zum Primär-Fokus führen sollen, oder aber einen anderen wichtigen Beitrag liefern, der diesen Aufmerksamkeitswert berechtigt
- Schwarz: Primär-Fokus. Die direkte CTA

Grafik 4 – Legende
Mit jeder Graustufen-Tiefe sollte die Menge oder Größe, bzw. Flächenbedarf der „Elemente abnehmen, z.B. so:
60% (Hellgrau) , 30% (Mittelgrau), 8% (Dunkelgrau), 2% (schwarz). Aber Achtung! Das hängt ganz von den vorherigen ZG-Analysen und den Seiten-Typen ab. Bei einer Landingpage (siehe Grafik 5) kann das Verhältnis anders liegen.
Es wird ausserdem entschieden ob ein Element “below the fold” oder “above the fold” positioniert wird.
Das wirklich spannende an den Niehaus-Wireframes ist, dass es fast schon eine Eyetracking-Simulation ermöglicht. In Abbildung 4 sieht man, dass bei einem Eytracking-test durchaus alle Elemente gemäss ihrer Wichtigkeit fokussiert würden.
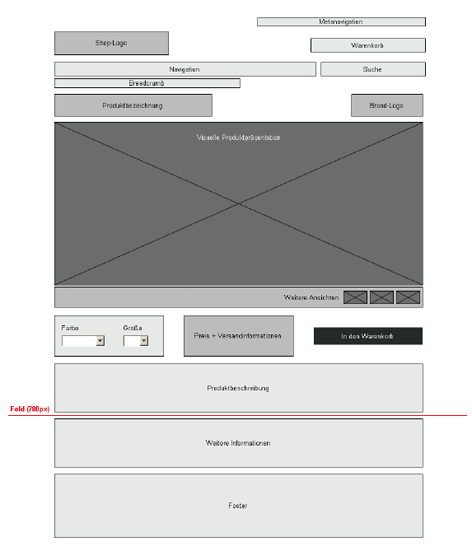
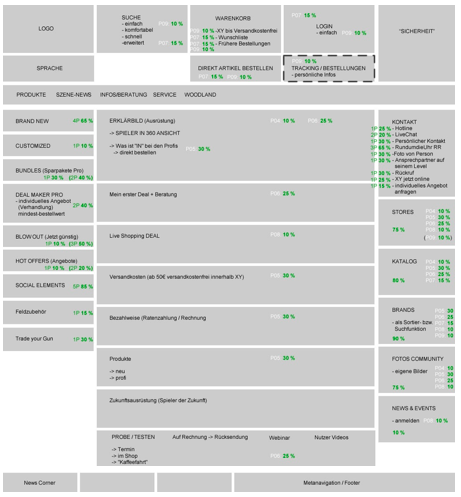
 Grafik 5 – Niehaus-Wireframe am Beispiel einer Landingpage von Frontlineshop.de. Dem Produkt-Bild wird hier ein deutlich größerer Sekundär-Fokus zugewiesen.
Grafik 5 – Niehaus-Wireframe am Beispiel einer Landingpage von Frontlineshop.de. Dem Produkt-Bild wird hier ein deutlich größerer Sekundär-Fokus zugewiesen.
3) Storyboard-Wireframe
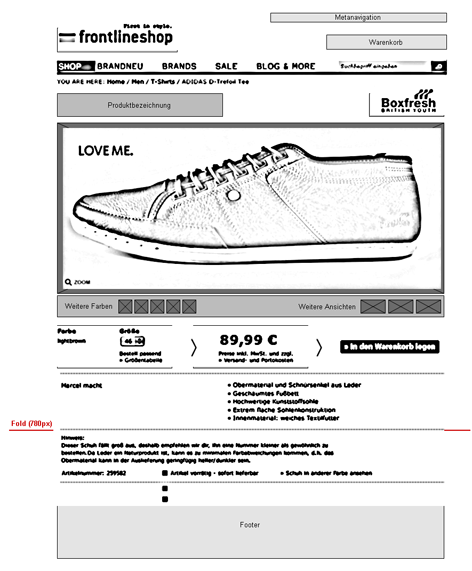
Das Storyboard-Wireframe ist eigentlich das „klassische Wireframe“. Es stellt bereits einen detaillierten und sorgfältig ausgeführten Prototypen der eigentlichen Website dar. Hier wird der strategische Part der vorherigen Erkenntnisse mit dem echten Content verprobt und mit Details versehen.
 Grafik 6 – klassisches Wireframe als Beispiel. Es gibt hier natürlich eine Fülle von weiteren möglichen Varianten, die wir an dieser Stelle nicht alle aufzeigen können
Grafik 6 – klassisches Wireframe als Beispiel. Es gibt hier natürlich eine Fülle von weiteren möglichen Varianten, die wir an dieser Stelle nicht alle aufzeigen können
Professionell ausgeführt, werden hier noch einmal konzeptionelle Schwächen ausgemerzt:
- Übersetzungprobleme z.B. die üblicherweise deutlich längeren Wortgebilde der französischen Sprache können verprobt werden, das gilt natürlich auch für alle Sprachen mit nicht-lateinischen Buchstaben
- Nicht vorhandener oder zu mächtiger Content kann erweitert oder reduziert werden
- seltene System- oder User-Dialoge wie z.B. B2B Partner-Formulare können final durchgearbeitet und optimiert werden
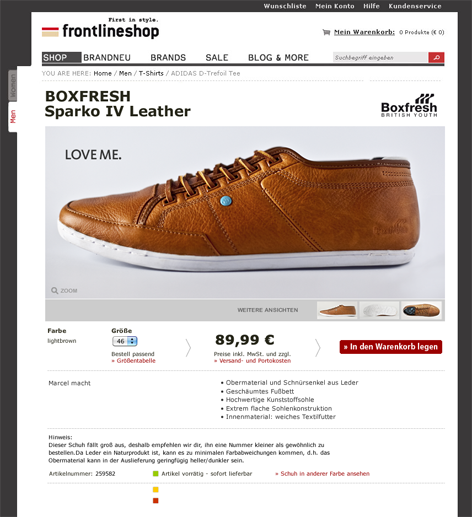
 Grafik 7 – finale Fassung Frontlineshop-Landingapges
Grafik 7 – finale Fassung Frontlineshop-Landingapges
Fazit: Das vorgestellte Wireframe-Konzept füllt die Lücke zwischen Zielgruppen-Bedürfnissen und Gewichtungen, den daraus abzuleitenden Hypothesen und der realen Umsetzung. Speziell die Niehaus-Wireframes helfen, den User-Fokus stets im Auge zu behalten und sich nicht in der Vielfalt von Tools und Möglichkeiten zu verrennen. Das Wireframekonzept ist ideal für Neukonzeption, eigenständige Landinpages und ReLaunches.
















14 Kommentare
Leschi,
Finde den Artikel sehr interessant. Sicherlich gibt es kein fertiges Handbuch wie man eine Seite gestalten sollte, aber eine gewisse Unklarheit ist mir geblieben: Es ist ja schön, dass ich alles nach Relevanz grau einfärbe. Aber welche Bedeutung das bei der Konzeption hat, ist mir noch nicht ganz klar. Die Positionierung der eingefärbten Elemente scheint nach altbewährten Methoden zu funktionieren. Oder seh ich das falsch?
Matthias Henrici,
Hallo Leschi. Es ist vor allem für den Gestalter relevant. Der Designer muss am Ende dieser Konzeptions-Kette aus den Elementen und den Gewichtungen ein adäquates Layout erstellen. Die Einfärbung der Elemente sollen ihn daran erinnern, unwichtigen Elementen nicht aus Versehen einen “optisch” höheren Stellenwert zuzuordnen. Ich habe manchmal erlebt, dass ein Merkzettel oder andere weniger wichtige Elemenete auf einmal einen völlig falschen und zu hohen Stellenwert bekommen haben.
Leschi,
Das macht Sinn! Danke für die Antwort 🙂
(Möbelblog)- Sergiu,
Hallo,
ein echt toller Artikel.Es gibt nicht viel dazu zu sagen. Mir ist das mal aufgefallen, dass es Designs gibt, die extrem reduziert sind, wo alles fast weiß und schwar ist, ohne Linien und Flächen.
Dabei erkennt man, wie meiner einer, als Laie, dass man rein durch Positionierung, Größe und Abständen eine Seite unterteilen kann, so dass diese gut lesbar und bedienbar ist.
Wenn Farbe und richtiges Design ins Spiel kommen, kann man schon viel steuern, aber das wchtigste spielt sich wohl in der Konzeptphase ab, so wie du das hier anhand dieses Modells erklärst.
Wirklich toller Artikel.
Gruß,
Sergiu
Sandra Niehaus,
Matthias,
great article, and I’m honored! I have used grayscale wireframes for many years, but never thought to name the technique.
A question for you: could you translate this article into English? I would be happy to post it on our company blog as a guest post.
Thank you, and keep up the great work. –Sandra
Matthias Henrici,
Sandra,
I say give credit where credit is due 🙂 I will translate my post in the next couple of days and sent it to you.
Jörg Dennis Krüger,
Sehr interessanter Artikel und ein tolles Beispiel, wie man Wireframes sehr effektiv nutzen kann. Für mich sind schon seit Jahren Wireframes nicht mehr aus der Entwicklung von Conversion-optimierten Webseiten wegzudenken.
Eine kleine Übersicht von Online-Tools für Wireframing und Prototyping gibt es – genau deshalb – übrigens auf ConversionBoosting.com: http://conversionboosting.com/tools/prototyping/
Matthias Walti,
Danke für den sehr interesanten Artikel. Gibt’s da grad ein Tool, mit dem sich solche Wireframes gut erstellen lassen? Die mir bekannten Mockup-Tools sind da eher ungeeignet. Oder macht man gleich “richtiges” HTML?
Matthias Henrici,
Hi Matthias,
für mich kommt ja immer zuerst das “Tun” vor dem “Tool”, daher glaube ich, dass es auch mit “Paint” möglich ist gute Wireframes zu machen, aber natürlich gibt es besser unterstützende Tools wie axure-pro http://www.axure.com/ die wir gerne nehmen.
Viele Grüße
Matthias
Philipp Huy,
Ein sehr interessanter und informativer Artikel! Er gibt ein wunderbares Beispiel dafür, wie wichtig es ist, sich bereits während der Konzeption Gedanken über das Thema Konversion zu machen. Wenn für Sie das Thema Kollaboration oder Usability Testing wichtig ist, schauen Sie sich doch auch mal das Online-Wireframing-Tool Pidoco an: https://pidoco.com.
Mhenrici,
Der ganze Artikel ist jetzt auch (in Englisch) auf dem Blog von Sandra Niehaus zu finden
Philipp,
Toller Artikel, schönes Fallbeispiel!
Bozo,
Sprachlicher Vorschlag meinerseits:
[ *ist zustand* , ]
“Basis der Idee *sind* die Verwendung bestehender Zielgruppendefinitionen, die aus vorangegangenen Untersuchungen, aus bekannten Schemata wie z.B. Sinus-Milieus, aus Prognosen oder gar explorativen Typologien *eingesetzt werden* um in kleineren Workshop-Einheiten Tools ”
Nix für ungut. Super Artikel. aber der Satz hat mich echt fertig gemacht, bis ich gemerkt habe, dass das einfach “Merkeldeutsch” ist 😉
Bozo,
*puh* Die Mühe würde ich mir nicht machen wenn das nicht ein super Artikel wäre.
Im vorangegangenen Kommentar hats die Vorschläge weggezaubert. War ja auch schlau von mir die in spitze klammern zu packen. Die waren allerdings einmal “ist” statt “sind” (Den Basis ist singular und die Verwendung auch) und dann “resultieren” statt *eingesetzt werden*, weil die ja erstmal da sein müssen bevor man die benutzen kann und verwendet werden die dann auch schon vom “Verwendung” am Anfang des Satzes.