Online-Shop-Optimierung mit Köpfchen: 4 Psychologische Prinzipien im praktischen Einsatz
Warum nicht mal mit psychologischen Prinzipien basteln? Das haben wir uns vom überzeugungsKRAFT-Team gefragt, und präsentieren Euch daher in unserer diesjährigen Weihnachtsfolge ein ganz besonderes “Schmankerl”: Wir schnappen uns die 4 Behavior Patterns, die wir Euch 2018 in unseren Videos vorgestellt haben, und optimieren damit gemeinsam einen Online-Shop!
TIPP: Lass Dir kein Video von überzeugungsKRAFT entgehen und abonniere unseren YouTube Channel. 😉
Behavior Patterns im Fokus der Seitenoptimierung
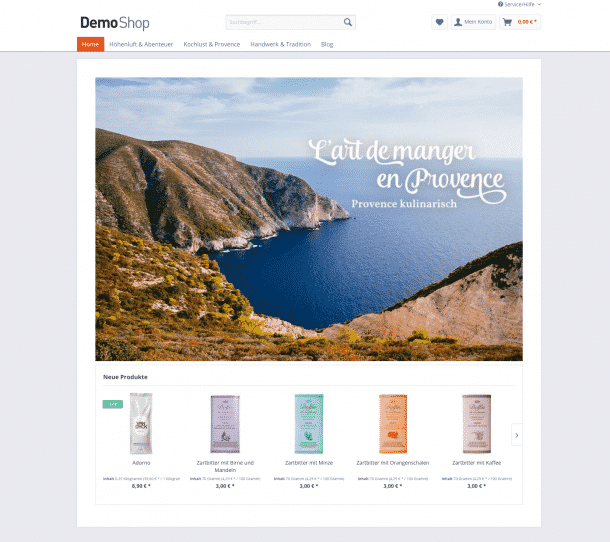
Heute schauen wir uns in unserem Weihnachtsspezial einen Demoshop an und zeigen Euch, wie man Optimierungs- und Testing-Ideen mit Hilfe von Behavior Patterns ganz konkret entwickeln kann. Dabei stützen wir uns auf die Verhaltensmuster, die wir Euch in diesem Jahr bei überzeugungsKRAFT vorgestellt haben:
- Illusion of Control
- Kognitive Leichtigkeit
- Consistency & Commitment
- Cheering
Außerdem präsentieren wir Euch gleich passende Konzeptideen, wie die angewendeten Prinzipien ganz konkret auf der Website aussehen könnten!
Die drei Schritte zum Einsatz der Behavior Patterns im Shop:
- Analyse der bestehenden Seite
- Ableitung konkreter Testideen auf Basis der Behavior Patterns
- Erstellung eines passenden Konzepts
1. Schritt: Analyse der bestehenden Seite
Ausgehend von den ausgewählten Behavior Patterns versuchen wir im ersten Schritt aus der Sicht des Nutzers zu verstehen, welche Probleme oder “Motivationsbarrieren” auf den jeweiligen Seiten bestehen könnten:

Illusion of Control: An welchen Stellen auf der Seite könnte der Kunde einen Kontrollverlust erleben? Wo können wir ihm das Gefühl der Kontrolle ermöglichen, um seine Motivation zu steigern?

Kognitive Leichtigkeit: Wie leicht sind die Inhalte der Seite erfassbar? Wir denken an die 4 Bausteine der kognitiven Leichtigkeit nach Kahneman: Erlebe ich als Kunde hier wiederholte Erfahrung? Wie klar ist die Darstellung? Bin ich in irgendeiner Form geprimt? Und macht die Seite gute Laune?

Consistency & Commitment: Zieht die Seite den Kunden in eine frühe Interaktion und verursacht so ein erstes Commitment-Gefühl? Wird der innere Dialog aufgegriffen, so dass der Kunde zum konsistenten Verhalten motiviert wird?

Cheering: Gibt die Seite dem Kunden ausreichend Feedback und bestätigt seine Handlungen auf positive Weise?

2. Schritt: Ableitung konkreter Testideen auf Basis der Behavior Patterns
Sobald wir in der Analyse der bestehenden Seite mögliche Fallstricke oder Optimierungspotenzial entdeckt haben, beginnen wir, dazu passende Testideen mit Hilfe der Behavior Patterns zu entwickeln. Idealerweise stellen wir dazu auch Hypothesen auf, die die Grundlage für unsere Testideen bilden.
Eine solche Hypothese für die Startseite könnte beispielsweise so lauten:
Wenn wir die Einstiege auf der Startseite transparenter und deutlicher machen und dem Kunden schon zu Beginn eine Wahlmöglichkeit geben, dann wird er eher motiviert sein, in den Shop einzusteigen, weil er sich verstanden und abgeholt fühlt.
Jetzt geht es darum, mit Hilfe der Behavior Patterns ganz konkrete Ideen zu entwickeln, wie wir die Seite verändern können, um die User Experience zu verbessern. Im Video stellen wir Euch verschiedene Optimierungsideen für die Startseite, die Kategorieseite und die Produktdetailseite vor, die jeweils auf Behavior Patterns basieren.
Hier beispielhaft für jede der 3 Seiten jeweils eine Optimierungsidee:
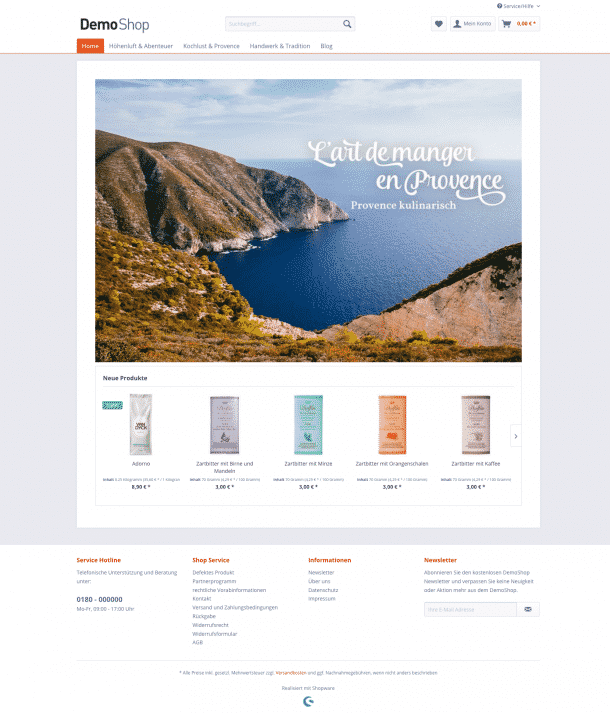
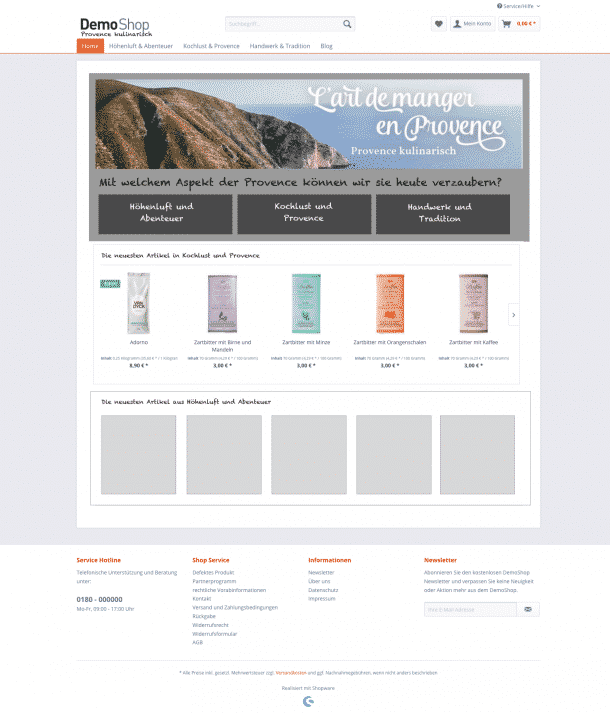
1. Startseite (Ursprungsseite)

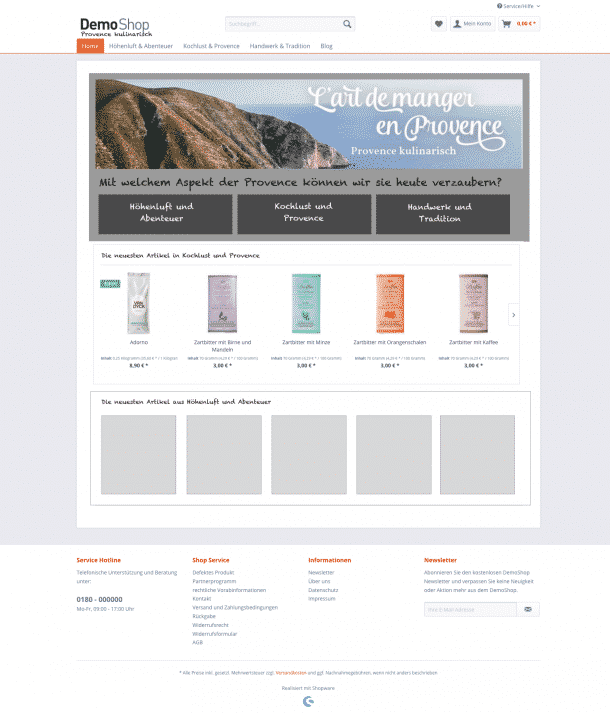
Optimierungsidee: “Wir fragen den Nutzer, welche der Themenwelten im Shop für ihn interessant sind (“Commitment / Illusion of Control”), und präsentieren diese als Einstiege deutlich im sichtbaren Bereich (“Kognitive Leichtigkeit”).”
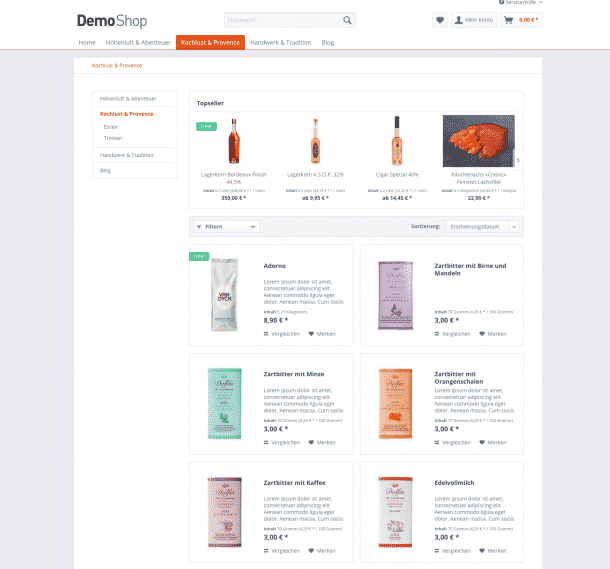
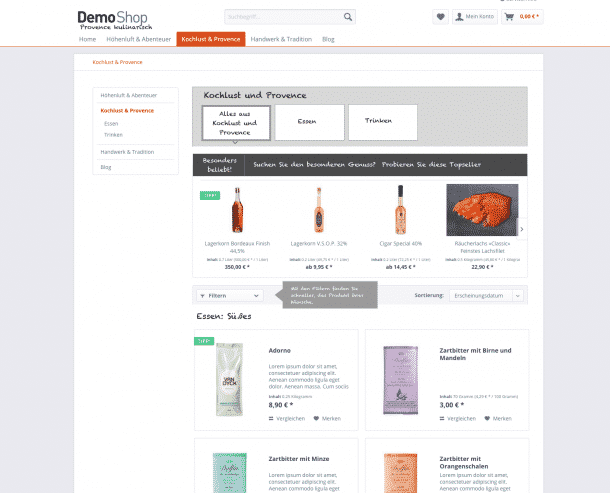
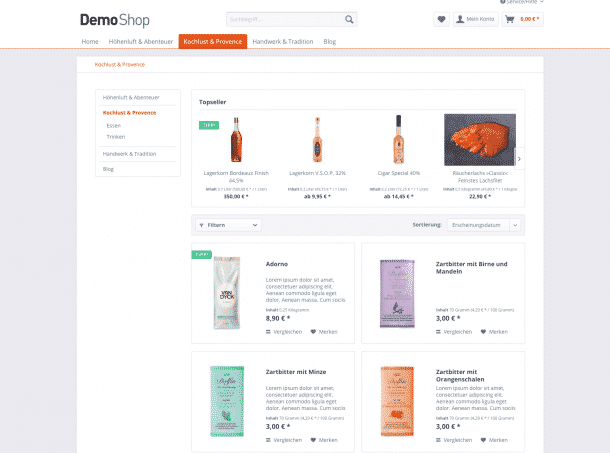
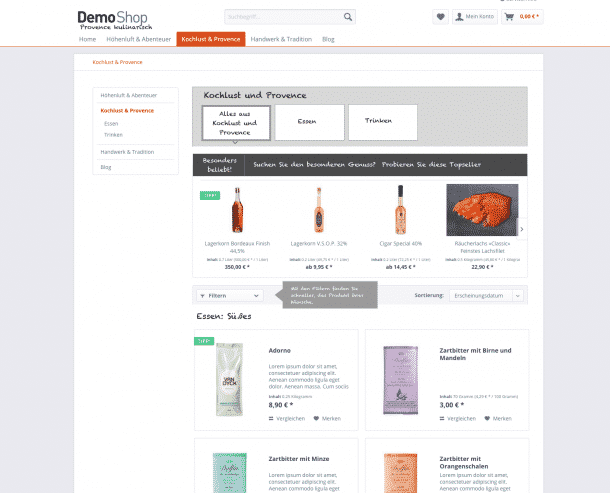
2. Kategorieseite (Ursprungsseite)

Optimierungsidee: “Wir wiederholen die verschiedenen Unterkategorien (linke Seite) im oberen Bereich der Website, um die Einstiege zu erleichtern (“Kognitive Leichtigkeit”), und verstärken die Topseller durch motivierendes “Cheering”.”
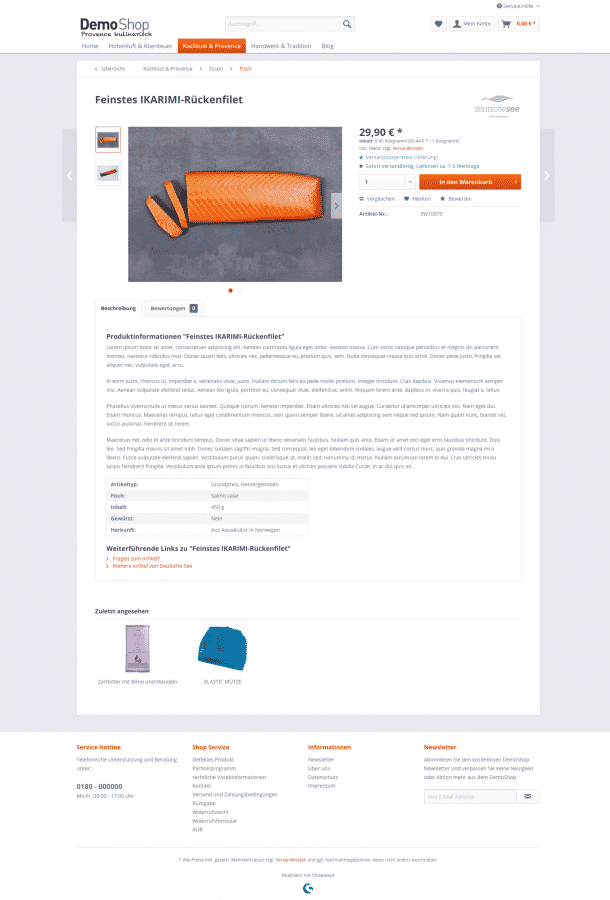
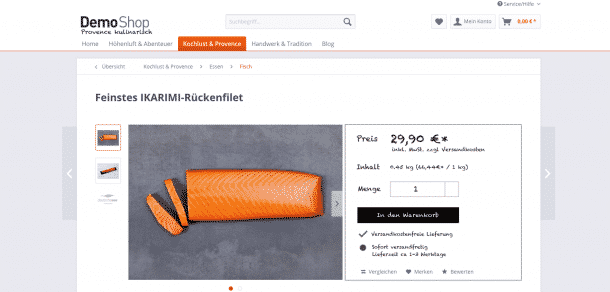
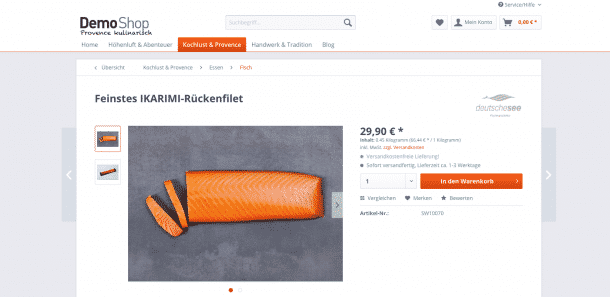
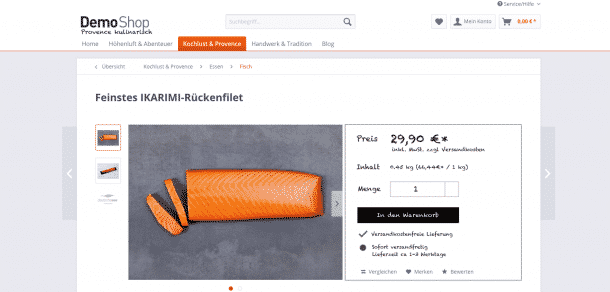
3. Produktdetailseite (Ursprungsseite)

Optimierungsidee: “Wir strukturieren die Buybox neben dem Produktbild um, damit der Kunde die relevantesten Informationen schnell und leicht erfassen kann (“Kognitive Leichtigkeit”).“
3. Schritt: Erstellung eines passenden Konzepts
Jetzt sind die kreativen Köpfe der Konzepter gefragt: wie könnte die Seite nach Anwendung unserer Optimierungsideen aussehen? Welche Veränderungen können wir vornehmen, um eine aus unserer Sicht verbesserte Seite ins Testing-Rennen zu schicken?
Hier sind – wieder für unsere 3 Beispiele – die von uns entwickelten Testkonzepte zu sehen.
1. Startseite
Unsere Idee war: “Wir fragen den Nutzer, welche der Themenwelten im Shop für ihn interessant sind, und präsentieren diese als Einstiege deutlich im sichtbaren Bereich.”
Das konkrete Konzept dazu:

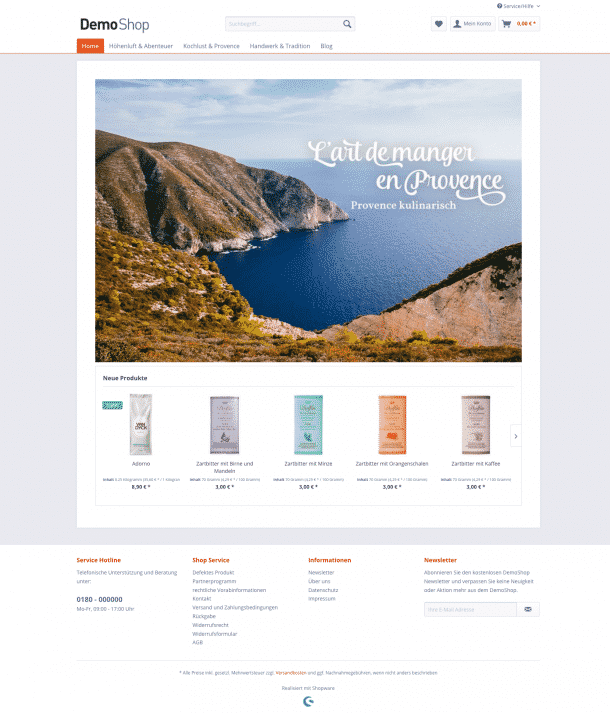
In diesem Konzept werden gleich 3 Prinzipien angewendet: Durch die direkte Ansprache und Befragung des Nutzers (hier) gehen wir in den Dialog und schaffen so ein erstes Commitment. Wir nutzen außerdem das Prinzip “Inner Dialogue”, auf das wir in unserer Folge “Commitment & Consistency” näher eingehen. Gleichzeitig erleichtern wir den Einstieg in die Seite durch eine klare Darstellung der Optionen (Kognitive Leichtigkeit) und geben durch die Auswahlmöglichkeit dem Kunden ein erstes Gefühl der Kontrolle.
Ursprungsvariante und optimierte Variante im direkten Vergleich:


2. Kategorieseite
Unsere Idee war: Wir wiederholen die verschiedenen Unterkategorien (linke Seite) im oberen Bereich der Website, um die Einstiege zu erleichtern, und verstärken die Topseller durch motivierendes “Cheering”.
Das konkrete Konzept dazu:

Wir wenden nun gezielt die Prinzipien “Kognitive Leichtigkeit” und “Cheering” an: Wir wiederholen die Unterkategorien, die bisher nur an der linken Seite sichtbar waren, über den Produkten, und schaffen durch die klare Darstellung in einzelnen Flächen einen einfachen Einstieg. Gleichzeitig erhöhen wir die Relevanz der Topseller, indem wir ihnen durch eine motivierende Überschrift mehr Aufmerksamkeit verleihen, und den Kunden “anfeuern”, sich diese anzusehen.
Ursprungsvariante und optimierte Variante im direkten Vergleich:


3. Produktdetailseite
Unsere Idee war: Wir strukturieren die Buybox neben dem Produktbild um, damit der Kunde die relevantesten Informationen schnell und leicht erfassen kann.
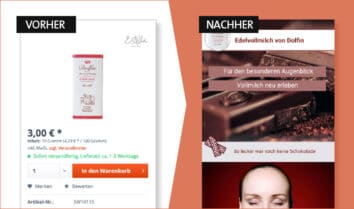
Das konkrete Konzept dazu:

Hier arbeiten wir mit Elementen der Kognitiven Leichtigkeit: Durch die klare Darstellung und das Schaffen von Hierarchien im Content erreichen wir eine bessere Lesbarkeit und erhöhen die Orientierung. Bekannte Symbole (Haken) werden verwendet. Mehr Abstände und eine logische Reihenfolge der Elemente sowie unterschiedliche Schriftgrößen machen das Erfassen und Verstehen der Informationen leichter und erhöhen so die Motivation des Nutzers.
Ursprungsvariante und optimierte Variante im direkten Vergleich:


Weitere Ideen und Konzepte zu den Seiten stellen wir Euch im Video vor!
Die Anwendung der Behavior Patterns bei der Erstellung von Testing-Ideen und -konzepten ist kein Hexenwerk. Tatsächlich muss man jedoch möglichst gut verstehen, was im Kopf des Kunden während der Customer Journey vor sich geht, und welche Möglichkeiten es gibt, sein Nutzererlebnis zu verbessern. Dabei helfen die Behavior Patterns sehr, weil sie eine vereinfachte Darstellung der sehr komplexen Wahrnehmungs- und Bewertungswelt des Kunden ermöglichen. Natürlich sind sie nur ein Baustein, und können bei der Erstellung von Testideen weitere Faktoren wie Datenanalyse, Personas, User Research, Learnings aus bisherigen Tests etc. nur ergänzen. Dennoch sind sie ein wertvolles Hilfsmittel für jeden Conversion Optimierer!
Wenn Ihr mehr zu dem Thema wissen wollt, schaut Euch unsere anderen Videos an, oder besucht vielleicht mal eines unserer Trainings, die sich mit dem Thema Konsumpsychologie und Behavior Patterns beschäftigen!
Wir wünschen Euch eine schöne, entspannte Weihnachtszeit und einen guten Start ins neue Jahr! Wir freuen uns, Euch auch im nächsten Jahr wieder in einer – natürlich optimierten – 3. Staffel mehr über die Geheimnisse der Behavior Patterns zu verraten!
Eurer überzeugungsKRAFT-Team
Jenny, Stefan, Mark und Denis
P.S.: Vielen Dank an alle Kollegen, die uns in diesem Jahr an so vielen Stellen bei der Produktion der Videos und Blogposts unterstützt haben!!!
*CHEERING* 🙂



















6 Kommentare
Frank Plate,
Super!
Bitte mehr davon.
Mir hilft das gerade sehr! War schön bei Euch auf einen Seminar und kann mir so viel besser vorstellen, was welche Punkte bedeuten.
Jenny Morys,
Danke für das tolle Feedback, das freut uns sehr!
Nadine Kadic,
Danke für euer leicht verständliches Video mit ausgezeichnetem Mehrwert! Die vorgestellten Prinzipien lassen sich super auf andere Shops übertragen. Ich bin begeistert 🙂
Jenny Morys,
Herzlichen Dank, Nadine! Es ist für uns wirklich schön zu wissen, dass die Inhalte für Euch interessant und hilfreich sind – gerade, wenn wir neue Sachen ausprobieren! Wir freuen uns deshalb sehr über Euer Feedback, weil es uns auch wiederum hilft, unsere Videos weiter zu entwickeln! Also nochmals danke, und schöne Weihnachten!
zieltraum (Holger Theymann),
Sehr wichtige Punkte, die gerne immer wieder vergessen werden.
Wäre so toll, wenn mehr Menschen diese 4 Prinzipien berücksichtigen würden. Denn schlussendlich habe ich als Besucher einer Webseite bzw eines Shops dann mehr Spaß 🙂
Danke für diesen tollen Artikel!
Jenny Morys,
Lieber Holger, vielen Dank für Dein Feedback! Genau so sehen wir das auch 🙂 – wenn es dem Nutzer Spaß macht und leicht fällt, sich auf einer Seite zurecht zu finden, dann gewinnen alle!