Best Practices: 6 Wege zu mehr Umsatz mit Warenkorb-Layern
Was würde passieren, wenn Sie im Supermarkt sofort zu den Kassen rennen müssten, sobald Sie auch nur einen Artikel in den Einkaufswagen gelegt haben? Und was würde sich ändern, wenn Sie nach jedem weiteren Produkt aufs neue exakt vorgerechnet bekommen, wie viele Euro Ihr Einkauf kosten wird?
Richtig: Sie würden vermutlich weniger Geld im Supermarkt lassen. Es liegt also auf der Hand, warum Einkaufswagen keine Euro-Displays haben und zudem so dimensioniert sind, dass sich darin ohne Probleme mehrere hundert Euro Warenwert verstauen lassen. Und es ist ja auch kein Geheimnis, dass die Kassen erst am Ende des Laden-Labyrinths zu finden sind, damit man an allen Regalen vorbei muss.
Was hat das jetzt mit E-Commerce zu tun?
Wird der Besucher im Onlineshop nach dem Klick auf „in den Warenkorb“ direkt zum Warenkorb weitergeleitet ist das in etwa so, als würde er im klassischen Ladengeschäft schon nach dem ersten Produkt zum Kaufabschluss aufgefordert werden.
Die Folge: weniger Produkte im Warenkorb, und schließlich weniger Umsatz.

Eine mögliche Lösung sind hier Warenkorb-Layer, die sich nach dem Klick auf den Button „in den Warenkorb“ als Popup über die Produktseite legen. Wir konnten in vielen A/B-Tests sehen, dass solche Layer (fast) immer zu höheren Umsätzen führen als die Direktweiterleitung zum Warenkorb.
Warum funktionieren Layer (meistens) besser?
- der Nutzer hat keinen Orientierungsverlust durch den Seitenwechsel
- die Navigation ist von der Produktseite aus einfacher (Vermeidung der Sackgasse)
- keine ständige Konfrontation mit dem (hohen) Warenkorbwert
- keine Unterbrechung und daher Förderung des Stöberverhaltens
- ein Layer bietet die Fläche für sinnvolles Cross- oder Upselling
Sicher gibt es noch weitere gute Gründe. Es muss aber dennoch erwähnt werden, dass sie in der Praxis nicht immer zu besseren Conversion Rates führen. So zum Beispiel in Shops mit nur einem oder wenigen Produkten im Sortiment – hier kann die Direktweiterleitung in den Warenkorb den Weg zum Kauf auch beschleunigen (vgl. Tunneling).
Das ist aber eher die Ausnahme.
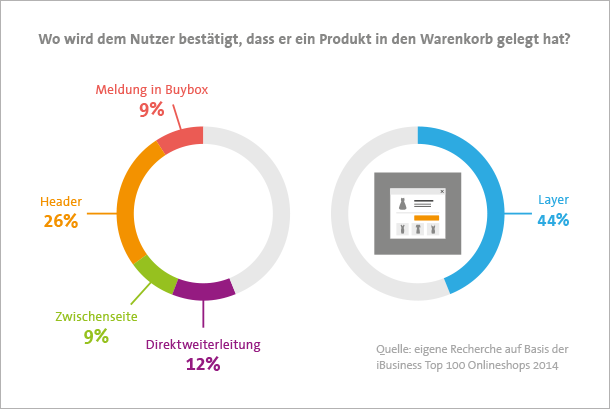
Umso verwunderlicher ist es, dass Warenkorb-Layer nur von 44% der deutschen Top 100 Onlineshops eingesetzt werden.

Also einfach einen Layer einbauen, und gut?
Das könnte man meinen. Erfahrungsgemäß steckt aber viel Potenzial im Detail. Nachfolgend möchte ich daher einige Praxisbeispiele als Inspirationsquelle vorstellen.
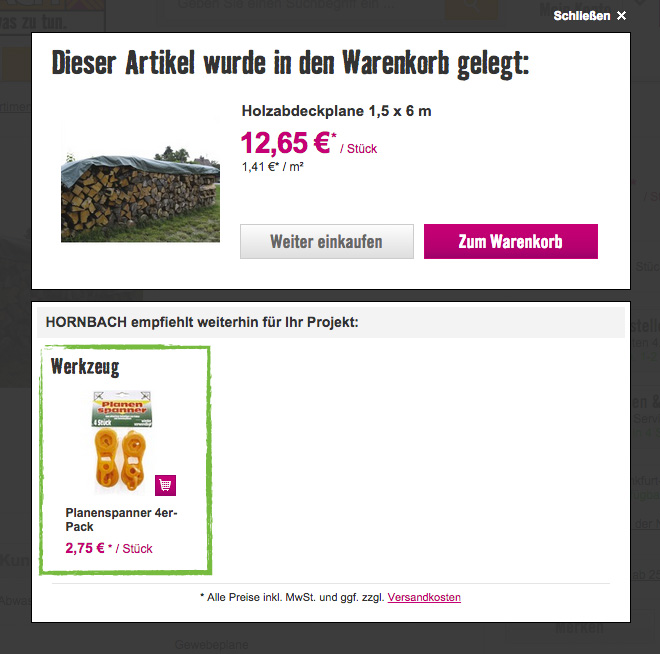
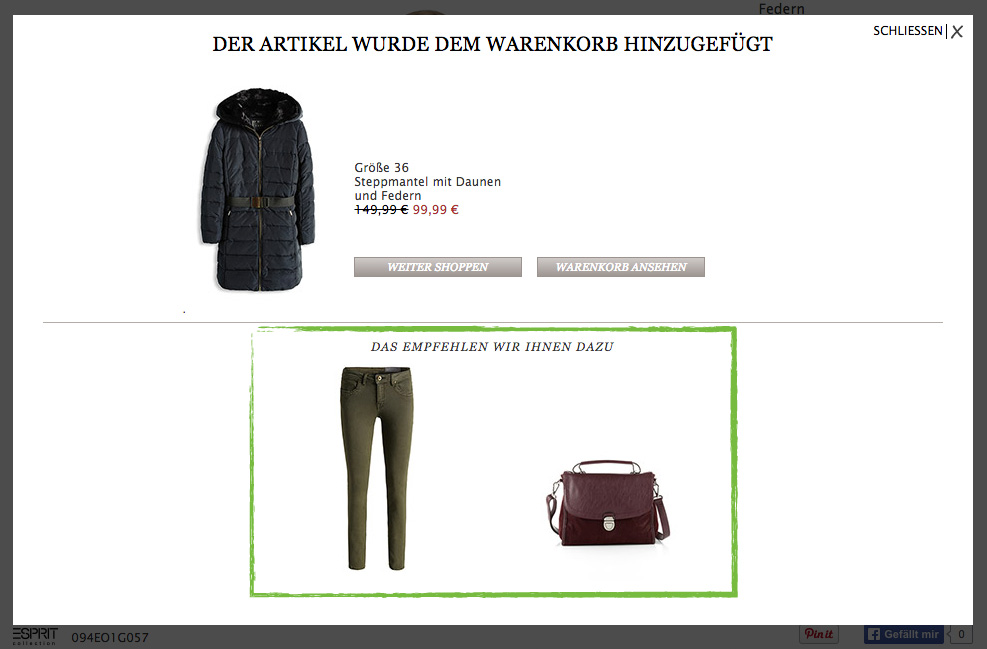
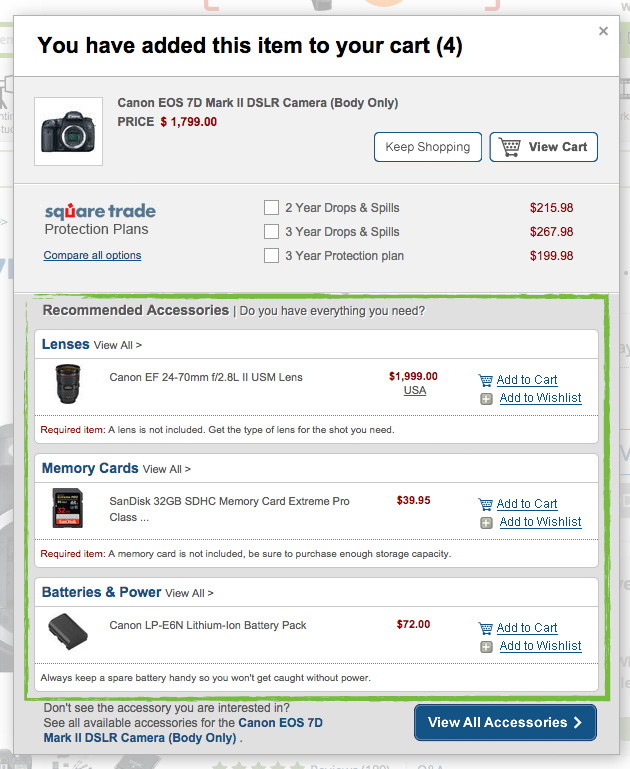
1. Cross- und Upselling
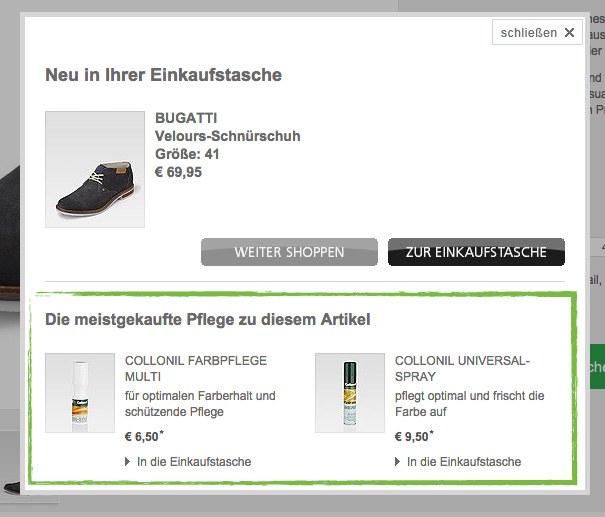
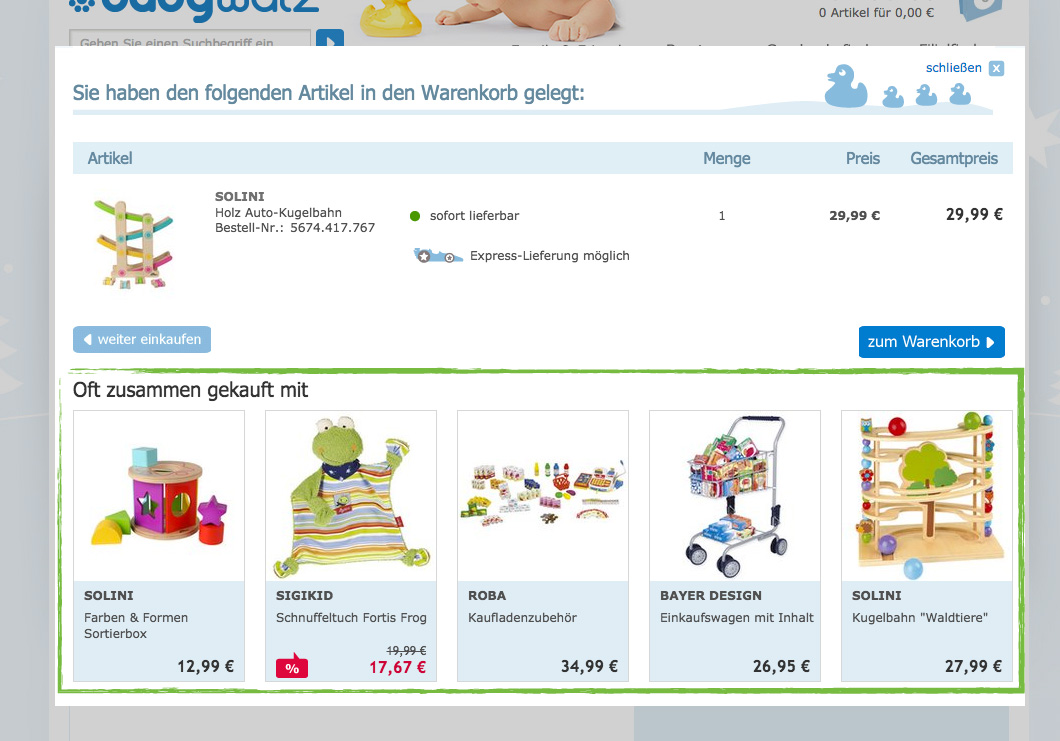
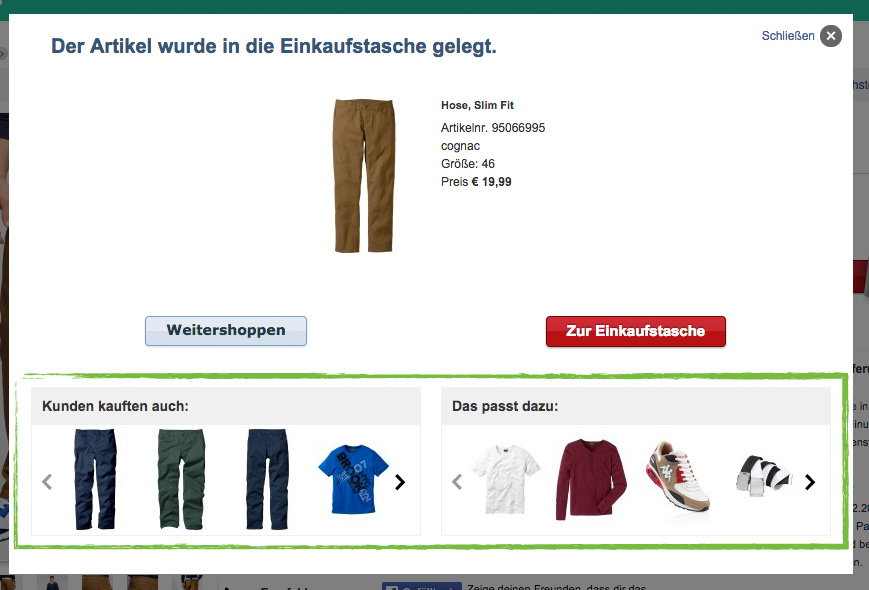
Alternative oder andere passende Produkte (Recommendations) haben auf WK-Layern schon fast einen Stammplatz. Das modale Fenster bietet dazu ausreichend Platz – und die Aufmerksamkeit ist durch die Fokussierung ebenfalls sehr hoch. Voraussetzung ist natürlich, dass hier nur Produkte angezeigt werden, die sich sinnvoll in die Customer Journey integrieren. 
goertz.de

babywalz.de

bonprix.de

hornbach.de

esprit.de

bhphotovideo.com

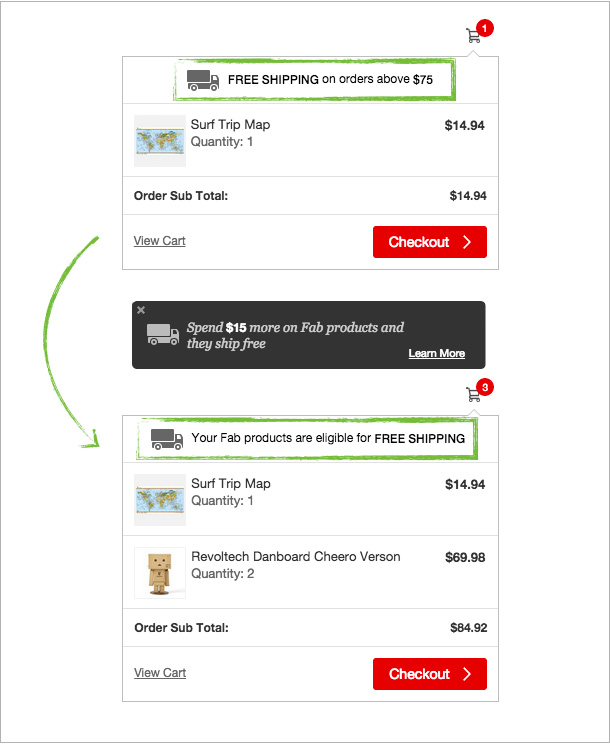
2. Dynamische Hinweise zu Versandkosten
fab.com

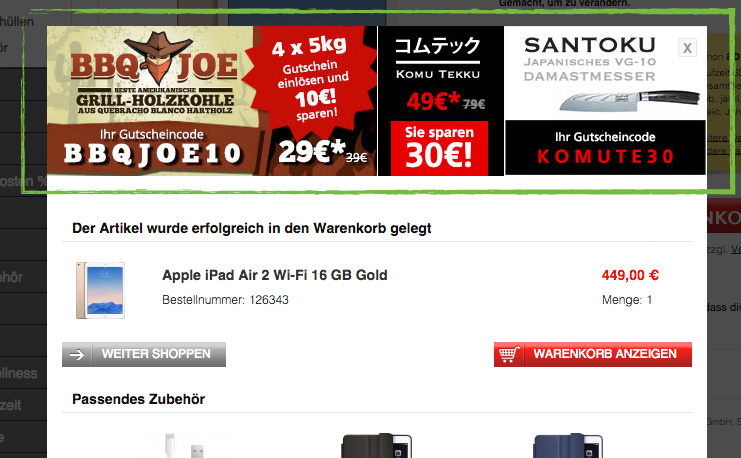
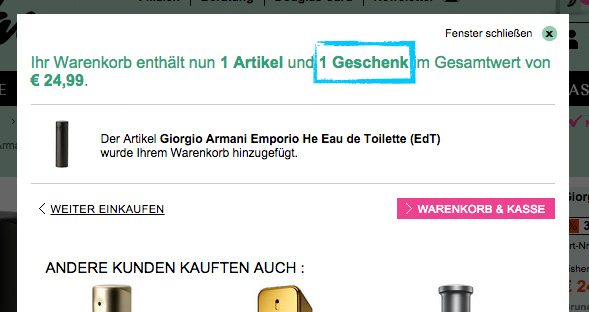
3. Aktionen (Gutscheine, Gratiszugaben, etc.)
comtech.de

douglas.de

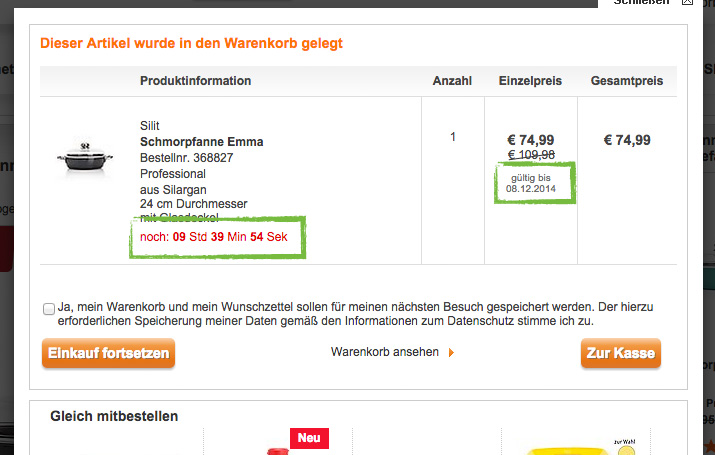
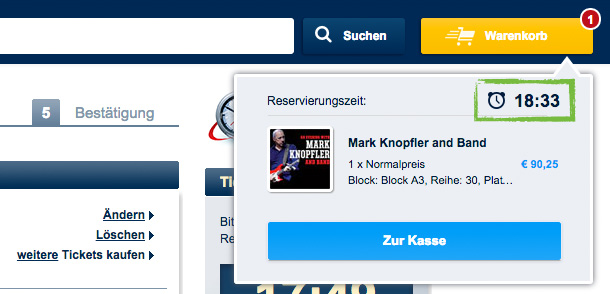
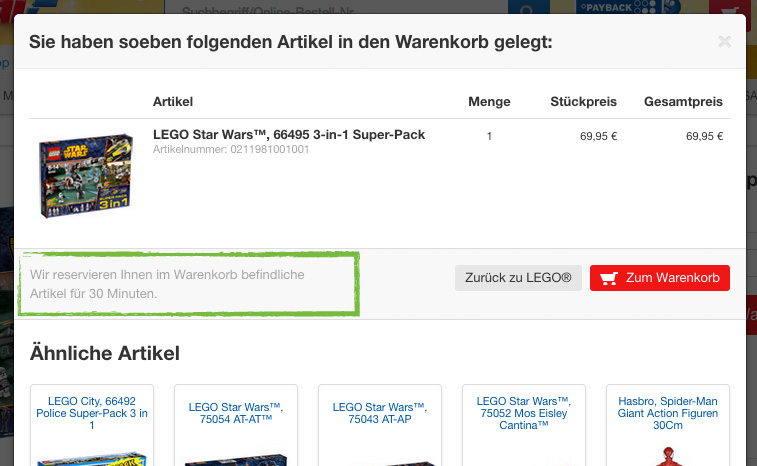
4. Hinweise zur Reservierungsdauer
hse24.de

eventim.de

real.de

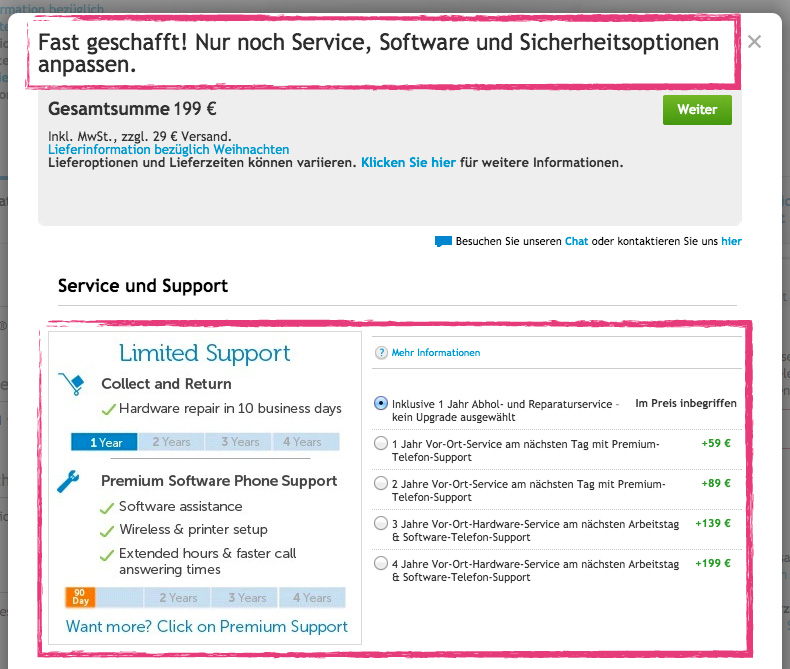
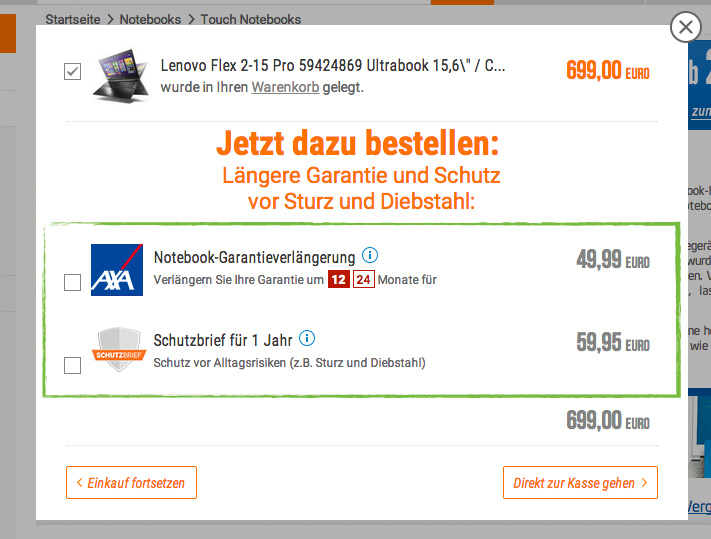
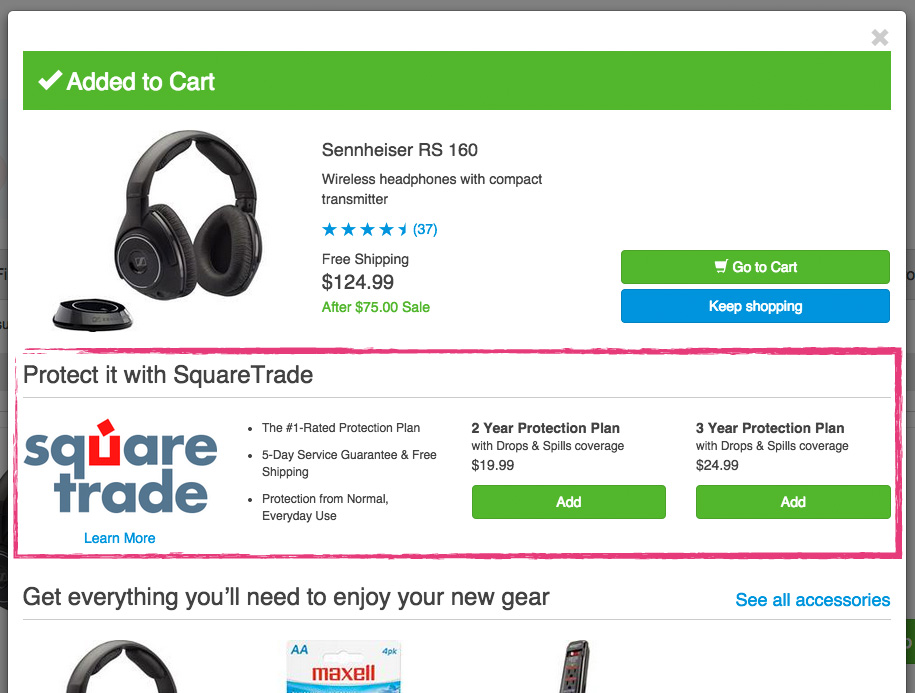
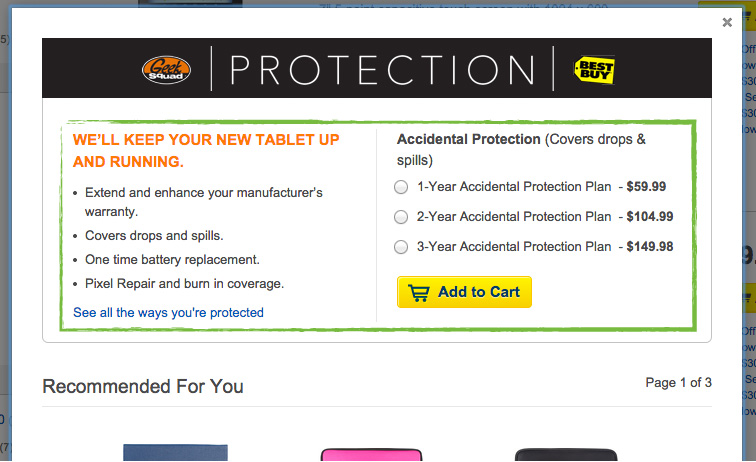
5. Konfigurationen (Services, Schutzbriefe, etc.)
dell.de

notebooksbilliger.de

crutchfield.com

bestbuy.com

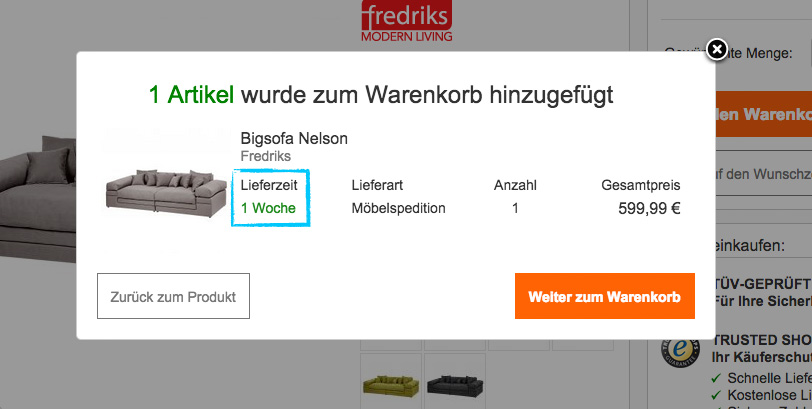
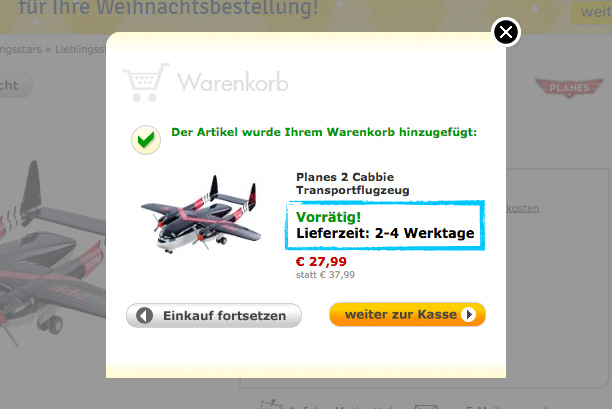
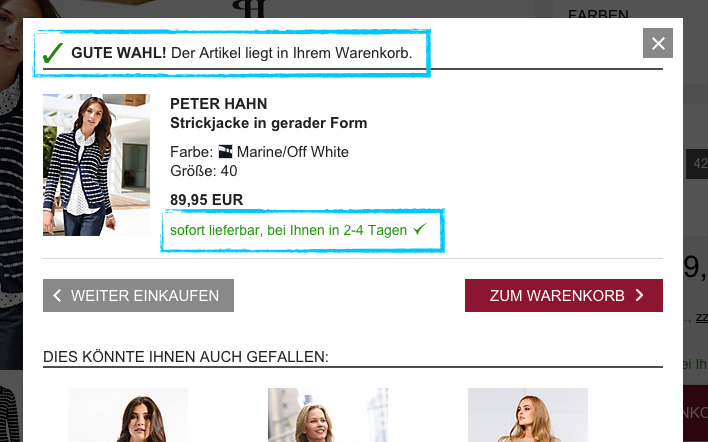
6. Positive Hervorhebung der Lieferzeit
home24.de

mytoys.de

peterhahn.de

Fazit
Wie in den Beispielen zu sehen, gibt es viele Möglichkeiten, den Layer noch weiter zu optimieren. Besonders vielversprechend ist dies, da wirklich jeder Käufer in seiner Customer Journey an diesem Punkt vorbei muss. Zudem ist die Aufmerksamkeit auf diesem Fenster fokussiert und daher sehr hoch.
Nachfolgend nochmal alle vorgestellten Optimierungsmöglichkeiten in der Übersicht:
- Cross- und Upselling
- Dynamische Hinweise zu Versandkosten
- Aktionen (Gutscheine, Gratiszugaben, etc.)
- Hinweise zur Reservierungsdauer
- Konfigurationen (Services, Schutzbriefe, etc.)
- Positive Hervorhebung der Lieferzeit
Wie bei fast allen Optimierungen gilt aber auch hier: unbedingt testen.
Es gibt kein Patentrezept für den besten Weg von der CTA zum Warenkorb. Möglicherweise ist in Ihrem Shop eine Notification im Header oder auch auch die Direktweiterleitung der bessere Weg.
Welche Erfahrungen konnten Sie sammeln? Über Kommentare freue ich mich.


















9 Kommentare
Alexander Köhler,
Vielen Dank für den Artikel, Marcel! Definitiv ein spannendes Thema! Auch mobile haben wir die Erfahrung gemacht, dass (entgegen mancher Annhame) der Layer deutlich besser konvertiert, als ein direkter Sprung zum Warenkorb. Cross-Selling sich aber (in Anbetracht begrenzter Fläche) kaum, bis eher negativ bemerkbar macht.
Marcel Licht,
Hallo Alexander, vielen Dank für dein Feedback!
Es ist wirklich interessant, dass Layer auch im mobilen Bereich besser konvertieren. Der Platz für Cross- oder Upselling ist auf mobilen Geräten natürlich sehr begrenzt, da ist der Screen schon mit wenigen Produktbildern voll – und der Layer wird evtl. nicht mehr als solcher erkannt. Ich kann mir vorstellen, dass Textlinks zu passenden Zubehörkategorien eine gute Alternative sind.
Emile Schenk,
Ein guter Artikel, aber warum diese Infos und Überzeugungsargumente “nur” in einem Layer platzieren? Dafür kann man doch gleich eine ganze Seite verwenden, da ist mehr Platz für Cross/Upselling. Die alte Seite mit dem gerade bestellten Produkt braucht der Besucher doch nicht mehr.
Marcel Licht,
Danke für dein Feedback Emile.
Den Nutzer nach dem Klick auf „in den Warenkorb“ auf eine neue Seite gefüllt nur mit Recommendations zu lenken wäre tatsächlich ein neuer Ansatz – und sicher auch mal einen Test wert. Einen ähnlichen Ansatz habe ich bisher nur in der Zalando Lounge gesehen. Hier wird Cross-Selling nach dem Add to Cart über die gesamte Breite der Produktseite eingeblendet.
Eine ganz neue Seite ausschließlich mit Recommendations würde aufgrund der geringen Erwartungskonformität aber wahrscheinlich zu Orientierungsproblemen führen. Einen Zwischenweg geht z.B. Amazon, wo das Cross-Selling mit der Warenkorbübersicht kombiniert wird.
Von der Produktdetailseite aus weiterzushoppen ist für viele Onlinekäufer erfahrungsgemäß gewohnter. In einigen Fällen kommt es auch vor, dass der Besucher die Seite mit dem gerade bestellten Produkt wirklich noch braucht. Zum Beispiel wenn er einen Schuh in verschiedenen Größen zur Anprobe bestellen möchte. Im Modebereich ist das ein recht häufiges Szenario.
Es gibt aber sicherlich auch Shops und Sortimente, bei denen eine gesonderte Cross-/ Upsellingseite funktioniert.
Michael Bröske,
Hallo Marcel, sehr spannend, da gerade im Moment bei uns aktuell. Was haltet Ihr von der Verwendung von Recommendation Engine Vorschlägen im Layer? Haben eine solche im Einsatz und könnten die hier eignetlich auch einbauen.
Marcel Licht,
Hallo Michael, freut mich, dass das Thema auch für euch spannend ist.
Zu deiner Frage: Recommendation Engine Vorschläge im Layer anzuzeigen ist grundsätzlich ein guter Ansatz. Wichtiger als das reine Vorhandensein der Vorschläge ist aber die Auswahl der richtigen Produkte. So sollten z.B. nicht die gleichen Empfehlungen wie auf der Produktseite angezeigt werden, da der Nutzer hier ja schon einen Schritt weiter ist.
Ein Beispiel: wenn ich mich in eurem Shop für ein Rasiergel entschieden habe, wären im Layer alternative Rasiergele nicht wirklich interessant. Ich benötige ja nur eins, und die weiteren Produkte würden vielleicht noch Zweifel wecken, ob ich die richtige Entscheidung getroffen habe. Viel interessanter wäre hingehen ein passender Rasierpinsel, mit dem das beste Rasurergebnis erst möglich wird.
Erik,
Emile, da geht es um Commitment vs Trust.
Auf der Seite generell wird der grundlegende Trust aufgebaut für den Kunden, aber nach der Conversion auf der Zielpage geht es darum, dass der Kunde ein gewisses Commitment hat. Man kann mit Sicherheit sagen, dass der Kunde sich mit dem Produkt auseinander gesetzt hat und entsprechend mit einem anderen Mindset an die nachfolgenden Dialog-Screens geht.
Sorry für die ganzen Anglizismen. Marcel kennt das sicher, wenn man einen normalen Text schreiben will und am Ende der halbe Text mit englischen Buzzwords vollgeknallt ist.
LG
Stephan,
Hallo Marcel, vielen Dank für die Infos und die vielen Beispiele. Lese hier immer gerne die Artikel.
E-Commerce Agentur|Christoph,
Hallo Marcel,
das ist ein wirklich sehr gelungener und tiefgründiger Artikel.
Aus eigener Erfahrung kann ich berichten, dass das Up- und Crossselling einen deutlichen Mehrwert bietet. Aber es muss auch alles in einem gewissen Rahmen bleiben und wirklich nur passende Artikel angezeigt werden, da die Benutzer ansonsten den Eindruck bekommen, dass es nicht um ihren Vorteil geht, sondern nur um das Verkaufen. Also wahllos Artikel dann darzustellen sollte man vermeiden.
Bei Mobile muss man dann entsprechend die Anzahl eventuell anpassen, sowie darauf natürlich achten, dass alles responsive (RWD) ist.
Liebe Grüße und bitte weiter so mit interessanten und doch sehr aktuellen Artikeln!
Christoph