Formular-Optimierung: 5 Behavior Patterns in der Anwendung (inkl. Checkliste)
Formulare können der Flaschenhals in deinem Funnel sein: Selbst wer viele Website-Besucher hat, verliert aufgrund einseitig gestalteter Formulare schnell eine Vielzahl davon. Im Folgenden zeigen wir dir anhand ausgewählter praktischer Fälle, wie du konkret ein Online-Formular optimieren kannst, um zufriedene Nutzer zu haben und um letztlich mehr Conversions zu erzielen. Unser Bonus: Deine Checkliste zur Formularoptimierung!
Bei Formularen spielt die Kosten-Nutzen-Rechnung für Website-Nutzer eine wesentliche Rolle. Nicht zuletzt ist die Bereitschaft, die eigenen Daten preiszugeben, bei vielen Menschen nicht besonders hoch [1], die Erwartungen dafür umso mehr. Insofern ist es eine regelrechte Herausforderung, Menschen dazu zu motivieren, online ein Formular auszufüllen. Zu diesem Zweck lohnt sich ein Exkurs in die konsumpsychologischen Verhaltensmuster von Menschen. So kannst du erstens deine Nutzer besser verstehen und zweitens diese Erkenntnisse in der Gestaltung deines Formulars bzw. deiner Formulare einfließen lassen.
Unser Praxis-Beispiel für ein Online-Formular: Wie es nicht funktioniert
Um dir aufzuzeigen, wie man ein konversionsstarkes Formular gestaltet, möchten wir dir den Verlauf von einem schlecht gestalteten Formular zu einem gelungenen, optimierten Formular aufzeigen. So wird der qualitative Unterschied besser erkennbar.
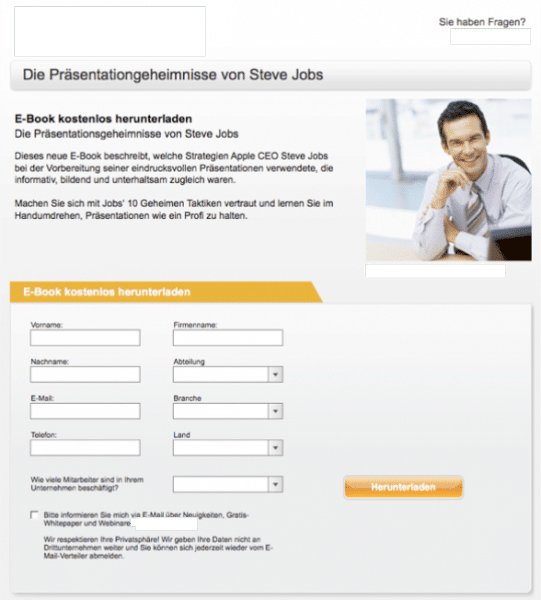
In unserem konkreten Fall handelt es sich um ein Formular, das, wenn ausgefüllt, ein E-Book zum Download freigibt – quasi klassische Lead-Generierung. Auf den ersten Blick sind alle typischen Merkmale eines Formulars gegeben, aber so wirklich Lust bekommen Nutzer nicht, die Felder mit den eigenen Angaben zu befüllen.

Schauen wir uns das Ganze genauer an: Auffällig ist zum einen das beliebig ausgewählte Stockfoto. Was für eine Rolle spielt dieser Mann auf dieser Formularseite? – Keine erkennbare. Damit wären wir schon beim ersten Problem: Das Foto unterstützt die Funktion der Formularseite nicht, da der Bezug des Fotos zum Ganzen nicht nachvollziehbar ist.
Ebensowenig findet man als Nutzer Gründe, warum man dieses E-Book herunterladen sollte. Zwar gibt es einen Titel, der spannend klingt (“Die Präsentationsgeheimnisse von Steve Jobs”) und der den Website-Besucher überhaupt auf die Formularseite geführt zu haben scheint, doch was genau zeichnet dieses E-Book aus? Vielmehr scheint es, als würde man im Gegenzug für die Angabe der eigenen, sehr konkreten Daten die Katze im Sack erhalten. Warum also sollte ein Nutzer hier seine Daten eingeben?
Formulare optimieren: So sorgst du für zufriedene Nutzer und eine höhere Conversion-Rate
Für uns war die Ausgangslage eine willkommene Herausforderung: Die Optimierung dieses Formulars war nämlich nicht nur eine Frage der Usability, sondern involvierte ebenso den Einsatz konsumpsychologischer Prinzipien. Im Folgenden zeigen wir dir, welche Behavior Patterns wir einsetzten, um das Ausfüllen des Formulars attraktiver zu machen.

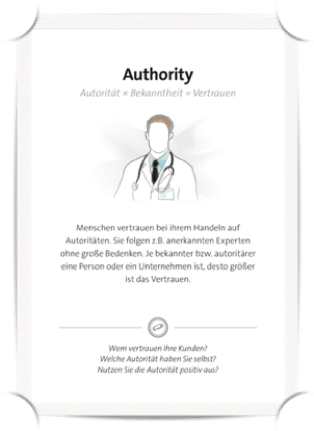
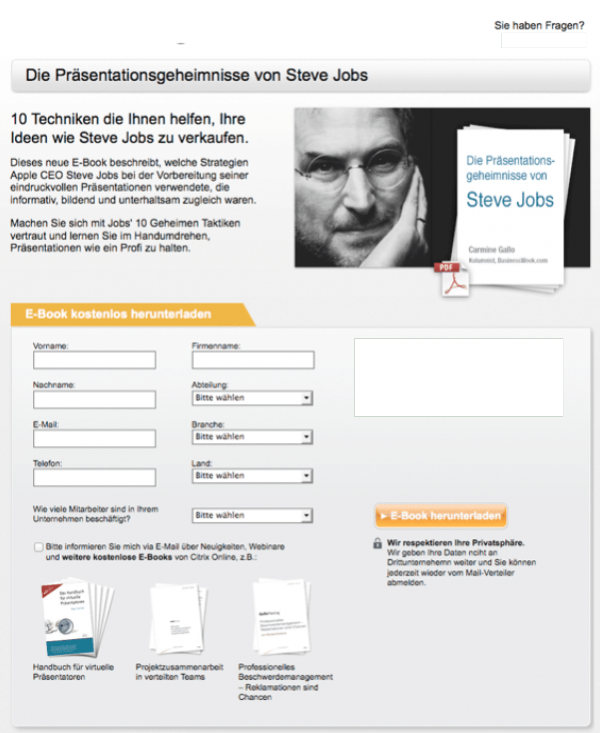
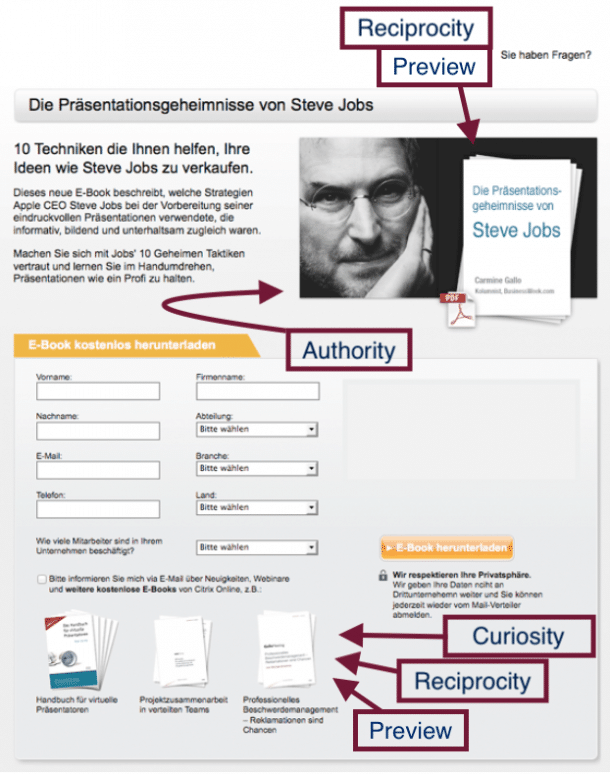
Zunächst fällt dir auf der optimierten Formularseite höchstwahrscheinlich das neue Bild auf. Statt eines beliebig gewählten Fotos siehst du nun Steve Jobs – immerhin geht es um die Präsentationsgeheimnisse des ehemaligen Apple CEOs! Damit der Bezug um ein Weiteres deutlicher zu Tage tritt, ist darüber hinaus sein Name auch auf der E-Book-Visualisierung neben dem Portrait zu sehen. Das Behavior Pattern, das hier wirkt, ist das der Authority.
Das Behavior Pattern Authority beruht auf dem Vertrauen, das Menschen jenen mit Autorität beimessen. Je höher die Bekanntheit, Expertise und damit die Autorität auf einem Gebiet, desto stärker ist das Vertrauen gegenüber dieser Autorität ausgeprägt. Frag dich also am besten, welche Autorität du nutzen kannst, damit Nutzer dein Angebot noch mehr wertschätzen!
Dafür bedarf es nicht unbedingt einer Koryphäe wie Steve Jobs. Die Nutzung von seriösen, bekannten Quellen wie offiziellen Statistik-Datenbanken, Stimmen von renommierten Kunden oder Referenzen zu einschlägigen Veröffentlichungen können ebenfalls diesen Effekt bei deinen Nutzern erzeugen.
Die Bedeutung eines Formulars für die Erstellung oder Optimierung nutzen
Führt man sich den Sinn eines Formulars bewusst vor Augen, wird klar, dass es sich um einen Tausch handelt: Du bietest etwas an, in diesem Fall ein E-Book zu den Präsentationstechniken von Steve Jobs, was deine Website-Besucher interessieren könnte. Da in einem E-Book Arbeit steckt, erbittest du einige Angaben deiner Nutzer statt Geld, um sie später für weitere Angebote deinerseits begeistern zu können. Da viele Nutzer (zu Recht) auf ihre Daten Acht geben und sorgfältig prüfen, ob es sich lohnen würde, zum einen die Daten preiszugeben, zum anderen Zeit in das Ausfüllen zu investieren, solltest du ihnen gute Gründe nennen können.
Und hiermit wären wir bei dem Behavior Pattern Reciprocity: Dafür, dass Nutzer ihre Daten übermitteln, erwarten Sie etwas im Gegenzug. In diesem Fall ist es das vermeintlich kostenfreie E-Book sowie die Aussicht auf weitere kostenfreie Materialien (–> Behavior Pattern Preview). Gewissermaßen steht der Anbieter in der Bringschuld, wenn Nutzer ihre Daten erst einmal übermittelt haben, und muss einen zufriedenstellenden Ausgleich leisten können. Das Prinzip der Reziprozität solltest du dir daher stets vor Augen halten. Bietest du genug, damit deine Nutzer darin einen Mehrwert sehen und sich auf einen Tausch einlassen?
Formularoptimierung: Bedenken minimieren und Neugier wecken
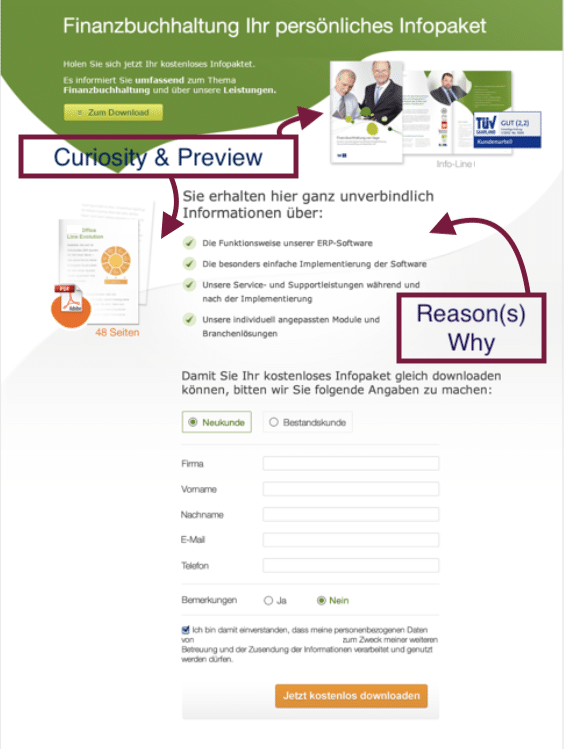
Zwei weitere Behavior Patterns, die sich vorteilhaft auf die Conversions deiner Formularseite auswirken, sind Preview und Curiosity. Das Verhaltensmuster Preview basiert auf dem Gedanken, dass du deinen Nutzern eine Vorstellung davon gibst, was sie konkret erwartet, wenn sie dein Formular ausfüllen, zum Beispiel mittels Inhaltsvorschau. In unserem Fall ist es die Veranschaulichung des E-Books, das durch die neue Visualisierung greifbarer wird. Die direkte Verbindung zu Steve Jobs, um dessen Techniken für Präsentationen es im E-Book geht, wird deutlich herausgestellt, genauso wie das Format des E-Books, was Fragen zur Kompatibilität erübrigt. In der Ausgangsversion des Formulars war von alldem noch nichts erkennbar.

Schauen wir in den unteren Bereich des optimierten Online-Formulars, sind außerdem weitere Materialien aufgeführt, die Nutzer ebenfalls interessieren könnten, und durch Fettung der Schrift hervorgehoben.
Die Themenverwandtschaft weiterer kostenfrei verfügbarer E-Books appelliert an ein weiteres Behavior Pattern, nämlich das der Curiosity: Vielleicht sind im “Handbuch für virtuelle Präsentationen” ja weitere Informationen und Erkenntnisse gesammelt, die eine tolle Ergänzung zum E-Book über Steve Jobs’ Präsentationstechniken sind! Und zur “Projektzusammenarbeit in virtuellen Teams” könnte man sich ebenfalls mal genauer belesen…
Hier wird durch die bildliche Darstellung weiterer Materialien Neugier geweckt. In dem optimierten Formular hat man eine bessere Vorstellung, was einen erwartet und was es darüber hinaus gibt. Stell dir also die Frage, womit du deine Nutzer aus der Reserve locken könntest und was sie anspornen könnte!
Ausfüllen von Formularen: Begründe & betone den Nutzen!

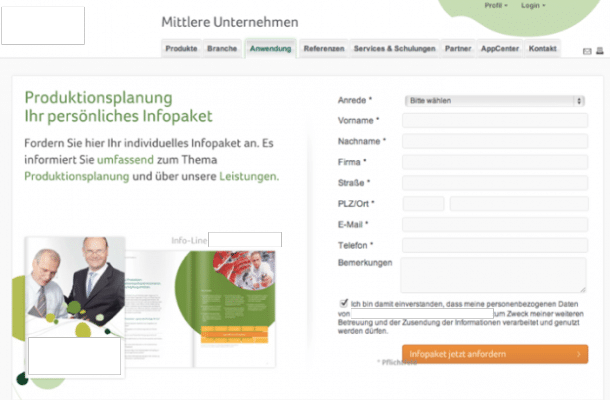
Im Beispiel sieht dies im Vorher-Nachher-Vergleich folgendermaßen aus:

In der optimierten Variante sehen wir recht schnell und deutlich, welche Vorteile das Infopaket dem Einzelnen bringt. Die grünen Häkchen verstärken visuell diesen Eindruck, der auch durch die recht weit oben erfolgte Positionierung unterstrichen wird. Neben dem Reason Why lassen sich an diesem Beispiel auch die bereits genannten Verhaltensmuster Curiosity, Preview und Reciprocity erkennen.

Beyond Usability: Kundenzentrierte Online-Formulare erstellen
Unsere Beispiele haben dir hoffentlich verdeutlicht, wie man fernab von Usability Formular-Seiten optimieren kann. Mit einem konsumpsychologischen Ansatz kannst du dir das Wissen über menschliche Verhaltensweisen und Denkmuster, wovon du nun eine Auswahl an Praxisbeispielen kennengelernt hast, nachhaltig zu Nutze machen. Mit den Behavior Patterns, die wir dir hier vorgestellt haben, kannst du dein Download- oder Kontaktformular auf Vordermann bringen.
Weiterführende Materialien zum Optimieren von Formularen
Wenn du dich zu dem Thema gern tiefergehend belesen und weitere Optimierungsmaßnahmen kennenlernen möchtest, kannst du dir beispielsweise den Blogbeitrag unseres Head of UX Design Manuel Ressel mit dem Titel 3 Geheimtipps für noch bessere Formulare durchlesen oder den Beitrag von konversionsKRAFT-Gründer André Morys: 21 Best Practices zur Formular-Optimierung. Da wir in diesem Artikel exemplarisch vorgegangen sind und nicht alle möglichen Optimierungsmaßnahmen für Formulare behandeln konnten, ist sicherlich noch das ein oder andere Learning für dich in den weiteren Materialien enthalten.
⬇️ Für die schnelle Orientierung steht dir unsere aktualisierte Checkliste zur Formularoptimierung zum kostenlosen Download zur Verfügung. Jetzt herunterladen und dein Formular in Bestform bringen! 📝
Unsere Weiterbildungsangebote zu Konsumpsychologie & Co.
Wenn du dich intensiver mit Konsumpsychologie beschäftigen und erfahren möchtest, wie du die Verhaltens- und Denkmuster in E-Commerce und Website-Gestaltung gewinnbringend einsetzen kannst, empfehlen wir dir unseren Lehrgang zum zertifizierten Conversion-Manager.
Darin lernst du unter anderem Folgendes:
- Die Wirkung von Psychologie im Marketing verstehen.
- Webseiten mit dem 7-Ebenen-Modell analysieren.
- Anhand von typischen Verhaltensmustern Optimierungspotenziale erkennen.
- Test-Konzepte auf Basis von Behavior Patterns erstellen.
Wir hoffen, dass wir dir neue Erkenntnisse und Impulse bieten konnten, damit deine Formulare nicht mehr der Flaschenhals sind, an dem deine Website-Besucher aufgeben. Wenn du Fragen haben solltest, kannst du diese gern im Kommentarbereich schreiben. Ich freue mich über dein Feedback!
Quelle:
[1] Hier gibt es in Bezug auf das Alter interessante Erkenntnisse: So ist die Generation Z (bis zu einem Alter von 23 Jahren, Stand: Sept. 2019) vorsichtiger im Umgang mit den eigenen Daten als die Babyboomer, die derzeit zwischen 55 und 73 Jahren alt sind. https://www.adobe-newsroom.de/2019/09/11/adobe-studie-generation-z-ist-online-am-einfachsten-zu-beeinflussen-aber-am-cleversten-mit-ihren-daten/, 09.09.2019.