Infografik: Mobile Commerce Deutschland – TOP 100 Shops im Benchmark
Mobile Commerce ist in Deutschland ein wichtiger Bestandteil des E-Commerce. Bereits 2014 haben wir die mobilen Webseiten der TOP 100 Shops in einem Benchmark verglichen und bewertet. 2017 ist es Zeit für ein Update. Hole Dir hier die kostenlose mobile Infografik und erfahre, was sich in den letzten 3 Jahren im Mobile Commerce getan hat.
Was Dich in der Mobile Infografik 2017 erwartet
Um die essentiellen Basisfaktoren für einen optimalen Smartphone-Shop herauszufinden, hat konversionsKRAFT 2017 erneut die TOP 100 Onlineshops in Deutschland mit dem Smartphone analysiert und die Daten in eine Mobile Infografik gepackt.
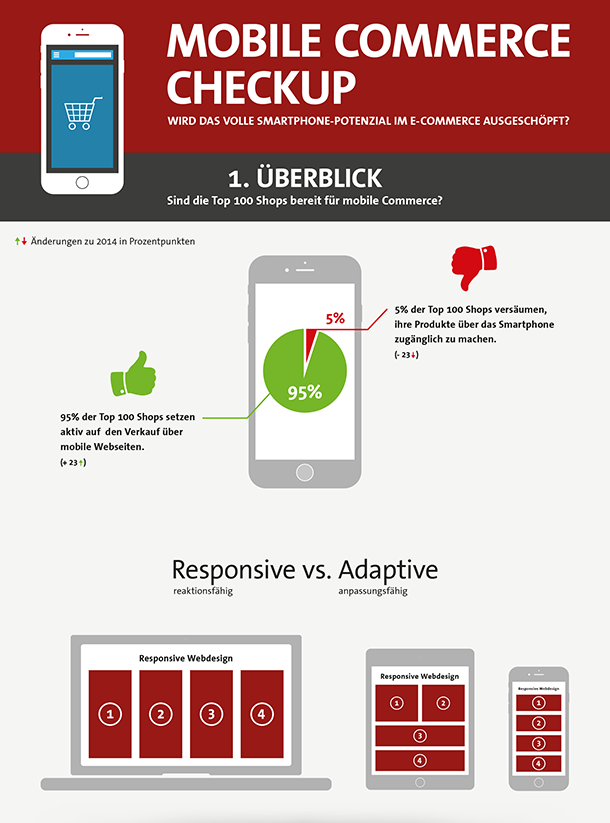
Der letzte Benchmark fand 2014 statt. Was sich seitdem geändert hat, siehst Du in unserer Infografik (Angaben zu 2014 in Prozentpunkten), die Du am Ende dieser Seite kostenfrei herunterladen kannst. Ist Deine mobile Webseite bereit, den Anforderungen stand zu halten und das volle Potenzial auszuschöpfen?
Basisfaktoren für eine erfolgreiche mobile Webseite
Bereits 95% (+23) der TOP 100 Onlineshops nutzen inzwischen eine mobile Webseite und setzen damit auf ein höheres Absatzpotenzial. Die Vor- und Nachteile eingesetzter Technologien wie Responsive- und Adaptive-Design habe ich dabei ebenfalls betrachtet und für Dich in der Mobile Infografik aufgeführt. Verblüffend ist, dass ca. die Hälfte (43%) anpassungsfähige Techniken wie Responsive- oder Adaptive-Webdesign verwendet. Die anderen 57% haben eine dedizierte mobile Webseite.
Mobile Seiten unterstützen Nutzer inzwischen besser bei der Verwendung der Suche (80%; +7). Allerdings lässt die Bedienung der Shops immer noch zu wünschen übrig:
- 32% (+/- 0) setzen kontextuelle Keyboards während des Checkout ein
- 79% ( -6) verwenden native Eingaben durch Gesten
Bonus: Die mobile Startseite – ein Baukasten für den perfekten Einstieg
Anders als eine Startseite am Desktop muss auf einem Smartphone das angebotene Produktportfolio schnell zu überblicken sein. Die Mobile Infografik zeigt, welche Elemente auf der Startseite verwendet werden und an welcher Position diese durchschnittlich zu finden sind.
Im Benchmark gehe ich detailliert auf den Header, den Content Bereich, die Einstiegsmöglichkeiten und den Footer ein. Seid gespannt auf die Änderungen und Trends im Gegensatz zu 2014.
Preview der Mobile Infografik 2017
Die Mobile Infografik 2017 zum Download
Wir stellen euch in dem Download-Paket die Grafik als PDF zum Ausdruck und PNG zur Verfügung.
Wichtiger Hinweis:
Du darfst die Infografik herunterladen, ausdrucken und gerne verteilen. Selbstverständlich darfst Du auch selbst einen Blogbeitrag über die Infografik schreiben und eine Preview veröffentlichen. Ich bitte Dich jedoch darum, nicht die Original-Datei zum Download anzubieten sondern auf unsere Seite zu verweisen.
Hintergrund ist, dass wir planen, die Infografik in regelmäßigen Abständen zu aktualisieren. Wenn dann nur eine Version der Infografik im Web existiert, ist diese immer aktuell und muss nicht jedes Mal neu hochgeladen werden, wenn eine aktualisierte Fassung zum Download zur Verfügung steht.
Danke
Ein besonderer Dank geht an dieser Stelle an Matthias Schlossareck und Tobias Fröhlich, welche bei der Erhebung der Daten halfen. Auch an unseren Designer Patrick Castronovo ein großes Dankeschön für die Gestaltung der Infografik.
Schöpfst Du alle Potentiale aus? Lass es mich wissen. Ich freue mich auf Feedback.




















4 Kommentare
René,
Hallo,
Danke für die Auswertung. Welche Shops waren denn die Datenbasis für die Auswertung? Die Top100 Shops ist ja doch recht relativ und die Aussagen sind nur so gut, wie die Datenbasis.
Beste Grüße
René
Dennis Herzberger,
Hallo René,
da gebe ich Dir völlig recht. Deshalb findest Du die Auflistung der analysierten Shops am Ende der Infografik (im Footer).
Viele Grüße
Dennis
Daniel,
Die Infografik finde ich sehr interessant und schön gemacht. Ich sehe nur, dass die Infografik seit gestern angepasst wurde und zwar nur die Auflistung der analysierten Shops am Ende der Infografik (im Footer).
Ich wundere mich wie plötzlich Shopbetreiber: amazon.de, amazon.com, docmorris.de zu deutschen Shops zählen können? Gestern waren diese bei der Analyse noch nicht dabei 🙂
Dennis Herzberger,
Hallo Daniel,
danke für das Lob und sehr aufmerksam beobachtet. In der Tat haben wir den Footer der Grafik angepasst, da uns hier (leider) ein Fehler im Übertragen der Shops unter gekommen ist. Bei den Top 100 Onlineshops beziehen wir uns auf die aktuelle iBusiness Top 100 Liste.
Viele Grüße
Dennis