Die Produkt-Detailseite ist im E-Commerce Portal ein wichtiger Dreh- und Angelpunkt. Der Nutzer hat sich vom Schaufenster inspirieren lassen und ist in den Shop eingetreten, um sich umzusehen. Jetzt hält der Nutzer ein Produkt in den Händen. Eventuell stellt sich der Nutzer den Artikel schon in Gebrauch oder angezogen vor. Jetzt entscheidet sich, ob er das Produkt tatsächlich einpackt und mit zur Kasse nimmt oder es wieder zurücklegt.
Zugegeben – im stationären Handel kann man die Produkte in die Hand nehmen, sich von allen Seiten ansehen, anfassen und sogar anprobieren. Online ist dies leider nicht möglich. Es ist also extrem wichtig den Nutzer so weit es geht zu unterstützen, um diesen Nachteil zu kompensieren.
Conversion Design Pattern Produkt-Detailseite
Jeder Nutzer hat eine Erwartungshaltung an einen Shop. Diese Erwartungen sollte man kennen und entsprechend auch erfüllen. Je nach Shop können diese Erwartungen sehr unterschiedlich ausfallen. Nutzer von Shops, die teure Schuhe anbieten, haben ganz andere Erwartungen, als Nutzer, die sich gerade auf einem Shop für günstige Elektronik-Artikel befinden.
Während der 1. Nutzer eventuell mehr mit den Produktbildern beschäftigt ist, vergleicht der 2. Nutzer eventuell viel mehr die Spezifikationen.
Aufgrund der unterschiedlichen Nutzererwartungen können Produkt-Detailseiten durchaus sich stark in Layout und Gestaltung unterscheiden. Zumindest wäre dies empfehlenswert die Produktseite entsprechend der Nutzererwartung anzupassen und nicht einfach auf das Standardlayout des Shopsystems zurückzugreifen. Wie kann man z.B. für eine Produktseite für Schuhe ein Layout verwenden, das für das Produktbild gerade mal eine Breite von 258 Pixeln vorsieht? Von den Schuhen ist bei so einer Breite nicht mehr viel zu sehen.
Doch trotzdem gibt es für beide Nutzer einen ähnlichen Ablauf des Kaufprozesses, den es zu erfüllen gilt.
Welche Elemente sind also elementar, um die Erwartungen der Nutzer auf einer Produkt-Detailseite zu erfüllen?

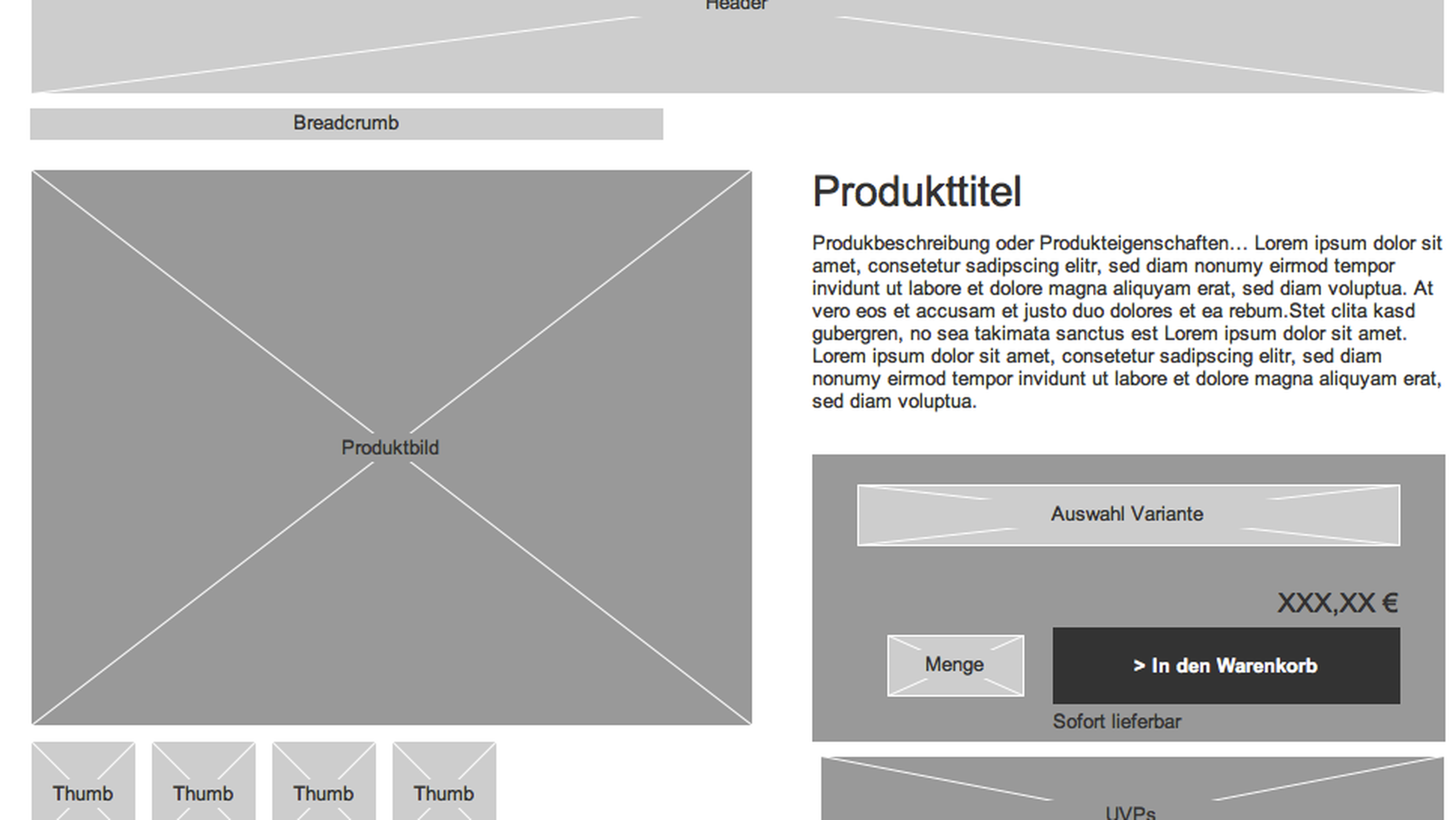
So könnte eine Produkt-Detailseite aussehen, die Nutzererwartungen erfüllt.

Eine optimierte Produkt-Detailseite könnte allerdings auch so aussehen. Obwohl beide Varianten unterschiedlich aufgebaut sind, unterstützen sie beide den typischen Flow des Nutzers.
1. Das Produktbild
Das Produktbild bietet zunächst eine wichtige elementare Aussage: Wie sieht das Produkt aus. Darüber hinaus können Produktbilder noch viel mehr. Produktbilder können z.B. zeigen, wie ein Schuh angezogen am Fuß aussieht oder wie hochwertig das Material ist. Ein Produktbild kann auch zeigen, wie viel Gepäck z.B in eine Tasche passt. Das Produktbild muss nicht zwangsläufig statisch bleiben. Eine 360°-Ansicht kann dem Nutzer das Produkt von jeder Seite zeigen oder ein Video dem Nutzer die Funktionen des Produktes näher bringen.

Mirapodo bietet für den Schuh viele Perspektiven
2. Die Produktinformation
Die Produktinformationen an sich können schon recht unterschiedlich sein. Von prosaartigen Beschreibungen über Qualität, Herkunft und Entstehung von Produkten bis hin zu übersichtlichen Funktionslisten. Der Produkttext kann auch ohne Probleme aufgeteilt werden. So steht die wichtigste Information direkt im sichtbaren Bereich. Weiterführende Infos findet der Nutzer unterhalb.

Eine Mischung aus Auflistung von Merkmalen und Storytelling über die Tradition des Herstellers – die Produktbeschreibung bei Manufactum
3. Die Buy-Box
Die wichtigste Information der Buy-Box ist natürlich der Preis und im direkten Zusammenhang auch die Call-to-Action um das Produkt in den Warenkorb zu legen. Die Buy-Box sollte im sichtbaren Bereich liegen, so dass der Nutzer direkt erfassen kann, wo es weiter geht. Darüber hinaus sollten alle Funktionen, die der Nutzer vor dem Klick auf den Button erledigen muss, sich ebenfalls in der Buy-Box befinden. Dies könnte z.B. die Auswahl der Größe oder Farbe sein.

Alles im Blick – die Buy-Box von “Design by Humans”
4. UVPs
Wieso sollte ich das Produkt jetzt ausgerechnet hier kaufen? Die Konkurrenz ist doch nur ein Klick entfernt und bietet das Produkt eventuell für einen günstigeren Preis an. Seine Alleinstellungsmerkmale zu kennen und diese zu kommunizieren wird häufig unterschätzt. Doch genau das zu kommunizieren, was einen von anderen abhebt und unterscheidet, kann den Nutzer überzeugen die Bestellung ohne den Blick zur Konkurrenz auszuführen.

Unterhalb der Buy-Box zeigt Zalando seine Alleinstellungsmerkmale
5. Kundenbewertungen
Kundenbewertungen sind aus dem E-Commerce nicht mehr wegzudenken. Die Bewertung und Empfehlung von anderen Menschen kann Nutzer ungemein in der Entscheidung für oder gegen ein Produkt bestärken und dient somit als wichtige Richtlinie.

Die Mutter aller Kundenbewertungen – Amazon
6. Cross-Selling / Up-Selling
Doch nichts gewesen oder noch unsicher? Es gibt noch ähnliche Produkte, die eventuell besser passen oder passende Produkte zu dem aktuell angesehenen. Cross-Selling ist mit Sicherheit ein wichtiges Marketinginstrument. Häufig führt dies allerdings dazu, dass dem Nutzer noch vor weiteren Produktinformationen schon andere Produkte angeboten werden. Bevor der Nutzer sich also weiter über das Produkt informieren kann, wird er schon weggezogen vom Produkt auf andere Produktseiten. Auch die Art des Einsatzes muss auf den Shop abgestimmt werden. Während bei Elektronikartikeln die Kaufentscheidung von anderen Nutzern noch relativ gut angenommen wird, wird vor allem bei hochwertiger Mode die Entscheidung anderer Nutzer relativ gleichgültig betrachtet. Empfehlungen eines Profis mit richtigem Beratungscharakter kann hier schon besser funktionieren.

“Unsere Designer empfehlen” – Cross-Selling mit Beratungscharakter bei Crate&Barrel
Fazit
Produktseite ist nicht gleich Produktseite. Auf die Eigenheiten von Produkten muss unterschiedlich eingegangen werden. Trotzdem sollte der Nutzerfluss nicht unterbrochen werden, sondern vielmehr unterstützt werden und dem Nutzer alle Informationen an die Hand gegeben werden, die er für seine Entscheidungsfindung benötigt. Auf der Produktseite sollte es das Ziel sein dem Nutzer durch die genannten Faktoren einen guten Überblick zu geben, alle Unsicherheiten zu beseitigen und den Nutzer vom eigenen Portal zu überzeugen.
Viel Spaß beim Optimieren!