Maximale Agilität mit LEGO-Wireframing
Da sitzt man stundenlang an einem Wireframe und diskutiert am Ende mit den Kollegen doch über überflüssige Details. Dabei gibt es doch viel innovativere Methoden des Wireframings.
Achtung: Dieser Artikel ist seit dem 2. April nicht mehr wirklich aktuell... 😉
Die Idee ist schon fast zwei Jahre alt und stammt ehrlicherweise von unserem Kollegen Matthias Henrici. Anstatt über Rechnern zu brüten, wollten wir Wireframes in sozial-interaktiven Gruppenprozessen entstehen lassen, die durch ihre Intensität deutlich mehr Agilität und Impact haben. Wir entwickelten die Methodik der LEGO-Wireframes, bei der eine Gruppe von Konzeptern gemeinsam mit LEGO-Steinen den Wireframe dreidimensional modelliert.
Die Vorteile von LEGO-Wireframes liegen auf der Hand:
- Relevanz:
Eine Weiterentwicklung des Niehaus-Wireframes ist es, die Relevanz von Elementen durch die Bauhöhe auszudrücken. Buttons haben maximale Relevanz für die Conversion und sind daher maximal hoch.
Weiterentwicklung der Niehaus-Wireframes: Unterschiedliche Bauhöhe zeigt Relevanz - Personalisierung:
Inzwischen wissen wir, dass unterschiedliche Inhalte für unterschiedliche Nutzergruppen relevant sind. Mit LEGO können wir unterschiedliche Farben als Code für Typologien verwenden.
Personalisierung durch unterschiedliche Farbcodes – hier am Beispiel männlich/weiblich - Agil bleiben:
Bei Software gibt es keine Grenzen – bei LEGO-Bausteinen schon. Wir können die Anzahl der Steine einfach begrenzen, um den Prozess schlank und agil zu halten. Als Nebeneffekt lässt sich so ein Konzept kompakt gestalten. - Kreativität:
Die Arbeit in der Gruppe fördert Live-Interaktionen und setzt kreatives Potenzial frei, das ansonsten verloren ginge. Durch die Flexibilität des LEGO Wireframing ist man nicht an einen Arbeitsplatz gebunden. Der kreative Prozess kann praktisch überall stattfinden. - Responsive:
Mit Hilfe von LEGO und DUPLO (für Kinder) können wir unterschiedliche Displaygrößen simulieren – “responsive” war noch nie so einfach!
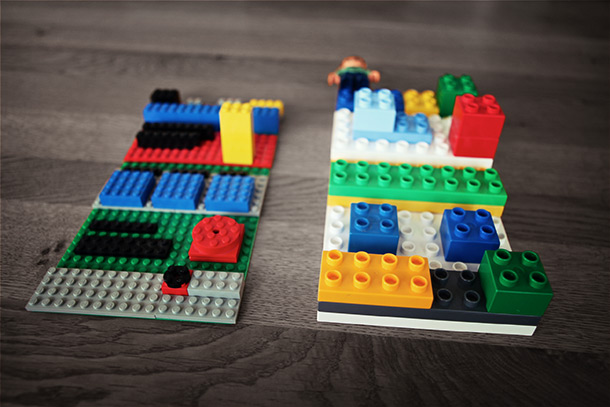
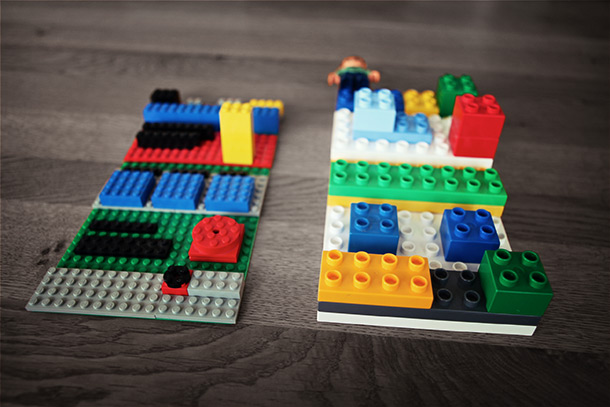
Vergleich zwischen Desktop- und Mobile-Wireframe mit LEGO und DUPLO - Kosten / Skalierbarkeit:
Die Initial- und Betriebskosten der LEGO Wireframe Bausteine ist im Vergleich zur Software-Lösung günstig und lässt sich beliebig erweitern. Lizenzengpässe und Updates gehören der Vergangenheit an.
Die Bauteile sind günstig und lassen sich beliebig erweitern. Keine Lizenzkosten. - Frühe Nutzertests:
Die LEGO Wireframes lassen sich ohne Barrieren in die Realität transportieren. So lässt sich früh Nutzerfeedback einfangen und verarbeiten – auch bei Nutzern ohne Technik-Affinität.
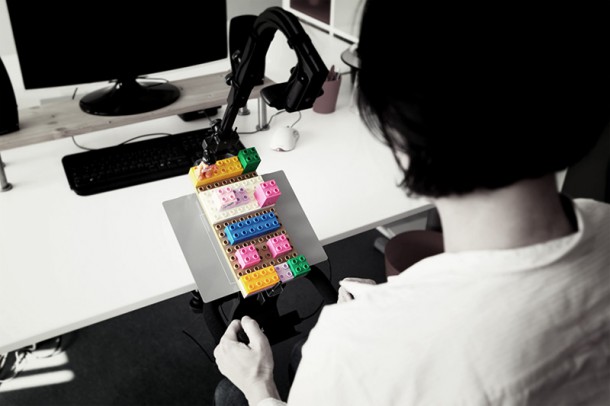
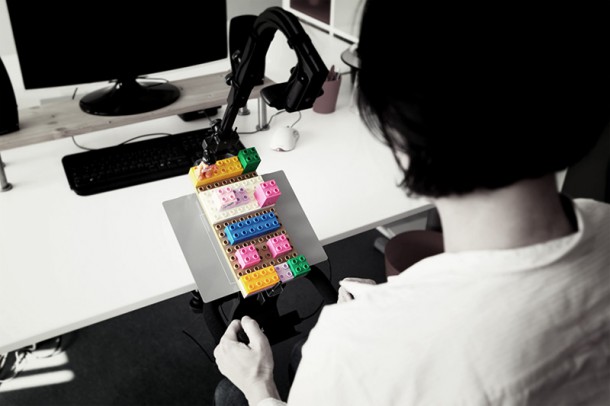
Frühe Nutzertests und EyeTracking. Hier am Beispiel Responsive mit DUPLO.
Wir hoffen, die Methodik setzt sich langfristig durch und jeder versteht die wahre Intention der LEGO Wireframes.
Nächstes Jahr um diese Zeit stellen wir Euch vor, wie agile Softwareentwicklung mit Gummibärchen funktioniert.
Viel Spaß bei der Optimierung!




























11 Kommentare
Marion,
Geniale und zugleich professionelle Idee. Ich habe es schon mal mit Papierschnipseln und -streifen probiert. Die verrutschen aber viel leichter als Legosteine.
Bleibt nur die Frage, womit die Kinder spielen, während Mama und Papa mit den Legosteinen Layouts basteln ;-).
Felix Dlugosch,
Ich freu mich schon auf einen Artikel über Wireframing mit Gemüsestückchen;-) Aber die Idee hat was und bleibt sicher auch über “diesen Tag” hinaus im Gedächtnis.
André Morys,
Hmmm – Papier und Gemüse Lassen sich bestimmt auch ergänzen.
Carsten,
Ich habe nach LEGO nun zu Fischertechnik umgeschwenkt, dadurch lassen sich auch Interaktionen optimal darstellen und auch das “durchklicken” funktioniert tadellos.
Marco Hutzfeldt,
Für einen Aprilscherz ziemlich genialer Ansatz:
Mit Hilfe von LEGO und DUPLO (für Kinder) können wir unterschiedliche Displaygrößen simulieren – “responsive” war noch nie so einfach!
Michael Schramm,
Nice try!
😉
Aber trotzdem ein guter Ansatz für weitere Ideen.
Timo Wiedemann,
… und dank LEGO Technik ist auch parallax scrolling umsetzbar! 😉
André Morys,
Gute Idee! Bei Lego Technik gibt es ja auch Hydraulik, Motoren, etc. – Personalisierung von Landingpages lässt sich so bereits im wireframe simulieren.
Florian Hermann,
Das ist ein sehr guter Ansatz den wir vielen Kunden empfehlen. Vorallem ist er stromlos durchführbar. Man kennt ja die Situation mit den belegten Steckerleisten beim Kunden.
Wichtig: Die haptische Komponente gepaart mit den nötigen sensorischen Übungen helfen oft über erste Konzeptionsschwächen hinweg.
Generell gilt aber natürlich: mit viel Knete lässt sich auch viel machen. Leider kann man diese nicht im Flugzeug transportieren, aus Sicherheitsgründen versteht sich.
Ein Themenwunsch von meiner Seite wäre auch: “Entscheidungsfindung leicht gemacht dank Würfeltechnik”!
Olaf,
@Marion: die Kinder machen das, was sie eh machen: mit dem Computer der Eltern spielen… 😉
Alex,
Haben uns mal eine Ladung bestellt – danke für die Anregung 🙂 https://www.facebook.com/xpose360/photos/a.409672405836607.1073741829.376667712470410/421878111282703/?type=1&stream_ref=10