Mehr Effizienz im Alltag: 6 Browser Add-ons, die keinem Conversion Optimierer fehlen dürfen
Mal ehrlich: Wie viel Zeit am Tag verbringst du im Browser?
Richtig – Eine ganze Menge. Grund genug, auch den Browser selbst zu optimieren, um die Effizienz bei Alltagsaufgaben in der Conversion Optimiererung zu erhöhen.
Ein paar Beispiele für Aufgaben, die im Browser stattfinden:
- Tests anschauen, bevor du live gehst
- Testvarianten dokumentieren
- Testergebnisse für Reports festhalten
- Inspiration für neue Testideen sammeln
- usw.
Sicher nutzt du bereits das ein oder andere Add-on und wissen, dass nicht nur Programmierer von diesen Tools profitieren.
Wir haben für diesen Post 6 Browser Add-ons zusammengestellt, die in keinem Browser eines echten Optimierers fehlen sollten.
Hinweis: Wir stehen in keiner geschäftlichen Beziehung zu den Anbietern und profitieren nicht von deinen Klicks. Wir empfehlen diese Add-ons, weil wir sie selbst täglich verwenden. Alle vorgestellten Add-ons können kostenlos heruntergeladen werden.
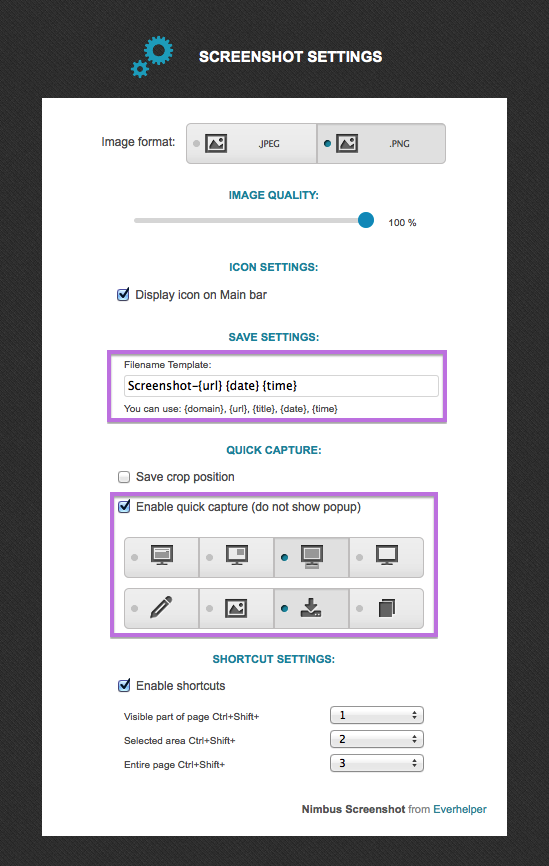
1. Nimbus Screenshot
Was kann das Add-on?
Screenshots anfertigen (Ausschnitt, sichtbarer Bereich, ganze Website), Annotationen, Sharing.
Darum empfehlen wir das Add-on:
Der Vorteil des Tools besteht in den Einstellungsmöglichkeiten, die die Effizienz beim Erstellen von vielen Screenshots deutlich erhöhen.
- „Quick Capture” aktivieren und auf die Option „Download“ stellen, dann gelangst du direkt zum “Speichern unter…”-Dialog und überspringen die Annotationsfunktionen
- Dateinamen-Aufbau in Einstellungen anpassen (z.B. URL oder Domain, frei wählbares Prefix) und nie wieder Screenshots umbennen
- „Save Crop Position“: Speichert den festgelegten Ausschnitt und vereinfacht damit pixelgenaue Screenshot von bestimmten Bereichen (z.B. Header oder Ergebnisgraphen im Testing-Tool)

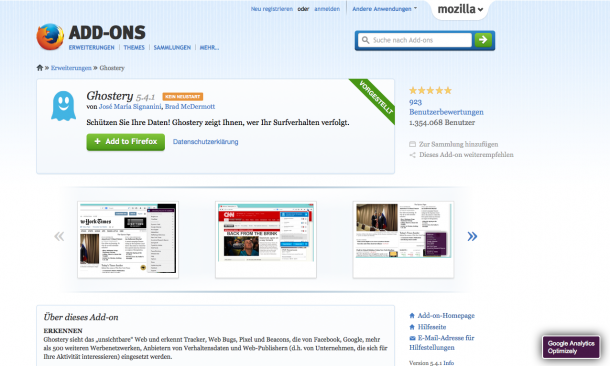
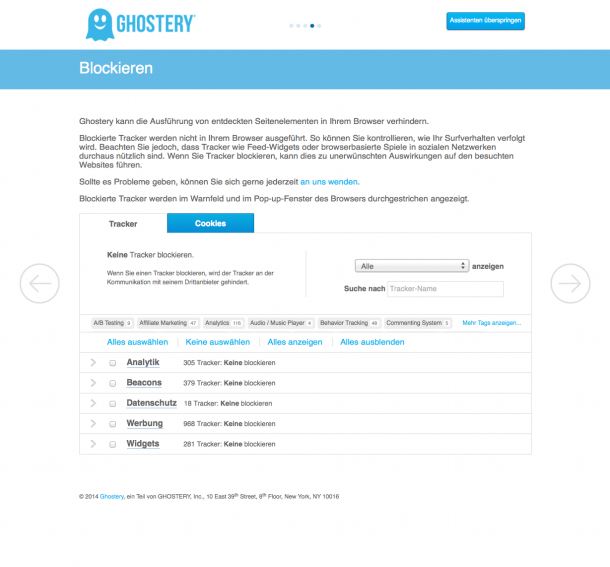
2. Ghostery
Download: Firefox, Chrome, Safari
Was kann das Add-on?
Auf der besuchten Seite eingebaute „Tracker“ (Skripte, z.B. Analytics / Ads / Testing-Tools) erkennen und auf Wunsch blockieren.
Darum empfehlen wir das Add-on:
Einzelne „Tracker“ zu blockieren ist bereits ein Vorteil, z.B. wenn interne IP-Adressen im Tool noch nicht ausgeschlossen sind. Der echte Mehrwert liegt jedoch darin, die verwendeten Analyse- und Testing-Tools einer Seite einsehen zu können.
Womit arbeitet der Wettbewerb im Bereich Analytics und Testing?
Woher kommen die geladenen Ads?
Welche Tools nutzen Anbieter, die wir als “führend” im Bezug auf die Verkaufsleistung ansehen? Oder Anbieter, deren Seiten uns schon immer begeistert haben?
Wichtige Fragen, die das Tool auf Wunsch bei jedem Seitenaufruf direkt per Layer-Einblendung beantworten kann.

Der Anbieter hat sich zudem die Arbeit gemacht und einen verständlichen „Wizard“ integriert, der durch die Einrichtung des Add-ons führt. Nach der Einrichtung stellen Tool-Tips und andere Hilfe-Funktionen sicher, dass du das volle Potenzial des Tools ausschöpfst. Vorbildlich!

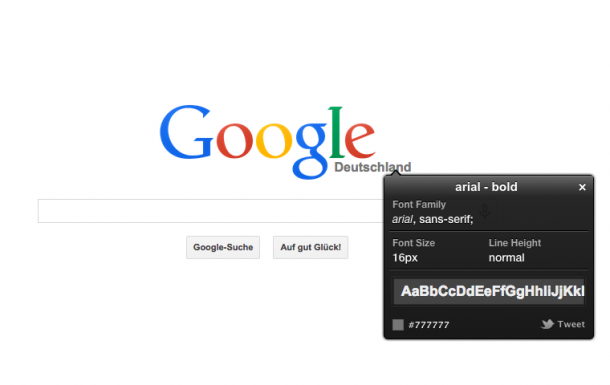
3. WhatFont
Download: Firefox (Bookmarklet), Chrome, Safari
Was kann das Add-on?
Font, Style und Farbe des angeklickten Seitenelementes anzeigen.
Darum empfehlen wir das Add-on:
Wem das Finden von Font-Styles mit Firebug oder Entwickler-Tools zu mühsam ist, gibt es eine mit WhatFont einfachere Alternative. Ein Klick auf das Icon in der Browser-Toolbar, ein weiterer auf das gewünschte Elemente (Absatz, Headline, etc.) und das Overlay zeigt alle relevanten Infos an. Die Werte lassen sich leicht kopieren, um sie an anderer Stelle weiterzuverwenden.

4. Window Resizer
Download: Window Resizer (Chrome)
Was können die Add-ons?
Größe des Browserfensters auf definierbare Presets (Auflösungen) einstellen.
Darum empfehlen wir die Add-ons:
Nicht erst in Zeiten von Responsive Design ist die Betrachtung der Webseite in unterschiedlichen Auflösungen und Fenstergrößen von Bedeutung.
Besonders wichtig bei Testvarianten: „Wieviele Nutzer sehen meine Optimierungen überhaupt ohne zu scrollen?“.
Schaue daher in deinem Analytics-Tool nach den häufigsten Bildschirmauflösungen deiner Besucher. Bewerte daraufhin die Seite oder das Testkonzept nochmals mit den entsprechenden Fenstergrößen.
Ein weiterer Vorteil der Presets: Screenshots immer mit der gleichen Fenstergröße zu machen hilft immens bei der Dokumentation (z.B. Vergleichbarkeit von Testvarianten).
5. Firebug / Webkit Developer Tools
Download: Firebug (Firefox)
Was können die Add-ons?
Fehlerkonsole, DOM-Manipulation und weitere Tools für HTML, CSS, Javascript
Darum empfehlen wir die Add-ons:
Firebug fehlt auf keinem Rechner eines guten Programmierers. Doch auch für die Conversion Optimierung bietet das Addon nützliche Funktionen. Kleine Änderungen an der Seite lassen sich schnell im Browser ausprobieren. Wordings verändern, Bereiche entfernen oder ergänzen, sogar Javascript-Code kann direkt ausgeführt werden. Die technische und konzeptionelle Machbarkeit von Testideen kann so überprüft werden.
Über die Änderung von Cookie-Werten kann außerdem zwischen Testvarianten (z.B. Visual Website Optimizer & Optimizely) „umgeschaltet“ werden.
Tipp: Schränke einen anstehenden Test statt auf deine IP auch auf einen eigenen Cookie ein (z.B. vorschau=true). Dann kann ein ausgewählter Kreis den Test vor Start durch Setzen dieses Cookies ansehen.

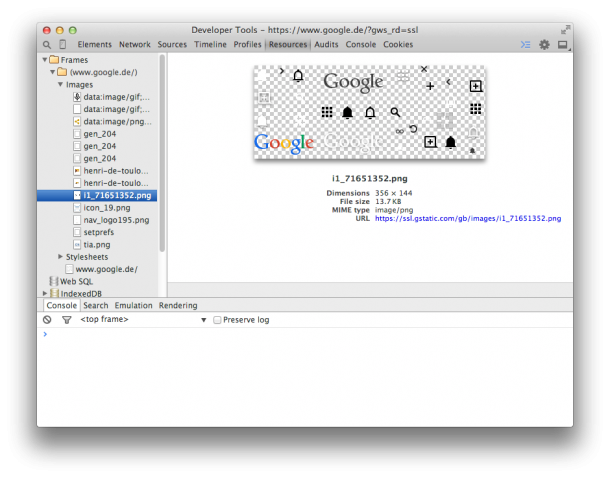
Die Developer Tools der WebKit Browser (aktivierbar in Chrome und Safari) haben neben Firebug-ähnlichen Funktionen einen weiteren Vorteil:
Der Reiter „Ressources“ bietet die Möglichkeit, alle Quelldaten (Bilder in Originalauflösung, Sprites, Webfonts u.a.) anzusehen und lokal zu speichern. Man kann diese Daten wunderbar weiterverwenden und spart sich die Anfrage bei den jeweiligen Ansprechpartnern. Außerdem eignet sich diese Quelldateien-Aufstellung zum Ermitteln von Potenzialen im Bereich der Webseiten-Performance.

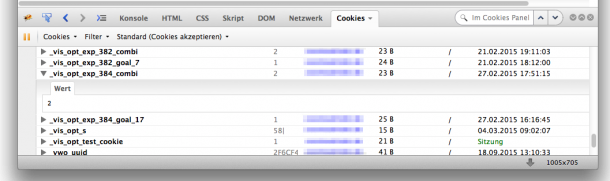
Tipp: Wer die Cookie-Funktionen von Firebug im Chrome vermisst, kann zusätzlich das Addon „Cookie Inspector“ installieren. Dieses fügt den Developer Tools einen identischen Reiter hinzu.
Download: Cookie Inspector (Chrome)
6. ColorZilla
Was kann das Add-on?
Farben im Browser identifizieren, Farbpaletten erstellen
Darum empfehlen wir das Add-on:
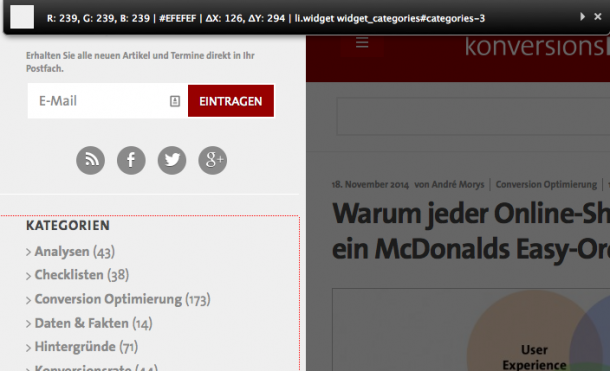
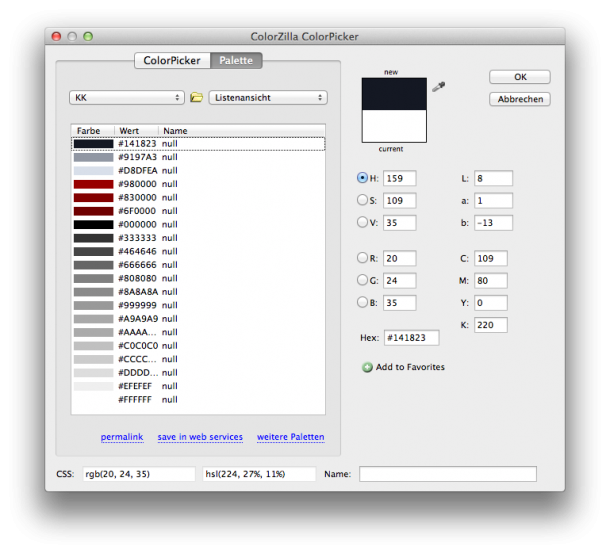
Farben aufnehmen können viele Tools. ColorZilla geht jedoch darüber hinaus und zeigt das entsprechende Seitenelement visuell (roter Rahmen) und den HTML-Baum an.

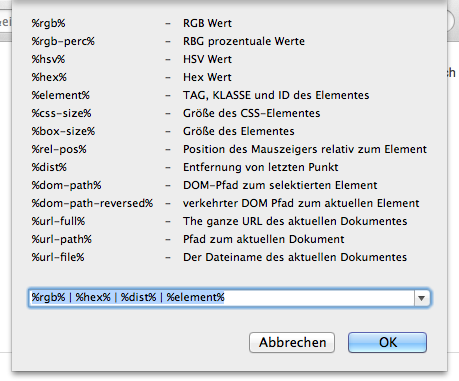
Im Einstellungsdialog kan die Anzeige der Farbcodes frei konfiguriert werden. Hier sind alle wichtigen Farbräume und Formate vertreten.

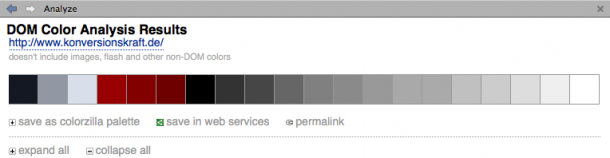
Eine weitere nützliche Funktion ist die Analyse von Farben der aktuell aufgerufenen Seite. Dabei berücksichtigt das Add-on alle Seitenelemente und stellt auch einzelne Farben von Verläufen (CSS) dar. Lediglich Bilder sind von der Analyse ausgeschlossen.

Aus der Analyse kann mit einem Klick eine Farbpalette erstellt werden, die dann in ColorZilla gespeichert wird.

Fazit
Das wären also unsere 6. Haben wir ein Add-on vergessen? Was sind deine unverzichtbaren Add-ons für die Conversion Optimierung? Wir freuen uns auf Feedback und wünschen viel Spaß bei der Browser-Optimierung.




















4 Kommentare
Frank,
Für schnelle Screens nehme ich immer “Snipping Tool” sehr einfach zu bedienen und man kann auch gleich ein paar Sachen markieren.
Stefan Haab,
Wir nutzen für die Screenshots Skitch von Evernote, da die Bilder direkt bei Evernote abgelegt werden, so wie die URL, des Browsers macht das Auffinden einfach.
Tim,
Für Google Analytics: Tag Assistant (by Google)
und sonst für einen schnellen Blick auf die benutzen “Techniken”: wappalyzer
Thomas,
Für schnelle Screenshots habe ich auch gute Erfahrungen mit Nimbus gemacht. Auch Skitch ist toll.
Für die Kommunikation zwischen Kunde > Agentur oder während des Testings kann ich Usersnap empfehlen. Usersnap liefert zusätzlich zum Screenshot automatisch weitere Informationen (wie etwa Browser Version, installierte Browser Plugins, etc.) mit um einen Fehler auf einer Website z.B. effizienter lösen zu können.