Verpasste Umsatzchancen in der Weihnachtszeit: Wie du über Gutscheine und Retouren treue Kunden gewinnst.
Viele Unternehmen schrecken in der Weihnachtszeit davor zurück, zu testen. Ein häufiger Grund, der genannt wird: Die Ergebnisse sind nicht übertragbar. Dieser Trugschluss kostet aber richtig viel Geld!
Was wäre, wenn ich dir sage, dass du gerade durch Experimentieren in der Weihnachtszeit die besten Chancen hast, die zwei wesentlichen Aufgaben („Jobs“) deiner Kunden besser zu verstehen? Wenn du erst einmal erkennst, welche Faktoren deine Nutzer:innen begeistern, überzeugen oder aber blockieren, während sie bei dir sind, dann kannst du auch gezielt deine Umsätze steigern.
Lies weiter, wenn du wissen willst, wie du dieses Umsatzpotenzial – mithilfe von konsumpsychologischen Prinzipien – voll ausschöpfen kannst.
Mit Ideen und Impulsen von*


Gutschein-Flut vs. Experimentation-Mut
Wusstest du, dass das beliebteste Geschenk zur Weihnachtszeit in Deutschland der Gutschein ist? Gefolgt von Spielwaren und Tickets für Kulturveranstaltungen. [1]
Circa 70 € werden pro Gutschein ausgegeben! Ist das allein nicht schon Grund genug, um hier einen genaueren Blick darauf zu werfen?

Aber warum sind Gutscheine eigentlich so beliebt?
Stell dir selbst die folgenden zwei Fragen:
- Was bekommst du eigentlich lieber geschenkt: Gutschein oder Geld?
Wahrscheinlich das Geld, oder? Ein passender Gutschein hat zwar auch seine Reize, Geld ist aber schlichtweg vielseitiger verwendbar; du kannst damit machen, was du willst – und vielleicht legst du es sogar auf dein Sparbuch. - Aber was schenkst du eigentlich lieber: Gutschein oder Geld?
Wahrscheinlich einen Gutschein, richtig? Geld ist ziemlich unpersönlich und zeigt, dass du dir kaum Gedanken gemacht hast.
Das impliziert, dass auch deine Kunden bereit sind, Gutscheine als Geschenk zu kaufen – wer weiß, vielleicht sogar auch außerhalb der Weihnachtszeit als Geburtstags- oder Hochzeitsgeschenk.
Gutscheine haben viele Vorteile – für Kund:innen und für Unternehmen:
- Sie sind direkt verfügbar und als “Last Minute”-Geschenk bestens geeignet; Bedenken um rechtzeitige Lieferung entstehen erst gar nicht.
- Sie werden selten retourniert; und manchmal auch nie eingelöst.
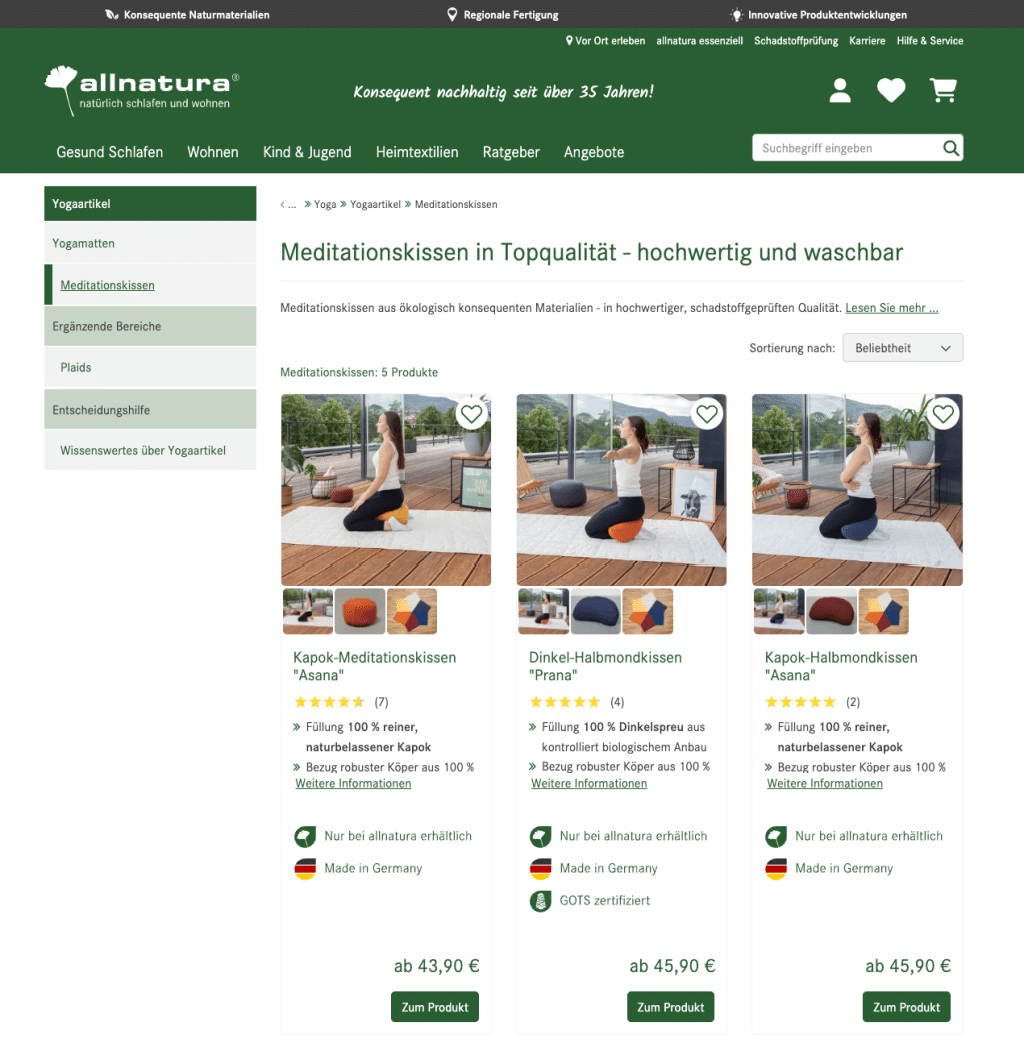
- Sie eignen sich gut, um über günstigere Produkte neue Kund:innen an die Marke heranzuführen. Ein 100€-Gutschein als „Zuschuss“ für ein teures Sofa fühlt sich nicht unbedingt wie ein schönes Geschenk an. Wenn ein Möbelgeschäft wie allnatura jedoch auch Yoga-Matten oder schöne Kissen im Angebot hat, wirkt ein Gutschein deutlich attraktiver.

Wenn du das Umsatzpotenzial derartiger Anlässe ausschöpfen willst, dann solltest du die Wünsche, Motivatoren, Bedenken und Bedürfnisse deiner Kunden verstehen und berücksichtigen. Tatsächlich tun das bislang nur wenige Onlineshops. Dabei ist die Weihnachtszeit unserer Erfahrung nach ein idealer Zeitpunkt, um mit kleinen Experimenten die eigenen Kunden besser zu verstehen und sie auf ihrer Customer Journey zu begleiten.
Was hält Unternehmen davon ab, in der Weihnachtszeit zu experimentieren?
Ich kann nur Vermutungen aufstellen …
- Sie haben Bedenken, Veränderungen der Webseite in Zeiten des erhöhten Traffics bzw. in dieser kritischen/wertvollen Shopping-Zeit vorzunehmen
- Weil Weihnachten ohnehin umsatzstark ist – warum also testen?
- Weil verschenktes Potenzial dadurch weniger auffällt
- Weil die Weihnachtszeit „anders“ ist und sich Erkenntnisse nicht übertragen lassen
Aber könnten wir all das nicht umgekehrt als Chancen formulieren? Im Grunde hast du bei jedem Kauf eines Gutscheins die Möglichkeit sowohl die Kundenbeziehung zu verbessern als auch das Upsell-Potenzial auszuschöpfen.
Einem sauber aufgesetzten Experiment steht wirklich nichts entgegen!
Zudem gibt es weitere Argumente dafür, vor und auch nach (!) der Weihnachtszeit die emotionale Welt und die Jobs deiner Kunden zu kennen …
Die Jobs deiner Kunden zu Weihnachten – was das mit dir, Jobs und Behavioral Design zu tun hat
Die vielen Erkenntnisse der Konsumpsychologie haben dafür gesorgt, dass immer mehr Onlineshops versuchen, mit bestimmten Behavior Patterns den Kauf zu beflügeln. Zur Weihnachtszeit kann dadurch ein Trugschluss in deiner Angebotsoptimierung entstehen, der sich ungefähr so aufbaut:
- Weihnachten ist emotional.
- Wahrscheinlich sehr emotional.
- System 1 dominiert (emotionales, intuitives, unbewusstes Denken – siehe Kahneman oder unseren Beitrag über Behavioral Science).
- Übereilte Schlussfolgerung: „Wenn ich also nur genügend Behavior Patterns einsetze, dann werden meine Benutzer schon ausreichend zum Kauf motiviert.“
Eine solche Denkweise kann funktionieren, muss sie aber nicht – und sie erzeugt tatsächlich keinen Transfer auf das restliche Jahr.
Viel intelligenter wäre es, die Motivatoren und Demotivatoren deiner Kund:innen zu verstehen. Denn, wenn du die zu erledigenden Jobs kennst, kannst du wesentlich besser auf sie eingehen.
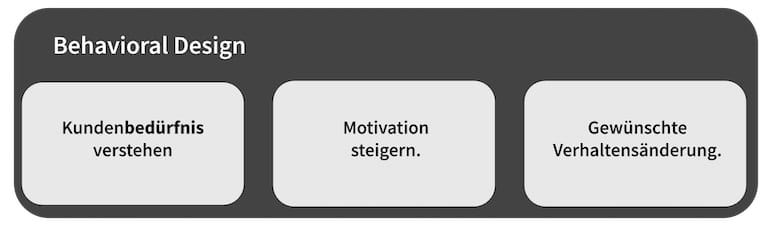
Um Verhaltensänderungen bei deinen Kund:innen zu erreichen, musst du mindestens zwei Dinge kennen:
- Wunsch- bzw. Horrorvorstellungen: Was wollen deine Kund:innen wirklich, was treibt sie an und was blockiert sie?
- Hebel für Verhaltensänderungen: Wie passieren Verhaltensänderungen bei Kund:innen – was musst du tun?
Punkt 2 führt dich automatisch zu System 1 – dem schnellen Denken und den Behavior Patterns. Wenn du diese Hebel in geeigneter Kombination verbindest, gelangst du zu den gewünschten Verhaltensänderungen.
Dieses Vorgehen kann man unter dem Begriff Behavioral Design zusammenfassen, ein Begriff, der in letzter Zeit immer mehr Aufmerksamkeit bekommt. Angestrebte Verhaltensänderungen erreichst du, wenn du die Bausteine des Behavioral Design berücksichtigst.

Kommen wir zu deinem Job als Optimierer: Falls du dich bisher nicht gefragt hast, warum ich permanent von „Jobs“ schreibe, denkst du vielleicht schon an die Jobs-to-be-Done-Methode (JTBD) – genau richtig!
Eine kurze Erklärung zu JTBD:
Die Jobs-to-be-Done-Methode ermöglicht es dir, die tieferliegenden Beweggründe („Jobs“) deiner Nutzer:innen beim Kauf zu identifizieren. Beispielsweise kann der Kauf von Backpulver mit den Jobs „Reinigung“ oder „Backen“ verbunden sein. Dieser Ansatz hilft dir – auch zur Weihnachtszeit – die kundenzentrierte Ausrichtung von Angeboten und Produkten zu verbessern. Lies unseren Beitrag über Jobs-to-be-Done, um mehr zu erfahren.
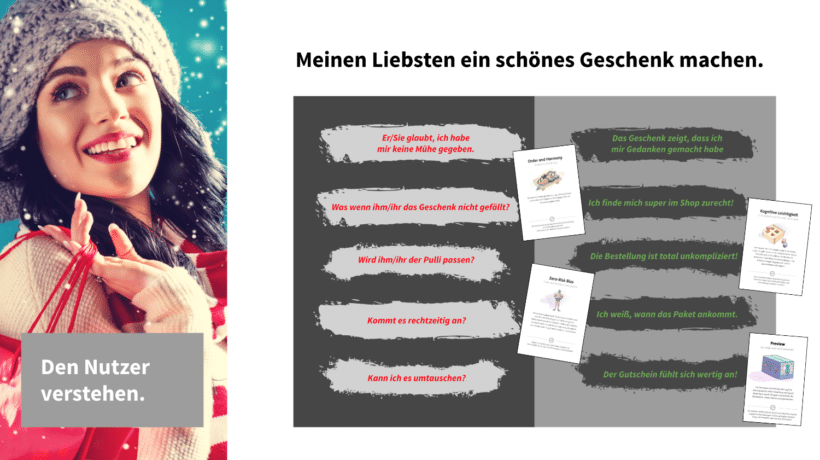
Deine Aufgabe ist es, die unterschiedlichen Jobs deiner Kund:innen an Weihnachten zu kennen und ihnen bestmöglich dabei zu helfen, ihre „Geschenkmission“ zu meistern.
Der Job deiner Kund:innen vor Weihnachten könnte lauten:
Ich möchte für meine Liebsten etwas Schönes finden.
Der Job deiner Kund:innen nach Weihnachten könnte lauten:
Endlich kann ich mir etwas Schönes aussuchen.
Das sind die Jobs, die deine Kund:innen erfüllen möchten. Und das sind auch die Jobs, die du bestärken solltest.

Lass uns etwas tiefer einsteigen.
Die Vorweihnachtszeit: So senkst du den emotionalen Stress zu Weihnachten (und sorgst für einen besseren Einkauf)
Eigentlich muss ich dir das Szenario (oder Dilemma) gar nicht weiter erklären – du kennst es sowieso: Weihnachten steht bald vor der Tür – du möchtest für deine Liebsten ein passendes Geschenk finden und zeigen, dass du an sie denkst.
(Dass du dir auch mal selbst etwas Geiles gönnst, klammern wir an dieser Stelle der Einfachheit halber aus. Der beschriebene Stress kann dabei aber ebenso entstehen.)
Jetzt beginnt erst der richtige emotionale Stress:
- Ist es das richtige Geschenk?
- Wird das Geschenk rechtzeitig ankommen?
- Was mache ich, wenn es nicht gefällt?
- Was mache ich, wenn bei der Lieferung etwas schiefgeht?
Das sind deine Ansatzstellen, an denen du die richtigen Behavior Patterns bzw. Optimierungen auswählst.
1. Mindere die Angst vor verspäteter Zustellung
Menschen neigen dazu, Risiken zu vermeiden. Nutze daher den Zero-Risk Bias, zum Beispiel mit Aussagen wie:
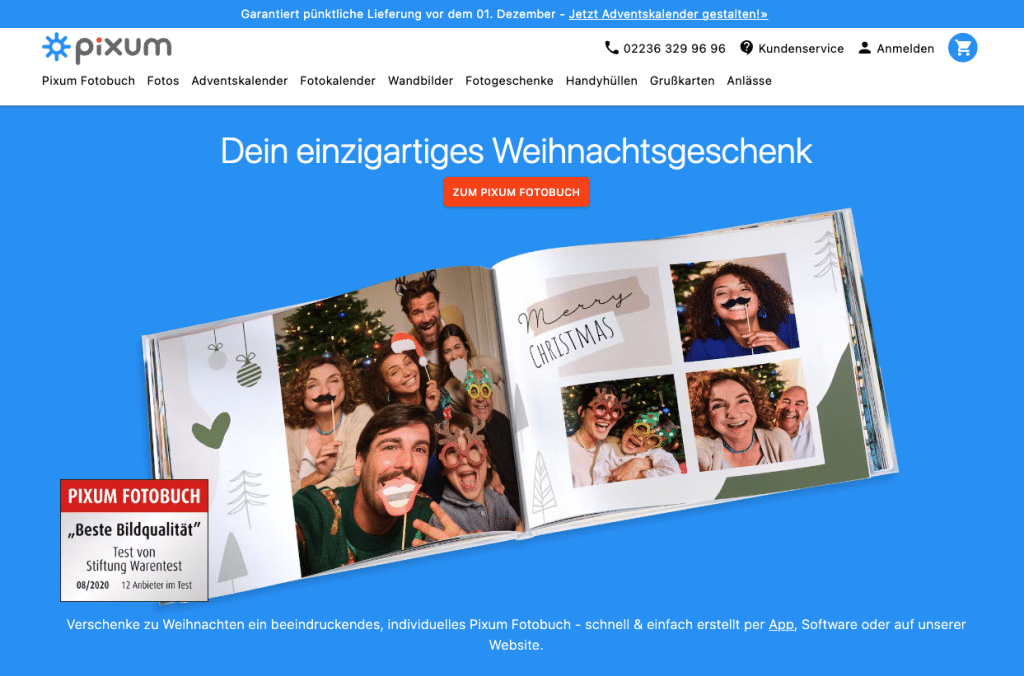
Bleib cool, bestelle bis zum 18.12. und es kommt garantiert rechtzeitig vor Weihnachten an.
In der Abbildung siehst du, dass Pixum bereits beim ersten Eindruck mittels Stickybar den Besucher:innen etwas Gelassenheit und Sicherheit entlang der Lieferung vermitteln möchte.

2. Minimiere Bedenken, ob es „das richtige“ Geschenk ist
Den inneren Dialog zu kennen und zu nutzen, ist ein sinnvoller Hebel, um für ein besseres Kauferlebnis zu sorgen. Zusätzlich kannst du durch den Einsatz von Social Proof für mehr Vertrauen beim Kaufabschluss sorgen.
Beispiele:
- Der perfekte Gutschein für …
- Bisher XY Mal verkauft
- Begeisterte Käufer, die uns vertrauen …

3. Vereinfache die Auswahl eines passenden Geschenks
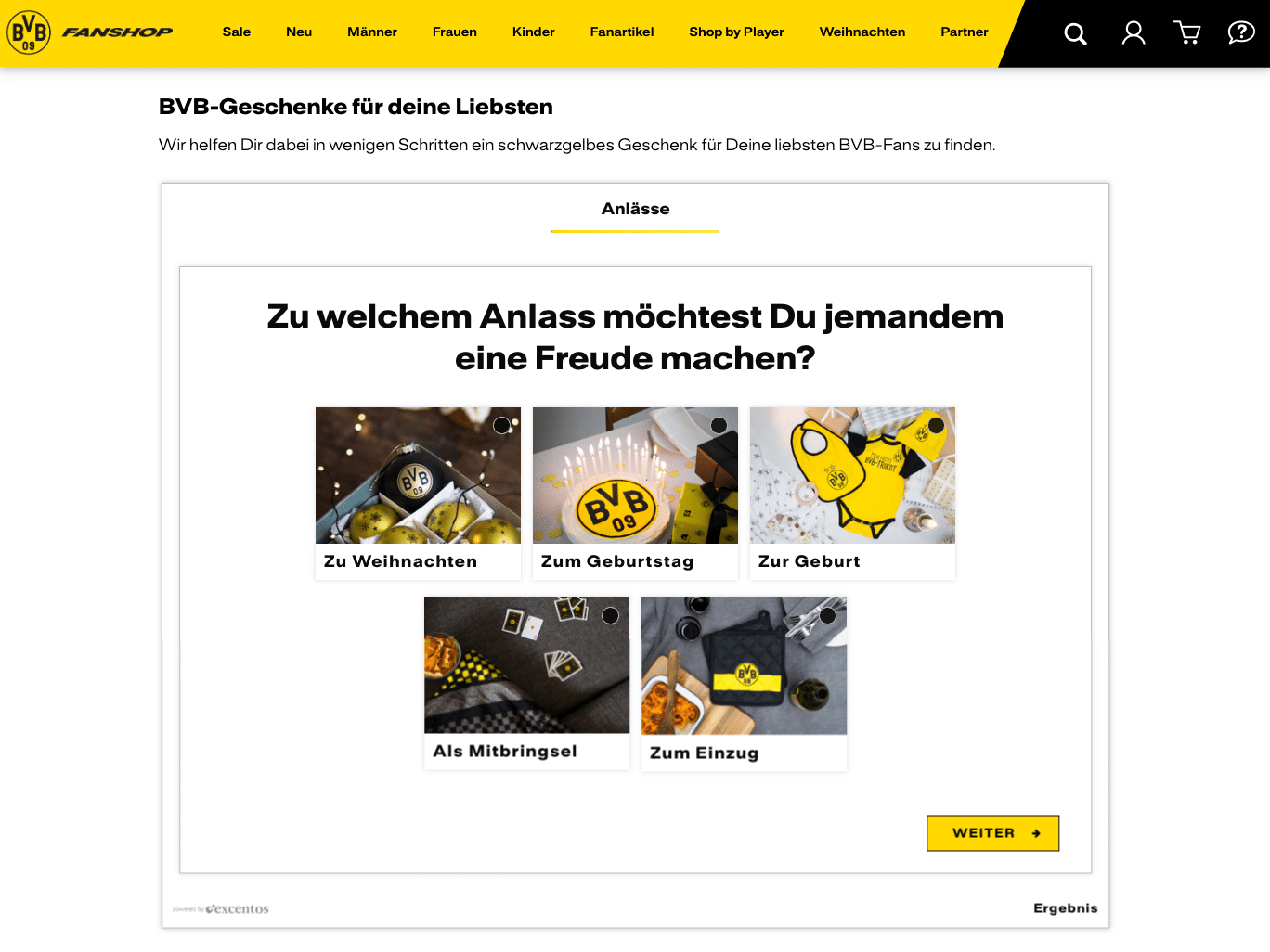
Oft wissen Kund:innen nicht, was sie schenken sollen (abgesehen von einem Gutschein als „Notlösung“), sodass sich Experimente mit interaktiven Formaten wie einem Geschenkefinder lohnen können. Dadurch kannst du Kund:innen grundsätzlich darauf aufmerksam machen, dass sich deine Produkte als Geschenke eignen und sie gleichzeitig bei der Auswahl unterstützen.
Der BVB beispielsweise hilft bei der Auswahl passender Geschenke durch vier einfache Fragen:
- Für welchen Anlass ist das Geschenk?
- Für wen ist das Geschenk? (hier wird lediglich zwischen Erwachsenen und Kindern unterschieden)
- Wofür interessiert sich der oder die Beschenkte? (z.B. Mode, Einrichtung oder Trickots)
- Wie hoch ist das Budget?
Herauskommen dann Empfehlungen wie Bettwäsche, eine Logo-Leuchte oder eine Flasche Gin.

Bonus: So machst du deinen Gutschein gegenüber Geld oder einem Amazon-Gutschein attraktiv
Geld ist eher langweilig – das hatten wir bereits. Es zeigt, dass du dir eher keine Mühe gegeben hast. Also lieber einen Amazon-Gutschein?
Hmmm … aber da könnte mein beschenktes Weihnachtskind vielleicht was kaufen, was es “einfach nur benötigt” – wie Druckerpapier, Glühbirnen oder Müllbeutel … oder um den nächsten Impulskauf zu überstehen.
Außerdem kann ein Amazon-Gutschein auch schnell eine eher geringere Wertschätzung übermitteln – da man sich dafür nicht viele Gedanken machen muss.
Wie wirst du also weihnachtlicher?
Kommuniziere, dass mit einem Gutschein aus deinem Shop die Motivationswelt deines Kunden erfüllt wird: DU als Schenker und als Shop hast dir Gedanken gemacht.
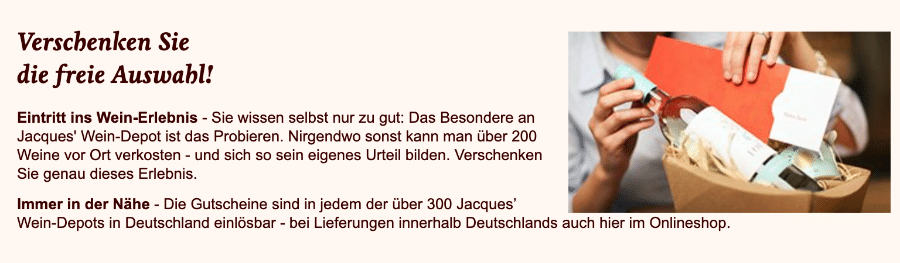
Der Weinhandel Jacques fängt Bedenken beim Weingutschein direkt ab und sagt dir, dass du „freie Auswahl“ verschenkst. Er kommuniziert den Eintritt ins Wein-Erlebnis und gibt auch zu verstehen, dass du den Wein vor Ort oder direkt nach Hause bekommst.

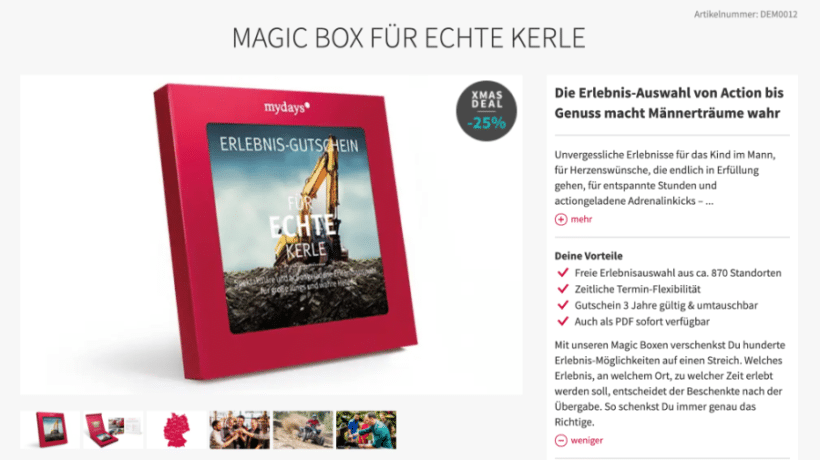
mydays wirbt mit einer „Magic Box für echte Kerle“ und listet die Vorteile und den Umfang transparent auf. Als Schenker weißt du, dass dein Beschenkter die freie Auswahl haben wird und zeitlich das Geschenk flexibel einsetzen kann. Wenn da keine Freude beim Kauf und Verschenken aufkommt, dann weiß ich auch nicht.

Praxistipps: Psychologische Prinzipien im Einsatz
Falls du Inspiration suchst, um die erwähnten Behavior Pattern anzuwenden, empfehle ich dir die folgende überzeugungsKRAFT-Folge meiner Kolleg:innen. Sie gehen dabei auf wichtige Fragen ein, wie
- Was könnte eine mögliche Ausgangssituation von Nutzer:innen im Online-Shop sein?
- Wie könnte eine typische Customer Journey aussehen?
- Wie können wir die Behavior Patterns anwenden, um das Kundenerlebnis auf der Seite zu optimieren?
Sieh dir das Video an, wenn du wissen willst, wie das konkret auf der Website aussehen könnten:
Die Nachweihnachtszeit: Motivatoren & Demotivatoren kennen und ansteuern
Die Situation nach Weihnachten ist ganz anders: Deine Liebsten (oder du selbst) sind beschenkt und an der Reihe, sich mit dem Gutschein etwas Schönes zu gönnen. 😍
Der Job deiner Kund:innen lautet jetzt: Ich denke an mich und möchte mir was Schönes gönnen!
Fragen, die nun entstehen können, sind beispielsweise
- Sollte ich den Gutschein nicht für etwas Sinnvolleres einlösen?
- Bin ich dann zu egoistisch?
- Kann ich den Gutschein kombinieren?
- Was, wenn ich weniger kaufen will?
Dein neuer Job als Optimierer:in nach Weihnachten ist es, diese Motivatoren / Demotivatoren zu adressieren. Wähle die richtigen Behavior Pattern, um das Shoppen mit einem Gutschein so angenehm wie möglich zu machen.
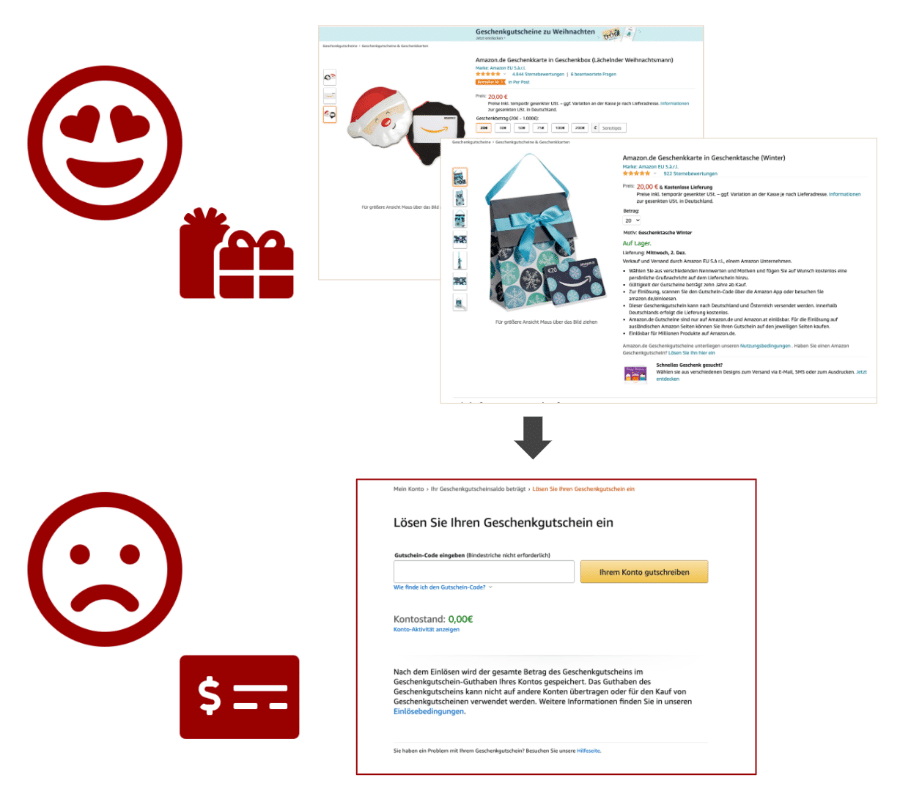
1. Der Moment, wenn der Gutschein eingelöst wird
Gestalte das Einlösen des Gutscheins emotional und bestärke den Motivator, dass dein:e Besucher:in jetzt an der Reihe ist, sich was zu gönnen (nicht einfach nur eine Transaktion, Code eingeben, fertig …)
Amazon glänzt hier vielleicht sogar mit einem Negativbeispiel, durch das ich dir die emotionale Shoppingtour kurz verdeutlichen will.

Wir wissen zwar nicht, ob Amazon die Felder getestet hat und die Vorgehensweise durchgeplant ist, aber die Tatsache bleibt, dass sich Gutschein-Empfänger:innen über einen schönen Einkauf freuen. Was sie jedoch bekommen, ist ein eher tristes Eingabefeld ohne emotionale Aufladung. Der beflügelte Moment unter dem Weihnachtsbaum ist einer Copy & Paste-Aufgabe mit anschließender Produktauswahl und Vergleichsorgien gewichen.
Mach dir als Shopbetreiber daher unbedingt Gedanken darüber, wie du das Kauferlebnis der Beschenkten verbessern kannst.
Du könntest Gutscheinbesitzer etwa direkt auf der Startseite abfangen:
Du hast einen Gutschein bekommen?
Alle Preise im Shop werden an deinen Gutscheinwert angepasst.
Gib deinen Gutschein HIER ein und erfahre direkt, ob zusätzliche Kosten entstehen oder ob du alles KOSTENLOS bekommst.
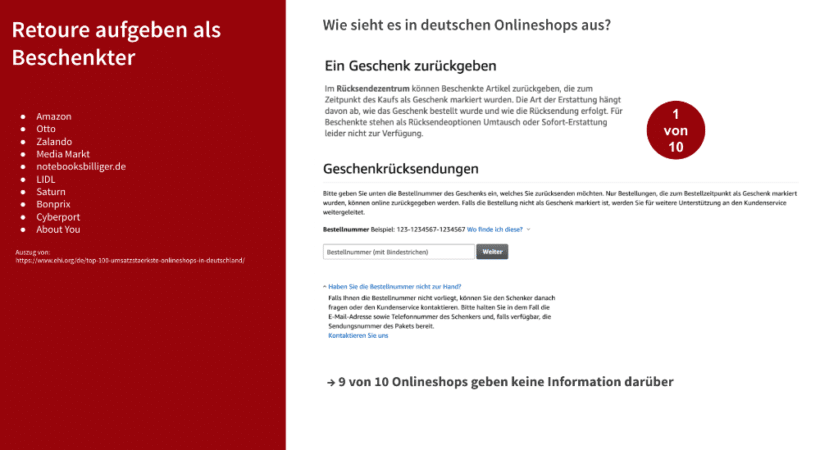
2. Ein Geschenk (ohne Rechnung) zurückgeben
Falls du deinen Schenker:innen und Beschenkten zu Weihnachten unangenehme “Gefällt mir nicht”-Situationen ersparen willst, oder die Chancen zur Geschenkumwandlung besser gestalten möchtest, haben die Kolleg:innen von Kameleoon in einem gemeinsamen Webinar sowie einige unserer Growth Ambassadors in einer Community Session noch weitere Ideen für dich gesammelt, die ich dir nicht vorenthalten möchte:
- Markiere deine Produkte entsprechend im Dezember mit einem speziellen Code, um sie identifizieren zu können und ermögliche dem Beschenkten, das Produkt selbst in einen Gutschein umwandeln zu können.
- Wie wäre es, wenn du einen Gutschein bekommst und der Wert dafür 5 Prozent höher ist? Got you! 😏
- Biete Rücknahmen auch ohne Quittung gegen Gutscheine an.
- Verlängere den Rückgabezeitraum bis ins neue Jahr.
Für den Fall der Gutschein bzw. Geschenkrückgabe haben wir uns zehn Onlineshops angeschaut. Lediglich Amazon kann ich hier diesmal als positives Beispiel anführen, denn es war der einzige Anbieter, bei dem die Rückgabe von Gutscheinen/Geschenken überhaupt thematisiert wurde.

Du siehst also, es zahlt sich aus, die Jobs deiner Kunden zu verinnerlichen.
Fazit: Kenne die Jobs deiner Kund:innen zu Weihnachten und steigere deinen Umsatz
Wenn du verstehst, welche Jobs deine Website-Besucher:innen vor und nach Weihnachten erledigen wollen, dann hast du auch deine Chancen und Aufgaben als Optimierer:in verstanden.

Wer in der Weihnachtszeit nicht testet, weiß nicht, wie viel Umsatz ihm entgeht.
Einfach in die Behavior Patterns Trickkiste zu greifen, ist keine nachhaltige Arbeitsweise. Besser ist es, die Jobs zu verstehen, Motivatoren und Demotivatoren zu identifizieren und Konsumpsychologie gezielt einzusetzen.
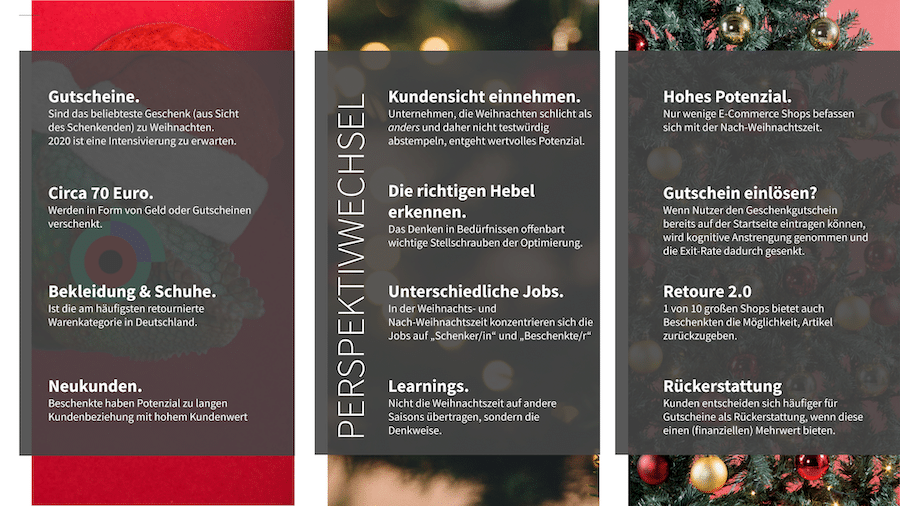
Wechsel die Perspektive und betrachte das beliebte Geschenk „Gutschein“ neu, um Hebel der Optimierung zu finden.
*Hinweis: Dieser Beitrag erschien erstmalig auf Basis eines gemeinsamen Webinars mit Kollegen von Kameleoon im Dezember 2020. Die Aufzeichnung findest du hier (falls du noch keinen Account hast, ist eine Registrierung nötig). Im November 2023 haben wir den Artikel um Insights aus unserer eigenen Arbeit sowie Impulsen aus der Growth Ambassador Community erweitert. Werde auch du Teil der Community und nutze die Gelegenheiten, dich in regelmäßigen Meetups mit anderen Growth- und Customer Experience-Verantwortlichen auszutauschen.














2 Kommentare
Rene,
Der beste Gutschein ist ein Geldschein.
Jens,
Interessantes Thema! Wobei ich allerdings vermute, dass viele Onlineshops gerade in der Weihnachtszeit – zumindest dann, wenn sie gut laufen – so viel Stress haben, dass sie nur wenig ans Experimentieren denken. Aber dennoch: vielleicht sollte man sich tatsächlich gerade dann mal eine Meditation gönnen, kurz inne halten und dann eine gewisse Zeit für die Erschaffung von neuen Erfahrungen freiräumen. 🙂